Aujourd'hui, nous allons parler de Share ! Si vous cherchez une solution extrêmement légère pour partager un secret ou un fichier de manière sécurisée, vous pourriez peut-être vous arrêter quelques minutes pour découvrir cette application.
Que ce soit un fichier ou un secret, quand vous l'avez envoyé, en retour vous aurez un lien + un mot de passe séparé ou encore un lient comprenant les deux parties.
L'application étant très récente, n'hésitez pas à communiquer avec le développeur si vous avez des idées ou constatez un problème. Le seul problème que j'ai constaté est que le mode sombre disparaît quand on change de page. Le bug est déjà remonté.
Je vous explique tout.
⚡ Caractéristiques
- Partager des secrets.
- Partager des fichiers volumineux.
- Expiration automatique en fonction d'une date donnée ou du nombre maximum de déverrouillages autorisés.
- Liens et mots de passe de base, ainsi que lien en un clic.
- Génération automatique de mots de passe forts.
- Cryptage GopenPGP et OpenPGP.js pour garantir la sécurité du mot de passe de partage.
- Personnalisable avec votre propre logo et vos propres couleurs.
- Solution auto-hébergée.
- Pas de gestion de compte.
- CLI disponible pour effectuer des tâches d'administration.
💾 Installation
Prérequis
Avant de commencer, assurez-vous d’avoir :
Étapes d'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer Share :
sudo nano compose.yml- Et collez ça dedans :
services:
share:
image: ggtrd/share:latest
container_name: share
ports:
- "8021:8080"
restart: unless-stopped
volumes:
- ./share-database:/share/database
- ./share-uploads:/share/uploads
- ./custom:/share/static/custom
- On va déployer l'application :
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8021 par défaut :
http://ip:8021/ou votre domaine :
https://share.mondomaine.com🎨 Présentation de l'interface
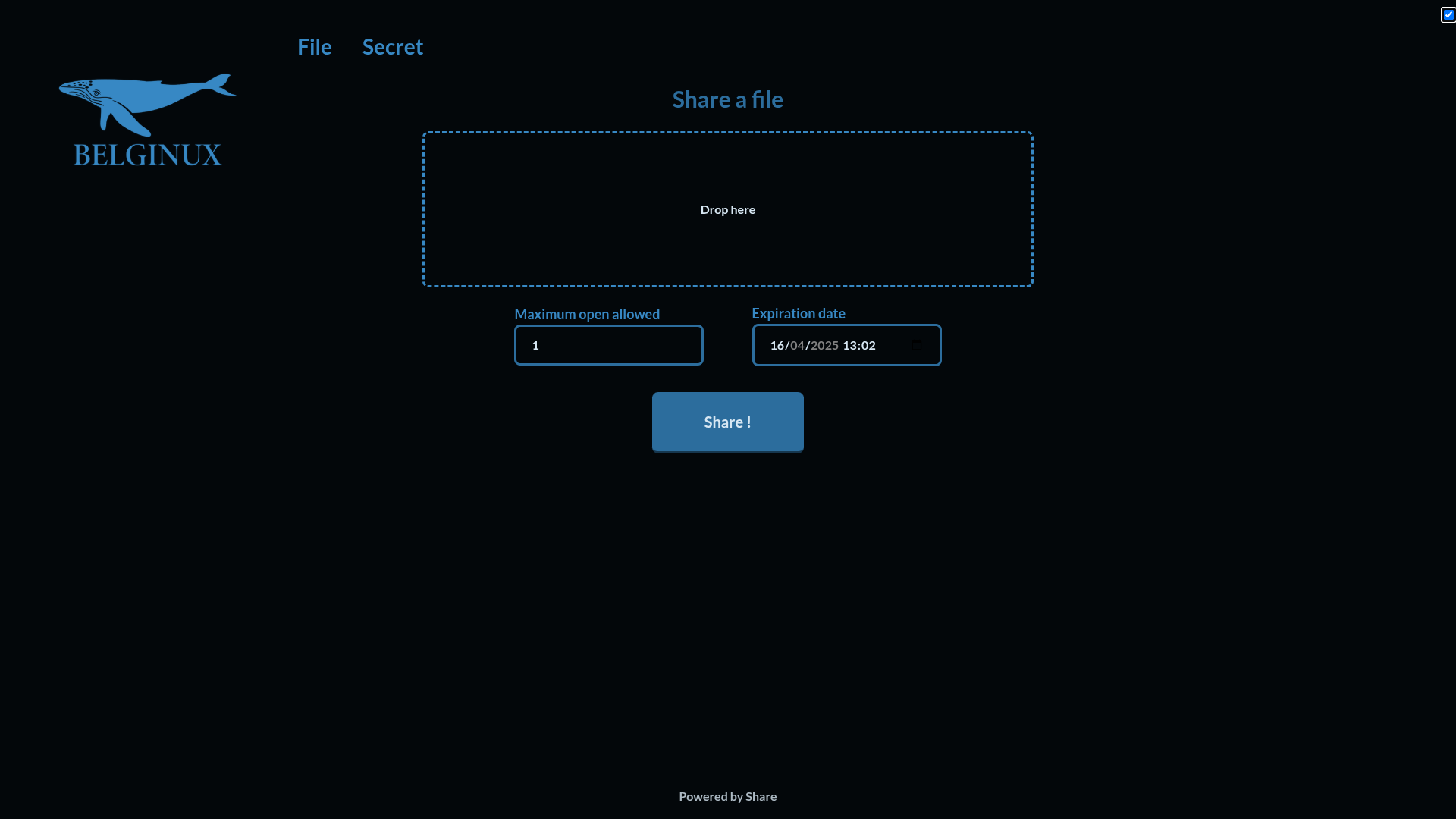
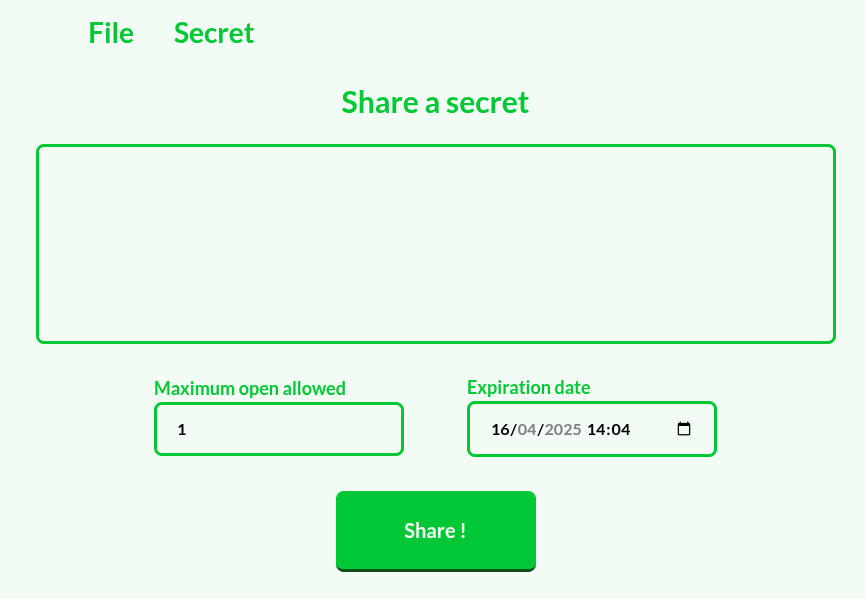
L'interface est simple et sans distraction :

- File => Permet de partager un fichier.
- Secret => Permet de partager un secret.
- Maximum open allowed => Nombre de fois où le fichier peut-être ouvert.
- Expiration date => Date d'expiration.
- Mode sombre | clair => Cochez ou décochez la case pour activer ou non le mode sombre | clair.
⤴️ Envoyer un secret ou un fichier
Envoyons un secret, cliquez sur Secret en haut à gauche pour sélectionner le bon mode :

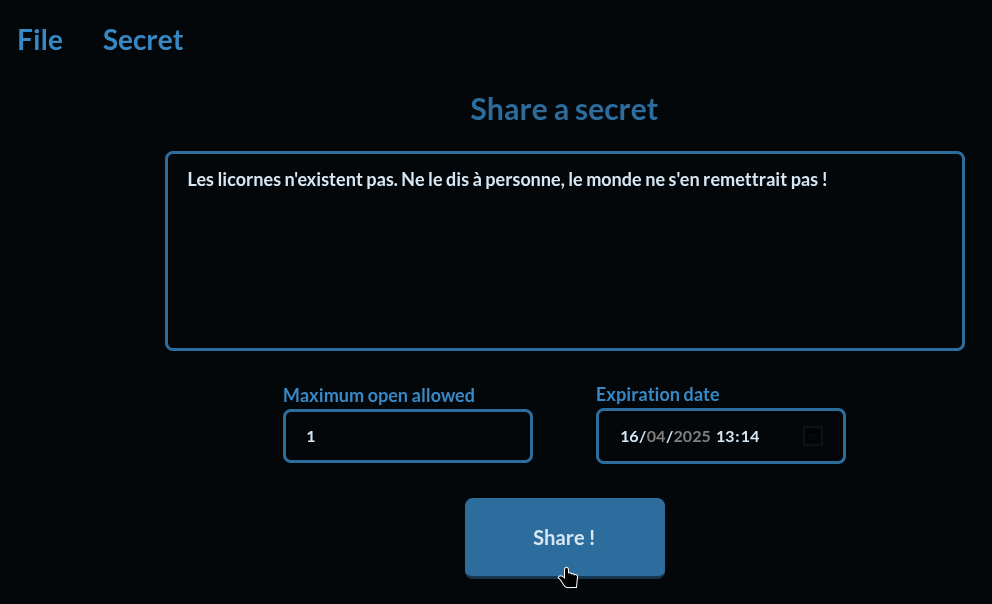
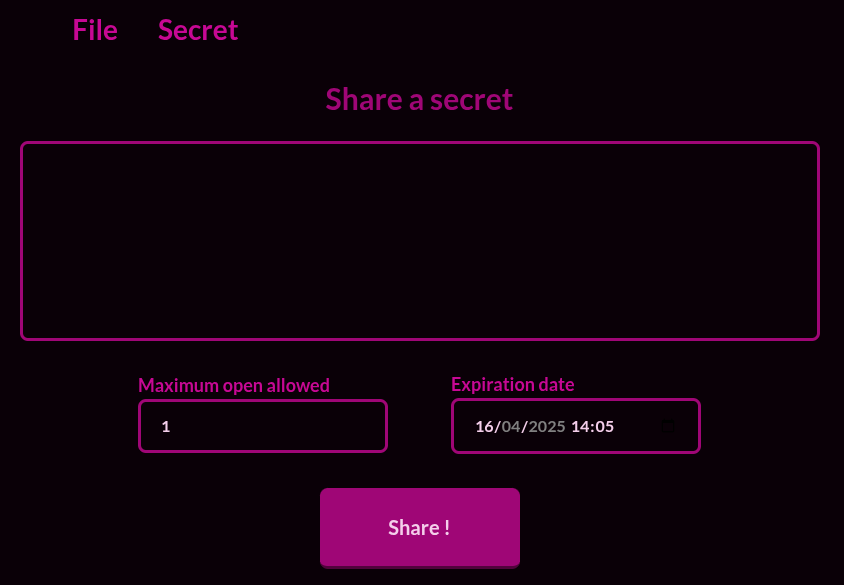
- Share a secret : Remplissez le champ principal avec votre message, mot de passe ou tout ce qui vous passe par la tête.
- Maximum open allowed => Indiquez le nombre de fois où le secret peut-être ouvert.
- Expiration date => Indiquez une date d'expiration.
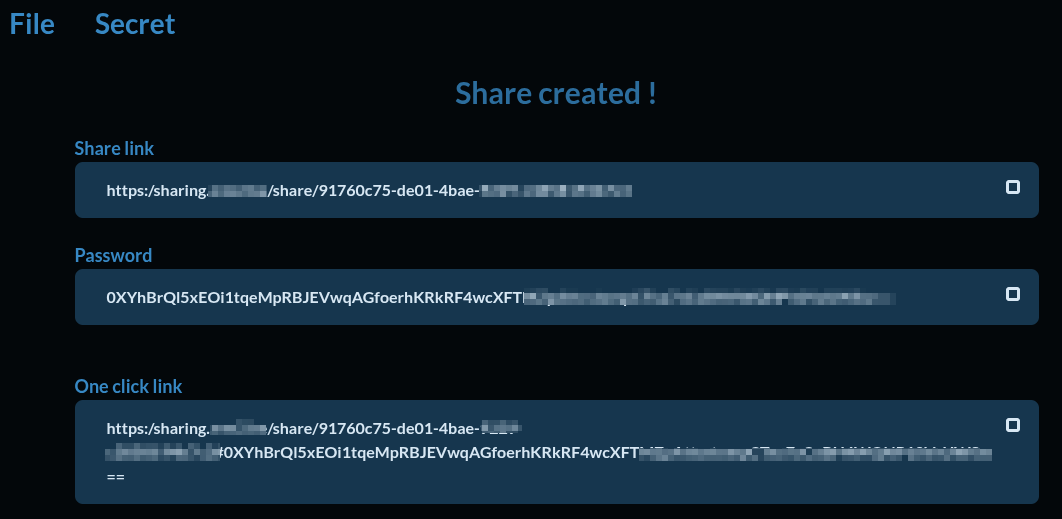
Cliquez sur Share ! pour terminer et voici le résultat :

- Share link => Le lien de partage, si vous ne partagez que le lien, la personne devra avoir le mot de passe pour débloquer le partage.

- Password => Le mot de passe robuste généré automatiquement.
- One click link => Combine le lien et le mot de passe.

Pour le partage de fichier, c'est exactement le même principe.
🔧 Personnaliser le logo ou les couleurs
Le logo
Pour commencez, créez un fichier theme.css dans le dossier custom et inscrivez ceci dedans :
#logo>img {
max-width: 200px;
}💡Vous pouvez modifier la taille de votre logo avec la valeur px.
Envoyez votre logo (doit-être nommé logo.png) dans le dossier custom :

Au final, vous devez avoir ceci :

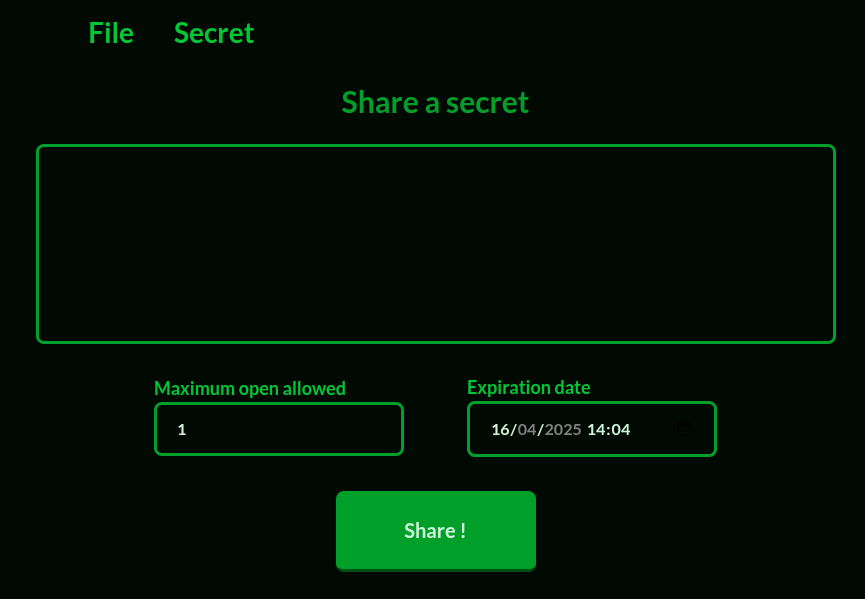
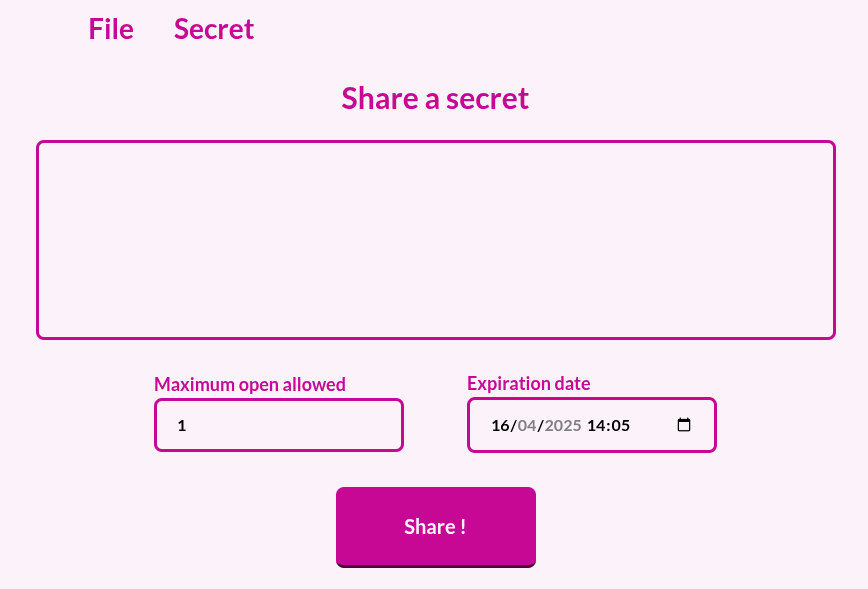
Les couleurs
Il suffit d'éditer le fichier theme.css et d'ajouter ceci :
:root {
--color: #3788c4;
}💡Vous pouvez modifier la couleur en changeant le code hexadécimal.
Au final, votre fichier theme.css ressemble à ça :
#logo>img {
max-width: 200px;
}
:root {
--color: #3788c4;
}



N'oubliez pas de redémarrer le container pour que votre logo soit pris en compte, pour les couleurs, un simple F5 fera l'affaire.
Vous pourriez éventuellement avoir un problème de cache, videz-le.