Update de Zipline 4 le 3/03/2025.
Merci à wheezy/virtutux pour l'idée du tutoriel! 🤝
Je vous avais déjà parlé de XBackBone, et bien son fonctionnement est similaire.
Aujourd'hui on va parler de Zipline, qui non seulement fait office de cloud mais il prend aussi en charge ShareX & Flameshot et permet également de raccourcir les URL's.
belginux vous propose deux solutions, Cosmos Cloud & NPM, libre à vous, bien entendu, d'utiliser votre méthode habituelle.
Ziplin est plus soigné que XBackBone niveau design, c'est vraiment classe, je trouve.
⚡Caractéristiques
- Configurable.
- Rapide.
- Construit avec Next.js & React.
- Téléchargement protégé par un jeton.
- Téléchargement d'images.
- Compression d'images.
- Téléchargements protégés par mot de passe.
- Raccourcissement d'URL.
- Téléchargement de texte.
- Formats d'URL (uuid, dates, alphanumérique aléatoire, nom d'origine, zws, gfycat -> adjectifs d'animaux).
- Incorporation dans Discord (métadonnées OG).
- Visionneuse de galerie et prise en charge de plusieurs formats de fichiers.
- Mise en évidence du code.
- Notifications webhook Discord entièrement personnalisables.
- Enregistrement OAuth2 (Discord et GitHub).
- Authentification à deux facteurs avec Google Authenticator, Authy, etc (services totp).
- Invitations d'utilisateurs.
- Chunking de fichiers (pour les gros fichiers).
- Suppression des fichiers lorsqu'ils atteignent un certain nombre de vues.
- Génération automatique de vignettes vidéo.
- Instructions d'installation faciles.

💾 L'installation
- Placez-vous dans le dossier où vous voulez installer Zipline et faites cette commande pour télécharger le compose.yml :
curl -LO https://zipline.diced.sh/docker-compose.yml- Générez un fichier .env avec un mot de passe de base de données et un secret de zipline :
echo "POSTGRESQL_PASSWORD=$(openssl rand -base64 42 | tr -dc A-Za-z0-9 | cut -c -32 | tr -d '\n')" > .env
echo "CORE_SECRET=$(openssl rand -base64 42 | tr -dc A-Za-z0-9 | cut -c -32 | tr -d '\n')" >> .env- On peut maintenant déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 3000 par défaut:
http://ip:3000/ou votre domaine:
https://mondomaine.com🔌 Première connexion
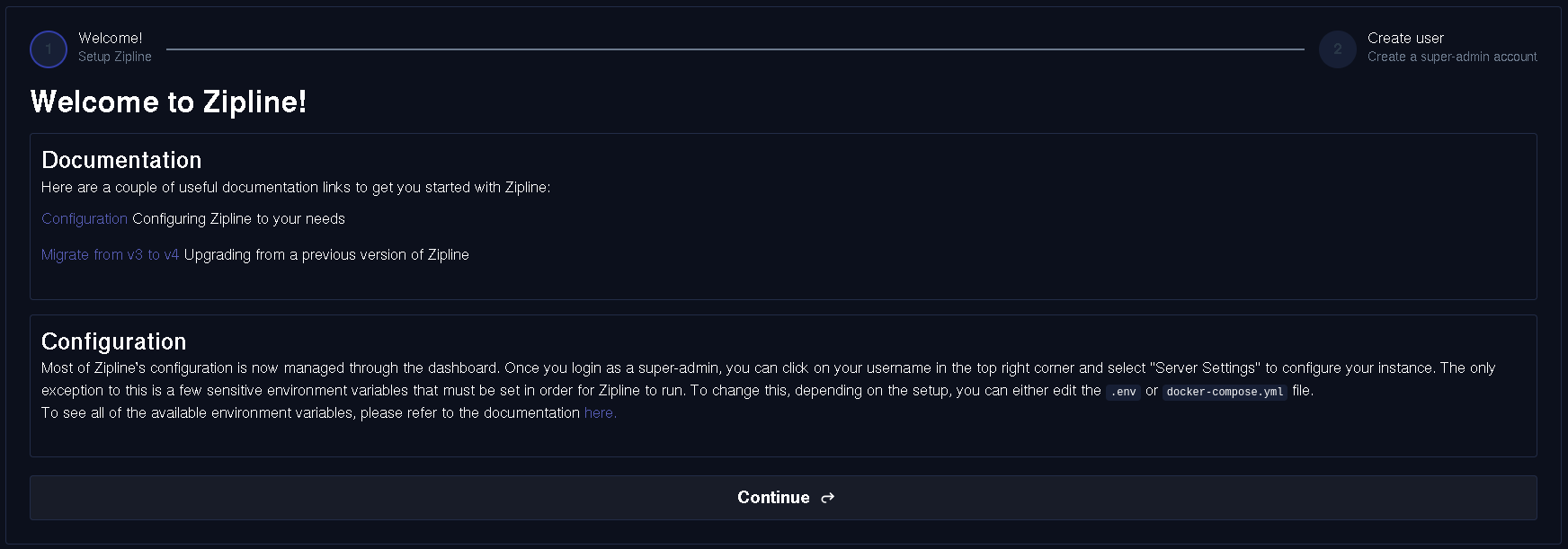
Lorsque vous lancez l'application pour la première fois, vous arriverez ici, cliquez sur Continue :

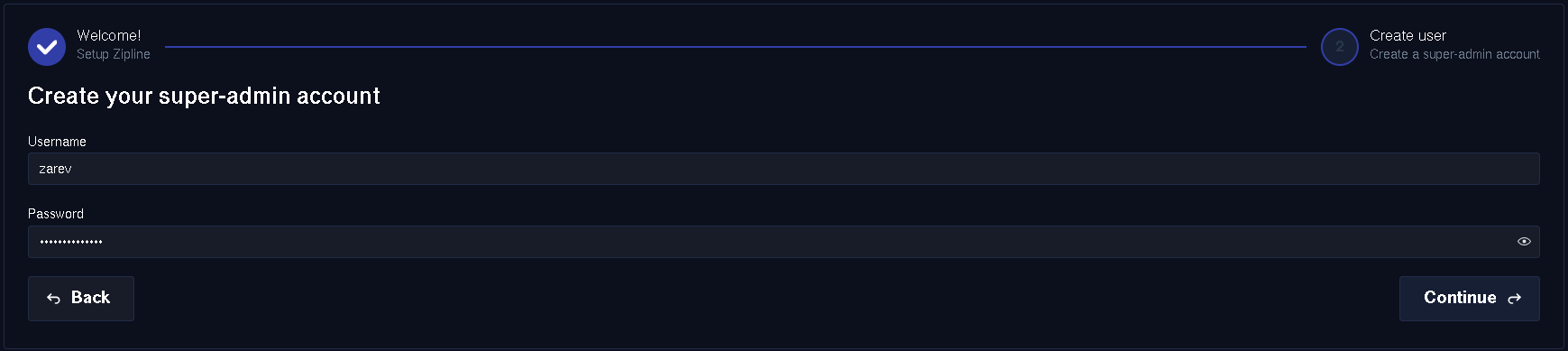
Il va falloir créer votre compte administrateur :

- Username => Choisissez un nom d'utilisateur pour votre compte administrateur.
- Password => Choisissez un mot de passe fort pour votre compte administrateur.
Cliquez sur Continue pour valider.
Vous avez la confirmation que tout est bien créé, cliquez sur Finish :

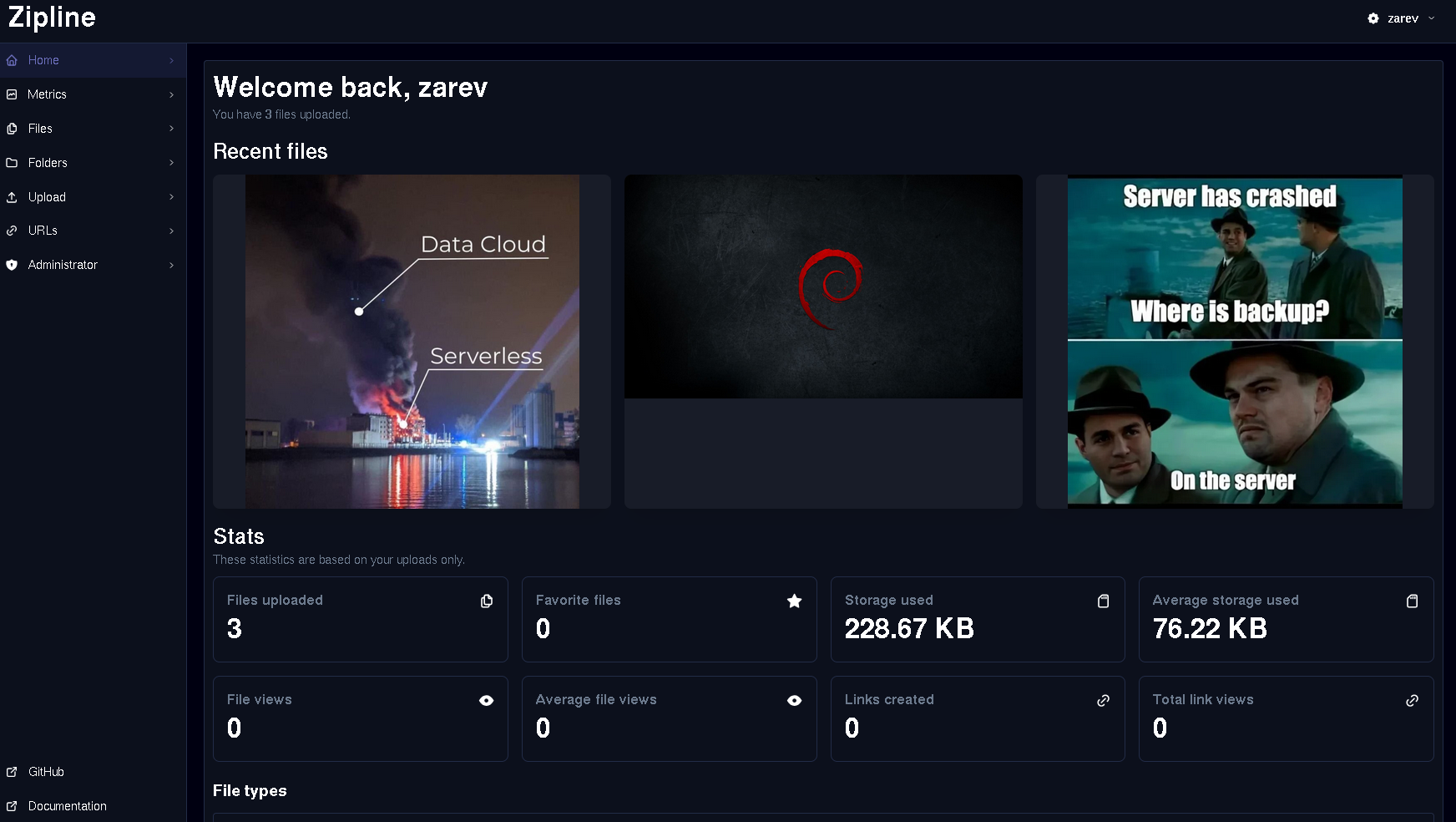
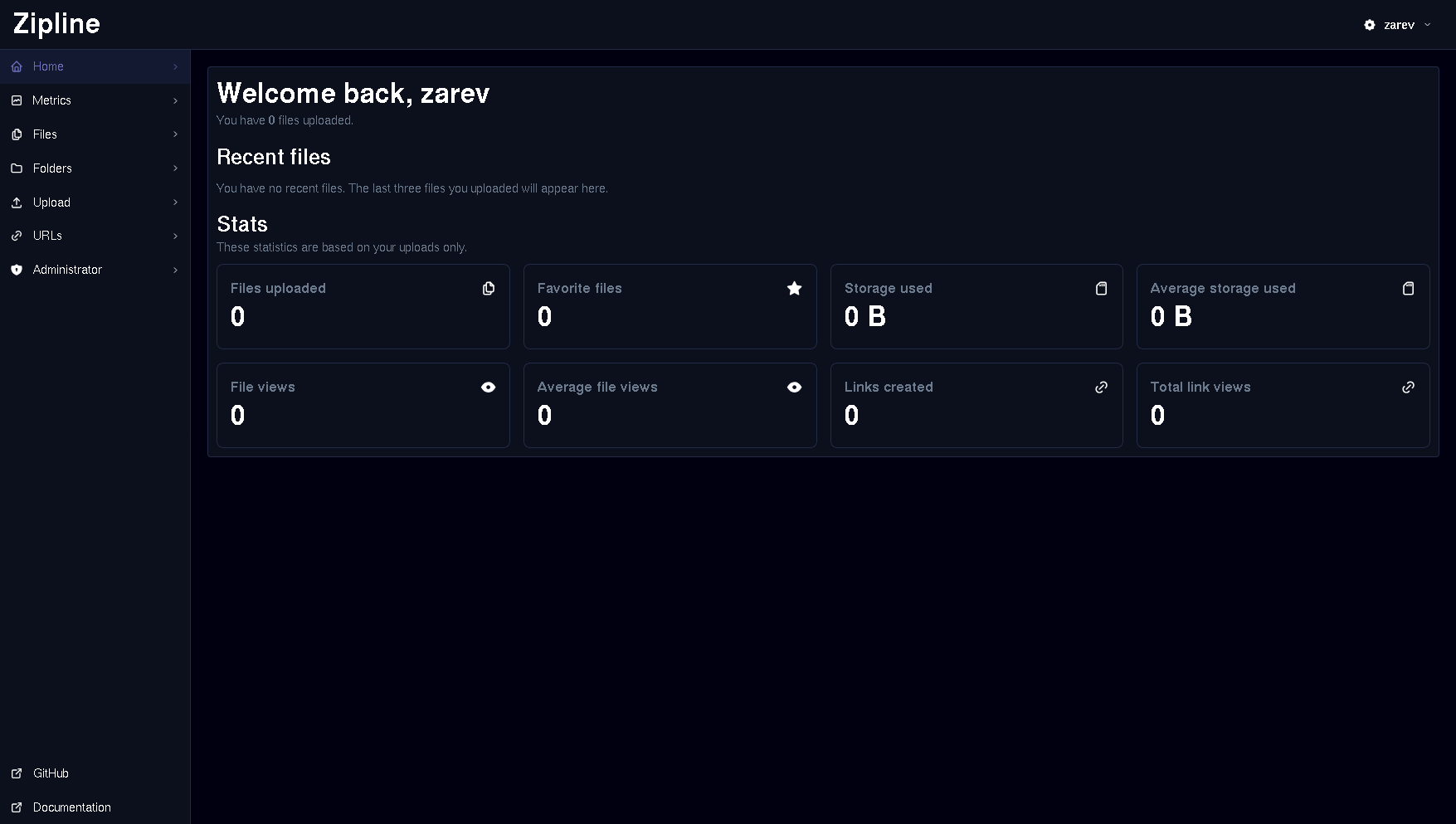
Vous voici sur votre tableau de bord :

🔧 Modifier le compte administrateur
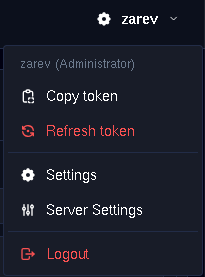
Si vous devez changer de mot de passe, cliquez en haut à droite sur votre nom d'utilisateur :

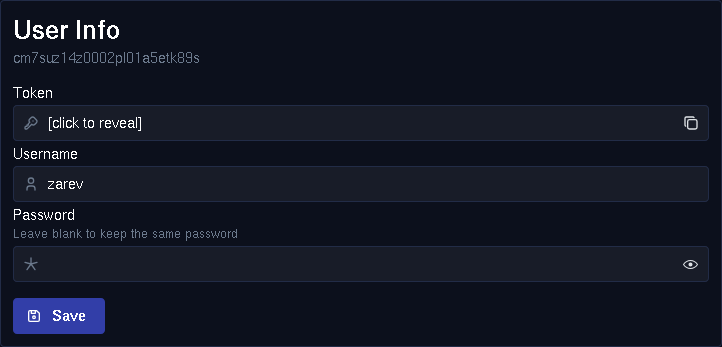
- Cliquez sur Settings

Modifiez les informations souhaitées et cliquez sur Save pour terminer.
👥 Créer un utilisateur
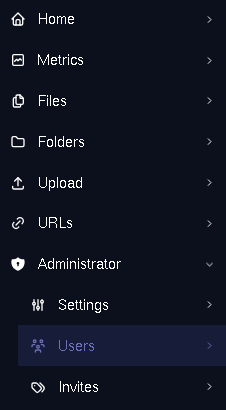
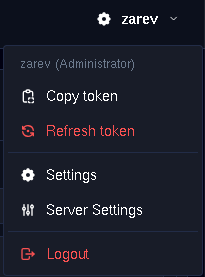
Cliquez en haut à droite sur votre nom d'utilisateur, ensuite cliquez sur Server Settings :

Cliquez sur Users :

Cliquez sur le + :

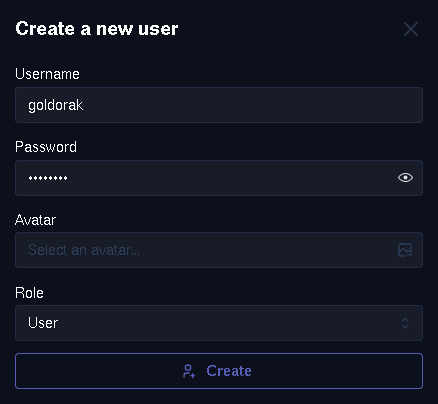
Remplissez les informations demandées :

- Username => Choisissez un nom d'utilisateur.
- Password => Choisissez un mot de passe fort.
- Avatar => Choisissez éventuellement un avatar.
- Role => Définissez le rôle de l'utilisateur.
Cliquez sur Create pour terminer.
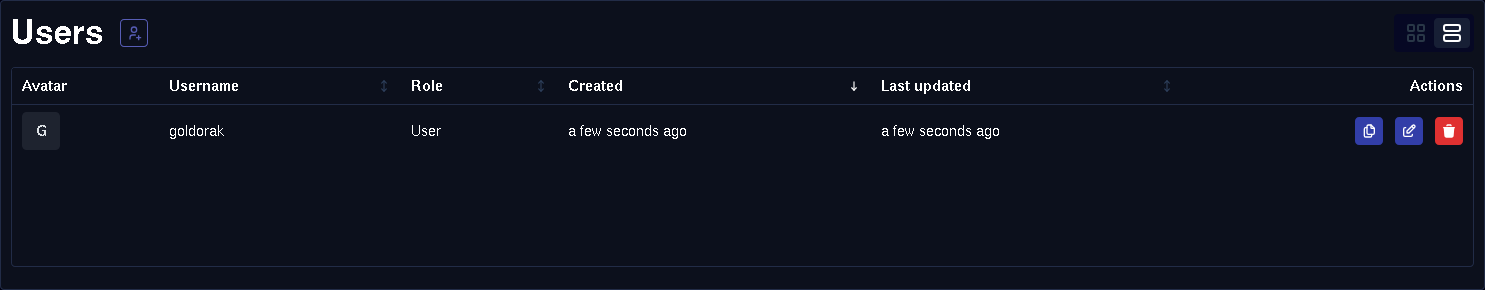
L'utilisateur est bien créé :

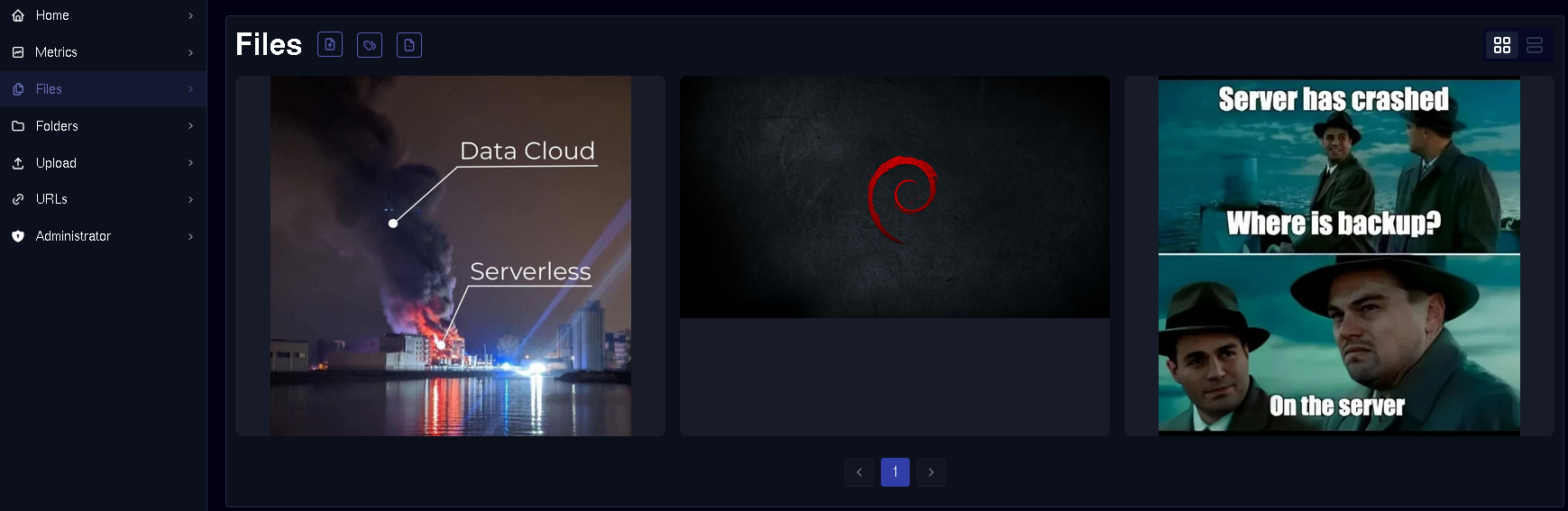
🗃️ Onglet Files
Sous cet onglet, retrouvez l'ensemble de vos fichiers:

📂 Folders
Sous l'onglet Folders, vous avez la possibilité de créer des dossiers.

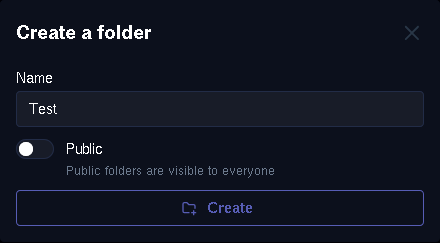
Pour créer un dossier, cliquez sur l'icône + :

- Nommez votre dossier et cliquez sur Create pour valider.
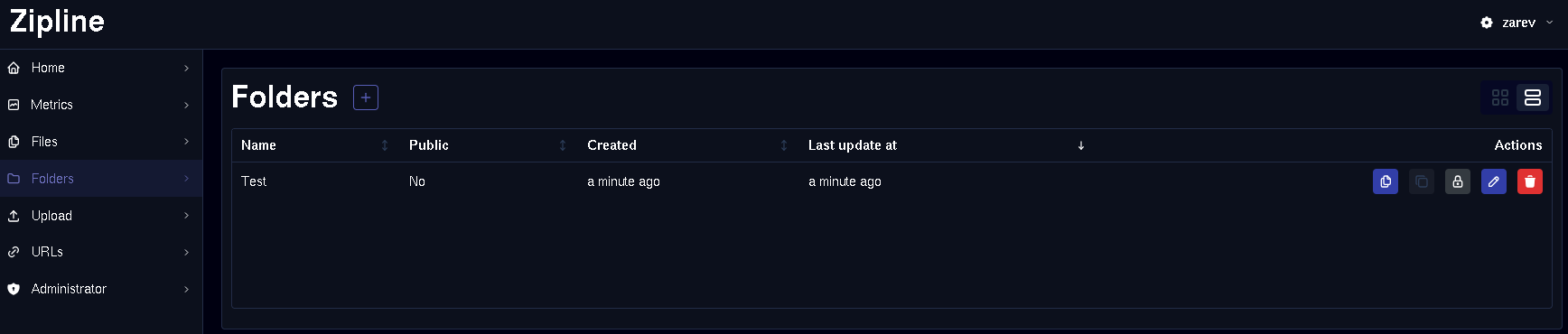
Ce qui donne:

Les options disponibles:
- View files => Cela va ouvrir une fenêtre dans laquelle seront repris tous les fichiers étant présents dans le dossier.
- Copy folder link => Permet de copier le lien, si le dossier est partagé.
- Make public => Rendre un dossier public.
- Edit folde name => Modifier le nom du dossier.
- Delete folder => Supprimer le dossier.
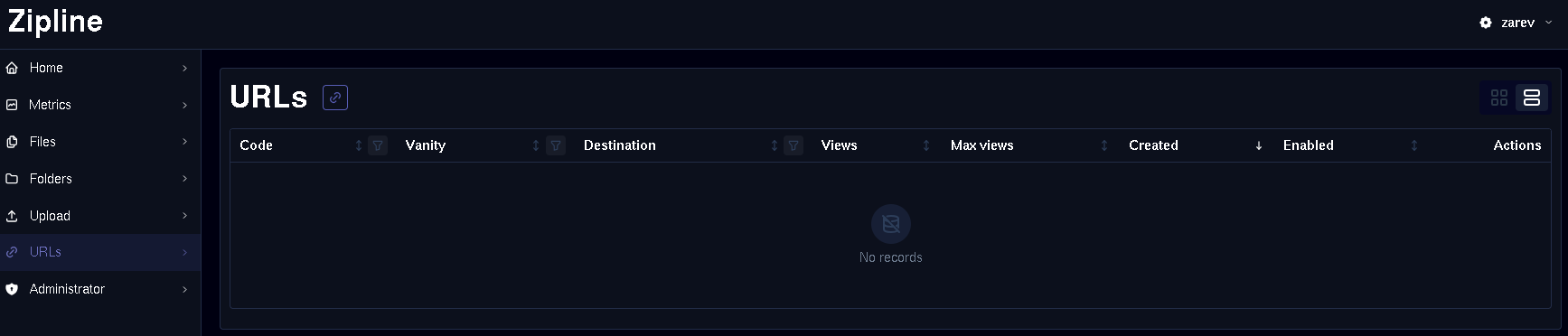
🔗 URLs
Dans cette partie, vous pourrez créer des URLs personnalisées, raccourcies.

Cliquez sur l'icône 🔗 pour ajouter un lien:
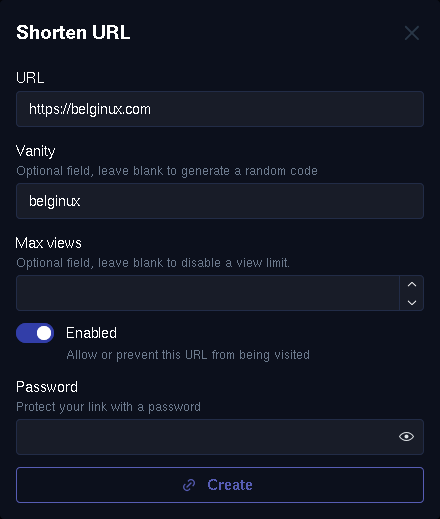
Replissez les informations demandées:

- URL => Indiquez l'URL de base.
- Vanity => Indiquez le nom personnalisé de l'URL.
- Max Views => Nombre de vues maximale, après quoi l'URL se détruira.
- Password => Permet d'ajouter un mot de passe à l'URL.
Cliquez sur Create pour terminer.
⤴️ Upload
Quand vous cliquez sur Upload, vous avez le choix entre envoyer un fichier ou un texte:
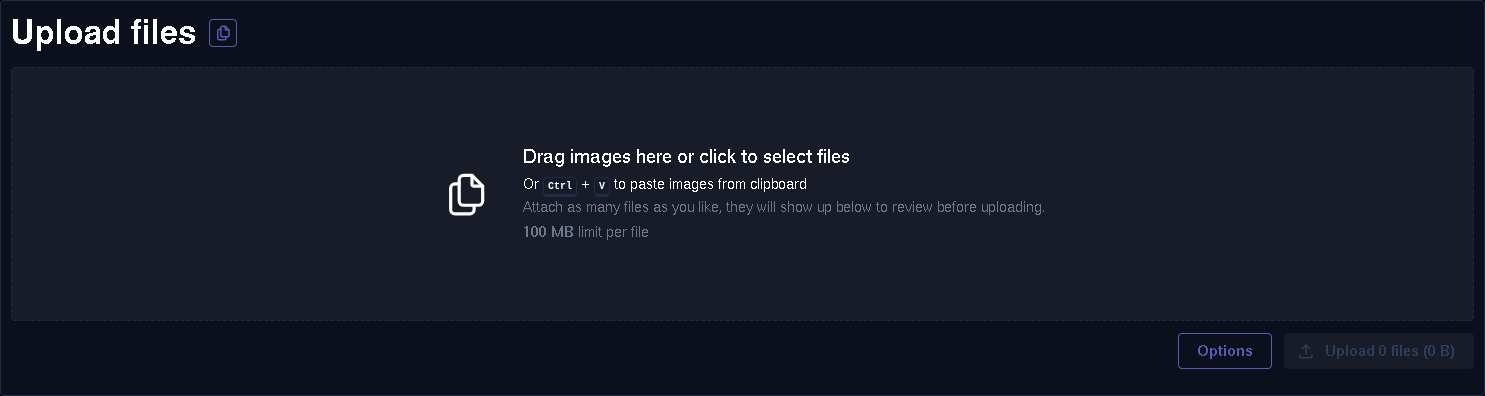
Envoyer un fichier
Comme bien souvent, soit vous cliquez dans la zone d'upload pour sélectionner le(s) fichier(s) ou vous pouvez "drag and drop" le(s) fichier(s):

- Cliquez sur Upload pour terminer.
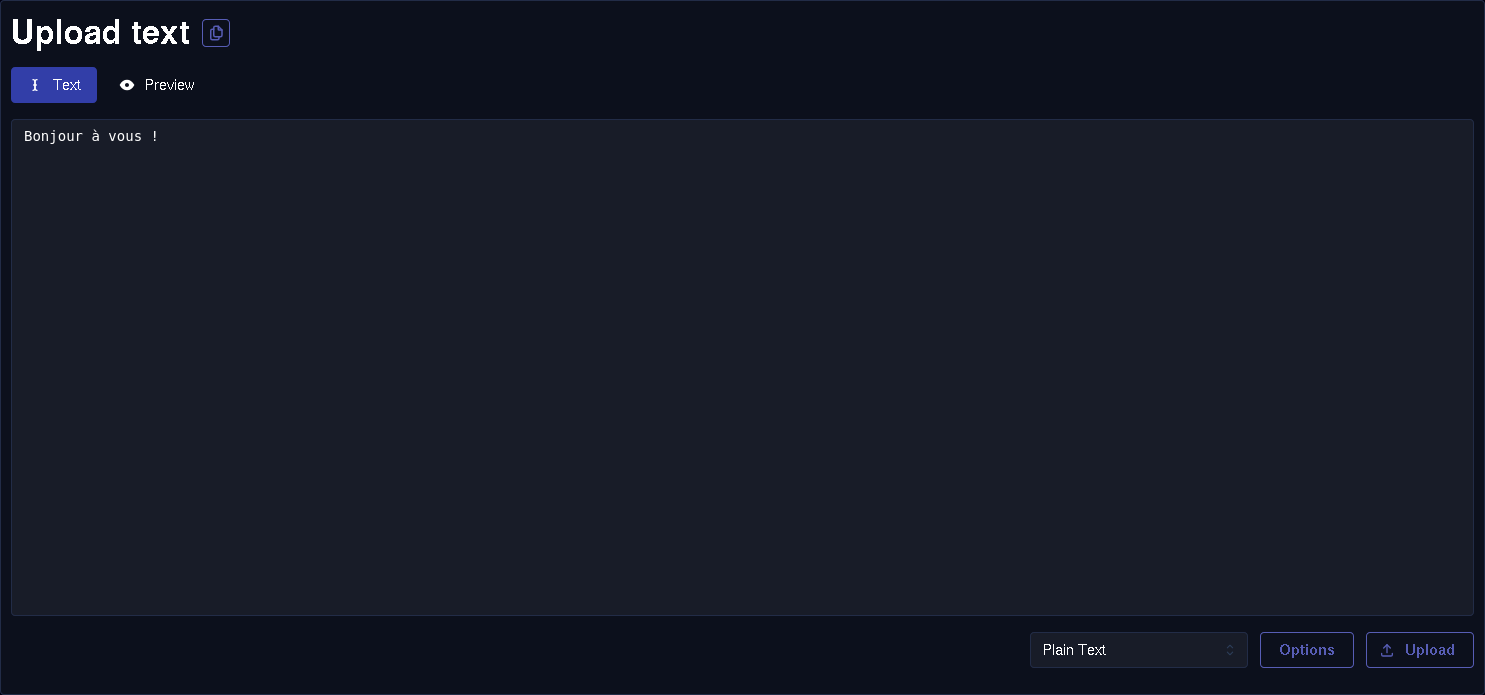
Envoyer un texte
Cliquez sur Text dans le menu d'Upload:

- Cliquez sur Upload pour terminer.
⏫ ShareX & Flameshot
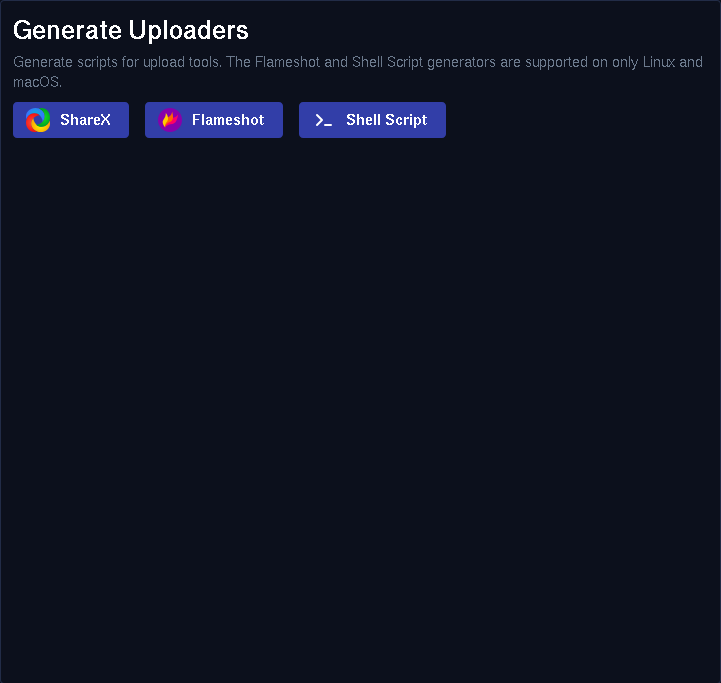
Vous avez la possibilité de générer un fichier config nécessaire aux applications ShareX & Flameshot.
Cliquez en haut à droite sur votre pseudo et choisissez Settings:

Dans le fond de la page, il suffira de cliquez sur l'application que vous utilisez pour générer un fichier de configuration:

🎨 Thème
Ziplin propose différents thèmes. Cliquez en haut à droite sur votre pseudo et cliquez sur Settings :

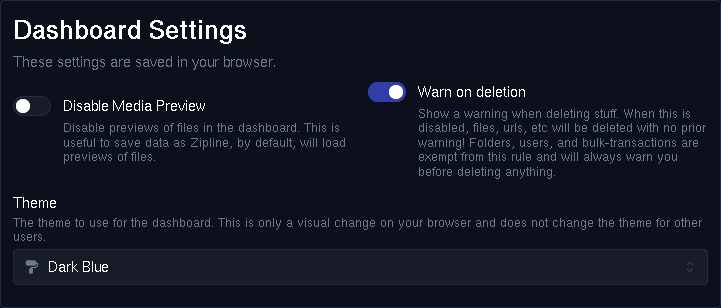
Descendez jusqu'à Dashboard Settings :

- Choisissez le thème désiré.
🌐 Reverse proxy
N'hésitez pas à consulter cette page pour plus de détails :

NGINX
Créez le fichier :
nano /etc/nginx/sites-available/zipline.confCollez ça dedans :
server {
listen 80;
# Allows Zipline to handle large file uploads, feel free to change this value
client_max_body_size 100M;
# If you have a domain, replace <your domain> with it for DNS resolution
server_name <your domain (optional)>;
location / {
# If Zipline is running on a different port or hostname, change the port here
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}NGINX avec SSL
Créez le fichier :
nano /etc/nginx/sites-available/zipline-ssl.confCollez ça dedans :
server {
listen 443 ssl;
client_max_body_size 100M;
server_name <your domain>;
# these paths can be anywhere, depending on where your keys are stored
ssl_certificate /<your domain>.pem;
ssl_certificate_key /<your domain>.key;
location / {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}Caddy
Créez le fichier :
nano CaddyfileCollez ça dedans :
<your domain> {
reverse_proxy localhost:3000
}










