Organiser ses services quand on pratique le self-hosting, ce n'est pas du luxe. Il existe bien entendu de nombreuses solutions, de la plus simple à la plus sophistiquée. Mais voilà, tout le monde n'a pas forcément besoin d'un dashboard compliqué.
Aujourd'hui nous allons parler de Dashed ! Un dashboard minimaliste et hyper simple à configurer qui offre néanmoins les options de base que l'on peut attendre d'un dashboard digne de ce nom !
⚡ Caractéristiques
- Catégories
- Services
- Facile à utiliser
- Configuration simple
- Saisie automatique des icônes
- Responsive
💾 Installation
Prérequis
Avant de commencer, assurez-vous d’avoir :
Étapes d'Installation
- Créez votre compose.yml dans le dossier ou vous comptez installer Dashed :
sudo nano compose.yml- Et collez ça dedans :
services:
app:
image: ghcr.io/zareix/dashed:latest
container_name: dashboard
ports:
- 3421:3000
volumes:
- ./db_data:/app/db- - "3421:80" => Changez le port 3421 s'il est déjà utilisé.
- On va déployer l'application :
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 3421 par défaut :
http://ip:3421/ou votre domaine :
https://dashed.mondomaine.com➕ Ajouter une catégorie
Lors du premier lancement, vous arriverez sur un tableau de bord vide, ou presque. Cliquez sur Admin panel :

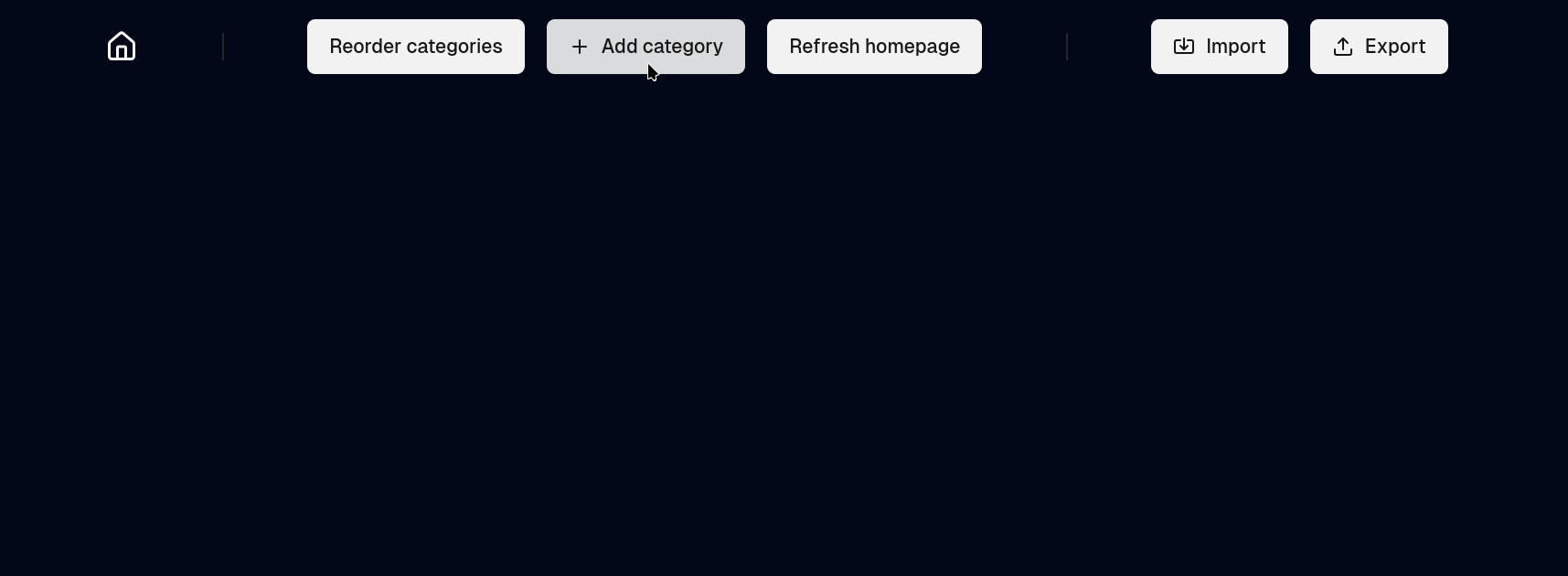
Cliquez sur + Add category :

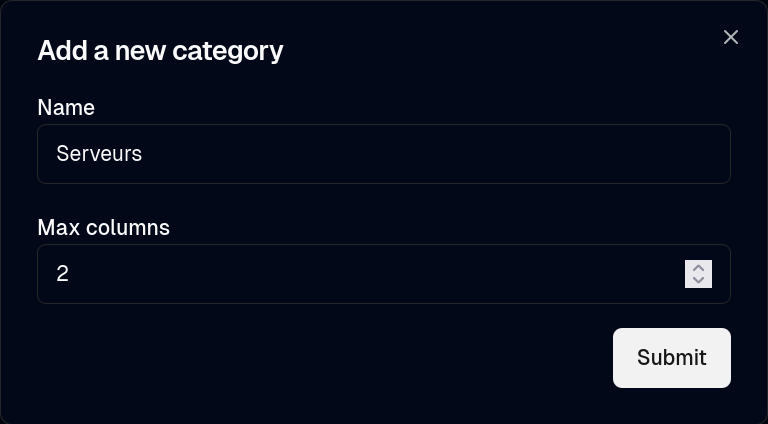
Complétez le nom de la catégorie et le nombre maximum de colonnes :

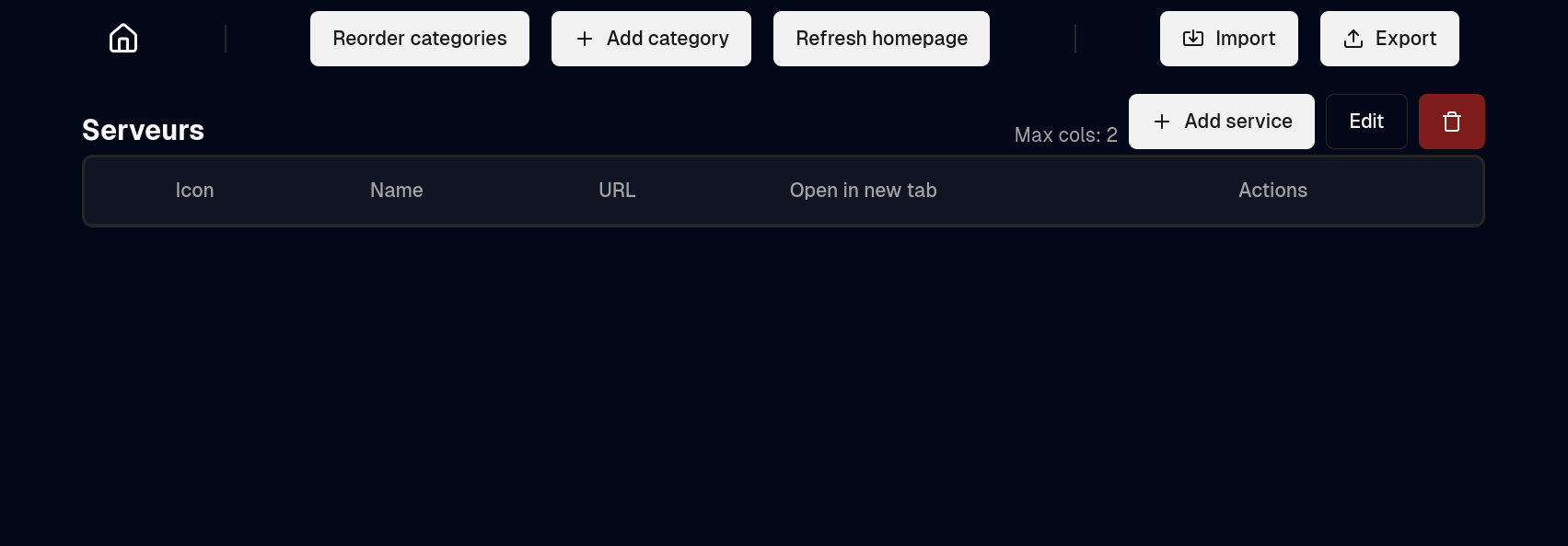
Cliquez sur Submit pour terminer, ce qui donne :

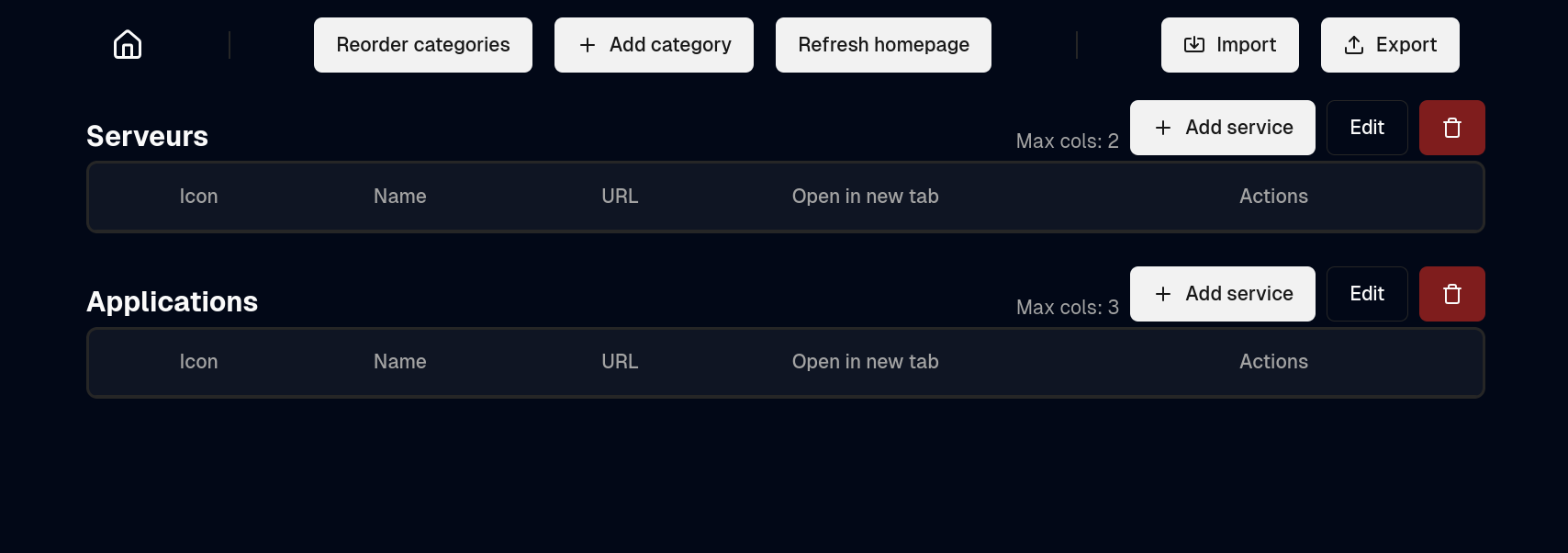
Je vais également ajouter une catégorie pour mes applications :

👤 Partie Admin

➕ Ajouter un service
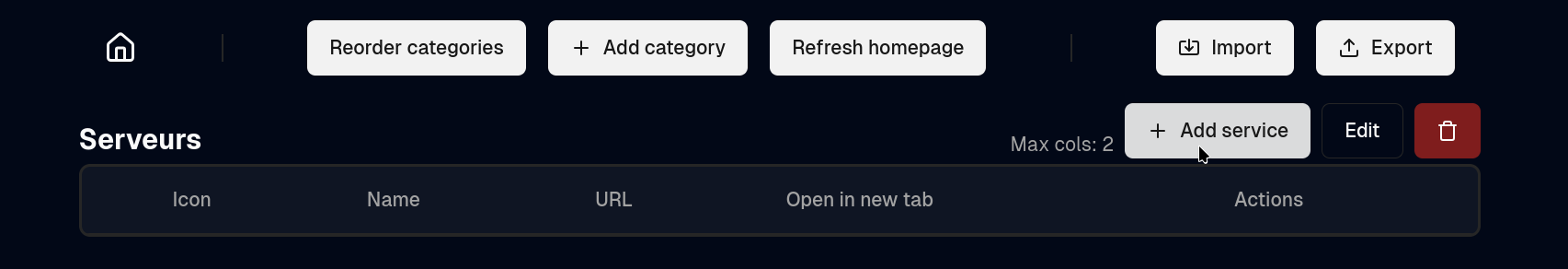
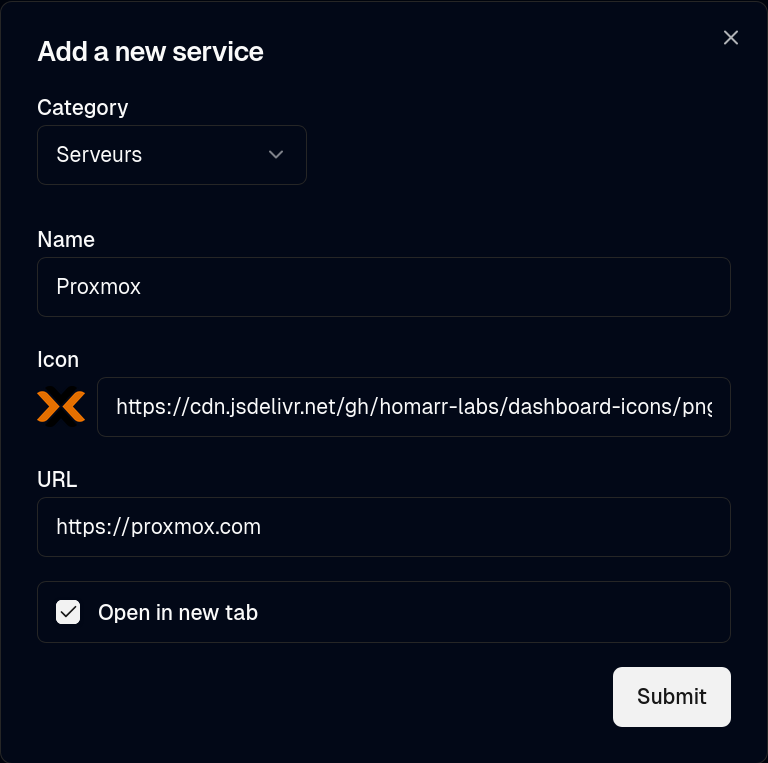
Dans la partie Admin, toujours, cliquez sur + Add service dans la catégorie souhaitée :

Dans mon exemple, je vais ajouter Proxmox :

- Name => Nommez votre service.
- Icon => Lorsque vous quittez le champ du nom, cliquez entre deux champs ou directement dans le champs Icon afin que Dashed récupère automatiquement l'icône.
- URL => Indiquez l'URL du service.
- Open in new tab => Permet d'ouvrir le lien dans un nouvel onglet.
Cliquez sur Submit pour terminer, ce qui donne :

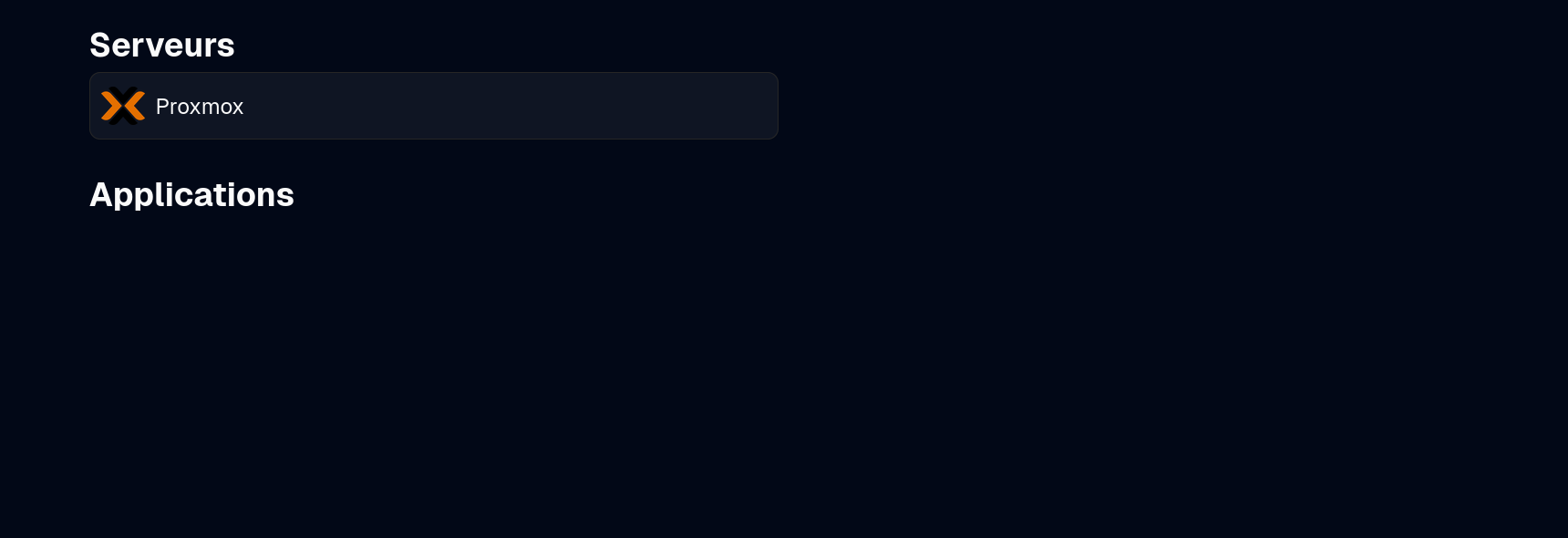
Côté page principale :

Répétez l'opération avec vos autres services dans les catégories créées.
🚨 Ping des services
Dashed propose un ping des services. Vous n'avez rien à faire. C'est génial, non ?
Voici la différence entre un service qui fonctionne :

Et un qui ne fonctionne pas :

🔧 Édition, organisation et suppression d'un service ou d'une catégorie
Tout se fait dans la partie Admin.
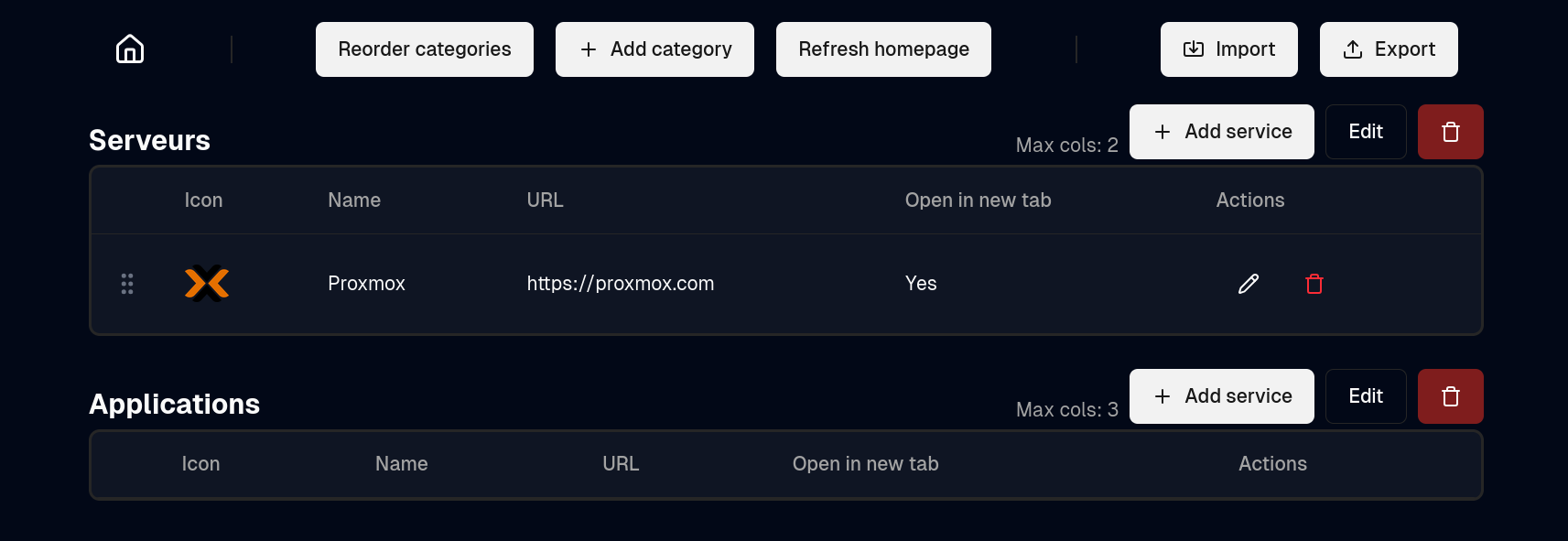
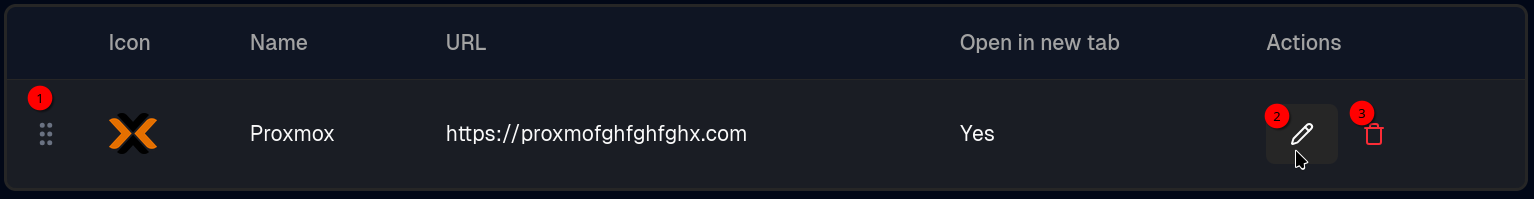
Édition d'un service

1 => Permet de réorganisez l'ordre.
2 => Permet d'éditer les informations comme l'URL, l'cône et l'ouverture ou non dans un nouvel onglet.
3 => Permet de supprimer l'entrée.
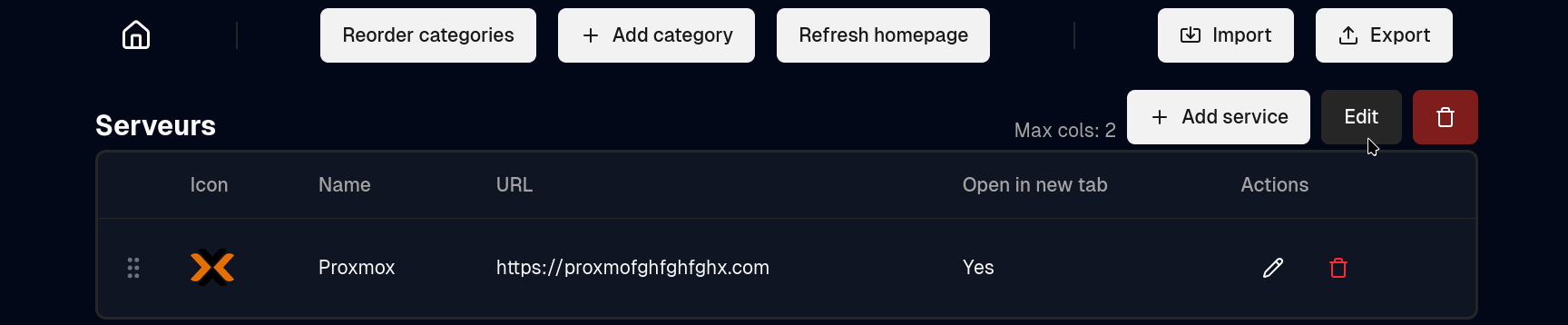
Édition d'une catégorie
Cliquez sur Edit pour éditer la catégorie :

Réorganisation des catégories
Afin de réorganiser les catégories, cliquez sur Reorder catégories :

Quand vous avez terminé, cliquez sur Refresh homepage.