Véritable couteau Suisse, coucou à la 🇨🇭 s'il y en a parmi vous, Password Pusher permet d'envoyer des mots de passe de manière sécurisée, des fichiers, des URL "masquées", le tout étant chiffré! De plus, il efface les données une fois le temps imparti. Que du bon!
Le serveur mail n'est pas obligatoire si vous ne voulez utiliser que la fonction pour envoyer des messages/textes/mots de passe, pour envoyer des fichiers et des URL's, il faudra un compte utilisateur, qui sera envoyé par e-mail. C'est ainsi prévu par le développeur. Cela dit vous pourrez créer des comptes utilisateurs si vous êtes administrateur, ceci afin d'empêcher un utilisateur anonyme d'utiliser votre service.
Le serveur mail est plus que vivement recommandé. Question de sécurité et pour une utilisation optimale, un certificat SSL relié à un nom de domaine est aussi vivement conseillé.
Password Pusher est tellement configurable et modulable, que je vais passer en revue l'essentiel, et un peu plus, afin que vous ayez une bonne base pour commencer.
Vu les possibilités, attendez avant de déployer votre docker-compose.yml et adaptez le tout au long de la lecture du tutoriel.
Il faut savoir également que Password Pusher utilise des cookies pour bien fonctionner.
Donnez à vos utilisateurs les outils pour être sécurisés par défaut.
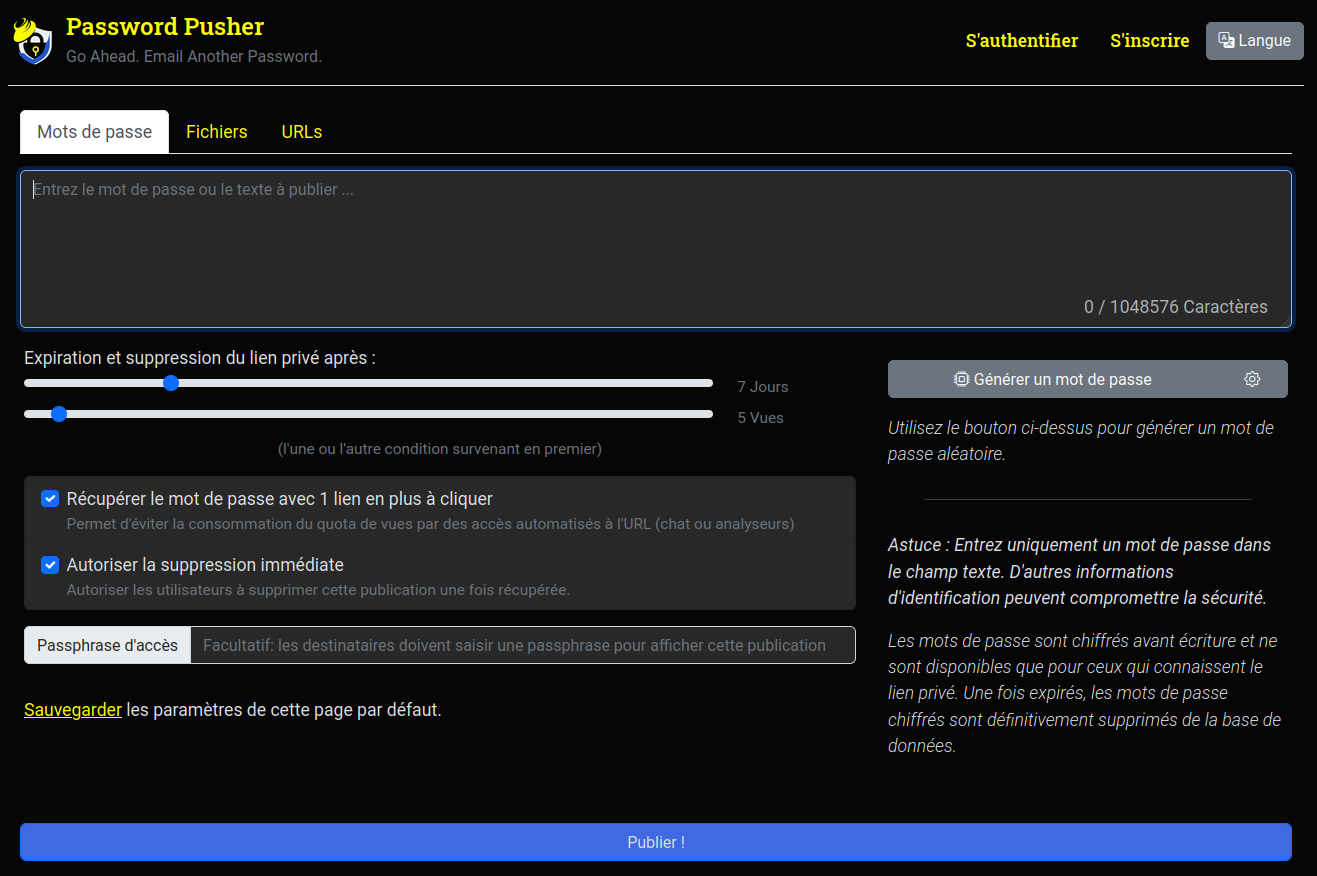
Password Pusher est une application open source permettant de communiquer des mots de passe sur le Web. Les liens vers les mots de passe expirent après un certain nombre de vues et/ou un certain temps.
⚡Caractéristiques
- Open Source : Uniquement du code open source fiable, testé et révisé.
- Polyvalent : Poussez des mots de passe, du texte, des fichiers ou des URL qui expirent automatiquement et s'effacent d'eux-mêmes.
- Enregistrement d'audit : Suivez et contrôlez ce que vous avez partagé et voyez qui l'a consulté.
- Stockage chiffré : Toutes les données sensibles sont stockées de manière chiffrées et entièrement supprimées une fois qu'elles ont expiré.
- API JSON : API JSON brute disponible pour les outils tiers ou en ligne de commande via curl ou wget.
- Interface de ligne de commande : Automatisez la distribution de vos mots de passe avec des outils CLI ou des scripts personnalisés.
- Logins : Invitez vos collègues et suivez ce qui a été envoyé et qui l'a récupéré.
- Tableau de bord d'administration : Gérez votre instance auto-hébergée avec un tableau de bord d'administration intégré.
- Internationalisé : 29 langues sont traduites. Facilement sélectionnables via l'interface utilisateur ou l'URL.
- Thèmes : 26 thèmes sont inclus grâce à Bootswatch. Vous pouvez les sélectionner à l'aide d'une simple variable d'environnement.
- Page de livraison sans marque : Pas de logos, de textes superflus ou de liens sans rapport avec le sujet, ce qui risque de perturber les utilisateurs finaux.
- Personnalisable : Modifiez le texte et les options par défaut à l'aide de variables d'environnement.
- Thèmes clair et foncé : Grâce à l'intégration CSS @media, le thème par défaut du site suit vos préférences locales.
- Personnalisation : Personnalisez le nom du site, le slogan et le logo pour les adapter à votre environnement.
- CSS personnalisé : Intégrez votre propre CSS personnalisé pour ajouter votre propre design.
- 10 ans d'âge : Password Pusher a livré en toute sécurité des millions et des millions de mots de passe au cours de ses 10 années d'existence.
- Maintenu activement : Je suis heureux de travailler pour le bon karma de la grande communauté de l'informatique et de la sécurité.
- Logiciel honnête : Open source écrit et maintenu par moi avec l'aide d'excellents contributeurs. Pas d'organisations, de sociétés ou d'intentions malveillantes.

L'installation
- Créez votre docker-compose.yml dans le dossier ou vous comptez installer Password Pusher:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter les ports et les volumes suivant votre configuration.
Je vous conseil vivement de bien lire la suite du tutoriel avant de le déployer car j'ai séparé les éléments comme le serveur mail, le thème et d'autres options, pour plus de clarté. Adaptez votre docker-compose au fur et à mesure avant de le déployer.
version: '2.1'
services:
db:
image: mariadb:10.6.5
container_name: mariadb
ports:
- "3306:3306"
environment:
MARIADB_USER: 'passwordpusher_user'
MARIADB_PASSWORD: 'passwordpusher_passwd'
MARIADB_DATABASE: 'passwordpusher_db'
MARIADB_RANDOM_ROOT_PASSWORD: 'yes'
volumes:
- ./mysql:/var/lib/mysql
pwpush:
image: docker.io/pglombardo/pwpush:latest
container_name: pwpush
volumes:
- ./storage:/opt/PasswordPusher/storage:rw
- ./logos:/opt/PasswordPusher/public/logos:r
environment:
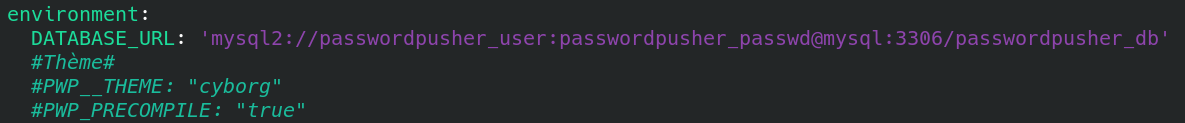
DATABASE_URL: 'mysql2://passwordpusher_user:passwordpusher_passwd@mysql:3306/passwordpusher_db'
#Thème#
PWP__THEME: "cyborg"
PWP_PRECOMPILE: "true"
#Titre du site#
PWP__BRAND__TITLE: "belginux"
#Texte secondaire du titre#
PWP__BRAND__TAGLINE: "Meuuuuh!"
#Langue par défaut#
PWP__DEFAULT_LOCALE: "fr"
PWP__ENABLE_LOGINS: "true"
PWP__MAIL__SMTP_USER_NAME: "zarev@belginux.com"
PWP__MAIL__SMTP_PASSWORD: "MotDePasse"
PWP__MAIL__SMTP_ADDRESS: "smtp.xxx.xxx"
PWP__MAIL__SMTP_PORT: "587"
PWP__MAIL__SMTP_STARTTLS: "true"
PWP__ENABLE_FILE_PUSHES: "true"
PWP__ENABLE_URL_PUSHES: "true"
PWP__MAIL__SMTP_AUTHENTICATION: "login"
PWP__ALLOW_ANONYMOUS: "true"
PWP__MAIL__RAISE_DELIVERY_ERRORS: "true"
PWP__MAIL__SMTP_ENABLE_STARTTLS_AUTO: "true"
PWP__MAIL__OPEN_TIMEOUT: "10"
PWP__MAIL__READ_TIMEOUT: "10"
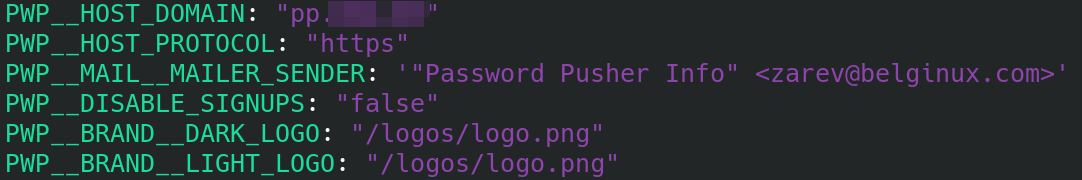
PWP__HOST_DOMAIN: "pwpush.mondomaine.com"
PWP__HOST_PROTOCOL: "https"
PWP__MAIL__MAILER_SENDER: '"Info" <zarev@belginux.com>'
PWP__DISABLE_SIGNUPS: "false"
#PWP__BRAND__DARK_LOGO: "/logos/logo.png"
#PWP__BRAND__LIGHT_LOGO: "/logos/logo.png"
ports:
- "5100:5100"
depends_on:
- db
links:
- db:mysqlVeillez à changer:
- PWP__HOST_DOMAIN: "pwpush.mondomaine.com" => Changez pwpush.mondomaine.com par votre domaine, sans https.
- PWP__HOST_PROTOCOL: "https" => Normalement, vous n'avez pas à changer ce paramètre.
Vous pouvez changer:
- PWP__DISABLE_SIGNUPS: "false" => Sur false, vous autorisez les utilisateurs à créer un compte, sur true, vous désactivez la possibilité de créer un compte utilisateur.
- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 5100 par défaut:
http://ip:5100ou votre domaine:
https://mondomaine.com⚠️ Il faut attendre +- 1 minute avant que la page soit accessible.
Configurer le serveur mail
Si vous avez votre propre serveur mail, vous avez déjà en votre possession les informations indispensables, il suffira d'entrer les bonnes informations au bon endroit.
Si vous voulez utiliser le serveur de Gmail, Outlook,... merci de prendre connaissance de cet article avant de poursuivre. Avant il était possible de mettre le mot de passe de son compte Gmail directement dans les informations, ce n'est plus possible, et tant mieux, il faudra créer un mot de passe dédié. D'ailleurs il est possible de le faire aussi avec Outlook et bien d'autres.

Veillez à compléter les informations suivantes (dans votre docker-compose.yml):
- PWP__MAIL__SMTP_USER_NAME: "zarev@belginux.com" => Remplacez zarev@belginux.com par votre adresse e-mail, toujours entre les " ".
- PWP__MAIL__SMTP_PASSWORD: "MotDePasse" => Indiquez le mot de passe de votre compte e-mail.
- PWP__MAIL__SMTP_ADDRESS: "smtp.xxx.xxx" => Indiquez le serveur smtp du serveur mail.
- PWP__MAIL__SMTP_PORT: "587" => Adaptez si nécessaire, mais c'est le port conseillé.
- PWP__MAIL__SMTP_STARTTLS: "true" => En principe nous n'avez pas à toucher à ce paramètre.
- PWP__MAIL__MAILER_SENDER: '"Password Pusher Info" <zarev@belginux.com>' => Remplacez zarev@belginux.com par votre adresse e-mail, entre les < >.
Créer un compte utilisateur
En haut à droite de votre page web, cliquez sur S'inscrire:

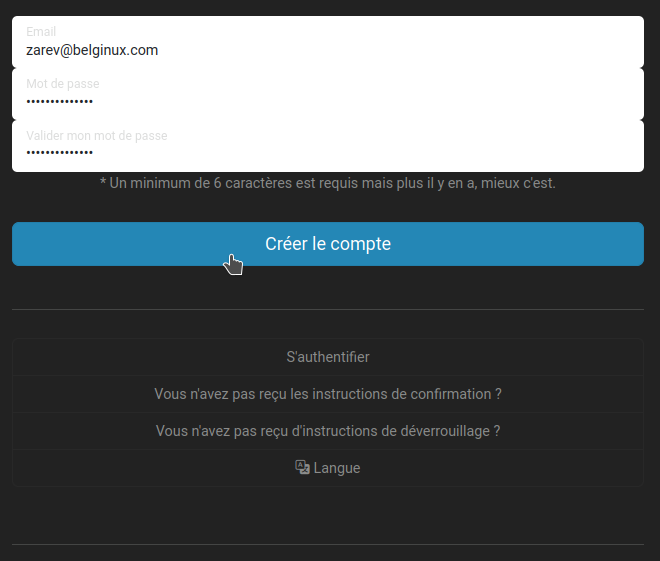
Vous arriverez sur la page de création de compte utilisateur:

- Email => Indiquez l'e-mail souhaité.
- Mot de passe => Choisissez un mot de passe fort.
- Valider mon mot de passe => Confirmez votre mot de passe.
Si vous désirez créer un mot de passe, belginux vous offre un service à cet effet:
Quand c'est configuré, cliquez sur Créer le compte:

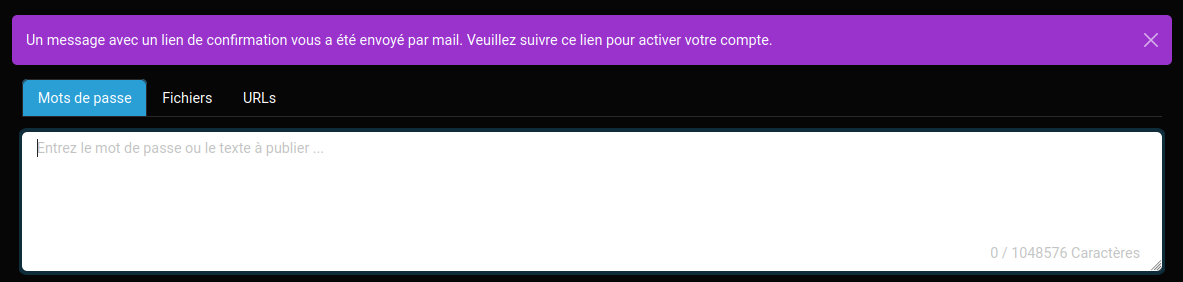
Vous avez une confirmation que tout s'est bien déroulé...

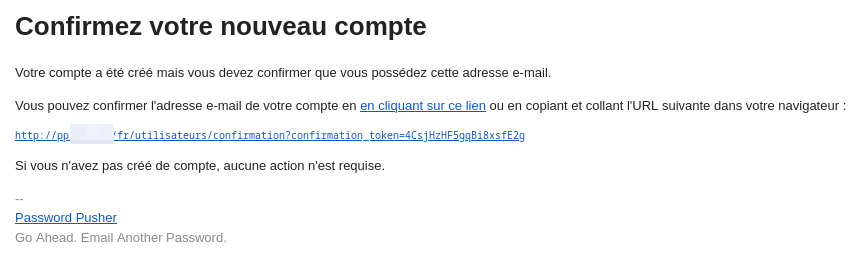
... et vous êtes invité à consulter le mail envoyé afin d'activer votre compte:

Passer un compte utilisateur en compte administrateur
Nous allons voir comment "transformer" un compte utilisateur normal en compte administrateur.
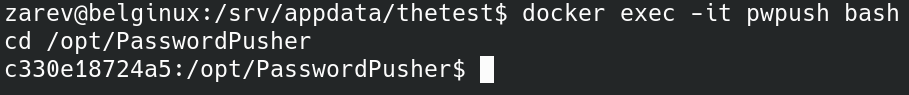
On va coller cette commande:
docker exec -it pwpush bash
cd /opt/PasswordPusherCe qui donne:

Maintenant on va taper cette commande:
bin/rails consoleCe qui donne:

Et enfin, taper cette dernière commande:
PasswordPusher.grant_system_admin!('zarev@belginux.com')- Remplacez zarev@belginux.com par votre e-mail.
Ce qui retourne:

Pour sortir, tapez exit puis validez avec la touche Enter/Entrée de votre clavier, répétez l'opération une seconde fois:

Vous avez maintenant converti votre compte utilisateur en compte administrateur.
Atteindre la page d'administration
Quand vous avez converti un compte en compte administrateur, il vous est maintenant loisible de joindre la page d'administration.
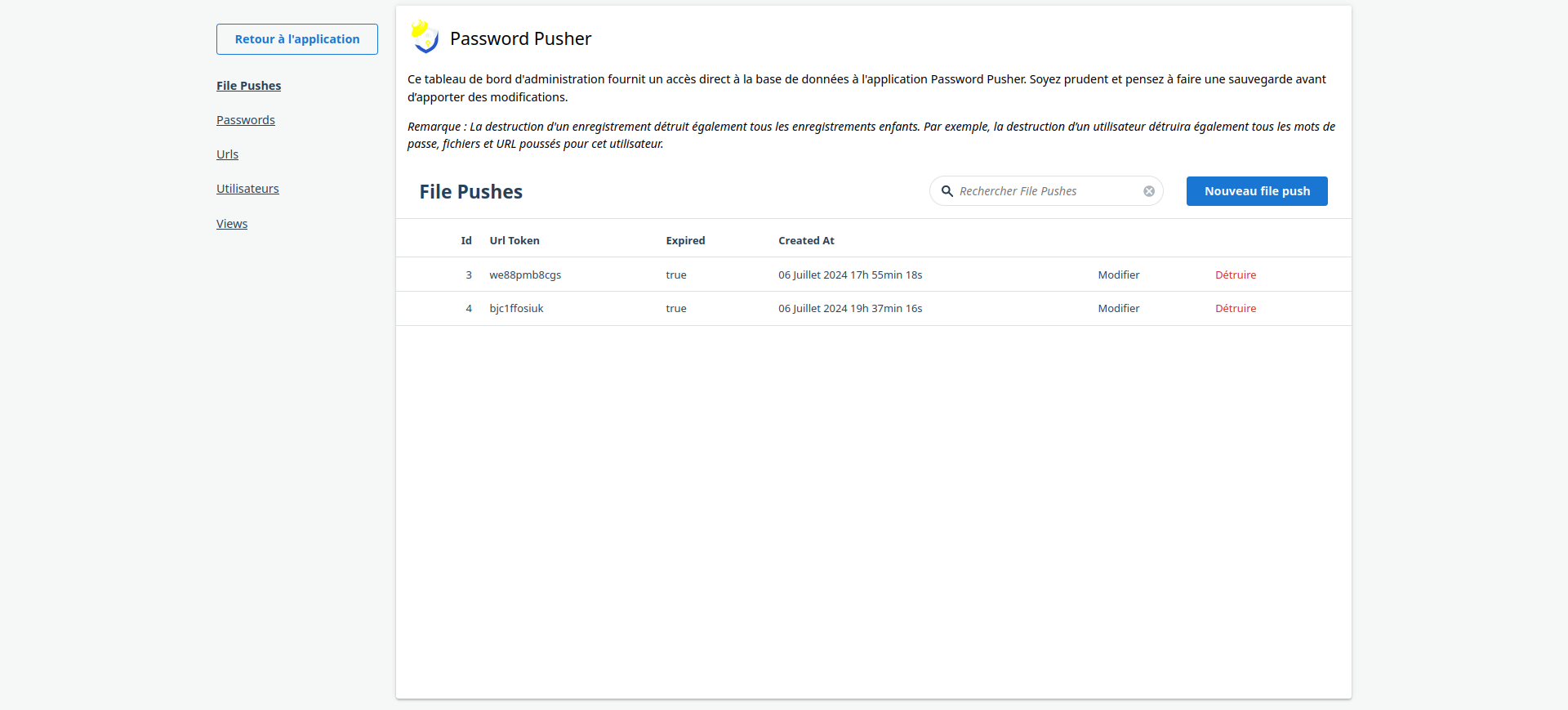
Il faut tout simplement ajouter /admin, directement après votre nom de domaine. Ce qui va vous mener, ici:

Vous pourrez gérer les fichiers, les mots de passe, les URL's, les utilisateurs et Views.
Activer | Désactiver l'envoi de fichiers et URL's
De base, il n'y a la possibilité que d'envoyer des messages ou des mots de passe, mais grâce à ces deux variables, à éditer dans le docker-compose.yml, vous pourrez activer les fonctions fichiers et URL's.
- PWP__ENABLE_FILE_PUSHES: "true" => Laissez sur true si vous désirez activer l'option, indiquez false si vous souhaitez désactiver l'option.
- PWP__ENABLE_URL_PUSHES: "true" => Laissez sur true si vous désirez activer l'option, indiquez false si vous souhaitez désactiver l'option.
Personnaliser le titre et le sous-titre de la page web
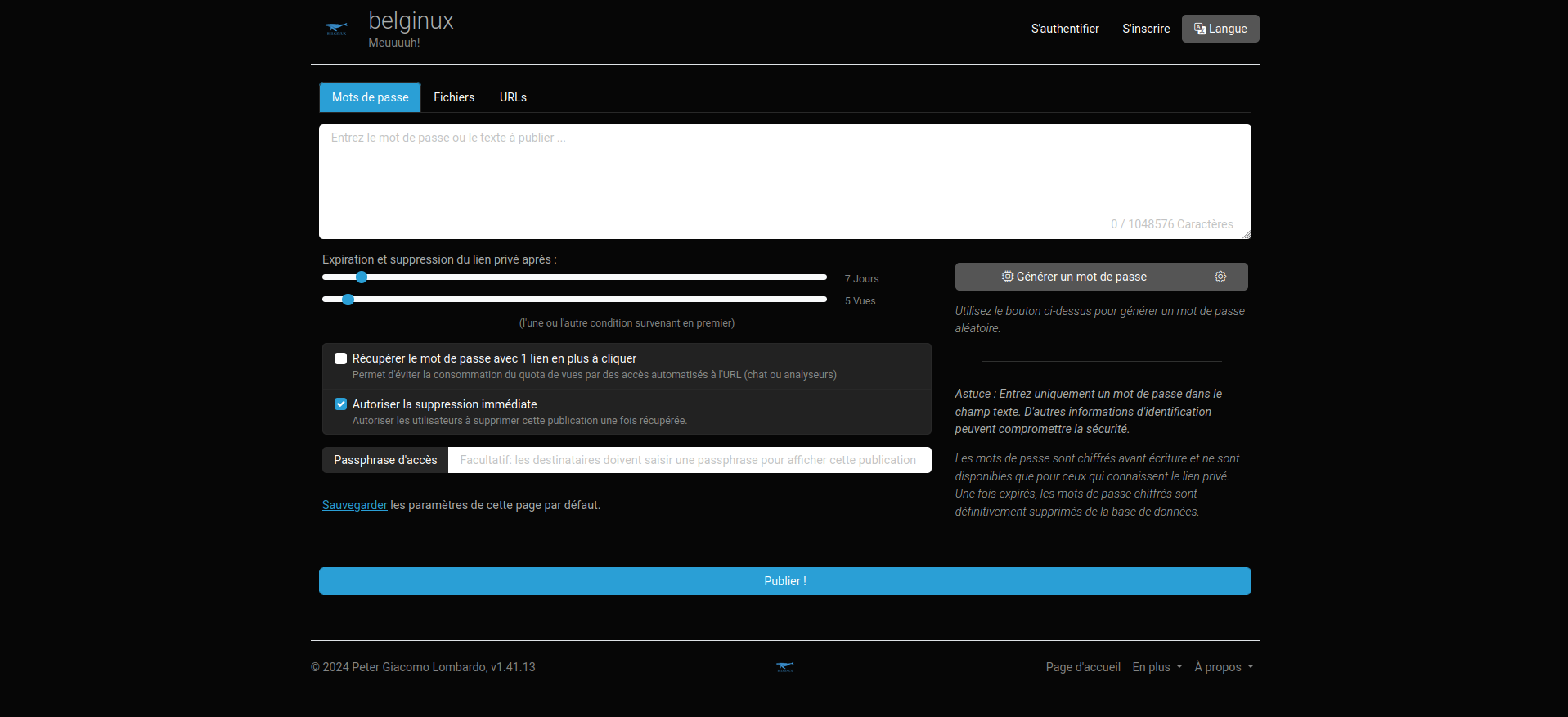
De la façon dont est configuré le docker-compose.yml, vous allez vous retrouver avec le titre belginux et Meuuuuh!:

Hum, on peut régler cela en modifiant ces variables dans le docker-compose.yml:
- PWP__BRAND__TITLE: "belginux" => Choisissez le titre de vote site.
- PWP__BRAND__TAGLINE: "Meuuuuh!" => Choisissez le "slogan" de votre site.
Terminez en redémarrant votre container:
docker restart pwpushModifier le thème
Il existe quelques thèmes, reste à faire votre choix.
Si vous désirez le thème de base:

Commentez ces deux lignes:
- PWP__THEME: "cyborg"
- PWP_PRECOMPILE: "true"
Ce qui donne:

Terminez en redémarrant votre container:
docker restart pwpushSi vous souhaitez un autre thème, faites votre choix ici:
Notez le nom de celui qui vous intéresse:
'cerulean', 'cosmo', 'cyborg', 'darkly', 'flatly', 'journal', 'litera', 'lumen', 'lux', 'materia', 'minty', 'morph', 'pulse', 'quartz', 'sandstone', 'simplex', 'sketchy', 'slate', 'solar', 'spacelab', 'superhero', 'united', 'vapor', 'yeti', 'zephyr'Et dans votre docker-compose, indiquez le nom du thème en minuscule à cet endroit:
- PWP__THEME: "cyborg" => Remplacez cyborg si vous souhaitez changer, par le nom de celui que vous avez choisi.
Terminez en redémarrant votre container:
docker restart pwpushChanger le logo
Dans le dossier où est installé Password Pusher, vous avez un dossier logos:

Mettez votre logo dedans, ou vos logos s'ils sont différents suivant que le thème soit clair ou sombre.
Dans votre docker-compose.yml, décommentez ces deux lignes, c'est à dire retirez le # et à la place de logo.png, indiquez le nom du logo avec son extension. Si votre logo convient pour un thème sombre et clair à la fois, indiquez simplement sur les deux lignes le même nom du logo.
#PWP__BRAND__DARK_LOGO: "/logos/logo.png"
#PWP__BRAND__LIGHT_LOGO: "/logos/logo.png"Ce qui donne ceci, respectez bien l'alignement:

Terminez en redémarrant votre container:
docker restart pwpushSi vous rencontrez un problème de permissions/droits, faites cette commande à la racine du dossier ou est installé Password Pusher (en adaptant avec votre ID):
chown 1000:1000 logosGénérer un mot de passe
Cliquez sur ⚙️:

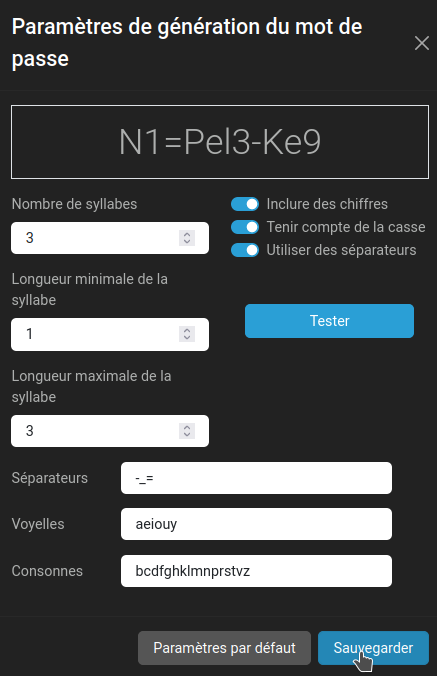
Vous avez tout un tas de paramètres, configurez à votre guise, cliquez sur Tester pour voir le rendu, quand vous êtes satisfait, cliquez sur Sauvegarder:

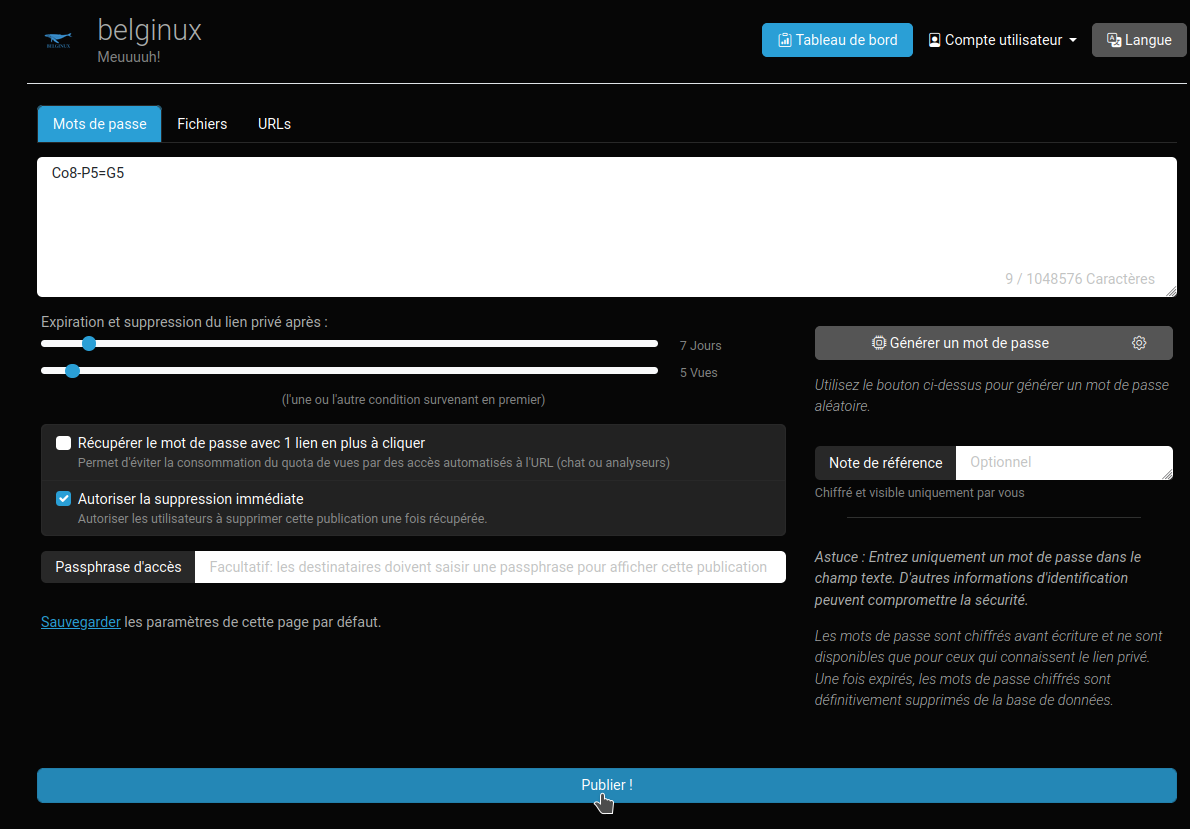
Cliquez maintenant sur Générer un mot de passe:

Vérifier d'autres paramètres d'expiration, en jour, en vue(s), si vous souhaitez autoriser la suppression, mettre un mot de passe (passphase d'accès) et validez en cliquant sur Publier!:
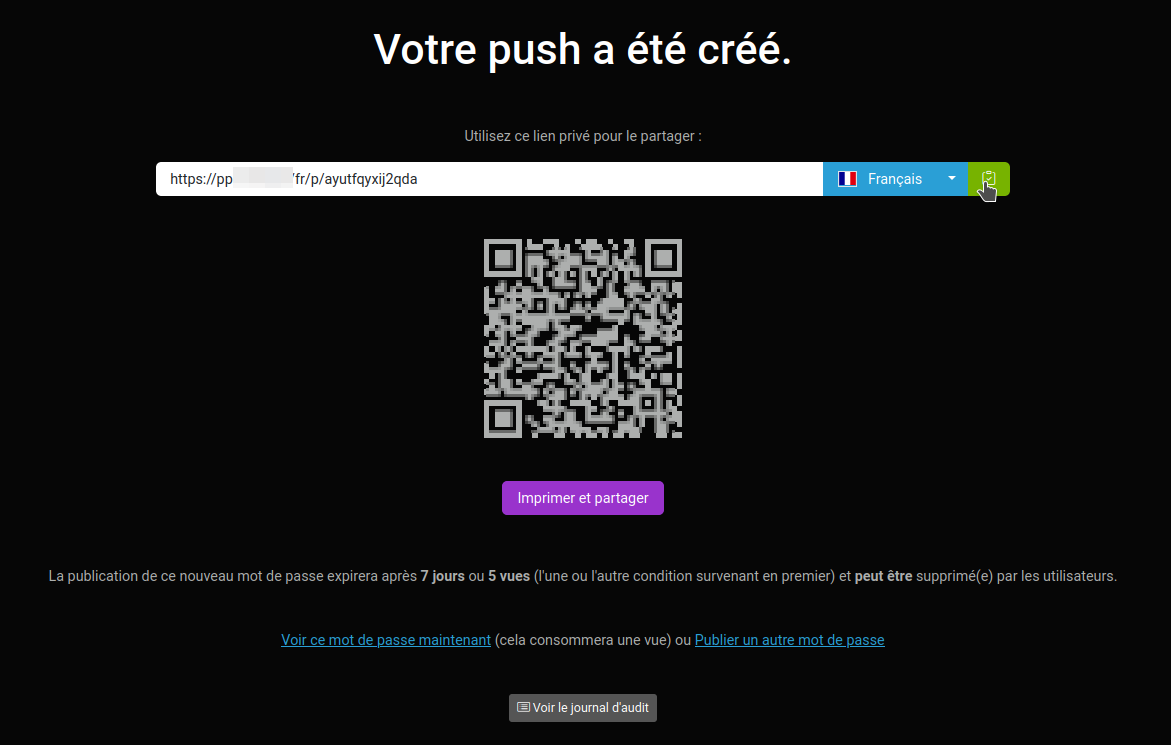
Vous obtiendrez un lien à copier et un QR code:

Envoyer un fichier
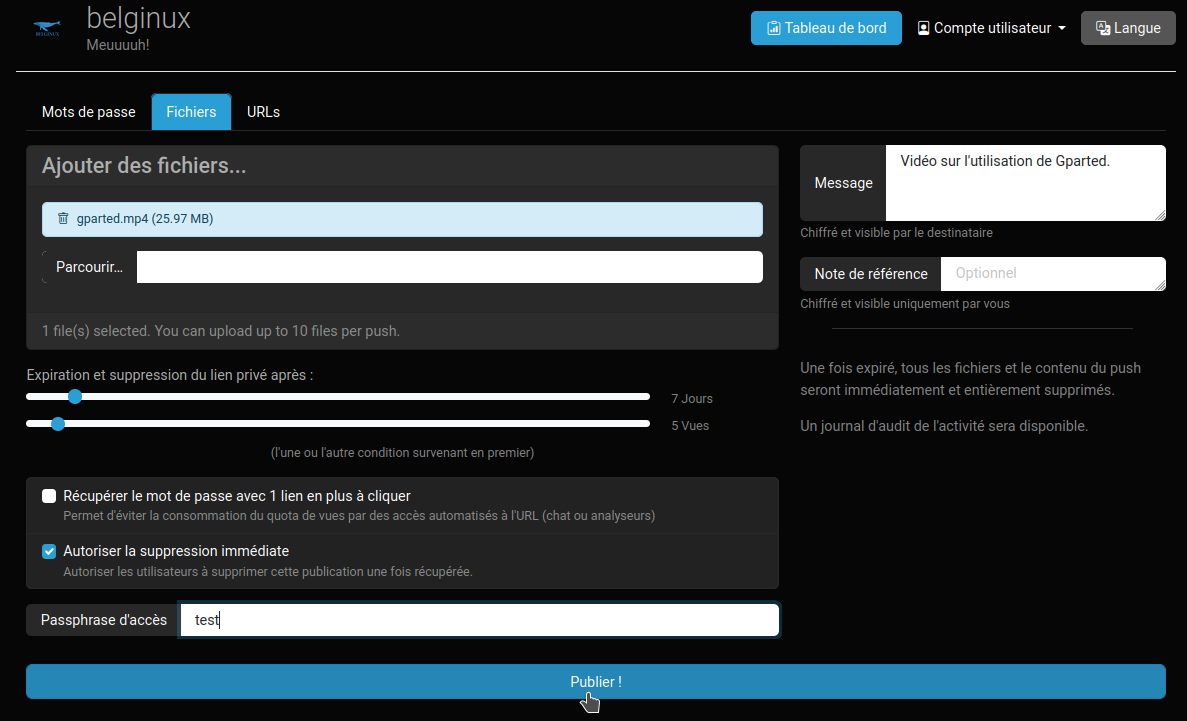
Il est obligatoire d'avoir un compte utilisateur pour utiliser cette fonction. Quand vous êtes connecté, cliquez sur Parcourir et sélectionnez votre fichier ou vos fichiers:

J'ai ajouté un petit message, qui sera chiffré également, et une petite Passphrase. Je vais cliquer sur Publier!.

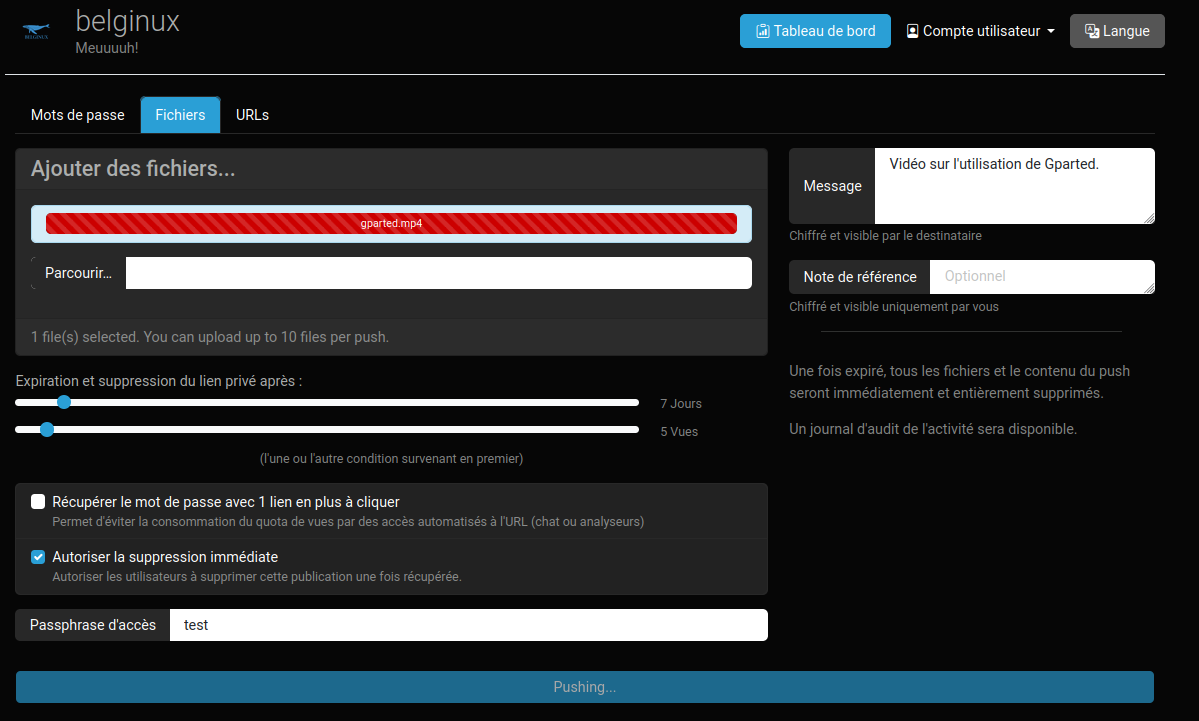
Ah beh merde, ça veut pas. On parie sur un problème de permissions/droits? Pas grave, allez à la racine du dossier dans lequel vous avez installé Password Pusher. Pour peu que votre ID soit 1000, vous pouvez vérifier ça en tapant ID dans votre terminal:

Adaptez la commande avec votre ID:
chown 1000:1000 storageOn tente à nouveau:

C'était bien ça!
Envoyer un URL
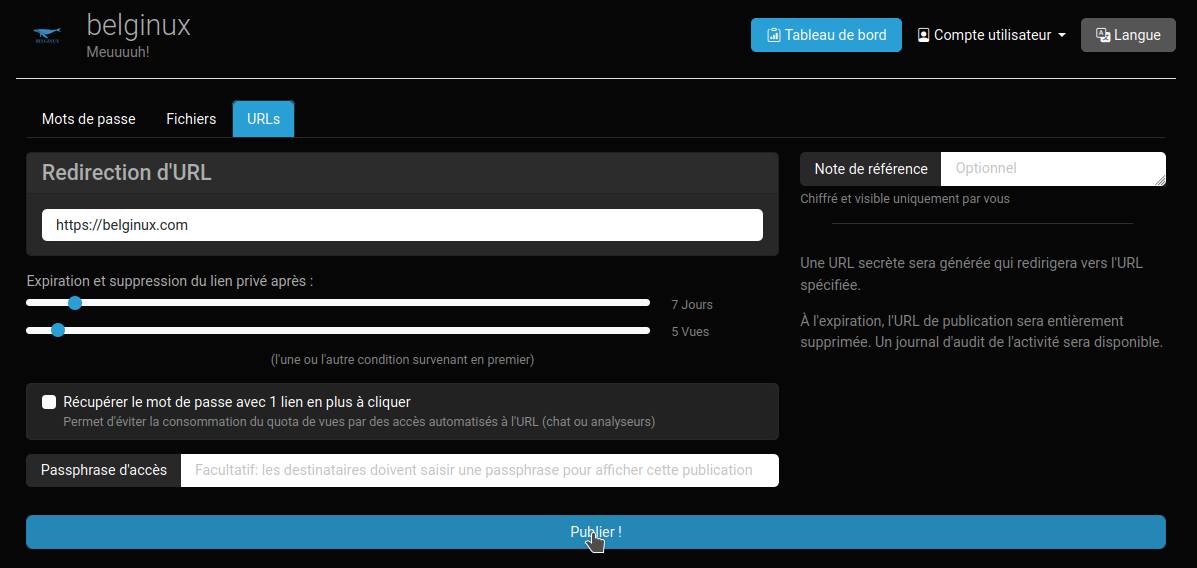
Vous pouvez envoyer une URL masquée, entrez votre URL dans Redirection d'URL:

Ce qui donne: