
Vous aviez remarqué qu'il faisait chaud en ce moment ?
Le dashboard est probablement l'application de base la plus importante quand on se lance dans le self-hosting, permettant une gestion facile de ses services, surtout quand ils commencent à être nombreux.
On peut trouver de tout, du plus simple au plus complexe, certains peuvent consommer beaucoup de mémoire et ne sont pas forcément adapter à tous les serveurs. Quand vous avez un NUC de 4 Go, si votre dashboard vous bouffe déjà 300 Mo, voir plus, c'est pas l'idéal.
Tenez compte dans le petit comparatif suivant que DashLit n'embarque aucune option superflue, il va à l'essentiel. Homepage et Homarr sont bien plus complets (météo, intégrations,...), c'est pourquoi la consommation de RAM est bien entendu plus importante.
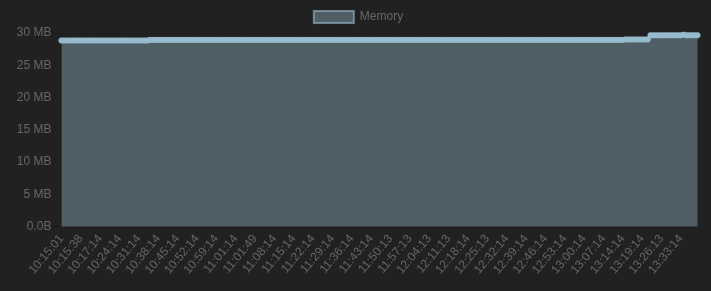
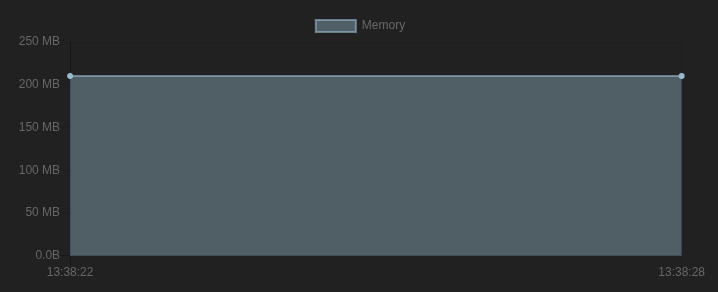
DashLit :

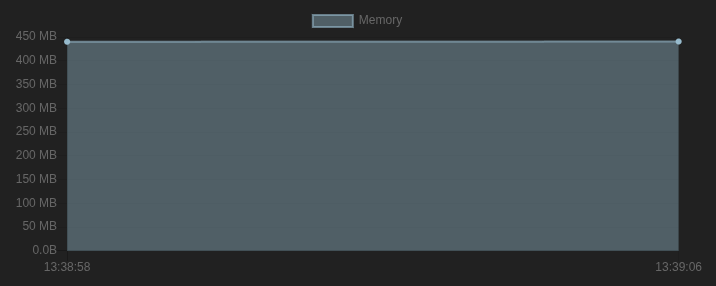
Mon Homepage :

Mon Homarr :

Il existe des solutions qui ne consomment presque rien et et c'est justement l'une d'entre elles qui va être mise à l'honneur aujourd'hui
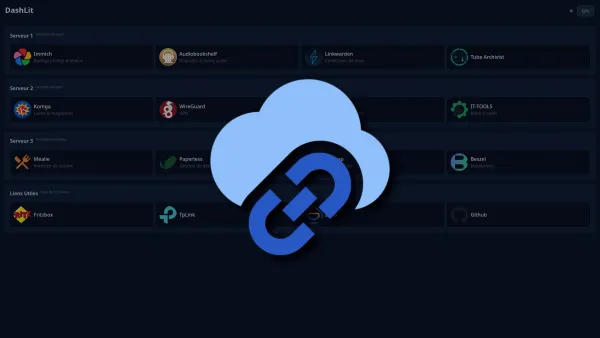
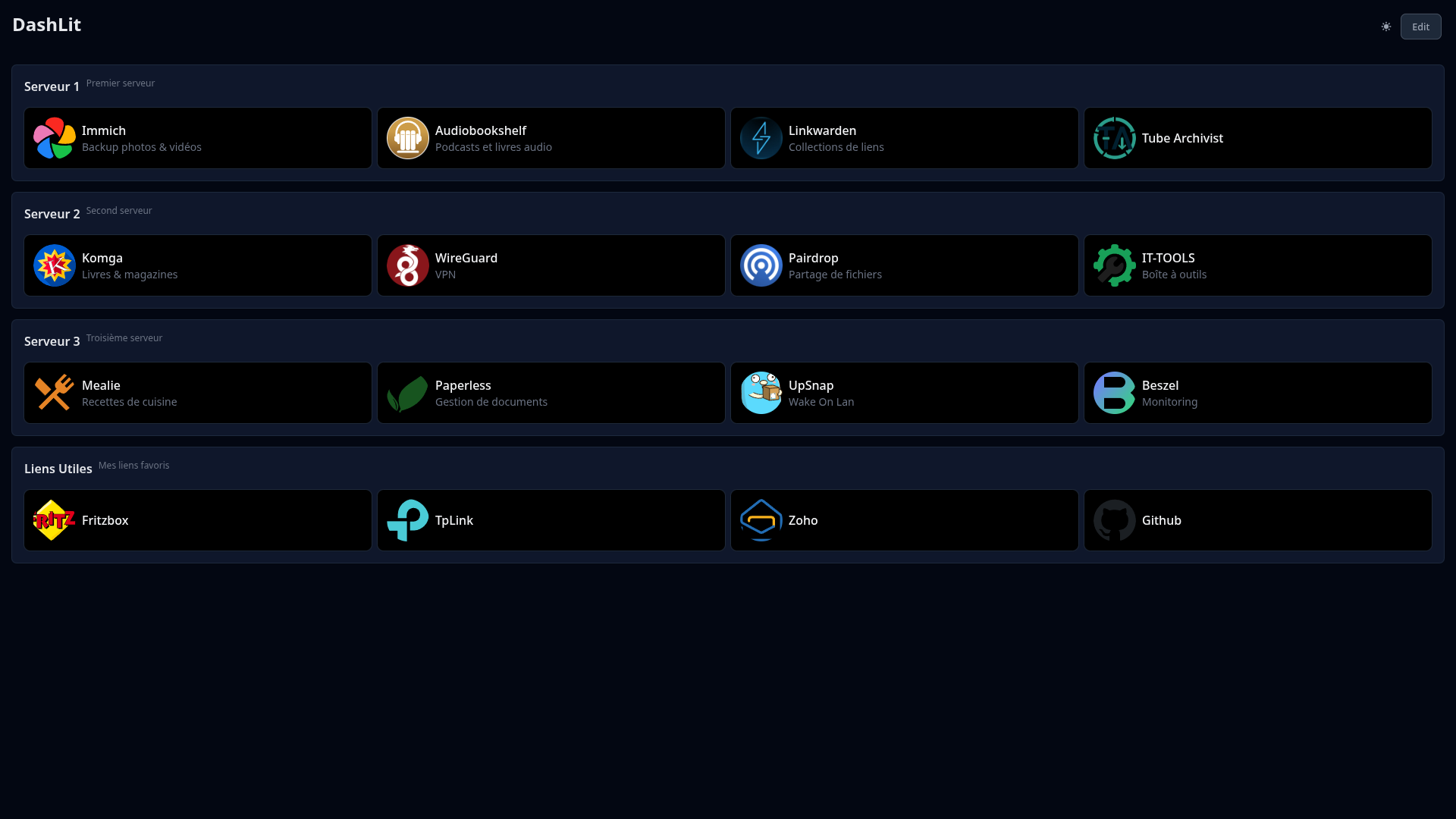
Aujourd'hui nous allons parler de DashLit ! Un dashboard déployé en quelques secondes, configuré en une poignée de minutes et qui préserve votre précieuse RAM.
⚡ Caractéristiques
- Mode sombre | clair.
- Glissez les catégories et les liens.
- Très léger.
- Facile à utiliser.
- S'adapte parfaitement à tous vos écrans.
- Protection par mot de passe.

💾 Installation
Prérequis
Avant de commencer, assurez-vous d’avoir :
Étapes d'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer DashLit :
nano compose.yml- Et collez ça dedans :
services:
app:
container_name: dashlit-app
image: ghcr.io/codewec/dashlit:latest
restart: unless-stopped
environment:
ORIGIN: 'http://192.168.1.152:3024'
PASSWORD: 'meuuuuh'
ports:
- '3024:3000'
volumes:
- ./data:/app/data- ORIGIN: 'http://192.168.1.152:3024' => Remplacez 192.168.1.152 par l'ip de votre serveur ou votre domaine/sous-domaine.
- PASSWORD: 'meuuuuh' => Si vous avez besoin d'une petite protection pour protéger l'accès à votre dashboard, changez meuuuuh par votre mot de passe. Si vous ne souhaitez pas de mot de passe, commentez ou supprimer la ligne.
- On va déployer l'application :
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 3024 par défaut :
http://ip:3024/ou votre domaine :
https://dahslit.mondomaine.com➕ Ajouter un groupe
La première chose à faire avant de pouvoir ajouter vos applications, c'est d'ajouter un groupe, rien de plus simple, cliquez sur Add group :

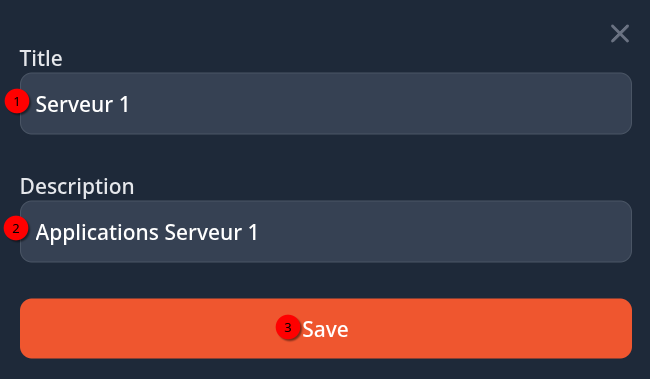
Replissez les informations demandées :

- 1 => Ajoutez un titre.
- 2 => Ajoutez une description, éventuellement.
- 3 => Cliquez sur Save pour terminer.
N'oubliez pas de cliquer en haut à droite sur Save aussi :

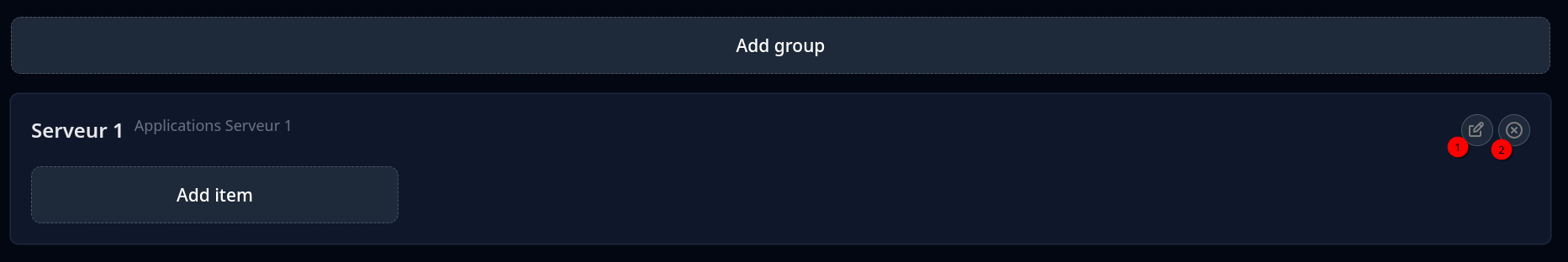
Le groupe est bien ajouté :

- 1 => Cette icône va vous permettre d'éditer le groupe.
- 2 => Cette icône va vous permettre de supprimer le groupe.
Après avoir ajouté un premier groupe, vous pouvez organiser vos groupes en maintenant le groupe avec le clic gauche et déplacez le groupe où bon vous semble. Cette opération est possible uniquement si vous avez bien cliqué sur Edit avant :

➕ Ajouter une application ou un lien
Lorsque votre groupe est créé, vous pouvez à présent ajouter une application ou un lien. Ajoutons une application. Cliquez sur Add item :

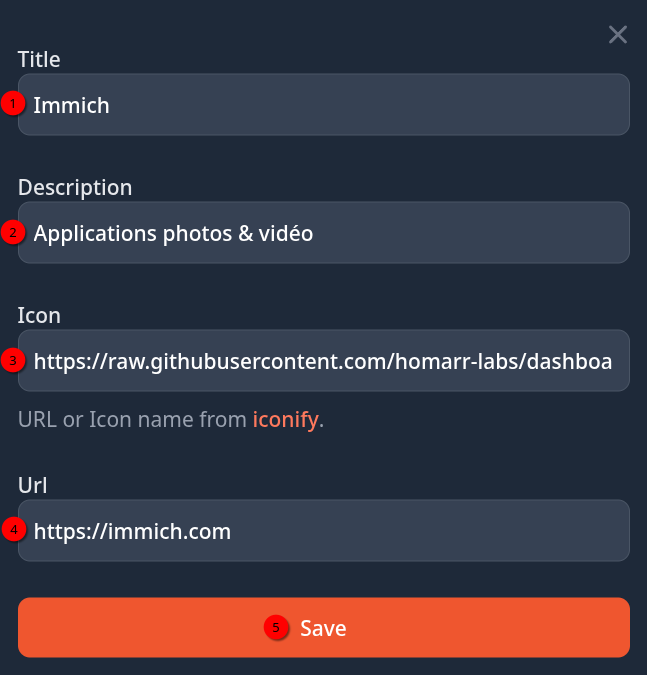
Cette petite fenêtre va apparaître, si tout va bien en tout cas :

- 1 => Nommez votre application.
- 2 => Ajoutez éventuellement une description.
- 3 => Ajoutez le lien d'une icône ou le nom si vous passez par iconify. N'oubliez pas que vous avez de superbes icônes ici également :

- 4 => Cliquez sur Save quand vous êtes satisfait.
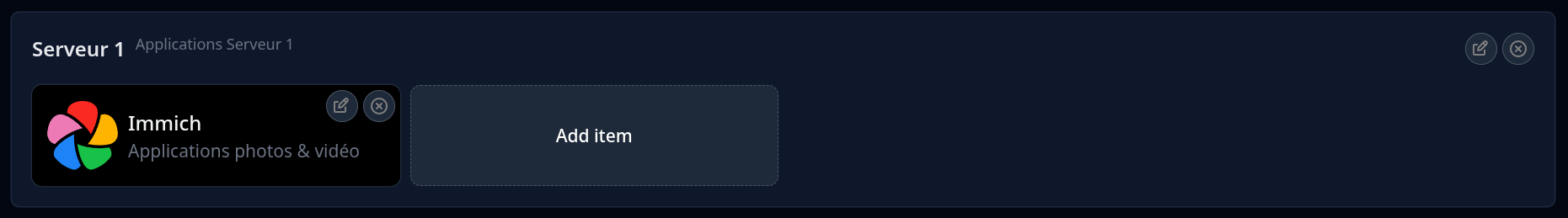
Votre application est bien présente :

Même chose que pour les groupes, il suffit de glisser la tuile pour les arranger à vous souhaits.