C'est une application récente et si je devais exprimer mon ressenti, je pense qu'elle pourrait vraiment bien évoluer. Je pense également qu'il y a de l'idée pour la page d'accueil afin de présenter des photos avec élégance.
Ou alors je dis de la merde et j'aurai l'air con d'ici quelques semaines. Yahou!
Donc, nous avons ici une énième application (ce n'est pas péjoratif) pour envoyer et partager des photos. Mais, il en faut pour tout le monde et je pense qu'elle aura sa petite botte secrète. Donc à tenir à l’œil.
Pendant les tests j'ai eu affaire à une application très réactive, stable au design déjà bien soigné.
J'ai déjà demandé si à l’avenir on pourrait participer à la traduction. Je mettrai à jour dès que j'ai des nouvelles.

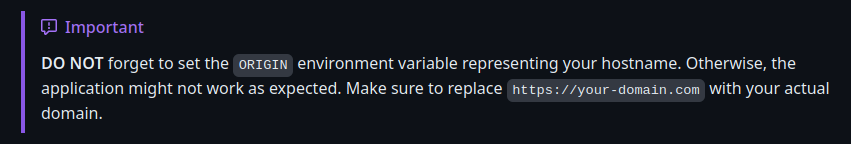
Point important, un nom de domaine, en tout cas pour le moment. est nécessaire:

Autrement dit:
N'oubliez pas de définir la variable d'environnement ORIGIN représentant votre nom d'hôte. Sinon, l'application risque de ne pas fonctionner comme prévu. Assurez-vous de remplacer https://votre-domaine.com par votre domaine actuel.
J'ai évidemment essayé de le faire avec l'IP et je n'ai jamais réussi à m'inscrire. Le dev ne plaisante pas. 😄
Vous avez sur belginux deux solutions pour le faire, si vous avez déjà vos habitudes, c'est le principal.
Cosmos Cloud (Yeaaaah):

Nginx Proxy Manager:

Slink est une plateforme de partage d'images auto-hébergée construite avec Symfony et SvelteKit.
Résout le problème du partage d'images avec vos amis, votre famille et vos collègues sans recourir à des services tiers. Il offre également une plateforme permettant aux artistes de partager leur travail avec la communauté. De plus, les développeurs peuvent le trouver utile pour auto-héberger des captures d'écran de projets personnels, qui peuvent ensuite être utilisées sur GitHub, des portfolios, des blogs, etc.
⚡Caractéristiques
- Authentification : les utilisateurs peuvent s'inscrire et se connecter à la plateforme.
- Approbation de l'utilisateur : exige l'approbation de l'utilisateur avant de pouvoir télécharger des images.
- Téléchargement d'images : les images SVG, PNG, JPG, WEBP ou GIF peuvent être téléchargées.
- Partager des liens : les utilisateurs peuvent partager des liens vers leurs images téléchargées et personnaliser la taille de l'image.
- Historique de téléchargement : fournit un aperçu de toutes les images téléchargées par l'utilisateur.
- Fournisseurs de stockage : prise en charge des fournisseurs de stockage locaux et PME.
- Explorer les images : présente une page de liste d’images publiques téléchargées par d’autres utilisateurs.
- Mode sombre : inclut la prise en charge des modes sombre et clair dans l'application.


L'installation
- Créez votre docker-compose.yml:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter le port et les volumes suivant votre configuration:
version: '3.9'
services:
slink:
image: anirdev/slink:latest
container_name: slink
environment:
- ORIGIN=https://mondomaine.com
- USER_APPROVAL_REQUIRED=false
- STORAGE_PROVIDER=local
volumes:
- /srv/appdata/slink/var/data:/app/var/data
- /srv/appdata/slink/images:/app/slink/images
ports:
- "3010:3000"Veillez à modifier ces points comme
- - ORIGIN=https://mondomaine.com => Il faut absolument mettre le domaine, pas d'IP locale. Si vous ne le faites pas il sera impossible de s'inscrire sur l'application.
- - USER_APPROVAL_REQUIRED=false => S'il faut exiger l'approbation de l'utilisateur avant de pouvoir envoyer des images. Soit true pour activer l'option ou fasle pour la désactiver. Voyez plus bas dans le tutoriel pour plus d'explications.
- - STORAGE_PROVIDER=local => Fournisseur de stockage à utiliser. Les options disponibles sont locale et SMB. SMB est expliqué plus bas dans le tutoriel.
- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 3010 par défaut:
http://ip:3010/Première connexion
Voici la page d'accueil. Cliquez sur Log in:

Ensuite il faudra vous créer un compte. Cliquez sur Create One:

Remplissez les informations demandées, le mail peut-être factice. Il sera votre nom d'utilisateur. Une fois terminé, cliquez sur Sign up:

Si tout est bon, vous serez redirigé vers la page de connexion ou il faudra entrer vos identifiants. On valide en cliquant sur Sign In:

On peut constater en haut à droite que nous sommes bien connecté:

Pour passez votre compte en compte administrateur, effectuez cette commande dans votre terminal SSH, remplacez <user-email> par l'adresse mail avec laquelle vous vous êtes enregistré :
docker exec -it slink slink user:grant:role --email=<user-email> ROLE_ADMIN
Envoyer une image
Cliquez sur le +:

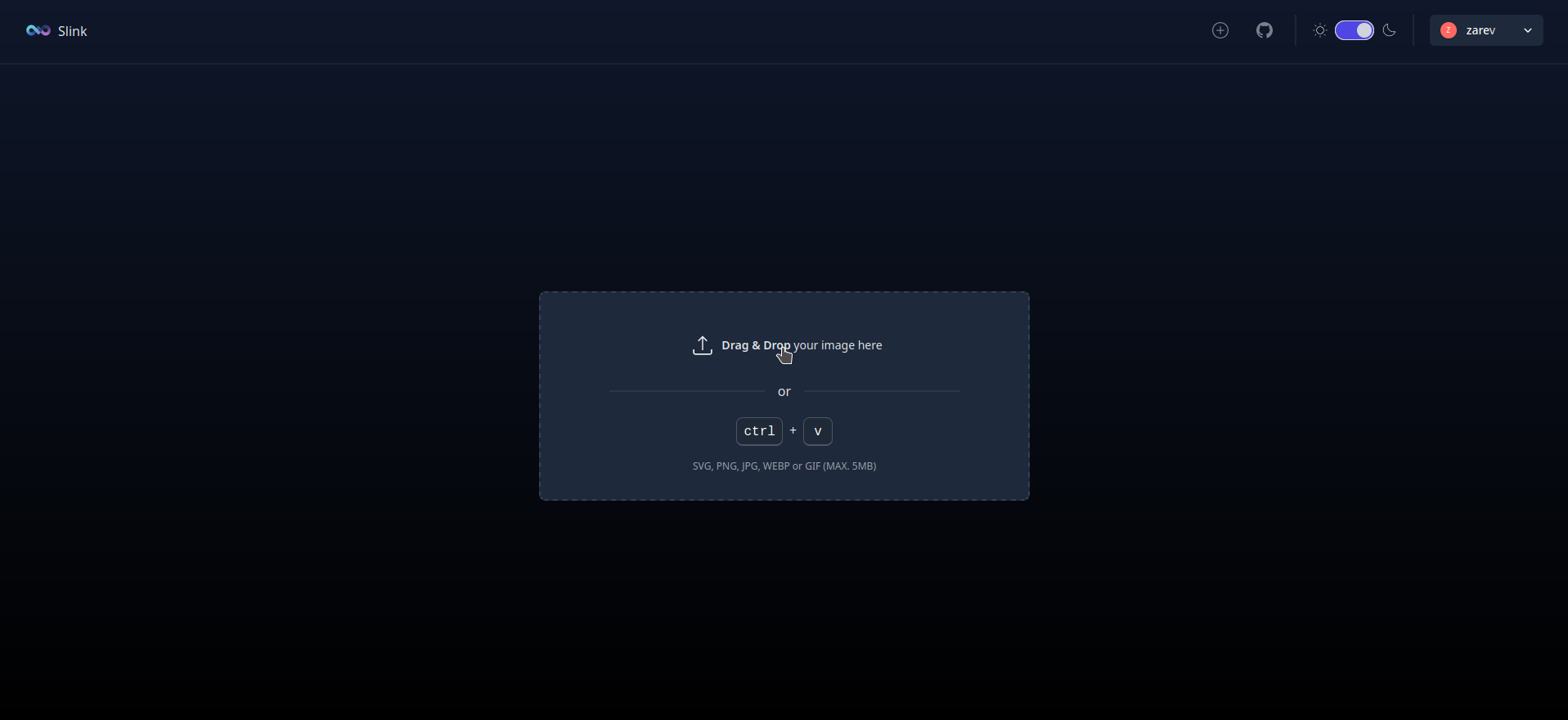
Soit vous faites du Drag & Drop ou vous cliquez sur la zone pour choisir votre fichier:

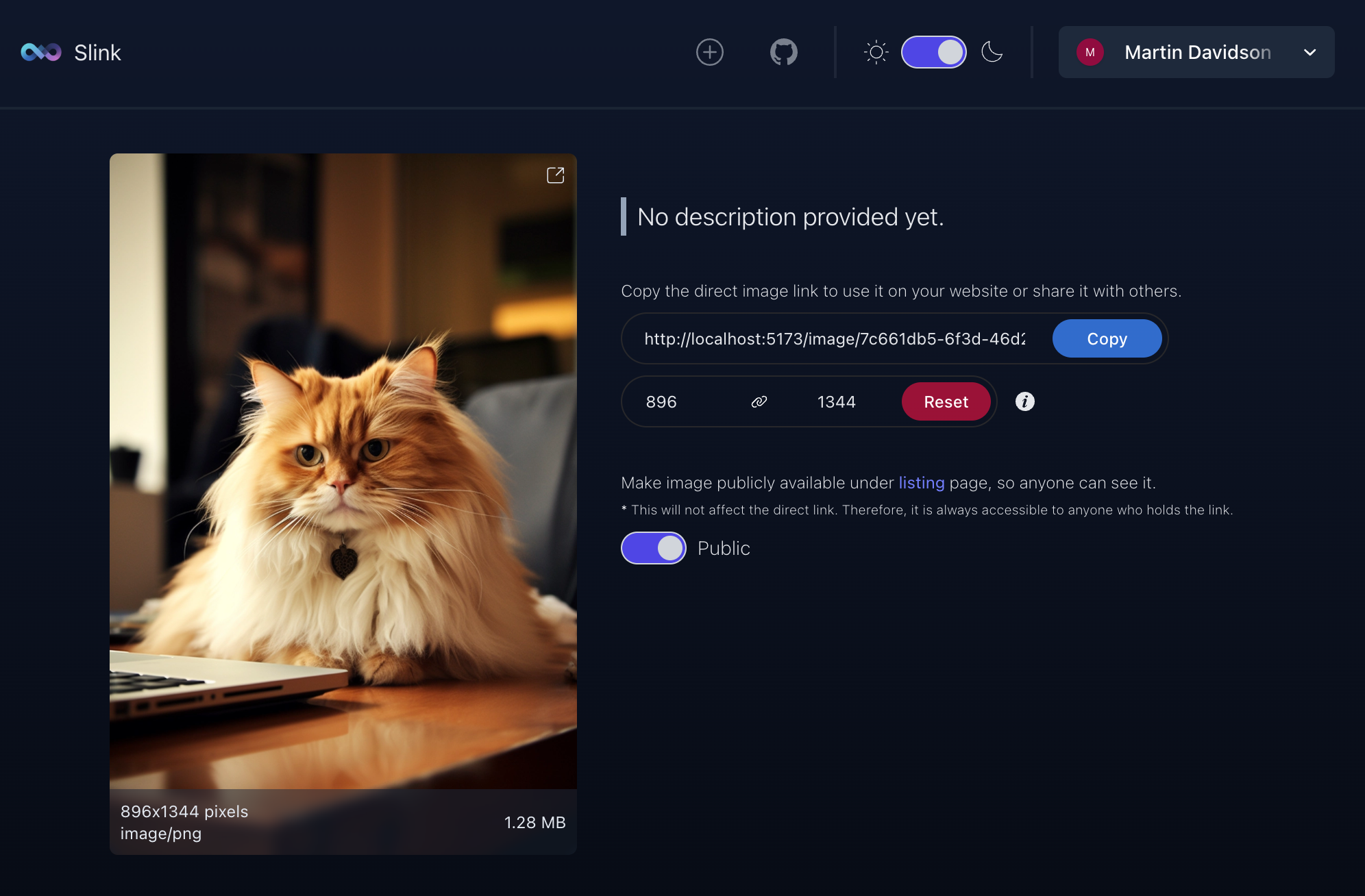
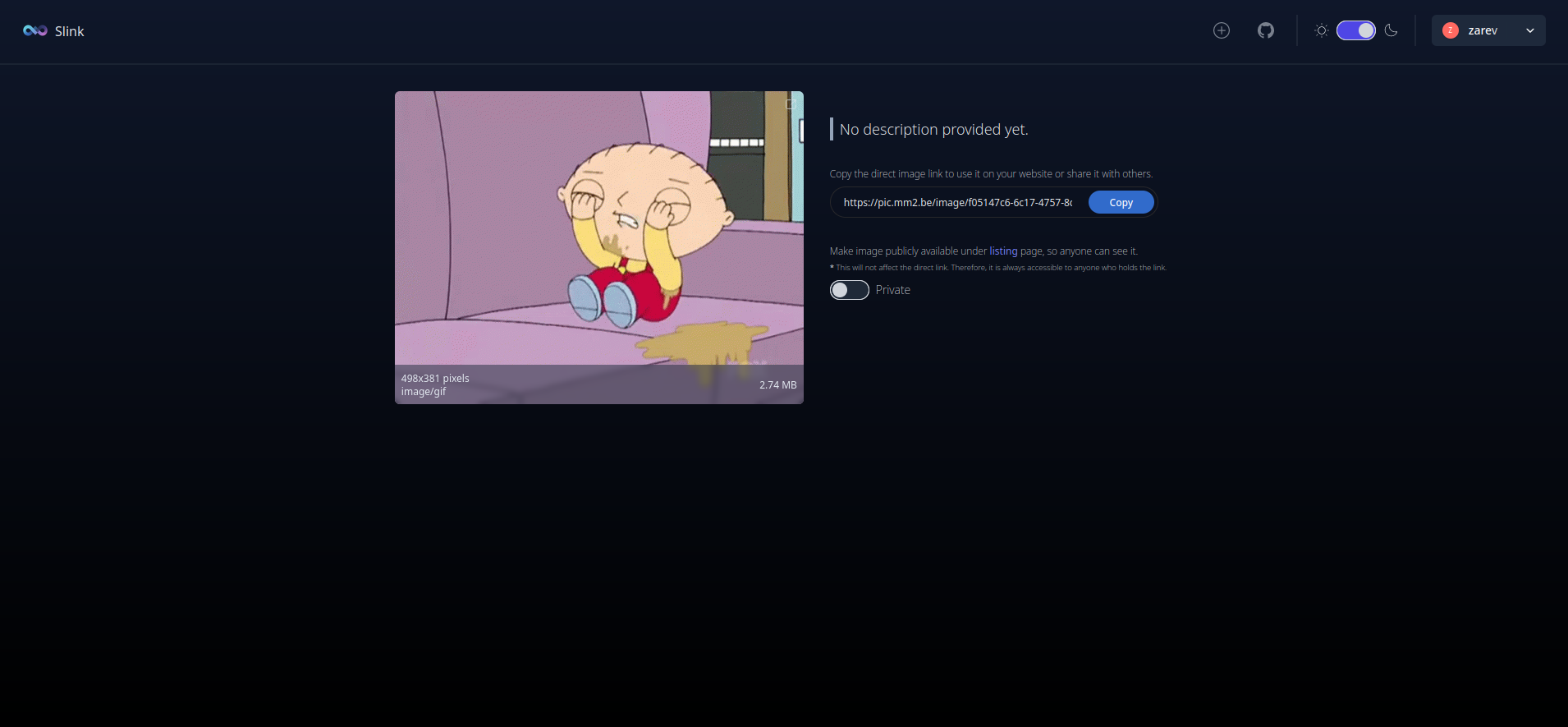
Cela vous affiche directement votre image:

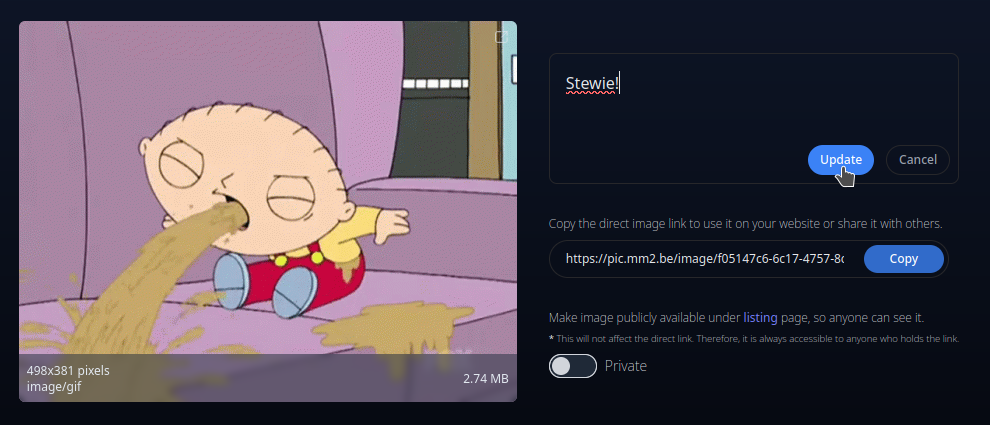
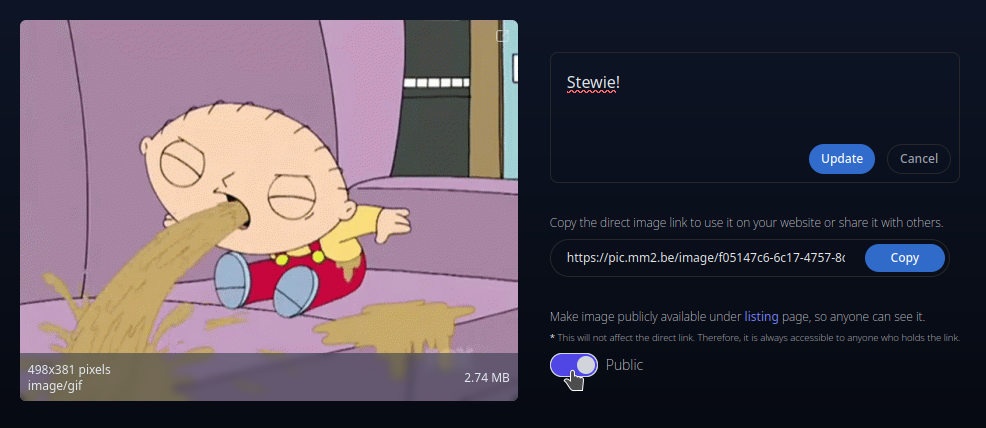
Si vous cliquez dans la zone "No description provided yet, cela va vous permettre d'ajouter une description, une note. Cliquez sur Update quand vous êtes satisfait. Par défaut les photos sont en Private:

Cliquez sur l'option pour la rendre publique, ce que j'ai fait pour montrer la suite.

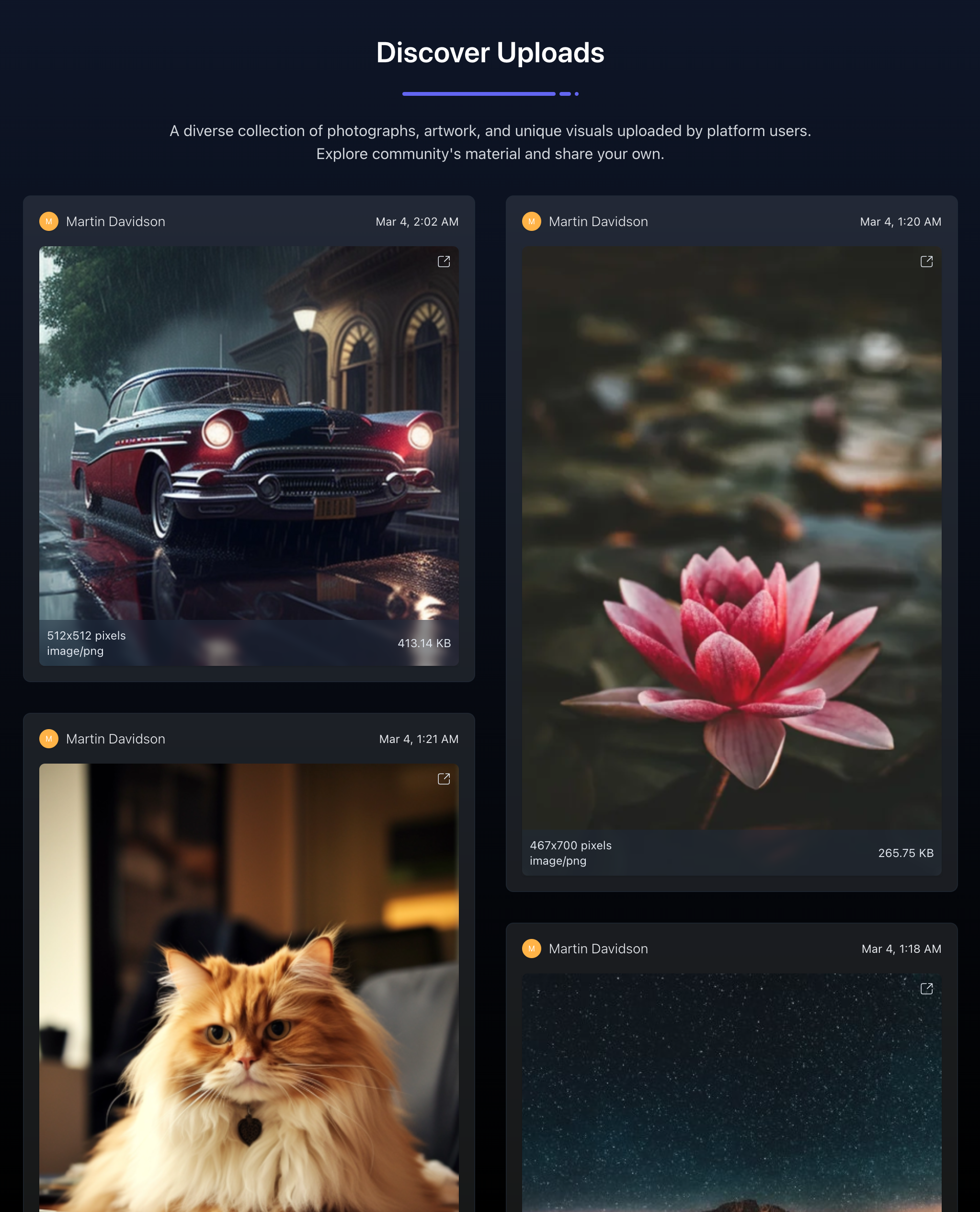
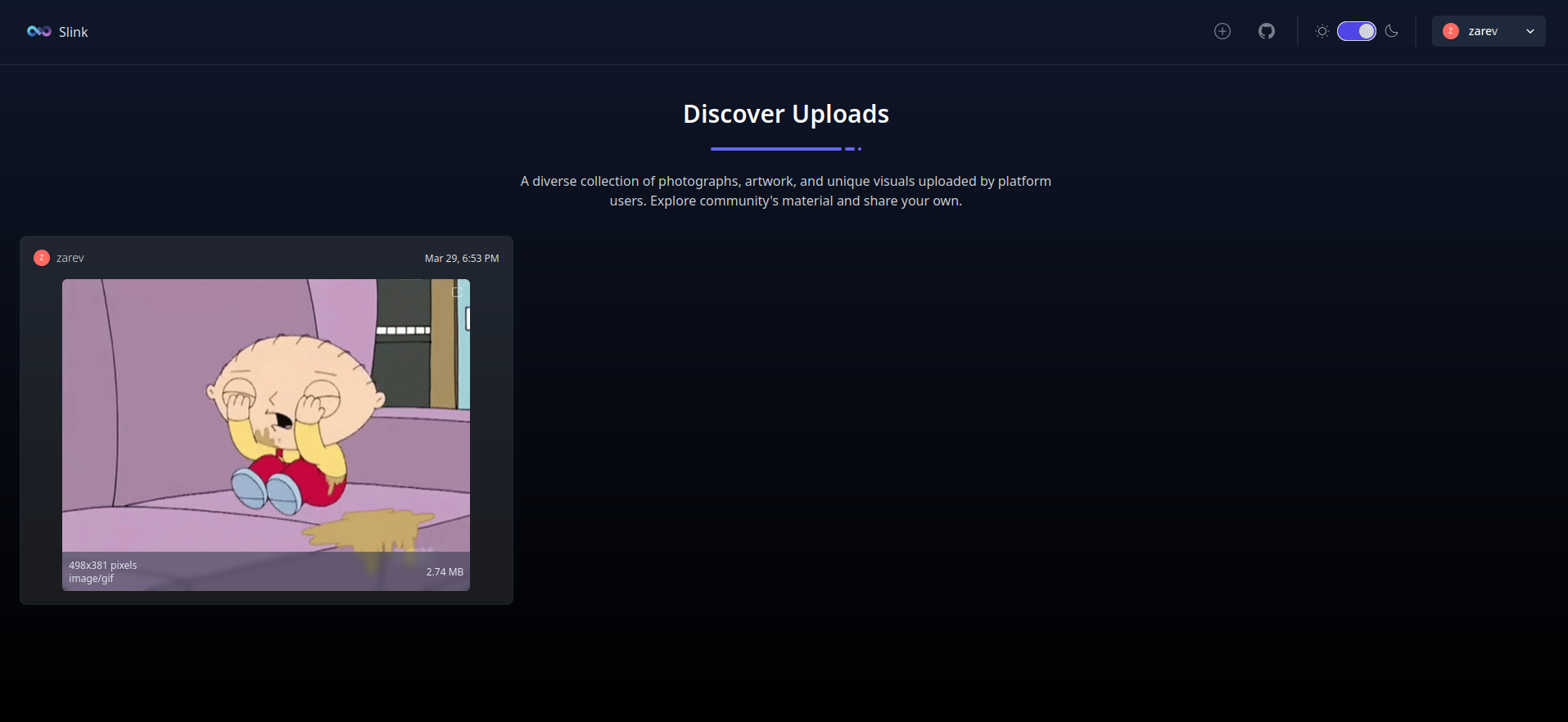
On retourne sur la page d'accueil:

Approbation de l'utilisateur
Si vous avez configuré Slink pour que l'approbation de l'utilisateur soit active avant que qu'il puisse envoyer des images, il faudra donc... approuver ou non l'utilisateur.
Cela se fera en ligne de commande (mais je présume qu'avec le temps ça se fera dans l'Ui directement).
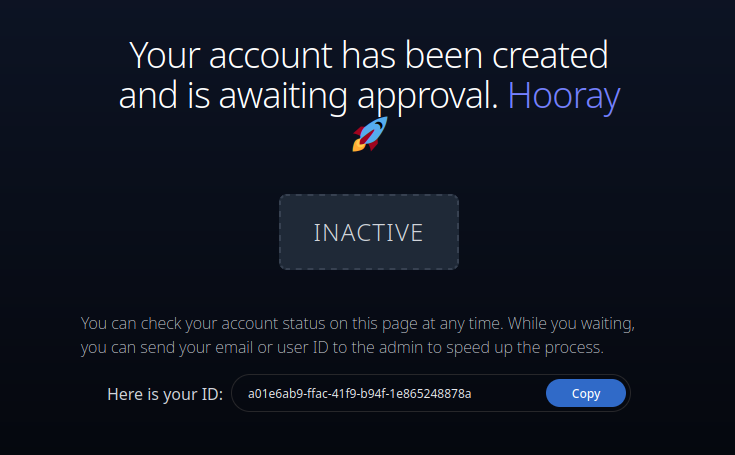
J'ai donc testé, en modifiant mon docker-compose, l'ajout d'un utilisateur qui venait fraîchement de s'inscrire. Une fois l'inscription terminée, vous avez ceci en retour qui vous suggère de transmettre l'ID à l'administrateur.

Je vais donc copier l'ID: a01e6ab9-ffac-41f9-b94f-1e865248878a et me le transmettre pour activer le compte.
Il y a deux commandes pour le faire, une avec le mail:
docker exec -it slink slink user:activate --email=votremail@test.comEt l'autre avec l'ID/UUID:
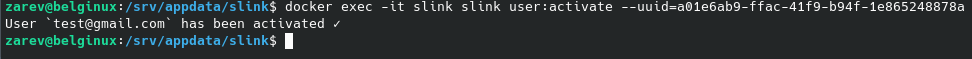
docker exec -it slink slink user:activate --uuid=METTRE_ICI_Le_IDCe qui donne:

Redimensionner
Autre petite option très sympathique, la possibilité de redimensionner, soit en gardant les proportions (aspect ratio) ou non.

Utiliser le stockage SMB
Vous aurez 4 variables à ajouter, mais je l'ai fait pour vous dans ce docker-compose et il faut aussi indiquer smb dans la variable STORAGE_PROVIDER=. Mais c'est fait également, c'est à titre informatif.
version: '3.9'
services:
slink:
image: anirdev/slink:latest
container_name: slink
environment:
- ORIGIN=https://mondomaine.com
- USER_APPROVAL_REQUIRED=true
- STORAGE_PROVIDER=smb
- SMB_HOSTSMB_HOST=
- SMB_USERNAME=
- SMB_PASSWORD=
- SMB_SHARE=
volumes:
- /srv/appdata/slink/var/data:/app/var/data
- /srv/appdata/slink/images:/app/slink/images
ports:
- "3010:3000"- STORAGE_PROVIDER=smb
- SMB_HOSTSMB_HOST= => Hôte SMB auquel se connecter.
- SMB_USERNAME= => Nom d'utilisateur SMB à utiliser.
- SMB_PASSWORD= => Mot de passe SMB à utiliser.
- SMB_SHARE= => Partage SMB à utiliser.