Je vous ai déjà proposé plusieurs services de gestion des favoris. Si vous disposez d’un serveur d’une puissance modérée, cette application pourrait vous intéresser, elle est très économe en RAM.

Aujourd'hui nous allons parler de Servas! Un gestionnaire de favoris ultra léger.
⚡ Caractéristiques
- Balises : organisez vos favoris avec des balises.
- Groupes : regroupez vos favoris. Les groupes peuvent être imbriqués.
- Liste ultérieure : ajoutez des signets à la « liste ultérieure » pour y accéder plus tard.
- Extension navigateur : ajoutez des sites à Servas directement depuis votre navigateur Chrome ou Firefox.
- Utilisateurs multiples : vous pouvez créer plusieurs comptes d'utilisateurs.
- Conception réactive : Servas s'intègre parfaitement sur tous vos appareils.
- Authentification à deux facteurs disponible.
💾 L'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer Servas:
sudo nano compose.yml- Et collez ça dedans:
version: "3"
services:
db:
image: mariadb:10.7.3
restart: unless-stopped
command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_bin
environment:
- MARIADB_ROOT_PASSWORD=${DB_PASSWORD}
- MARIADB_USER=${DB_USERNAME}
- MARIADB_PASSWORD=${DB_PASSWORD}
- MARIADB_DATABASE=${DB_DATABASE}
volumes:
- servas-db-data:/var/lib/mysql
servas:
image: beromir/servas
container_name: servas
restart: unless-stopped
depends_on:
- db
ports:
- "8775:80"
volumes:
- ./.env:/var/www/html/.env
volumes:
servas-db-data:Nous allons maintenant créer le fichier .env:
nano .envCollez ça dedans:
APP_NAME=Servas
APP_ENV=production
APP_KEY=base64:
APP_DEBUG=false
APP_URL=https://servas.mondomaine.com
SERVAS_ENABLE_REGISTRATION=true
# MySQL
DB_CONNECTION=mysql
DB_HOST=db
DB_PORT=3306
DB_DATABASE=servas_db
DB_USERNAME=servas_db_user
DB_PASSWORD=password
# SQLite
#DB_CONNECTION=sqlite
#DB_DATABASE=/var/www/html/database/sqlite/servas.db
#DB_FOREIGN_KEYS=trueVeillez à modifier:
- APP_URL=https://servas.mondomaine.com => Soit vous entrez votre domaine complet ou l'ip:port suivant l'ip de votre serveur, comme ceci: http://192.168.1.152:8775
- SERVAS_ENABLE_REGISTRATION=true => Lorsque vous aurez enregistré votre compte, si vous souhaitez empêcher la création de compte, changez true en false.
- DB_PASSWORD=password => Changez password par un autre mot de passe, évitez les caractères spéciaux.
On va déployer l'application:
docker compose up -dMaintenant il faut générer une clé d'application, tapez cette commande dans votre terminal:
docker exec -it servas php artisan key:generate --forceOn redémarre Servas:
docker restart servasRendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8775 dans ce cas:
http://ip:8775/registerou votre domaine:
https://servas.mondomaine.com/register👤 Création du compte utilisateur
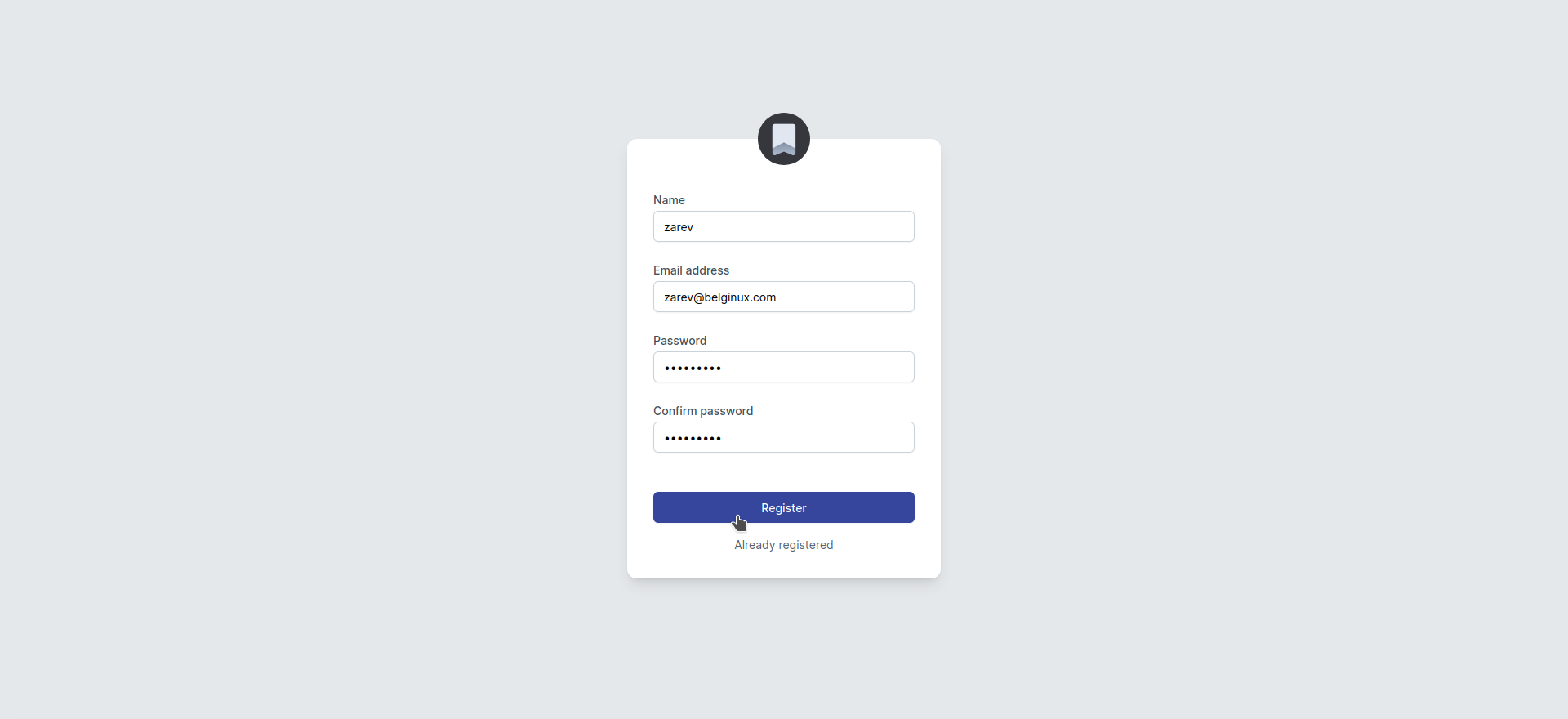
Il est important lorsque vous lancez pour la première fois Servas, d'ajouter /register à la fin de votre URL, qu'elle soit locale ou d'un domaine, vous arrivez ici:

- Name => Choisissez un nom d'utilisateur pour votre compte administrateur.
- Email address => Choisissez l'adresse e-mail de votre compte administrateur.
- Password => Choisissez un mot de passe fort.
- Confirm password => Confirmez votre mot de passe.
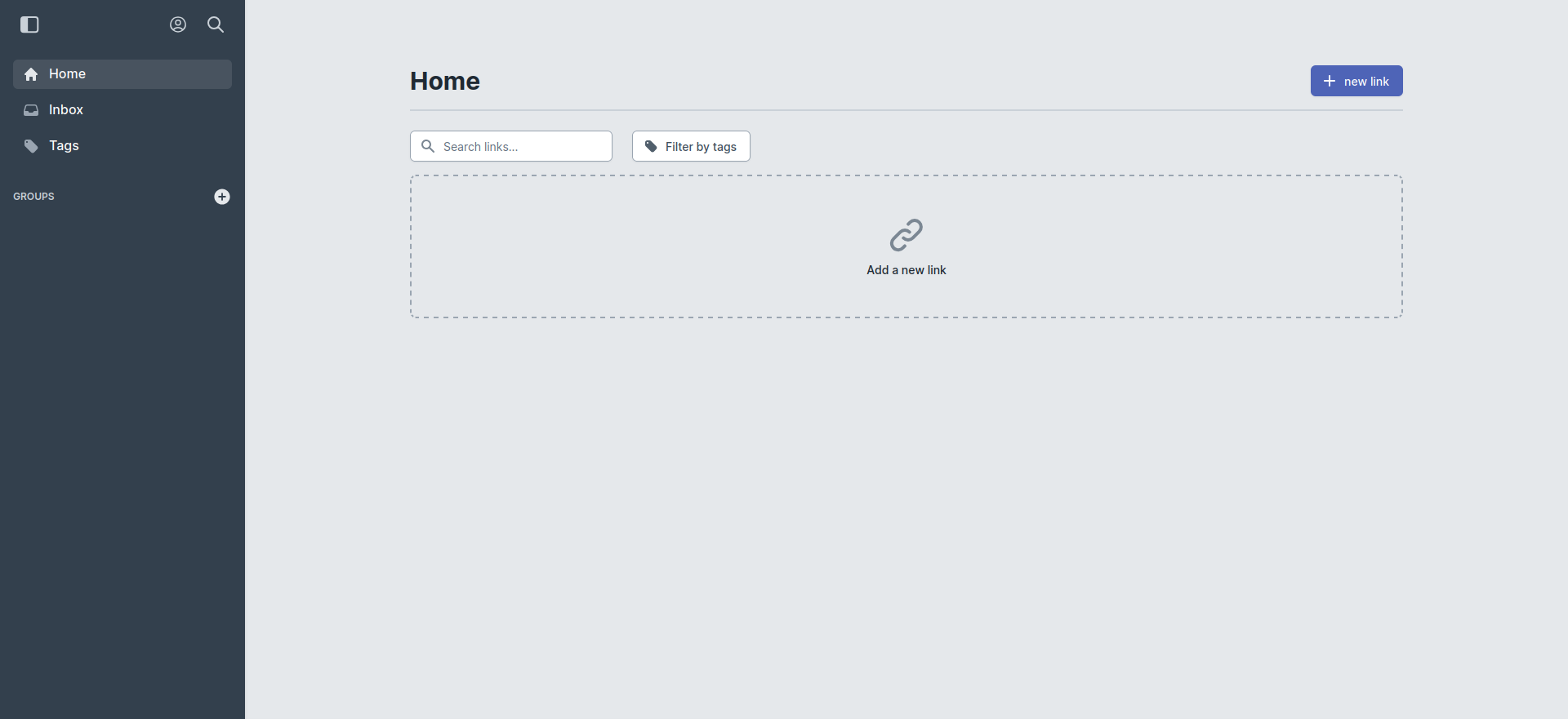
Cliquez sur Register quand tout est terminé, vous serez redirigé vers le tableau de bord de Servas:

🔖 Ajouter manuellement un favoris
Vous pouvez ajouter de deux manières un favoris. De manière manuelle ou avec le plugin pour Firefox ou Chrome. Voyons le premier cas de figure, de manière manuelle.
Vous pouvez soit cliquer dans cette zone:

Ou cliquer sur:

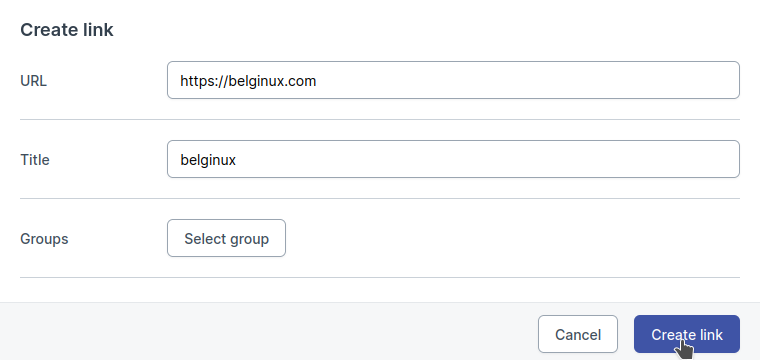
Dans les deux cas, cette fenêtre va s'ouvrir:

- URL => Indiquez l'URL du site.
- Title => Pour vous y retrouver plus facilement, un titre, comme le nom du site, par exemple.
- Groups => Si vous avez créé des groupes, vous pouvez le classer dans le groupe désiré.
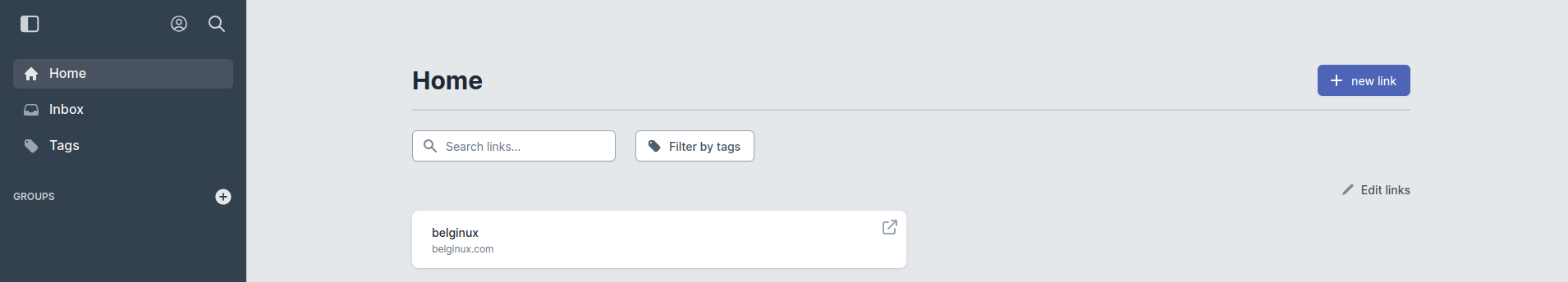
Cliquez sur Create link pour terminer, ce qui donne:

🏷️ Créer un tag
Dans le menu de gauche, cliquez sur Tags:

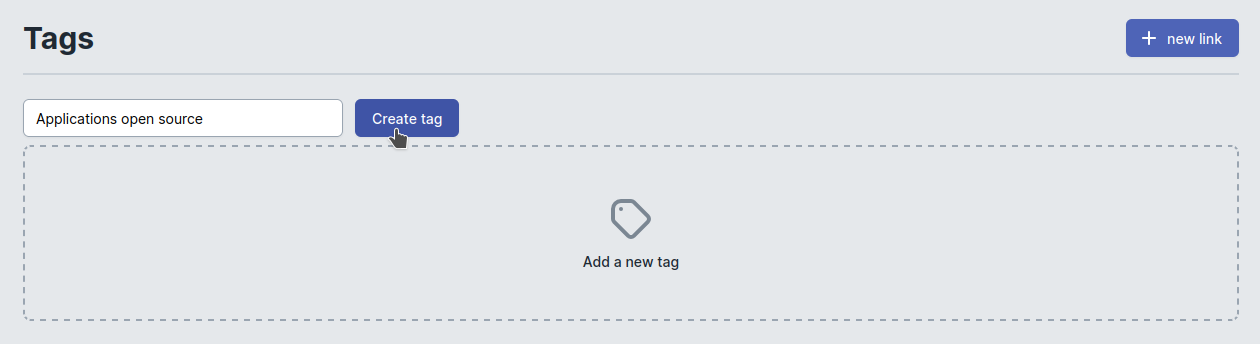
Dans la zone de saisie, indiquez le nom du tag que vous voulez créer et terminez en cliquant sur Create tag:

Ce qui donne:

👥 Créer un groupe
Dans le menu de gauche, cliquez sur le + de GROUPS:

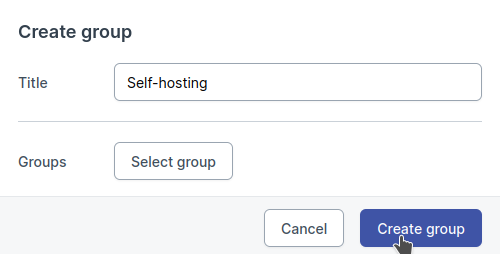
Indiquez le nom du groupe dans Title et cliquez sur Create group:

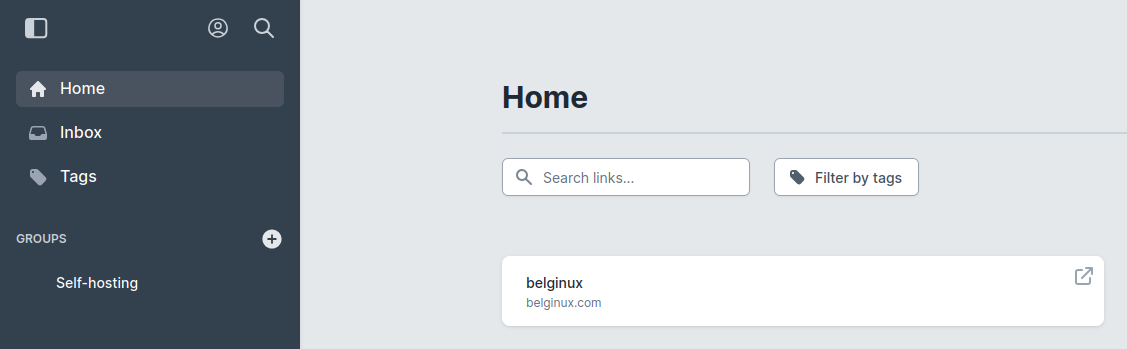
Ce qui donne:

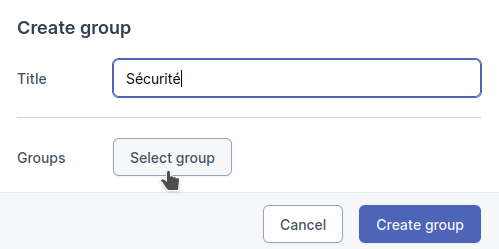
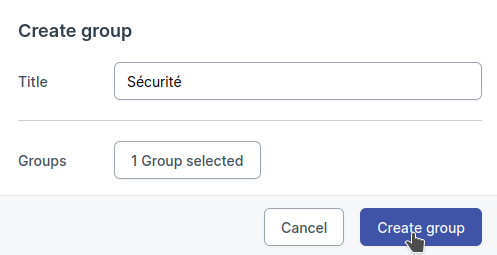
Vous pouvez également créer un sous-groupe, imaginons que vous vouliez créer le sous-groupe Sécurité dans le groupe Self-hosting, cliquez à nouveau sur Create group, dans Title, renseignez le nom du sous-groupe, cliquez ensuite sur Select group:

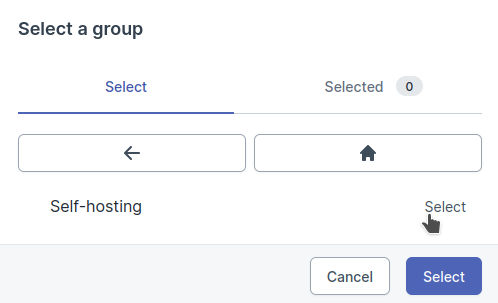
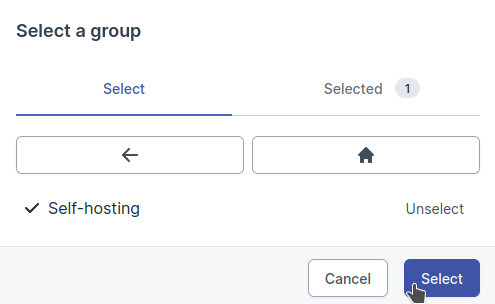
Cliquez sur le Select qui est en rapport avec le groupe dans lequel vous voulez placer votre sous-groupe:

Cliquez sur Select:

Pour terminer, cliquez sur Create group:

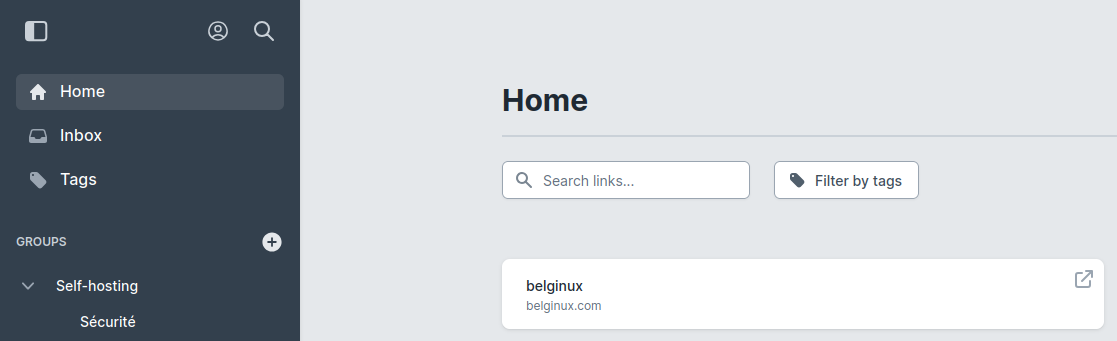
Ce qui donne:

En cliquant soit sur le groupe ou le sous-groupe, ça vous permettra de trier les résultats de manière aisée.
🔒 Activer la double authentification
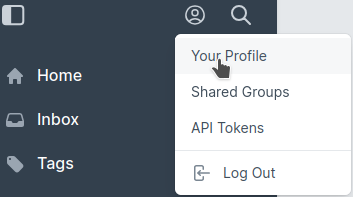
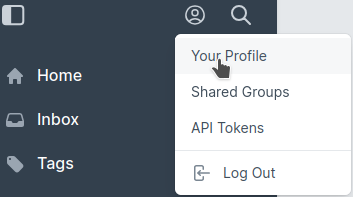
Cliquez sur l'icône du profil, ensuite sur Your Profile:

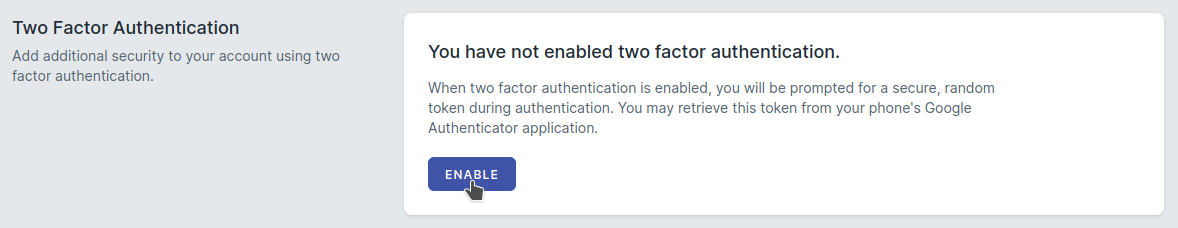
Descendez jusqu'à Two Fator Authentication et cliquez sur ENABLE:

Servas va vous demander votre mot de passe:

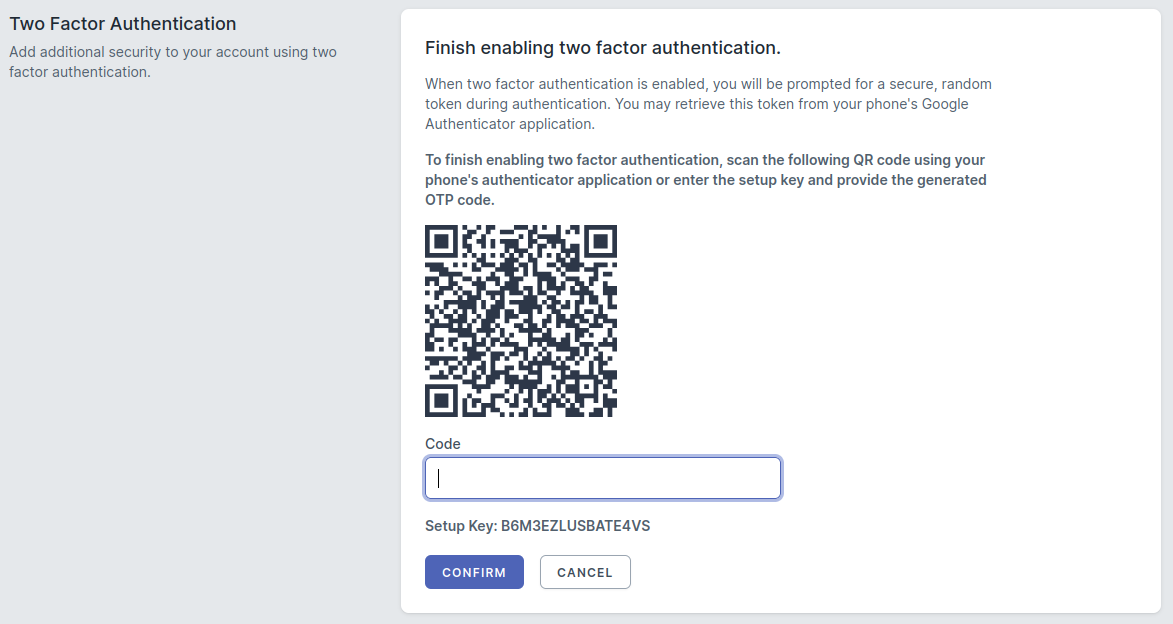
Avec votre application préférée, encodez le QR Code et entrez le code que vous retourne votre application, cliquez sur CONFIRM pour terminer:

🔑 Créer un token pour l'extension navigateur
On a vu la méthode manuelle pour ajouter un favoris, grâce à l'extension navigateur vous aurez la possibilité d'ajouter vos favoris grâce à l’extension. Pour cela, il faudra créer une clé API.
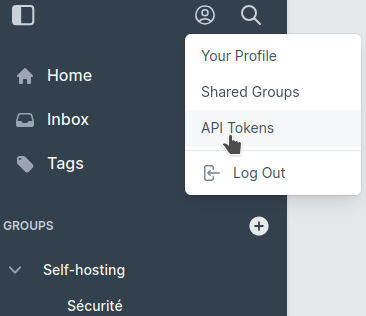
Cliquez sur l'icône de votre profil et cliquez ensuite sur API Tokens:

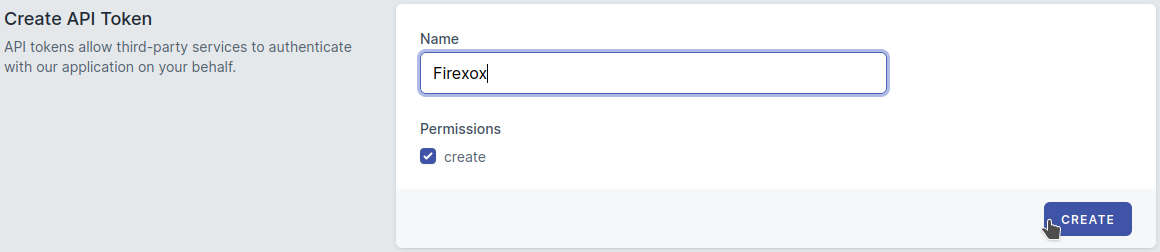
Dans Name, indiquez un nom pour le token, je vais choisir Firefox comme nom, une fois que c'est fait, cliquez sur CREATE:

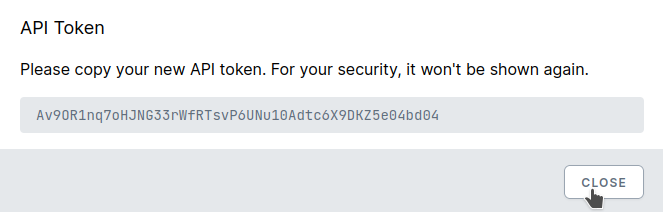
Copiez bien précieusement le token, quand vous aurez cliqué sur CLOSE, vous n'aurez plus la possibilité de revoir ce token:

🔌 Installer l'extension pour votre navigateur
Dans mon exemple, je vais installer l’extension pour Firefox, n'utilisant pas Chrome.
Firefox
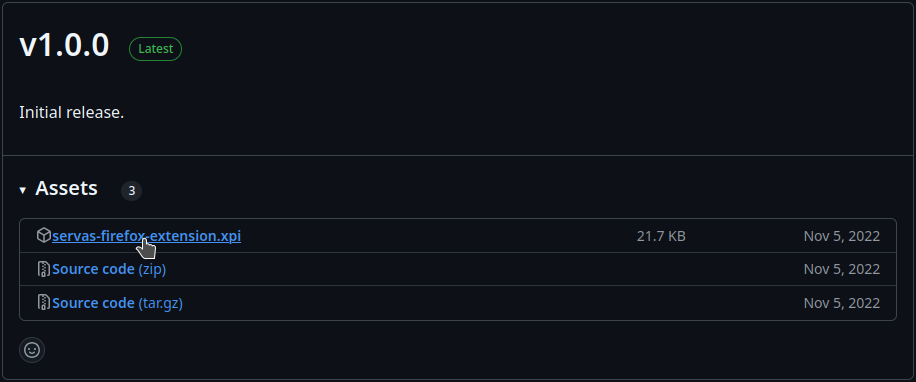
Rendez-vous ici pour télécharger l'extension:
Téléchargez le fichier xpi:

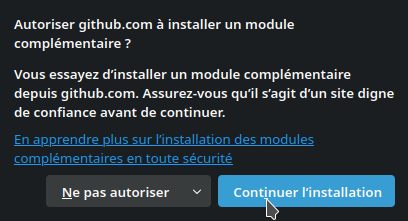
Firefox va vous demander si vous autorisez l'installation, cliquez sur Continuer l'installation:

Choisissez si oui ou non l'extension peut s'exécuter dans les fenêtres privées et cliquez sur Ajouter:

Chrome
Rendez-vous ici pour télécharger l'extension:
- Décompressez les fichiers.
- Ouvrez la page des extensions dans votre navigateur Chrome.
- Activez le mode développeur.
- Cliquez sur Charger l’extension non empaquetée.
- Sélectionnez le dossier dist parmi les fichiers de l’extension décompressée.
- Ouvrez le menu Profil dans Servas et cliquez sur Jetons API.
- Créez un nouveau jeton avec la permission de création.
- Ouvrez les paramètres de l’extension.
- Ajoutez l’URL de votre instance Servas (https://votre-instance-servas.com).
- Ajoutez le jeton API.
- Cliquez sur Enregistrer les paramètres.
➕ Ajouter un favoris avec l'extension
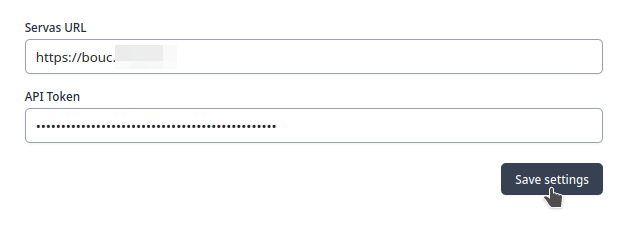
Pour commencer, toujours avec l'exemple de Firefox, cliquez sur l'extension et cliquez sur Settings, cela va ouvrir une fenêtre de configuration:

- Servas URL => Indiquez l'URL de votre instance Servas.
- API Token => Indiquez le token créé précédemment.
Quand vous êtes sur un site que vous voulez mettre en favoris, il suffira de cliquer sur l'extension et puis sur le gros +. C'est terminée.
⏫ Créer un backup
Cliquez sur l'icône du profil, ensuite sur Your Profile:

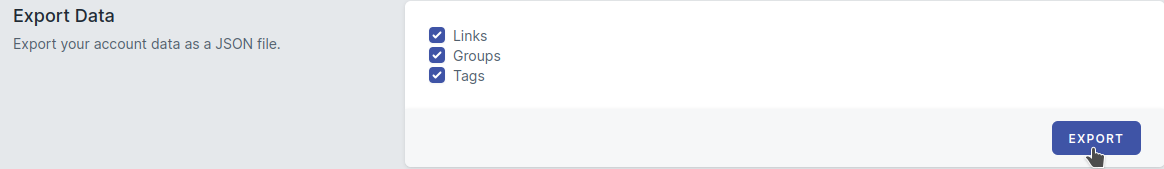
Descendez jusqu'à Export Data:

Cochez ce que vous voulez sauver et cliquez sur EXPORT. Conservez bien précieusement votre fichier de sauvegarde au format .json.
⏬ Importer un backup
Cliquez sur l'icône du profil, ensuite sur Your Profile:

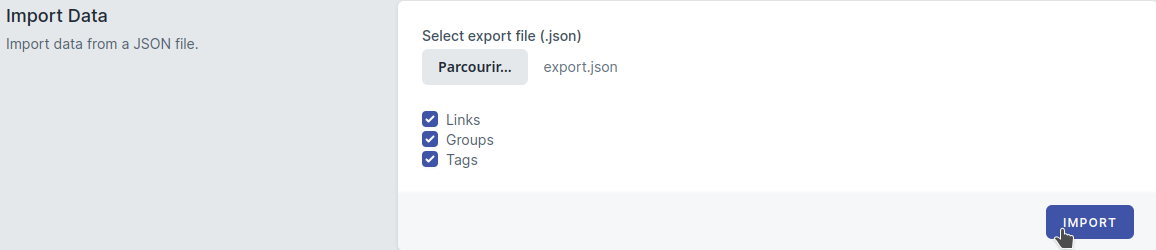
Descendez jusqu'à Import Data:

Cliquez sur Parcourir, ajoutez le fichier de sauvegarde au format .json, sélectionnez ce que vous voulez importer et terminez en cliquant sur IMPORT.