ClearFlask est un outils pour récolter des commentaires, publier une feuille de route ou encore créer un petit blog. C'est modulable et vous n'utilisez que ce qui vous convient.
La partie Commentaires, cela peut-être pour un retour sur un produit, un service ou tout autre avis qu'il vous tient à cœur de connaître de vos clients, membres.
La partie Feuille de route pour tenir de l'avancement d'un projet, de la production d'un article, d'une mise en route d'un service.
La partie Blog pour créer de petits billets pour communiquer avec votre audience.
⚡Caractéristiques
- Commentaires des clients
- Feuille de route des produits
- Blog
- Choisissez entre les options Feedback-First ou Customer-First
- Analyser les commentaires
- Valider les idées
- Prioriser la feuille de route
- Feuille de route publique
- S'abonner aux mises à jour

L'installation
- Créez votre docker-compose.yml dans le dossier ou vous comptez installer ClearFlask:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter les ports et les volumes suivant votre configuration:
## SPDX-FileCopyrightText: 2019-2022 Matus Faro <matus@smotana.com>
## SPDX-License-Identifier: Apache-2.0
version: '3.8'
volumes:
data:
driver: local
services:
clearflask-connect:
image: ghcr.io/clearflask/clearflask-connect:latest
depends_on:
- clearflask-server
ports:
- 8041:9080
- 4434:9443
environment:
- NODE_ENV=production
- ENV=selfhost
- CLEARFLASK_CREATE_CONNECT_CONFIG_IF_MISSING=1
volumes:
- ./connect:/opt/clearflask/
clearflask-server:
image: ghcr.io/clearflask/clearflask-server:latest
ports:
- 8080:8080
# JMX
- 9950:9950
- 9951:9951
environment:
- CLEARFLASK_ENVIRONMENT=PRODUCTION_SELF_HOST
- CLEARFLASK_CREATE_SERVER_CONFIG_IF_MISSING=1
volumes:
- ./server:/opt/clearflask/
healthcheck:
test: [ "CMD", "curl", "-f", "http://localhost:8080/api/health" ]
interval: 5s
timeout: 15s
retries: 2
# MySQL (enabled by default as an alternative to ElasticSearch)
mysql-db:
image: mysql:5.7@sha256:2c23f254c6b9444ecda9ba36051a9800e8934a2f5828ecc8730531db8142af83
platform: linux/amd64
command:
- 'mysqld'
- '--port=3306'
- '--sql-mode=IGNORE_SPACE'
- '--explicit-defaults-for-timestamp'
- '--secure-file-priv=/tmp'
volumes:
- ./data/mysql:/var/lib/mysql
ports:
- 3306:3306
environment:
- MYSQL_ROOT_PASSWORD=clearflask
# ElasticSearch (disabled by default)
# elasticsearch:
# profiles:
# - with-deps
# image: docker.elastic.co/elasticsearch/elasticsearch:7.10.0
# expose:
# - 9200
# environment:
# - ES_JAVA_OPTS=-Xms2g -Xmx2g
# - discovery.type=single-node
# mem_limit: 4g
# volumes:
# - ./data/elasticsearch:/usr/share/elasticsearch/data
# For DynamoDB, S3 and SES alternative
localstack:
profiles:
- with-deps
image: localstack/localstack:0.14.3
expose:
- 4566
- 4571
environment:
- DEFAULT_REGION=us-east-1
- LOCALSTACK_HOSTNAME=localstack
- HOSTNAME_EXTERNAL=localstack
- SERVICES=dynamodb,ses,s3
- LS_LOG=warn
- START_WEB=0
- USE_SSL=0
- FORCE_NONINTERACTIVE=true
- DATA_DIR=/tmp/localstack/data
- LEGACY_PERSISTENCE=1
volumes:
- ./data/localstack:/tmp/localstack- On installe l'application:
docker-compose --profile with-deps up -d
ou avec docker-compose V2:
docker compose --profile with-deps up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8041 par défaut:
https://ip:8041/ou votre domaine:
https://mondomaine.comCréer son compte administrateur
La première chose à faire quand vous lancez l'application pour la première fois est de cliquer sur Inscrivez-vous ici!

Ensuite sur S’inscrire avec Courriel:

Remplissez la fiche:

- Votre nom / organisation => Donnez un petit nom à votre organisation.
- E-mail professionnel => admin@localhost
- Mot de passe => Entrez un mot de passe fort.
Cliquez sur Créer un compte pour terminer.
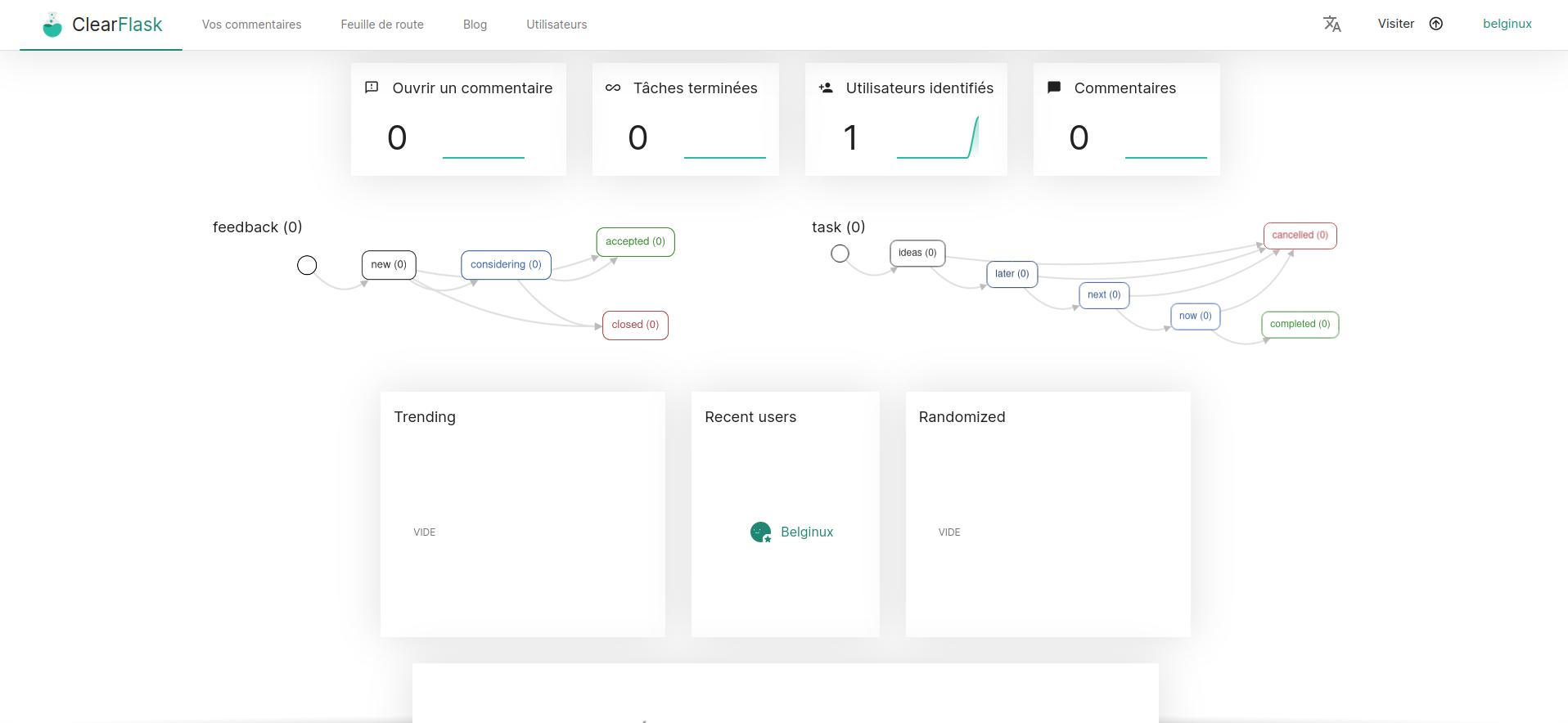
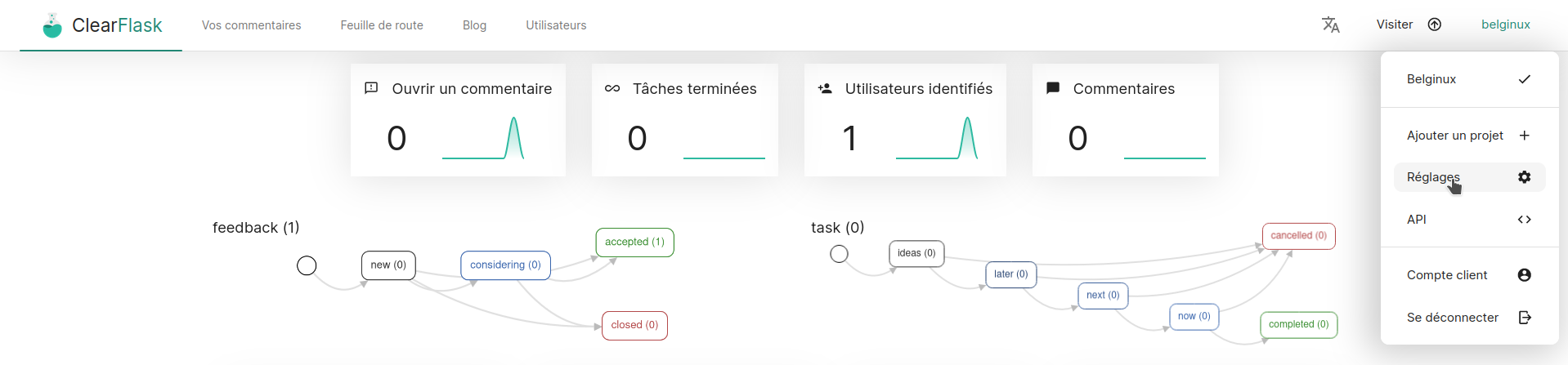
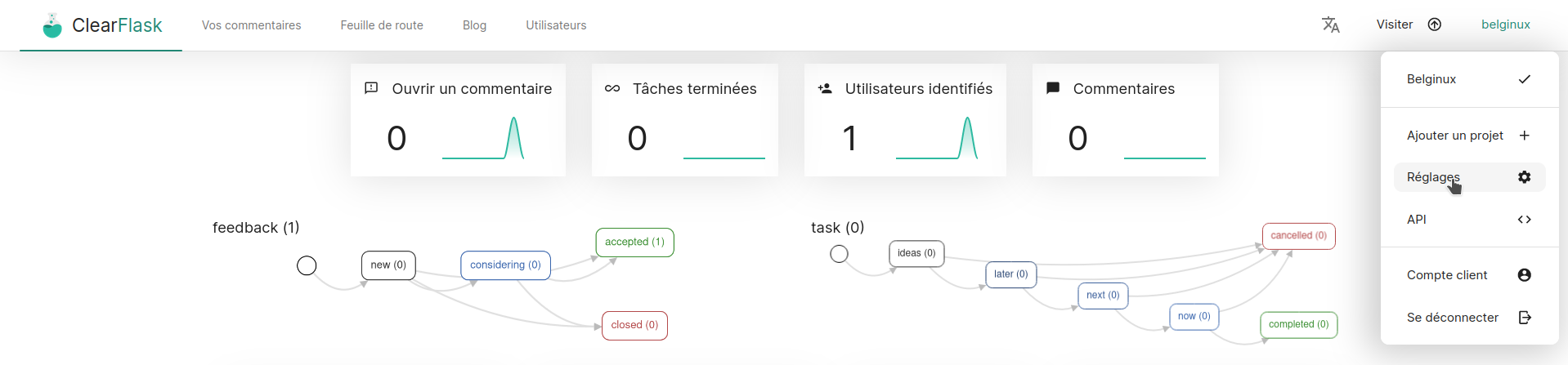
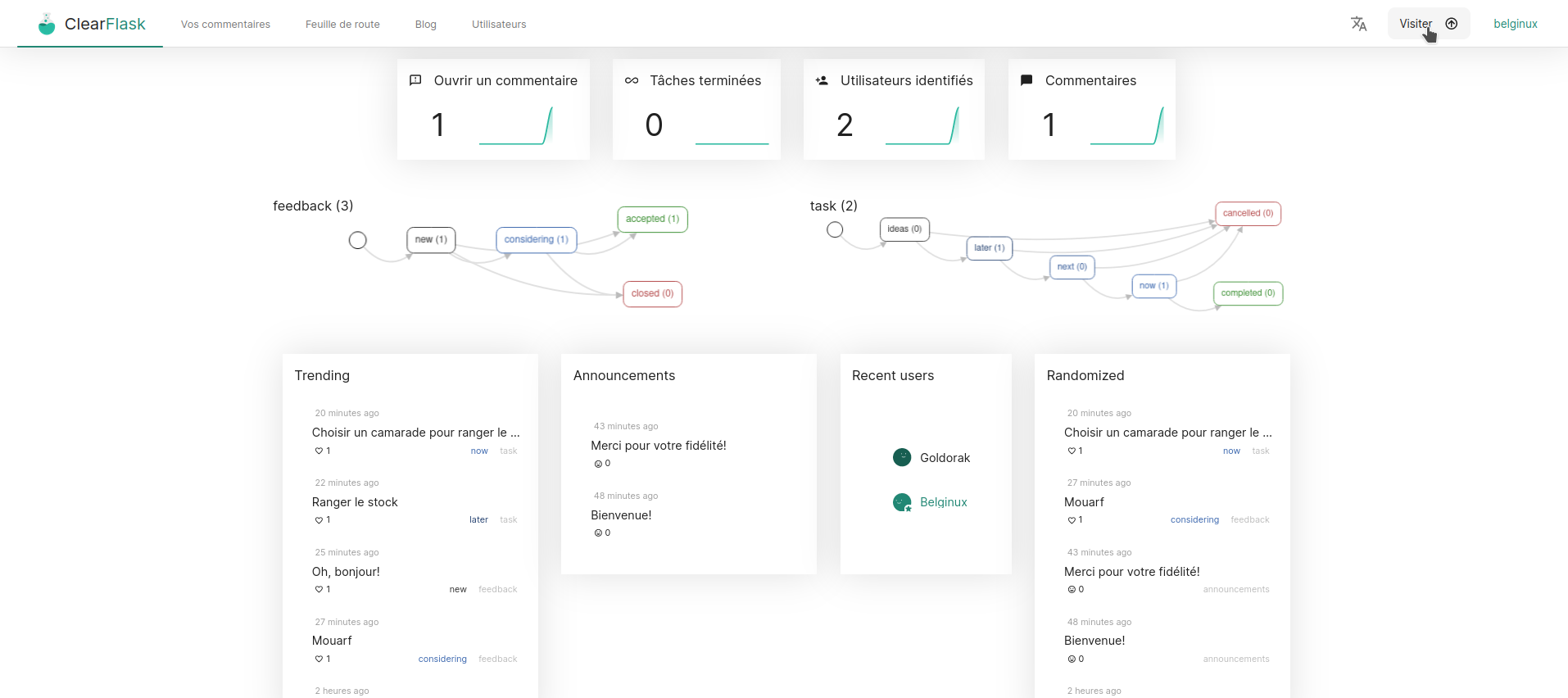
Vous voilà sur le tableau de bord:

Scénario Commentaires des clients
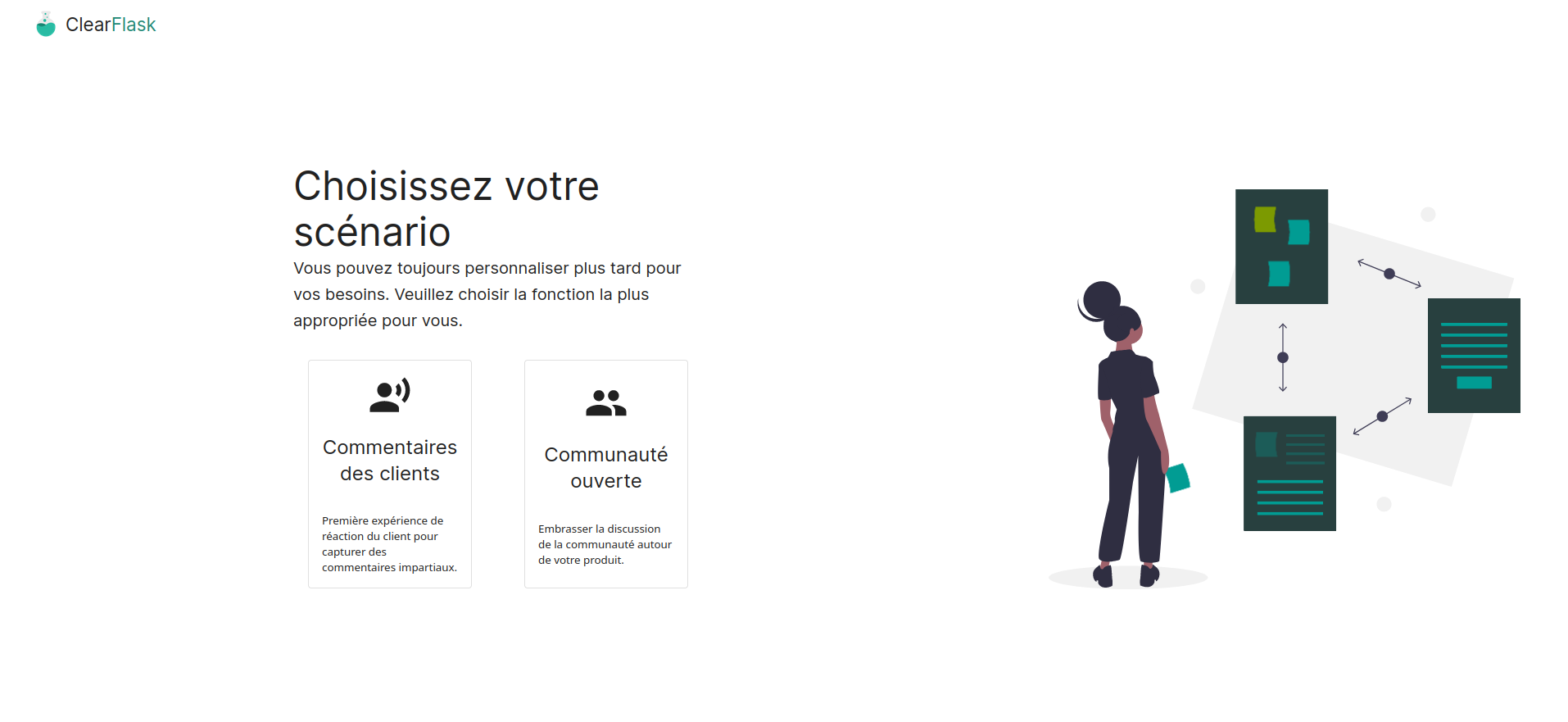
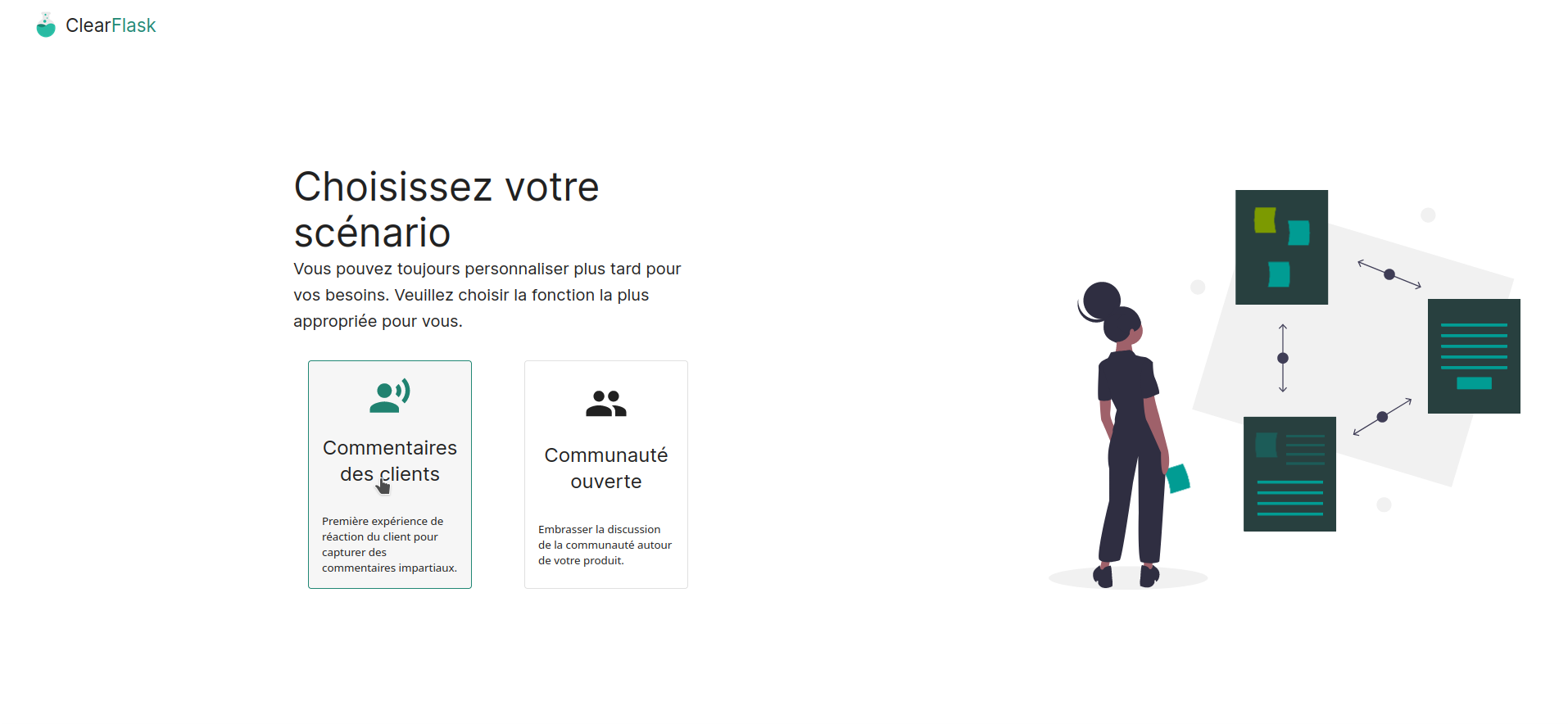
Lorsqu'on est sur la page principale, on nous demande quel scénario choisir:
- Commentaires des clients.
- Communauté ouverte.
Nous allons choisir Commentaires des clients.

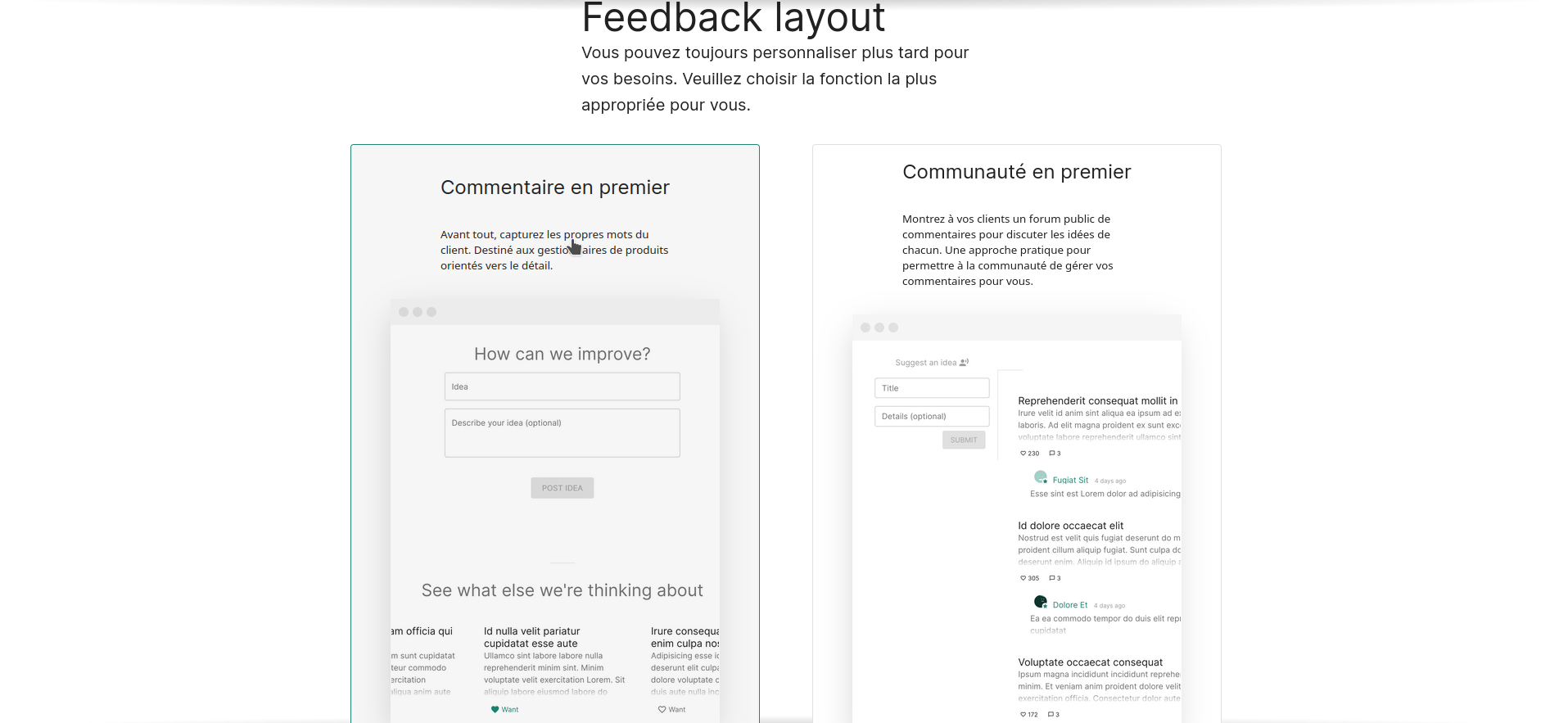
Ensuite il faudra choisir le Feedack layout, je vais prendre Commentaire en premier:

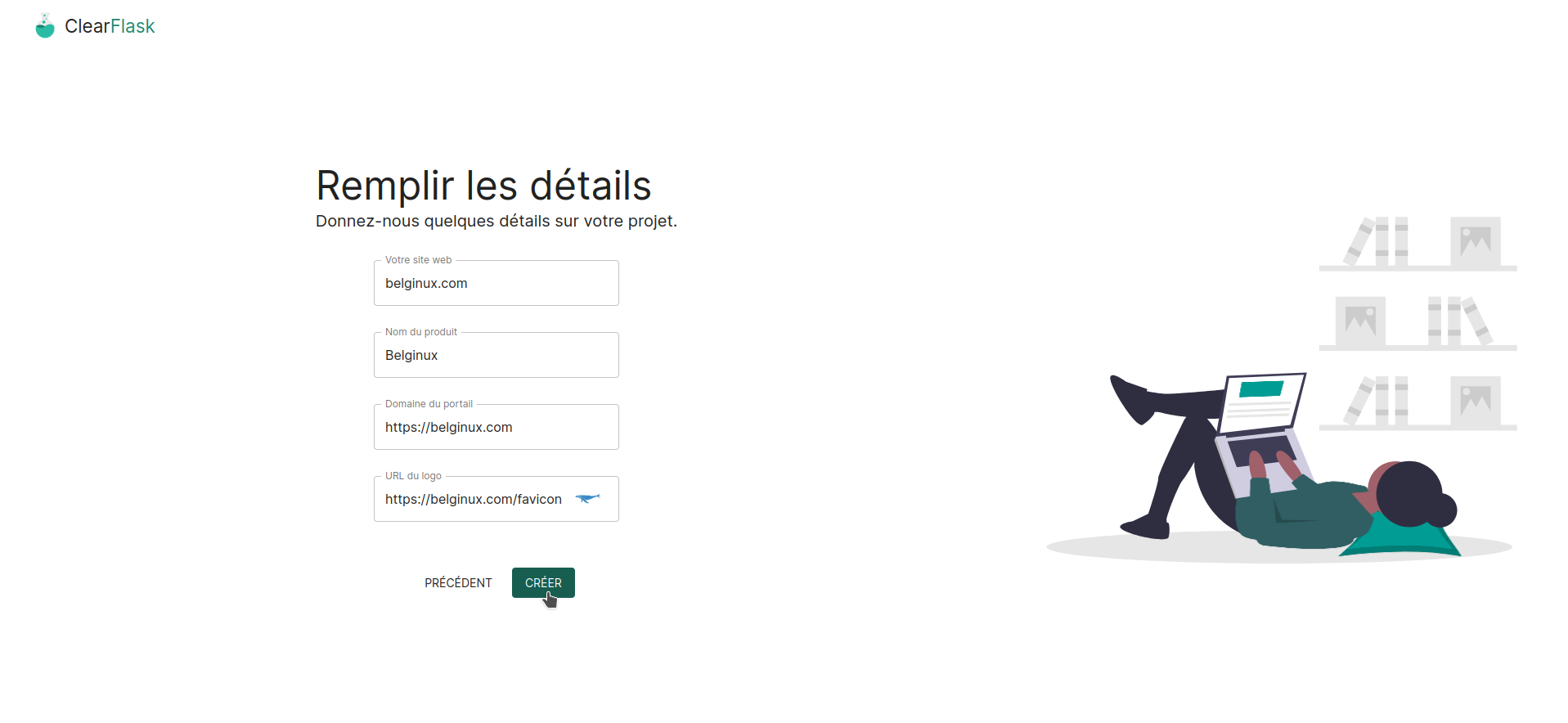
Remplissez la fiche et cliquez sur Créer:

Vous voici sur la page de gestion:

Réglage du domaine
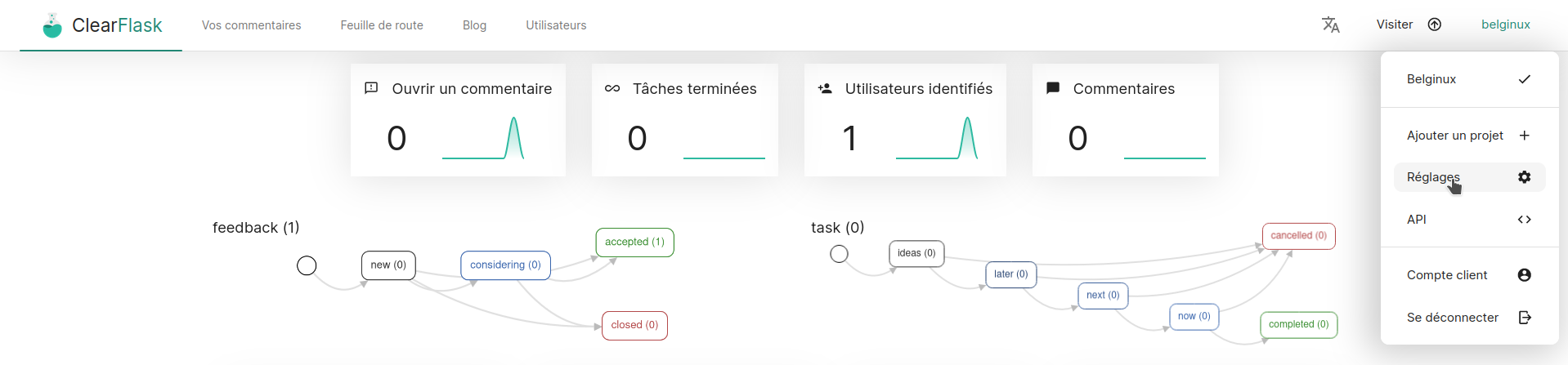
Cliquez tout en haut à droite sur le nom de votre organisation et ensuite sur Réglages:

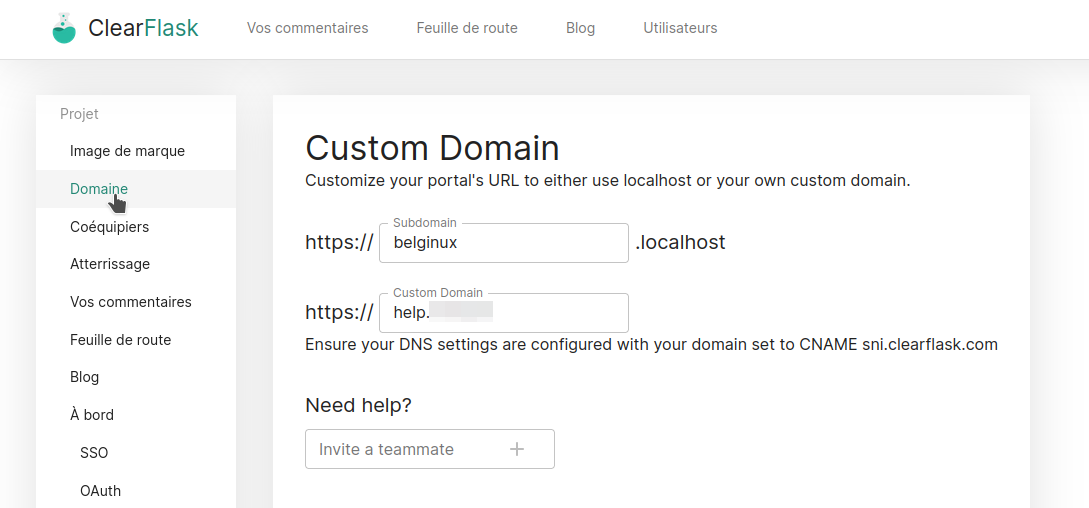
Dans le second champ, indiquez votre domaine complet après https://

Cliquez sur Publier quand c'est réglé:

Image de marque et mode sombre
Cliquez tout en haut à droite sur le nom de votre organisation et ensuite sur Réglages:

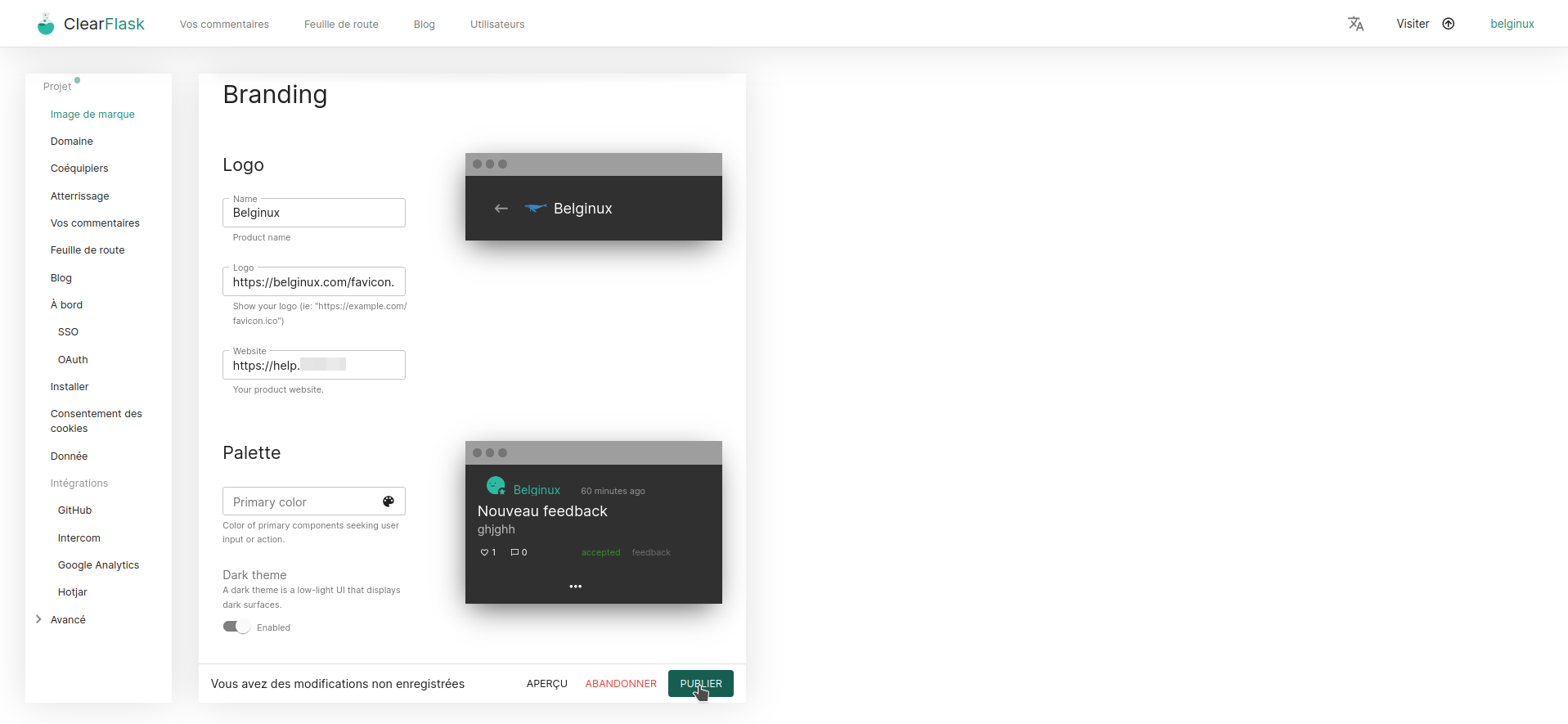
Configurez les réglages comme bon vous semble:

Logo:
- Name => Nommez votre organisation.
- Logo => Indiquez le lien de votre logo.
- Website => Indiquez l'URL complète de votre site.
Palette:
- Cochez le Dark theme pour avoir un thème sombre dans la partie "client".
Vos commentaires | Feuille de route | Blog
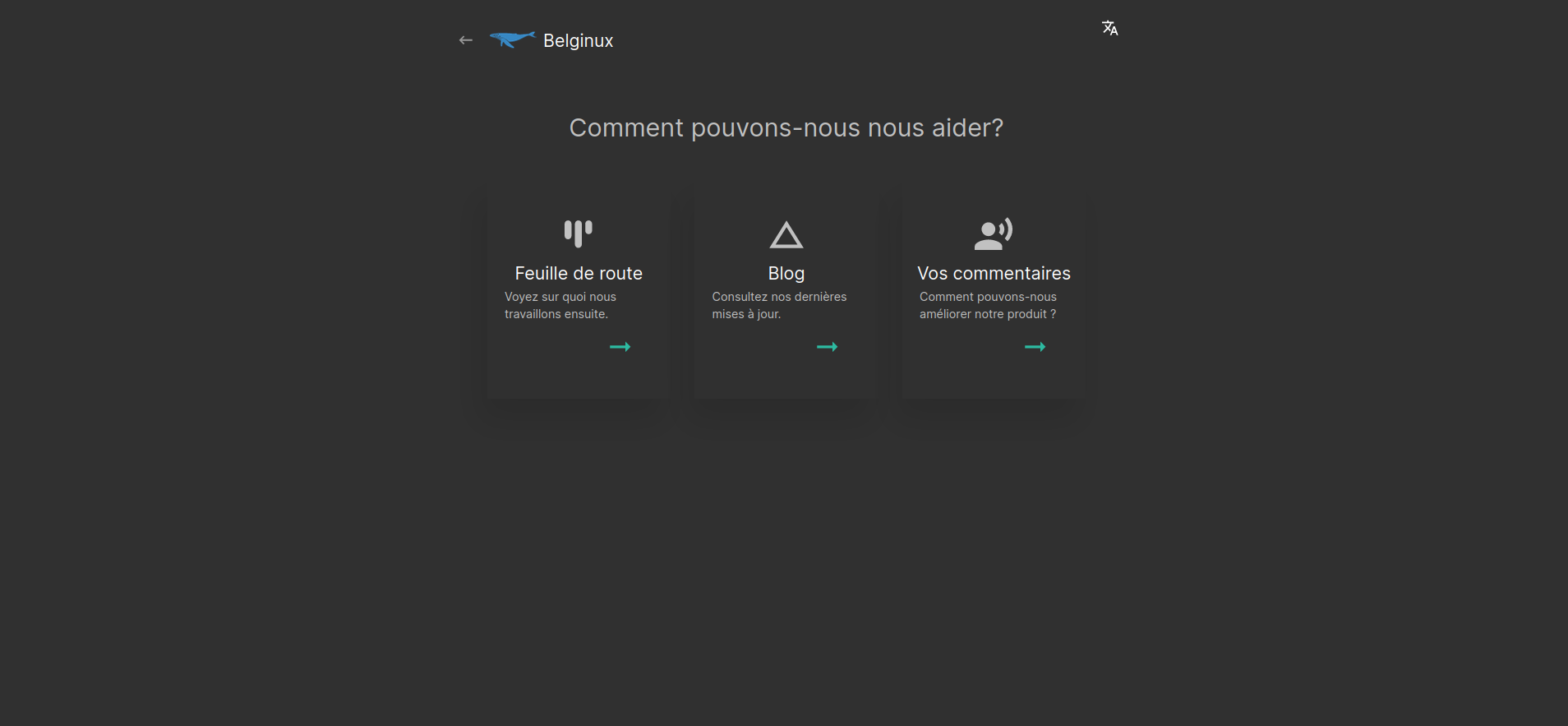
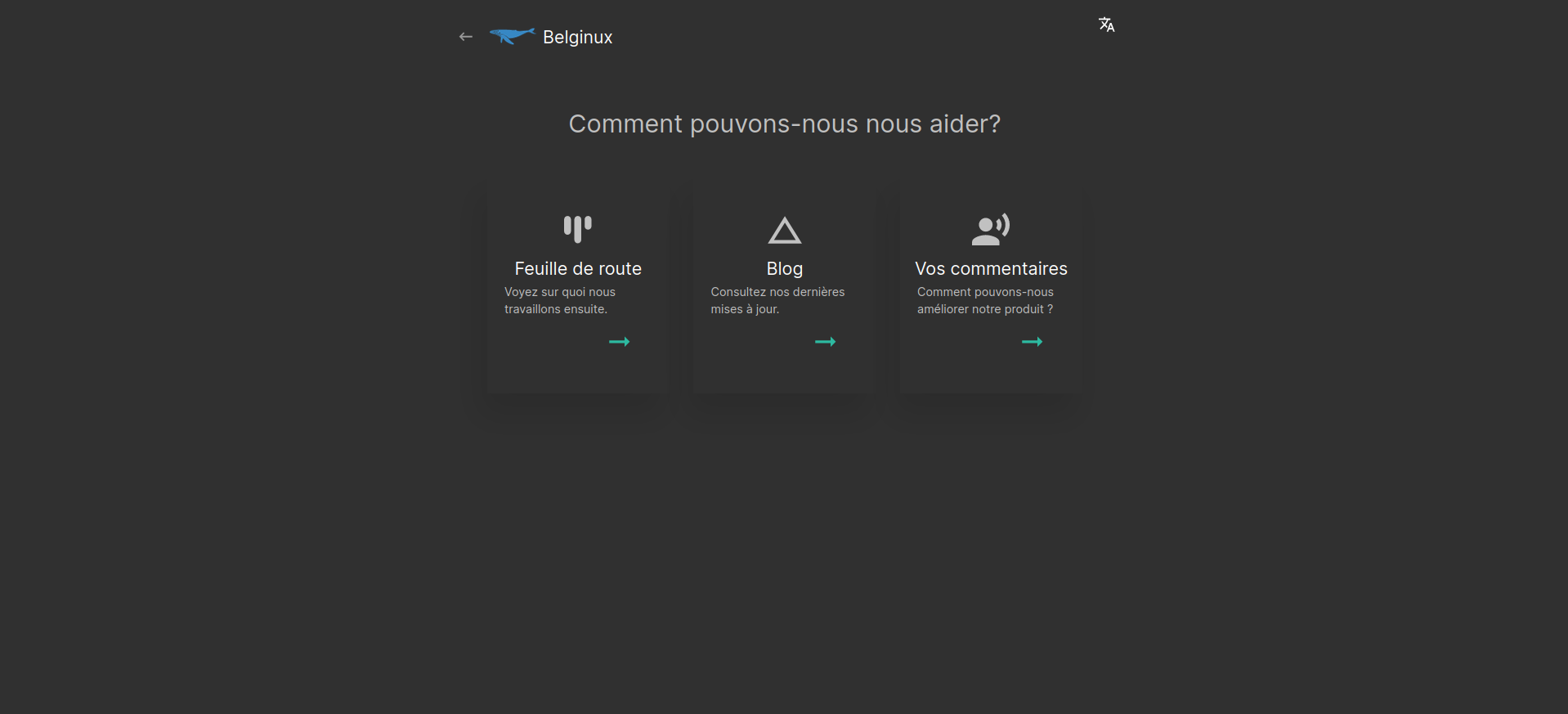
Quand votre lecteur arrive sur votre site il voit ceci:

Mais vous pouvez tout à fait décider de masquer l'un ou l'autre.
Cliquez tout en haut à droite sur le nom de votre organisation et ensuite sur Réglages:

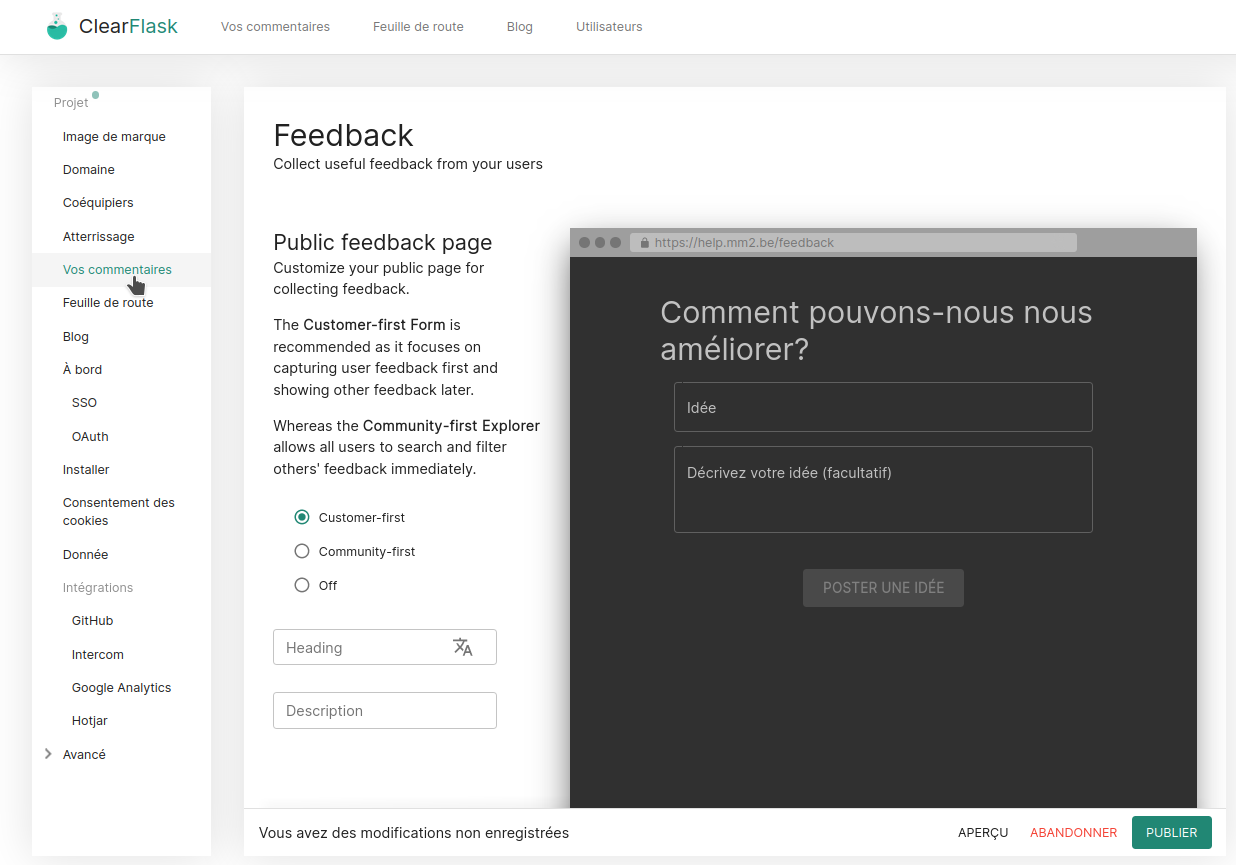
Vos commentaires

Soit vous décidez que ce soit la possibilité de poster un commentaire en premier (Customer-first), soit d'afficher ceux de la communauté (Community-first) ou pas de commentaire si Off est coché.
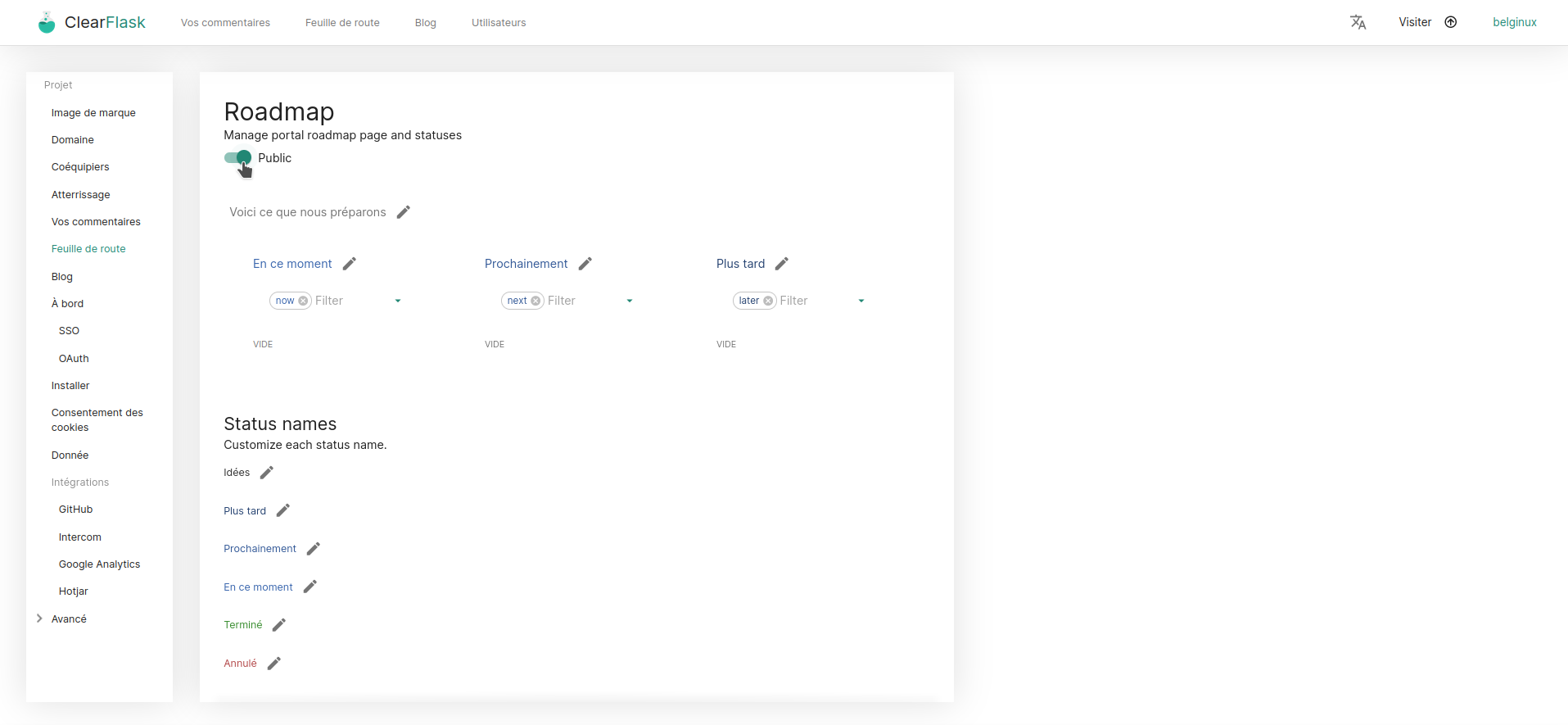
Feuille de route

Si vous cochez Public, cette page sera accèssible. Décochez pour désactiver la Roadmap.
Vous avez le loisir d'éditer chaque élément en cliquant sur le crayon.
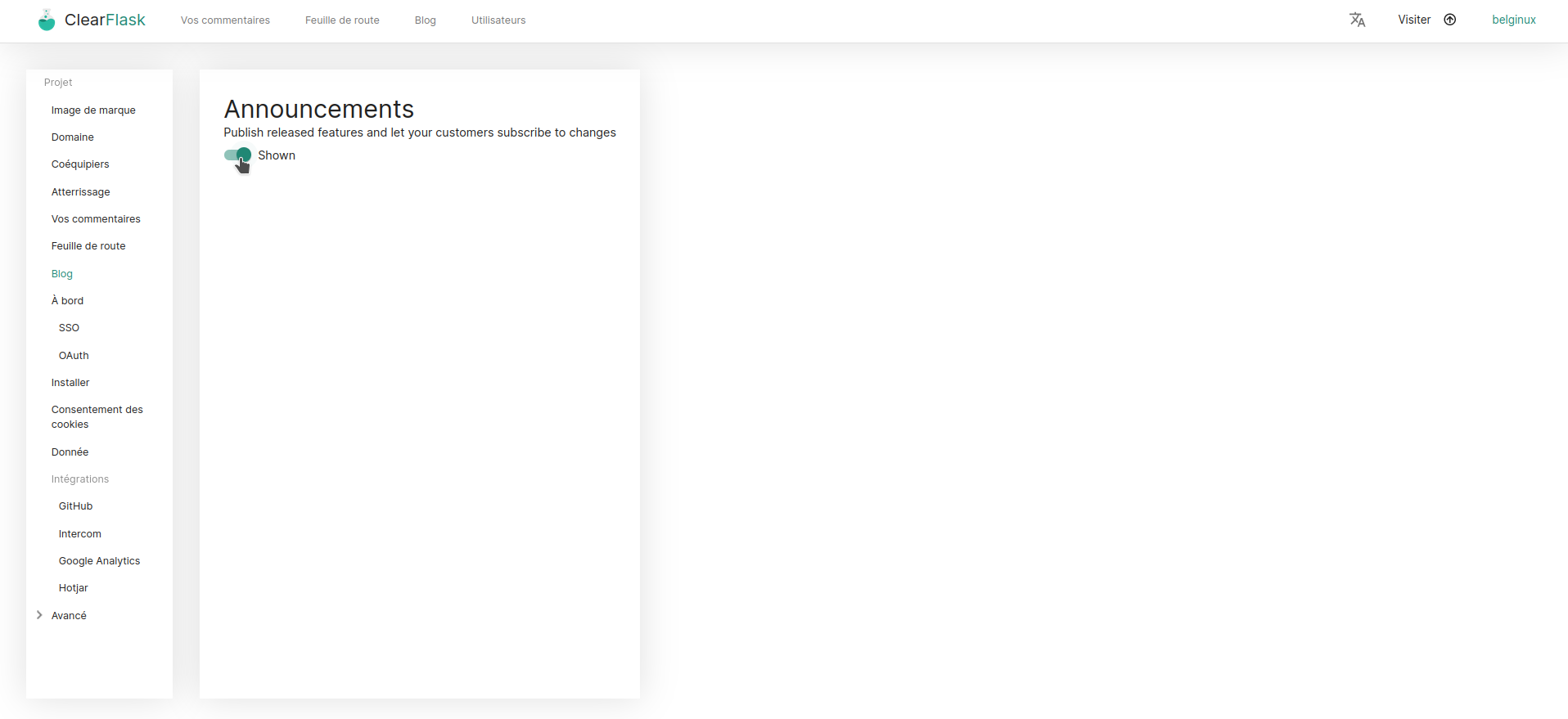
Blog

Cochez Shown si vous voulez que le blog soit accèssible, décochez pour qu'il ne le soit pas.
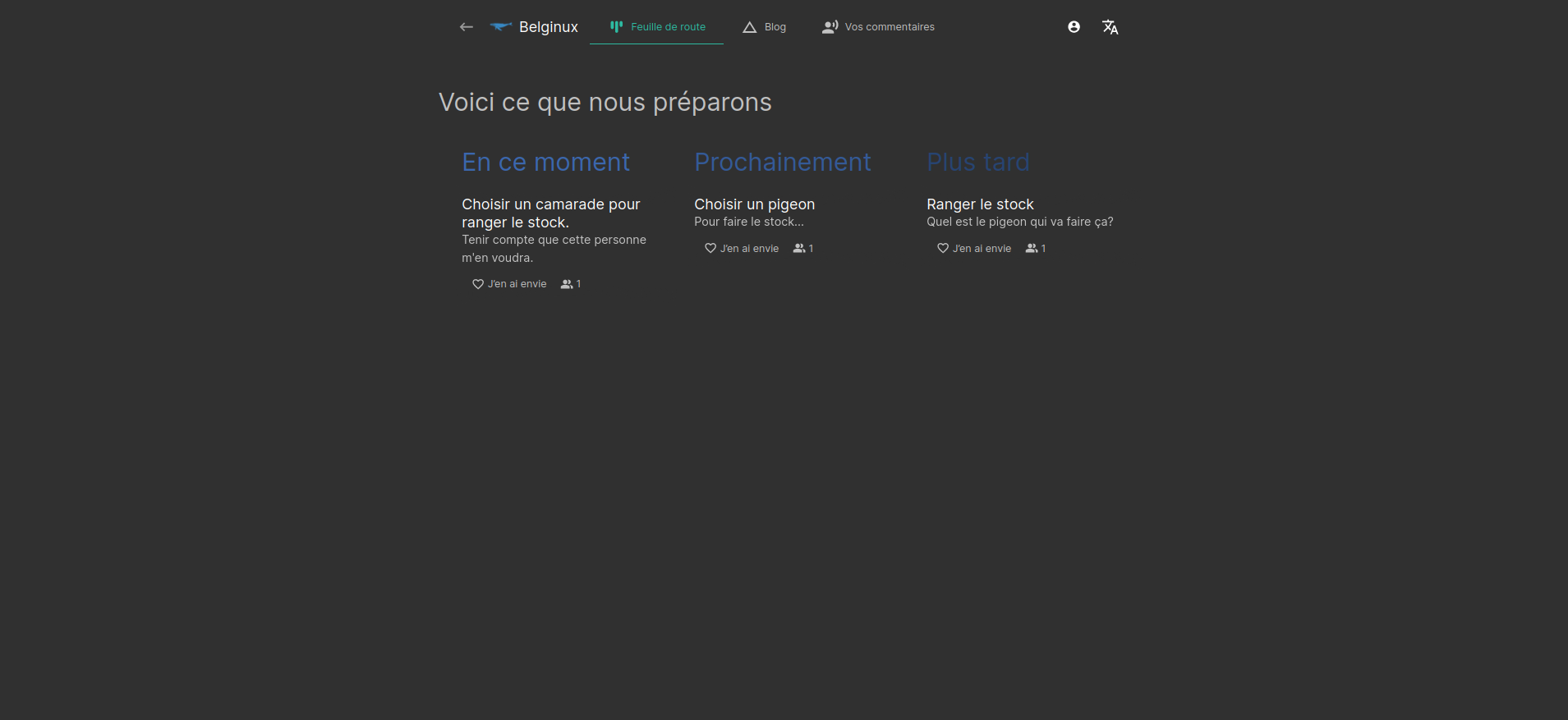
Construire sa feuille de route
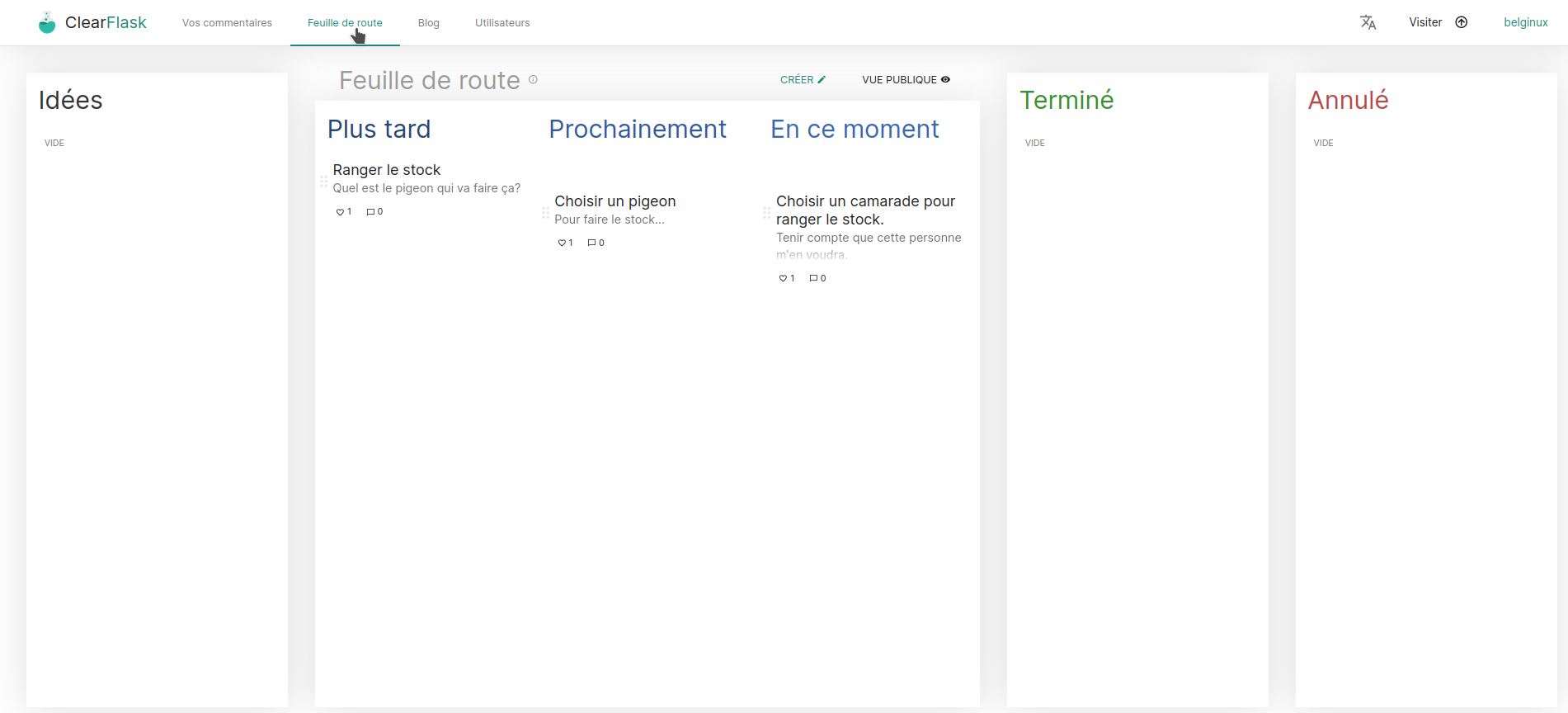
Une feuille de route ça ressemble à ça côté client:

Et côté administrateur, dans les Réglages, partie Feuille de route:

Vous aurez le loisir de créer une feuille de route et de déplacer par un glissez/déposez les tâches suivant leur status. Tout est très intuitif et facile à utiliser.
Construire son blog
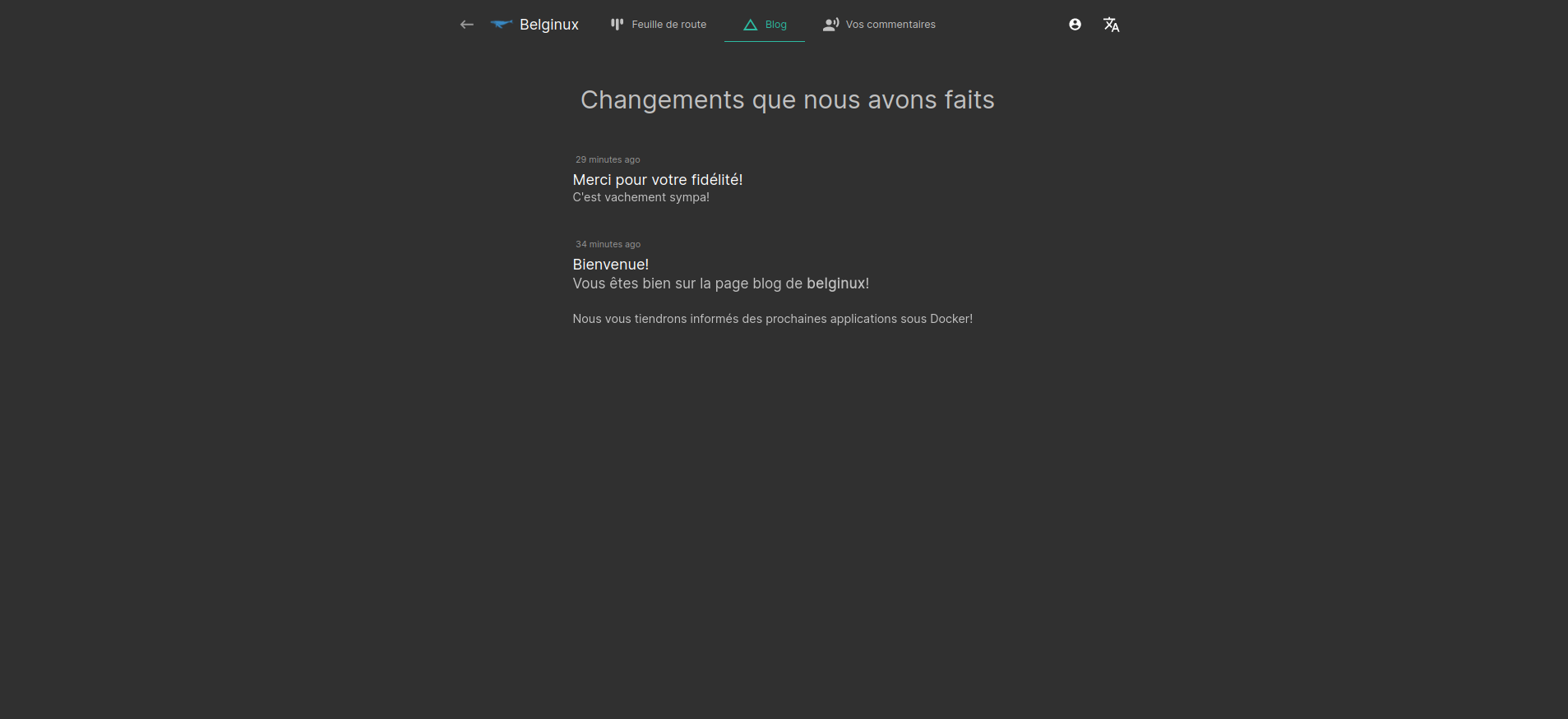
La partie blog ressemble à ça côté client:

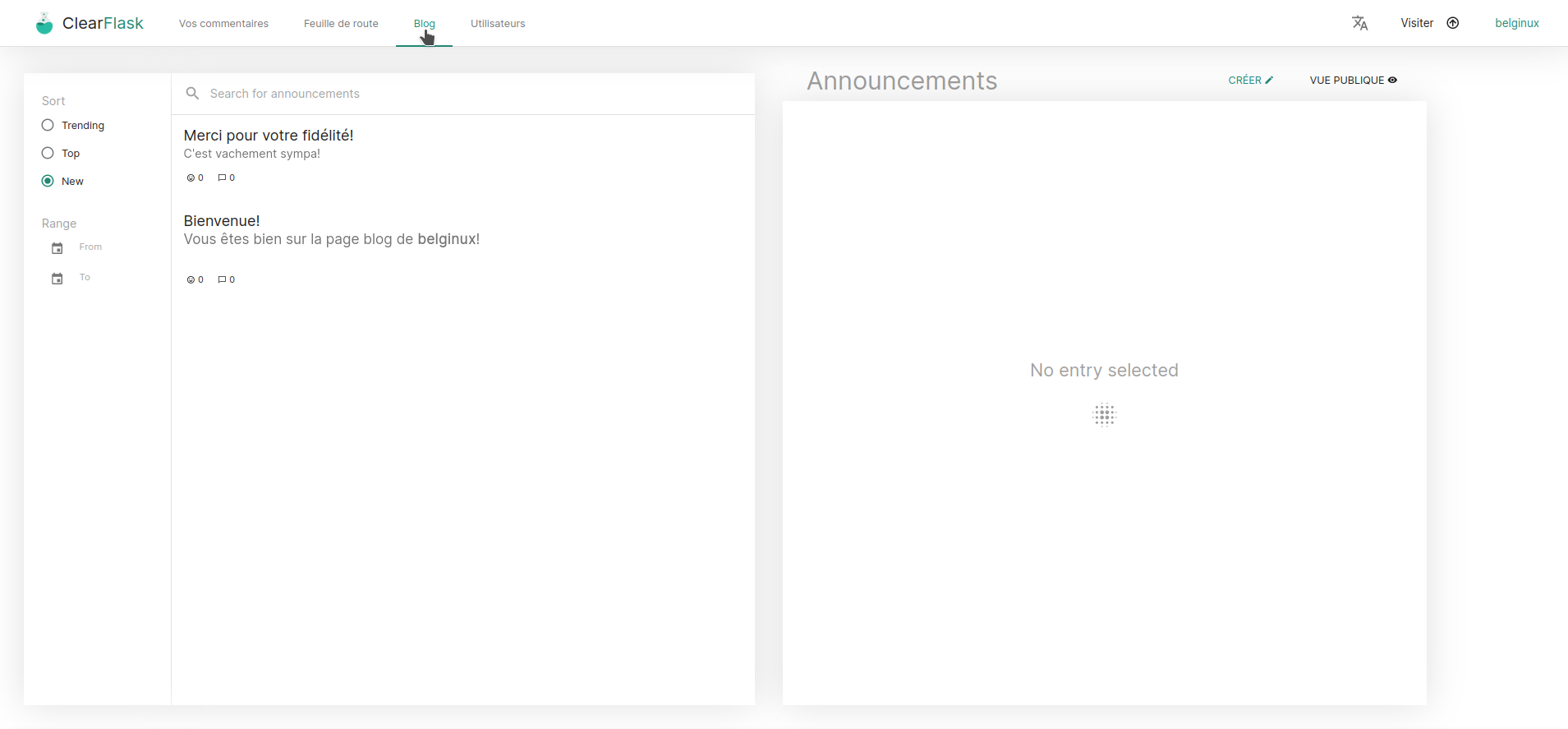
Et côté administrateur, dans les Réglages, partie Blog:

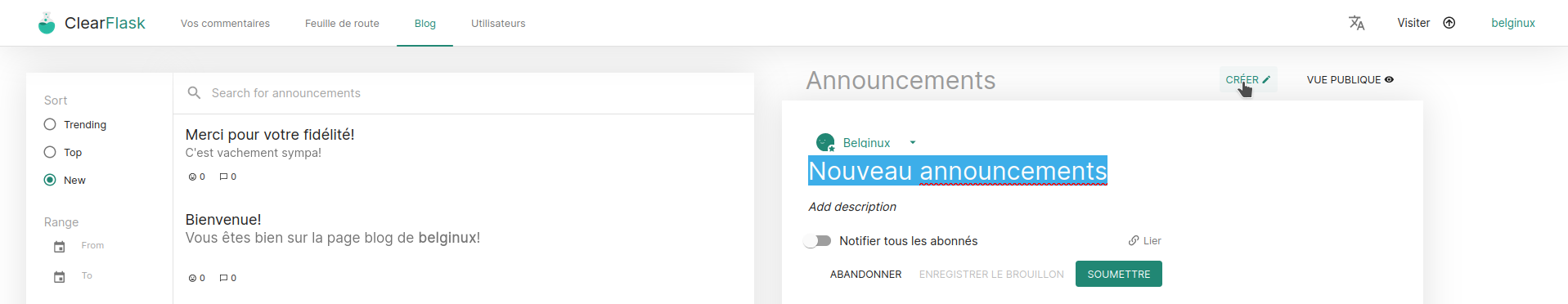
Vous pouvez créer des billets facilement avec l'éditeur de texte en cliquant sur Créer:

Un titre, un corps et vous pouvez envoyer votre billet en cliquant sur Soumettre.
Les commentaires
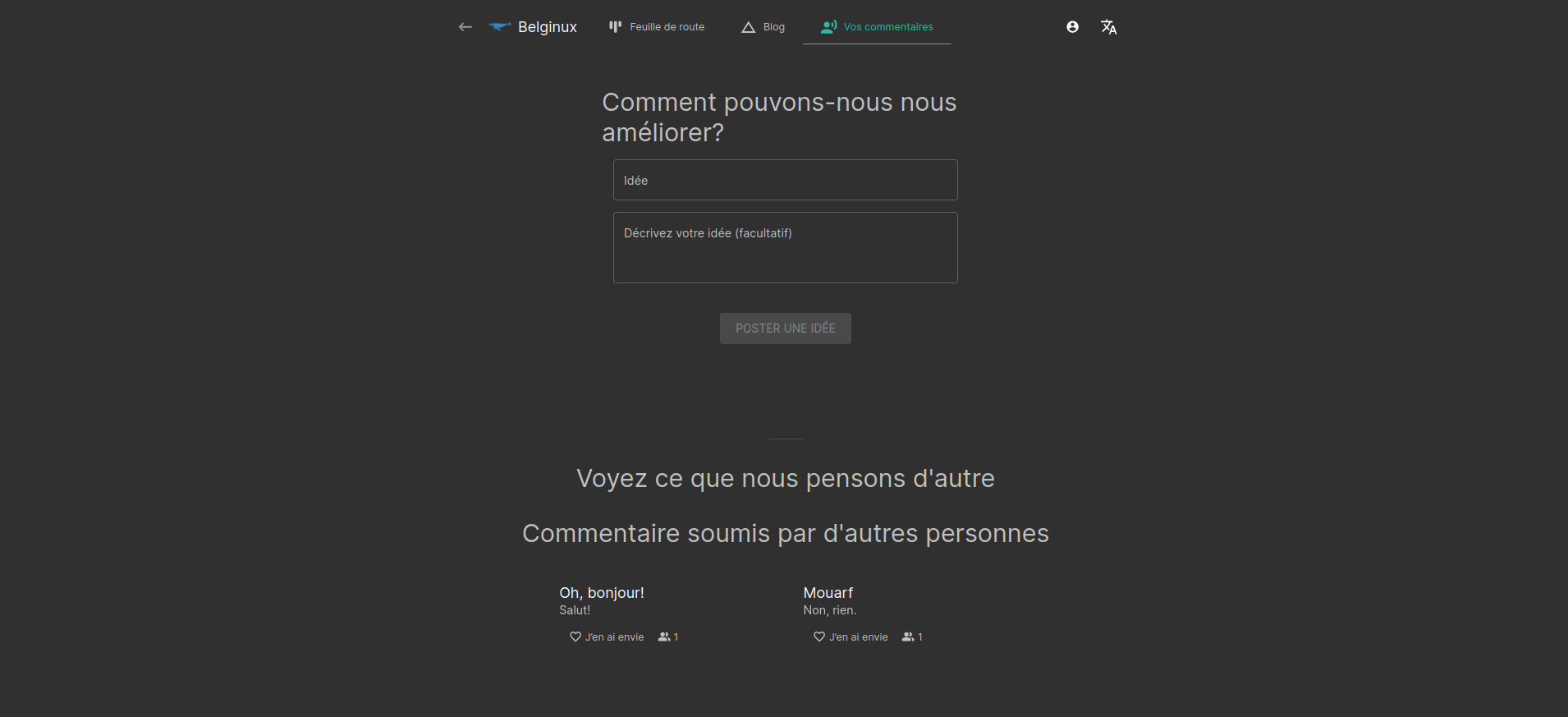
La partie Commentaires ressemble à ça côté client:

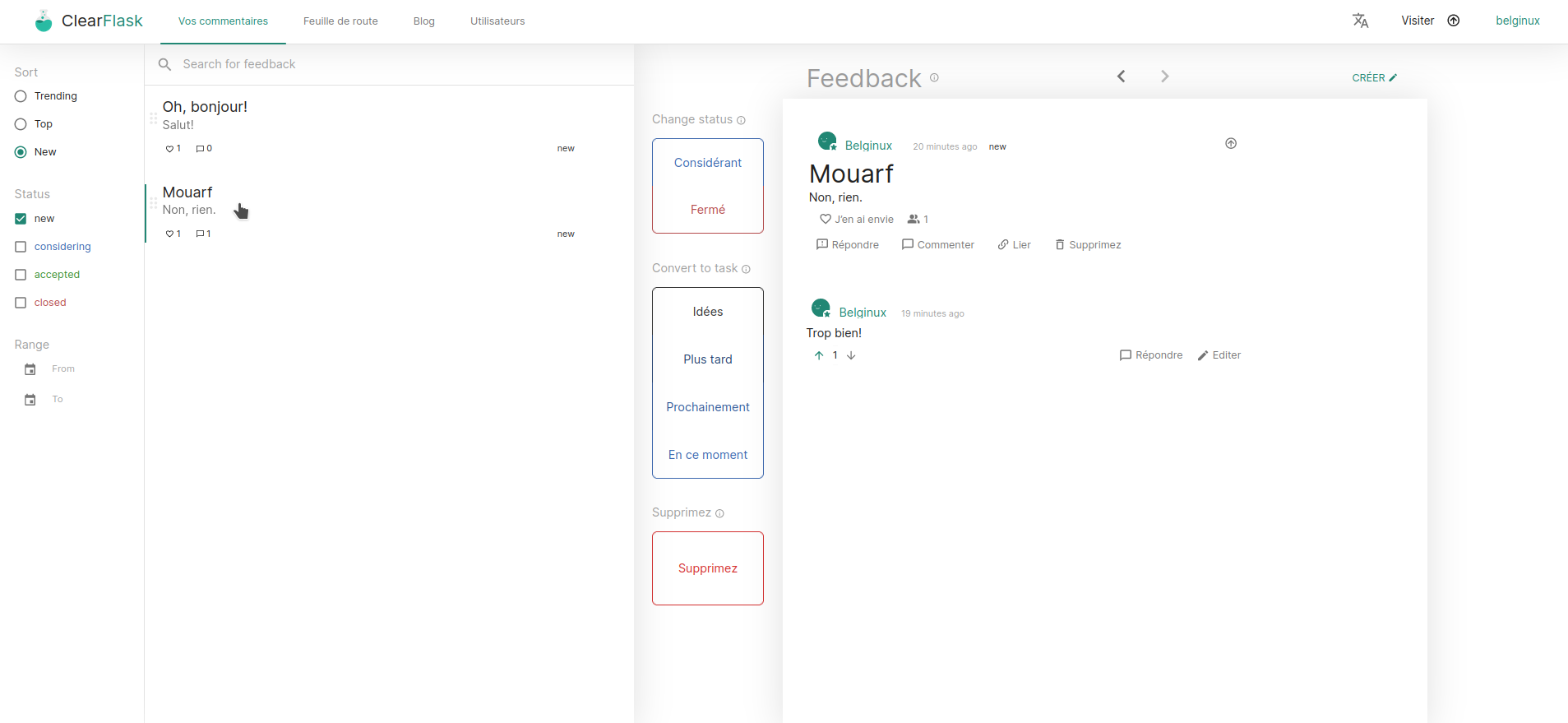
Et côté administrateur, dans les Réglages, partie Vos commentaires:

Vous pourrez y répondre, les déplacer facilement une idée en tâche, changez le status ou encore le supprimer.
Les utilisateurs
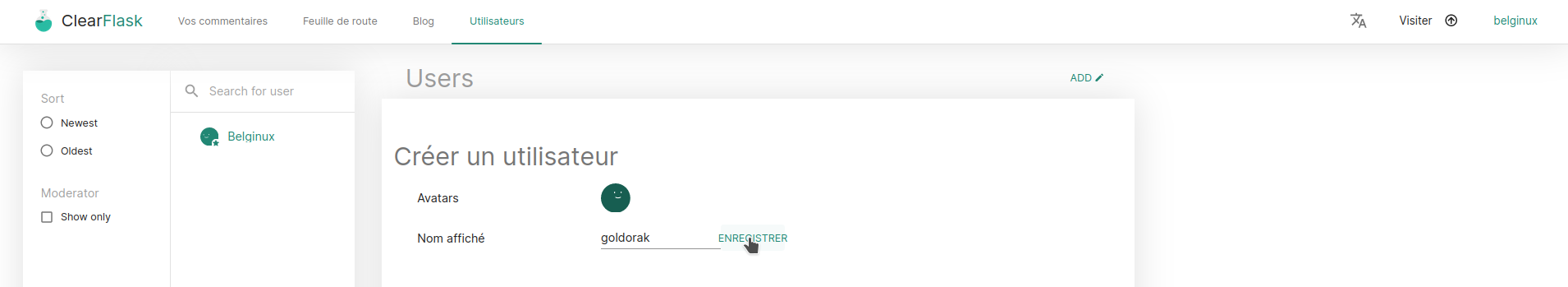
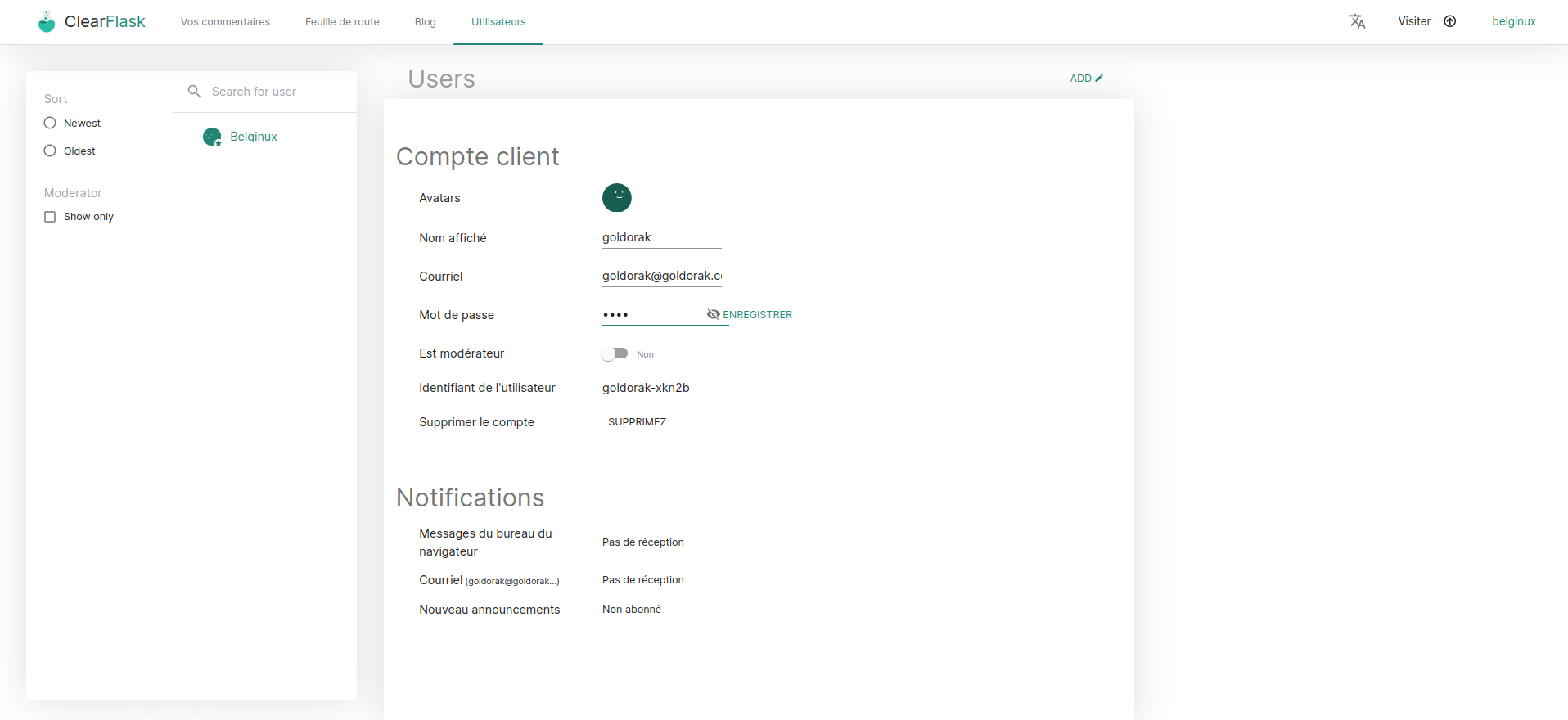
Dans les réglages toujours, partie Utilisateurs:

Cliquez sur ADD, entrez le nom de l'utilisateur et cliquez sur Enregistrer. Vous pourrez compléter et terminer la fiche du nouvel utilisateur. Cliquez bien sur Enregistrer à chaque étape.

Publiez sa page
Quand vous êtes sur la page principale, https://votredomaine.com/dashboard, cliquez sur le bouton Visiter:

Et voici le travail!