Si on pouvait gagner 1€ par dashboard qui existe sous Docker, on aurait plus besoin de travailler.

Je vous proposais Homarr et maintenant je vous invite, si vous ne le connaissez pas, à découvrir homepage!
Autant Homarr est facile à configurer, autant homepage, il faut prendre 1 litre de café et se mettre au travail mais ça vaut la peine car il est super bien foutu. Rassurez-vous, je me suis déjà fait chier à en configurer un pour vous si jamais. Je vous partagerai mes fichiers en fin de tutoriel.
L'installation est facile, mais pour tout mettre en place, il faut quand même mettre les mains dans le cambouis. Rien d'insurmontable, mais ce n'est pas comme Homarr du tout.
Un tableau de bord d'application moderne, entièrement statique, rapide, sécurisé, entièrement proxy et hautement personnalisable, avec des intégrations pour plus de 100 services et traductions dans plusieurs langues. Facilement configuré via des fichiers YAML ou via la découverte d'étiquettes Docker.
Avec des fonctionnalités telles que la recherche rapide, les signets, la prise en charge météo, une large gamme d'intégrations et de widgets, un design élégant et moderne et l'accent mis sur les performances, la page d'accueil est votre début de journée idéal et un compagnon pratique tout au long de celle-ci.
⚡Caractéristiques
- Rapide: Le site est généré statiquement au moment de la construction pour des temps de chargement instantanés.
- Sécurisé: Toutes les requêtes API adressées aux services backend sont transmises par proxy, gardant vos clés API cachées.
- Constamment révisé pour la sécurité par la communauté.
- Pour tout le monde: Images conçues pour AMD64, ARM64, ARMv7 et ARMv6.
- Full i18n: Prise en charge de plus de 40 langues.
- Service et marque-page: Ajoutez des liens personnalisés à la page d'accueil.
- Intégration Docker: Statut et statistiques du conteneur.
- Découverte automatique des services via des étiquettes.
- Intégration de services: Plus de 100 intégrations de services, y compris des applications vedettes et self-hosted populaires.
- Widgets d'informations et d'utilitaires: Météo, heure, date, recherche et bien plus encore.
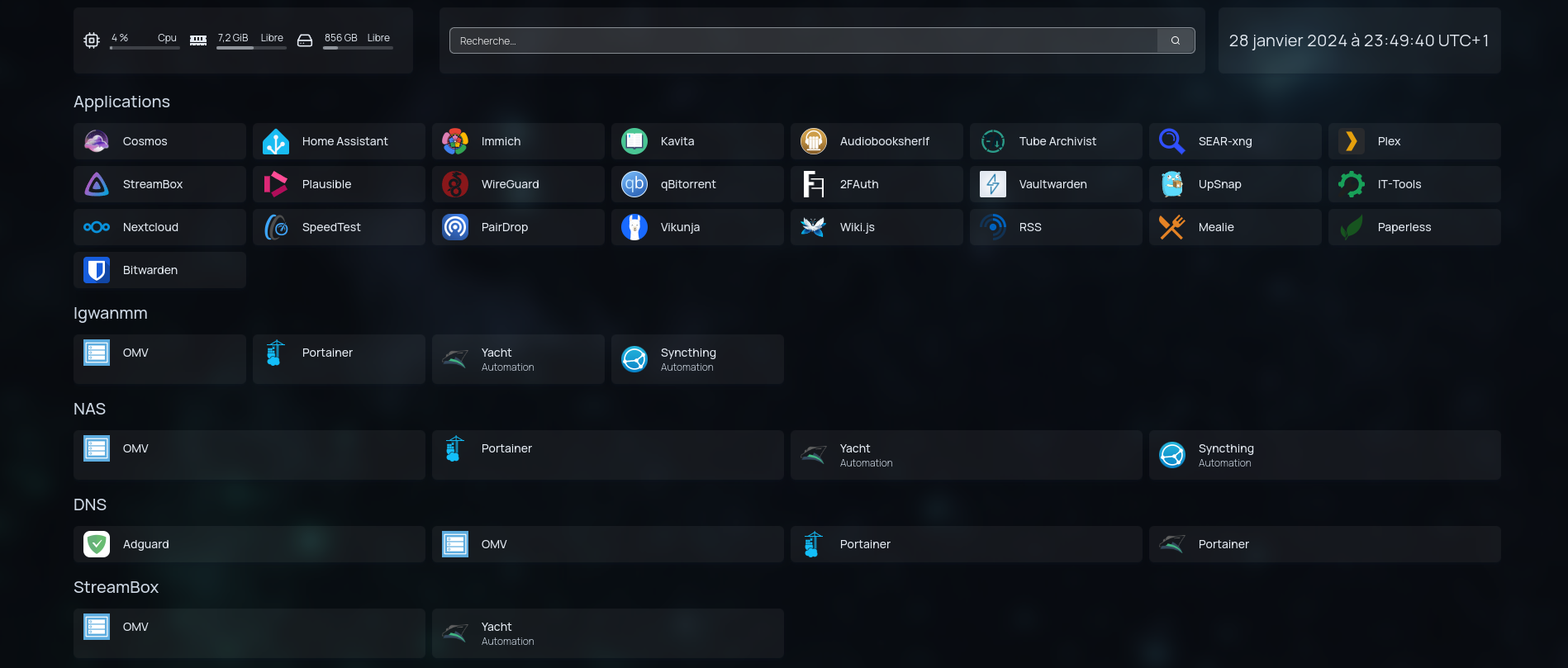
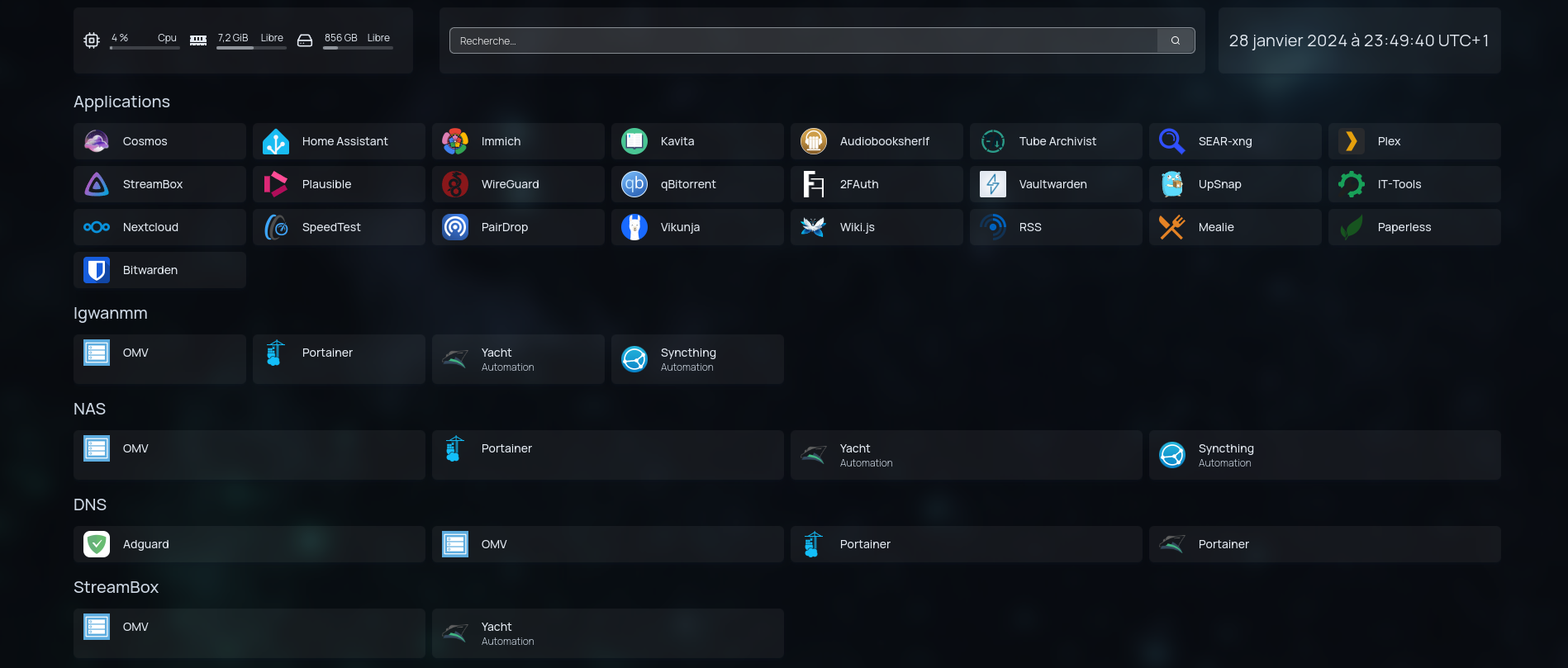
Voici le dashboard que j'ai fait lors de mon test:

💾 Installation
Prérequis
Avant de commencer, assurez-vous d’avoir :
- Distribution Linux (Debian, Ubuntu, etc ...).
- Docker installé.
- Accès terminal.
- Connexion internet.
Étapes d'Installation
- Créez votre compose.yml dans le dossier ou vous comptez installer Homepage :
nano compose.yml- Collez ça dedans en prenant soin d'adapter le port et les volumes suivant votre configuration:
services:
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage
environment:
PUID: 1000
PGID: 1000
HOMEPAGE_ALLOWED_HOSTS: monsite.com
ports:
- 3000:3000
volumes:
- /srv/appdata/homepage/images:/app/public/images
- /srv/appdata/homepage/icons:/app/public/icons
- /srv/appdata/homepage/config:/app/config
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: unless-stopped- HOMEPAGE_ALLOWED_HOSTS: monsite.com => Remplacez monsite.com par l'URL de votre instance Homepage.
- On installe l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et le port choisi:
http://ip:3000Voici la page, de base, il reste tout à faire.

Je vous renvoie vers la documentation pour configurer homepage car il y a énormément de possibilités :

💡Fichiers d'aide pour commencer
Je vous partage ma configuration pour que ça ressemble à ça:

Tout d'abord il faudra bien suivre la procédure d'installation normale. Une fois que c'est fait vous arrêtez le container homeage:
docker stop homepageDans le dossier d'installation de homepage, ici:
/srv/appdata/homepage Vous supprimer:
- Le dossier images.
- Le dossier icons.
- Le dossier config.
Vous téléchargez ce dossier compressé:
Quelques explications
Décompressez l'archive , vous aurez un dossier nommé Partage. Dans ce dossier vous trouverez ceci:

- Le dossier config comporte tous les fichiers de configuration de votre dahsboard.
- Le dossier icons, pour ajouter vos icônes personnalisées.
- Le dossier images pour ajouter vos fonds d'écran pour le dashboard.
Maintenant vous copiez collez les 3 dossiers que vous venez de décompresser et vous les mettez dans le dossier d'installation de homepage.
On relance le container homepage:
docker start homepage✅ Comprendre les principaux fichiers de configuration
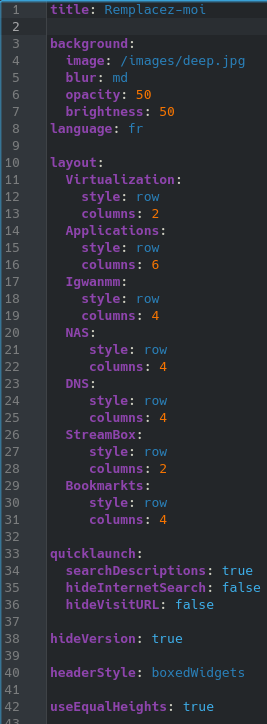
On commence par le fichier settings.yaml qui se trouve dans le dossier config:

- title => sera le titre affiche dans l'onglet de votre navigateur.
- background => c'est pour le fond d'écran de votre dashboard. Il faut mettre l'image dans le dossier images, pour l’exemple je vous en ai déjà mis quelques-uns.
- blur: soit ça sera sm, md ou xl. Cela modifie l'intensité de l'effet blur. Si vous n'en voulez pas, commentez ces lignes avec un # devant ou vous pouvez également effacer les lignes.
- opacity => vous pouvez jouer avec les paramètres ou supprimer la ligne.
- brightness => vous pouvez jouer avec les paramètres ou supprimer la ligne.
En réalité le fond d'écran que j'ai mis dans l'exemple est une photo de l'espace, mais vu que c'était trop lumineux et que je voyais pas les icônes, j'ai réglé les paramètres blur, opacity et brightness. Si vous voulez que le fond d’écran soit tel que vous l'avez téléchargé, n'ajoutez pas ces trois valeurs.
- layout => c'est le nombre de catégories si je peux dire, genre: serveur 1, serveur 2, ....
- columns => c'est le nombre de colonnes que vous désirez avec une valeur de 8 au maximum.
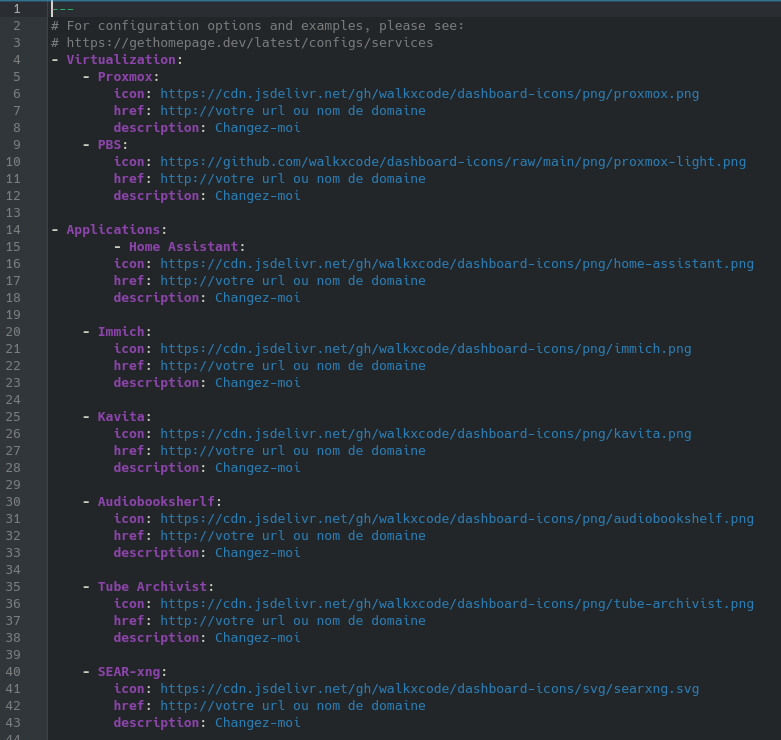
Maintenant voyons le fichier services.yaml, qui gère les services/applications que vous voulez ajouter sur votre dashboard:

Souvenez-vous dans la partie précédente je parlais des catégories, il faut en effet respecter la structure. Catégories => services.
Il faudra adapter suivant vos envies. Pour le superflus, supprimez ou commentez les lignes.
- icon => indiquez l'url d'une icône ou renseignez le chemin vers le dossier icons.
/icons/2fauth.pngpar exemple. - href => l'url de votre service, tout simplement.
- description => si vous souhaitez ajouter une description au service.
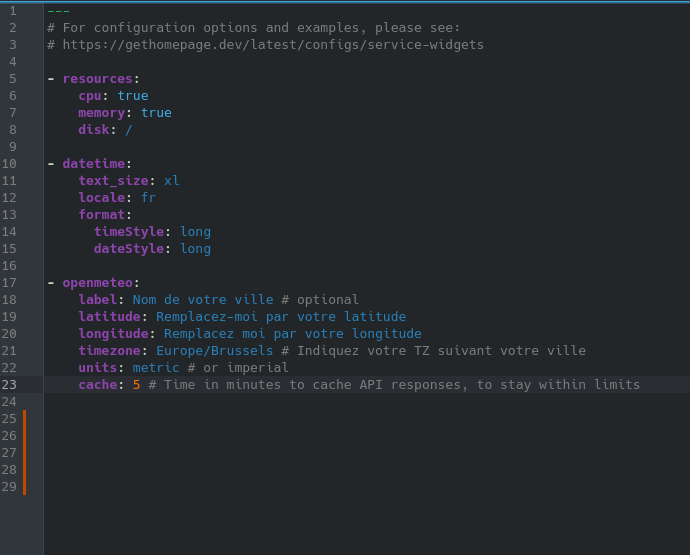
Maintenant voyons le fichier widgets.yaml:

Dans le dashboard que je vous ai configuré vous avez la météo avec le service openmeteo, il faudra simplement indiquez dans label, le nom de votre ville, mais c'est facultatif, et surtout la latitude et longitude que vous pouvez trouver: ici.
Réglez votre TZ.
➕ Supplément
N'oubliez pas que j'avais fait un article pour trouver pleins d'icônes de bonne qualité, icônes orientées majoritairement, pour le self-hosting.