C'est mon application RSS préférée depuis un bon moment et je ne pense que je vais en changer de sitôt. Simple, efficace, va à l'essentiel.
Aujourd'hui nous allons parler de rss! Si vous cherchez un agrégateur de flux RSS léger et objectif, cela devrait vous plaire. Il peut également tourner sur des serveurs de faible puissance sans aucun problème.
⚡Caractéristiques
- Prend en charge les formats RSS et ATOM.
- Récupération automatique régulière des flux RSS: Toutes les heures par défaut, configurable jusqu'à 5 minutes.
- Noms et couleurs de flux personnalisés.
- Balises basées sur le flux pour la catégorisation.
- Possibilité de masquer les publications du fil par défaut.
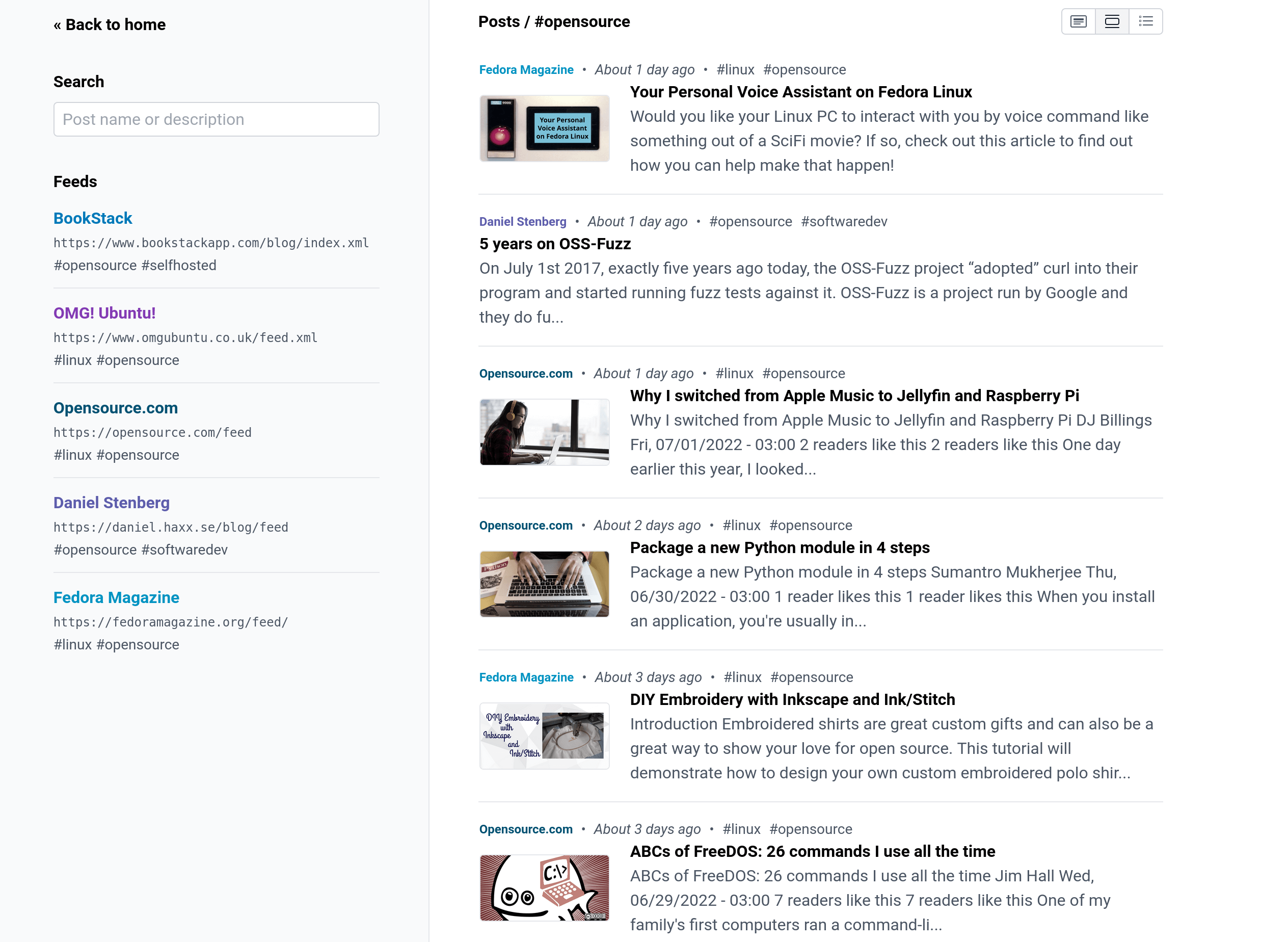
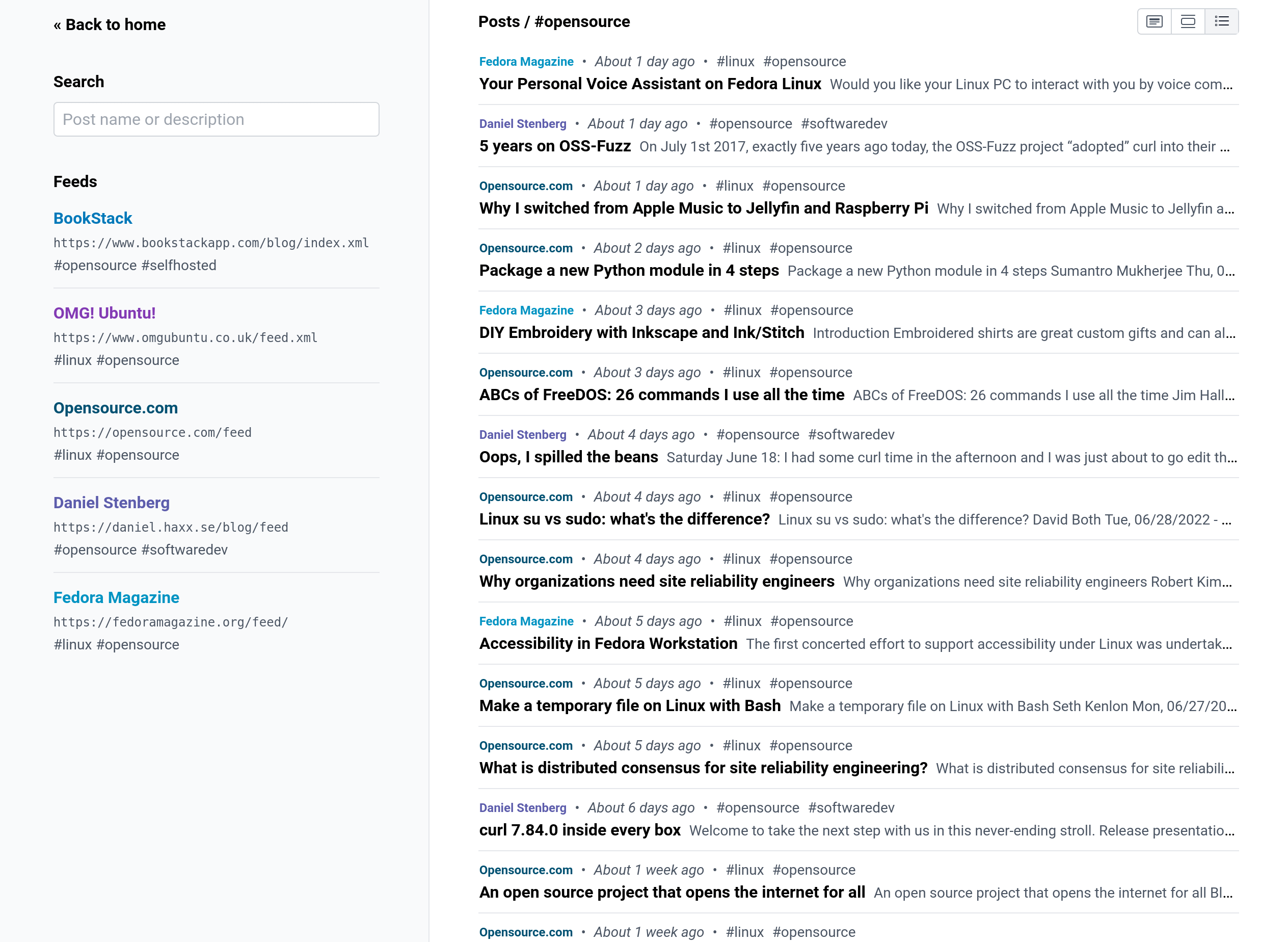
- 3 modes de mise en page différents (carte, liste, compact).
- Récupération d'images de page open-graph.
- Flux gérés via un seul fichier de texte brut.
- Thème sombre/clair basé sur le système.
- Recherche de titre/description du message.
- Compatible écran mobile.
- Prise en charge intégrée pour élaguer les anciennes données de publication.




💾 L'installation
- Créez votre docker-compose.yml dans le dossier où vous comptez installer rss:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter port(s) et volume(s) suivant votre configuration:
version: "2"
services:
rss:
image: codeberg.org/danb/rss:latest
container_name: rss
environment:
- APP_NAME=RSS
- APP_CONFIG_FILE=/app/storage/feeds.txt
- APP_LOAD_POST_THUMBNAILS=true
- APP_FEED_UPDATE_FREQUENCY=60
- APP_PRUNE_POSTS_AFTER_DAYS=30
volumes:
- ./storage:/app/storage
ports:
- "6565:80"
restart: unless-stoppedVous pouvez changer ces paramètres:
- APP_NAME=RSS => Vous permet de changer le nom dans l'onglet de la page.
- APP_LOAD_POST_THUMBNAILS=true => Activez ou désactivez le chargement des vignettes des articles.
- APP_FEED_UPDATE_FREQUENCY=60 => Cette option permet de définir le temps entre deux mises à jour de vos flux. Le minimum est de 5 minutes.
- APP_PRUNE_POSTS_AFTER_DAYS=30 => Le nombre de jours à attendre avant qu’une publication ne soit élaguée, supprimée.
- Créez maintenant votre fichier feeds.txt dans le dossier storage, vous devrez l'éditer pour ajouter vos flux, c'est expliqué plus loin dans le tutoriel.
touch nano storage/feeds.txt- On va déployer l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 6565 par défaut:
http://ip:6565/ou votre domaine:
https://mondomaine.com🔧 Explications du fichier feeds.txt
Tout se joue dans ce fichier, que ce soit pour ajouter les flux, les tag, les couleurs,...
On va toujours prendre le même exemple comme ça vous pouvez voir les différences facilement, suivant le formatage.
Mais avant tout, il va falloir ouvrir votre fichier pour l'éditer et ajouter vos flux préférés:
sudo nano storage/feeds.txtAjout simple
La manière la plus simple d'ajouter un flux: URL du flux, un espace et le nom du flux:
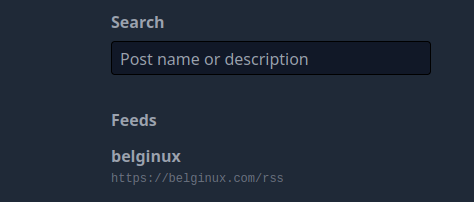
https://belginux.com/rss belginux
Ce qui donne:

Ajout simple + nom avec espace
Il se peut que vous ayez envie d'ajouter le nom du flux avec un espace, dans ce cas, ajoutez un underscore:
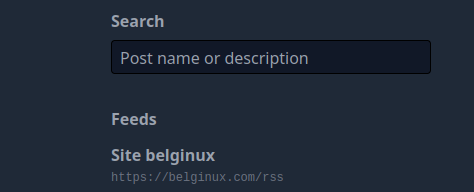
https://belginux.com/rss Site_belginuxCe qui donne:

Ajout avec tag
Il peut-être intéressant d'avoir des tag pour classer vos flux ou sélectionner une catégorie facilement, il suffit après le nom du flux, de faire un espace et d'ajouter # suivi directement du tag souhaité:
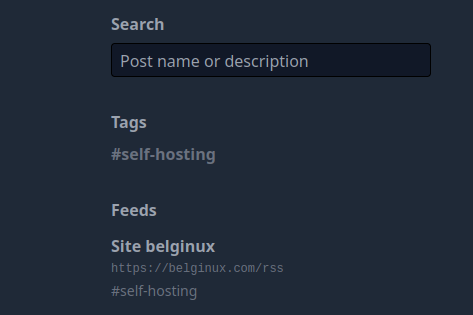
https://belginux.com/rss Site_belginux #self-hosting
Ce qui donne:

Cela fonctionne également avec plusieurs tags, il faut tout simplement faire un espace entres deux tags:
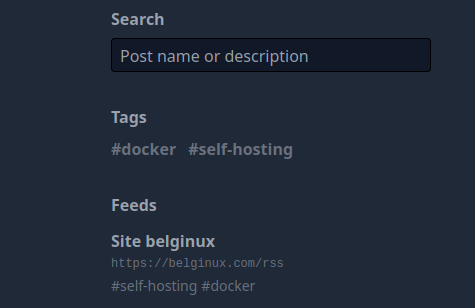
https://belginux.com/rss Site_belginux #self-hosting #dockerCe qui donne:

Titre coloré
Vous pourriez tout aussi bien ajouter de la couleur aux titres, soit pour mieux vous y retrouver suivant la catégorie ou tout simplement parce que... Parce que c'est comme ça!
Dans ce cas, ajouter entre deux crochets, un code couleur compatible CSS:
https://belginux.com/rss Site_belginux[#0078b9]Ce qui donne:

Masquer un flux
Les flux commençant par un - sont masqués et ne seront pas affichées sur la page d'accueil mais peut être vu via n'importe quel type de filtre actif.
- https://belginux.com/rss Site_belginux[#0078b9]Ce qui donne:

🖼️ Différentes possibilités d'affichage
Vous pouvez afficher vos flux de différentes manières en cliquant sur une des options suivantes:
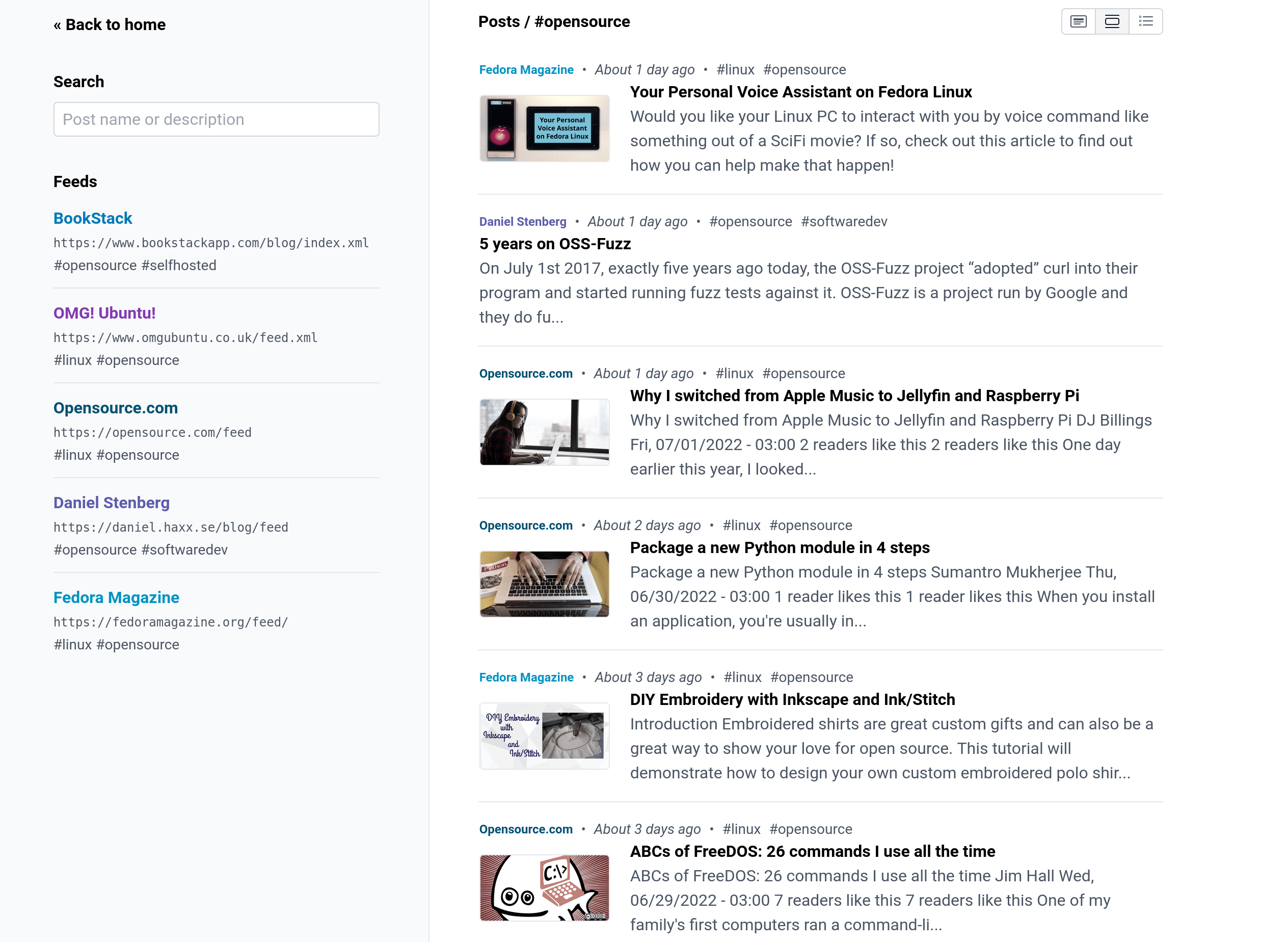
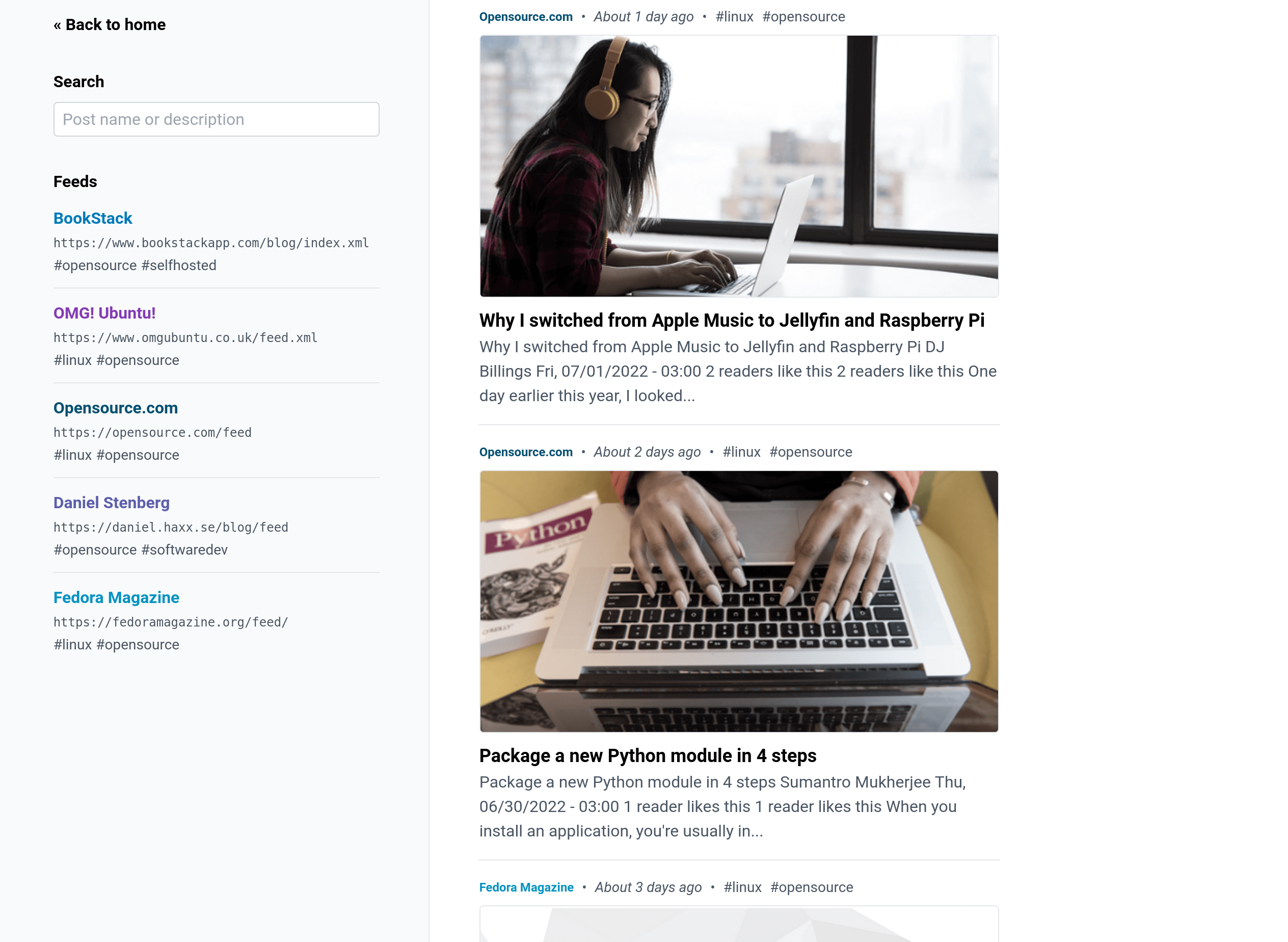
- Card View
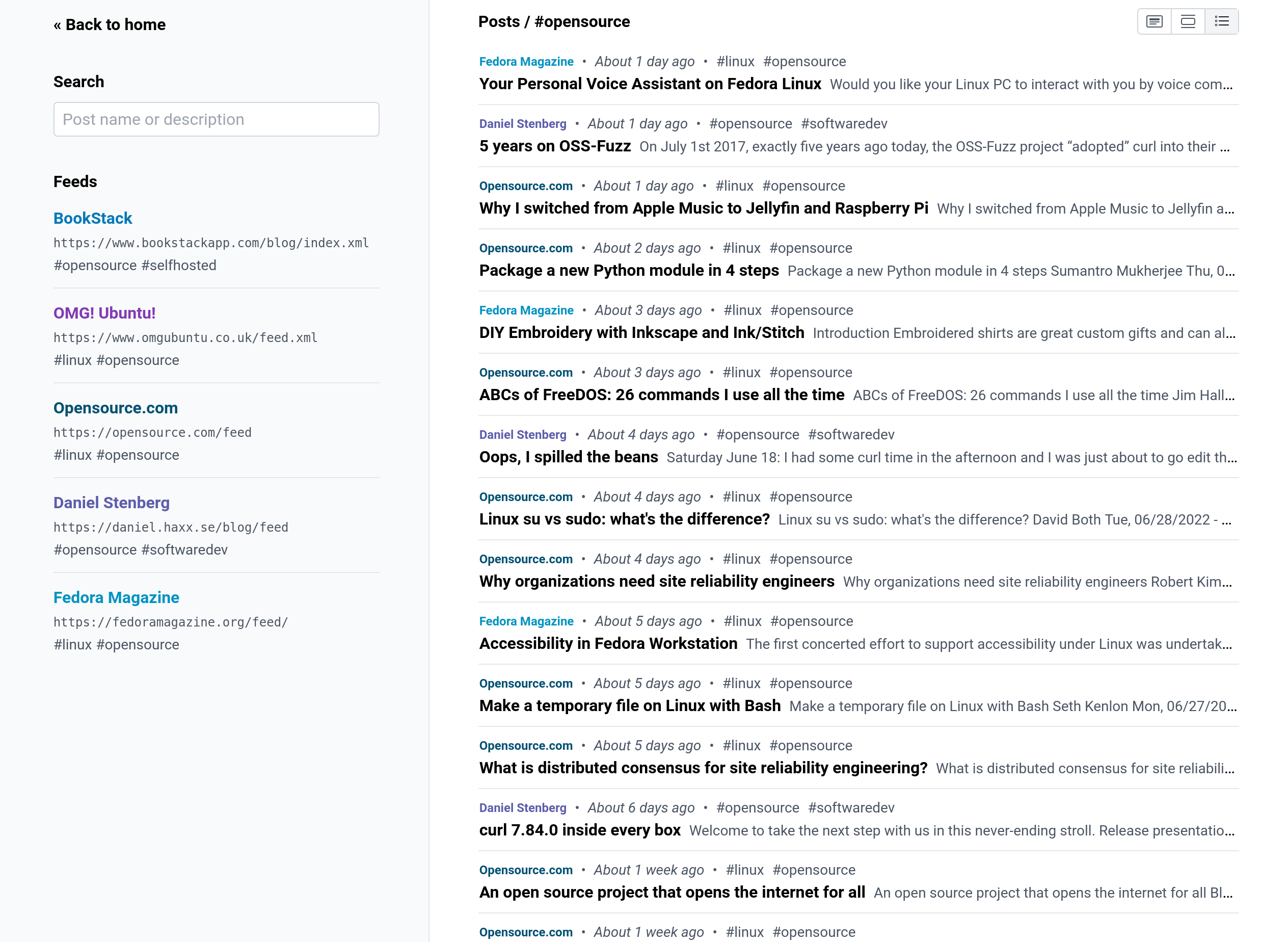
- List View
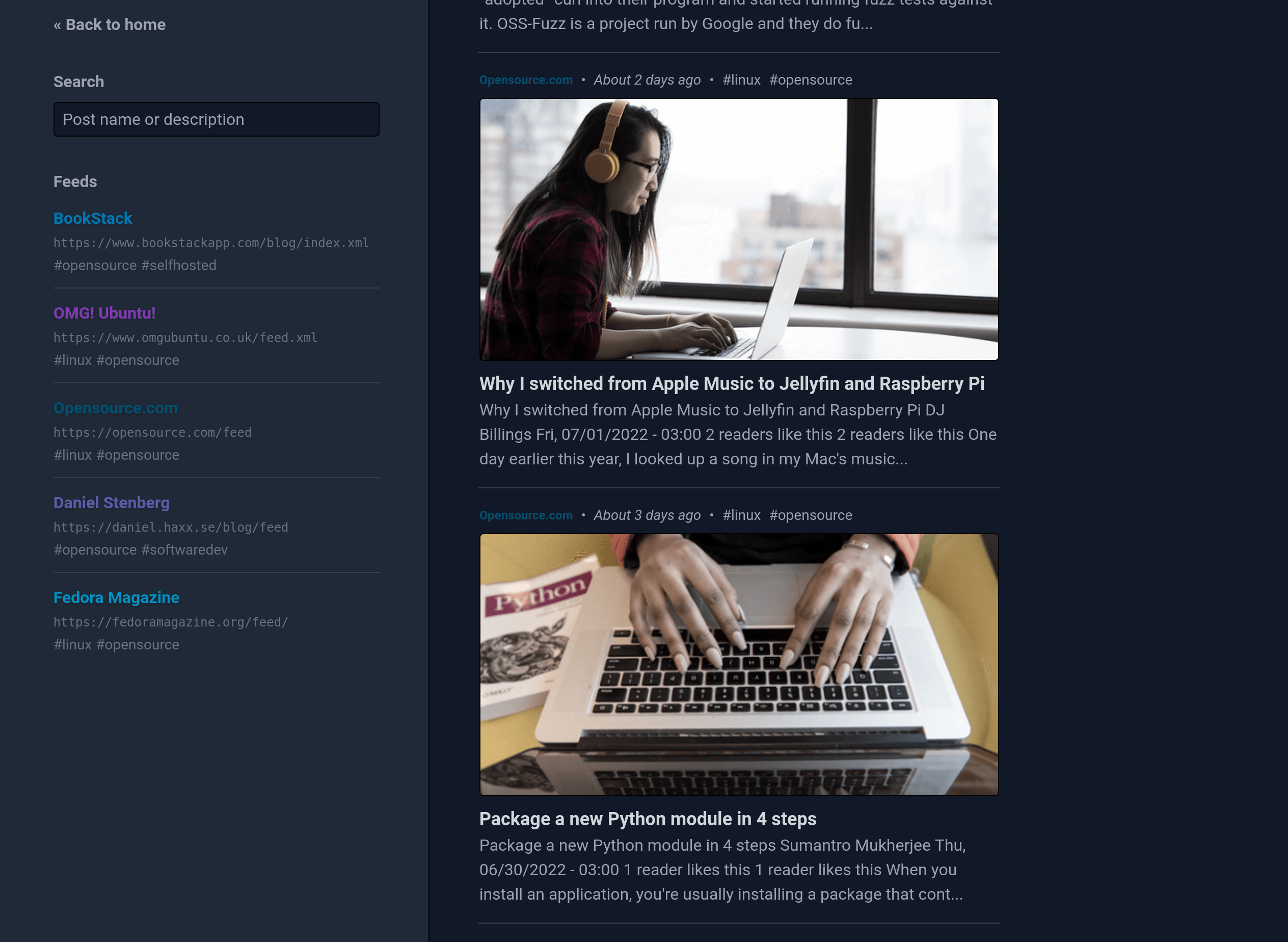
- Compact View

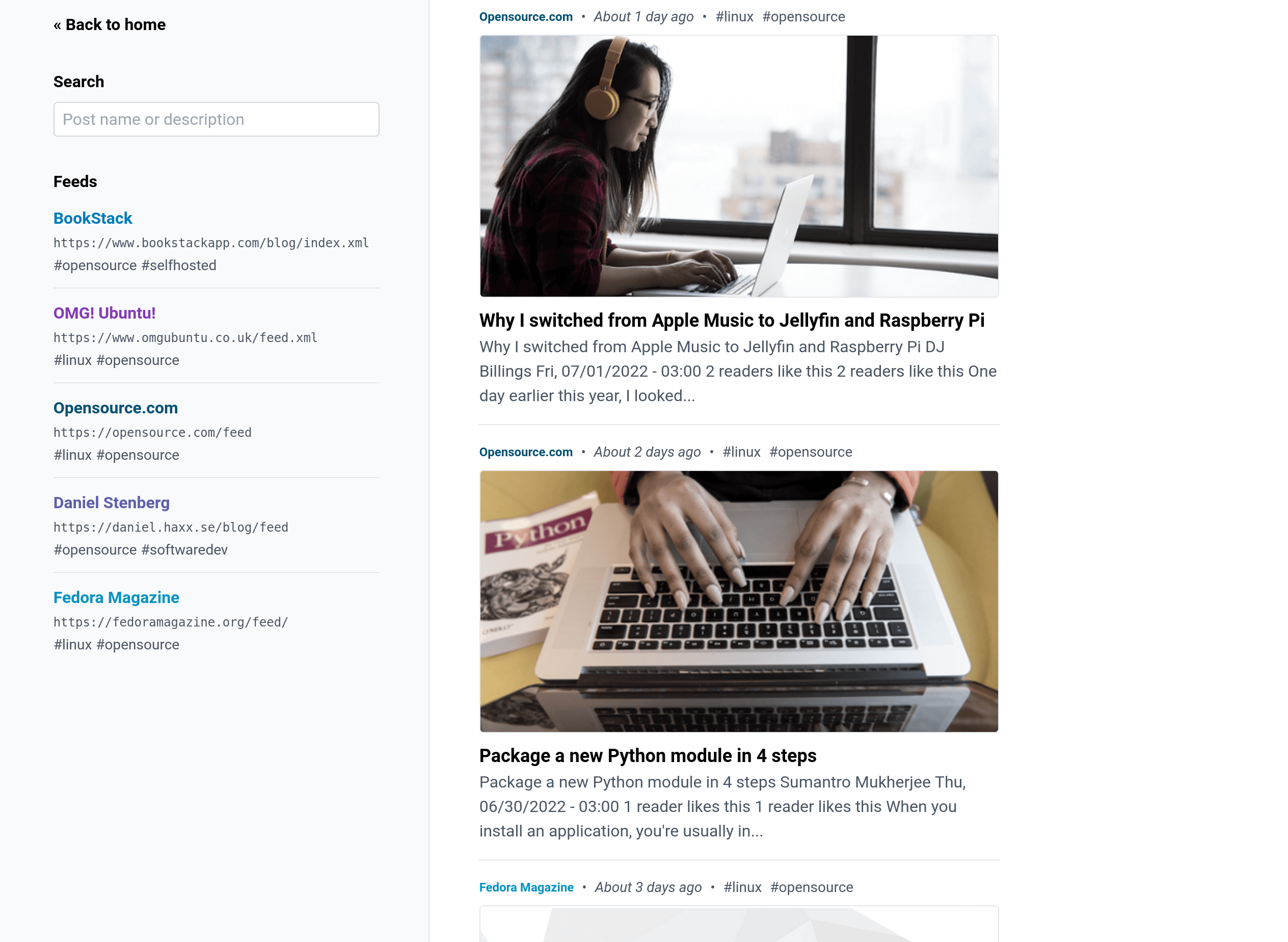
Card View

List View

Compact View

🌐 Utilisation derrière un Reverse Proxy NGINX
Voici le bloc:
location /rss/ {
proxy_pass http://container-ip:80/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Prefix "/rss/";
proxy_redirect off;
}











