Léger, facile à utiliser, puissant et personnalisable, il s'agit d'une application multi-utilisateurs avec un mode de lecture anonyme.
C'est parfois contraignant de faire le tour des sites que l'on aime pour voir s'il y a de nouveaux articles. Pourquoi pas centraliser tout ça?
⚡Caractéristiques:
- Organisez vos flux en catégories
- Changer la page d'accueil
- Choisissez les options de lecture
- Actualiser les flux
- Filtrer les articles pour un accès rapide à une sélection
rechercher un article publié il y a quelque temps - Accédez à vos flux sur un appareil mobile
- Dark mode

💾 Installation
Prérequis
Avant de commencer, assurez-vous d’avoir :
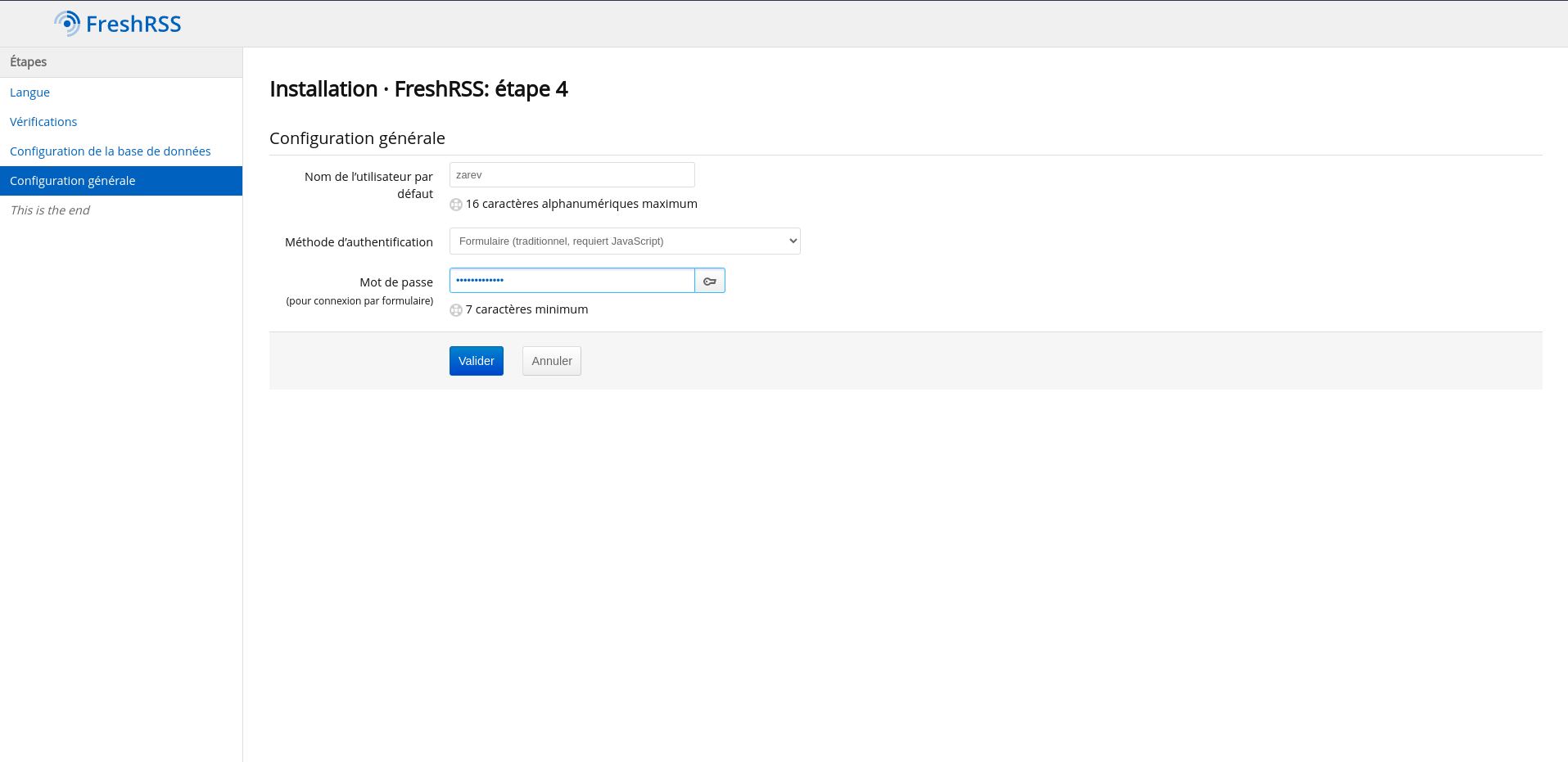
Étapes d'Installation
- Créez votre compose.yml dans le dossier ou vous comptez installer FreshRSS :
nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter le port et les volumes suivant votre configuration:
#version: "2.1"
services:
freshrss:
image: lscr.io/linuxserver/freshrss:latest
container_name: freshrss
environment:
- PUID=1000
- PGID=1000
- TZ=Etc/UTC
volumes:
- ./confi:/config
ports:
- 8555:80
restart: unless-stopped- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi:
http://ip:8555





💡 Quelques astuces
Après l'installation il y a deux ou trois choses à faire.
La première, c'est que de base vous avez un exemple de flux.

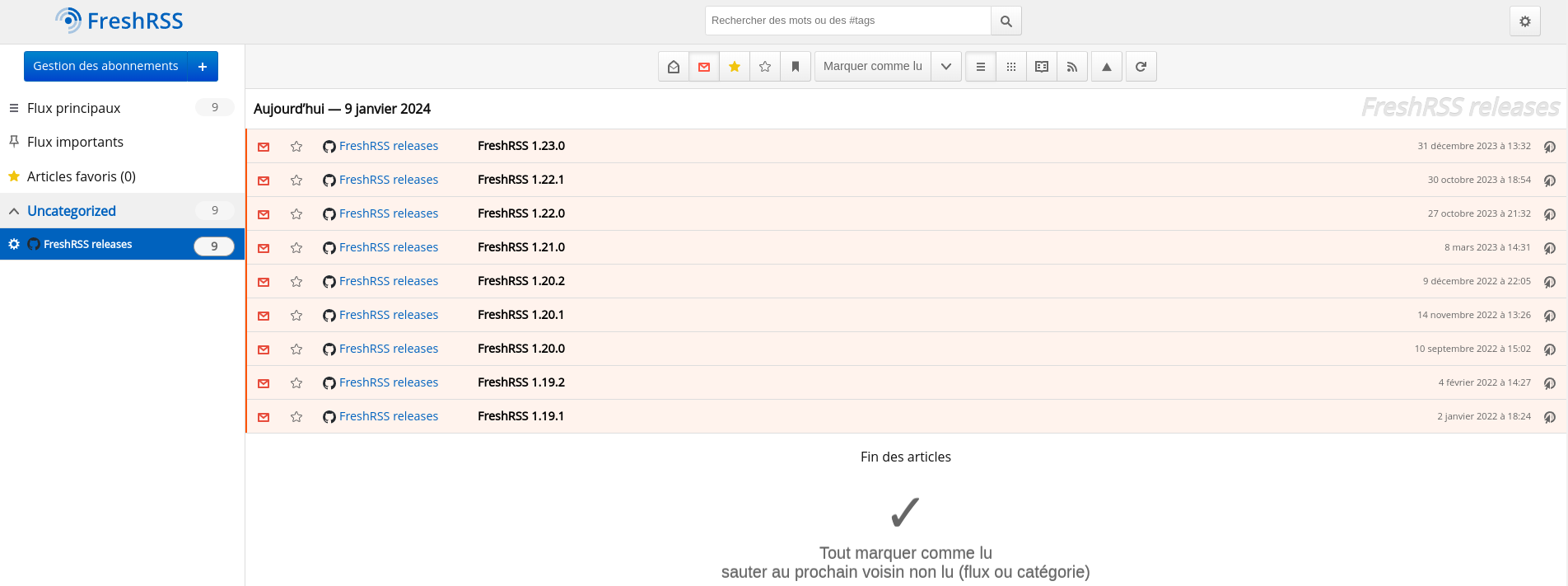
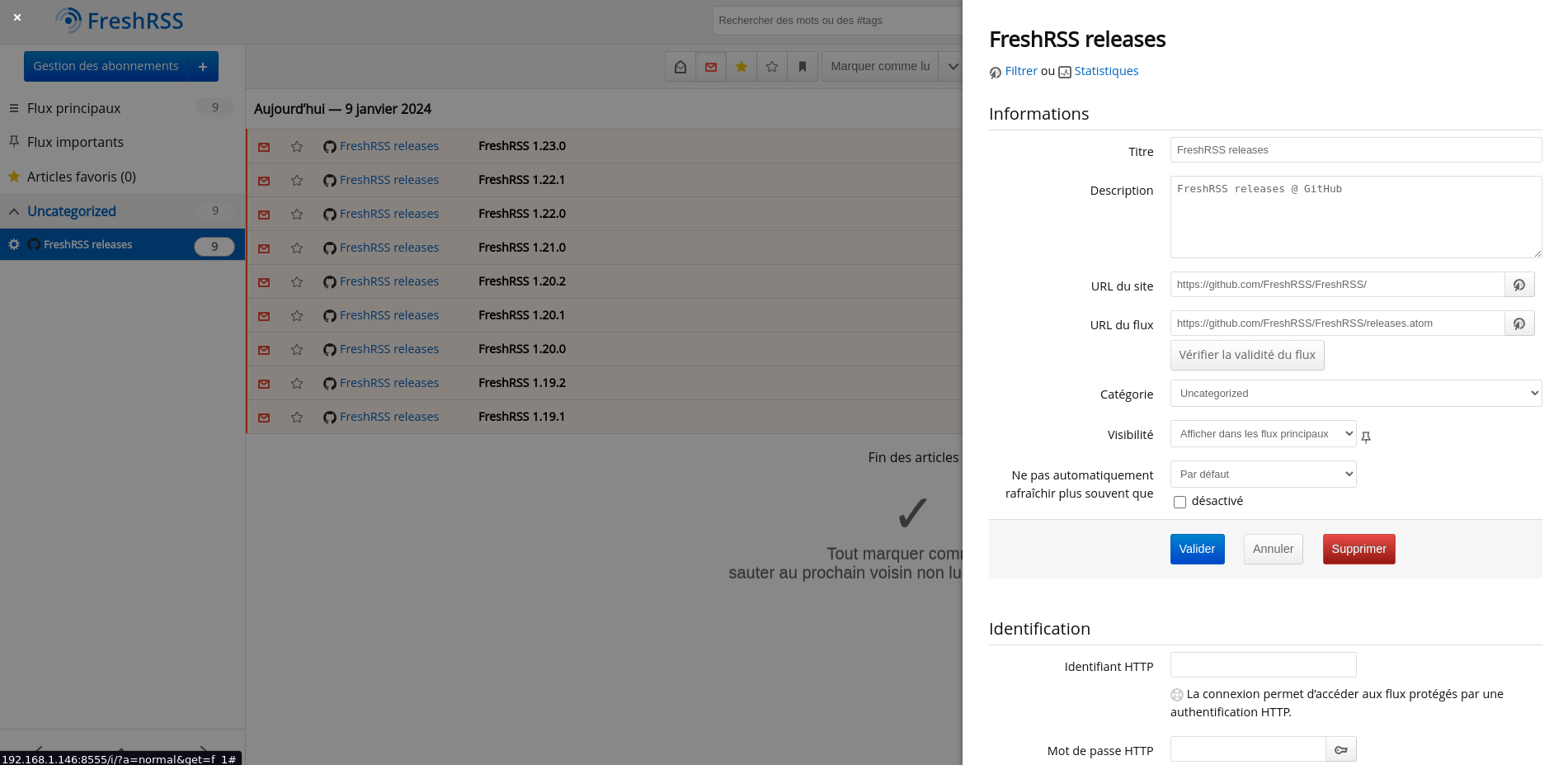
On commence par les supprimer, sauf si vous voulez les conserver. Rendez-vous sur Uncategorized et cliquez sur l'engrenage à côté de FreshRSS releases et sélectionnez Gérer:

Et enfin, cliquez sur supprimer:

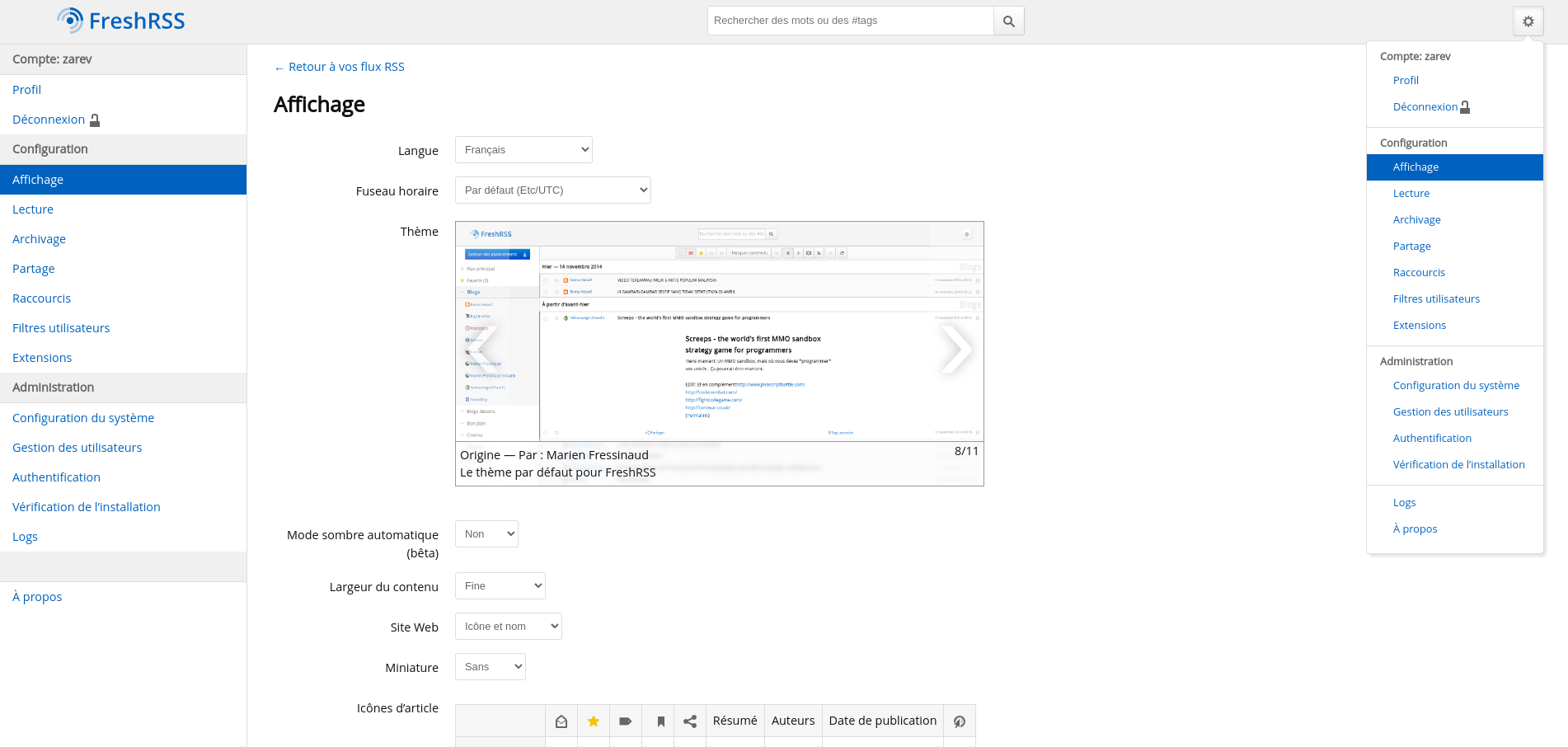
Fan du dark mode? Cliquez en haut à droite sur l'engrenage et choisissez l'option Affichage:

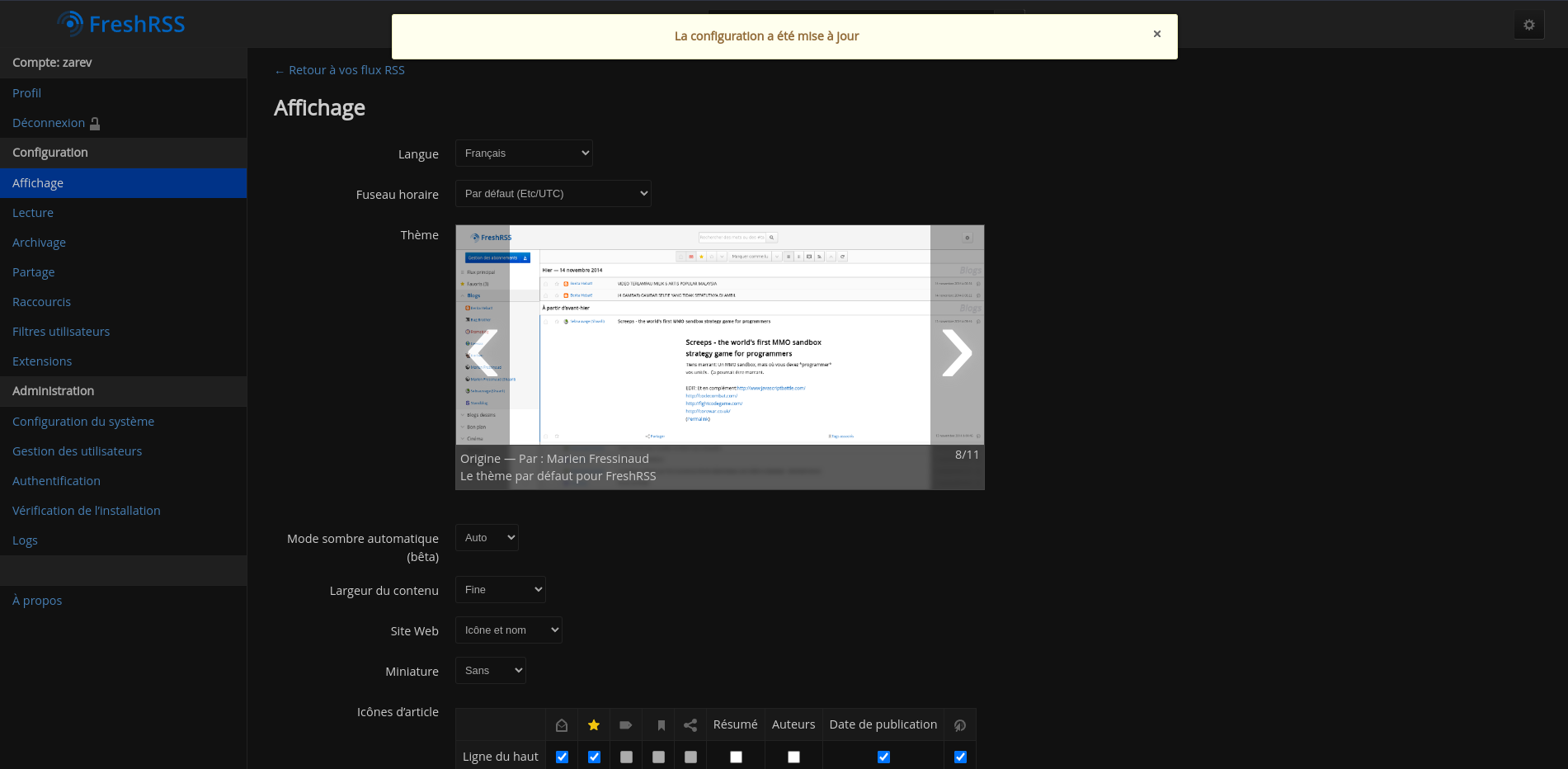
Il ne reste plus qu'a vous rendre dans l'option Mode sombre automatique et de choisir Auto.
Un petit F5 et... (non pas de lapin, désolé).

Imaginons que vous ayez une furieuse envie d'ajouter le flux de belginux.
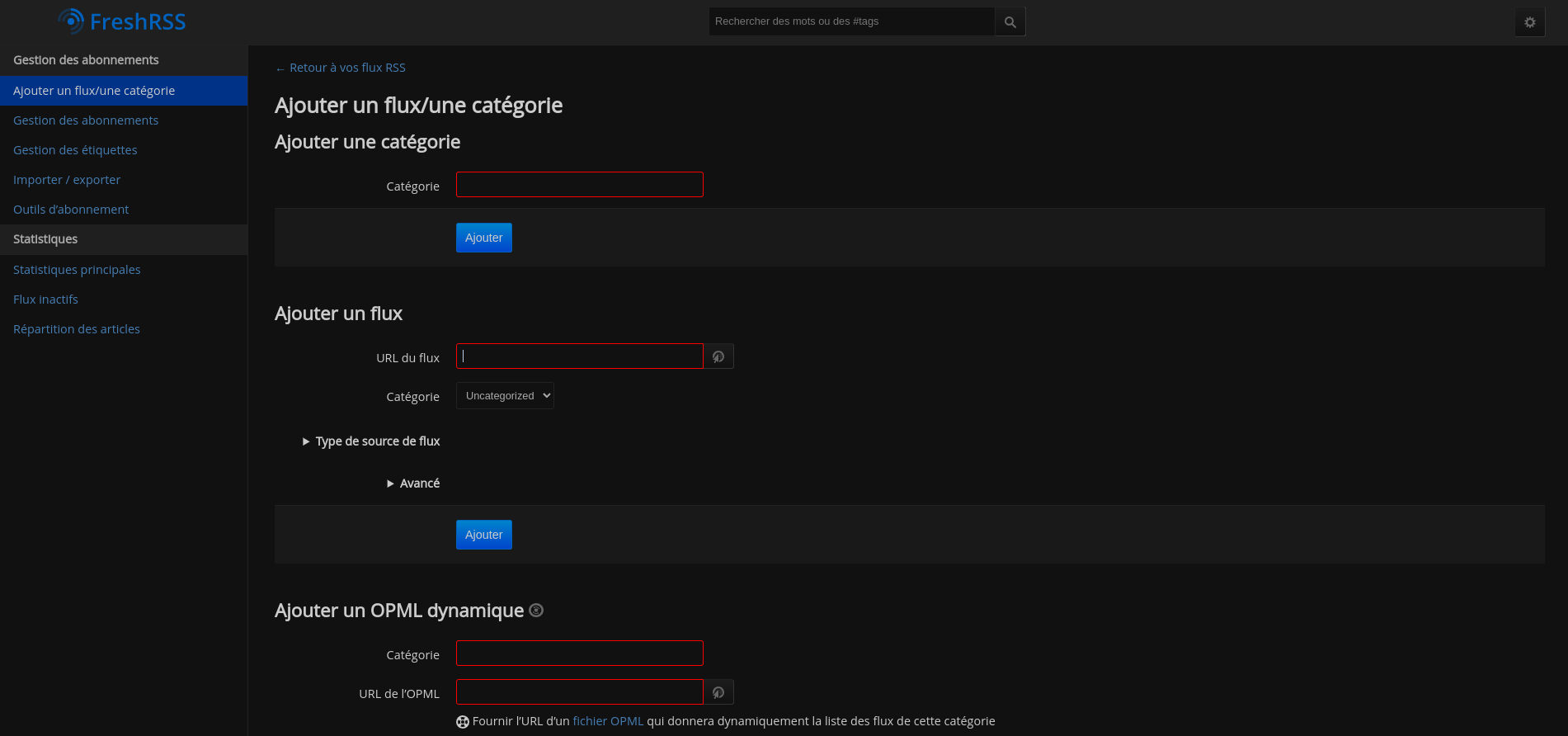
Rendez-vous sur le page d'accueil, cliquez sur +:

Vous arrivez ici:

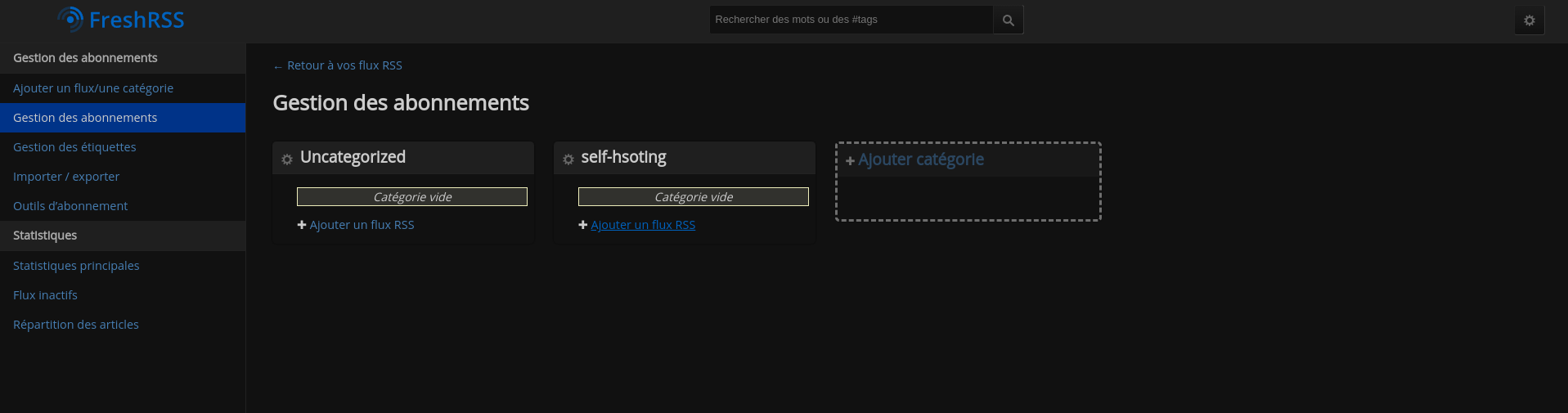
Ajoutez une catégorie, dans cet exemple, self-hosting. On entre dans Catégorie, self-hosting et on clic sur Ajouter.

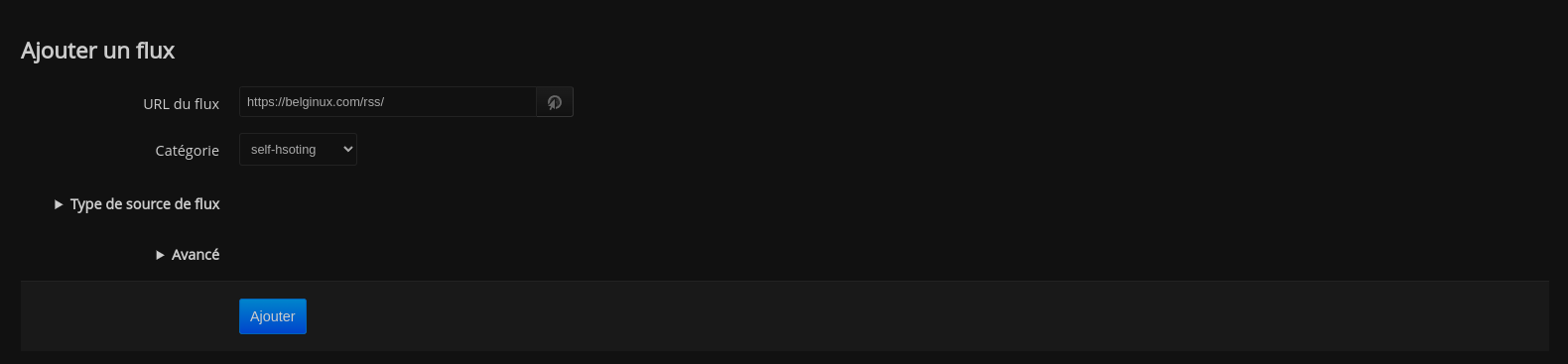
Sous self-hosting on clic maintenant sur + Ajouter un flux RSS et on va compléter la partie Ajouter un flux. La flux RSS global de belginux est:
https://belginux.com/rss/Remplissez comme dans l'exemple ci-dessous et valider en cliquant sur Ajouter:

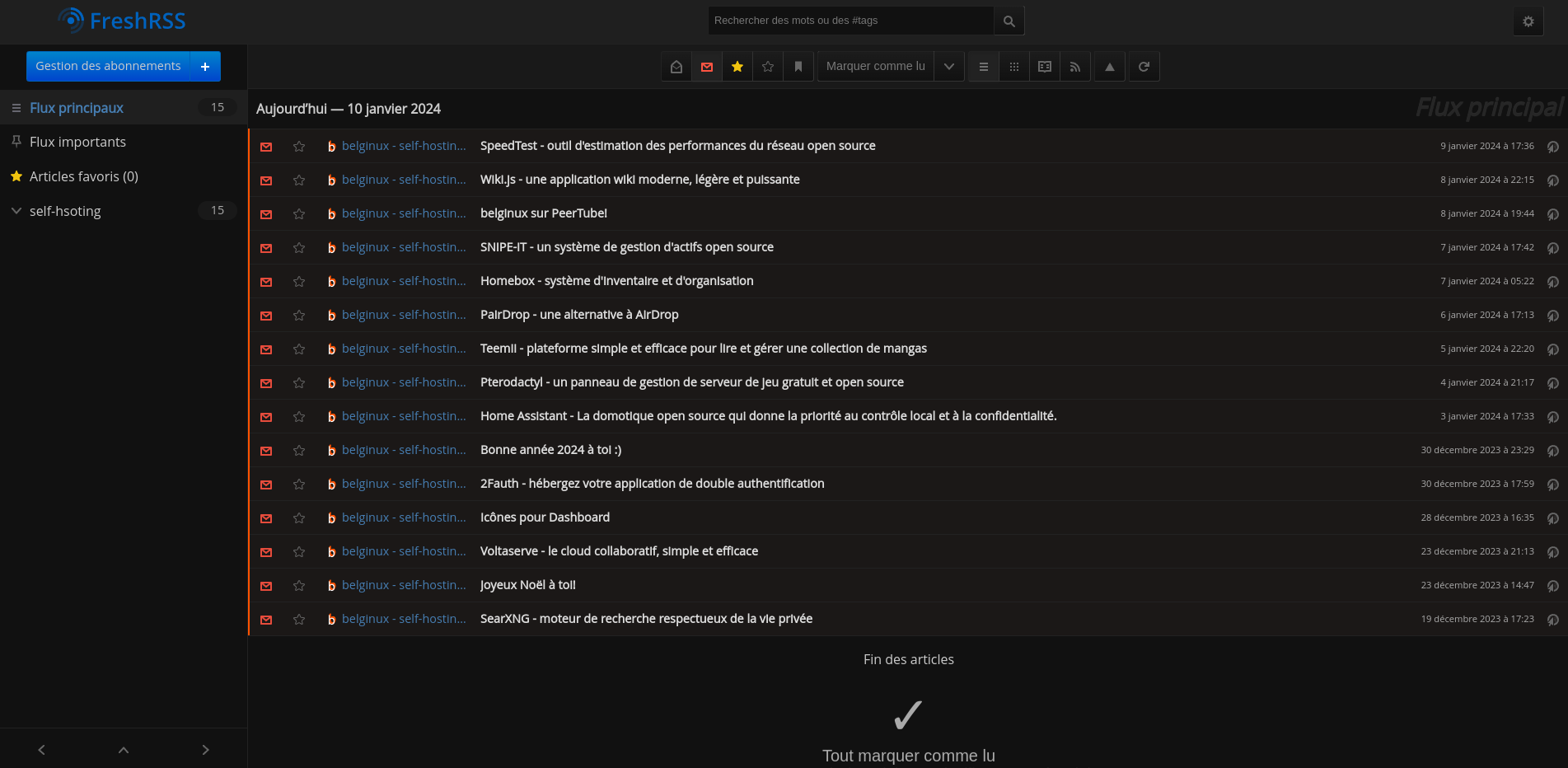
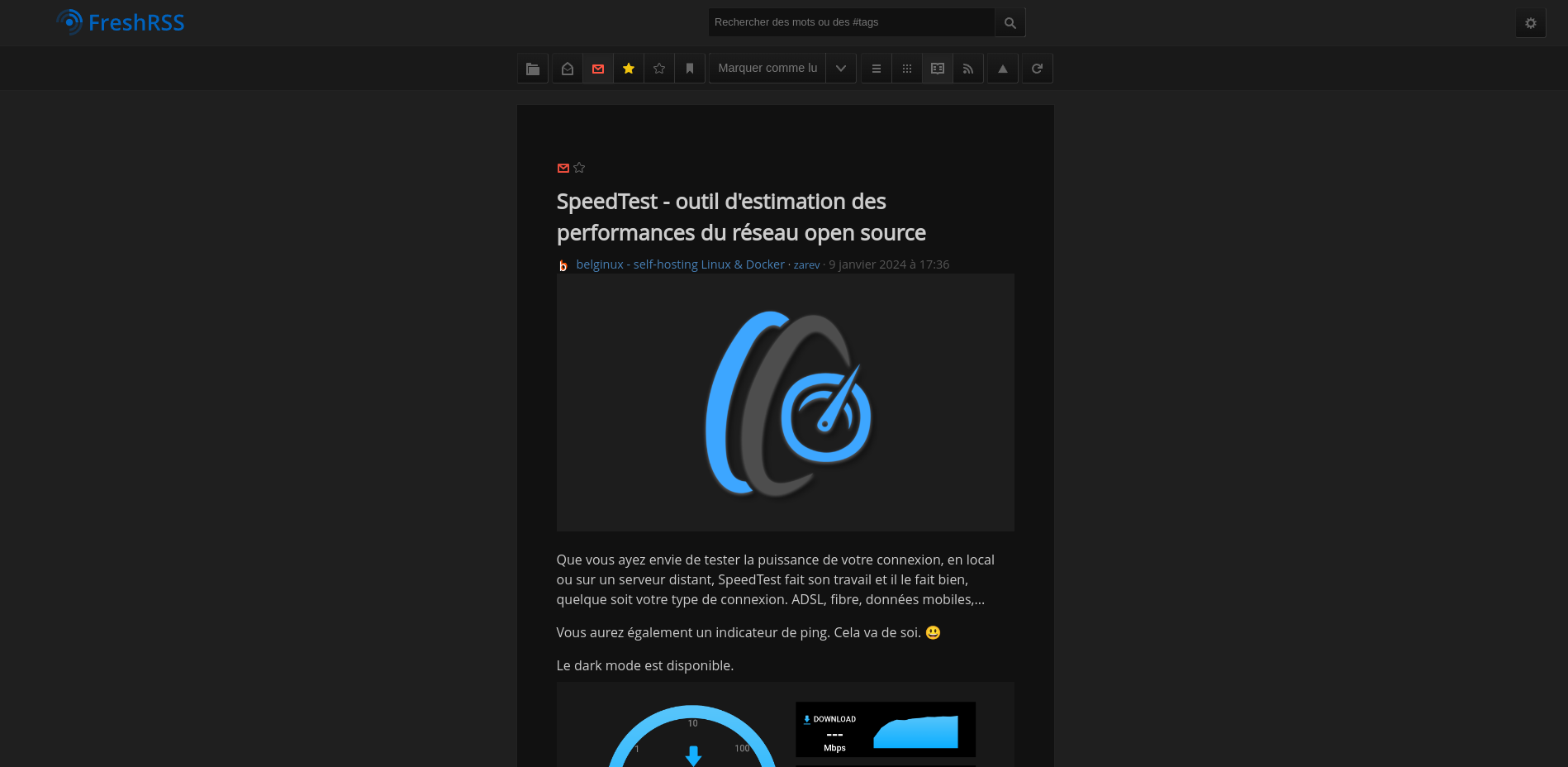
Maintenant rendez-vous sur la page d'accueil:

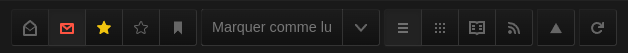
Vous avez quelques options sympas de vues dans la barre en haut:

Comme par exemple l'option Lecture, vous aurez tous les nouveaux articles l'un à la suite de l'autre en lecture:

C'est terminé pour ce tutoriel, bises dans vos chaumières!