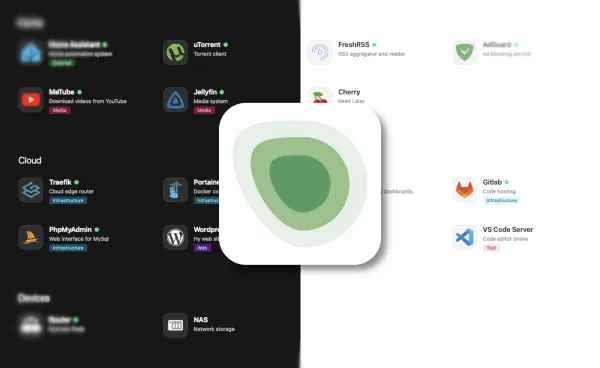
Je vous parlais précédemment d'un dashboard léger, et bien en voici un autre, un peu plus poussé niveau configuration mais qui est également très léger et de ce fait, peut tourner sur des petites configurations.
Aujourd’hui nous allons parler de Mafl! Un tableau de bord configurable et léger, lors de mes tests je suis toujours resté sous 65 MB de consommation de mémoire.
Personnalisez Mafl selon vos besoins individuels et travaillez encore plus efficacement !
⚡Caractéristiques
- 🔐 Confidentialité: Toutes les demandes adressées à des services tiers se produisent dans le backend.
- ⚡ En temps réel: Cartes interactives avec des informations supplémentaires.
- 🌎 Multi-langue: Prend en charge plusieurs langues.
- 🎨 Thèmes: Personnalisez le look à votre guise.
- 🗂️ Regroupement: Créez des groupes de services personnalisés.
- 🏷️ Balises: Ajoutez des balises à vos services.
- 👌 Installation facile: Quelques lignes de yaml et votre page d'accueil est prête à fonctionner.
- 🚀 Rapide: Tout est rapide et sans blocage.
- 🐳 Docker: Images Docker optimisées pour les plateformes populaires.
- ✨ Gratuit: Mafl est entièrement gratuit et open source.
- 📲 PWA: Application installable.

💾 L'installation
- Créez votre docker-compose.yml dans le dossier où vous comptez installer Mafl:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter port(s) et les volume(s) suivant votre configuration:
version: '3.8'
services:
mafl:
image: hywax/mafl
container_name: mafl
restart: unless-stopped
ports:
- '3424:3000'
volumes:
- ./config.yml:/app/data/config.yml
- ./icons:/app/public/icons
- ./flavicons:/app/public/faviconsPour être certain que vous ne rencontriez pas de problème pour afficher vos icônes ou flavicons, tapez id dans un terminal:

Notez le uid et le gid et adaptez la commande:
sudo chown 1000:1000 icons/ flavicons/- On va créer le fichier de configuration:
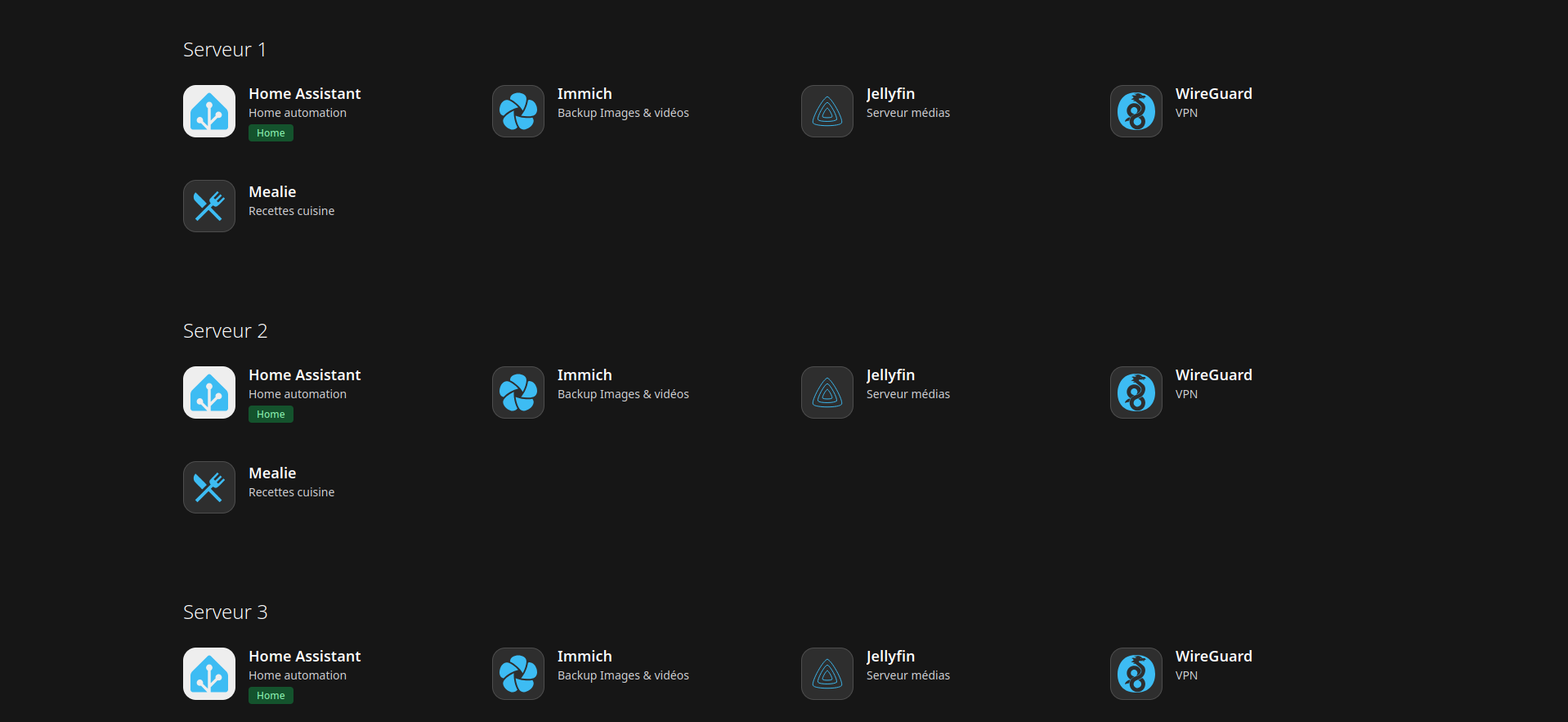
sudo nano config.yml- Coller ça dedans, ce n'est qu'un fichier d'exemple dont nous verrons les détails plus loin, il suffira pour vous de l'adapter suivant vos souhaits.
title: Mon dashboard
lang: fr
theme: dark
checkUpdates: true
layout:
grid:
small: 2
medium: 2
large: 3
xlarge: 4
tags:
- name: Home
color: green
services:
Serveur 1:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
status:
enabled: true
interval: 60
tags:
- Home
icon:
background: '#eee'
name: simple-icons:homeassistant
wrap: true
color: '#3dbcf3'
- title: Immich
description: Backup Images & vidéos
link: https://home-assistant.home.local/
status:
enabled: true
interval: 60
icon:
name: simple-icons:immich
wrap: true
color: '#3dbcf3'
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
status:
enabled: true
interval: 60
icon:
name: simple-icons:homeassistant
wrap: true
color: '#3dbcf3'
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
status:
enabled: true
interval: 60
icon:
name: simple-icons:homeassistant
wrap: true
color: '#3dbcf3'
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
status:
enabled: true
interval: 60
icon:
name: simple-icons:homeassistant
wrap: true
color: '#3dbcf3'
Serveur 2:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
status:
enabled: true
interval: 60
icon:
name: simple-icons:homeassistant
wrap: true
color: '#3dbcf3'
Serveur 3:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
status:
enabled: true
interval: 60
icon:
name: simple-icons:homeassistant
wrap: true
color: '#3dbcf3'- On va déployer l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 3424 par défaut:
http://ip:3424/ou votre domaine:
https://mondomaine.com🔧 Explications du fichier config.yml
Il existe une page dédiée d'explications pour le config.yml mais je vais dégrossir pour vous un maximum.
Titre
title: Mon dashboard- Changez Mon dashboard par le titre que vous souhaitez.
Langue
lang: fr- Changez fr par la langue souhaitée:
en,ru,zh,hi,es,ar,pl,fr,de,gr.
Thème
theme: dark- Changez dark par le thème souhaité:
system,light,dark,deep,sepia,bluer.
Vérification des mises à jour
checkUpdates: true- Si vous voulez la vérification des mises à jour, laissez comme ça ou supprimez la ligne ou encore mettez false si vous ne souhaitez pas que Mafl vérifie les mises à jour.
Si une nouvelle version apparaît, un message avec la nouvelle version apparaîtra en bas de l'écran.
Mise en page
layout:
grid:
small: 2
medium: 2
large: 3
xlarge: 4Vous permet de définir le nombre de colonnes suivant la résolutions d'écran.
- Les valeurs possibles vont de 1 à 12.
Balises
tags:
- name: Home
color: greenLes balises vous permettent de différencier les services. C’est assez pratique lorsque vous disposez de plusieurs services appartenant au même projet.
Il suffit d'ajouter toutes les balises et les couleurs dont vous avez besoin comme ceci:
tags:
- name: Home
color: green
name: Médias
color: limeListe des couleurs disponibles: red, orange, amber, yellow, lime, green, emerald, teal, cyan, sky, blue, indigo, violet, purple, fuchsia, pink, rose.
Il faudra ensuite tout simplement ajouter le nom de la balise sous link:
Serveur 1:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
status:
enabled: true
interval: 60
tags:
- HomeBloc des services
Il y a deux options possible, Flat et Groups:
Flat => Si vous souhaitez ajouter vos services sans faire de groupes ou de catégories, le code sera comme ceci:
services:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/- title: => Nommez votre applications, votre service.
- description: => Ajoutez une description à votre application, votre service.
- link: => Ajoutez le lien de votre application, de votre service. Il peut se présenter sous la forme d'un nom de domaine (https://mondomaine.com) ou avec l'ip:port (http(s)://192.168.1.1:4844).
Groups => Si vous souhaitez faire des groupes/catégories, le code se présente alors comme ceci:
services:
Group 1:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
Group 2:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/- Groupe 1: => Nommez votre groupe comme vous en avez envie.
- title: => Nommez votre applications, votre service.
- description: => Ajoutez une description à votre application, votre service.
- link: => Ajoutez le lien de votre application, de votre service. Il peut se présenter sous la forme d'un nom de domaine (https://mondomaine.com) ou avec l'ip:port (http(s)://192.168.1.1:4844).
Dans l'exemple config.yml que je vous fournis, c'est classé par Groups. Si vous ne souhaitez pas de Groups, supprimer les mentions Group 1:, Group 2:,...
Statut
status:
enabled: true
interval: 60 # need not be specifiedMafl sait vérifier la santé des services dans le lien que vous avez fourni.
- enable: true => Laissez comme ça pour que ce soit actif ou supprimez le bloc ou mettez-le sur false.
- interval: 60 => Intervalle de vérification en secondes.
Icônes
Il y a 4 façons d'ajouter des icônes:
- Emoji
Vous pouvez visiter ce site pour avoir pleins d'émojis.
services:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
icon:
name: 👋- Iconify
Vous pouvez visiter ce site pour avoir pleins d'icônes. Dans mon exemple j'ai choisi cette solution. Il suffira de copier le nom de l'icône...

...et de le mettre à côté de name: xxxx:
services:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
icon:
name: simple-icons:homeassistant- Local icons
Dans le dossier ou vous avez installé Mafl, il y a un dossier icons, c'est dans ce dossier qu'il faudra placer toutes vos icônes.
services:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
icon:
url: icons/example.svg- External link
Dernière possibilité, ajouter le lien direct de l'icône.
services:
- title: Home Assistant
description: Home automation
link: https://home-assistant.home.local/
icon:
url: https://mafl.hywax.space/logotype.svgPetit rappel, vous pouvez trouver des icônes de qualité ici:

Ou encore ici:

Couleurs des icônes et du fond
Vous pouvez définir la couleur des icônes ou encore le fond qui encadre l'icône.
Couleur de l'icône:
color: '#3dbcf3'Couleur du fond:
background: '#eee'Ce qui donne:
icon:
background: '#eee'
name: simple-icons:homeassistant
wrap: true
color: '#3dbcf3'Enveloppe
Enveloppe l'icône dans une bulle, nécessaire si l'icône n'a pas de fond ni d'indentation sur les côtés ou pour le plaisir. 😃
Il suffit d'ajouter wrap: true:
icon:
background: '#eee'
name: simple-icons:homeassistant
wrap: true
color: '#3dbcf3'Flavicons
Si vous souhaitez personnaliser votre onglet avec un logo unique, vous devez transférer vos logos dans le dossier flavicons.
Vous avez un générateur de flavicons ici:

Structure du dossier:
./favicons
├── apple-touch-icon.png
├── favicon.ico
├── pwa-192x192.png
└── pwa-512x512.png