Slash permet de créer des liens raccourcis, mais pas que! Retrouvez les caractéristiques ci-dessous! Comparé à d'autres applications du style, je l'ai trouvée super simple à l'utilisation et l'installation. Pour ne rien gâcher, elle est très fluide.
Comme tout le monde doit bien manger, le dev vous propose une version totalement gratuite avec quelques restrictions, mais pour un usage classique, ce n'est pas contraignant du tout:

N'hésitons jamais d'ailleurs à soutenir les dev soit par un don, soit pas une étoile sur GitHub!
Slash est une plateforme de raccourcissement et de partage de liens open source et auto-hébergée. Il vous permet d'organiser vos liens avec des balises et de les partager avec des URL raccourcies personnalisées. Slash prend également en charge le partage en équipe de bibliothèques de liens pour une collaboration facile.
⚡Caractéristiques
- Créez des liens s/courts personnalisables pour n’importe quelle URL.
- Partagez des liens courts publiquement ou uniquement avec vos coéquipiers.
- Affichez des analyses sur le trafic et les sources des liens.
- Accès facile à vos raccourcis avec l'extension de navigateur.
- Partagez vos raccourcis avec Collection avec n’importe qui, sur n’importe quel navigateur.
- Solution open source auto-hébergée.
- Disponible en français. Je dois encore améliorer ça mais tout n'est pas dans le fichier de traduction .json prévu pour être traduit. Il faut que j'attende que ce soit prévu par le dev.
La version en français ne devrait pas tarder, j'ai envoyé la traduction hier au développeur:

L'installation
- Créez un dossier nommé slash par exemple:
sudo mkdir slash- Créez votre docker-compose.yml:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter le port et les volumes suivant votre configuration:
version: '3'
services:
slash:
image: yourselfhosted/slash:latest
container_name: slash
ports:
- 5231:5231
volumes:
- /srv/appdata/slash:/var/opt/slash
restart: unless-stopped
volumes:
slash:- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 5231 par défaut:
http://ip:5231/Création du compte
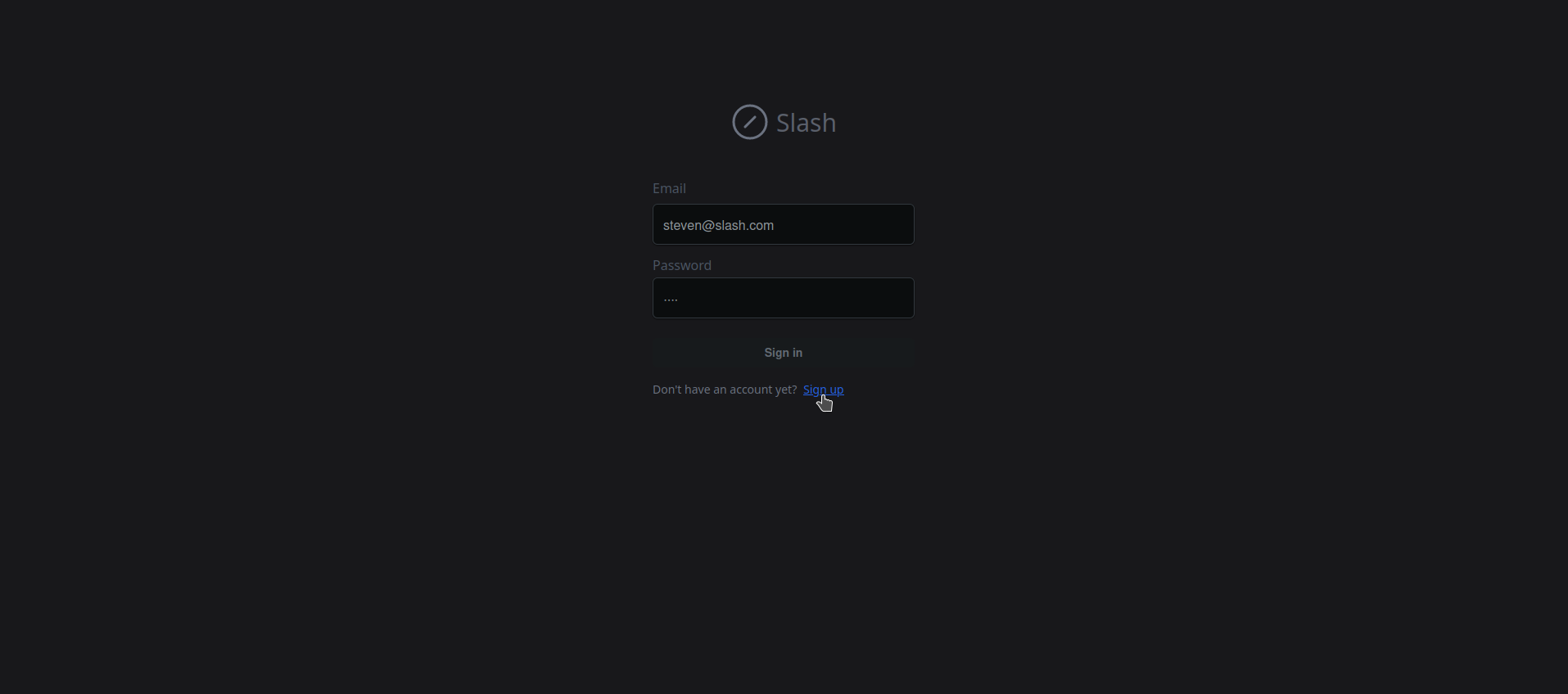
La première chose à faire quand vous lancez l'application pour la première fois, c'est de créer votre compte administrateur. Cliquez sur Sign up:

Entrez comme d'habitude les informations utiles à la création de votre compte, faites attention il n'y a pas (encore) de confirmation du mot de passe!
Quand c'est terminé, cliquez sur Sign up:

Cela vous redirigera vers le tableau de bord:

Créer un lien
Cliquez sur + Create:

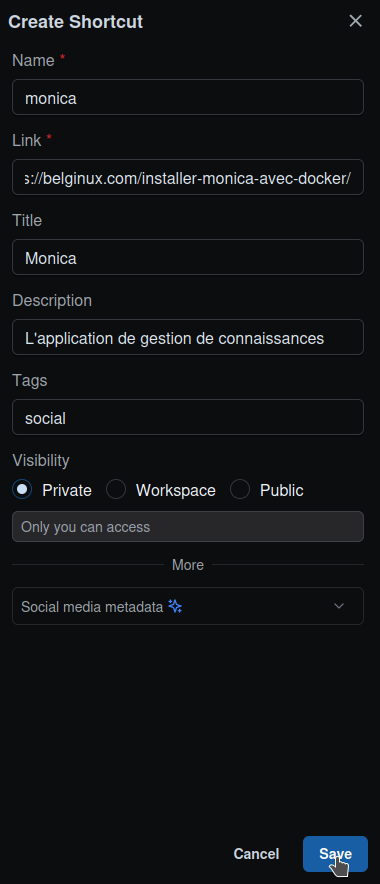
Ce qui va ouvrir une fenêtre à droite qu'il faudra remplir suivant vos souhaits:

- Name => c'est le nom raccourci de l'URL. Donc votre domaine /xxx. Et non pas l'URL à rallonge.
- Link => le lien normal sans être raccourci.
- Title => donnez un petit titre qui sera affiché sur le haut de la carte sur votre dahsboard.
- Description => une brève description de ce qu'est le lien.
- Tags => si vous avez envie de classer votre liens par tag.
- Visibility => à vous de choisir si le lien sera privé, en workspace ou public.
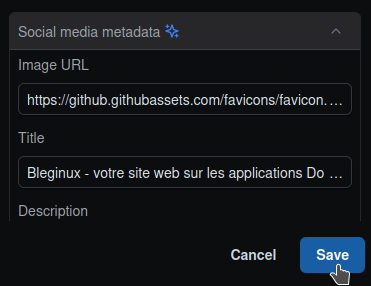
- Social media metadata => cela permet d'ajouter l'icône d'un réseau social et d'ajouter un titre et une description:

Récupérer le lien "raccourci"
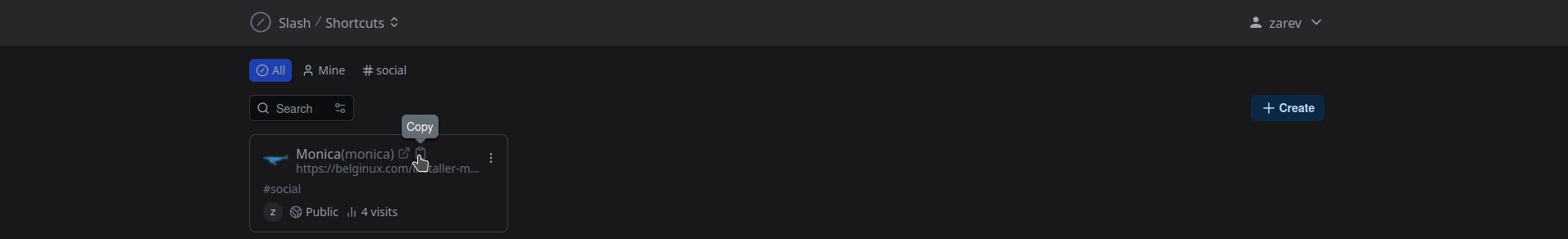
Sur votre tableau de bord, cliquez sur la fonction Copy et vous aurez le lien raccourci:

Partager un lien par QR Code
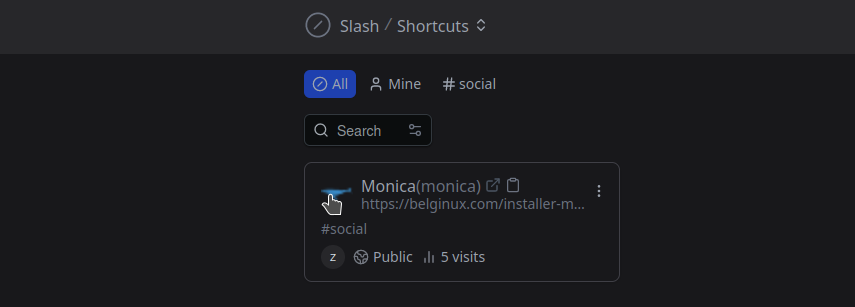
Cliquez sur la fiche:

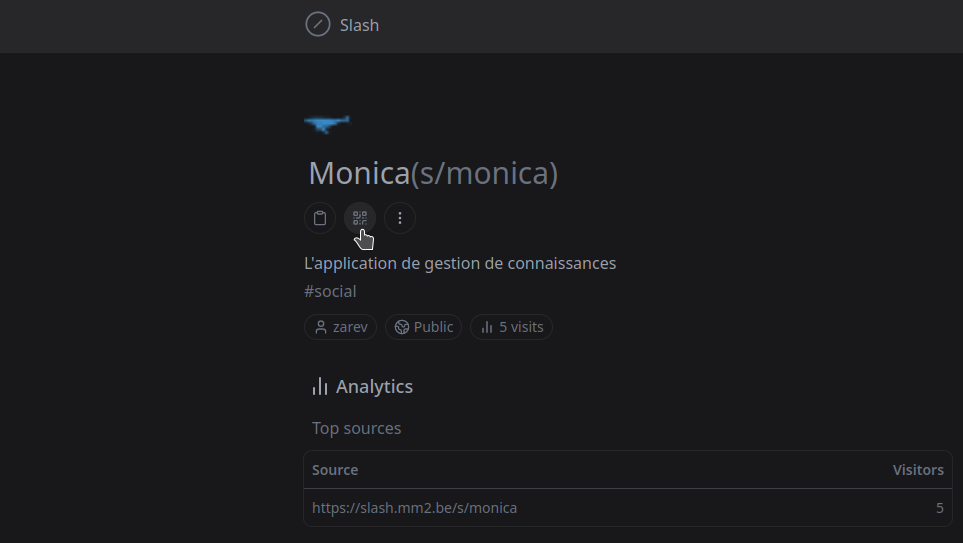
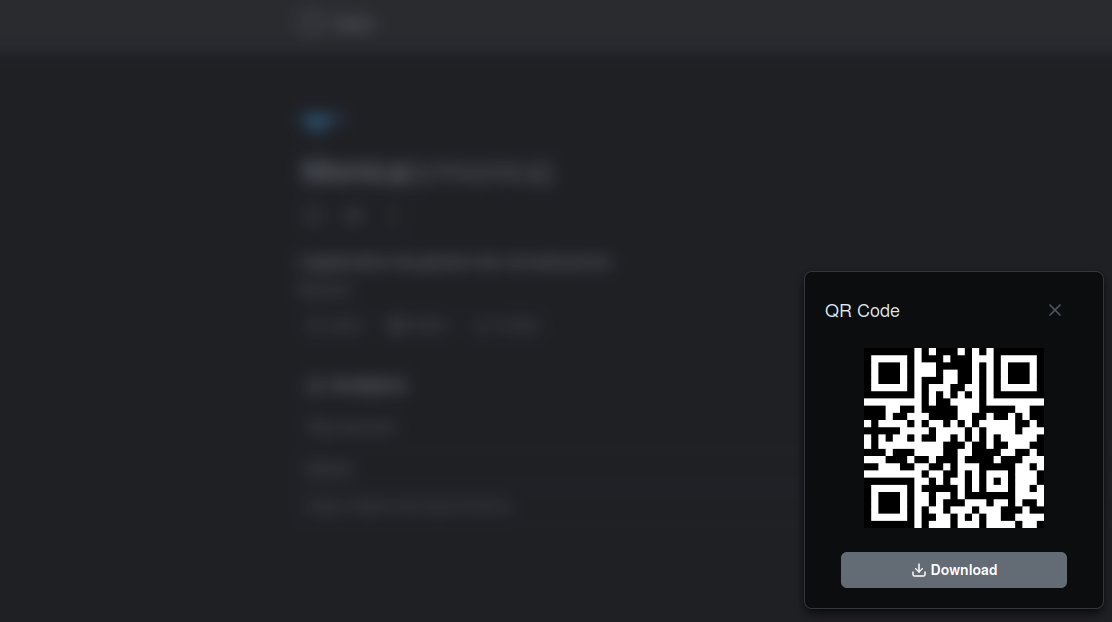
Cliquez sur le logo du QR Code:

Scannez-le ou partagez-le en cliquant sur Download:

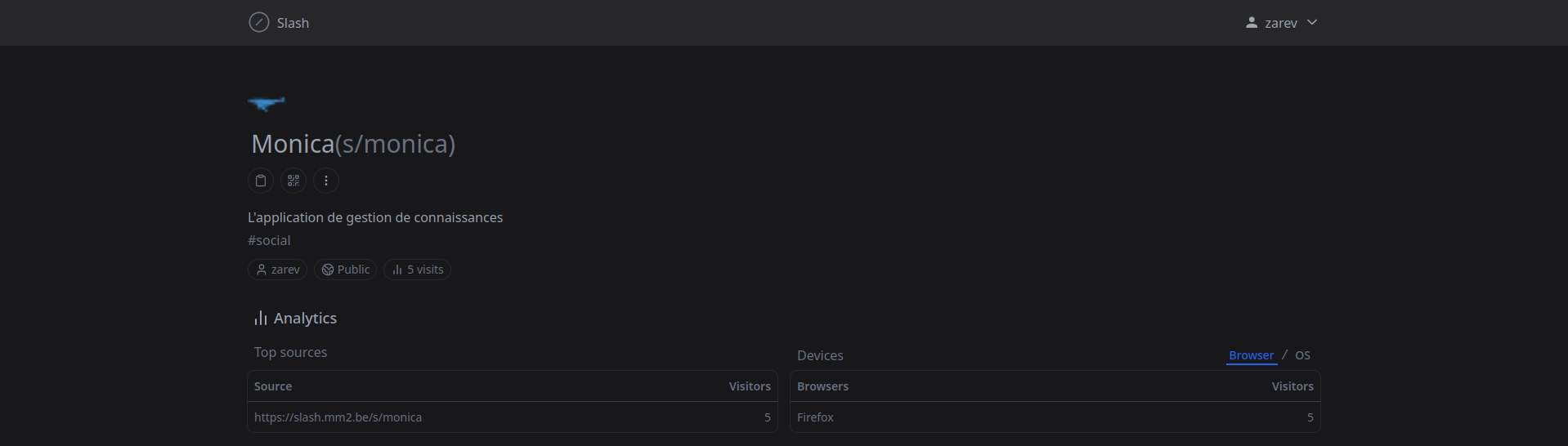
Analyse
Vous pouvez voir combien de fois on a cliqué sur vos liens et la source. Toujours en ayant cliqué sur la fiche du lien:

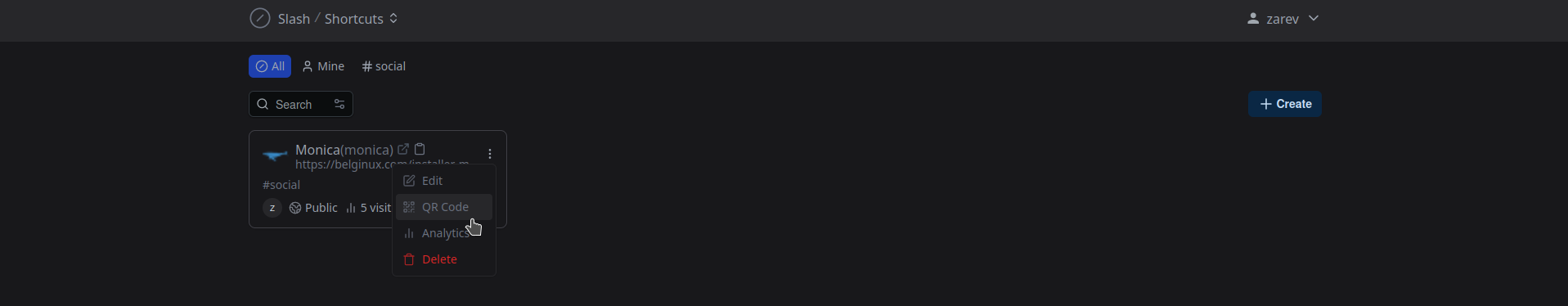
Notez que vous avez aussi un petit menu avec les options:

Créer un backup de la base de données
Comme le dit le dev, ce n'est pas obligatoire mais conseillé. Nous allons donc suivre les bonnes pratiques recommandées. Rendez-vous dans votre dossier slash et faites cette commande:
cp -r slash_prod.db slash_prod.db.bakC'est fini! 😃
Si d'aventure vous aviez besoin de récupérer la base de données sauvée, stopper votre container...
docker stop slash...et supprimer la base de données slash_prod.db. Donc celle qui était en prod.
sudo rm slash_prod.dbMaintenant il ne vous reste qu'à faire cette commande:
cp -r slash_prod.db.bak slash_prod.dbCette commande va effectuer une copie de la base de données tout en gardant votre backup.
Personnaliser votre instance
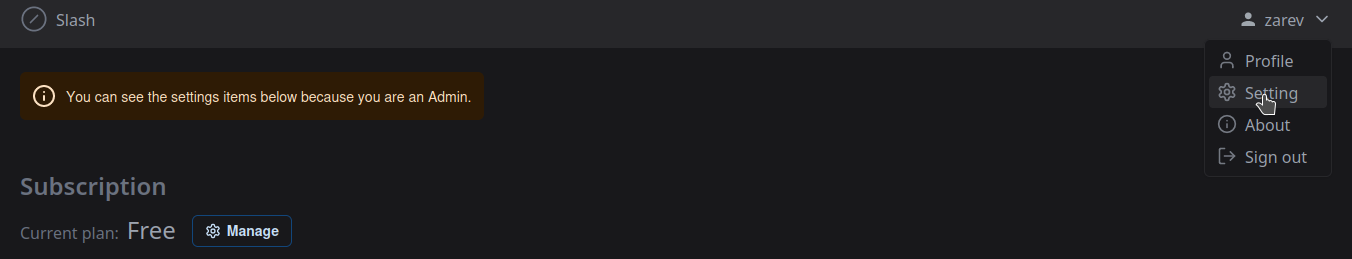
Rendez-vous en haut à droite et cliquez sur 👤, ensuite sur Setting:

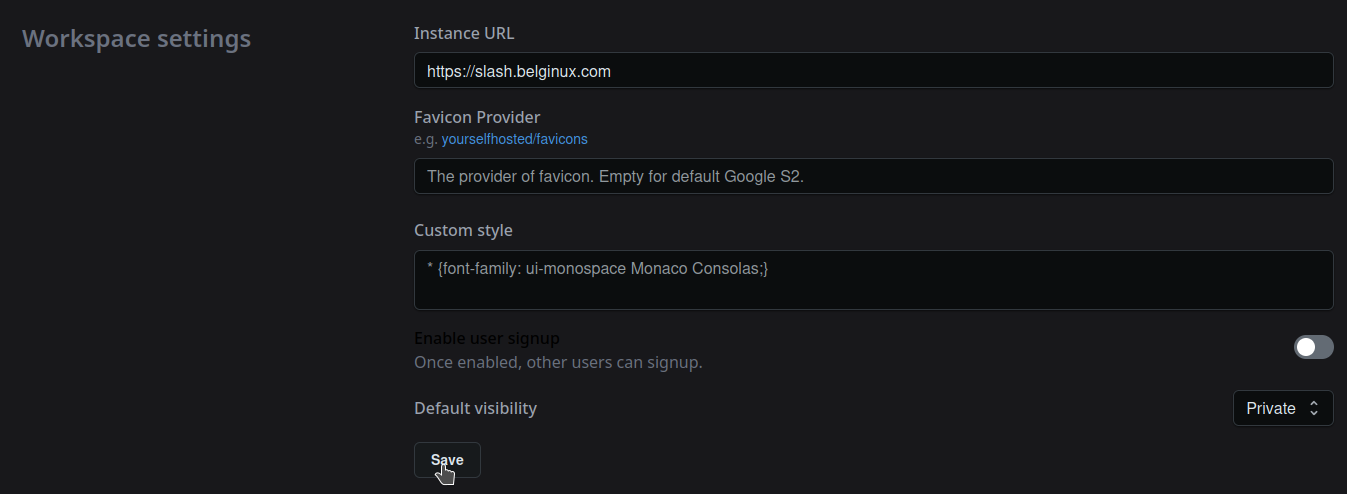
Voici quelques options intéressantes:

- Instance URL => à remplir uniquement si vous voulez être référencé.
- Favicon Provider => Ajouter l'URL de votre favicon si vous le souhtaiez.
- Custom style => pour personnaliser le style, au besoin.
- Once enabled, other users can signup => Si vous cochez cette option, des utilisateurs peuvent s'inscrire. Pour empêcher les inscriptions, décochez cette option.
- Default visibility => Il y a trois mode: Private, Workspace, Public.
Cliquez sur Save une fois que vous avez configuré les options.
Ajouter un utilisateur
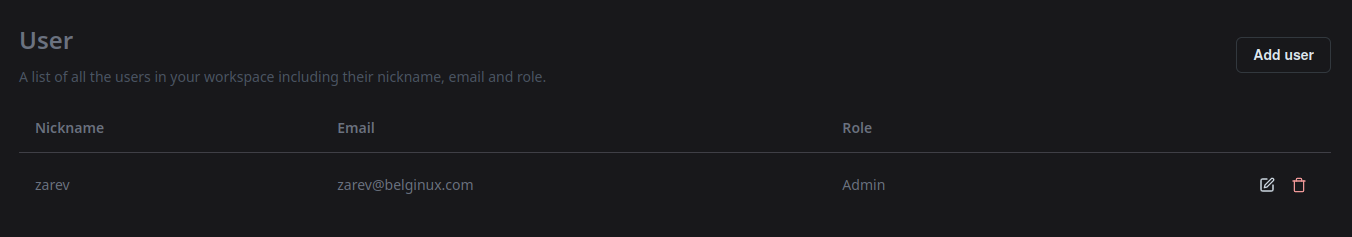
Toujours dans la partie Setting, vous trouverez la section User:

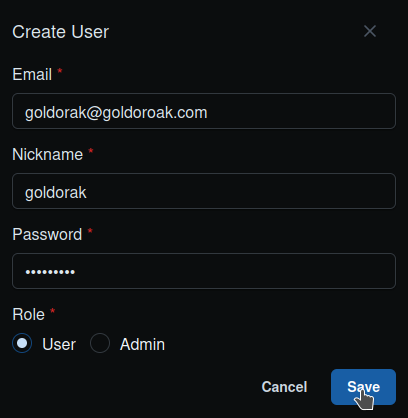
Cliquez sur Add user:

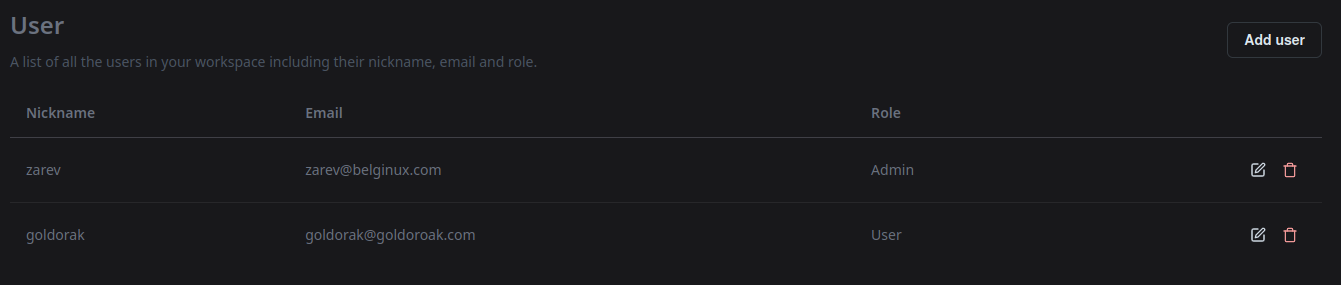
Remplissez les questions habituelles et vous devez également définir le rôle. Simple User ou Admin. Cliquez sur Save une fois que c'est terminé.

Vous pourrez ultérieurement éditer les utilisateurs en cliquant sur le crayon ou les supprimer en cliquant sur la poubelle.
Souscrire à un abonnement
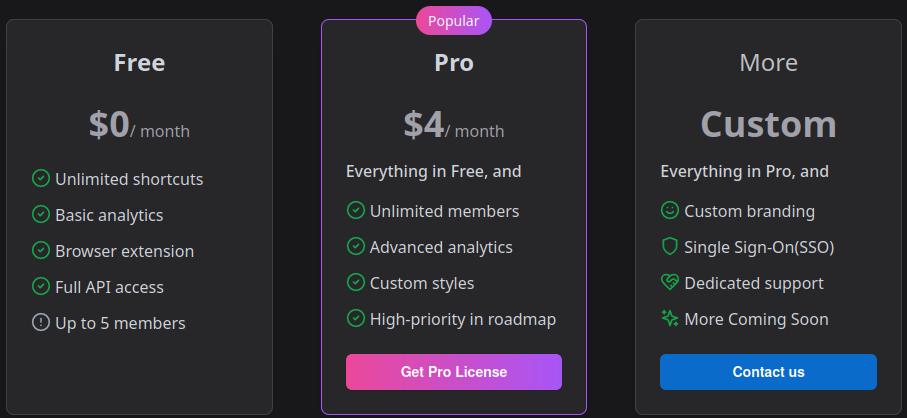
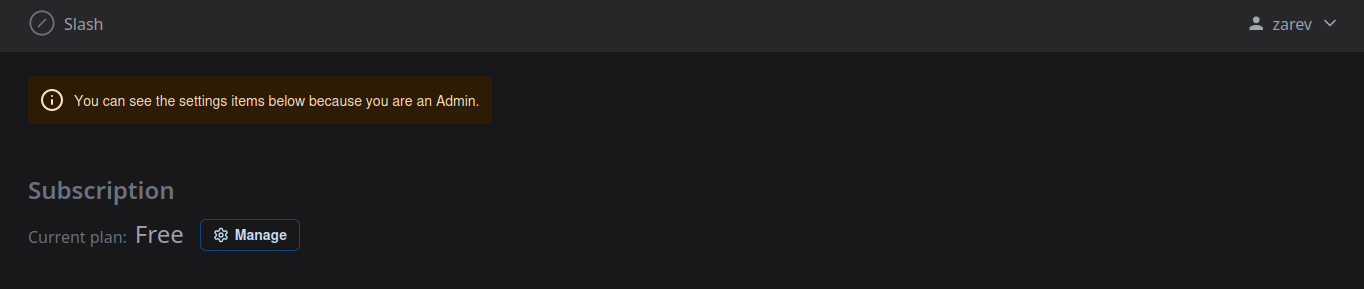
Suivant les besoins, cela peut s'avérer utile de souscrire à un plan. Organisation par exemple ou je ne sais quoi. Si c'est votre cas, toujours dans la partie Setting et choisissez votre plan en cliquant sur ⚙️ Manage:

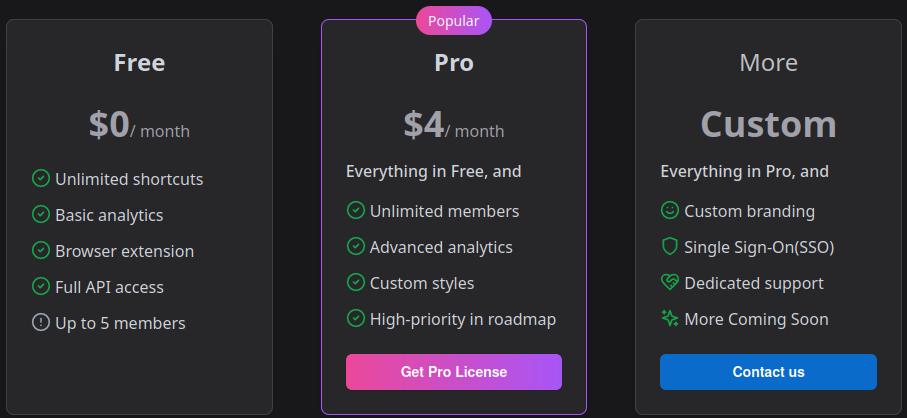
Choisissez le plan qui vous convient:

Vous avez le loisir d'être remboursé si cela ne vous convient pas, la licence n'est pas limitée sur un nombre d'appareil précis. Tant qu'il n'y a pas d'abus, donc il y en aura forcément, donc ça sera tôt ou tard limité... En espérant me tromper.
Installation et utilisation des extensions pour navigateur
Firefox

Chrome
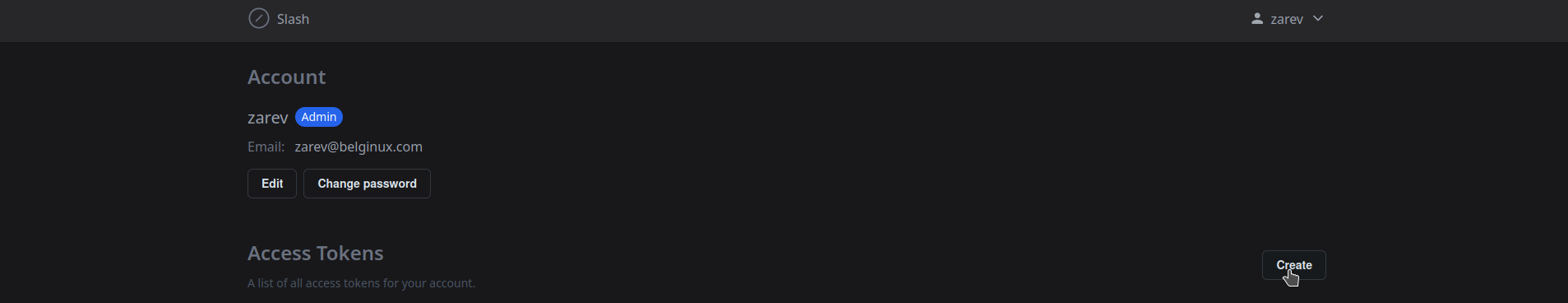
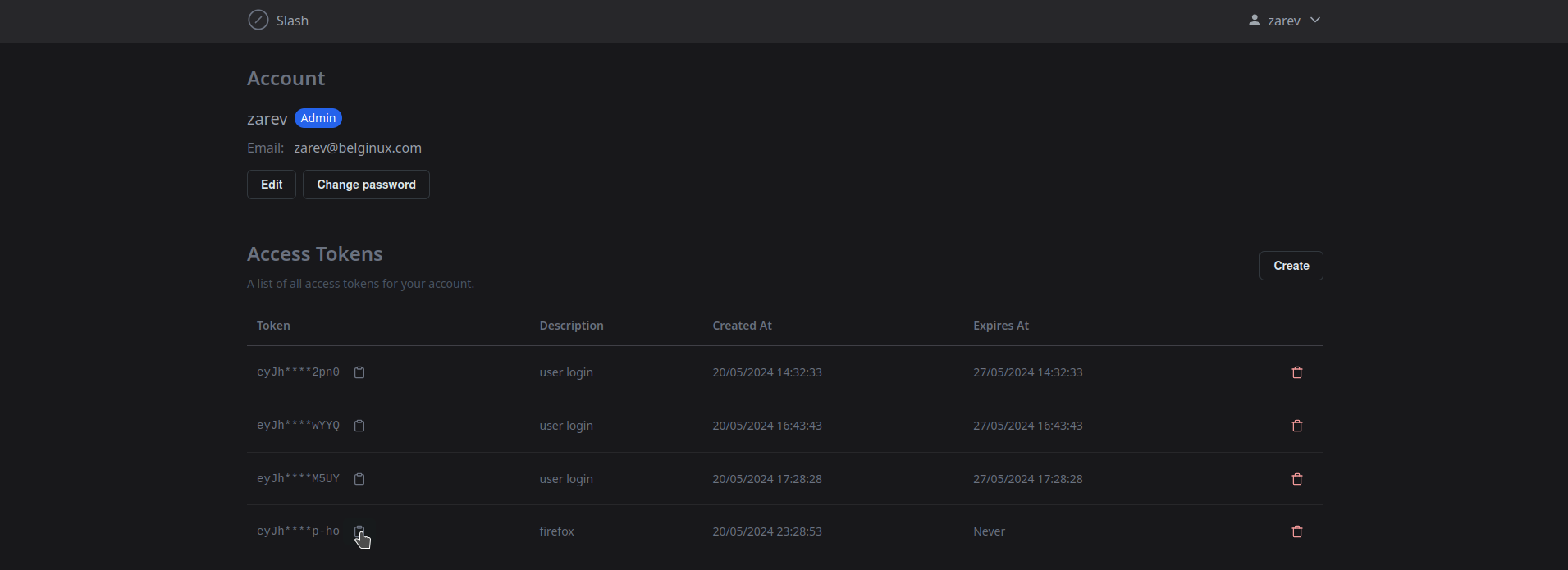
Rendez-vous dans les paramètres de votre profil et cliquez sur Create:

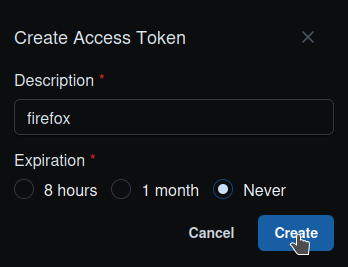
Indiquez une brève description et choisissez le délai d'expiration. Validez en cliquant sur Create:

Copiez le Token:

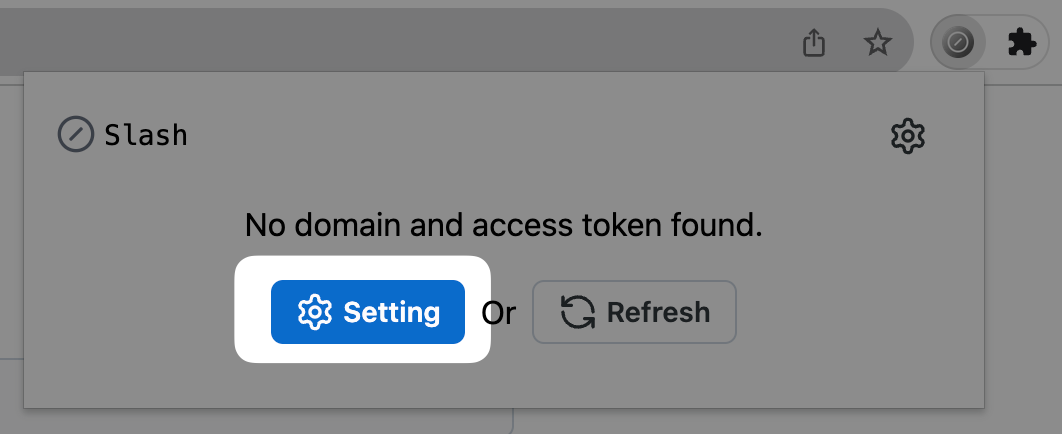
Rendez-vous dans l'extension du navigateur et cliquez sur Setting:

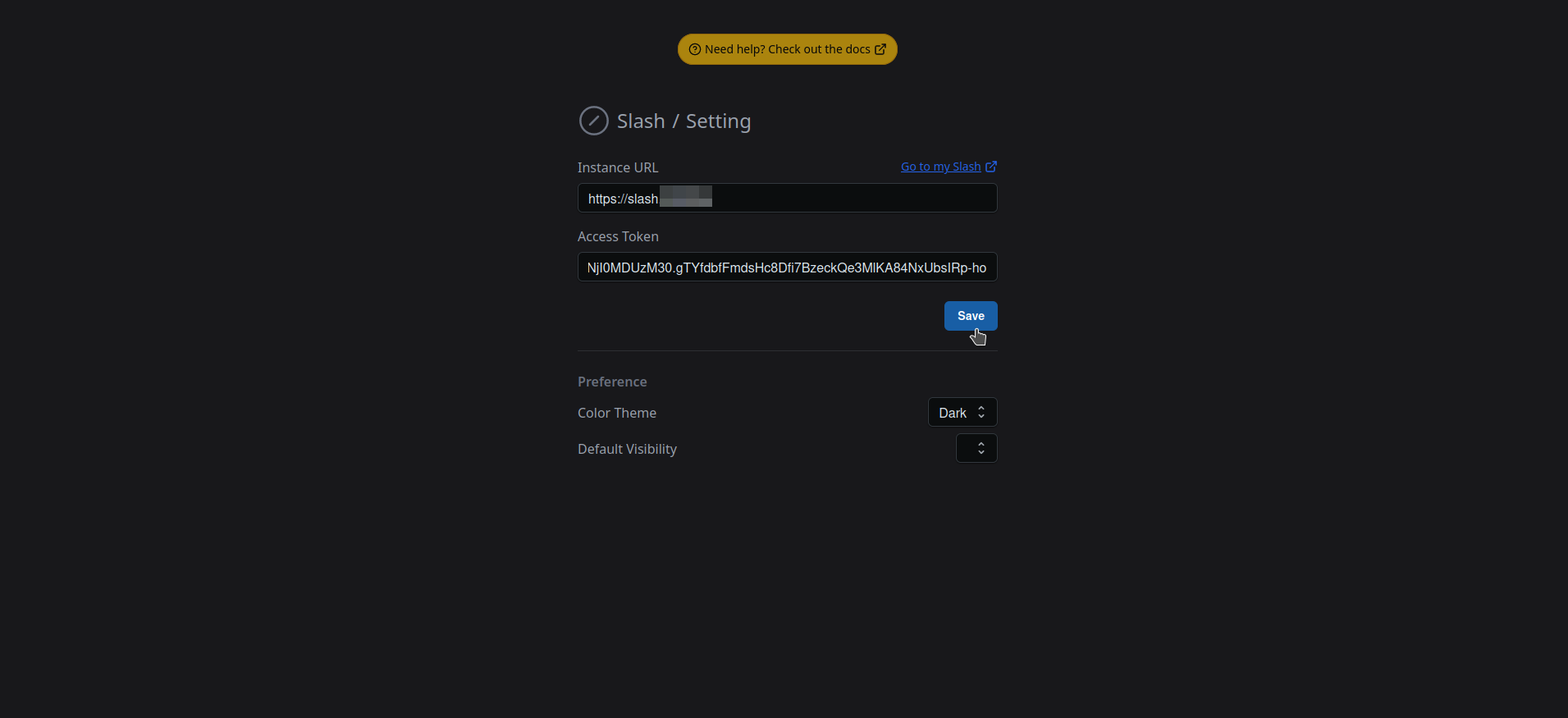
Complétez comme suit:

- Instance URL => Entrez l'adresse complète de votre instance.
- Access Token => Collez le Token copié précédemment.
Cliquez sur Save et au passage, vous pouvez choir le mode sombre dans Color Theme.
Maintenant dans la barre d'adresse, il suffira de taper s/ suivi du nom du lien...

...dans mon cas monica pour que la page s'ouvre!