
Chacun sa façon et sa méthode préférée pour organiser ses marque-pages. Il existe déjà quelques applications sous Docker pour cette tâche, mais plus il y a de choix au plus cela peut combler du monde.
Aujourd'hui nous allons parler de Grimoire! Une application magique pour gérer vos marque-pages!

Ce qui est certain c'est que le dev manie également très bien l'emballage! Je vous laisse juger:
Jetez un œil au livre magique de vos connaissances interdites : le Grimoire ! 📖💫
Libérez le sorcier qui sommeille en vous et conquérez le chaos des marque-pages !
Avec Grimoire, vous disposerez d'une manière envoûtante de stocker et trier vos liens enchantés.
Mais attendez, il y a plus !
Transformez vos pages enregistrées en extraits de contenu juteux grâce à notre fonction d'extraction mystique. Embrassez la magie, apprivoisez le désordre et laissez Grimoire être votre compagnon mystique dans la vaste bibliothèque du Web.
Il est temps de mettre en place une certaine organisation ! 📚✨
Alors, ça calme non?
Un petit détail à prendre en compte, si vous souhaitez utiliser l'extension navigateur de Grimoire, il faudra relier Grimoire à un domaine/sous-domaine avec certificat SSL.
⚡Caractéristiques
- 🔖 Ajouter et organiser facilement des signets.
- 🙋 Créer de nouveaux comptes d'utilisateurs, chacun avec ses propres catégories et tags
créer de nouveaux comptes utilisateurs, chacun avec ses propres signets, catégories et tags. - 🔍 Recherche dans les signets.
- 🏷️ Prend en charge les étiquettes et les catégories.
- 🌐 Récupère les métadonnées des sites web, les stocke localement et les met à jour en cas de besoin.
- 📝 Ajouter des notes personnelles aux signets.
- 🧰 API d'intégration pour ajouter des signets provenant d'autres sources.
- 🌙 Mode sombre.
- 🪄 Restez productif en utilisant notre extension de navigateur officielle, grimoire compagnon.





💾 L'installation
- On va commencer par cloner le dépôt:
sudo git clone https://github.com/goniszewski/grimoire- Ensuite, on va se rendre dans le dossier fraîchement créé:
cd grimoire/- Maintenant nous allons créer une copie du fichier .env:
sudo cp .env.example .env- Configurons un peu le .env:
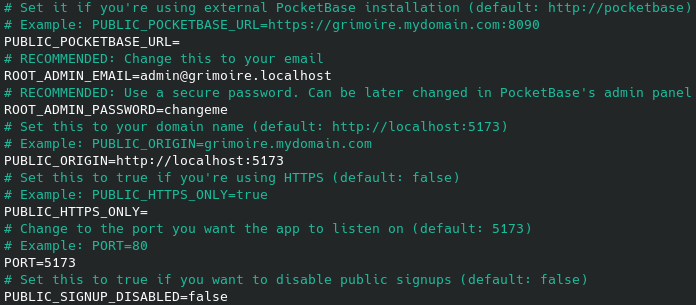
sudo nano .envFichier .env qui ressemble à ça:

Veillez à changer:
- ROOT_ADMIN_EMAIL=admin@grimoire.localhost => Indiquez votre e-mail à la place de admin@grimoire.localhost, qui fera office de nom d'utilisateur pour vous connecter avec le compte administrateur.
- ROOT_ADMIN_PASSWORD=changeme => C'est le mot de passe du compte administrateur. Remplacez changeme par votre mot de passe (fort).
Changez ces paramètre si nécessaire:
- PUBLIC_ORIGIN=http://localhost:5173 => Indiquez votre domaine (sans HTTP/HTTPS) si vous l'utilisez ou laissez par défaut ou encore remplacez localhost par l'ip de votre serveur.
- PUBLIC_HTTPS_ONLY= => Si vous vous connectez en HTTPS, indiquez true.
- PORT=5173 => Le port par défaut.
- PUBLIC_SIGNUP_DISABLED=false => Sur false, les inscriptions sur votre instance sont ouvertes, sur true, elles sont désactivées.
5 Et pour terminer, on va déployer l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d6 Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 5173 par défaut:
http://ip:5173/ou votre domaine:
https://mondomaine.com👤 Connexion avec le compte administrateur
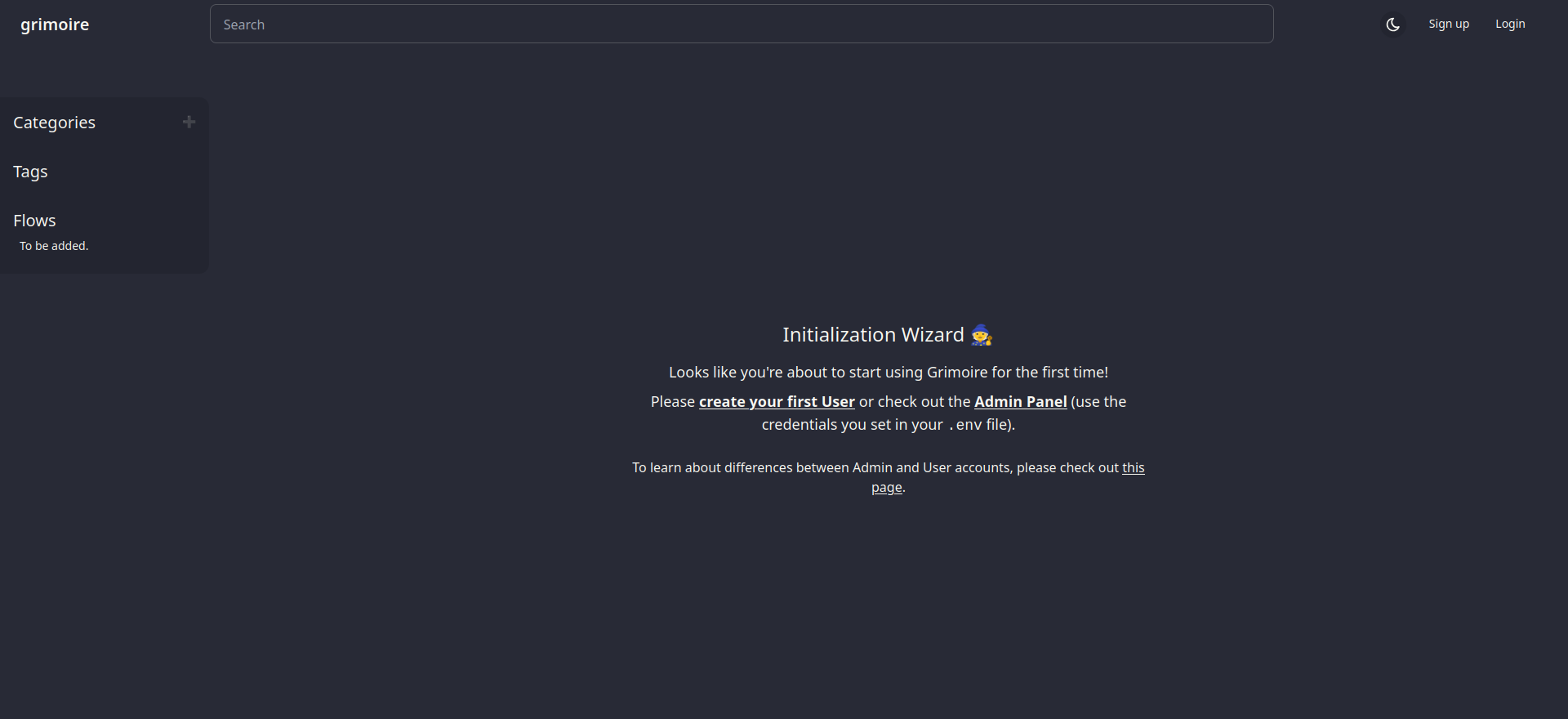
Lorsque vous lancez Grimoire pour la première fois vous arrivez ici, cliquez sur Admin Panel:

Entrez les informations de votre compte administrateur, e-mal et mot de passe, renseignés dans le compose.yml et cliquez sur Sign in:

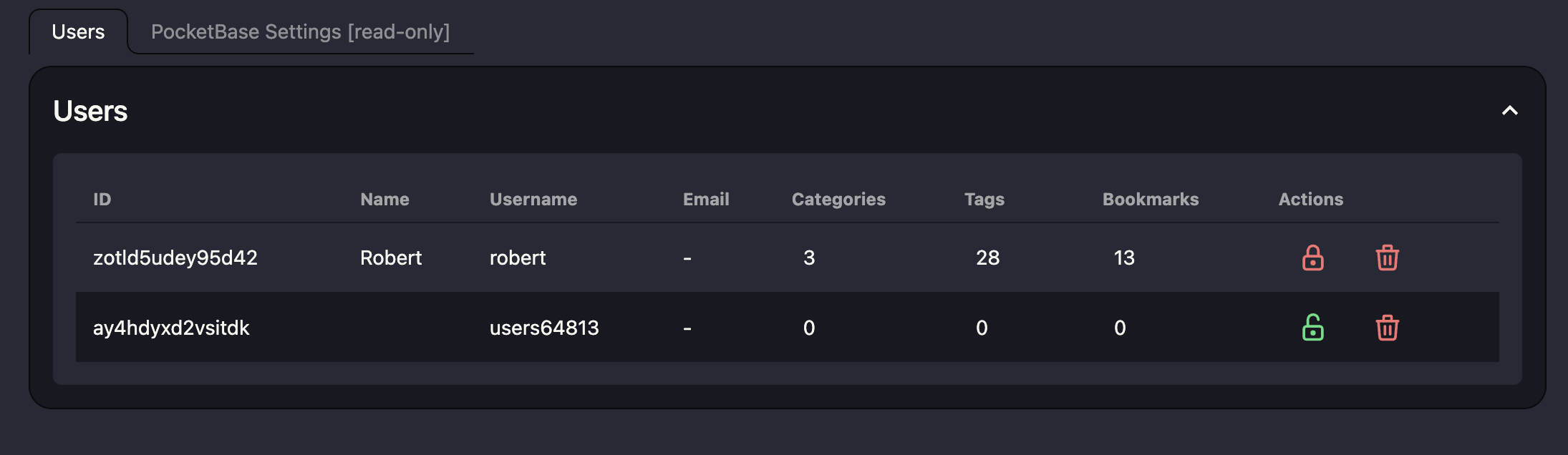
Vous voilà connecté, vous pourrez y gérer vos utilisateurs...

...quand il y en aura d'inscrits:

👥 Création d'utilisateurs
Sur la page d'accueil cliquez sur create your first User...

...et remplissez cette fiche magique:

- Username => Choisissez un nom d'utilisateur.
- Display name => Choisissez le nom qui sera affiché.
- Email => Indiquez votre adresse e-mail.
- Password => Choisissez un mot de passe fort.
- Repeat password => Confirmez votre mot de passe.
Cliquez sur Sign up pour terminer et vous aurez ce message vous invitant à vous connecter. Faisons ça en cliquant sur login:

Entrez vos identifiants et cliquez sur Sign in:

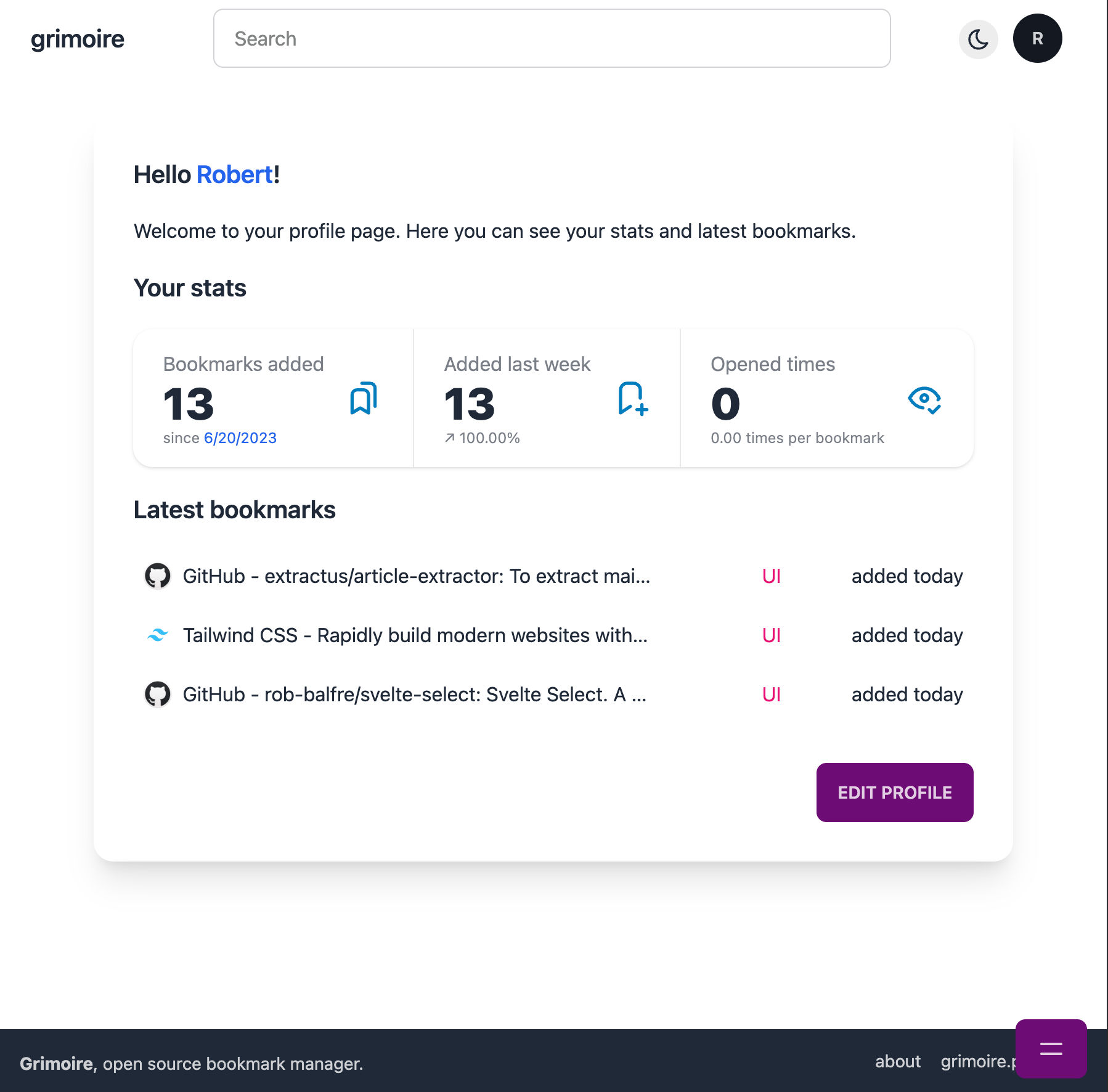
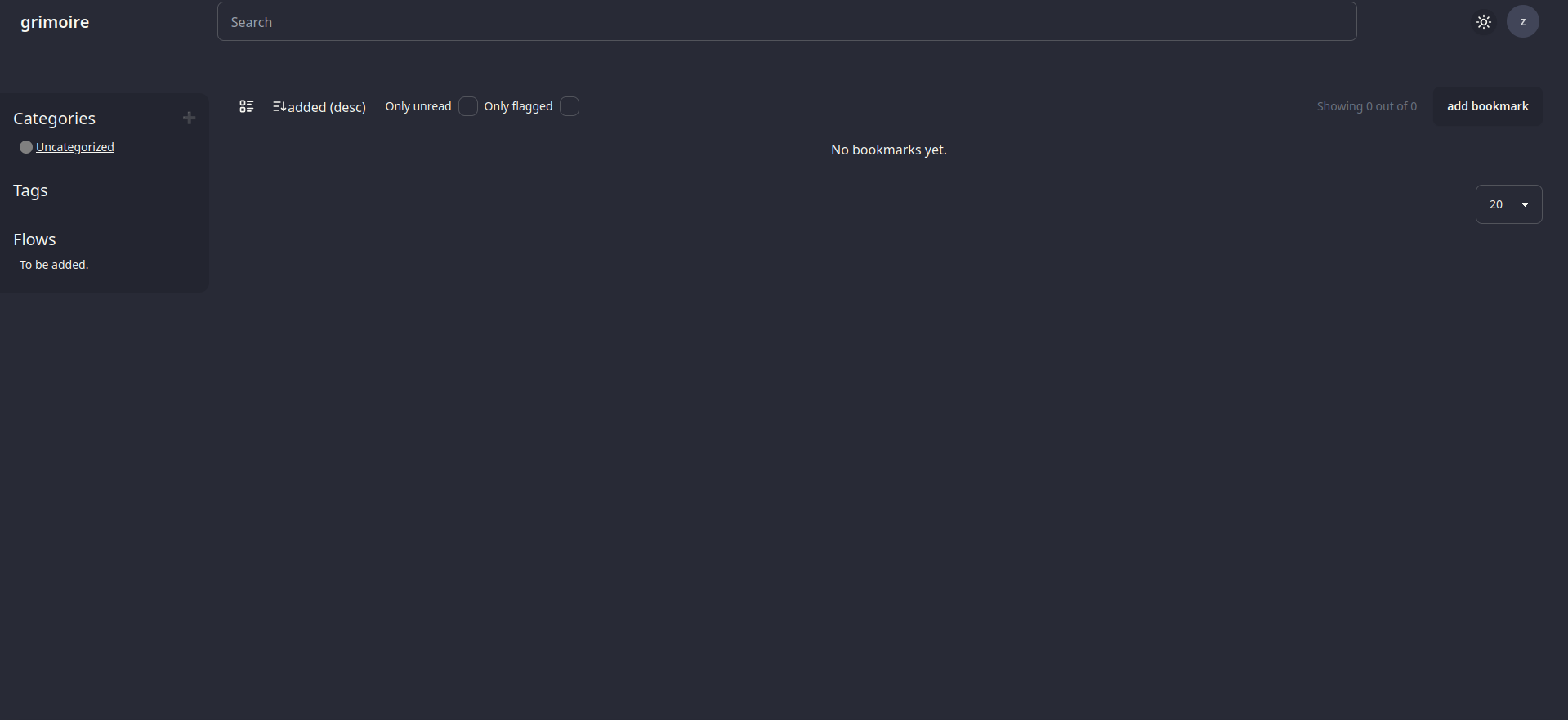
Bienvenu sur votre tableau de bord:

📑 Ajouter une catégorie
Les catégories vous aideront à mieux classer vos marque-pages. Pour l'exemple, je vais créer la catégorie self-hosting.
Cliquez sur + dans le menu de gauche, partie Categories:

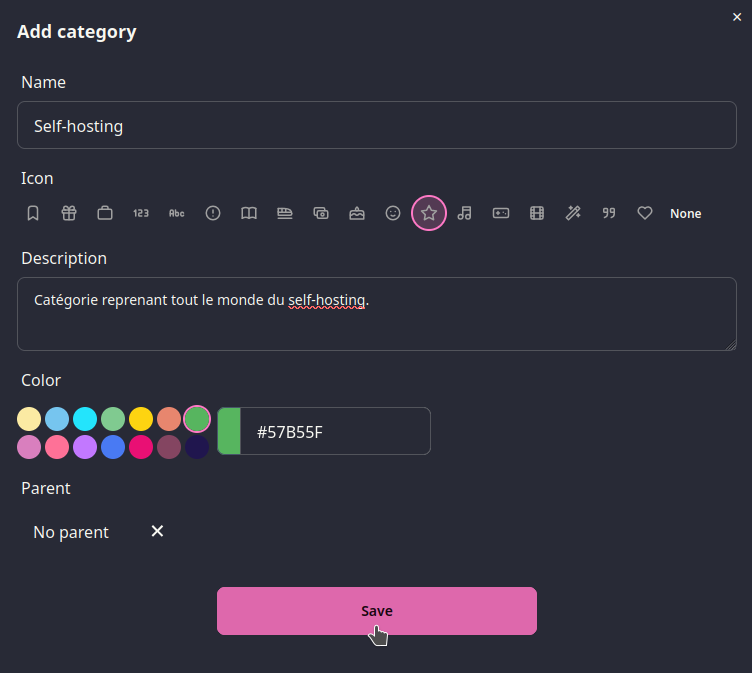
Une fenêtre à remplir s'ouvre, par magie, toujours:

- Name => Nommez votre catégorie.
- Icon => Si vous voulez ajouter une icône, c'est le moment, c'est l'instant.
- Description => Pourquoi pas ajouter une petite description?
- Color => Choisissez une couleur pour une reconnaissance plus facile de votre catégorie.
- Parent => Après avoir créé plusieurs catégories, vous pouvez en choisir comme parent. C'est à dire que si je crée par exemple une catégories Applications et Tutoriels, je pourrais mettre Applications & Tutoriels dans la catégorie parent Self-Hosting.
Cliquez sur Save pour enregistrer votre catégorie, elle est bien présente:

🔖 Ajouter un marque-page
Cliquez sur add bookmark:

Collez l'URL:

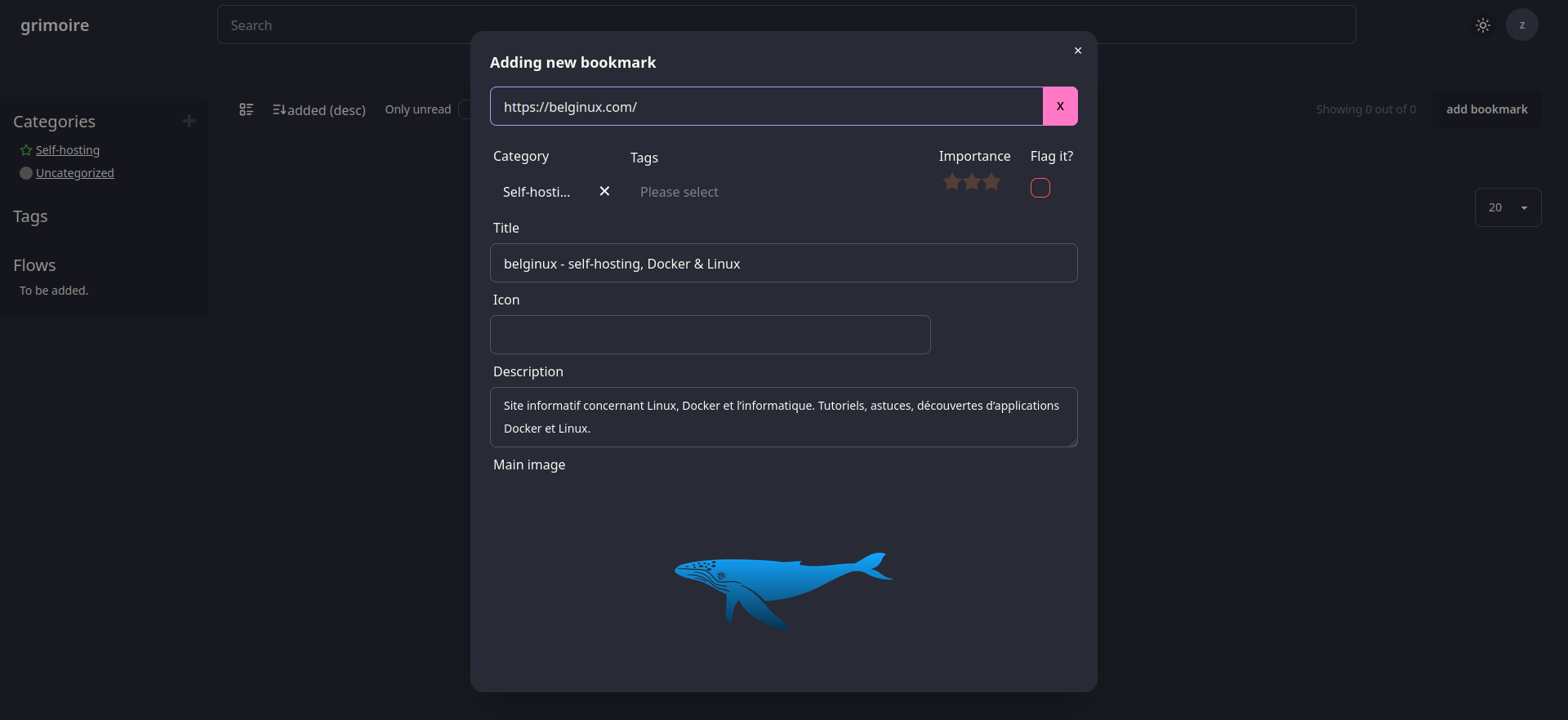
Grimoire va récupérer les informations qu'il peut extraire du site:

Cliquez sur Add pour sauver:

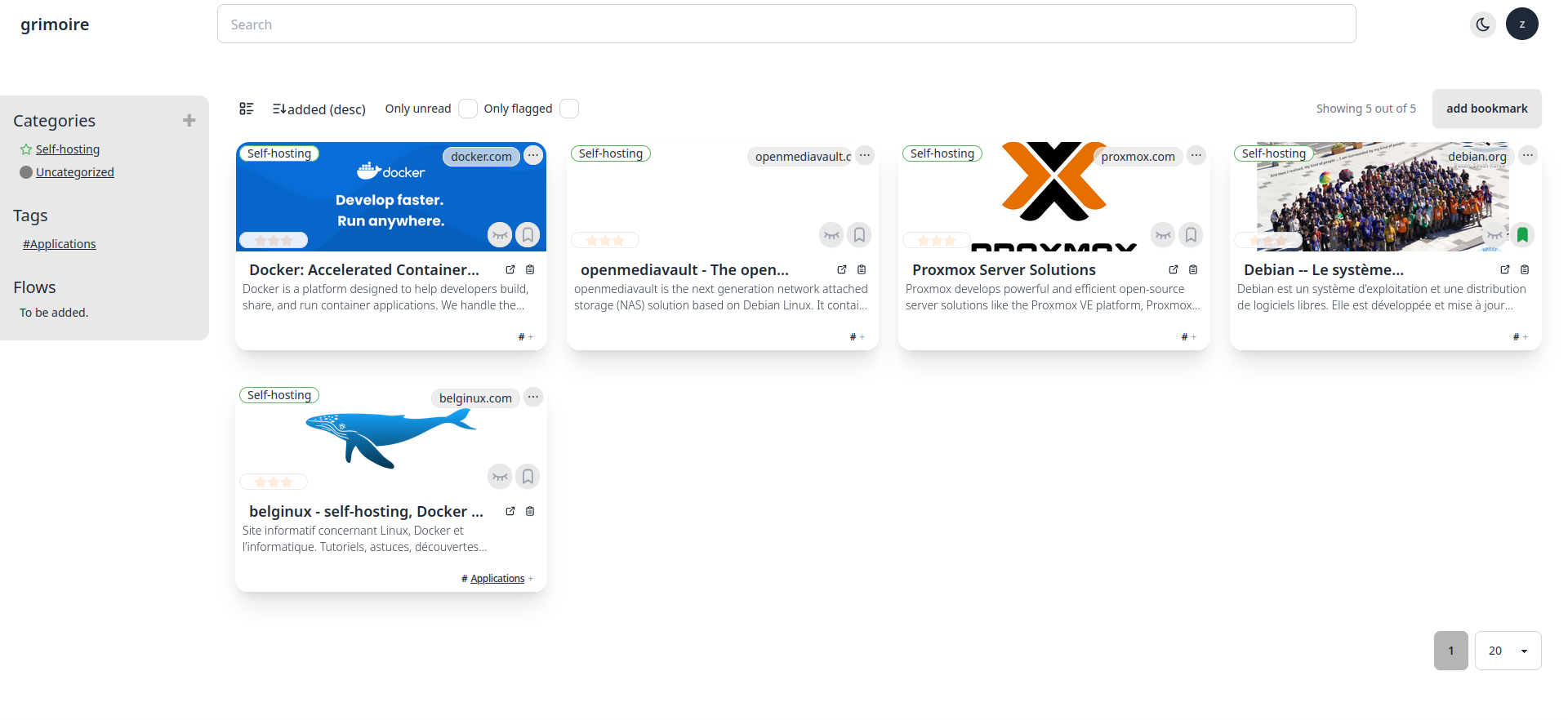
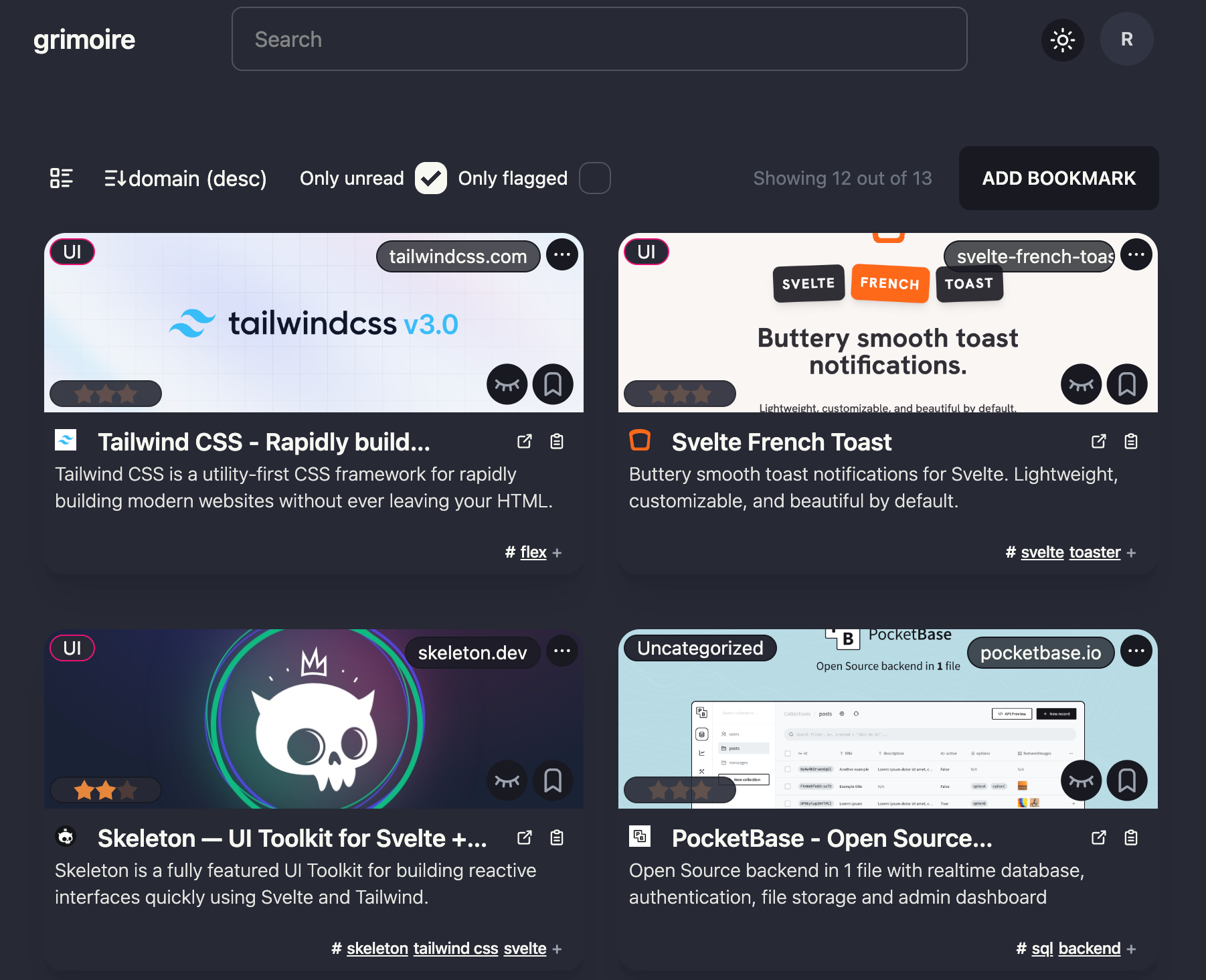
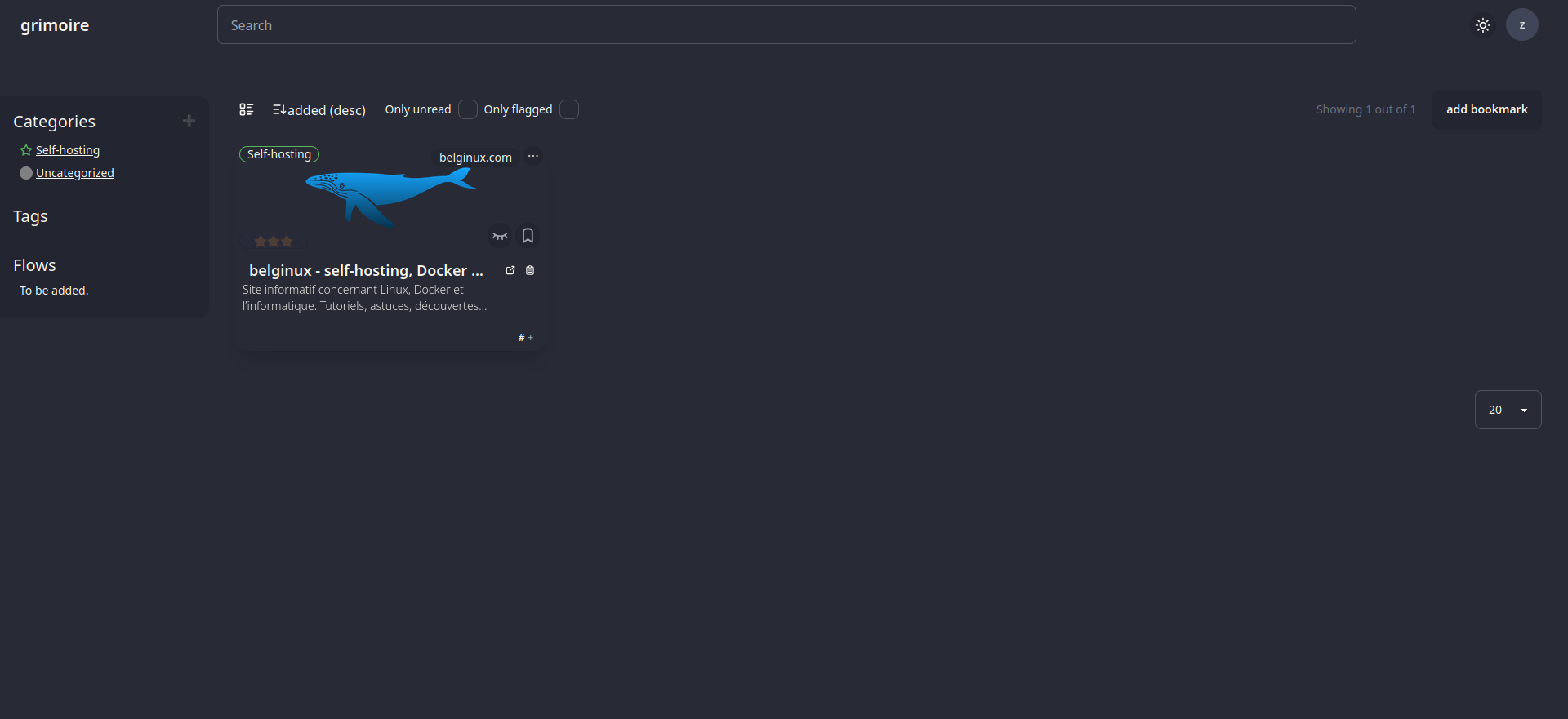
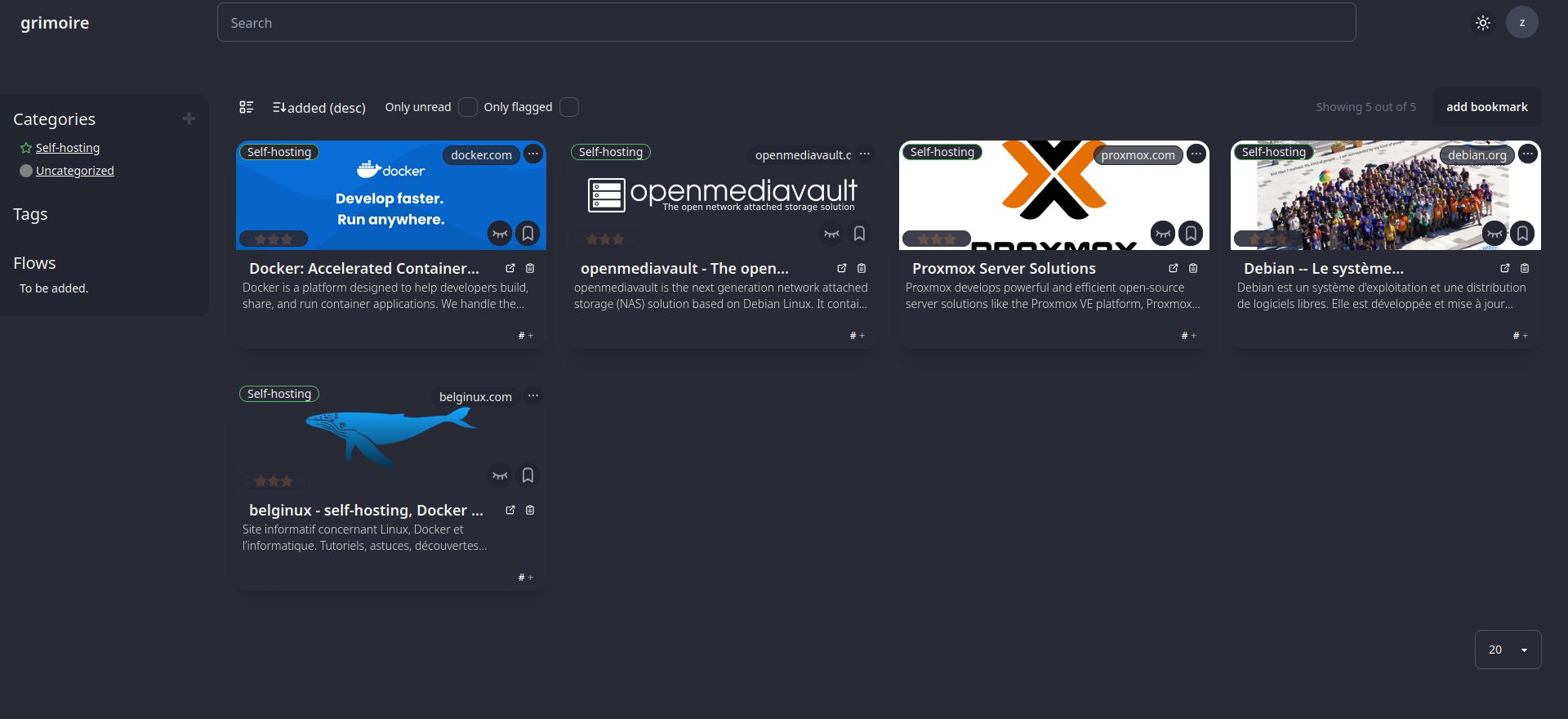
Ce qui donne, côté tableau de bord:

Avec quelques sites en plus:

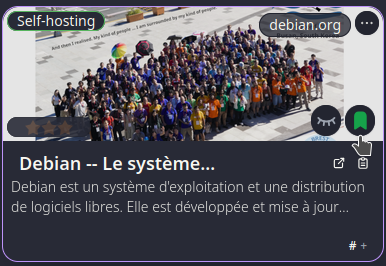
Cliquez sur un tuile au niveau de l'image...

...pour afficher les détails de la tuile:

Et cliquez sur cette icône, vous ouvrirez la page dans une nouvelle fenêtre:

🏷️ Tags
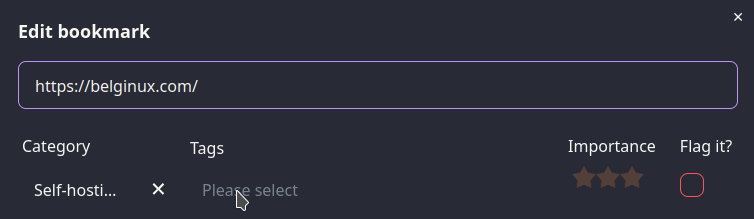
Pour ajouter un tag, éditer la tuile à laquelle vous voulez ajouter un tag:

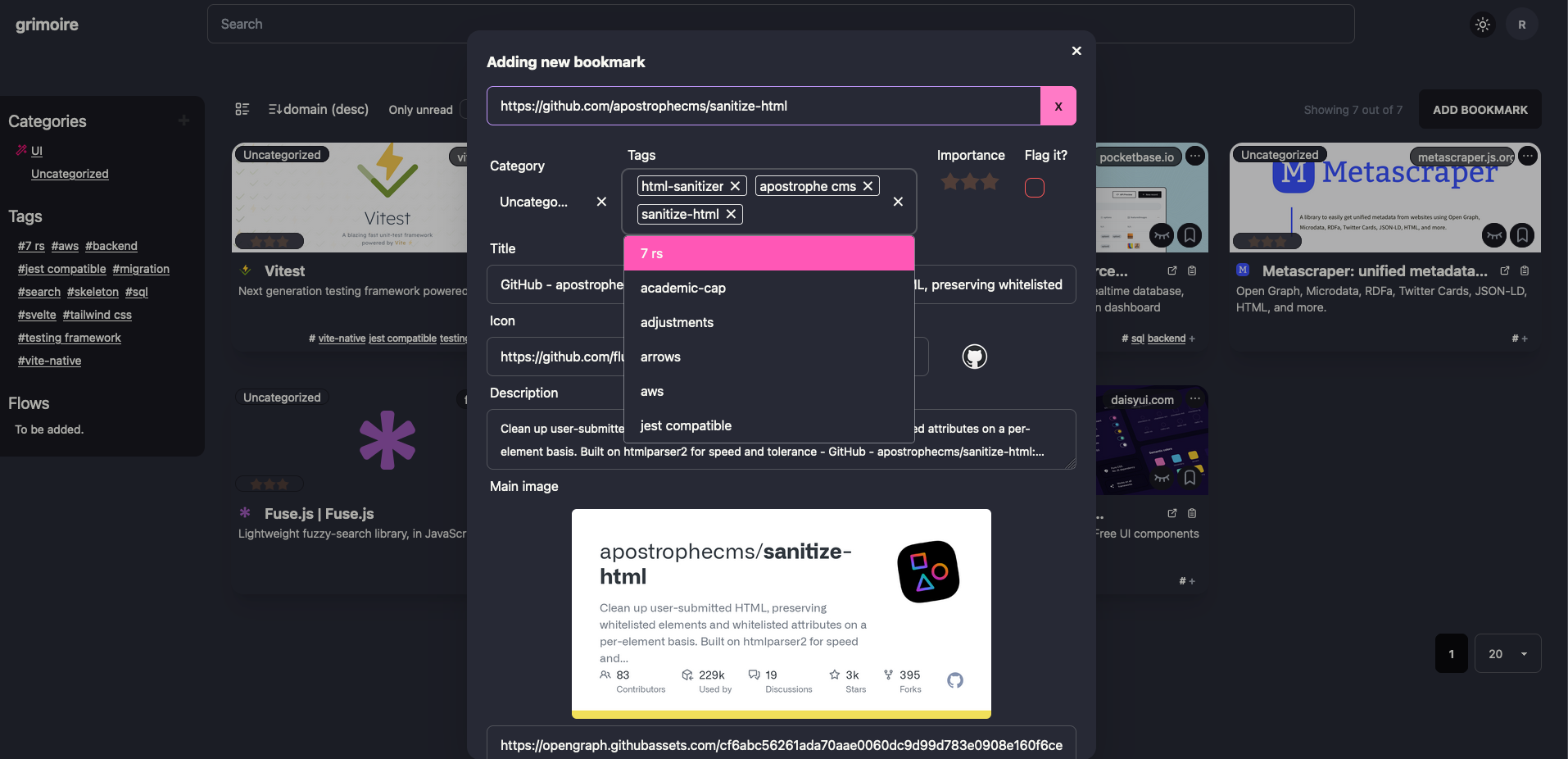
Cliquez dans la zone sous Tags pour ouvrir une fenêtre dans laquelle il faudra taper le nom du tag souhaité et appuyez sur la touche Entrée de votre clavier pour le sauver:

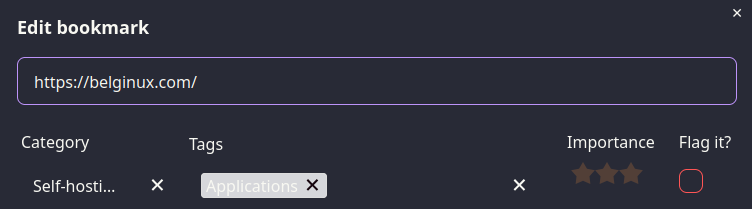
Ce qui donne:

Répétez l'opération si vous voulez en ajouter d'autres.
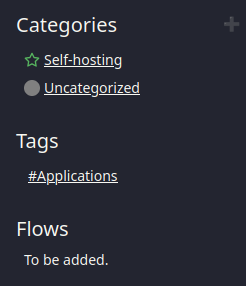
Le tag a bien été ajouté:

🎏 Signets
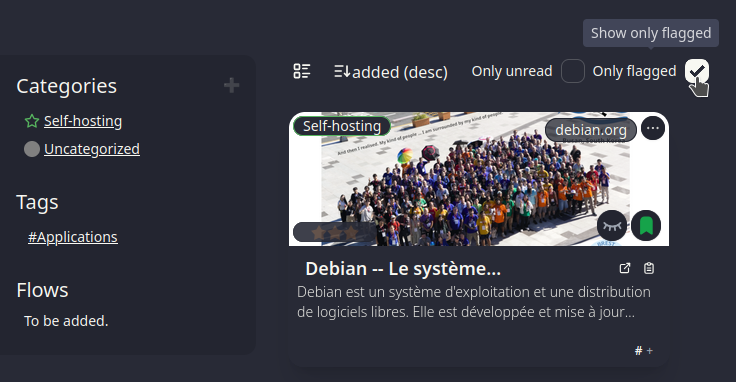
Vous pourrez ajouter un signet à un marque-page:

En cochant Only flagged, seuls les sites signalés seront visibles:

🖼️ Changer de vue
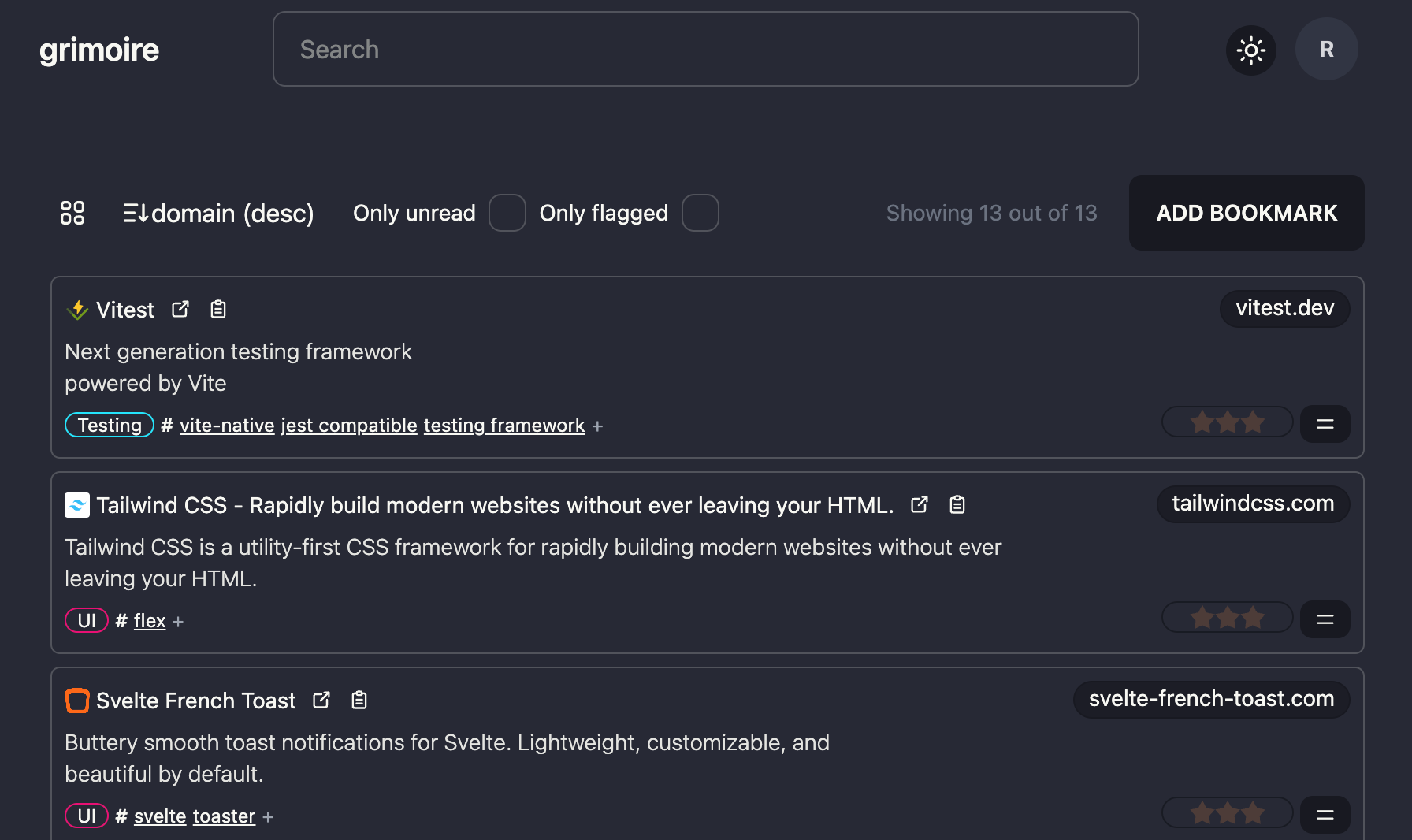
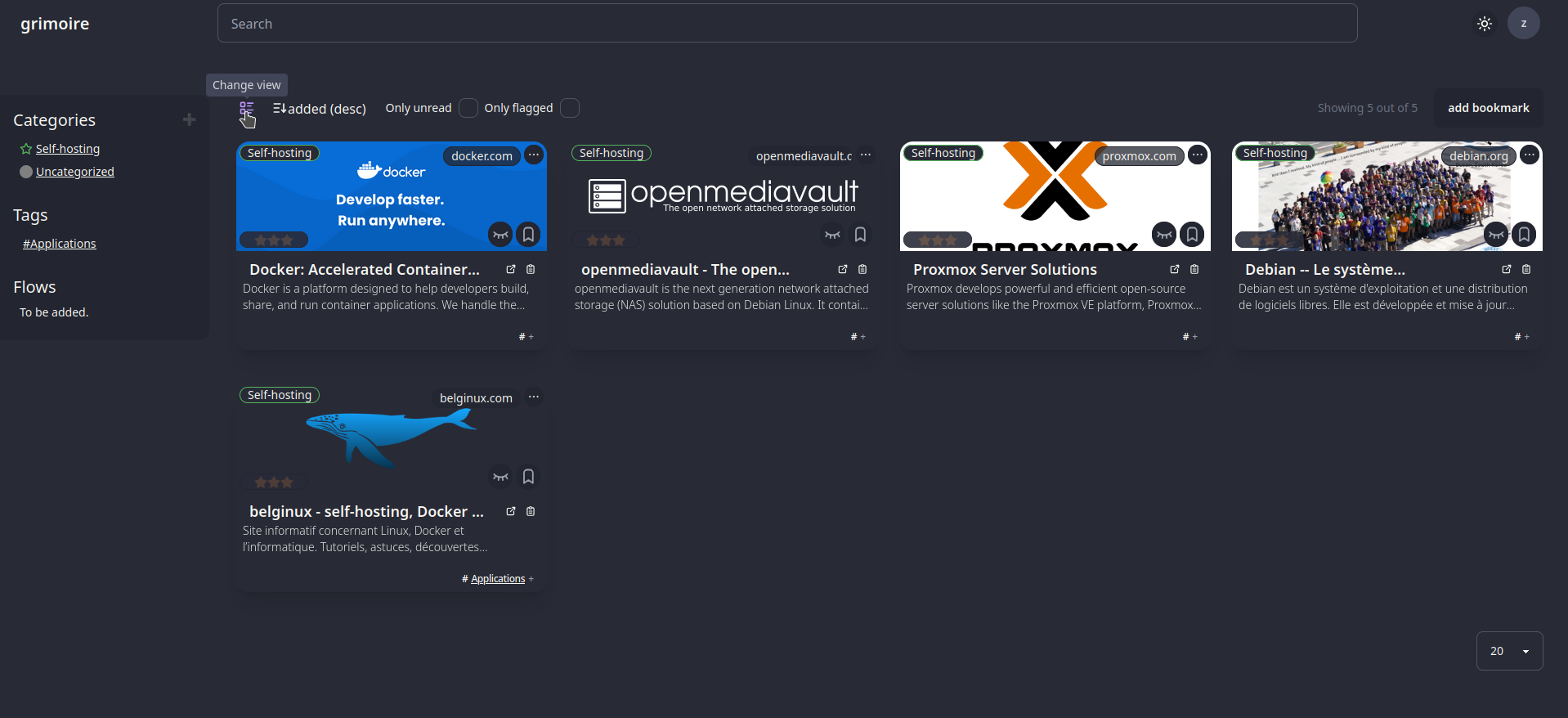
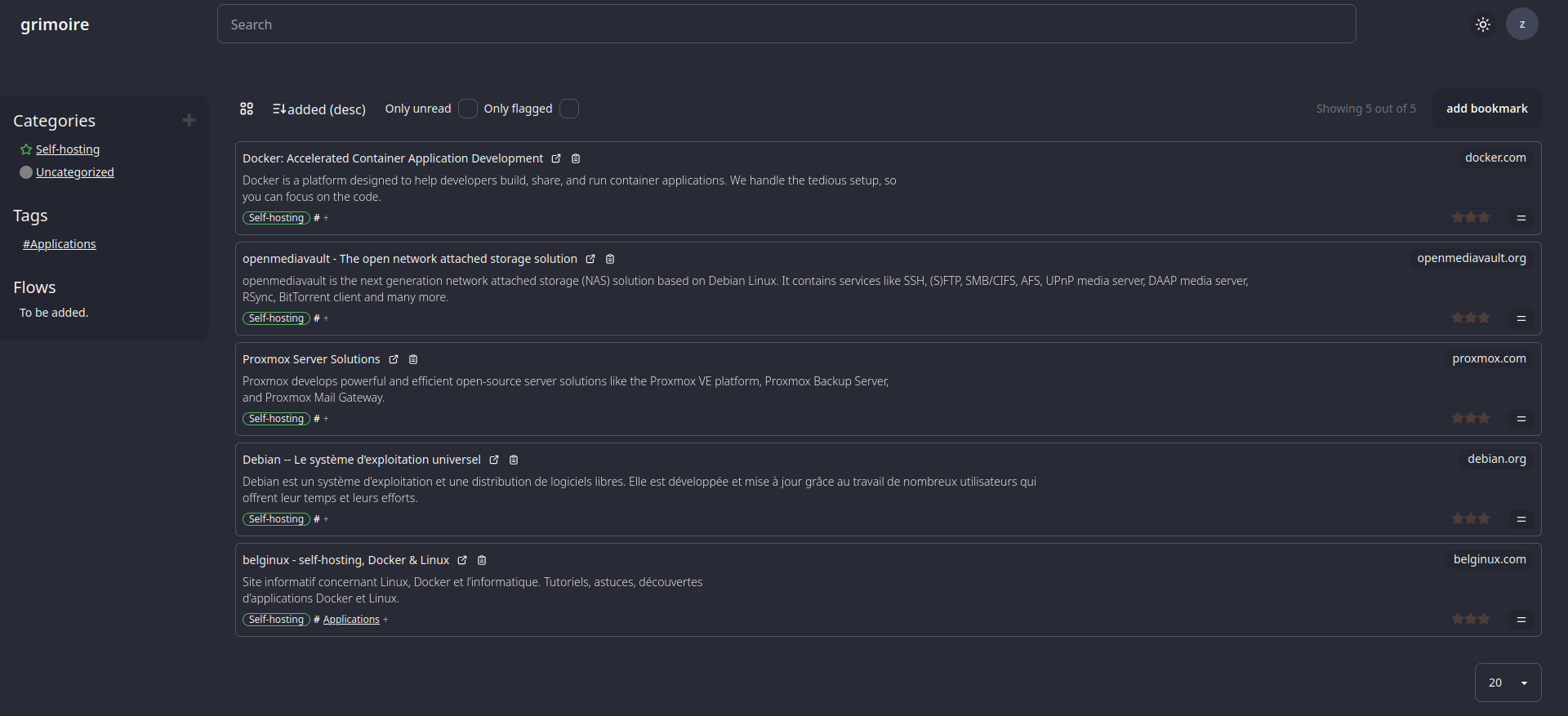
Cliquez sur Change view:

Et voici la seconde vue possible:

🪄 Extension navigateur

Grimoire vous permet, avec une extension, d'ajouter facilement le site sur lequel vous êtes dans les marque-pages.
Installez la bonne extension
Choisissez la bonne extension suivant votre navigateur:
- Mozilla

- Chrome

Configurez l'extension
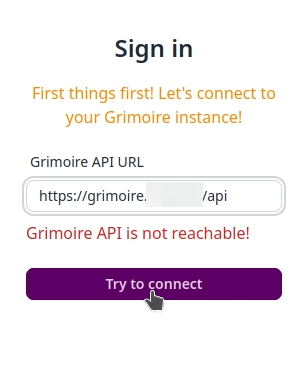
Entrez le nom du domaine/sous-domaine suivi de /api et cliquez sur Try to connect:

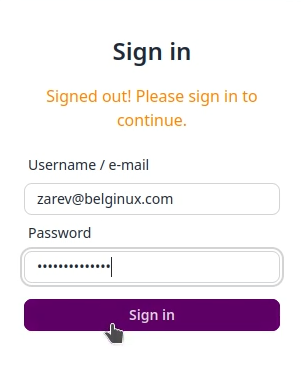
En cas de succès, vous devez entrer les informations de votre compte utilisateur et cliquez sur Sign in:

Ajouter un site en marque-page
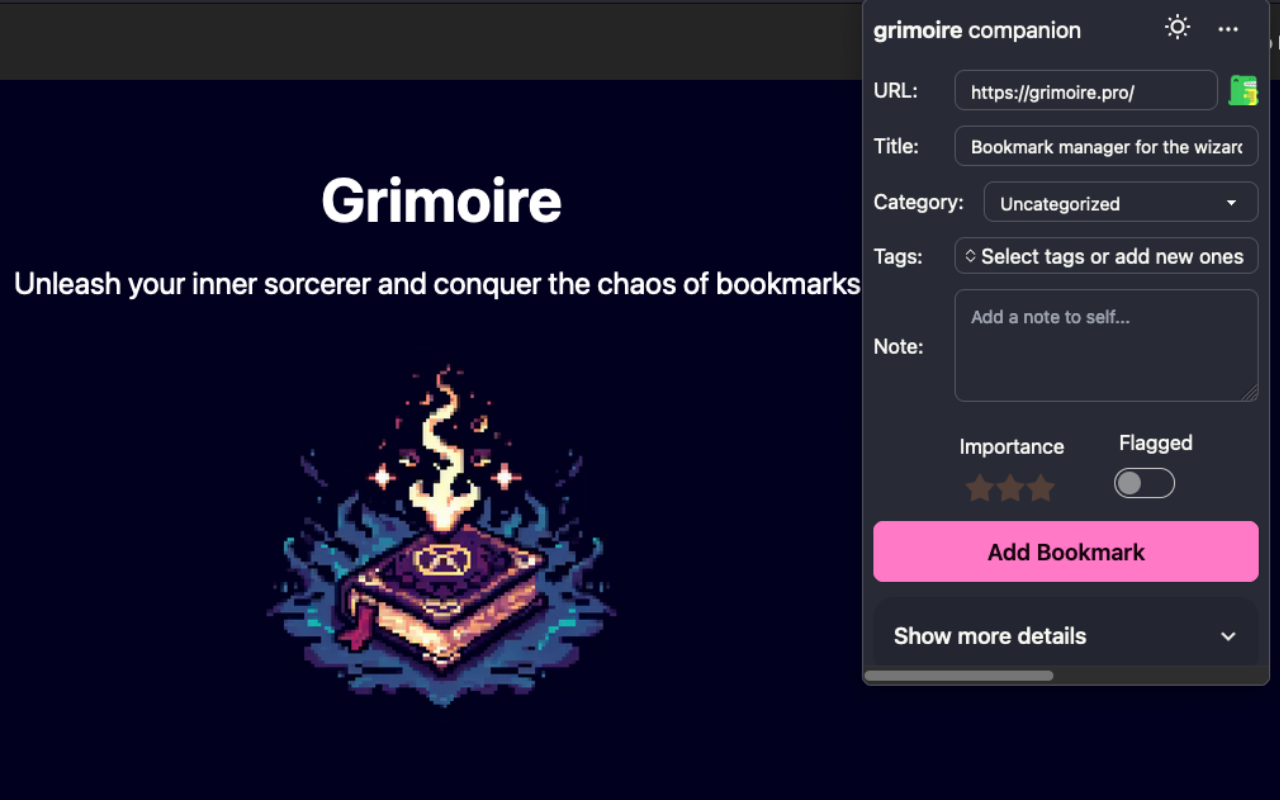
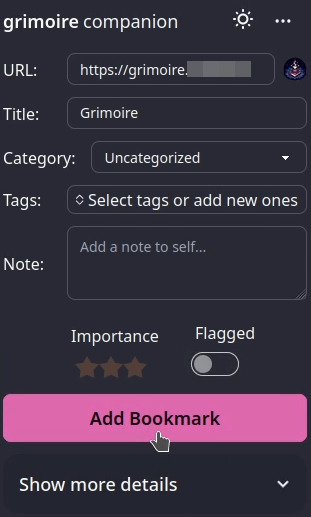
Dorénavant, quand vous êtes sur un site que vous voulez ajouter en marque-page, cliquez sur le plugin, configurez si nécessaire le formulaire et cliquez sur Add Bookmark:

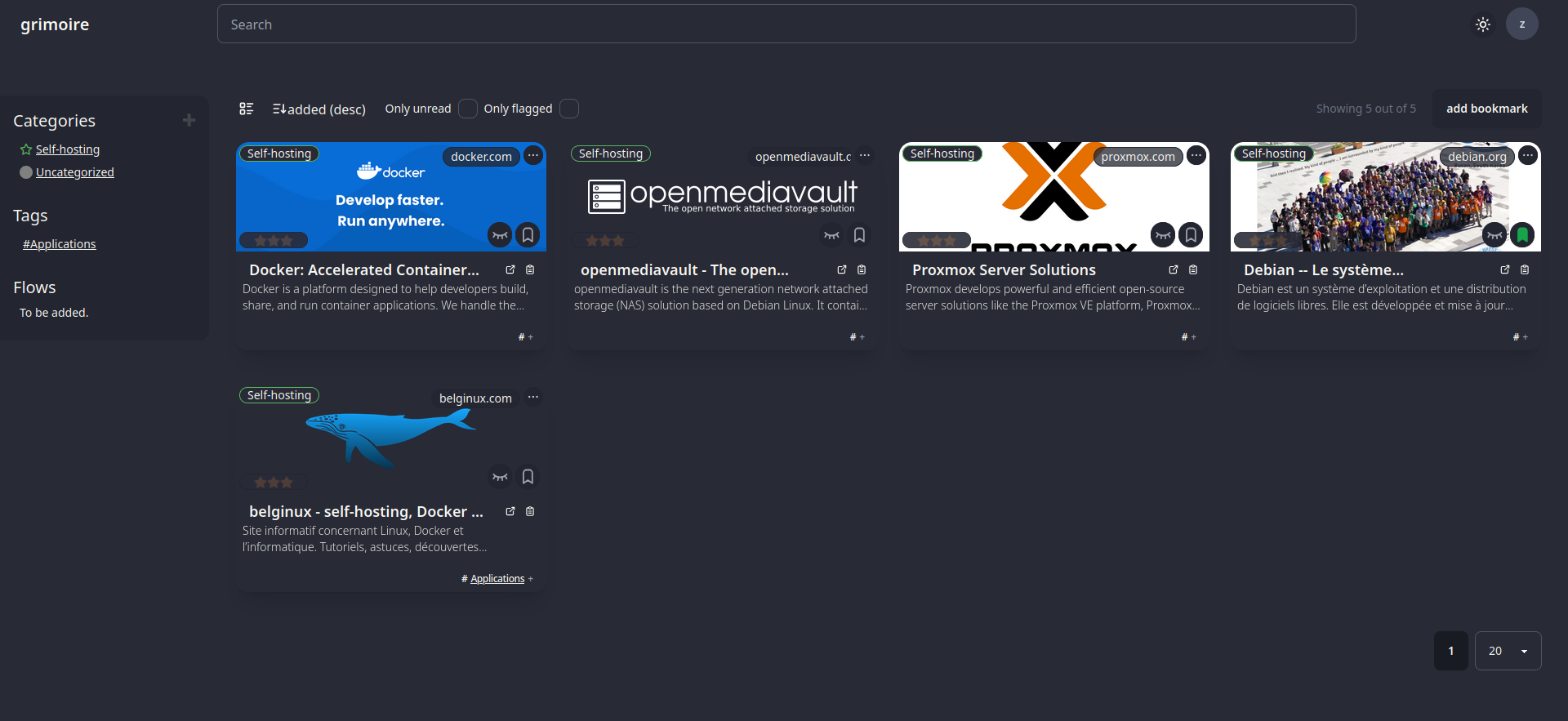
🌓 Dark mode
Cliquez sur la lune, non, pas la vraie: