Cela faisait un moment que j'attendais la reprise du projet par le dev. Et il revient en force avec la version Docker. Depuis la dernière mise à jour vous avez le choix entre plusieurs langues, dont le français.
Aujourd’hui nous allons parler de MediaCMS! Si vous cherchez un clone de YouTube , je pense vraiment que cela pourrait vous intéresser. C'est du lourd, un CMS merveilleux!
⚡ Caractéristiques
- Contrôle total sur vos données : hébergez-les vous-même !
- Prise en charge de plusieurs flux de publication : public, privé, non répertorié et personnalisé.
- Technologies modernes : Django/Python/Celery, React.
- Prise en charge de plusieurs types de médias : vidéo, audio, image, pdf.
- Plusieurs options de classification des médias : catégories, balises et personnalisation.
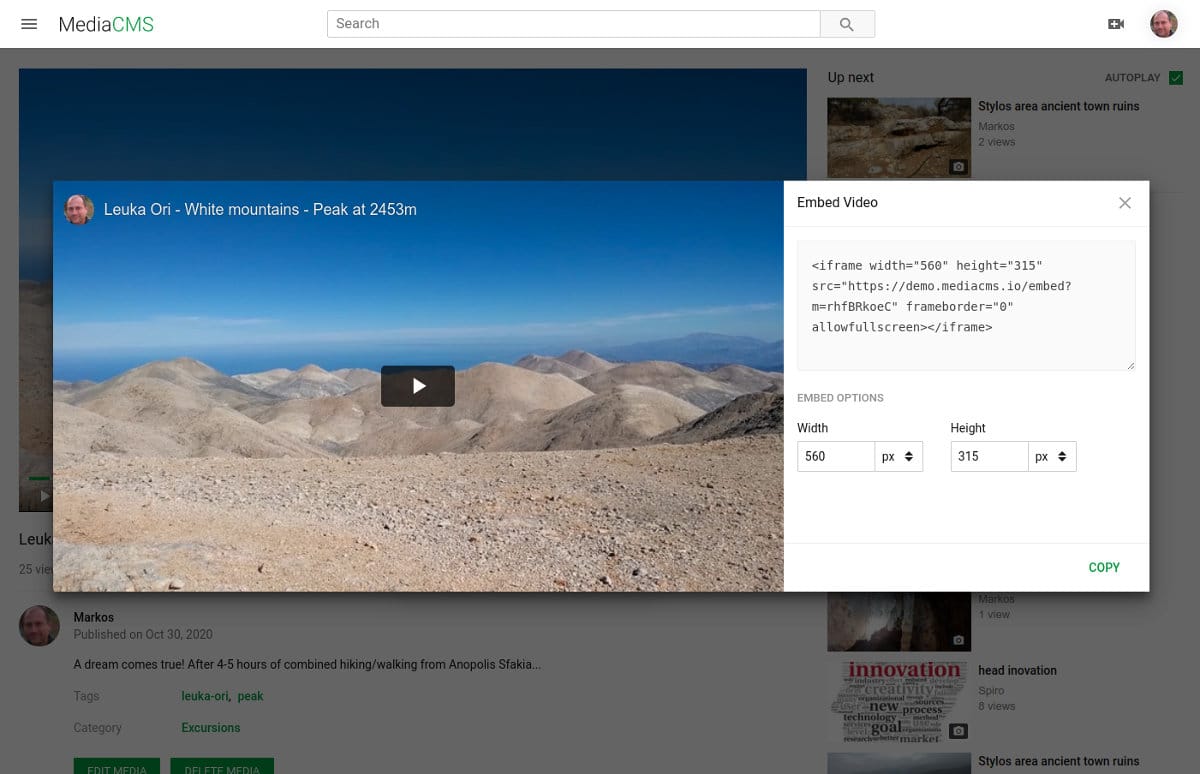
- Plusieurs options de partage multimédia : partage sur les réseaux sociaux, génération de code intégré aux vidéos.
- Recherche multimédia facile : enrichie d'une fonctionnalité de recherche en direct.
- Playlists pour le contenu audio et vidéo : créez des playlists, ajoutez et réorganisez du contenu.
- Conception réactive : incluant des thèmes clairs et sombres.
- Gestion avancée des utilisateurs : autoriser l'auto-inscription, invitation uniquement, fermé.
- Actions configurables : autoriser le téléchargement, ajouter des commentaires, ajouter des likes, des dislikes, signaler des médias.
- Options de configuration : modifier les logos, les polices, le style, ajouter plus de pages.
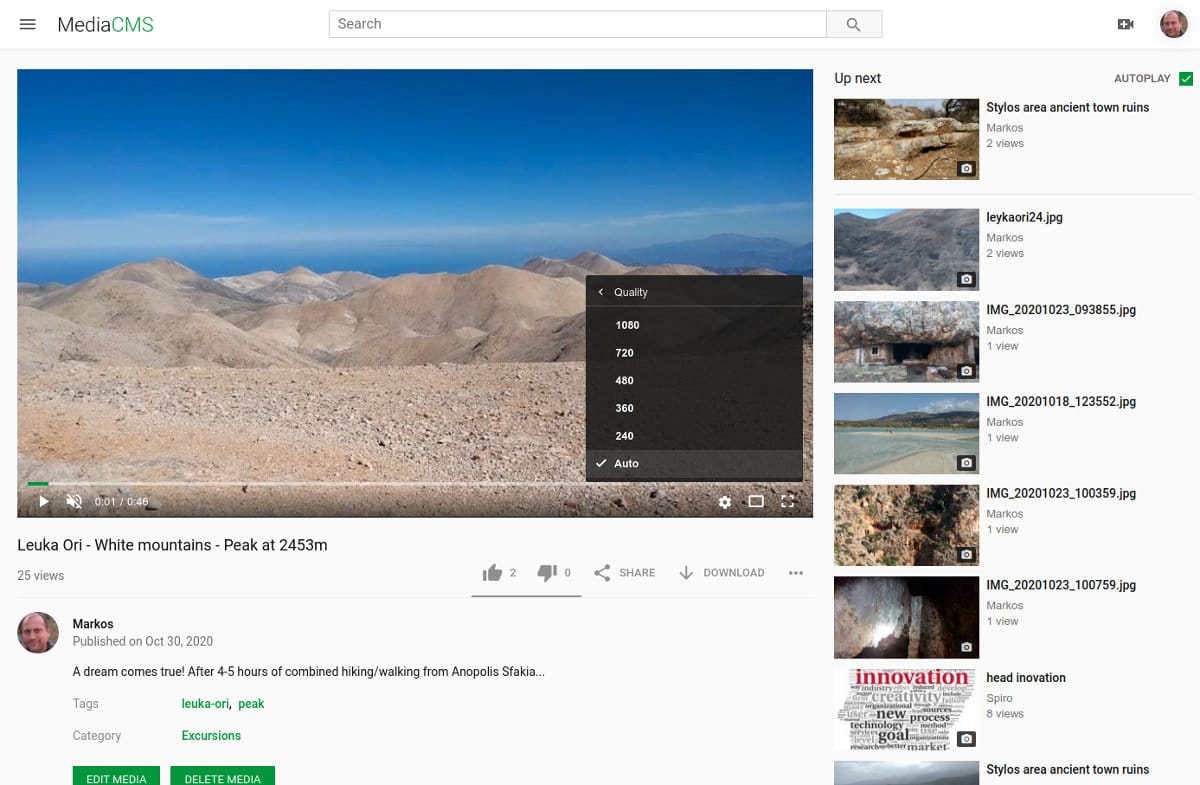
- Lecteur vidéo amélioré : lecteur video.js personnalisé avec plusieurs options de résolution et de vitesse de lecture.
- Profils de transcodage multiples : valeurs par défaut raisonnables pour plusieurs dimensions (240p, 360p, 480p, 720p, 1080p) et plusieurs profils (h264, h265, vp9).
- Streaming vidéo adaptatif : possible via le protocole HLS.
- Sous-titres/CC : prise en charge des fichiers de sous-titres multilingues.
- Transcodage évolutif : transcodage via des priorités. Accompagnement expérimental pour les travailleurs à distance.
- Téléchargements de fichiers fragmentés : pour un téléchargement de contenu pouvant être suspendu/repris.
- API REST : documentée via Swagger.



💾 L'installation
- On va commencer par cloner le dépôt, tapez cette commande à la racine du dossier où vous avez vos applications:
sudo git clone https://github.com/mediacms-io/mediacms.git- Entrons dans le dossier créé:
cd mediacms- Éditons le docker-compose.yaml:
sudo nano docker-compose.yamlVeillez à éditer:
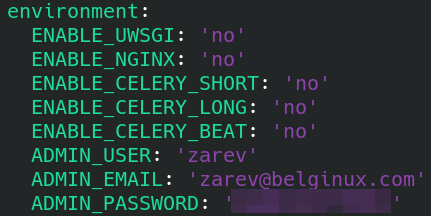
- ADMIN_USER: 'admin' => Changez admin par le nom d'utilisateur que vous souhaitez. Conservez bien les apostrophes.
- ADMIN_EMAIL: 'admin@localhost' => Changez admin@localhost par un e-mail de votre choix. Pareil, on conserve les apostrophes.
- #ADMIN_PASSWORD: 'uncomment_and_set_password_here' => Décommentez, c'est à dire, retirez le # en début de ligne et remplacez uncomment_and_set_password_here par un mot de passe utilisateur de votre choix. Et oui, on conserve les apostrophes.
⚠️ Attention que ADMIN_PASSWORD soit bien aligné après avoir retiré la #:

- - "80:80" => Le port 80 est peut-être déjà pris, changez celui à gauche des deux :, j'ai choisis 9999 pour mon exemple.
- On va déployer l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 9999 dans mon cas:
http://ip:9999/ou votre domaine:
https://mondomaine.com👤 Se connecter avec son compte administrateur
Lorsque vous lancez pour la première fois MediaCMS, cliquez en haut à droite sur SIGN IN:

Vous arriverez ici; où il faudra entrer les identifiants que vous avez choisi plus haut:

- Login: => Entrez soit votre e-mail ou votre nom d'utilisateur.
- Password: => Entre votre mot de passe.
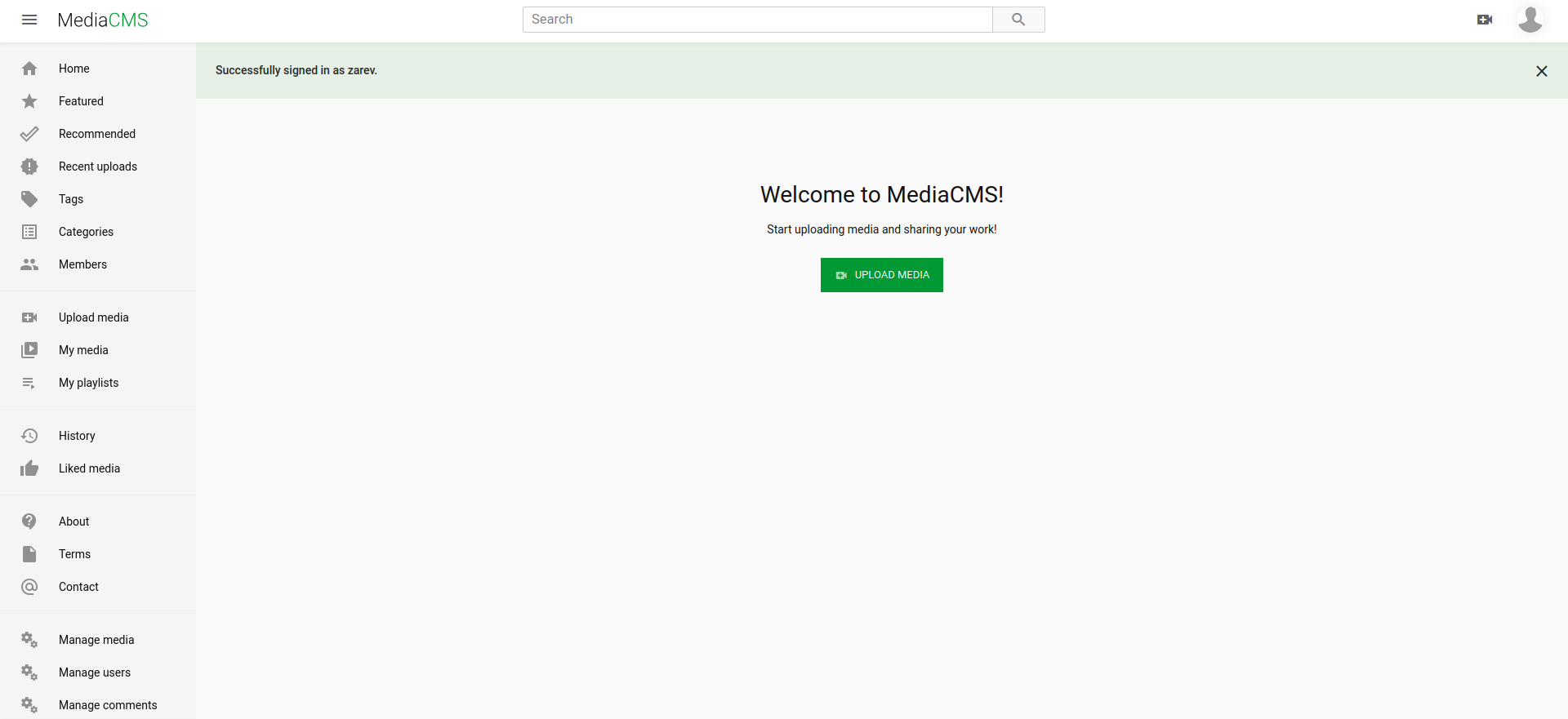
Cliquez sur Sign In pour terminer. Vous serez redirigé sur le tableau de bord:

🌗 Mode sombre | Mode clair
La première chose que je vais faire c'est mettre l'interface en mode clair car ça me pète les yeux.
En bas à gauche, cliquez sur le bouton pour switcher d'un mode à l'autre:

Et voilàààà:

📽️ Envoyer votre première vidéo
Un grand moment! Celui d'envoyer votre première vidéo!
Cliquez sur UPLOAD MEDIA:

Soit vous cliquez sur BROWSE your files ou vous glissez votre vidéo vers cette fenêtre:

Je vais choisir une vidéo:

Vous pouvez suivre la progression de l'upload et son pourcentage de progression. Quand c'est terminé, cliquez sur My media:

Vous constaterez qu'à l'instar de YouTube, il faut un temps d'encodage, elle ne sera pas immédiatement prête:

Quelques F5 plus tard, suivant la taille de la vidéo et la puissance de votre serveur, elle sera disponible:

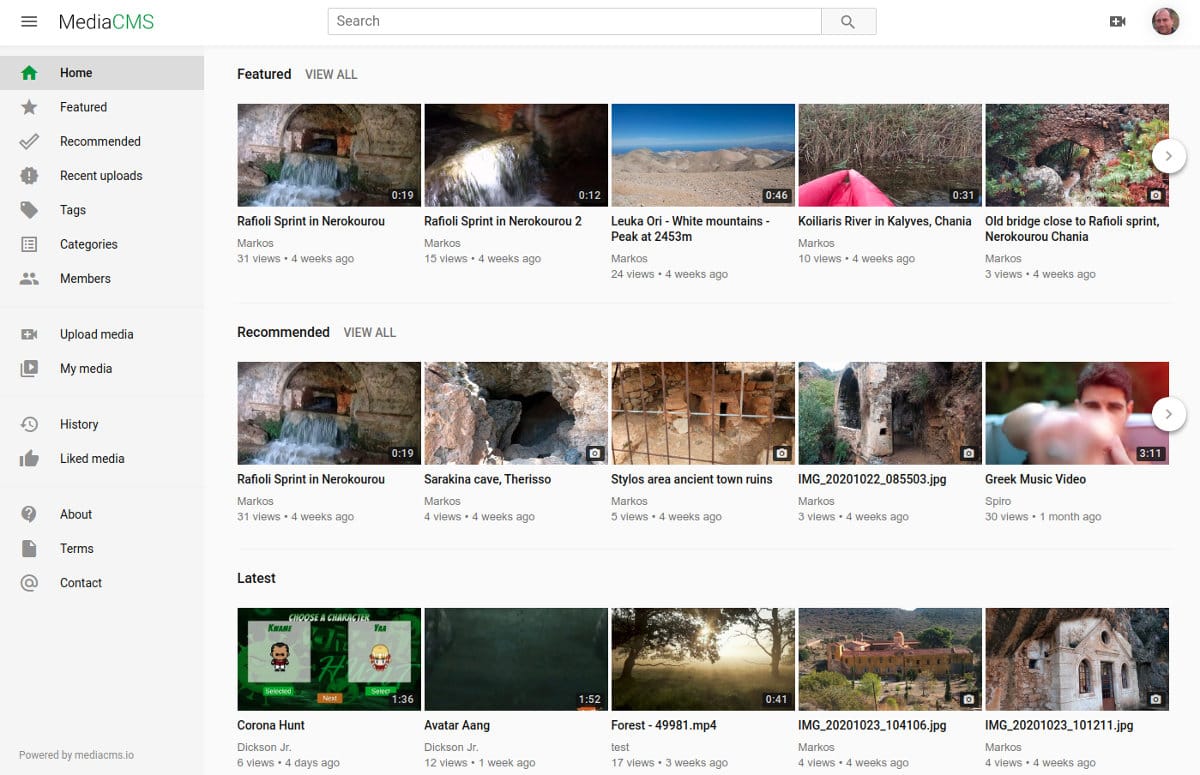
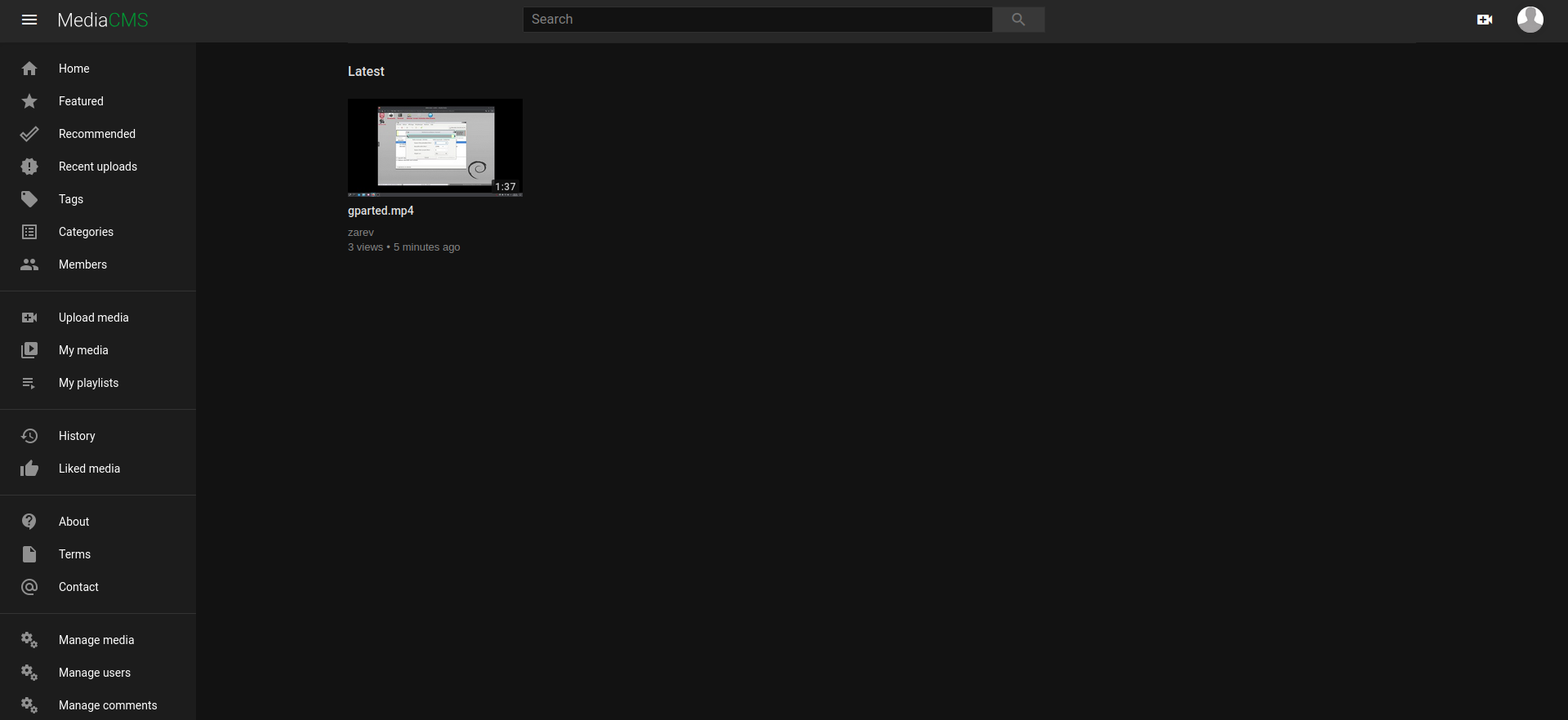
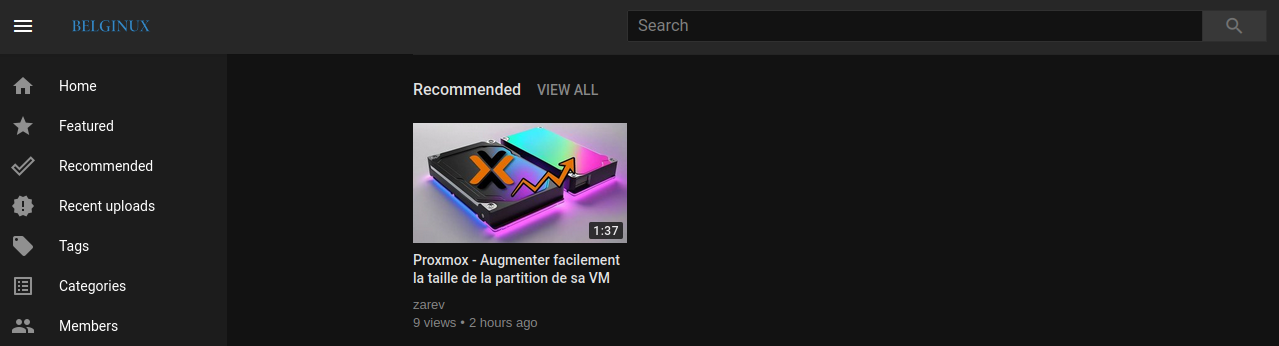
Et également visible sur la page principale de votre instance:

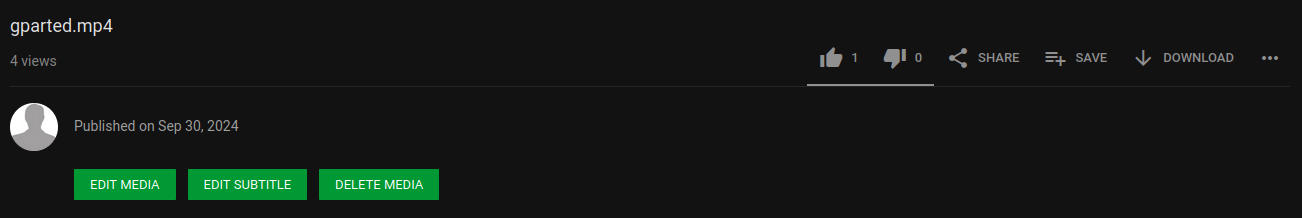
🖍️ Éditer les informations de la vidéo
Quand votre vidéo est envoyée, il est peut-être temps de l'éditer. Cliquez sur la vidéo et vous pourrez voir l'option d'édition. Cliquez sur EDIT MEDIA:

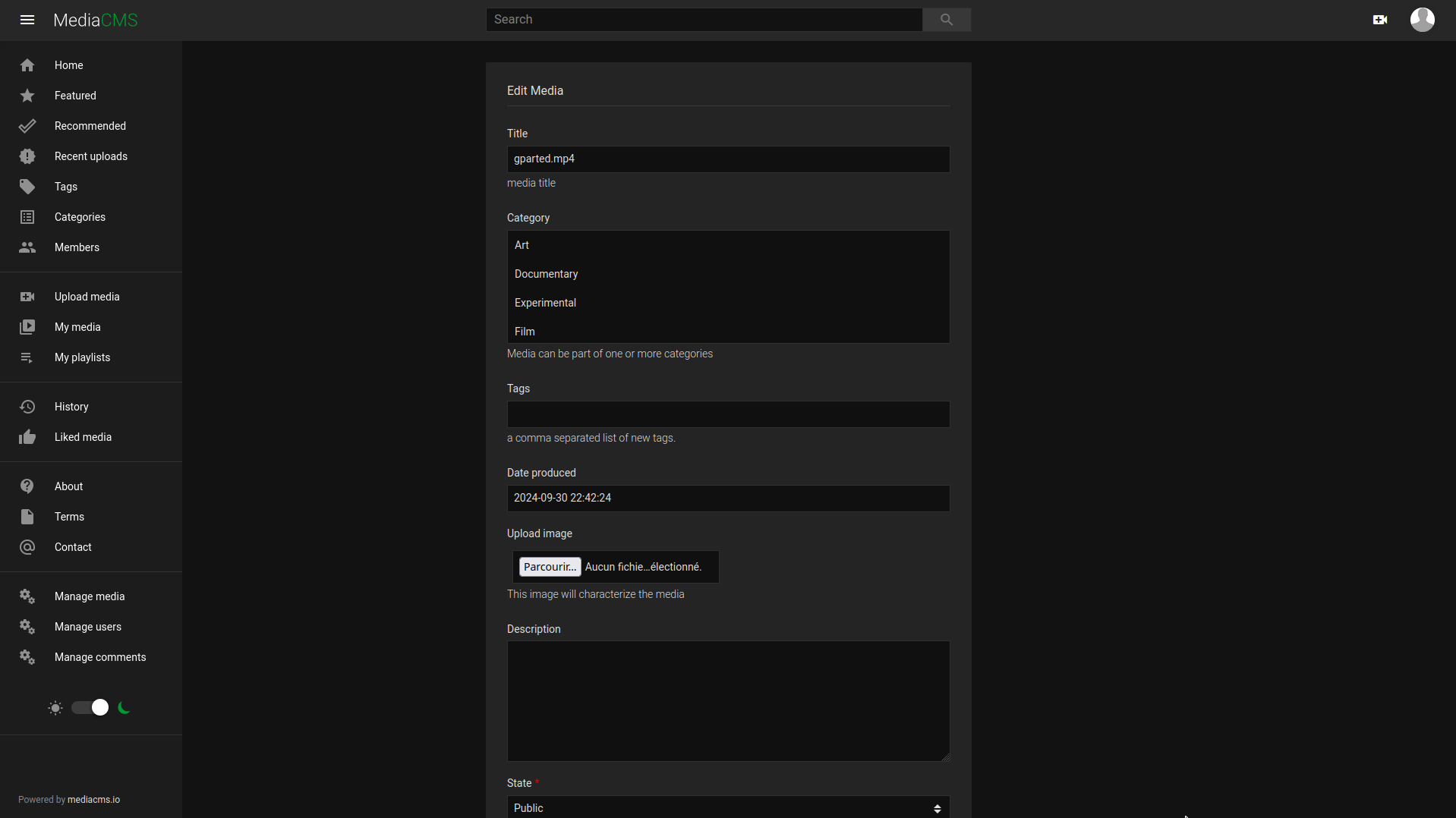
Ce qui vous mène ici:

- Title => Donnez un titre à votre vidéo.
- Category => Indiquez une catégorie.
- Tags => Ajoutez des tags.
- Date produced => Date de production.
- Upload image => Envoyez une image "de couverture", ou miniature.
- Description => Décrivez votre vidéo.
- State => Choisissez si cette vidéo sera publique, privée ou non catégorisée.
- Enable comment => Permettre les commentaires ou non.
- Featured => Heu, je n'ai pas trop compris.
- Thumbnail time => Durée de la vidéo à laquelle une miniature sera prise.
- Reported times => Combien de fois un média est signalé.
- Is reviewed => Si les médias sont examinés afin qu'ils puissent apparaître sur les listes publiques
- Allow download => Permettre le téléchargement de la vidéo.
Quand vous êtes satisfait de vos réglages, cliquez sur

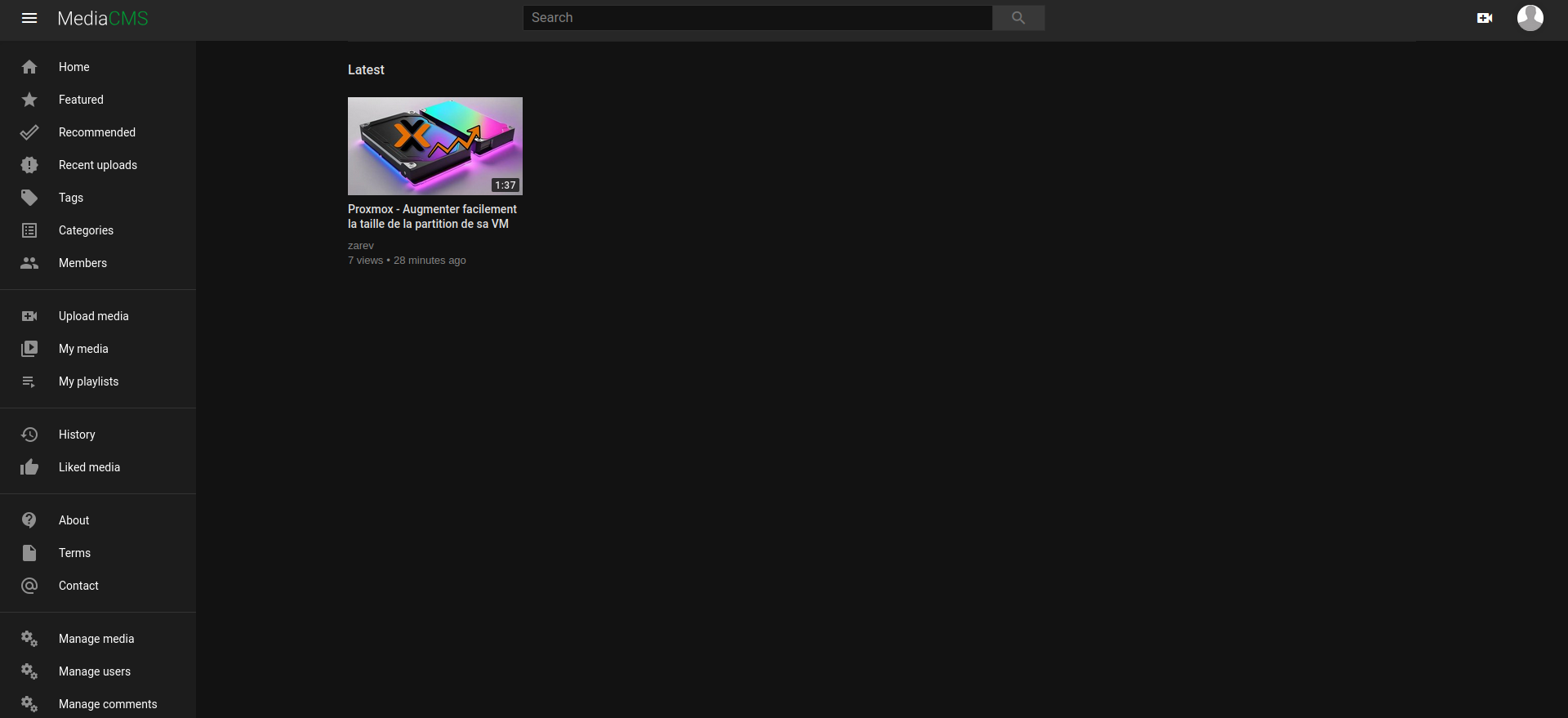
C'est déjà plus sympa:

📬 Configuration du serveur mail
Ce n'est pas obligatoire mais relativement pratique. Surtout si vous voulez autoriser les inscriptions, la réinitialiser du mot de passe par e-mail.
Pour commencer, à la racine du dossier où vous avez installé MediaCMS, tapez cette commande dans votre terminal:
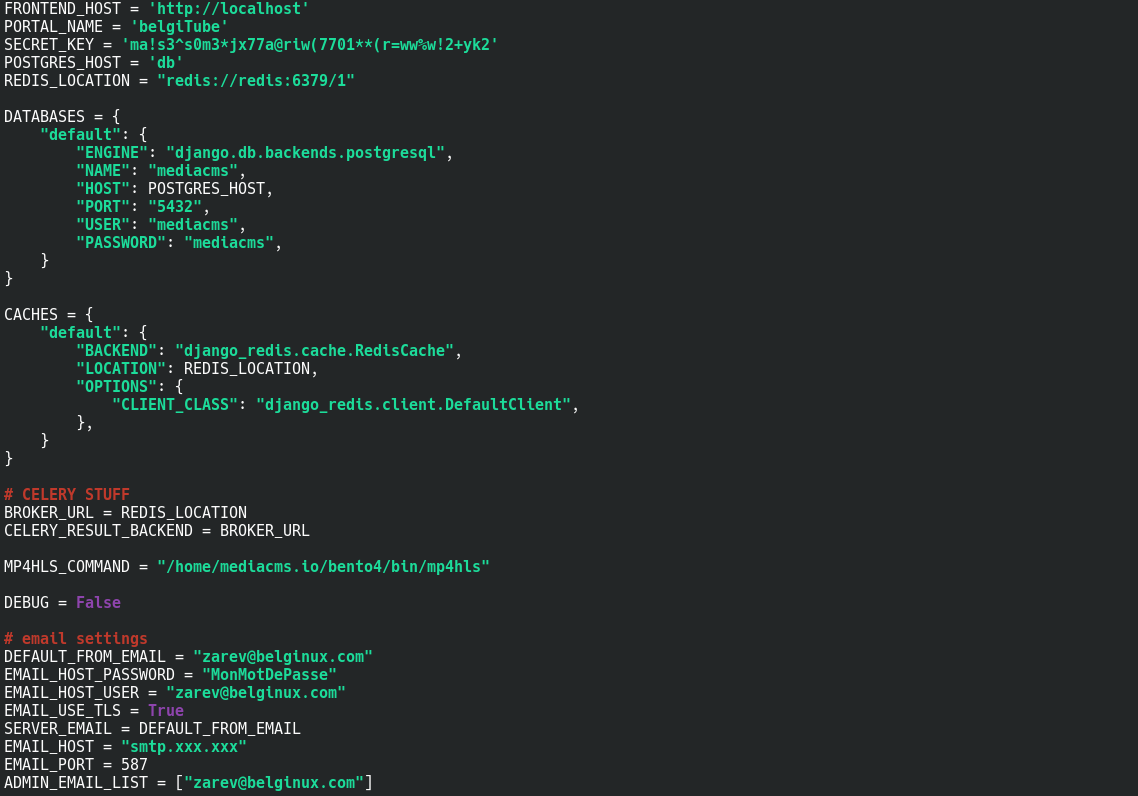
sudo nano deploy/docker/local_settings.pyAjouter ce bloc dans le fond du fichier:
# email settings
DEFAULT_FROM_EMAIL = "zarev@belginux.com"
EMAIL_HOST_PASSWORD = "MonMotDePasse"
EMAIL_HOST_USER = "zarev@belginux.com"
EMAIL_USE_TLS = True
SERVER_EMAIL = DEFAULT_FROM_EMAIL
EMAIL_HOST = "smtp.xxx.xxx"
EMAIL_PORT = 587
ADMIN_EMAIL_LIST = ["zarev@belginux.com"]Comme ceci:

Veillez à compléter:
- DEFAULT_FROM_EMAIL = "zarev@belginux.com" => Indiquez l'e-mail avec lequel seront envoyés les e-mails.
- EMAIL_HOST_PASSWORD = "MonMotDePasse" => Indiquez votre mot de passe. Dans la majorité des cas il est possible de créer un mot de passe spécial pour application, plus d'infos un peu plus bas.
- EMAIL_HOST_USER = "zarev@belginux.com" => Indiquez à nouveau votre e-mail.
- EMAIL_USE_TLS = True => Si possible, utilisez le TLS. Si non mettez sur FALSE.
- SERVER_EMAIL = DEFAULT_FROM_EMAIL => On ne touche pas.
- EMAIL_HOST = "smtp.xxx.xx" => Indiquez le serveur SMTP.
- EMAIL_PORT = 587 => Indiquez le port de votre serveur mail.
- ADMIN_EMAIL_LIST = ["zarev@belginux.com"] => Indiquez à nouveau votre e-mail.
Si vous n'avez pas votre propre serveur mail, vous pouvez utiliser ceux de Gmail, Outlook,... Je vous invite à lire cet article:

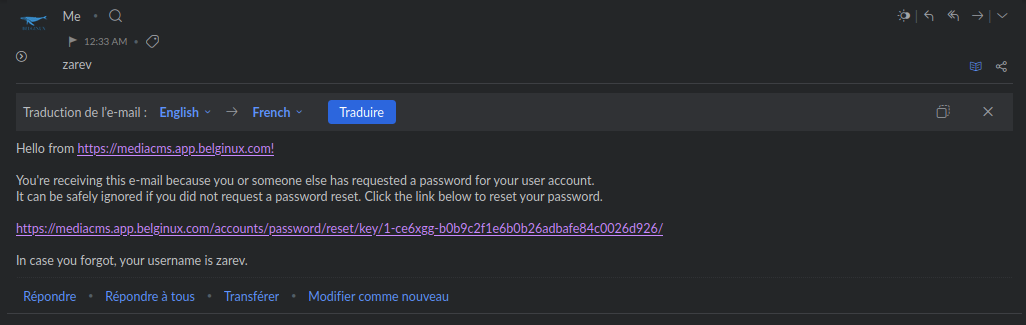
Pour tester si le serveur mail fonctionne, vu qu'il n'y a pas encore de bouton de test, j'ai tout simplement demandé une réinitialisation de mon mot de passe par e-mail.

🎨 Personnaliser votre instance
Que dites-vous de personnaliser votre instance?
Changer le logo
Tapez cette commande dans votre terminal, quand vous vous trouvez à la racine du dossier mediacms:
cd static/imagesRemplacez les images suivantes, ou envoyez deux fois la même avec ceux deux noms:
- logo_dark.svg => pour le monde sombre.
- light.svg => pour le mode clair.
C'est une méthode de crevard mais c'est tout ce que j'ai trouvé de plus efficace.
Quand c'est terminé, validez en tapant cette commande, cela va redémarrer mediacms-celery_beat-1, mediacms-web-1 et mediacms-celery_worker-1:
docker compose restart web celery_worker celery_beatVoici le résultat:

Changer le titre dans l'onglet de votre navigateur
Tapez cette commande dans votre terminal, quand vous vous trouvez à la racine du dossier mediacms:
sudo nano deploy/docker/local_settings.pyIl suffit d'éditer cette ligne et de remplacer belgiTube par le nom que vous voulez, conservez bien les apostrophes:
PORTAL_NAME = 'belgiTube'Quand c'est terminé, validez en tapant cette commande, cela va redémarrer mediacms-celery_beat-1, mediacms-web-1 et mediacms-celery_worker-1:
docker compose restart web celery_worker celery_beat🔧 Options d'administration
⤵️ Ajouter et/ou supprimer une catégorie
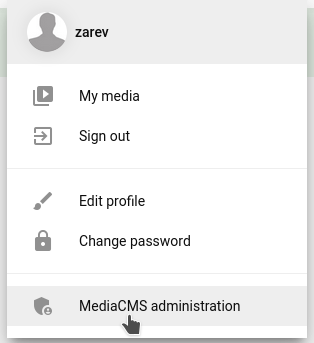
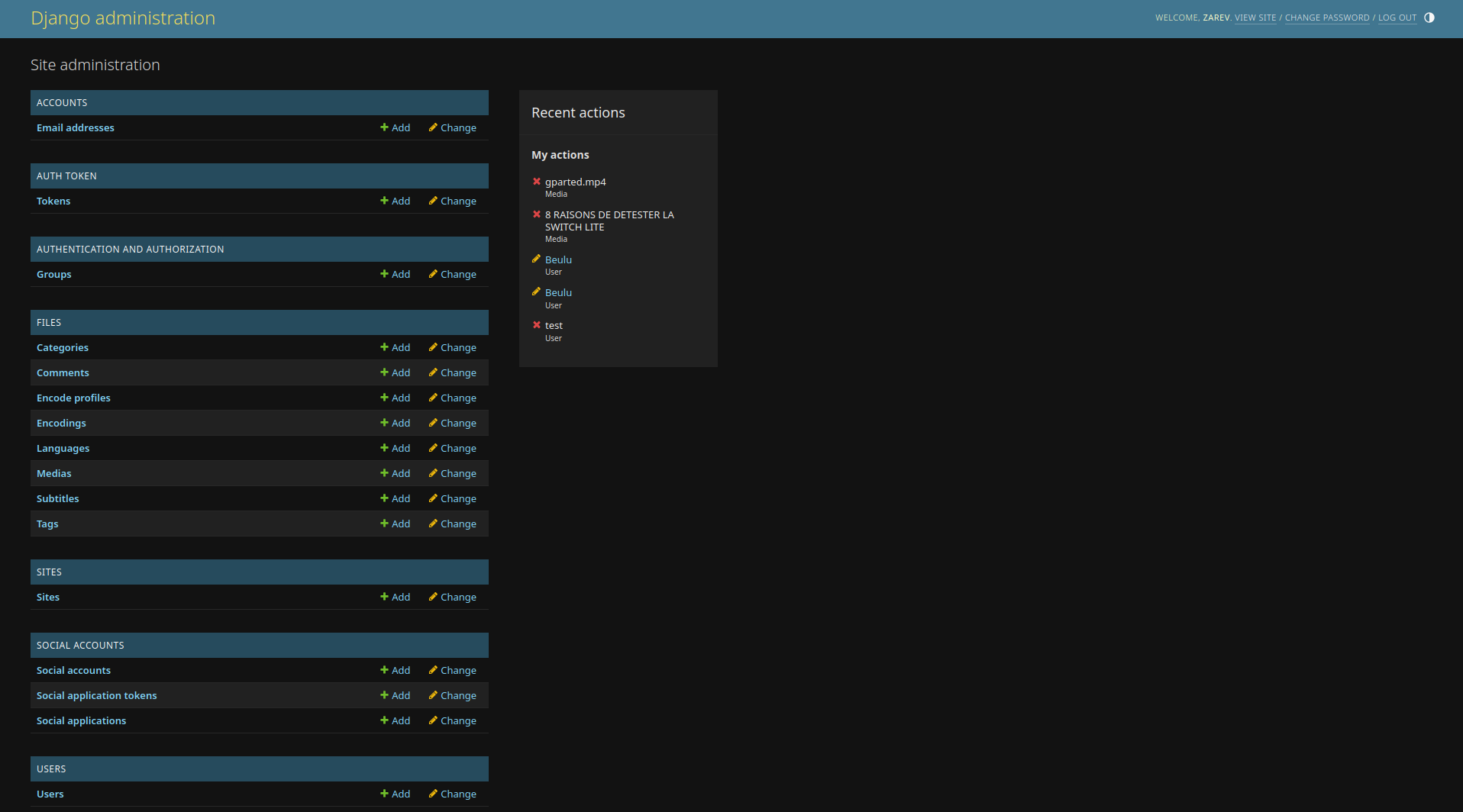
Pour se rendre sur votre page d'administration, cliquez en haut à droite sur votre pseudo et choisissez l'option MediaCMS administration:

Vous arriverez ici:

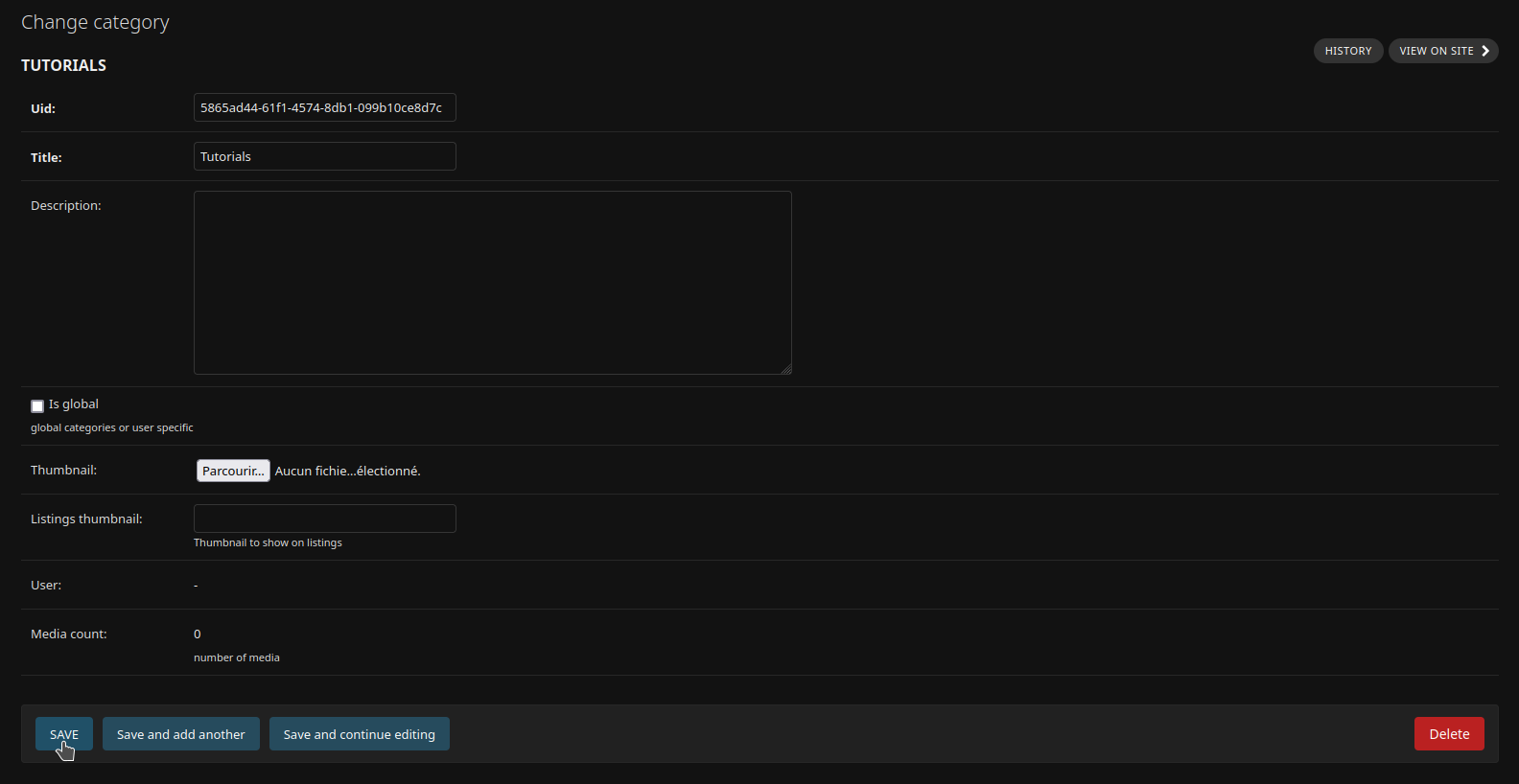
Cliquez sur le crayon en face de Categories et ajouter et/ou supprimer une catégorie:

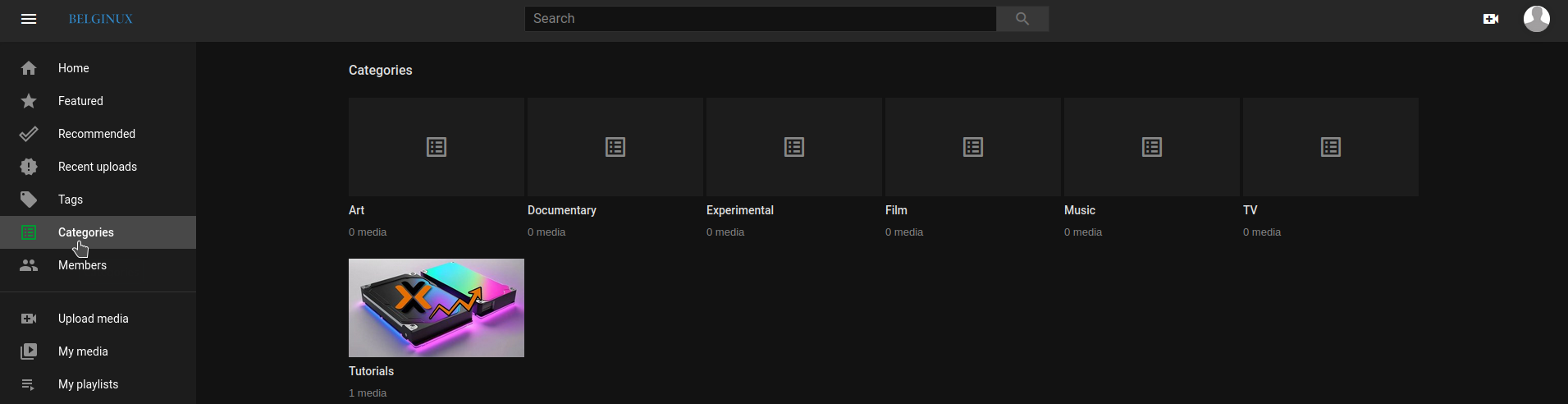
Cliquez sur SAVE pour terminer, je retrouve bien ma nouvelle catégorie:

👥 Passer un compte utilisateur en administrateur
Si vous souhaitez passer un compte utilsateur à administrateur, cliquez sur le pseudo:

Et cochez Superuser status:

Vous pouvez également lui permettre d'avoir accès à la partie administration en cochant Staff status:

Validez le changement en cliquant sur SAVE.
⚙️ Quelques options en vrac
Il est possible de configurer votre instance avec une multitude d'option. La liste complète ici:

Pour éditer le fichier de configuration, à la racine du dossier où vous avez installé MediaCMS, tapez cette commande dans votre terminal:
sudo nano deploy/docker/local_settings.pyIl suffit d'ajouter les lignes dans le fond du fichier.
Après avoir effectué une ou des modifications, tapez cette commande pour que ce soit pris en compte:
docker compose restart web celery_worker celery_beatVoici quelques options pratiques:
Afficher ou masquer le bouton de connexion
Afficher:
LOGIN_ALLOWED = TrueNe pas afficher:
LOGIN_ALLOWED = FalseAfficher ou masquer le bouton S'inscrire
Afficher:
REGISTER_ALLOWED = TrueNe pas afficher:
REGISTER_ALLOWED = FalseAfficher ou masquer le bouton d'upload de média
Afficher:
UPLOAD_MEDIA_ALLOWED = TrueNe pas afficher:
UPLOAD_MEDIA_ALLOWED = FalseNe pas transcoder
Il est possible que MediaCMS ne transcode pas.
Modifier le fichier suivant:
sudo nano /cms/settings.pyEt changer False par True à cette ligne:
DO_NOT_TRANSCODE_VIDEO = TrueAfficher ou masquer l'option de téléchargement sur un média
Attention, ici il faudra éditer le fichier suivant, à la racine du dossier où vous avez installé MediaCMS, tapez cette commande dans votre terminal:
sudo nano templates/config/installation/features.htmlIl suffit d'éditer la ligne download.
Afficher:
download: trueNe pas afficher:
download: falsePour valider le changement, tapez cette commande:
docker compose restart web celery_worker celery_beat📍 Ou se trouvent les fichiers envoyés?
Quand vous êtes à la racine du dossier de mediacms, tapez cette commande:
cd media_filesCe qui donne:

Vous y retrouverez les fichiers encodés et originaux.
⁉️ Conclusion
Le potentiel de MediaCMS est vraiment impressionnant. Il pourra ravir ceux qui voudraient une plateforme efficace pour diffuser leurs vidéos.
J'espère que vous prendrez autant de plaisir à l'utiliser que j'en ai eu à faire ce tutoriel.
Bon amusement! 😃