Après un weekend bien chargé, belginux est de retour! Bonne semaine à vous!
Aujourd'hui on va parler de hupload! J'ai découvert cette application dont le principe est simple, mettre à disposition des fichiers, sous forme de "share", share, qui contient vos fichiers et la personne avec qui vous partagez, peut ajouter également des fichiers.
Vous pouvez créer un nombre de share illimité.
⚡Caractéristiques
- Créez rapidement des liens aléatoires et partagez-les avec les utilisateurs,
- Interface "glisser-déposer" facile à utiliser pour les téléchargements,
- Taille de partage maximale configurable et taille de fichier maximale,
- Informations de partage de base répertoriées (nombre d'éléments, taille totale),
- Mode sombre automatique suivant les paramètres du système d'exploitation,
- Multi-utilisateur (tous les administrateurs voient tous les partages, mais voient d'abord les leurs répertoriés séparément),
- Interface minimaliste et épurée.


💾 L'installation
- Créez votre compose.yml dans le dossier où vous comptez installer hupload:
sudo nano compose.yml- Collez ça dedans en prenant soin d'adapter les ports et les volumes suivant votre configuration:
version: '3.9'
services:
hupload:
image: ghcr.io/ybizeul/hupload/hupload:latest
ports:
- "8080:8080"
environment:
- JWT_SECRET= "sdfsdfsdfsd"
volumes:
- ./data:/data
- ./config.yml:/config.yml
- ./users.yml:/users.ymlVeillez à changer:
- "8080:8080" => changez le port 8080 à gauche de :8080 si nécessaire.
- - JWT_SECRET= "sdfsdfsdfsd" => remplacez, entre les " ", sdfsdfsdfsd par une mot de passe fort ou une phrase de passe. Conservez bien les parenthèses.
- On va créer le fichier config.yml:
sudo nano config.yml- Et collez ça dedans:
Title: Hupload
availability_days: 12
auth:
type: file
options:
path: users.yml
storage:
type: file
options:
path: data
max_file_mb: 512
max_share_mb: 2048Vous pouvez modifier:
- Title: Hupload => remplacez Hupload par le nom que vous désirez voir dans vos onglets.
- availability_days: 12 => nombre de jours où le téléchargement est actif.
- max_share_mb: 2048 => taille maximale du fichier qui peut-être envoyé.
- On va créer le fichier users.yml, mais avant ça, veuillez générer un mot de passe pour votre compte utilisateur avec cette commande, remplacez hupload par votre mot de passe:
htpasswd -bnBC 10 "" hupload | tr -d ":"- Notez le mot de passe quelque part et créez le fichier users.yml:
sudo nano users.yml- Collez ça dedans, en prenant soin de modifier avec vos informations de compte:
- username: zarev
password: $2y$10$LIcTF3HKNhV6qh3oi3ysHOnhiXpLOU22N61JzZXoSWQbNOpDhS/g.- username: zarev => remplacez zarev par le pseudo souhaité pour votre compte utilisateur.
- password: => Indiquez le mot de passe généré précédemment à la place de $2y$10$LIcTF3HKNhV6qh3oi3ysHOnhiXpLOU22N61JzZXoSWQbNOpDhS/g..
- On va créer le dossier data:
sudo mkdir data- Un petit coup de chown comme le conseil la documentation:
chown 65532:65532 data- On va déployer l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8080 par défaut:
http://ip:8080/ou votre domaine:
https://mondomaine.com🔌 Première connexion
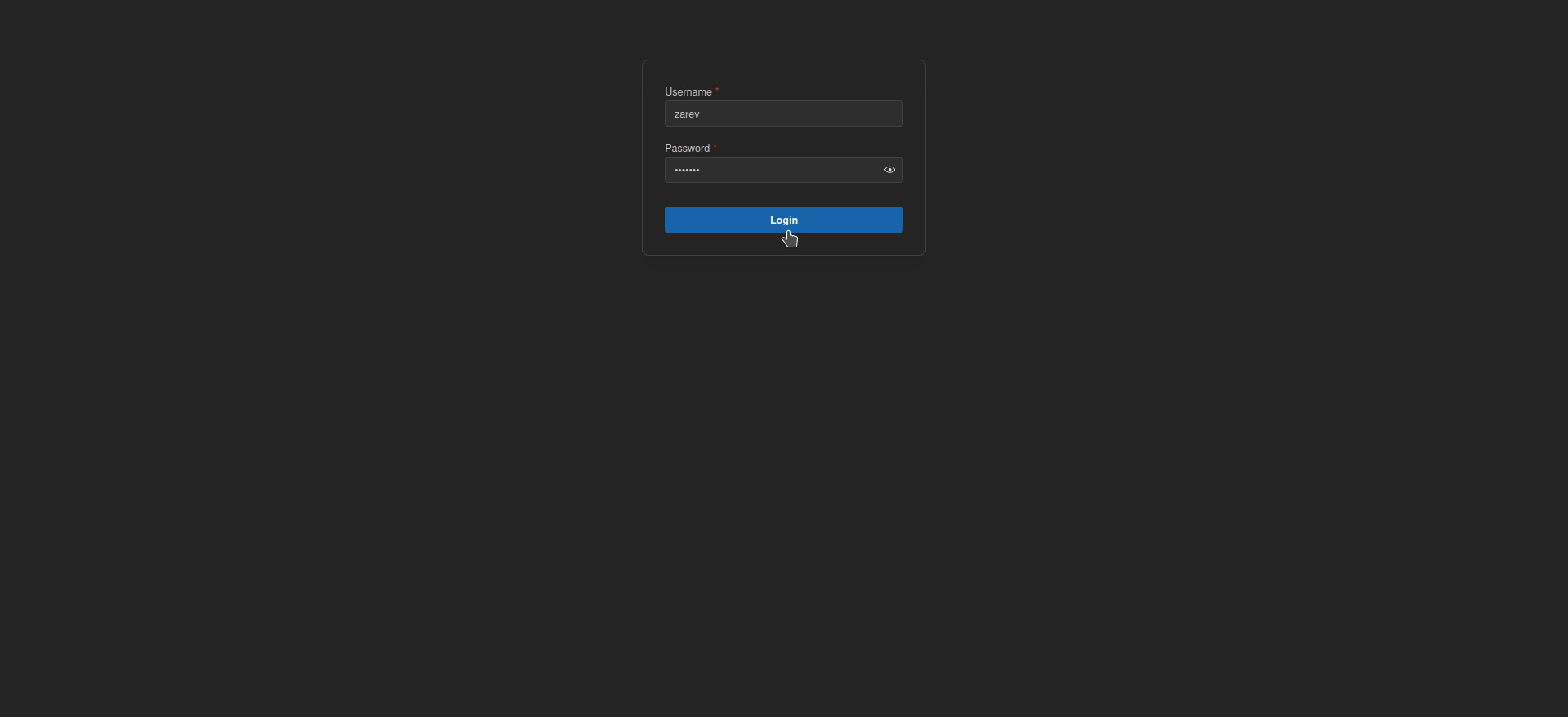
Lorsque vous lancez l'application pour la première fois, il sera demandé de s'authentifier:

- Username => indiquez le nom d'utilisateur chois dans le fichier users.yml.
- Password => indiquez le mot de passe généré précédement.
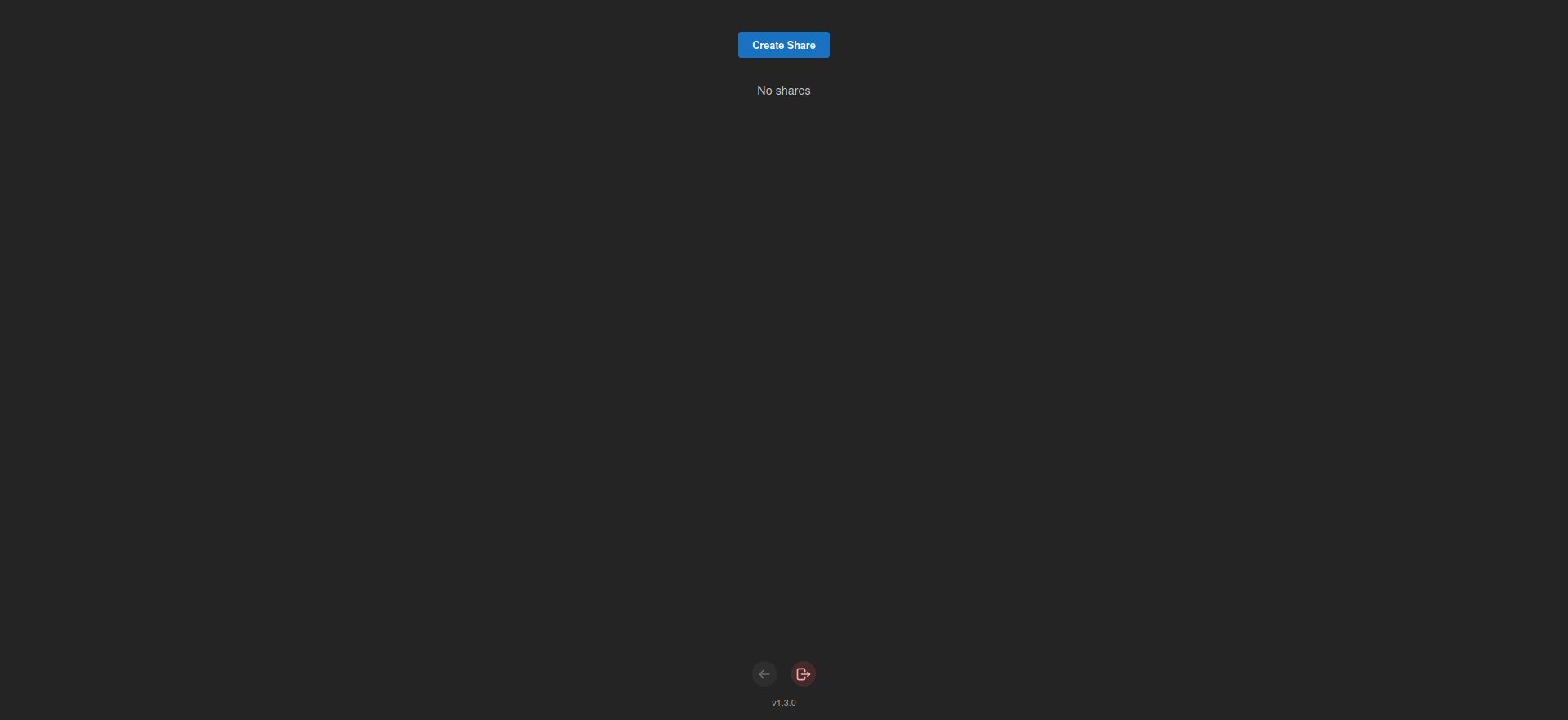
Cliquez sur Login pour vous connecter au tableau de bord:

🔗 Créer un partage
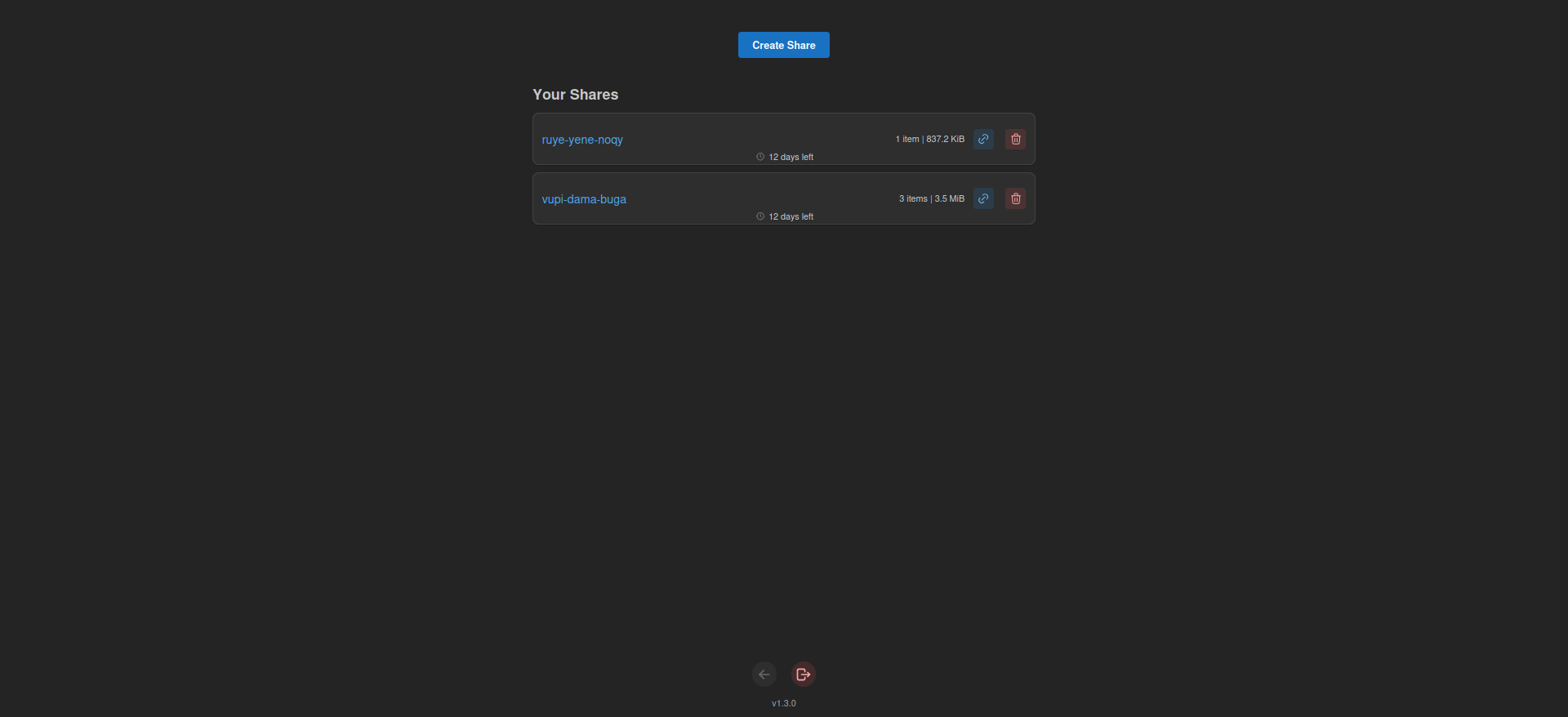
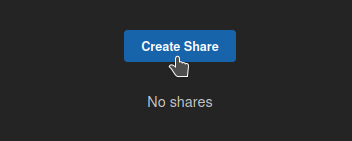
En cliquant sur Create Share...

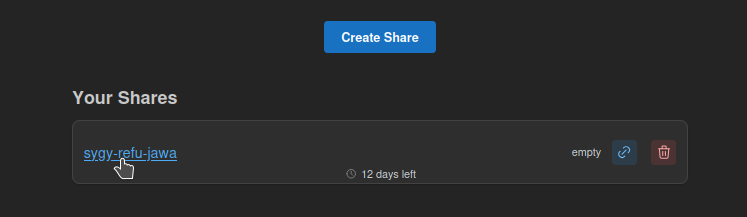
...cela va avoir pour effet de créer un partage, comme si vous aviez créé un dossier pour y mettre des choses en partage:

Le nom du partage est complètement aléatoire, comme vous pouvez le constater. Vous avez créé un partage.
⬆️ Uploader un fichier
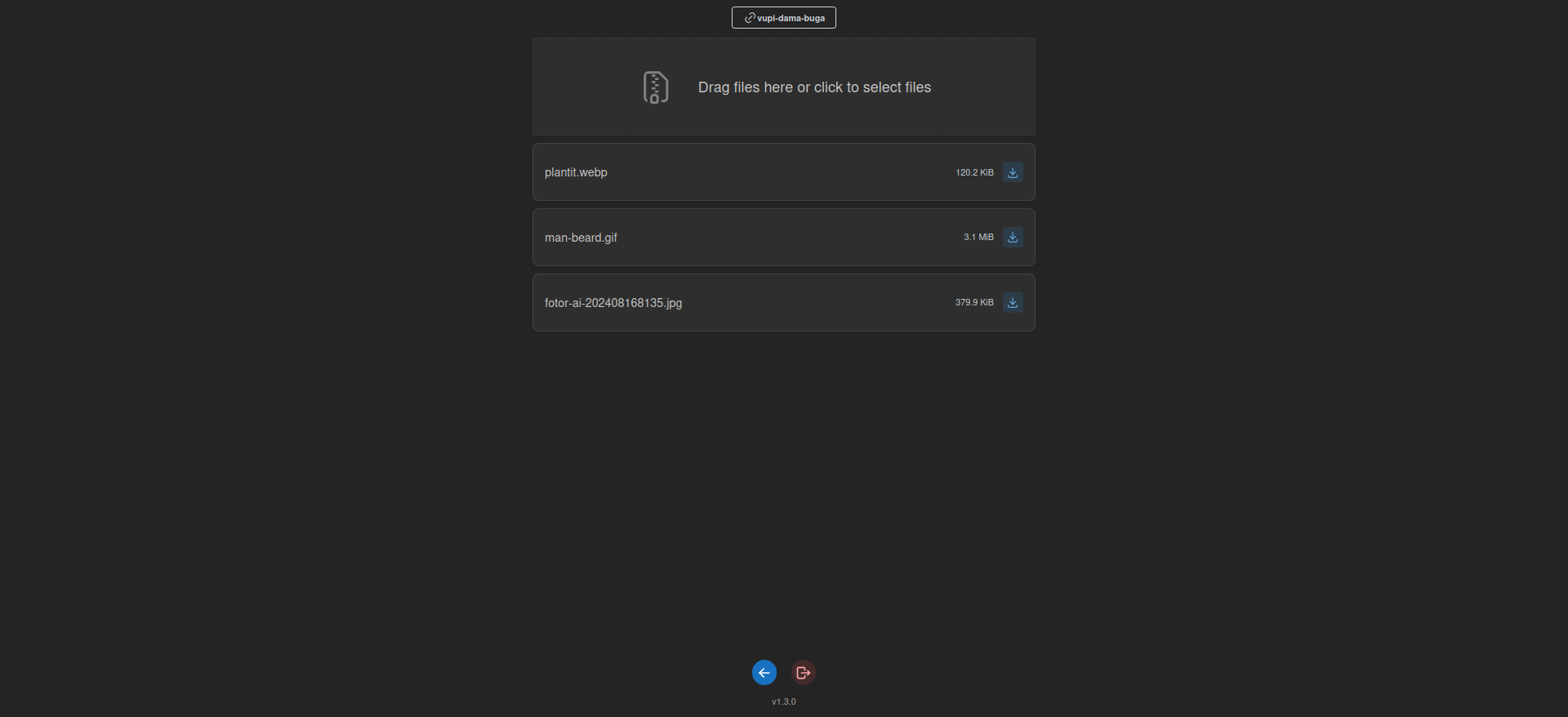
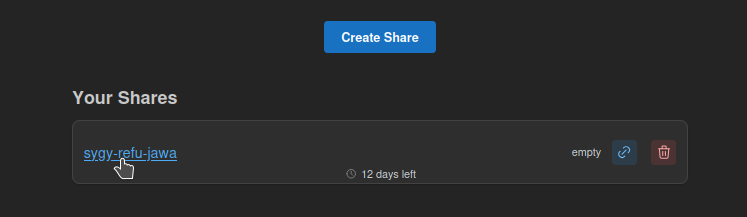
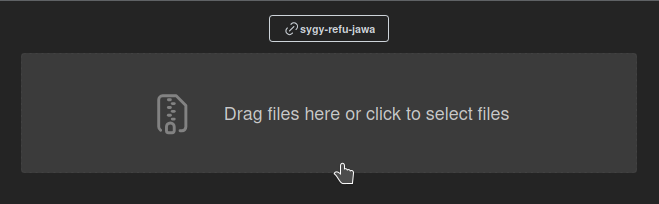
Cliquez sur un partage, dans ce cas, celui que je viens de créer:

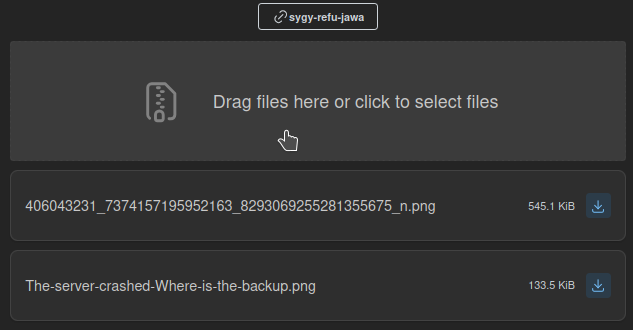
Soit vous cliquez dans la zone ci-dessous ou vous pouvez un glisser-déposer, un, ou plusieurs fichiers:

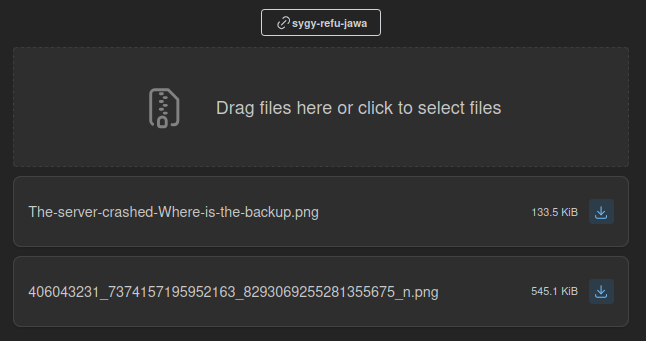
Je vais envoyer deux images, que nous pouvons voir ci-dessous:

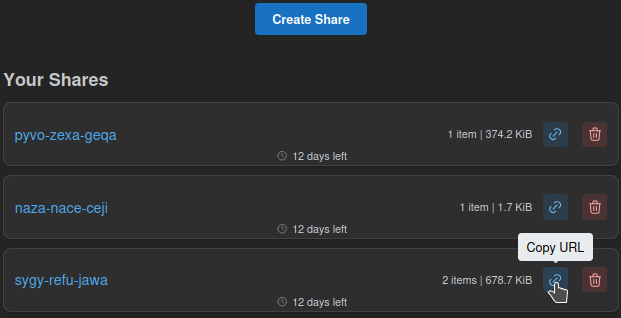
🖇️ Lien de partage
Cliquez sur l'icône lien en bout de partage:

Quand vous vous rendez sur le lien, vous pouvez télécharger chaque fichier ou en ajouter: