Alors oui, le nom est étrange. Enfin, pas plus que d'autres choses qu'on ne connaît pas. Comme le dit son auteur:
Son nom a ses racines dans la langue polonaise et a le sens onomatopéique de grattage ou de gommage. Il se prononce shoorubooru.
Ce moment de culture vous a été offert gracieusement par belginux.
Aujourd'hui nous allons parler de Szurubooru! Au début je ne savais pas trop ou je mettais les pieds mais finalement j'ai trouvé cette application très intéressante!
Le principe est simple, vous pouvez partager avec votre communauté des images et vidéos et vos participants peuvent réagir en postant un message, en donnant un pouce vers le 👍 ou vers le 👎 ou encore un petit ❤️, suivant leurs impressions.
Le tuto peu sembler long, surtout la première partie, mais j'ai détaillé un maximum l'installation avec les petits pépins que j'ai rencontré lors de mes tests pour que vous n'ayez aucun souci.
Je vais détailler un maximum d'options mais je vous invite comme toujours à creuser les possibilités.
⚡Caractéristiques
- Médias autorisés : images (JPG, PNG, GIF, GIF animé), vidéos (MP4, WEBM), animations Flash.
- Possibilité de récupérer du contenu vidéo Web à l'aide de yt-dlp.
- Poster des commentaires.
- Publier des notes/annotations.
- Authentification basée sur des jetons pour les clients.
- Système de recherche avancé.
- Système de privilèges avancé.
- Saisie semi-automatique dans la recherche et lors de la modification des balises.
- Catégories de balises.
- Suggestions de balises.
- Implications des balises (l'ajout d'une balise en ajoute automatiquement une autre).
- Alias de balises.
- Pool et catégories de pools.
- Détection des doublons.
- Publier une note et un favori, évaluation des commentaires.
- Interface utilisateur raffinée.
- Scroll infini.
- Grille de fond configurable par navigateur pour des images transparentes.
L'installation
- Lancez cette commande à la racine du dossier où vous installez vos applications:
sudo git clone https://github.com/rr-/szurubooru.git szuru- On va copier le fichier config.yaml:
sudo cp server/config.yaml.dist server/config.yamlMais également éditer certains paramètres:
# shown in the website title and on the front page
name: belgiBoard
# full url to the homepage of this szurubooru site, with no trailing slash
domain: # example: https://board.belginux.com
# used to salt the users' password hashes and generate filenames for static content
secret: choisir_un_mot_de_passe_fort- name => Donnez un nom à votre site, nom qui sera affiché sur la page principale et dans l'onglet de votre navigateur.
- domain => Si vous reliez le site à un domaine, indiquez-le sans mettre de / à la fin.
- secret => Choisissez un secret, donc un mot de passe ou une phrase de passe.
Vous pouvez également éditer la configuration du serveur mail, bien que ce ne soit pas du tout une absolue nécessité. Soit vous avez votre serveur mail et vous savez comment faire pour les paramètres:
smtp:
host: # example: smtp.gmail.com
port: # example: 587
user: # example: votremail@gmail.com
pass: # example: mot_de_passe
from: # example: votremail@gmail.com
⚠️ Si vous voulez utiliser Gmail ou Outlook,... Suivez ce guide car il faudra un mot de passe créé spécifiquement pour l'application:

- Maintenant copions le fichier .env:
sudo cp doc/example.env .env- On va maintenant l'éditer:
sudo nano .envVeillez à changer ces deux paramètres:
⚠️ Ce n'est pas obligatoire mais conseillé.
# Database credentials
POSTGRES_USER=szuru
POSTGRES_PASSWORD=test123
# Port to expose HTTP service
# Set to 127.0.0.1:8080 if you wish to reverse-proxy the docker's port,
# otherwise the port specified here will be publicly accessible
PORT=8080
# settings used to download files from the web on behalf of the api users
user_agent:
max_dl_filesize: 25.0E+6 # maximum filesize limit in bytes
- POSTGRES_USER= => Choisissez un nom d'utilisateur.
- POSTGRES_PASSWORD= => Choisissez un mot de passe fort.
- PORT=8080 => Si vous avez besoin, changez le port.
- max_dl_filesize: 25.0E+6 => Changez la taille, en bytes, maximale des fichiers joints. Si vous avez une erreur pendant que vous envoyez un fichier, augmentez la valeur et redémarrez les containers. Perso j'ai mis 2500.0E+5 pour des fichiers de 250 MB, je suis généreux!
- On va pull la dernières versions des containers:
docker-compose pull- Lors de la première exécution, il est recommandé de démarrer la base de données séparément :
docker compose up -d sql- Ensuite le reste:
docker compose up -d
ou avec docker-compose V2:
docker compose up -d- Par précaution afin d'éviter les soucis pour envoyer des fichiers:
sudo chown -R 1000:1000 /var/local/szurubooru
sudo chown -R 1000:1000 /var/local/szurubooru/sqlRemplacez 1000 par votre ID. Pour connaître votre ID, tapez cette commande:
idCe qui retourne, dans mon cas:
zarev@belginux:/srv/appdata/szuru$ id
uid=1000(zarev) gid=1000(zarev) groupes=1000(zarev),24(cdrom),25(floppy),27(sudo),29(audio),30(dip),44(video),46(plugdev),100(users),106(netdev),1001(docker)
zarev@belginux:/srv/appdata/szuru$
- Redémarrez vos containers. Soit avec Portainer, Yacht ou si vous voulez le faire avec une ligne de commande, faites docker ps pour identifier vos containers:
docker psCe qui retourne:
27752b9e4fbc szurubooru/client:latest "/docker-entrypoint.…" 2 hours ago Up 21 minutes 0.0.0.0:8080->80/tcp, :::8080->80/tcp szuru_client_1
50750fde3168 szurubooru/server:latest "/opt/app/docker-sta…" 2 hours ago Up 21 minutes 6666/tcp szuru_server_1
c7d963331d60 postgres:11-alpine "docker-entrypoint.s…" 2 hours ago Up 21 minutes 5432/tcp szuru_sql_1
Soit vous redémarrez les containers avec les ID qui vous seront propres:
docker restart 27752b9e4fbc 50750fde3168 c7d963331d60Ou avec le nom des containers:
docker restart szuru_client_1 szuru_server_1 szuru_sql_1- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8080 par défaut:
http://ip:8080/Première connexion et création du compte admin
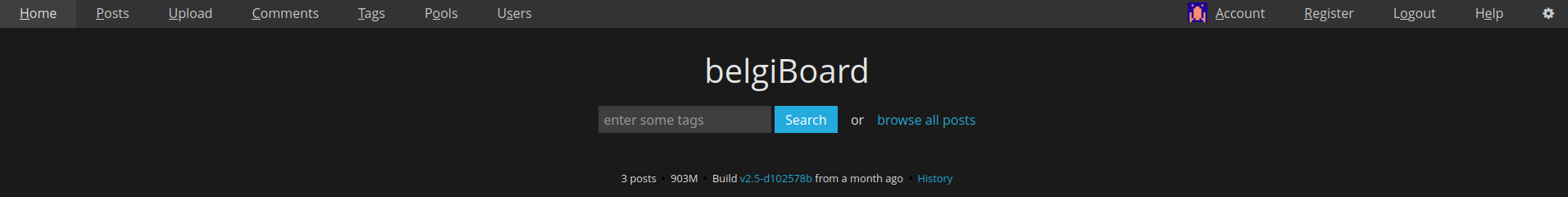
Vous voici sur la page d'accueil lors du premier lancement:

Cliquez sur Register:

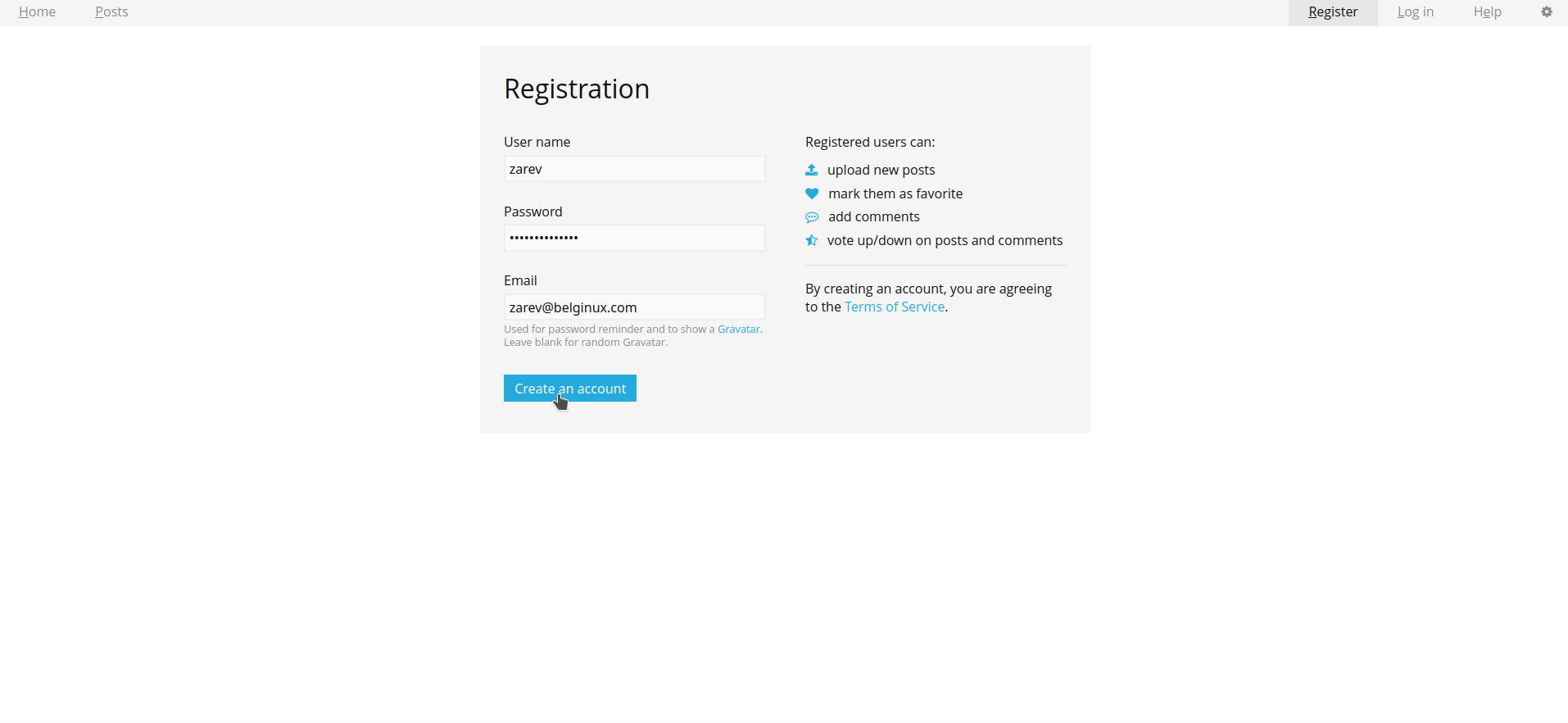
Entrez les informations habituelles:

- User name => Choisissez votre nom d'utilisateur.
- Password => Choisissez un mot de passe fort.
- Email => Indiquez un e-mail.
Cliquez sur Create an account quand c'est terminé.
Welcome aboard! Donc tout s'est bien déroulé.

Activer le mode sombre
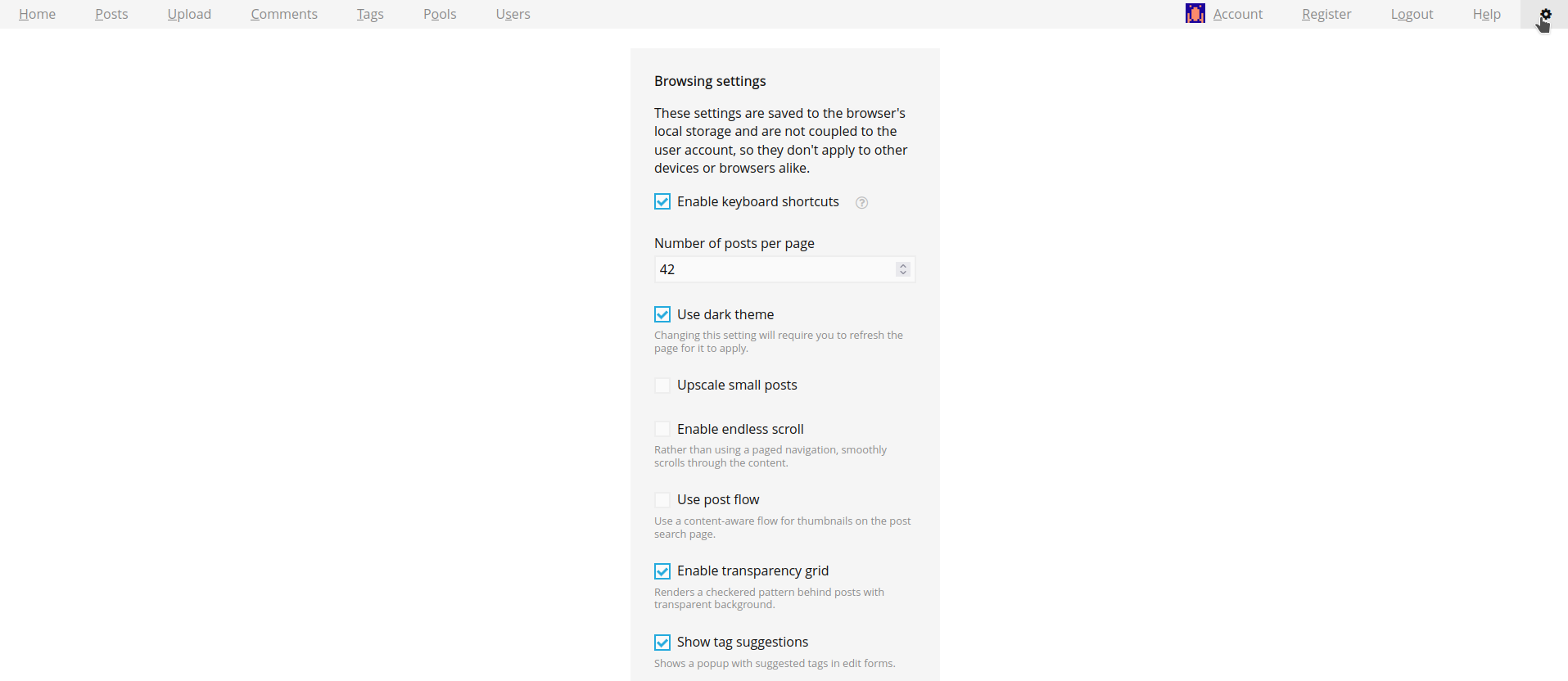
Cliquez tout en haut à droite sur la route crantée ⚙️, cochez Use dark theme:

Dans le fond de la page n'oubliez pas de cliquer sur Save settings:

Finalement, faites F5 pour recharger la page:

Empêcher les inscriptions
Empêcher les inscriptions ne veut pas dire que vous ne pourrez pas créer de comptes.
Tapez cette commande à la racine du dossier même de Szurubooru:
sudo nano server/config.yamlIl faudra remplacer anonymous par administrator:
privileges:
'users:create:self': anonymous # Registration permission
'users:create:any': administrator
Ce qui donne:
privileges:
'users:create:self': administrator # Registration permission
'users:create:any': administrator
Redémarrez le container server qui doit porter le nom de szuru_server_1 pour que cela prenne effet.
Créer un compte utilisateur
Si justement vous avez désactivé la possibilité pour un utilisateur anonyme de se créer un compte, vous pourrez le faire manuellement. Aaaaah!
Cliquez sur Register tout en haut à droite:

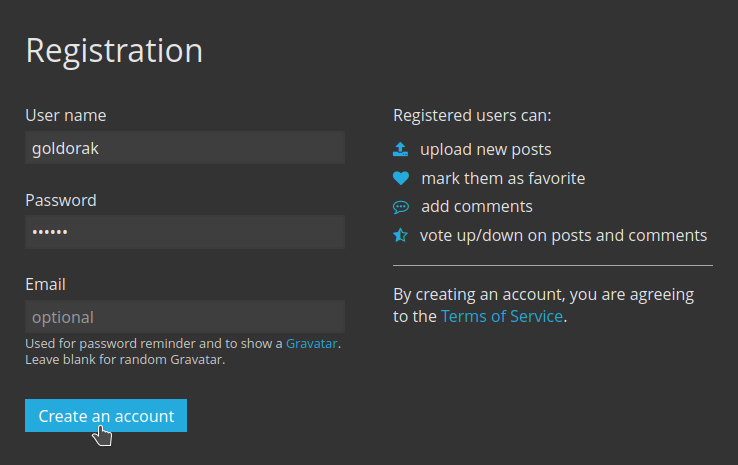
Remplissez les informations du compte, l'e-mail était facultatif:

Quand c'est terminé on clique sur Create an account.
Dans la partie Users on retrouve bien le nouveau compte:

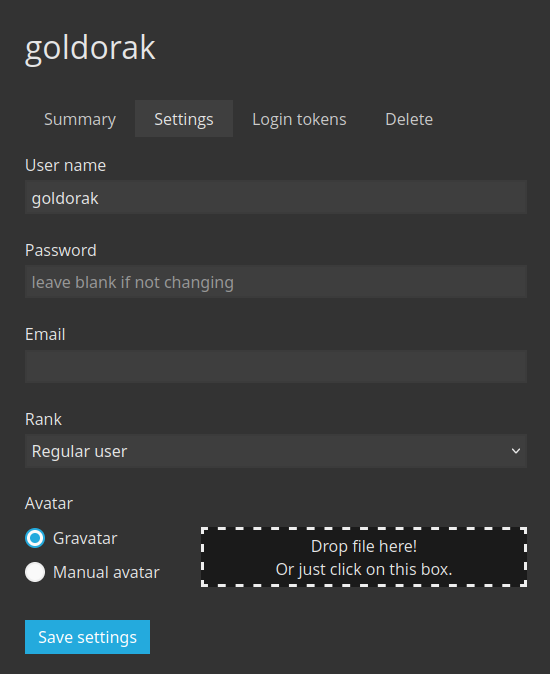
Nous pouvons éditer ce compte en cliquant sur le nom d'utilisateur:

Dans la partie Settings vous pourrez lui donner un Rank, comme administrateur, modérateur, utilisateur, régulier, utilisateur restreint,...
Vous avez aussi le loisir de supprimer cette utilisateur en cliquant sur Delete.

Tags & Pools
Vous avez dans la barre de menu les options Tags et Pools:

Tags
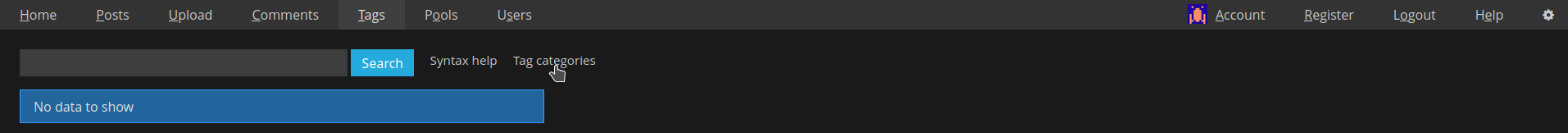
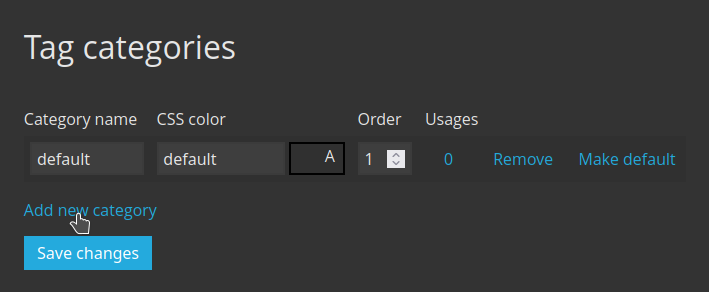
Cliquez sur Tags par exemple et ensuite sur Tag catégories:

Vous avez tout le nécessaire pour créer, éditer, supprimer un tag:

Pools
Cliquez sur Pools, vous pourrez soit ajouter une pool (Add new pool) ou jongler les avec catégories de pool (Pool categories):

L'option Upload
Ah beh voilà, on y est quand même! Car après tout c'est ici que tout commence! Le fait d'envoyer des médias et de réagir à ceux-ci!
Donc dans la barre du menu, cela ne vous aura probablement pas échappé, il y a un onglet Upload:

Alors, que peut-on partager? Des fichiers au format:
- jpg, .png, .gif, .webm, .mp4, .swf, .avif, .heif, .heic
Pour envoyer un fichier, je pense que tout le monde est familier avec la méthode du glisser/déposer ou encore, cliquez dans la zone rectangulaire et choisir le fichier sur son ordinateur. Allez, je vais envoyer une image. Mais vous pouvez aussi envoyer par lot.

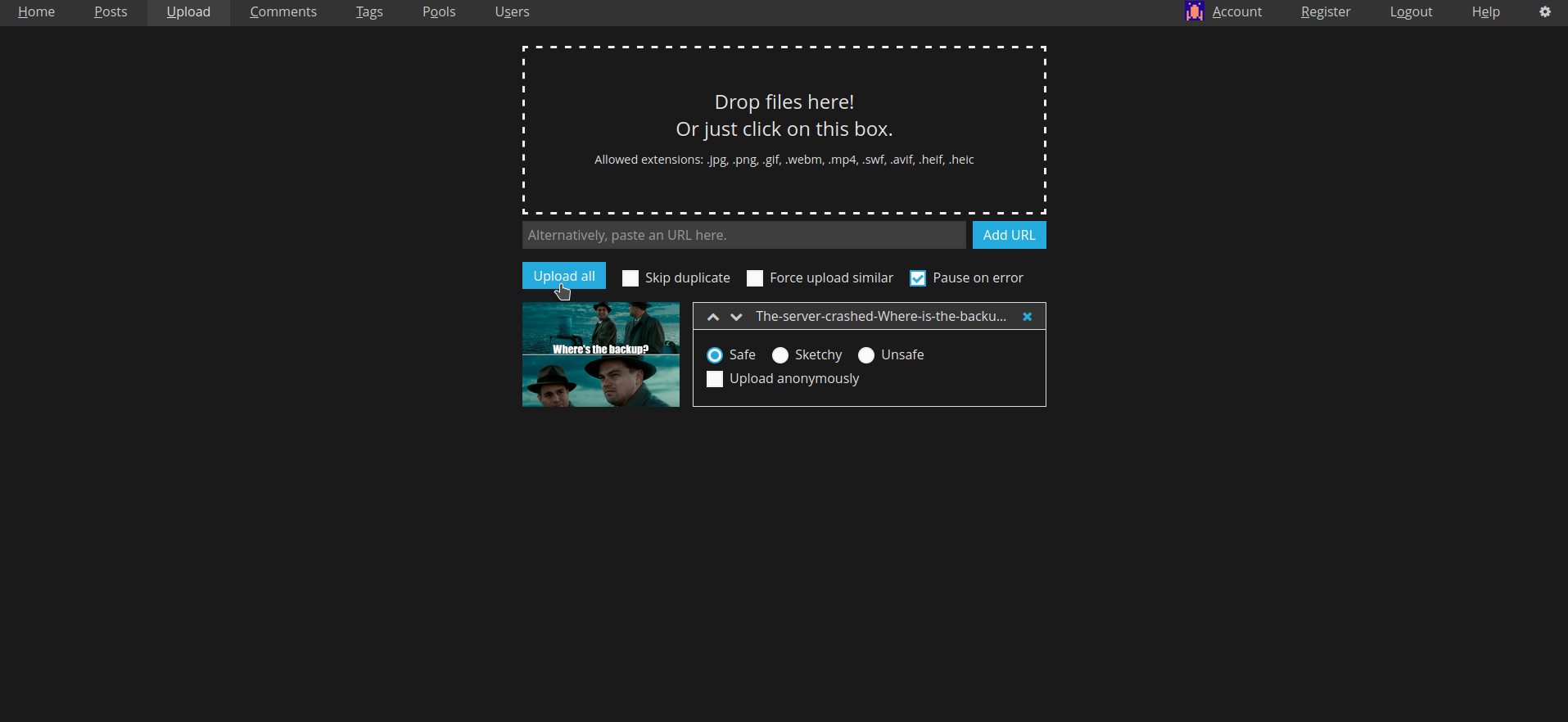
Vous avez divers options avant de cliquer sur Upload all pour envoyer le fichier:
- Skip duplicate => Va passer sans créer d'alerte le fichier en doublon.
- Force upload similar => Va envoyer un fichier même s'il est similaire à un autre.
- Pause on error => Fait une pause en cas d'erreur pour vous laisser prendre la décision de quoi faire.
- Safe => Fichier destiné à tout public.
- Sketchy => On va dire entre safe et unsafe?
- Unsafe => Fichier... hum... Qui n'est pas destiné à tout public.
- Upload anonymously => Envoyer le fichier de manière anonyme, donc votre pseudo ne sera pas affiché, ça ne veut pas dire que le F.B.I. ne pourra pas remontrer jusqu'à vous. 🤣
Quand vous avez réglé ces paramètres, cliquez sur Upload all.

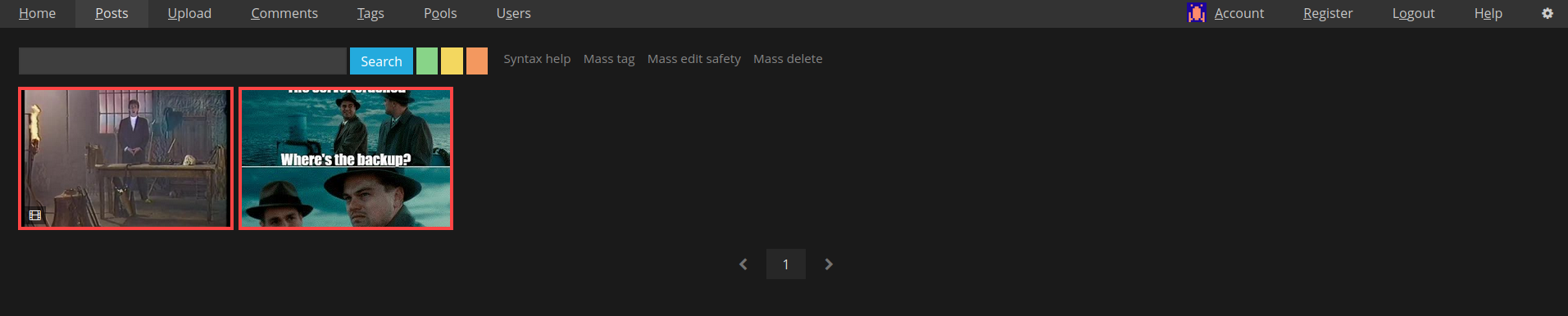
Dans l'onglet Posts, mon image est bien présente.
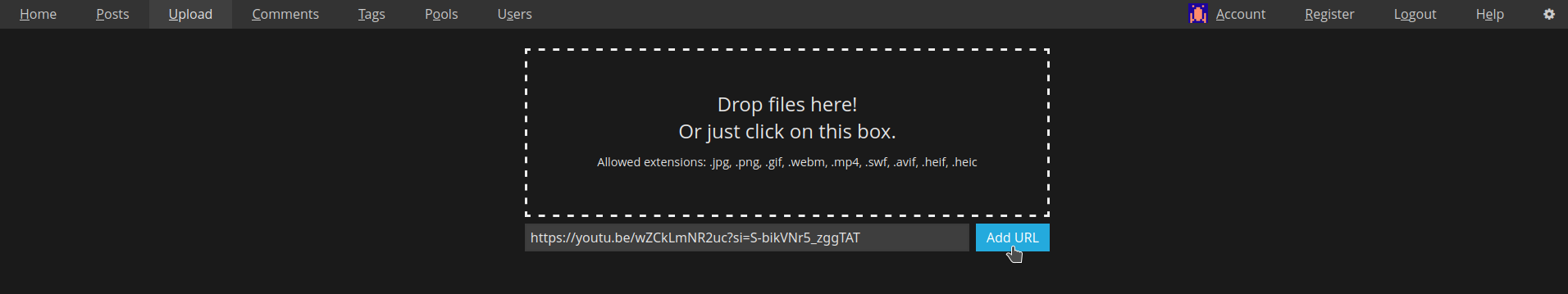
Vous avez également la possibilité d'ajouter une vidéo à partir d'un lien de site comme YouTube mais également de 1800 sites, à peu près. Oui, vous avez bien lu:
Pour ça rien de plus simple, collez le lien dans la zone à gauche de Add URL:

Et cliquez sur Add URL. Ma vidéo YouTube est bien présente dans Posts:

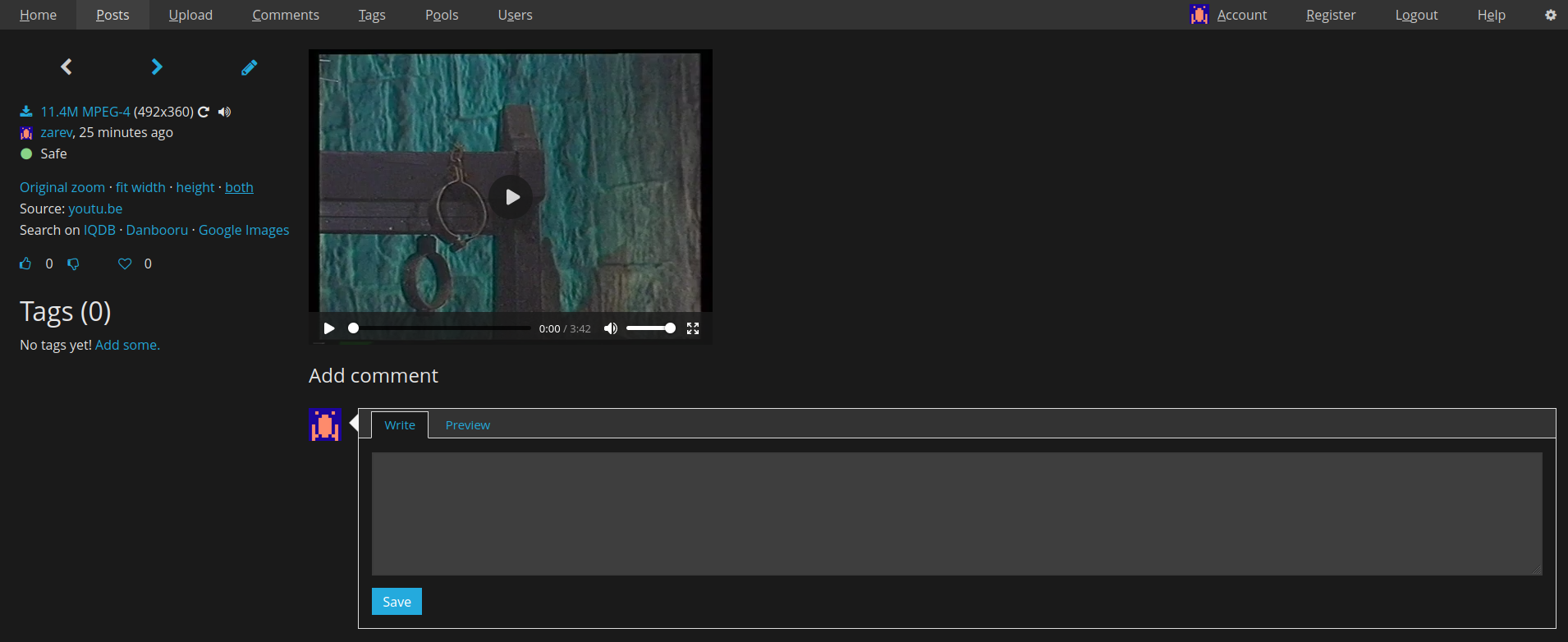
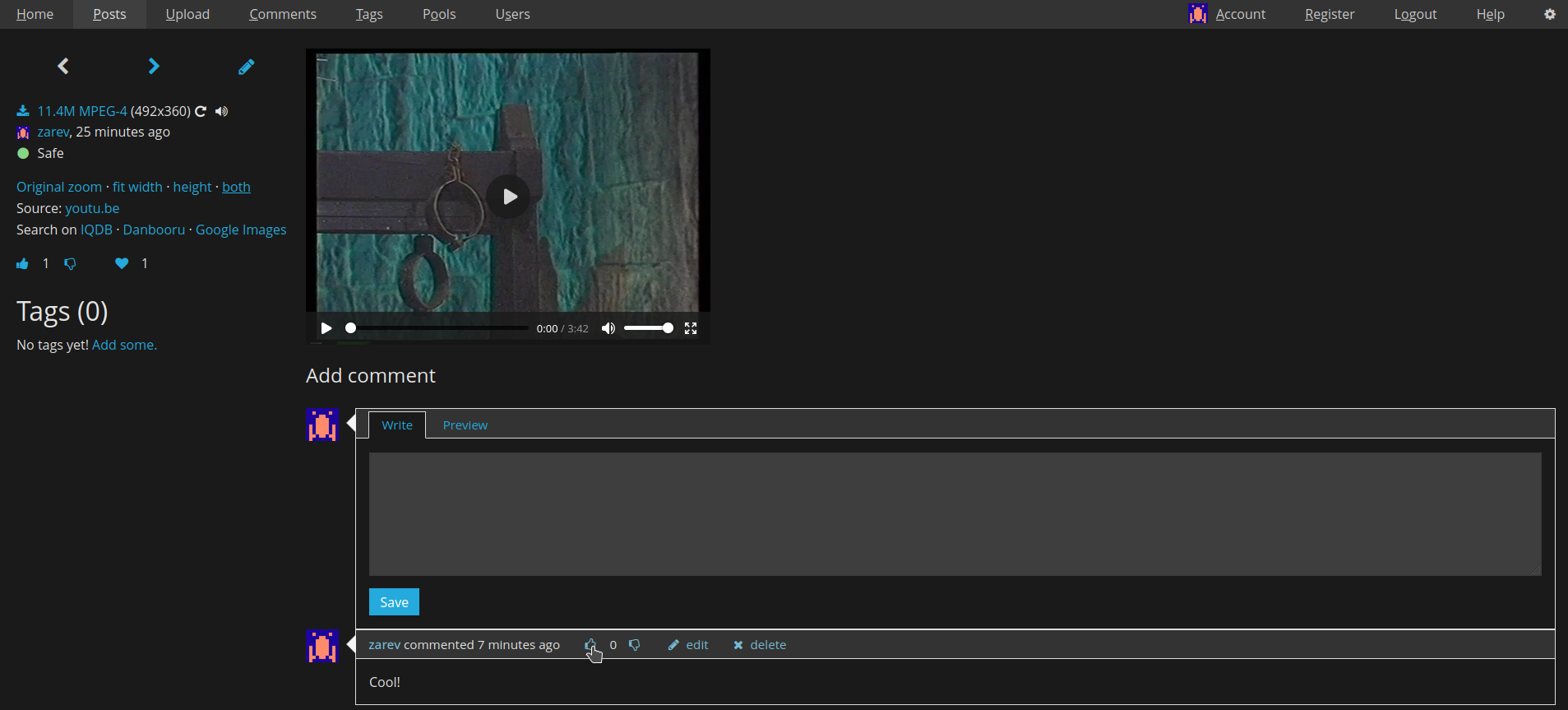
Poster un message ou une réaction à un média
Szurubooru permet de réagir aux médias:

Vous pouvez laisser un message ou un 👍 ou encore un 👎 ou un ❤️:

Effacer, éditer, tagger des fichiers par lot
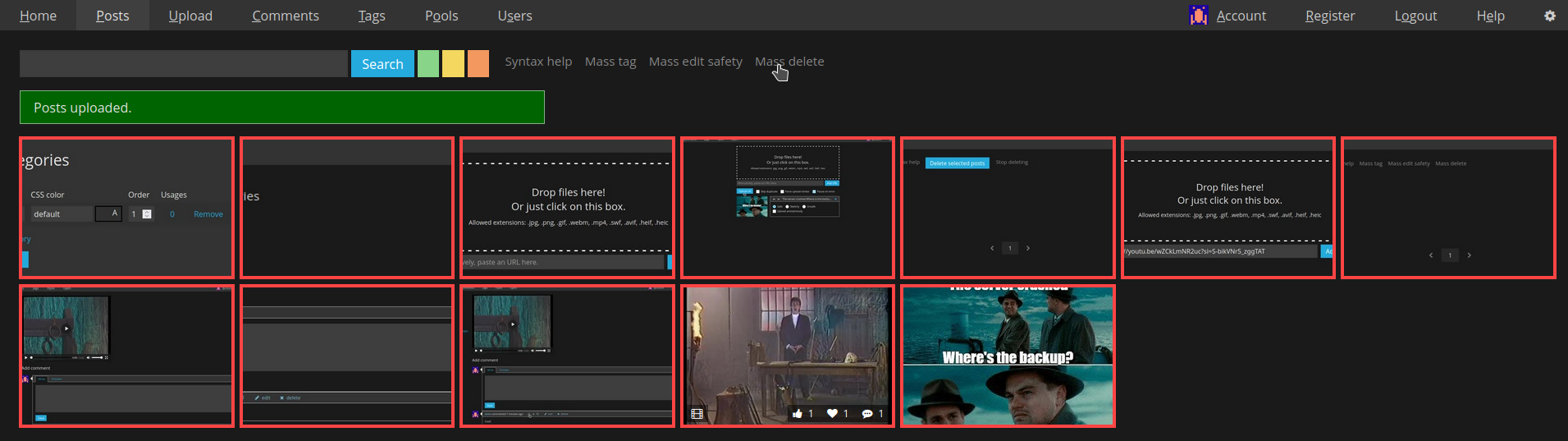
Rien de plus simple, imaginons que nous ayons envie d'effacer des fichiers par lot, cliquez sur Mass delete:

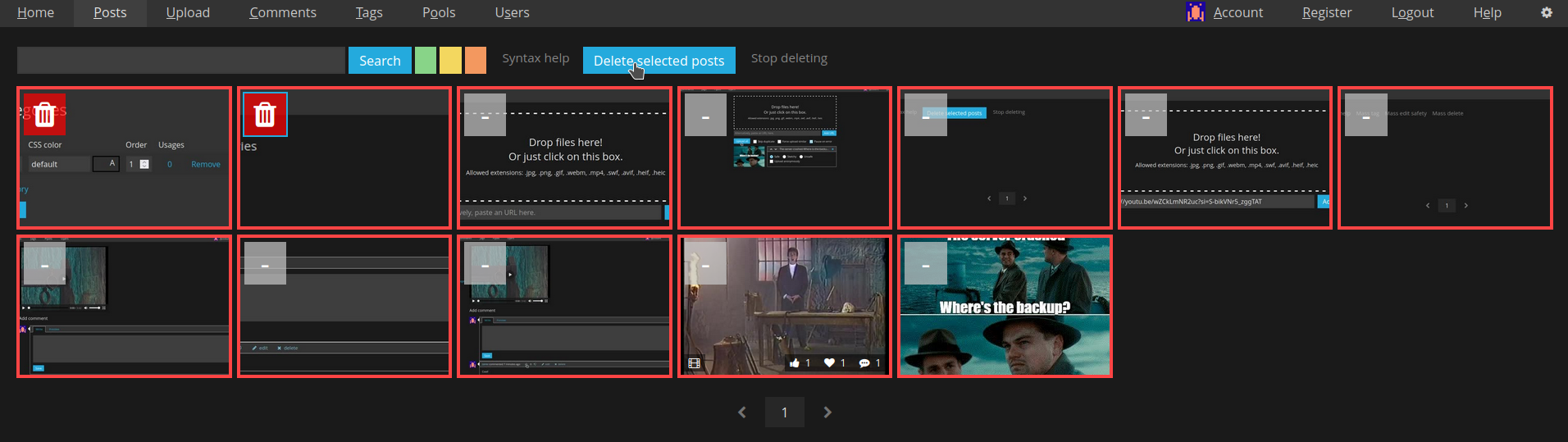
Sélectionnez les fichiers à supprimer et terminez en cliquant sur Delete seclected posts:

Liste des commentaires
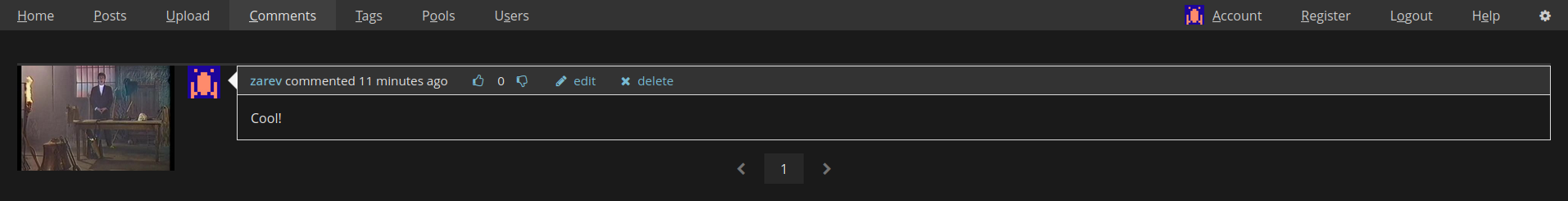
Il est possible de voir les commentaires sans chercher après eux. Cliquez tout simplement sur Comments dans le menu principal de la page d'accueil:

Nginx - reverse proxy
Si vous envisagez d'utiliser szurubooru dans un environnement de production, vous pouvez choisir d'utiliser un proxy inverse pour plus de sécurité et de capacités de mise en cache. Commencez par demander au docker client d'écouter uniquement sur localhost en changeant PORT dans votre fichier .env en 127.0.0.1:8080 au lieu de simplement :8080. Configurez ensuite NGINX (ou votre serveur proxy de mise en cache/inverse de votre choix) sur proxy_pass http://127.0.0.1:8080. Un exemple de configuration est présenté ci-dessous :
# ideally, use ssl termination + cdn with a provider such as cloudflare.
# modify as needed!
# rate limiting zone
# poor man's ddos protection, essentially
limit_req_zone $binary_remote_addr zone=throttle:10m rate=25r/s;
# www -> non-www
server {
listen 80;
listen [::]:80;
server_tokens off;
server_name www.example.com
return 301 http://example.com$request_uri;
}
server {
server_name example.com;
client_max_body_size 100M;
client_body_timeout 30s;
server_tokens off;
location / {
limit_req zone=throttle burst=5 delay=3;
proxy_http_version 1.1;
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Script-Name /szuru;
error_page 500 501 502 504 505 506 507 508 509 510 511 @err;
error_page 503 @throttle;
}
location @err {
return 500 "server error. please try again later.";
default_type text/plain;
}
location @throttle {
return 503 "we've detected abuse on your ip. please wait and try again later.";
default_type text/plain;
}
listen 80;
listen [::]:80;
}Bien entendu il faudra indiquer votre site dans le fichier chaque fois que cela sera nécessaire. Pour les habitués de Nginx c'est une routine.