Si vous avez à gauche et à droite des coupons, des bons d'achat ou des cartes cadeaux, il peut-être pratique de tout centraliser.
Aujourd'hui on va parler de VoucherVault!
Bêêêêêh, justement, cette application va vous permettre de tout centraliser et d'être averti avant la fin de l'expiration de vos bons. Pratique non?
Utilisez votre méthode préférée.
⚡Caractéristiques
- Ajoutez vos coupons, vos bons d'achat et vos cartes cadeaux.
- Notification d'expiration via Apprise.

L'installation
- On va commencer par cloner le dépôt:
sudo git clone https://github.com/l4rm4nd/VoucherVault.git- On va allez directement dans le dossier qui nous intéresse:
cd VoucherVault- Créons le dossier database:
sudo mkdir database- Ajustons les permissions:
sudo chmod -R 777 database- Il reste à éditer le docker-compose.yml:
sudo nano docker-compose.yml- DOMAIN=votredomaine.com => Indiquez votre domaine ici, sans HTTP/HTTPS. Cela fonctionne aussi avec l'ip du serveur, sans HTTP/HTTPS toujours et sans port.
- Éventuellement changez les ports par défaut car ils sont souvent utilisés dans le self-hosting:

Si vous changez les ports, faites-le sur expose et ports:

- On va déployer l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8000 par défaut:
https://ip:8000/ou votre domaine:
https://mondomaine.com- Dans la foulée, il faut lancer cette commande pour récupérer le mot de passe aléatoirement créé:
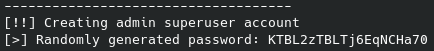
docker logs vouchervault- Repérez ces lignes et copier précieusement votre mot de passe provisoire:

Première connexion
Lorsque vous lancez l'application pour la première fois, il faudra vous connecter avec le compte administrateur:

- Username: => Admin
- Password: => Le mot de passe que vous avez récupéré au point 9.
Cliquez sur Log in. Ce qui vous mène ici:

Changer son mot de passe
Celui fourni par défaut peut éventuellement vous satisfaire, si ce n'est pas le cas, vous pouvez en changer.
Cliquez en haut à droite sur 👤 admin, ensuite sur Change Password:

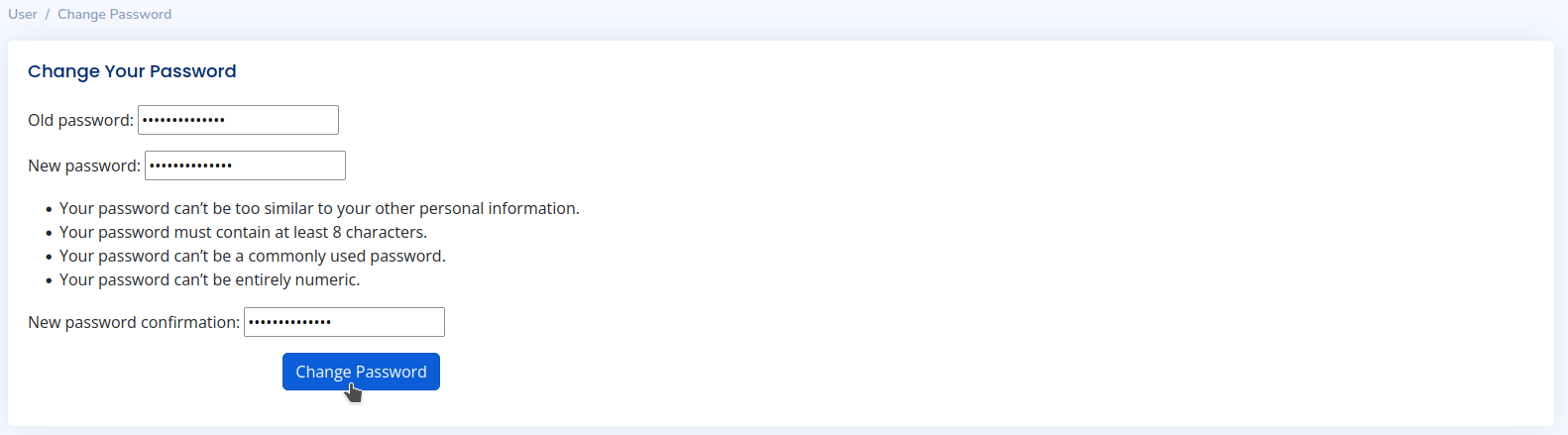
Remplissez les informations demandées:

- Old password: => Indiquez votre ancien mot de passe.
- New password: => Indiquez votre nouveau mot de passe fort.
- New password confirmation: => Confirmez votre nouveau mot de passe fort.
Si vous voulez générer un mot de passe, vous pouvez utiliser le service mis à disposition par belginux:
Cliquez sur Change Password pour valider.
Ajouter coupon | bons d'achat | cartes cadeaux
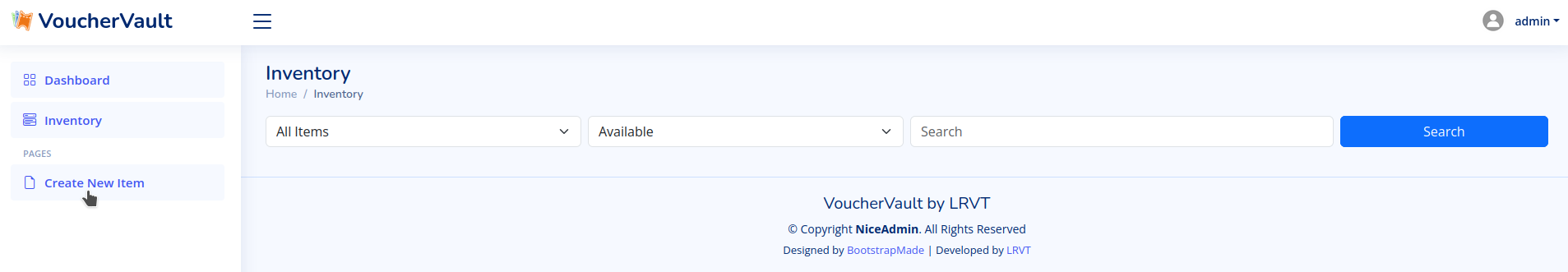
Cliquez sur Create New Item:

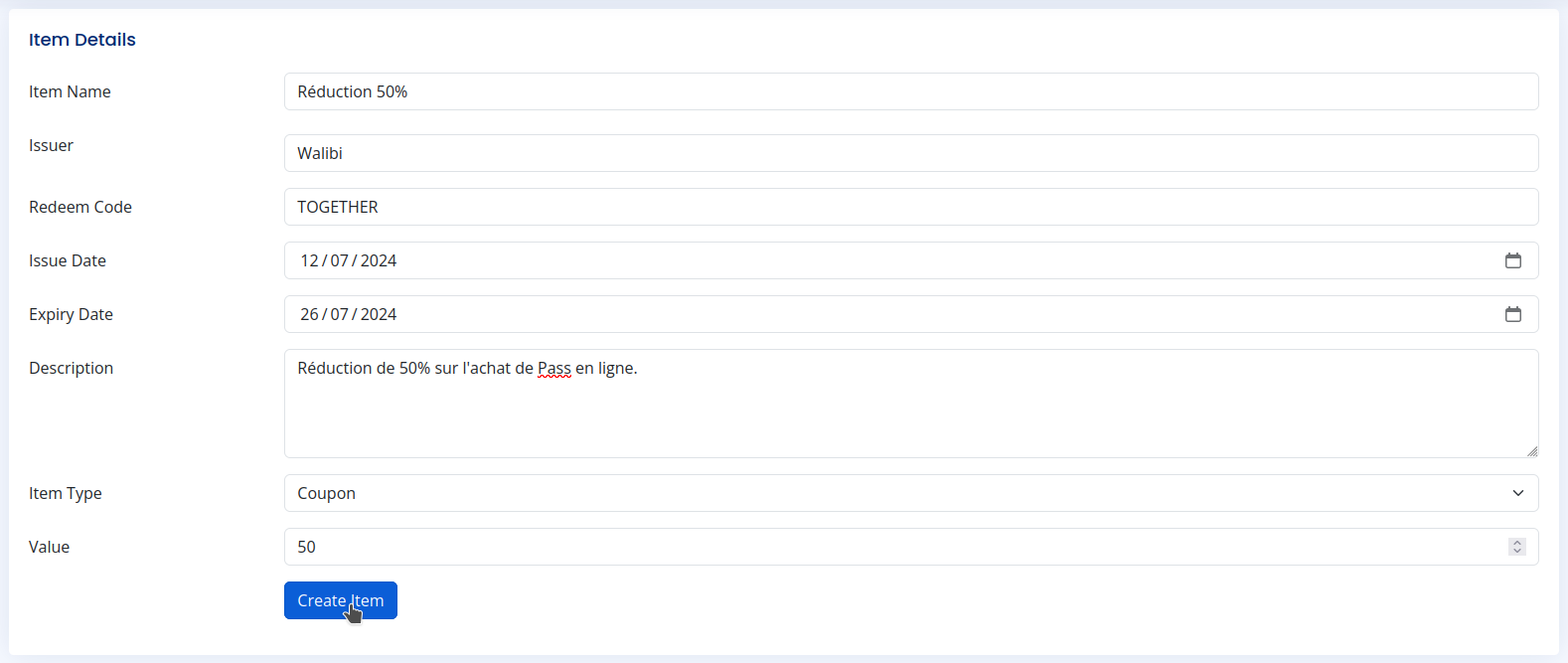
Remplissez les informations demandées:

- Item Name => Nom de l'article.
- Issuer => Indiquez le nom de l’émetteur, marque,...
- Redeem Code => Le code à utiliser.
- Issue Date => Indiquez la date d'émission.
- Expiry Date => Indiquez la date d'expiration ou un peu avant. Au choix.
- Description => Ajoutez une petite description.
- Item Type => Sélectionnez parmi trois possibilités, celle qui se rapporte à l'article: Coupon, Voucher, Carte cadeau.
- Value => Indiquez la valeur de la réduction.
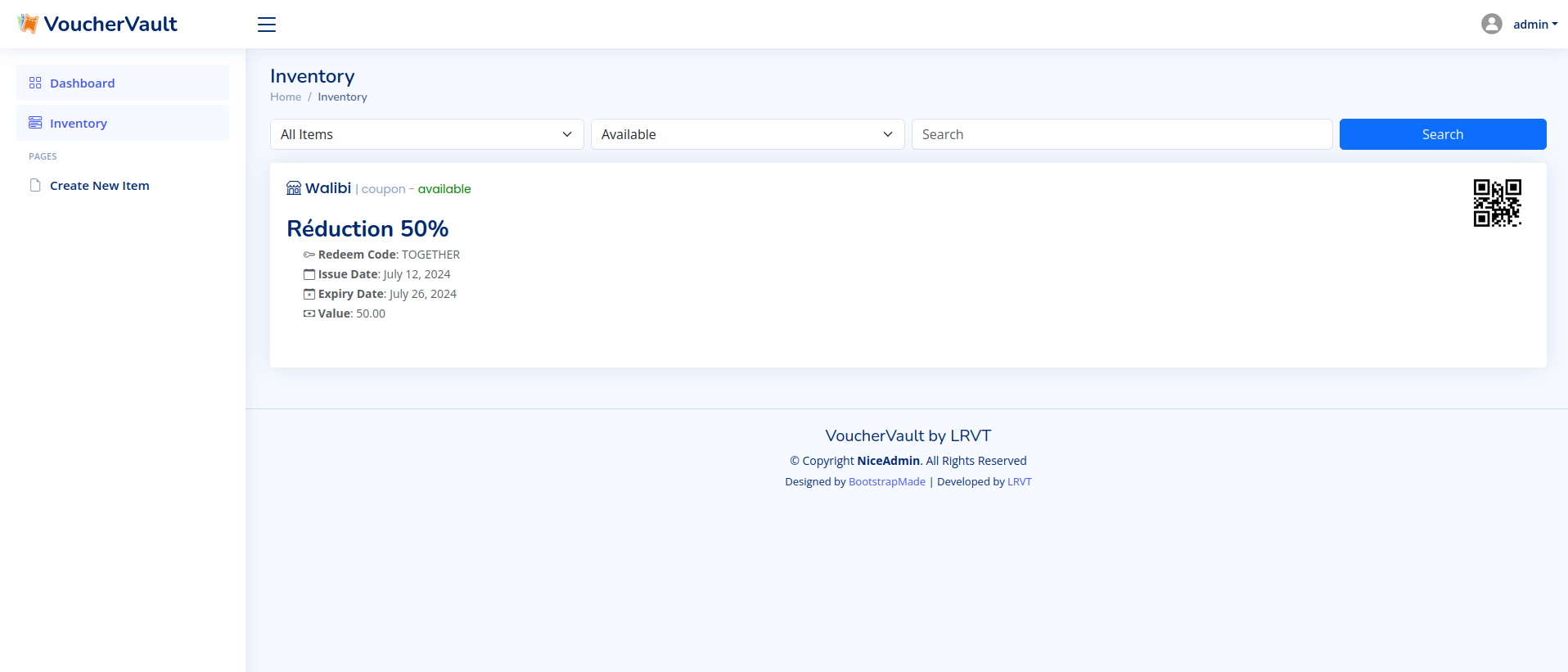
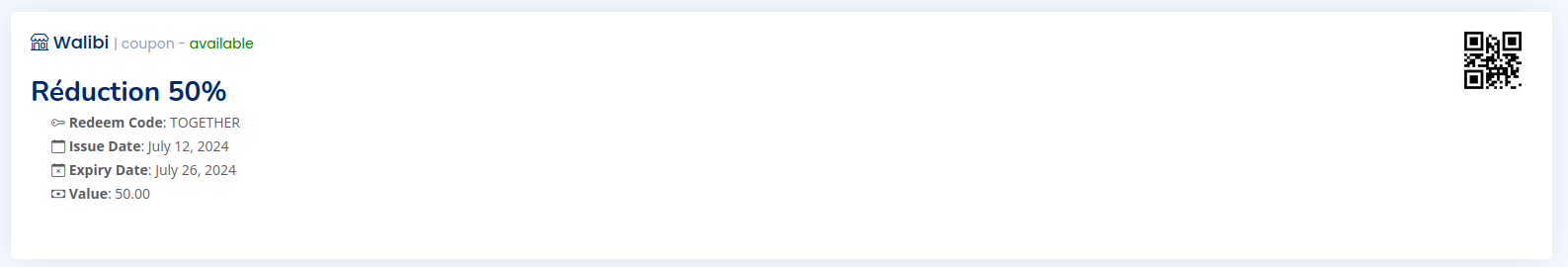
Cliquez sur Create Item pour terminer. Ce qui donne:

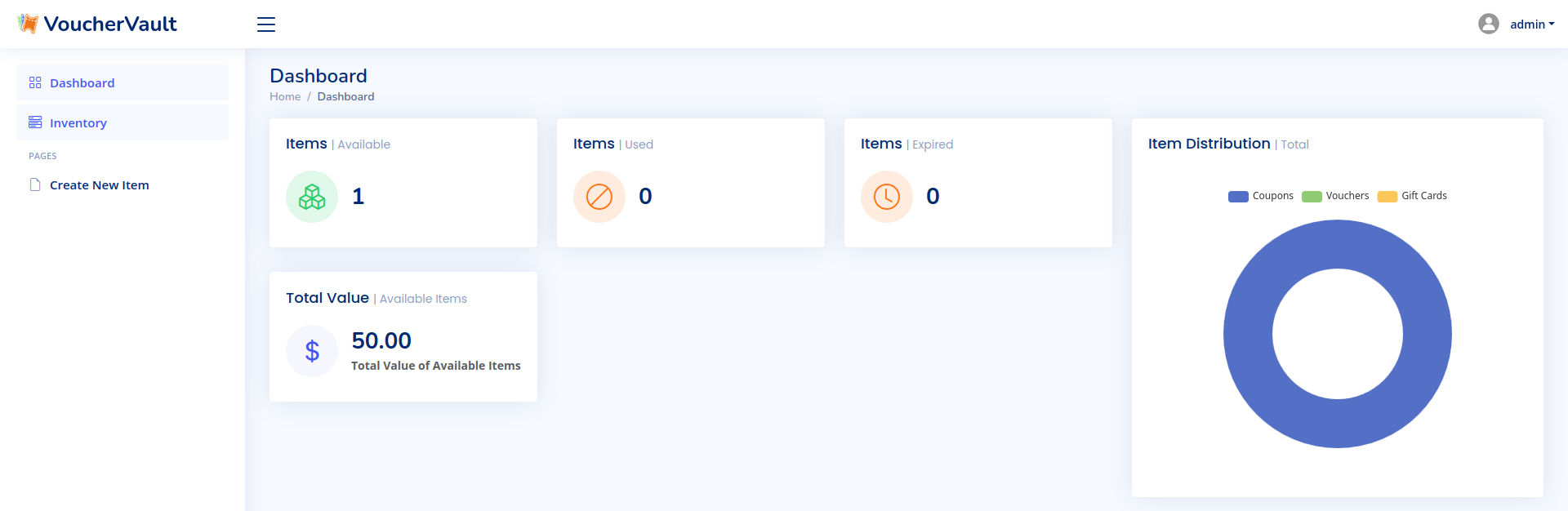
Et sur le tableau de bord:

Notifications
Cliquez en haut à droite sur admin et choisissez Notification Settings:

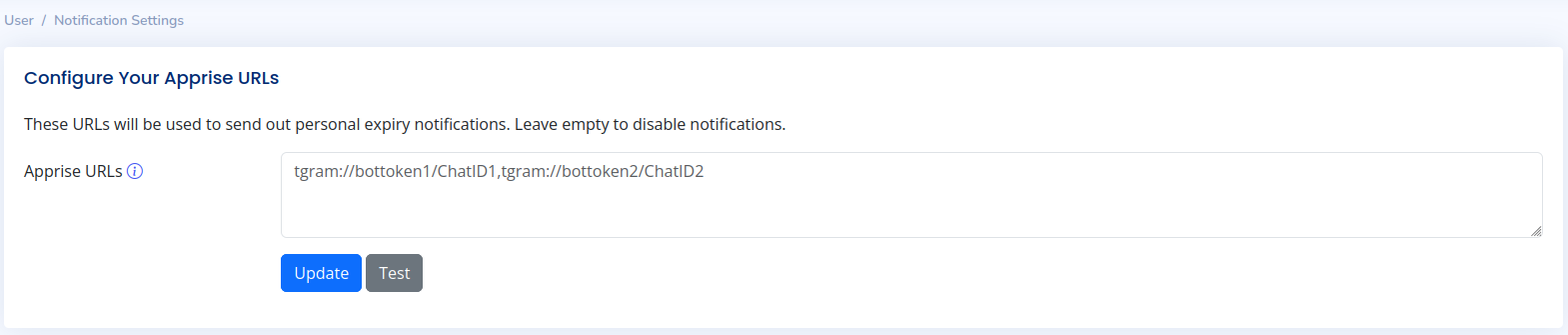
Vous arriverez ici:

Avec Apprise, vous avez le choix entre différents modes de notifications.
Je vais utiliser Gotify. facile à installer et configurer si vous ne l'avez pas encore installé. Une truie. Heu, une tuerie.
Donc, lancez Gotify et cliquez sur APPS:

Ensuite sur CREATE APPLICATION:

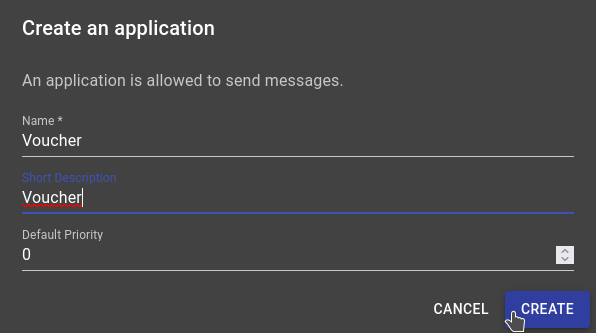
Remplissez les informations demandées:

- Name => Nommez l'application, dans mon exemple Voucher.
- Short Description => Indiquez une description, je me suis pas foulé: Voucher.
Cliquez sur CREATE pour terminer.
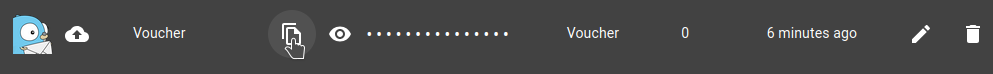
Maintenant il faut copier la clé API et la noter précieusement pour la suite:

Retournez sur VoucherVault.

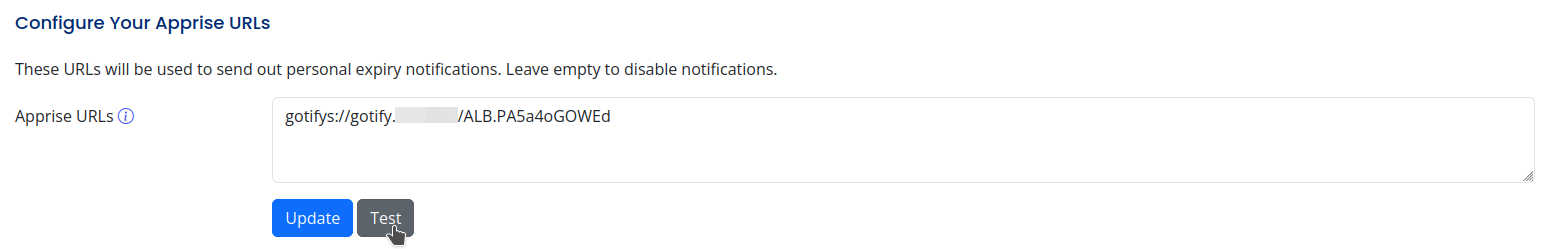
Dans Apprise URLs, le principe est le suivant:
- Vous avez votre instance Gotify en HTTPS => L'entrée doit de composer comme ceci:
gotifys://gotify.mondomaine.com/clé_api_crée_plus_haut. Ce qui donne:
gotify://gotify.mondomaine.com/df4d5f4fg4df5g4d
- Vous n'avez pas votre instance Gotify en HTTPS =>
gotify://ip:port_de_/clé_api_crée_plus_haut. Ce qui donne:
gotify://192.168.1.47:8088/df4d5f4fg4df5g4d
Vous l'aurez compris, la seule différence c'est gotifys:// ou gotify:// suivant que vous soyez en HTTPS ou non.
On termine par faire un test en cliquant sur Test.
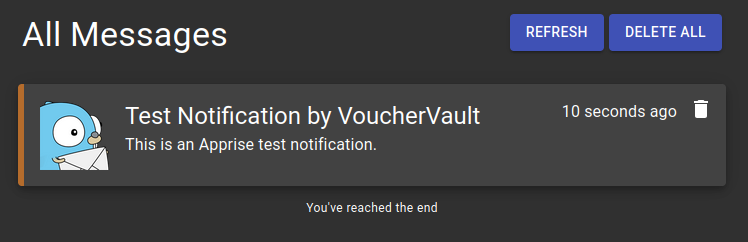
On va voir du côté de Gotify, parfait!

Vous pouvez enregistrer votre entrée Apprise dans VoucherVault en cliquant sur Update.
Vous serez donc notifié en cas d'expiration d'un coupon, voucher,...