Un dashboard peut-être quelque chose parfois de très élaboré, voir complexe suivant les applications, ou, au contraire, très simple et sans artifice particulier.
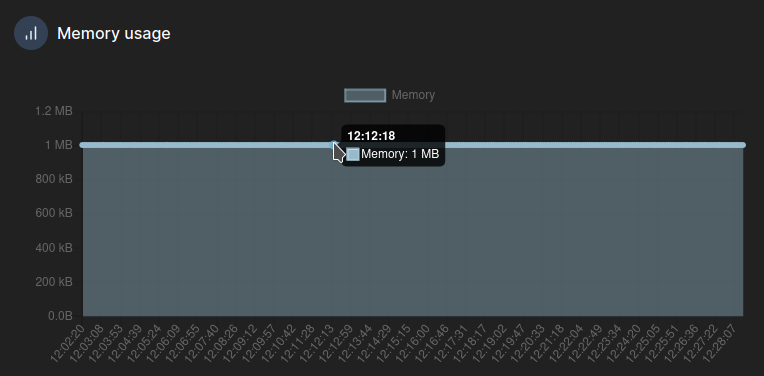
Aujourd'hui nous allons parler de Vesta, un dashboard on ne peut plus simple, mais également peu gourmand, mais vraiment très peu gourmand en ressources, de l'ordre de quelques MB seulement, suivant le nombre d'icônes affichées. Dans mon cas il prend 1 MB. Ce qui est adorablement ridicule:

⚡Caractéristiques
- Extrêmement léger.
- Ping des services.
- Design épuré.
L'installation
- Créez votre docker-compose.yml dans le dossier où vous comptez installer Vesta:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter les ports et les volumes suivant votre configuration:
version: '3.9'
services:
vesta:
container_name: vesta
image: ghcr.io/veirt/vesta:latest
ports:
- 8450:3000
volumes:
- ./config:/app/config
restart: unless-stopped- On va déployer l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Maintenant on va créer un fichier config, provisoire, que l'on va éditer plus tard::
sudo nano config/vesta.toml- Collez ça dedans:
[media]
name = "Media"
columns = 2
[[media.services]]
title = "Jellyfin"
href = "http://mondomaine.com"
imgSrc = "https://cdn.jsdelivr.net/gh/walkxcode/dashboard-icons/svg/jellyfin.svg"
ping = { url = "http://mondomaine.com" }
[applications]
name = "Applications"
columns = 3
[[applications.services]]
title = "Syncthing"
href = "http://mondomaine.com"
imgSrc = "https://cdn.jsdelivr.net/gh/walkxcode/dashboard-icons/svg/syncthing.svg"
ping = { url = "http://mondomaine.com" }
[managements]
name = "Managements"
columns = 2
[[managements.services]]
title = "Nginx Proxy Manager"
href = "http://mondomaine.com"
imgSrc = "https://cdn.jsdelivr.net/gh/walkxcode/dashboard-icons/svg/nginx-proxy-manager.svg"
ping = { url = "http://mondomaine.com" }- Il faut maintenant redémarrer le container Vesta:
docker restart vesta- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8450 par défaut:
http://ip:8450/ou votre domaine:
https://mondomaine.comExplications & configuration
On va décomposer ensemble les fichier vesta.toml. Il y a deux blocs:
Premier bloc
[media]
name = "Media"
columns = 2C'est celui qui va nommer la catégorie:

Donc, imaginons, vous voulez une catégorie Media, voici comment ajouter le bloc:
[media]
name = "Media"
columns = 2- [media] => Doit être entre les [ ] et en minuscule.
- name = "Media" => Entre les " " vous pouvez indiquer le nom souhaite, orthographié comme vous voulez.
- columns = 2 => Cela permet de définir le nombre de colonnes.
Second bloc
[[automation.services]]
title = "Jellyfin"
href = "http://mondomaine.com"
imgSrc = "https://cdn.jsdelivr.net/gh/walkxcode/dashboard-icons/svg/jellyfin.svg"
ping = { url = "http://mondomaine.com" }C'est celui qui va afficher vos services:

Si on décompose le bloc:
- [[media.services]] => C'est la syntaxe obligatoire, qui doit reprendre la catégorie, suivie de .services. Quelque soit le nom que vous donnez, il faut simplement changer media par la catégorie choisie et conserver le reste tel quel.
- title = "Jellyfin" => Affichera le nom du service en dessous de l'icône du service.
- href = "http://mondomaine.com" => Indiquez soit un nom de domaine ou l'URL avec IP:PORT, cela va rendre l'icône cliquable et va vous renvoyer vers la page du service.
- imgSrc = "https://cdn.jsdelivr.net/gh/walkxcode/dashboard-icons/svg/jellyfin.svg" => Permet d'ajouter une icône au service.
- ping = { url = "http://mondomaine.com" } => Si vous souhaitez avoir le résultat du ping, soit vert ou rouge. Cette option est facultative.
Ressources d'icônes
Je vous propose ici deux articles sur belginux afin de pouvoir trouver les icônes qui vous conviennent: