
Il existe autant de dashboard sous Docker que d'étoiles dans l'Univers,
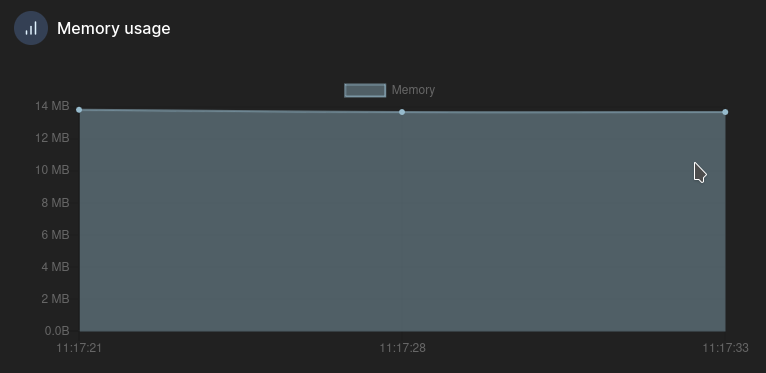
Bientôt on pourra le dire. Cela dit, celui-ci mérite d'être présenté car il est épuré et très économe en ressources! Je vous laisse juger:

Aujourd'hui nous allons parler de Phoenix! Un tableau de bord qui peut tourner sur des configurations modestes et qui ne comporte aucun élément superflu, il va à l'essentiel et parfois, c'est tout ce qu'on demande.
⚡ Caractéristiques
- Catégories.
- Liens vers des applications ou sites Web.
- Vue en liste ou en tuile.
- Peu gourmand en ressources.
- Import et export des liens en .json.
- Responsive.

💾 L'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer Phoenix:
sudo nano compose.yml- Et collez ça dedans:
services:
phoenix:
image: ghcr.io/ordinary-dev/phoenix
volumes:
- phoenix:/var/lib/phoenix
ports:
- 4578:8080
environment:
P_SECRETKEY: "un-truc-super-long"
P_DEFAULTUSERNAME: "admin"
P_DEFAULTPASSWORD: "super"
P_TITLE: "belginux"
restart: unless-stopped
volumes:
phoenix:Veillez à changer:
- P_SECRETKEY: "un-truc-super-long" => Remplacez un-truc-super-long par une chaîne secrète longue et aléatoire.
- P_DEFAULTUSERNAME: "admin" => Remplacez admin par un nom d'utilisateur pour votre compte administrateur.
- P_DEFAULTPASSWORD: "super" => Remplacez super par un mot de passe pour votre compte administrateur.
- P_TITLE: "belginux" => Remplacez belginux par le titre souhaité de votre page.
On va déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 4578 dans ce cas:
https://ip:4578/ou votre domaine:
https://phoenix.mondomaine.com🔌 Première connexion
Lorsque vous lancez pour la première fois Phoenix, il va simplement falloir entrer les informations du compte administrateur configuré dans le fichier compose:

Entrez respectivement votre nom d'utilisateur et le mot de passe de celui-ci, cliquez sur Sign in pour terminer.
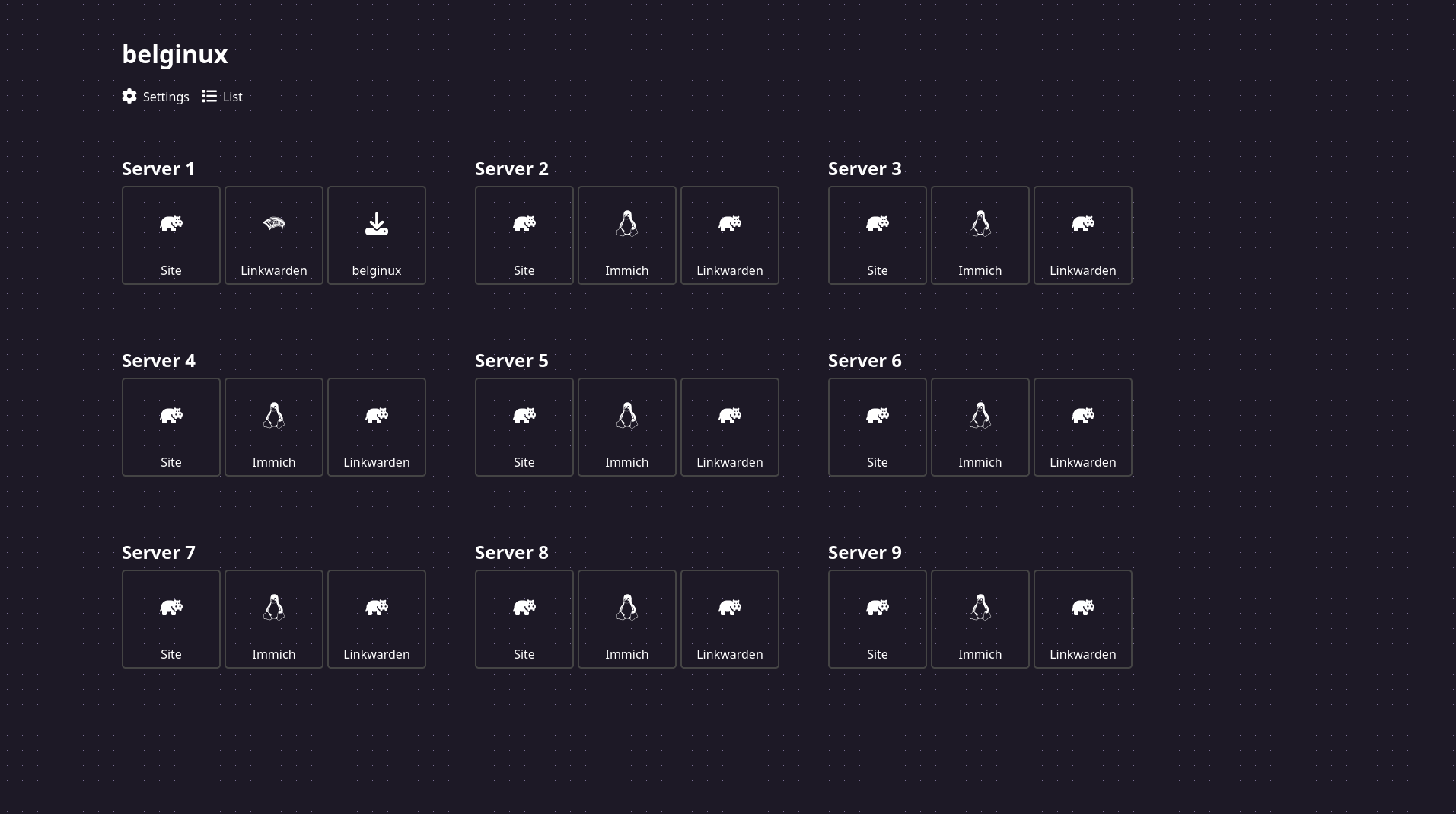
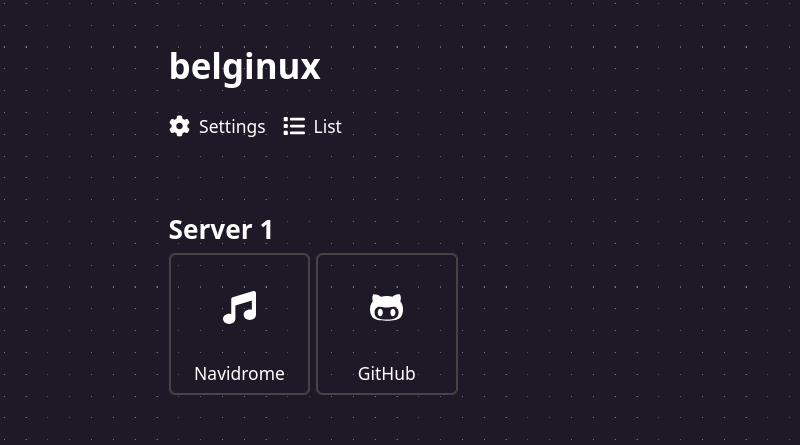
Vous voici connecté:

🔗 Ajouter un lien
De base on peut sentir le vent souffler sur le dashboard. Voyons ensemble comment ajouter un lien.
Cliquez sur Settings:

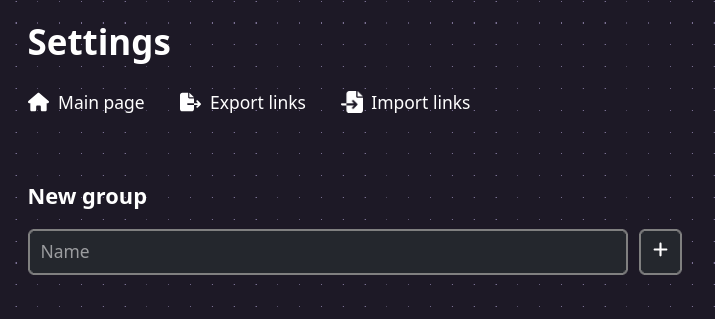
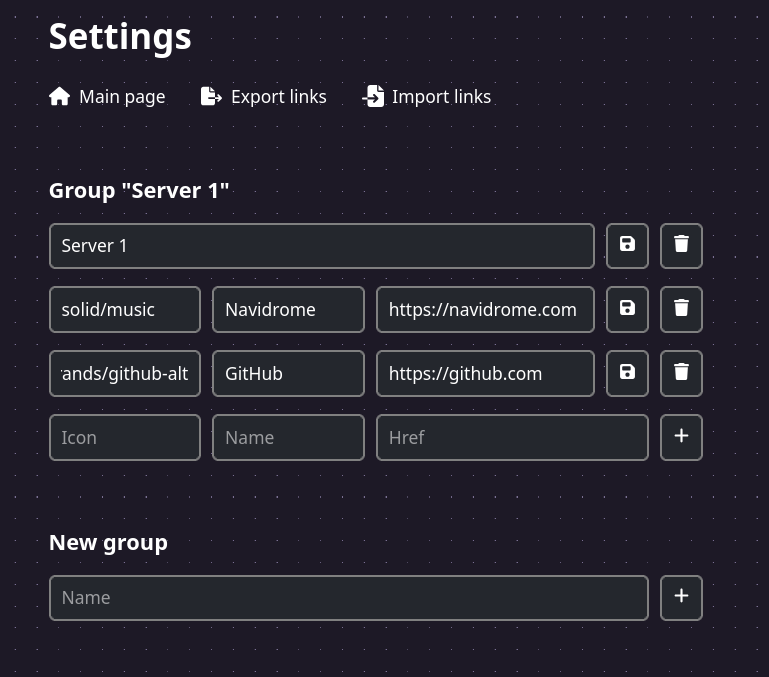
Vous arriverez ici:

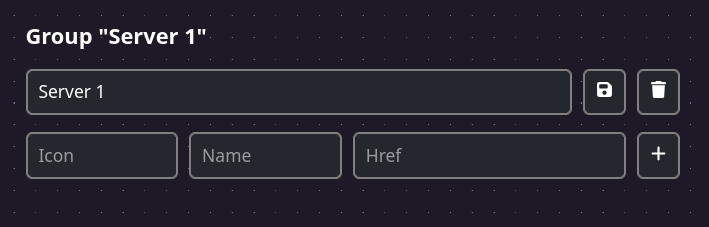
Dans le champ Name, ajoutez le nom d'une catégorie, par exemple, Server 1:

Soit vous cliquez sur + pour l'ajouter ou vous pouvez tout simplement appuyer sur la touche Enter/Entrée de votre clavier. Il est bien ajouté:

Vous pouvez constater que maintenant il y a trois champs:
- Icon => Fonctionne avec les icônes gratuites proposées par le site Font Awesome.
- Name => Indiquez le nom du service ou du site Web.
- Href => Indiquez le lien du service ou du site Web.
Quelques explications pour les icônes.
Pour commencer il faut vous rendre sur le site suivant:

Maintenant, et c'est important, cliquez sur Free:

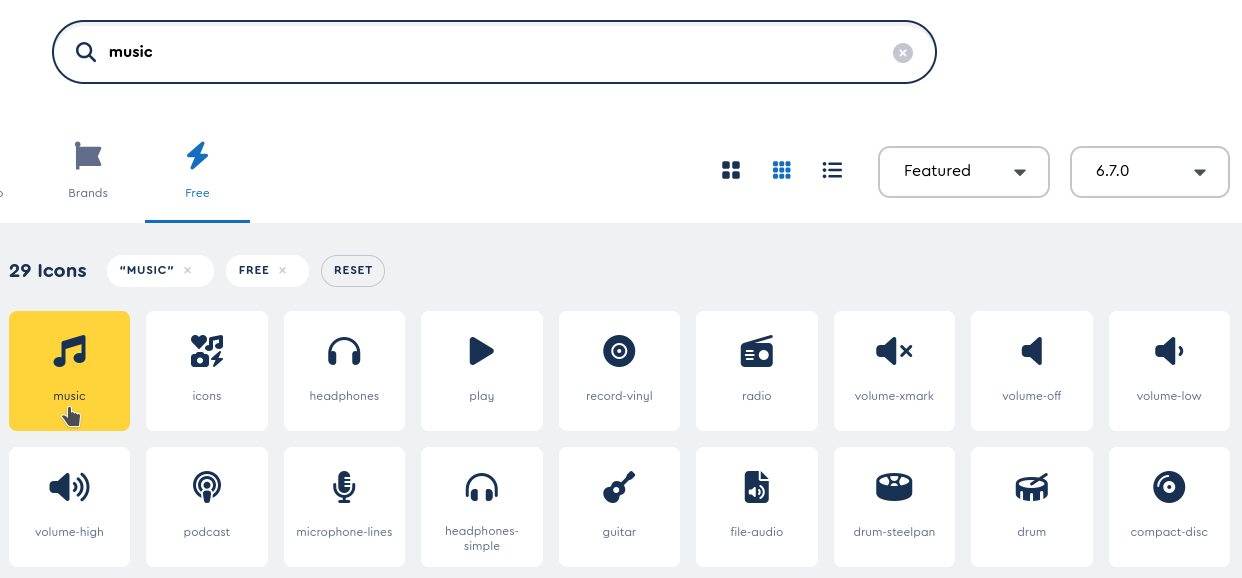
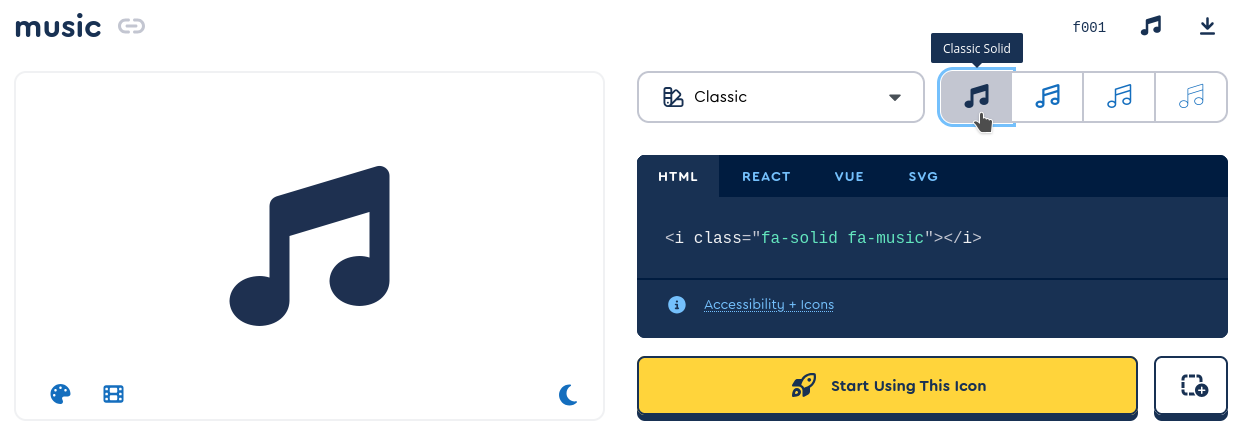
Ce sont les icônes que vous pourrez utiliser gratuitement. Imaginons que je veuille une icône pour représenter un service pour la musique, je vais simplement taper music dans la recherche:

Il faut cliquez sur l'icône et regarder le code:

Si je prends l'exemple Classic Solid, il faudra simplement que je relève la catégorie et le nom de l'icône, sans le fa-. C'est à dire: solid & music.
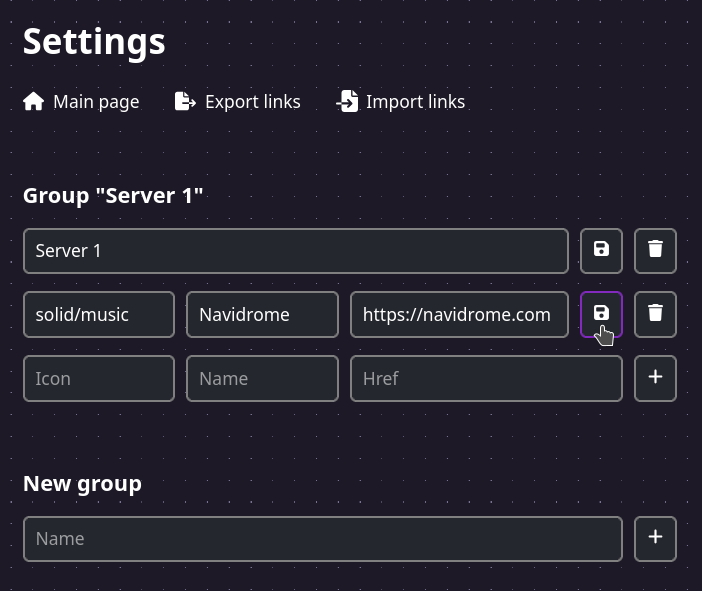
Concrètement dans Phoenix, je vais renseigner l'icône de cette manière:

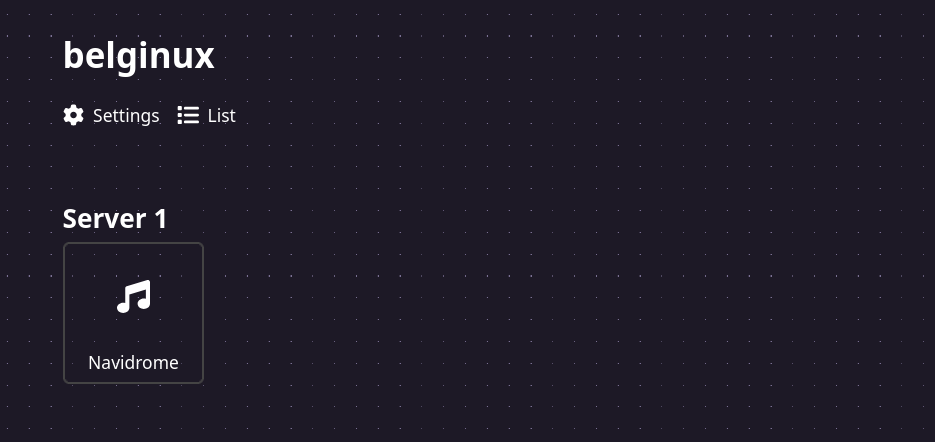
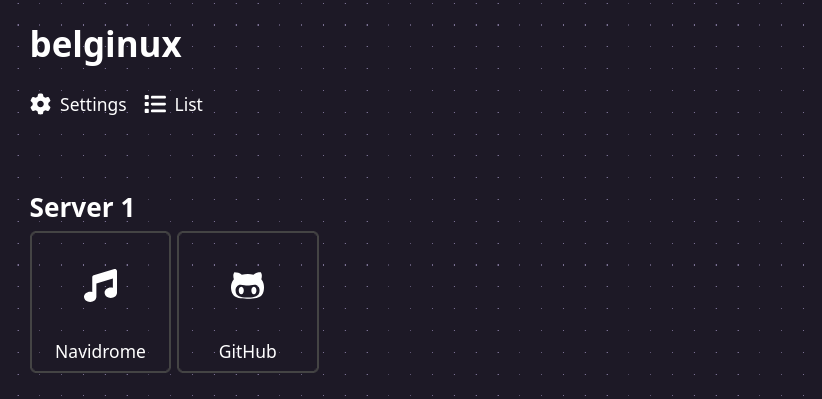
Après avoir sauvé, voici ce que ça donne sur le dashboard:

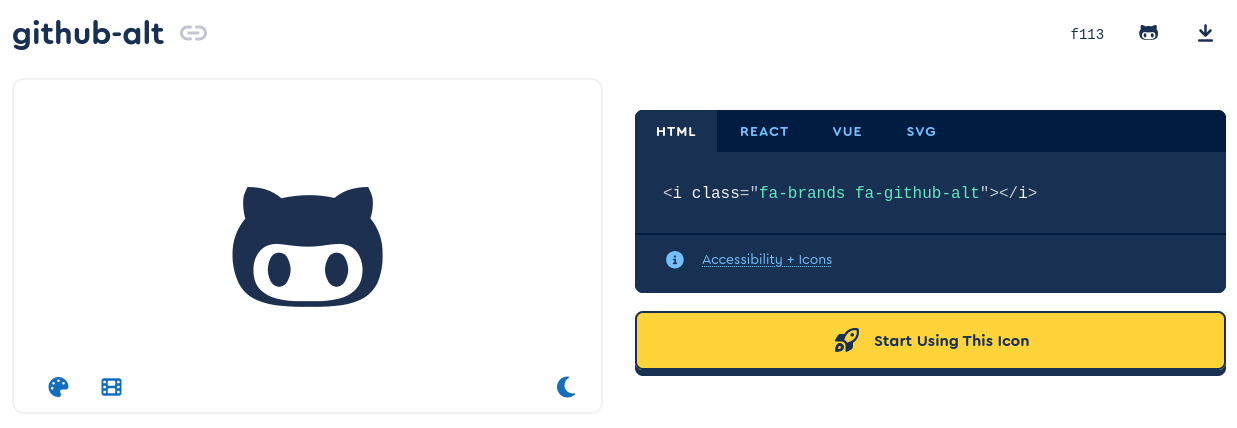
Parfois vous pouvez aussi tomber sur un nom composé, comme GitHub par exemple:

Nous relevons donc la catégorie brands et le nom de l'icone, github-alt:

Ce qui donne:

👓 Vues
Pour activer l'une ou l'autre, cliquez sur ce bouton:

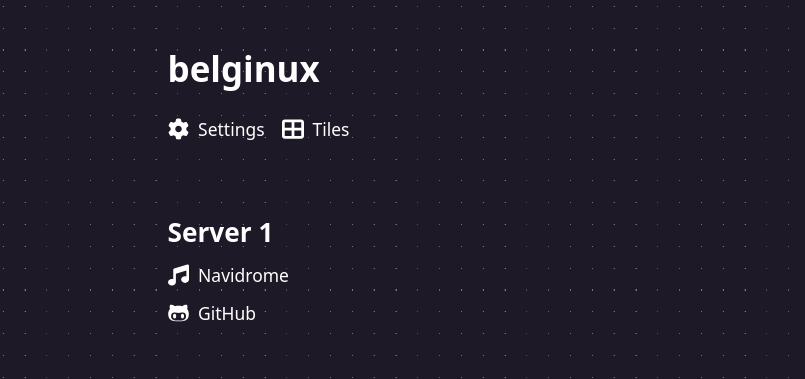
Il existe deux vues possibles:
Liste

Tuile

⬇️⬆️ Importer & exporter les liens
Vous pouvez sauvez les liens au format .json de votre dashboard très facilement. Dans Settings vous avez deux options:
Export links
Cette option sert à exporter vos liens.

Import links
Cette option vous permet d'importer vos liens.