Quand je suis tombé sur Web Portal, je n'ai pas forcément trouvé mes marques immédiatement. J'ai trouvé l'interface un peu déroutante, au début. C'est pourquoi je vous ai préparé ce petit tutoriel. Une fois qu'on a compris, ce n'est pas la mort. Il est léger et s'adapte parfaitement bien sur une petite configuration, il est stylé et épuré. Après coup, je le trouve pas mal du tout, en fait!
Chacun verra midi à sa porte, n'est-ce pas?
Vous vous en doutez, aujourd'hui nous allons parler de Web Portal! Un tableau de bord qui mérite qu'on se penche dessus sauf si on souhaite des intégrations dans tous les sens. En revanche, si vous cherchez quelque chose qui puisse embarquer vos liens pour vos applications, un moteur de recherche au choix ou encore une petite intégration ou l'autre en html, il pourrait vous plaire!
⚡ Caractéristiques
- Expérience ultra-rapide.
- Interface utilisateur basée sur des icônes.
- Image Docker minimale.
- Thème du site réglable.
- Prise en charge des plugins.
- Widgets de plugin intégrés: Horloge numérique, liens, groupes, couleurs, icônes.
- Barre de recherche.
- Intégration HTML.
- Intégration du site Web.
- Protection par mot de passe pour la modification par l'administrateur.
- Sécurisez éventuellement le portail avec des comptes d'utilisateurs et des mots de passe.
- Prise en charge de MySQL et SQLite.

💾 L'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer Web Portal:
sudo nano compose.yml- Et collez ça dedans:
version: "3"
services:
web-portal:
container_name: web-portal
image: ghcr.io/enchant97/web-portal:2.4.0
restart: unless-stopped
volumes:
- ./data:/app/data
# Uncomment if you want custom plugins
#- ./plugins:/app/plugins
ports:
# Change only left side
- 8660:8000
environment:
# This config is built into the Docker image
# - "DATA_PATH=/app/data"
- "DB_URI=sqlite:///app/data/db.sqlite"
# This must be secure
- "SECRET_KEY=changez_moi"Veillez à changer:
- - "SECRET_KEY=changez_moi" => Remplacez changez_moi par une clé, une passe phrase, par exemple, comme ceci: nut's3-xenicus7-scorns3-tilia3.
Vous pouvez la générer ici si vous voulez:
- On va déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8660 dans ce cas:
http://ip:8660/ou votre domaine:
https://mondomaine.com👤 Terminer l'installation & création du compte administrateur
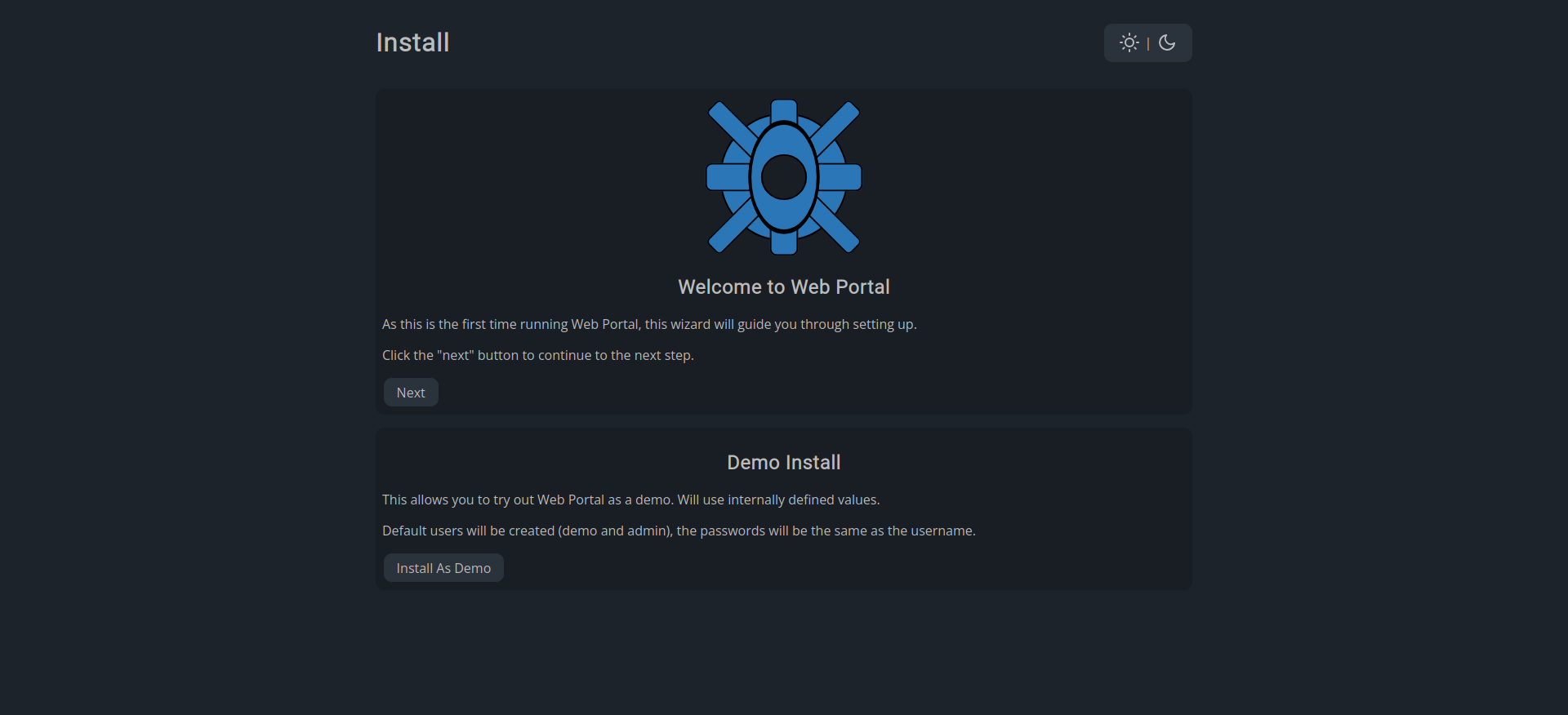
Lorsque vous lancez l'application, vous devrez répondre à quelques petites questions et surtout, créer votre compte administrateur.
Cliquez sur Next:

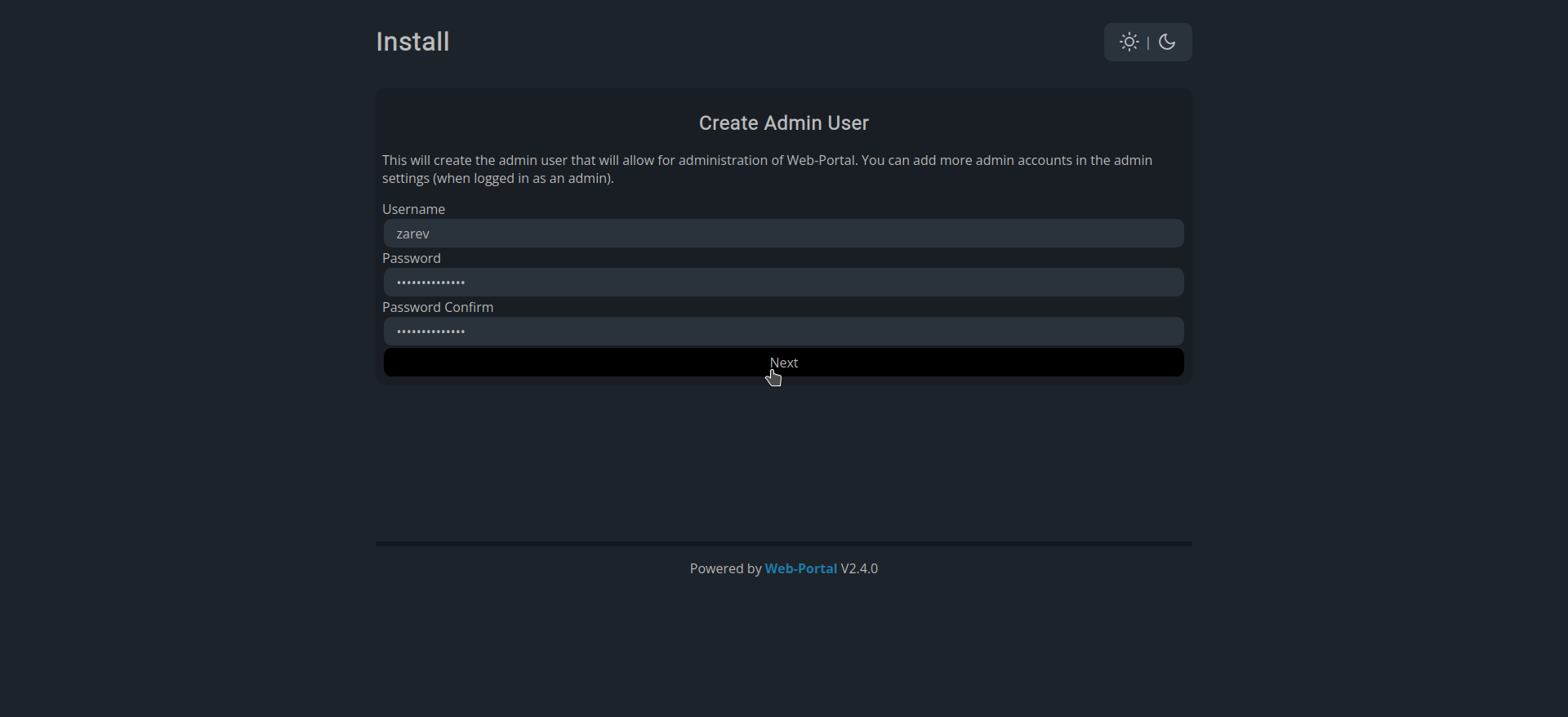
Complétez les informations du compte administrateur:

- Username => Choisissez votre nom d'utilisateur.
- Password => Choisissez un mot de passe fort.
- Password Confirm => Confirmez ce mot de passe.
Cliquez sur Next pour continuer.
Cochez les deux points suivant et cliquez sur Next:

Et pour terminer, cliquez sur Take Me To The Portal:

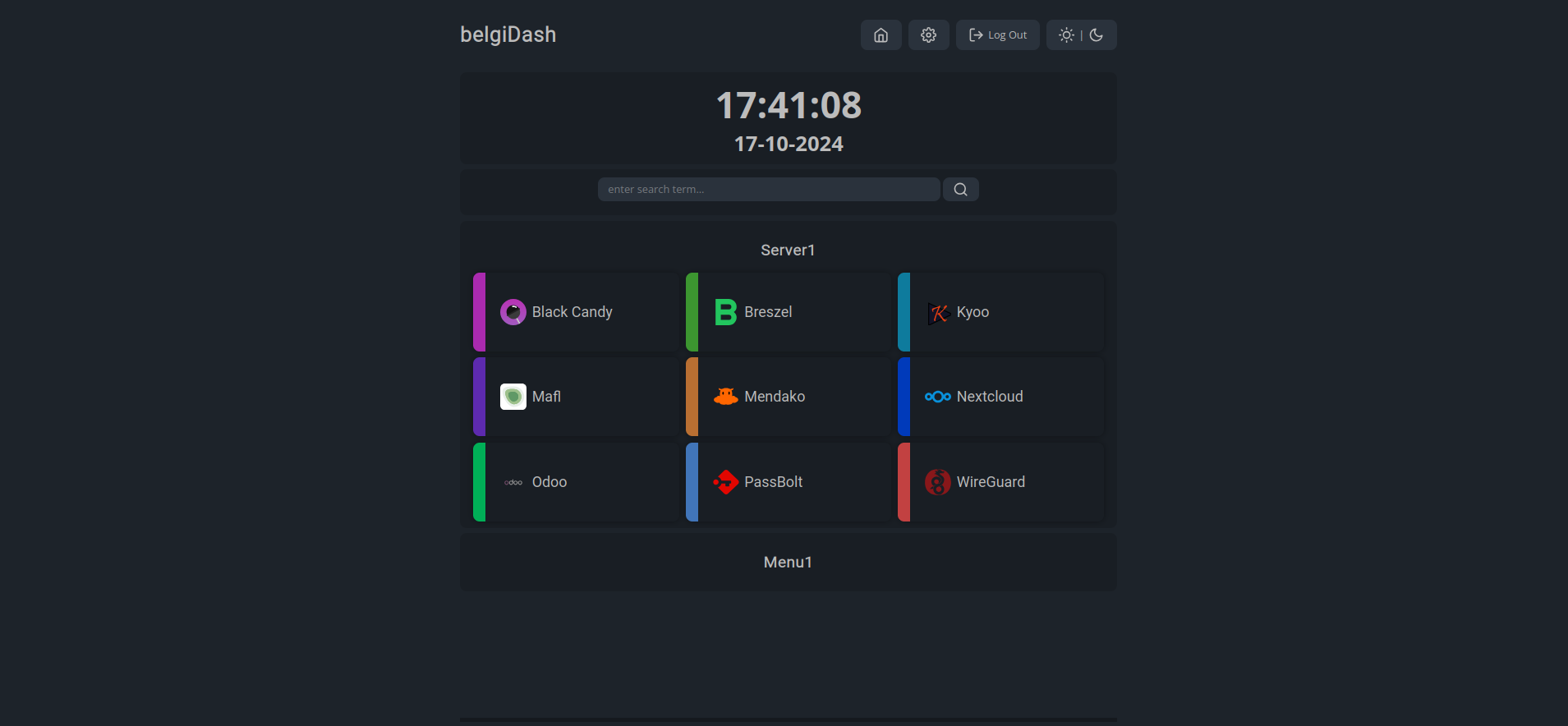
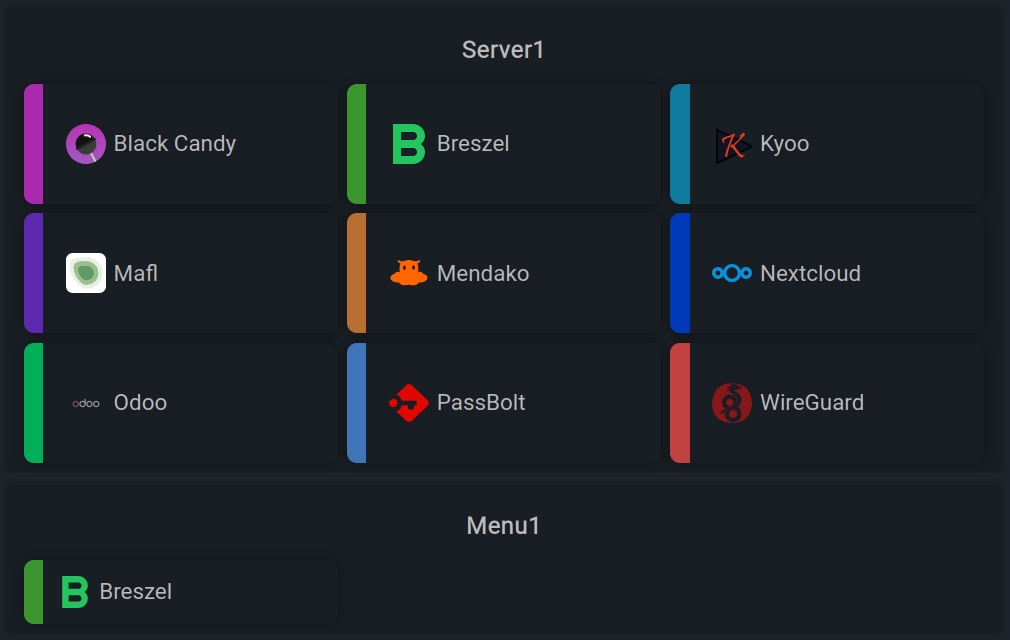
Vous voici arrivé sur votre tableau de bord:

🎨 Personnaliser Web Portal
On va commencer par un poil de personnalisation si vous voulez bien. Rien de violent, c'est pour nommer votre tableau de bord:

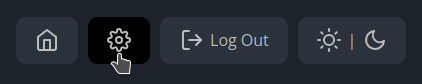
Cliquez sur Settings:

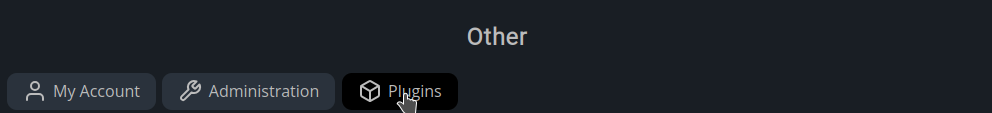
Ensuite, cliquez sur Administration:

Et pour terminer, sur System Settings:

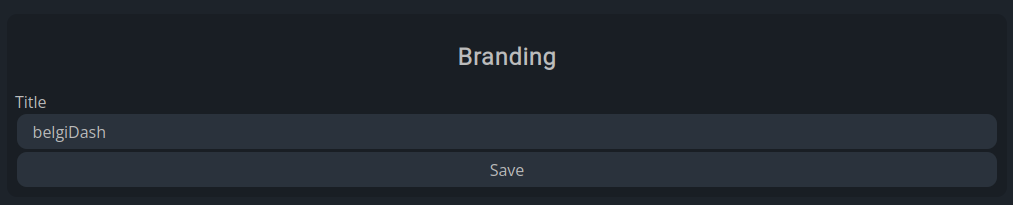
Sous Title, choisissez le nom de votre tableau de bord. Cliquez sur Save pour terminer.

📦 Les icônes
Il y a deux façons d'ajouter des icônes. Soit directement dans les dossiers soit par l'interface avec un fichier nommé icons.zip.
En créant les dossiers
Pour ça créez deux dossiers dans /data/plugins/core/.
- Un dossier nommé svg.
- Un dossier nommé png.
Ce qui donne:

Vous l'aurez compris, il suffira de mettre vos icônes, suivant le format, dans le bon dossier, vous pourrez ainsi les retrouver dans l'interface de Web Portal. Nous verrons cela plus bas dans le tutoriel.
Fichier icons.zip
Alors petite particularité, il faut créer votre dossier icons à compresser avec le nom de icons.zip (très important) et ce dossier doit contenir deux dossiers:
- svg
- png
Voici le schéma:
icons/
svg/
some-app.svg
png/
some-app.pngEnsuite compressez le tout sous le nom icons, au format .zip. Fichier qu'il faudra envoyer ici:
Cliquer sur Settings:

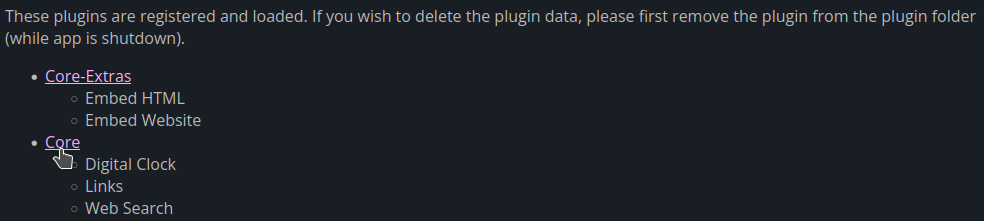
Maintenant sur Plugins:

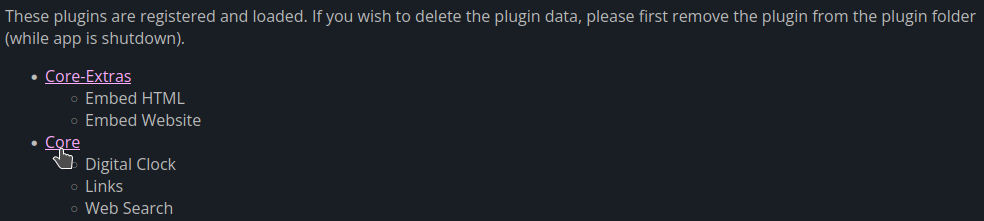
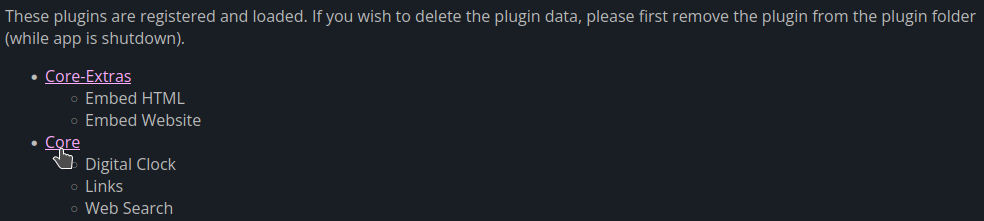
Sur Core:

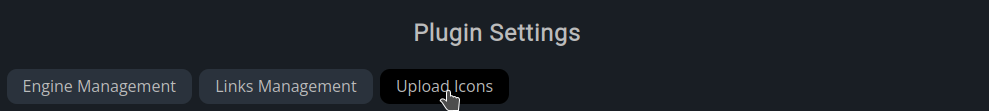
Et enfin, sur Upload Icons:

🔗 Ajouter des services
Maintenant que vous avez soit envoyé vos icônes, nous pouvons passer à l'ajout de services.
Cliquez sur Settings:

Ensuite Plugins:

Sur Cor:

Et pour terminer, sur Links Management:

Cliquez sur + New Link:

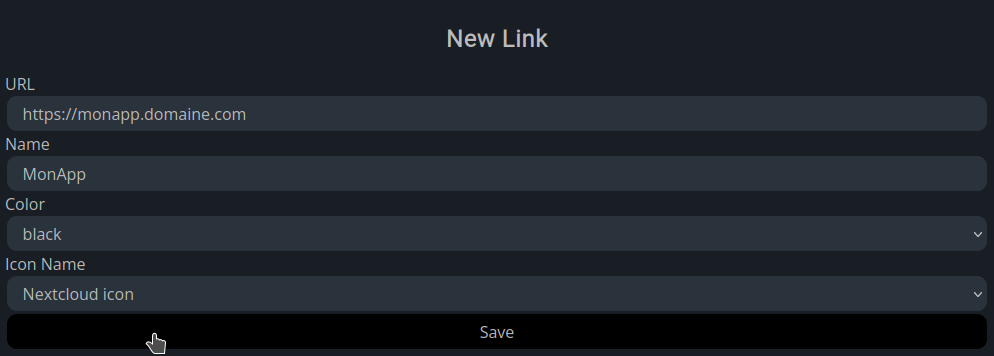
Remplissez les champs:

- URL => Indiquez l'URL complète de votre service.
- Name => Nommez le service.
- Color => En cliquant sur le menu déroulant, vous aurez pas mal de couleurs disponibles.
- Icon Name => Cliquez sur le menu déroulant pour choisir votre icône.
Cliquez sur Save et répétez l'opération pour tous vos services.
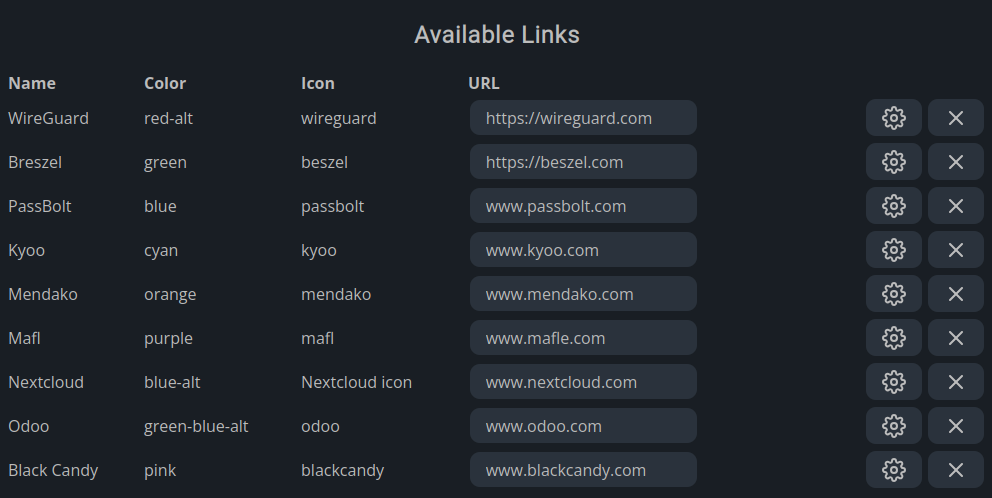
Pour le test, j'ai un peu n'importe quoi pour les liens, mais là n'est pas le plus important:

Le fait d'avoir ajouté une liste de liens disponibles ne fait pas qu'ils sont sur votre tableau de bord. Pas encore.
Retournez sur Settings:

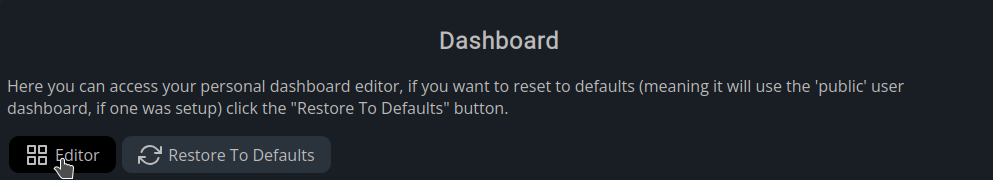
Sur Editor:

Il va falloir ajouter le "bloc" des liens sur votre tableau de bord en premier.

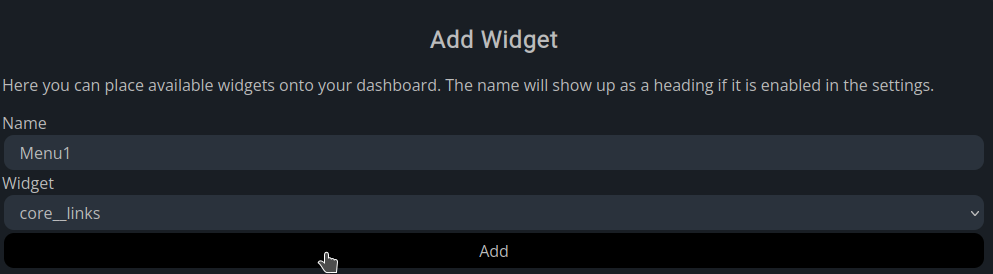
- Name => Nommez votre bloc.
- Widget => Sélectionnez le widget core__links.
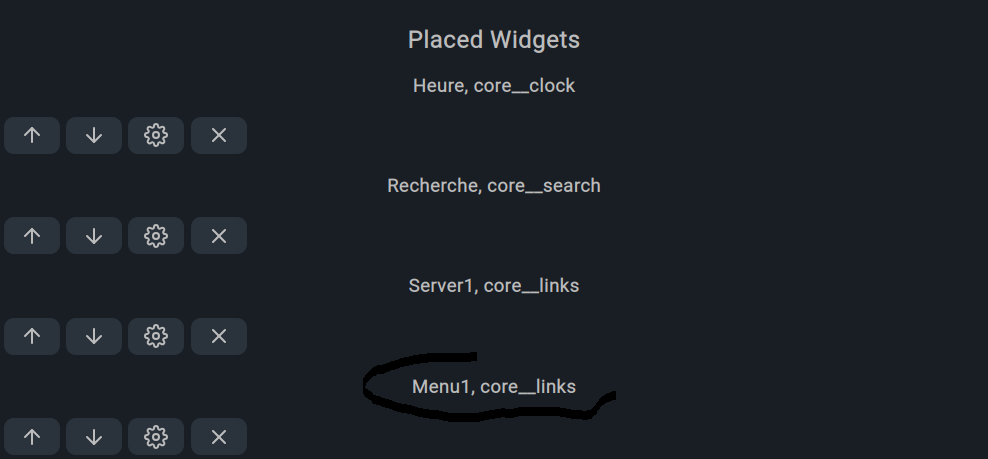
Cliquez sur Add, ce qui donne:

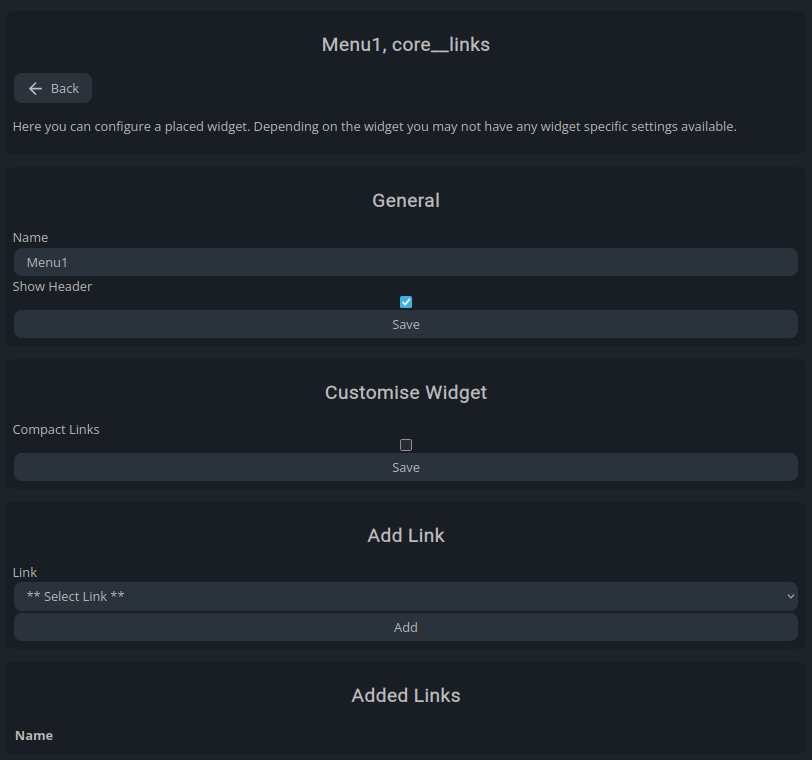
Et c'est à ce moment que vous pourrez ajouter vos liens, en cliquant sur la roue crantée:

- Show Header => Si vous cochez cette option, cela va afficher le nom du bloc de lien. ici Menu1.
- Compact Links => Permet de rendre la zone du lien plus compacte, comme sur cet exemple:

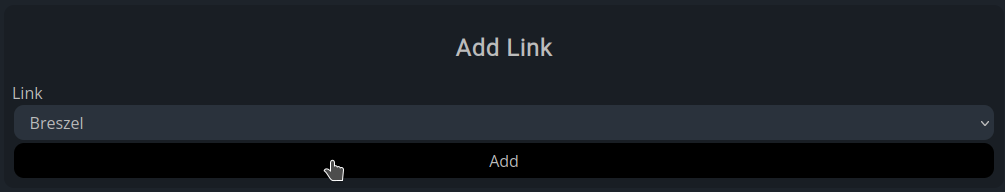
- Link => C'est ici que vous pourrez ajouter tous les liens du bloc. Cliquez sur le menu déroulant et choisissez le ou les liens que vous voulez ajouter au bloc et terminez en cliquant sur Add:

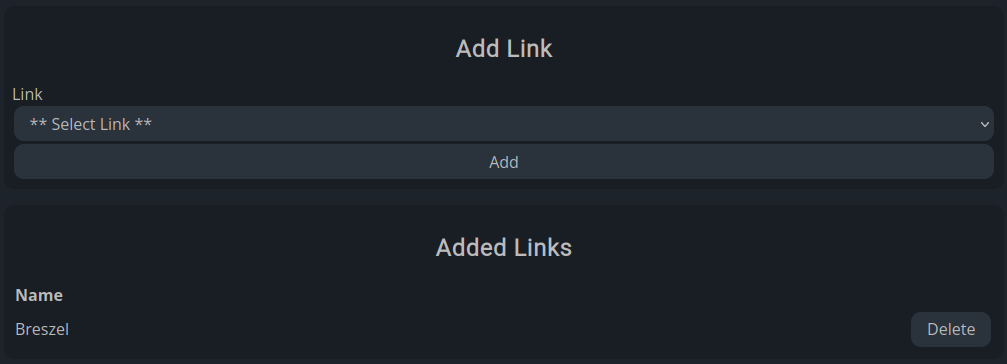
Ce qui donne:

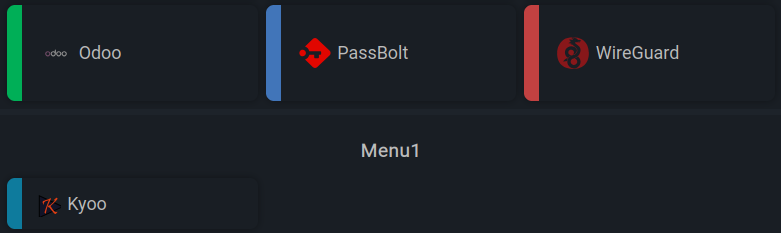
Et finalement, sur le tableau de bord:

🌐 Ajouter un moteur de recherche
Ajouter le moteur souhaité
La première chose qu'il va falloir faire, c'est ajouter le moteur de recherche en lui-même.
Cliquez sur Settings:

Sur Plugins:

Sur Core:

Sur Engine Management:

Sur + New Engine:

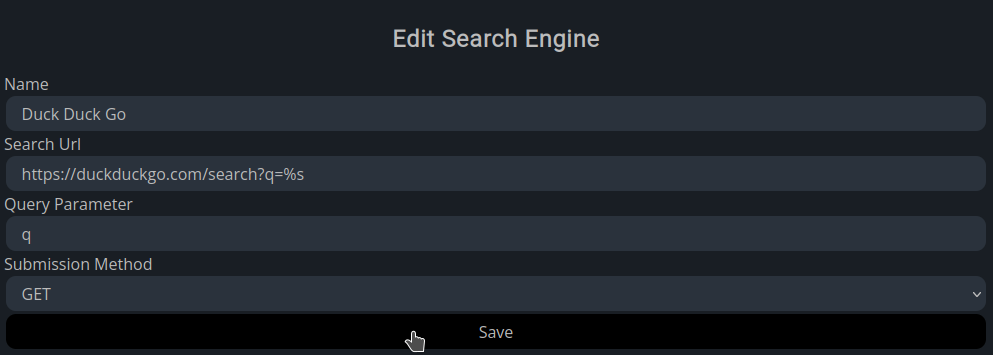
Je vous montre un exemple avec DuckDuckGo:

- Name => Nommez votre moteur de recherche.
- Search Url => Indiquez l'URL du moteur de recherche de votre choix. Que ce soit Google ou un moteur que vous hébergez comme SearXNG, le plus important c'est de rajouter /search?q=% après le domaine.
- Query Parameter => q.
- Submission Method => GET.
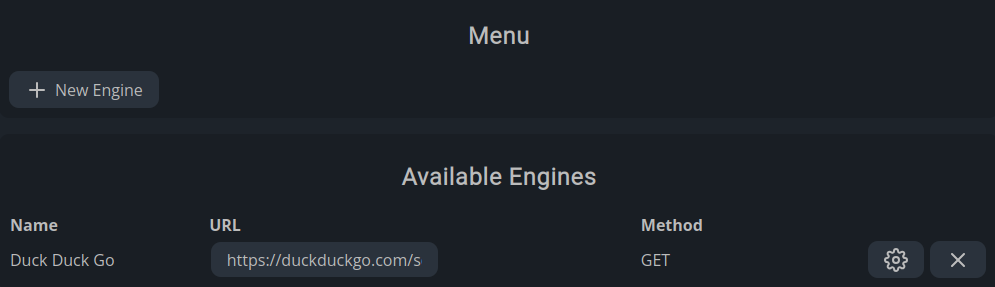
Cliquez sur Save quand c'est terminé, ce qui donne:

Ajouter le bloc
Cliquez sur Settings:

Sur Editor:

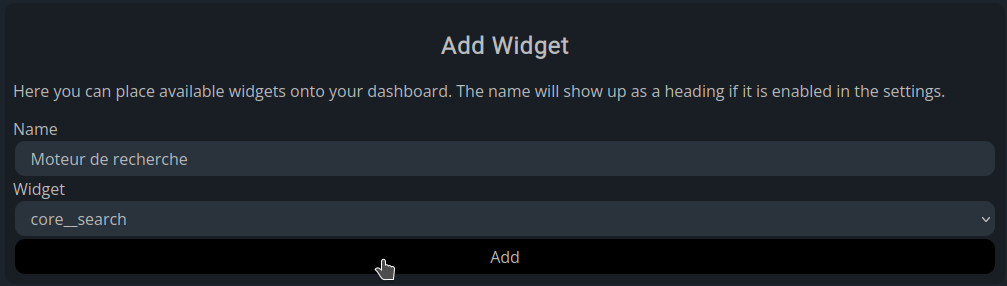
Dans Add Widget:

- Name => Nommez votre bloc.
- Widget => Choisissez core__search.
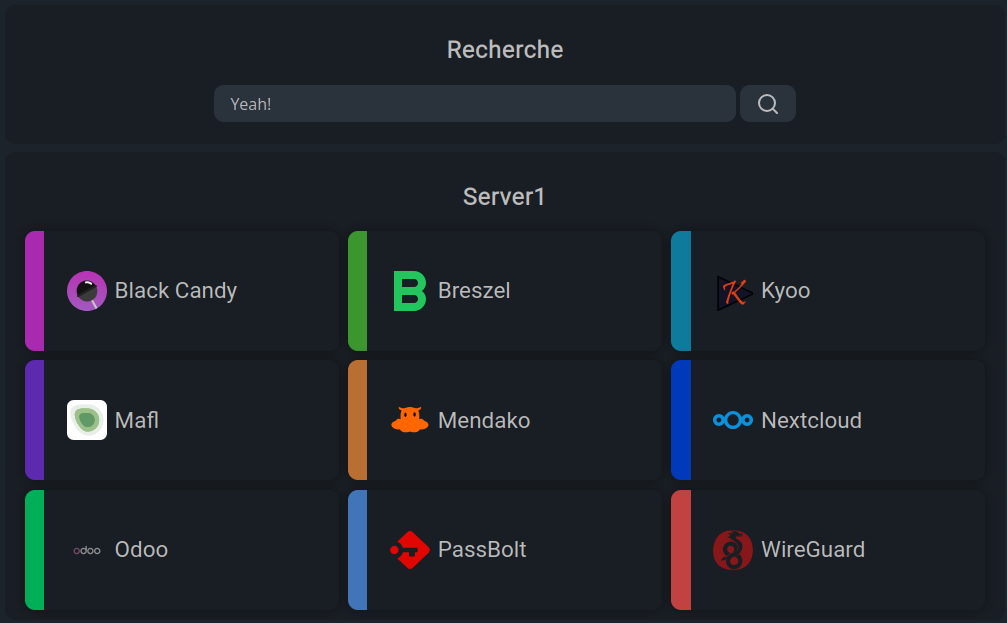
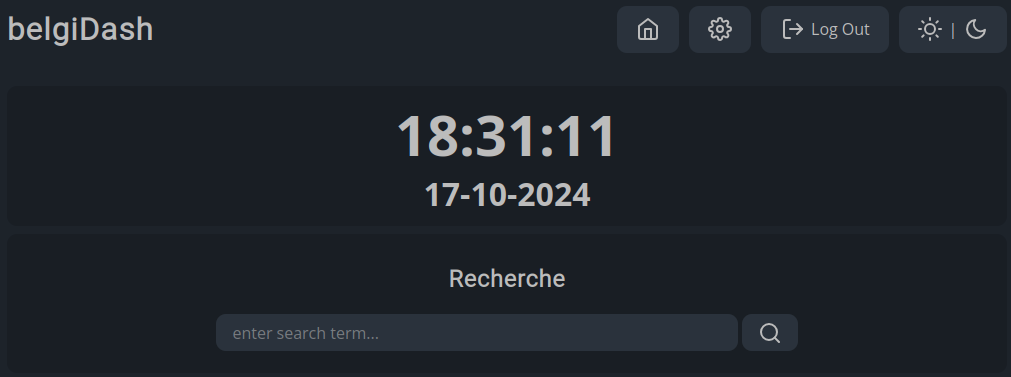
Cliquez sur Add pour terminer, ce qui donne:

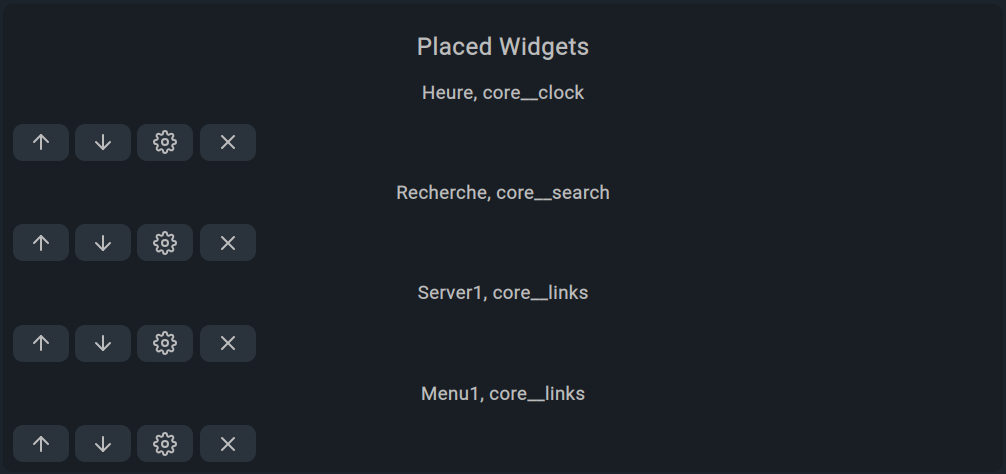
Vous remarquerez que vous pouvez monter ou faire descendre le bloc avec les flèches.
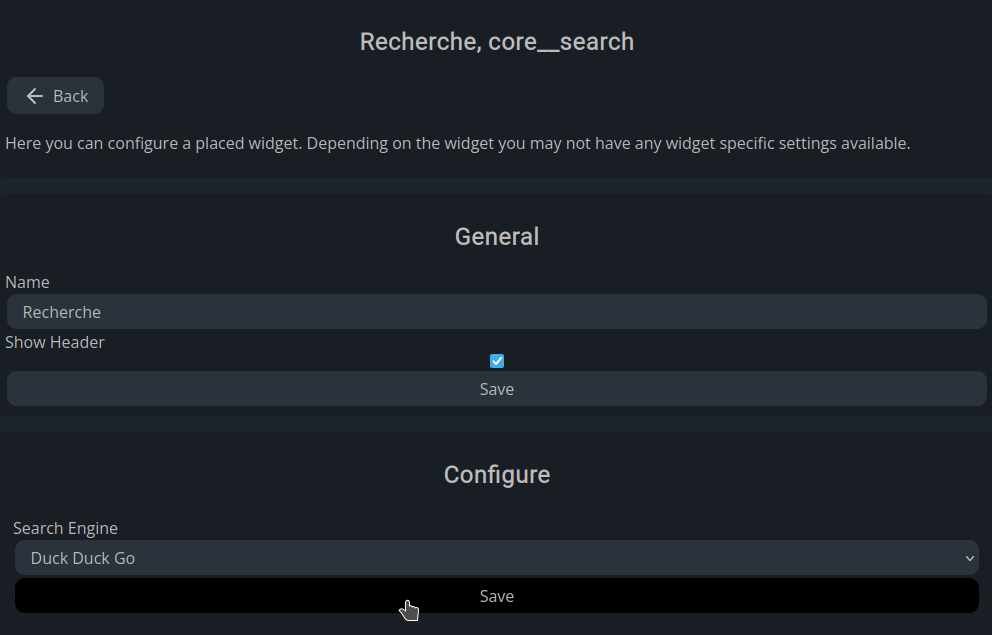
Cliquez sur la roue crantée:

- Show Header => Si vous cochez cette case, le nom du bloc sera affiché, n'oubliez pas de cliquer sur Save pour valider votre choix.
- Search Engine => Sélectionnez le moteur souhaité.
Cliquez sur Save pour terminer.

🕥 📅 Ajouter un bloc heure et date
dffd
Cliquez sur Settings:

Sur Editor:

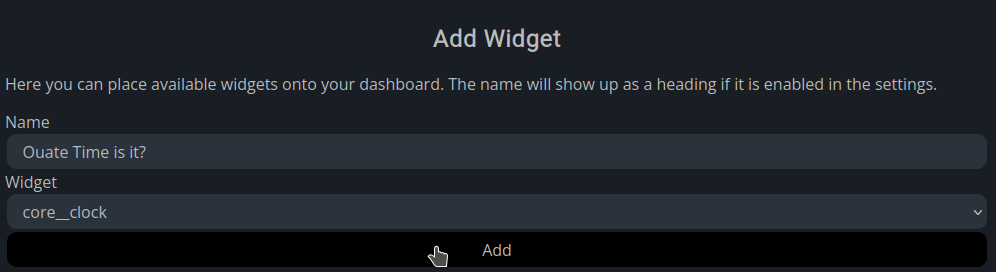
Configurez le bloc:

- Name => Nommez votre bloc.
- Widget => Choisissez le widget core__clock.
Cliquez sur Add pour terminer, ce qui donne:

Encore une fois, n'hésitez pas à jouer avec la position des blocs.

👥 Ajouter un utilisateur
Si vous ajouter un utilisateur, admin ou pas, c'est possible.
Cliquez sur Settings:

Ensuite, cliquez sur Administration:

Sur Users:

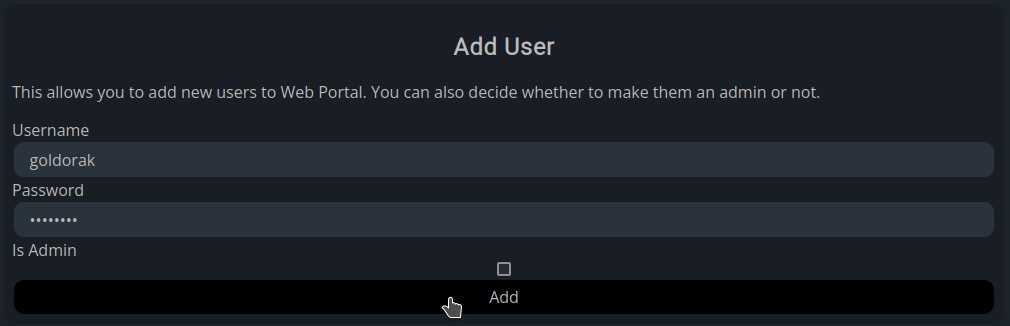
Remplissez les informations nécessaires:

- Username => Nommez votre utilisateur.
- Password => Choisissez un mot de passe fort.
- Is Admin => Cochez cette case si vous voulez en faire un admin.
Cliquez sur Add.