Je suis tombé sur cette application par hasard, elle à peine 24 heures d'existence sur GitHub, et j'ai bien aimé sa simplicité et son concept.
Aujourd'hui nous allons parler de Flare ! C'est un petit coffre à fichiers qui vous permettra facilement de partager ce que vous voulez.
Vous avez également le loisir de convertir votre instance en instance publique.
⚡ Caractéristiques
- 🚀 Intégration universelle des captures d'écran : Prise en charge de ShareX, Flameshot et Bash Script. Téléchargement de la configuration en un seul clic
- 🔒 Sécurisé et privé : Autorisations basées sur les rôles, fichiers privés et protection par mot de passe.
- 💾 Stockage flexible : Prise en charge du système de fichiers local et du stockage compatible S3.
- 🖼️ Aperçu universel : Aperçu des images, des vidéos, des PDF et du code avec mise en évidence de la syntaxe.
- 🔍 Smart Search : Recherche par nom de fichier, contenu OCR et date.
- 📱 Interface utilisateur moderne : Interface propre et réactive.
- ⚙️ Configurable : Quotas de stockage pour les utilisateurs, contrôles d'enregistrement et paramètres d'instance. Personnalisation du thème avec des variables CSS et des couleurs personnalisées. Paramètres avancés pour l'injection de CSS et HTML personnalisés.
- 📊 Tableau de bord de l'administrateur : Mesures d'utilisation, gestion des utilisateurs et configuration du système.
- 👥 Gestion des utilisateurs : Attribution de rôles, quotas de stockage et modération de contenu.
- 🔗 Raccourcisseur d'URL : URL courtes personnalisées sous votre domaine avec suivi des clics.
- 📝 Pastebin : Partage de code et de texte avec mise en évidence de la syntaxe.
- 🤖 Traitement OCR : Extraction automatique de texte à partir d'images téléchargées.
- 🔌 Rich Embeds : Le contenu s'intègre naturellement sur toutes vos plateformes de médias sociaux.
💾 L'installation
- On va commencer par cloner le dépôt. Cela va créer le dossier Flare :
git clone https://github.com/FlintSH/flare.git- Entrez dans le dossier créé :
cd Flare- Faites une copie du fichier .env :
cp .env.example .env- Maintenant vous pouvez éditer le .env :
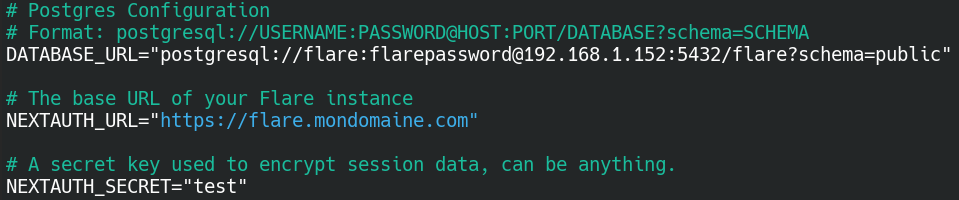
nano .envVoici ce qu'il contient :

Modifiez ces quelques points:
- DATABASE_URL="postgresql://flare:flarepassword@192.168.1.152:5432/flare?schema=public" => Remplacez 192.168.1.152 par l'IP de votre serveur.
- NEXTAUTH_URL="https://flare.mondomaine.com" => Remplacez https://flare.mondomaine.com par votre domaine ou sous domaine.
- NEXTAUTH_SECRET="test" => Remplacez test par une clé secrète utilisée pour chiffrer les données de la session, qui peut être n'importe quoi.
- On va éditer le compose :
nano docker-compose.ymlEt éditer ces points :
- - "3000:3000" => Changez le port de gauche s'il est déjà attribué.
- - NEXTAUTH_URL=https://flare.mondomaine.com => Remplacez https://flare.mondomaine.com par votre domaine ou sous domaine.
- - NEXTAUTH_SECRET=your-secret-key-here => Remplacez your-secret-key-here par une phrase de passe, par exemple.
Pour plus de sécurité, vous pouvez modifier ces points :
- - DATABASE_URL=postgresql://flare:flarepassword@postgres:5432/flare?schema=public => Remplacez flare et flarepassword par ce que vous aurez choisi aux deux points suivants.
- - POSTGRES_USER=flare => Choisissez un nom d'utilisateur de la base de données.
- - POSTGRES_PASSWORD=flarepassword => Choisissez un mot de passe pour la base de données.
Exemple :
- - DATABASE_URL=postgresql://moi:motdepasse@postgres:5432/flare?schema=public
- - POSTGRES_USER=moi
- - POSTGRES_PASSWORD=motdepasse
Pour cette partie :
# dockerfile: Dockerfile
# You can also use the pre-built image from Docker Hub:
image: flintsh/flare:latest- Faites en sorte de commenter dockerfile et de retirer le # devant image.
- On va déployer l'application:
docker compose up -d- Rendez-vous sur votre domaine :
https://flare.mondomaine.com👤 Création du compte administrateur
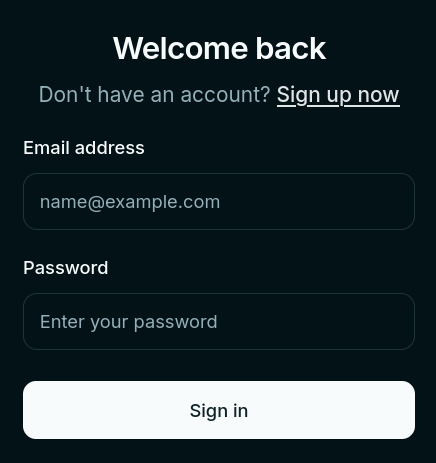
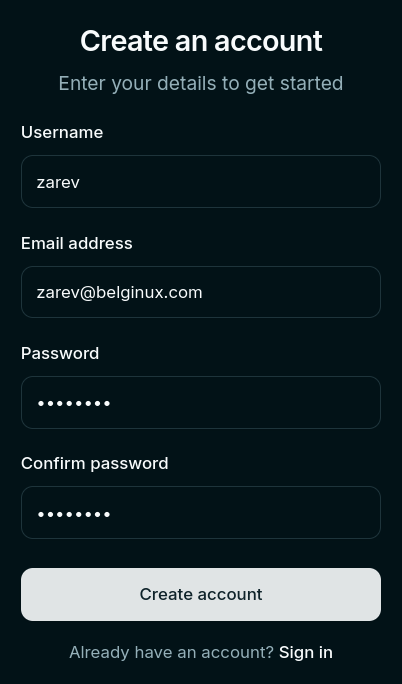
Lorsque vous lancez votre instance pour la première fois, il faudra naturellement créer un compte administrateur. Cliquez sur Sign up now :

Complétez les informations habituelles demandées :

- Username => Choisissez un nom d'utilisateur.
- Email address => Indiquez une adresse e-mail.
- Password => Choisissez un mot de passe fort.
- Confirm password => Confirmez le mot de passe.
Cliquez que Create account pour terminer la création de votre compte.
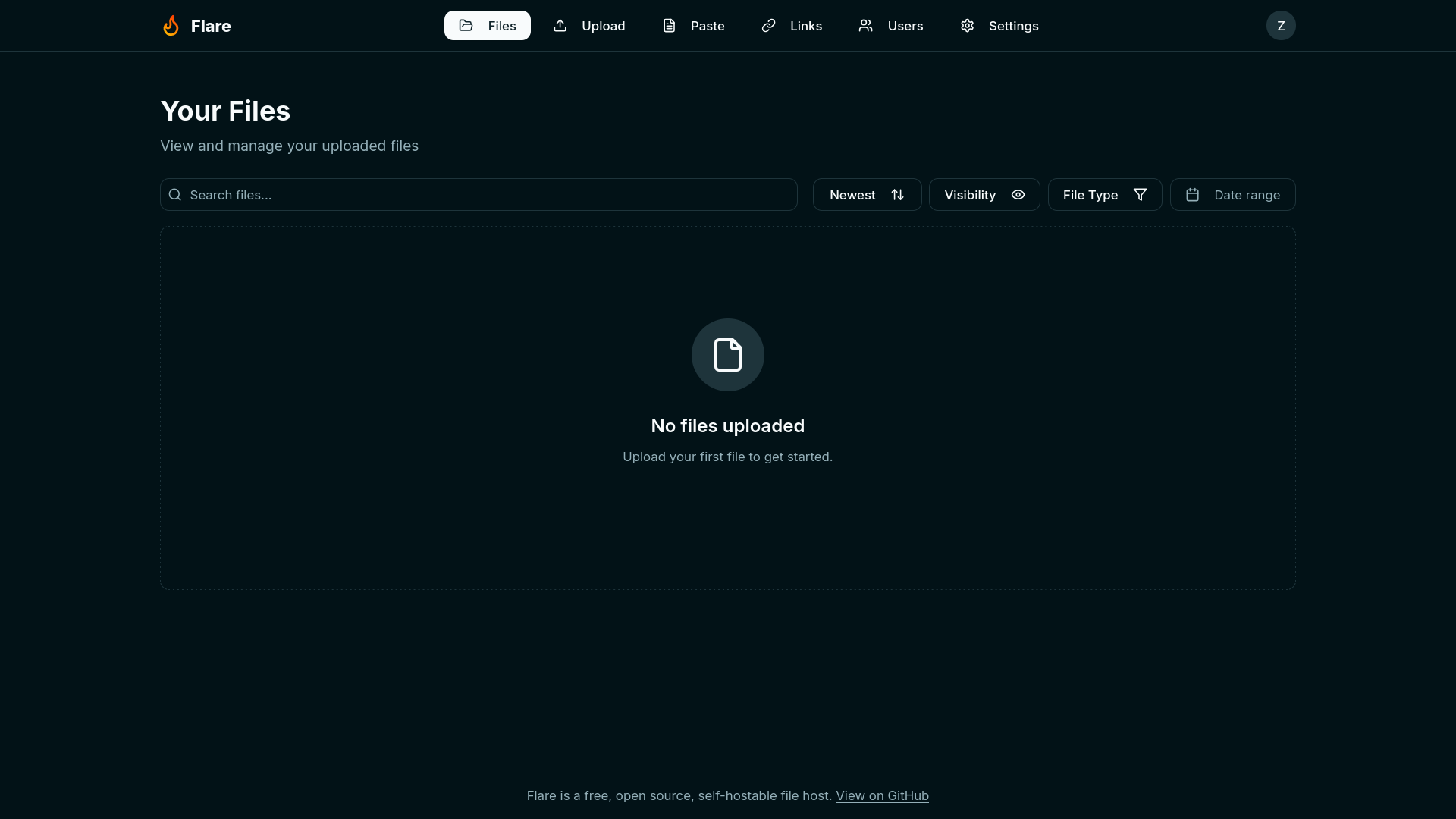
Cela vous redirige vers le tableau de bord :

👥 Gestion des utilisateurs
Cliquez sur Settings :

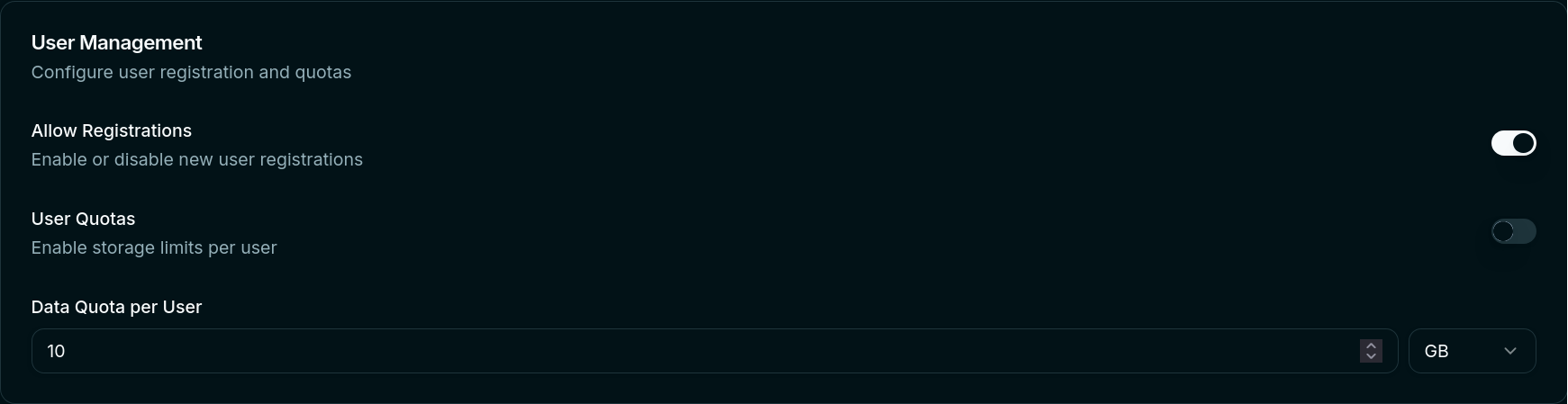
Rendez-vous dans la partie User Management :

- Allow Registrations => Permettre ou non l’inscription pour les utilisateurs.
- User Quotas => Si vous cochez cette option, cela va limiter la taille du stockage.
- Data Quota per User => Définissez la taille du stockage par utilisateur.
📦 Paramètres de stockage
Cliquez sur Settings :

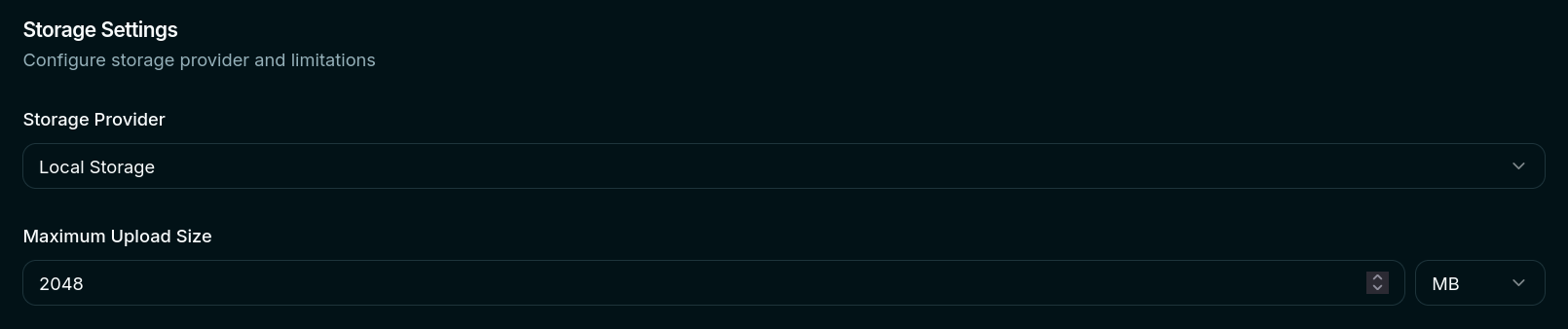
Rendez-vous dans la partie User Management :

- Storage Provider => Soit local ou S3 Storage.
- Maximum Upload Size => Indiquez la taille maximale des fichiers qui peut-être envoyés.
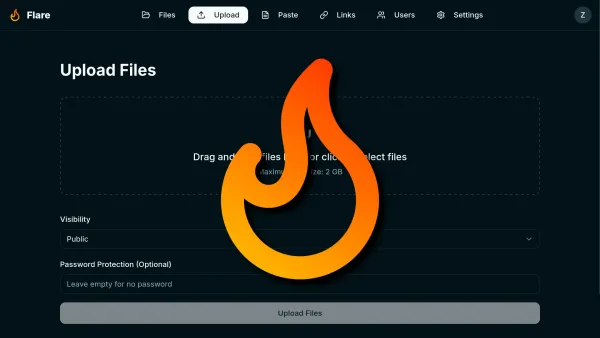
⤴️ Uploader un fichier
Cliquez sur Upload :

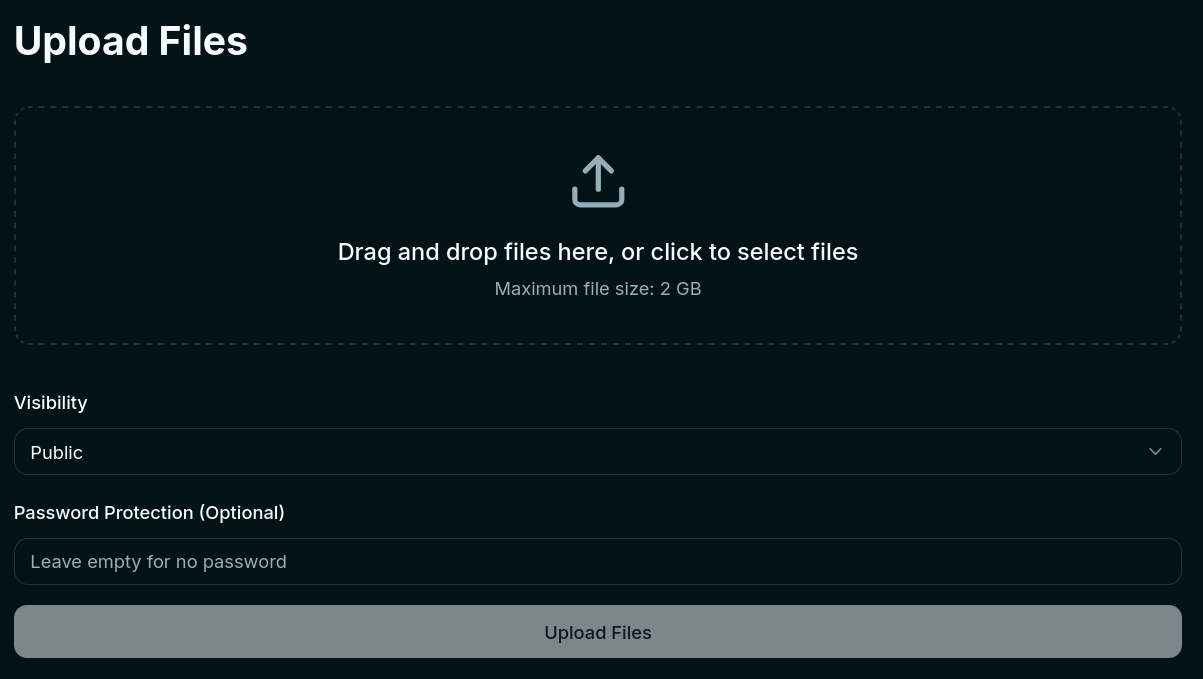
Voici comment ça se présente :

- Upload Files : Cliquez dans la zone Drag and dop files here pour choisir votre fichier ou glissez votre fichier dans cette zone.
- Visibility => Soit Public ou soit Private. En Private il sera impossible de joindre le fichier avec un lien.
- Password Protection : Si vous laissez vite le champ du mot de passe, il n'y aura pas de mot de passe.
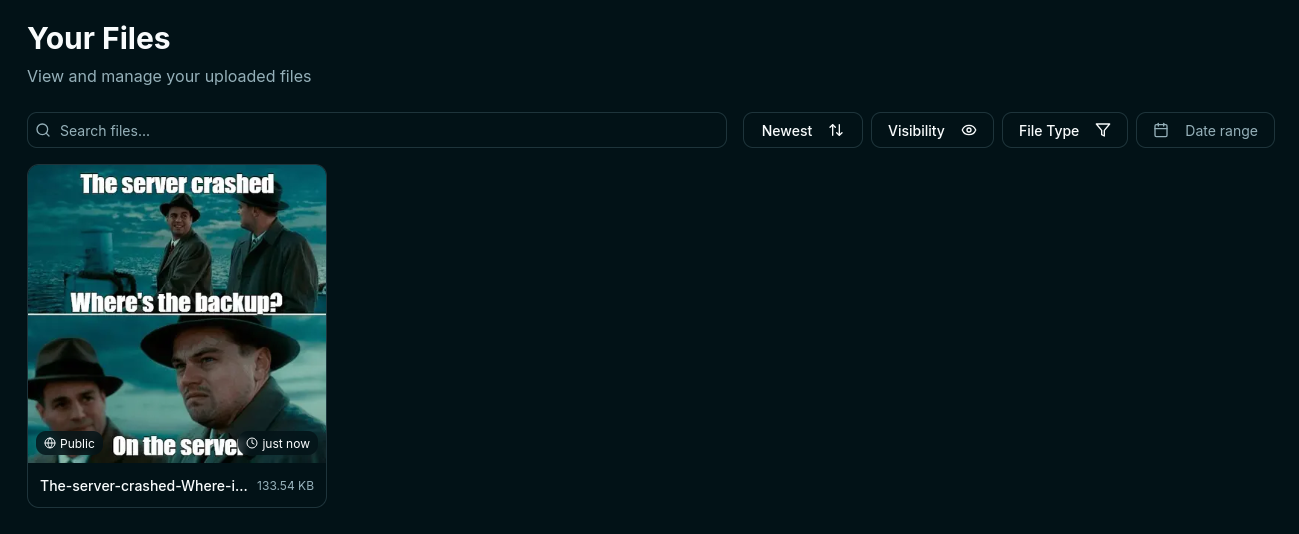
Cliquez sur Upload Files. Retournez maintenant sur Files :

Vous pourrez voir votre fichier prêt à être partagé :

⚙️ Options disponibles sur un fichier
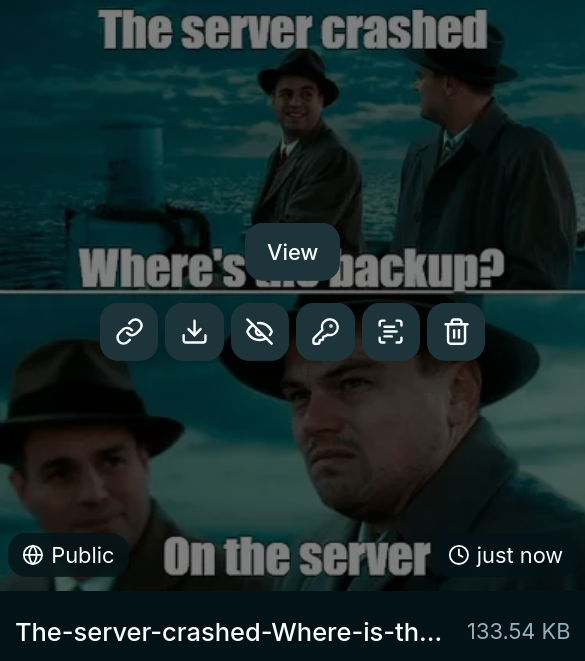
Voici les options disponibles quand vous passez votre souris sur le fichier :

Dans l'ordre :
- Copier le lien.
- Télécharger le fichier.
- Changer la visibilité.
- Protéger par un mot de passe.
- Extraire l'OCR. Avec plus ou moins de succès suivant l'image. Par contre c'est largement suffisant pour retrouver du texte dans un screenshot.
- Supprimer.
🔗 Partager du texte
Cliquez sur Paste :

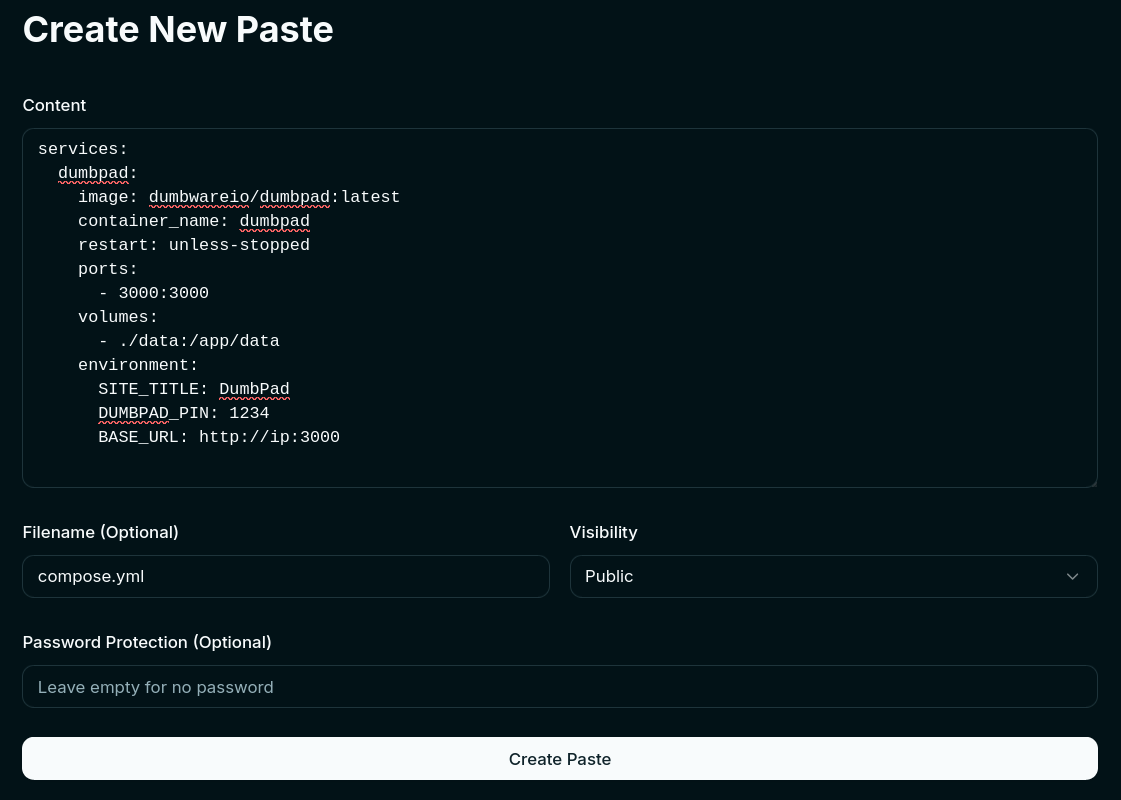
Voici comment ça se présente :

J'ai déjà ajouté un compose et un titre pour l'exemple.
- Content => Collez ici le contenu de votre texte.
- Filename =>
- Visibility => Soit Public ou soit Private. En Private il sera impossible de joindre le fichier avec un lien.
- Password Protection : Si vous laissez vite le champ du mot de passe, il n'y aura pas de mot de passe.
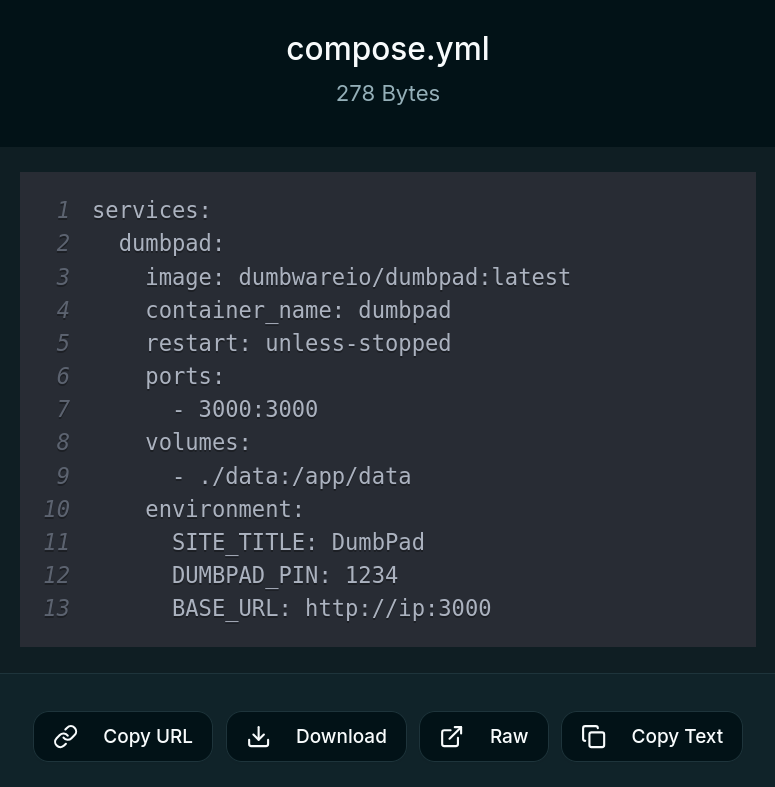
Cliquez sur Create Paste, voici le résultat obtenu :

- Copy URL => Permet de copier l'URL.
- Download => Permet de télécharger le fichier.
- Raw => Afficher le contenu brut.
- Copy Text => Permet de copier le texte.
🖇️ Raccourcir une URL
Flare vous offre la possibilité de raccourcir vos URLs.
Cliquez sur Paste :

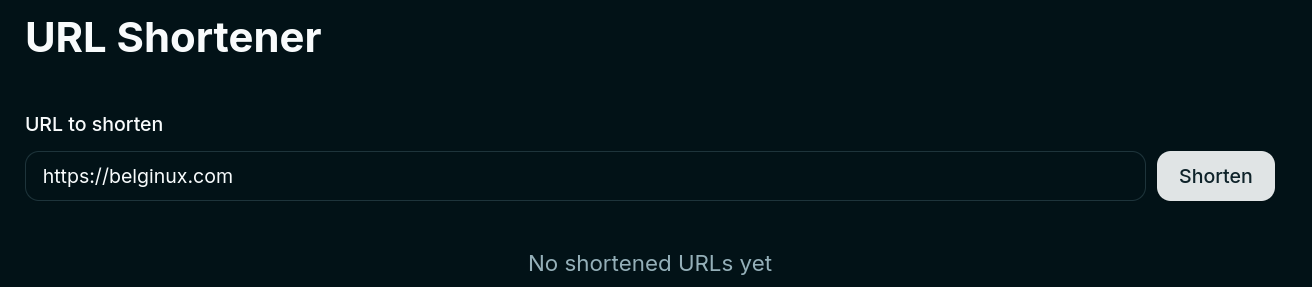
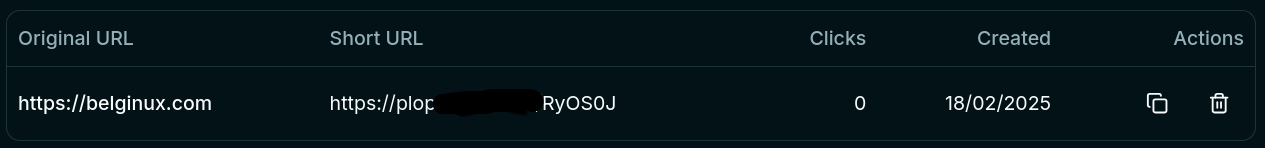
Collez l'URL à raccourcir dans le champ URL to shorten et cliquez sur Shorten :

Voici le résultat :

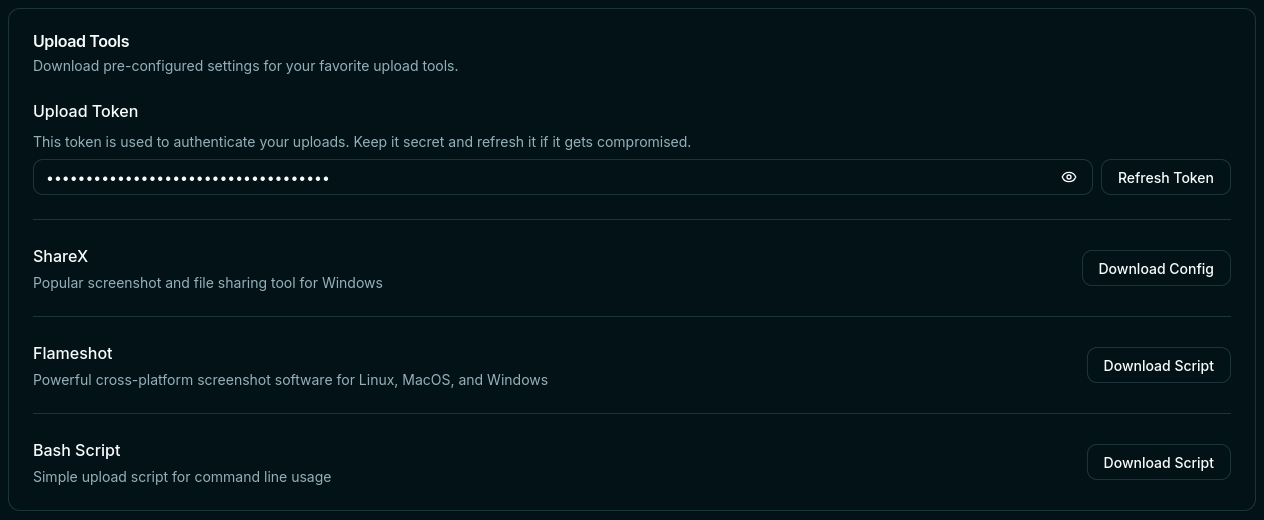
🖼️ ShareX | Flameshot | Bash Script
Rendez-vous dans votre profil, tout dans le fond vous aurez vos fichiers de configuration :

🐧 Flameshot
Sous Linux, quand le script est téléchargé, il faut simplement le rendre exécutable.
Ajoutez un raccourci pour pouvoir utiliser le script facilement avec votre clavier.
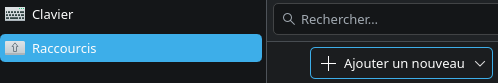
- Dans Raccourcis :

- Cliquez sur + Ajouter un nouveau.
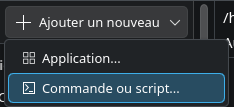
- Sélectionnez Commande ou script... :

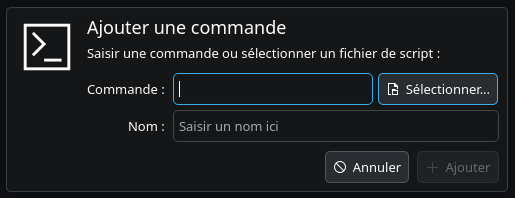
- Ajouter une commande :

- Commande : => Cliquez sur Sélectionner... et indiquez où se trouve le scipt.
- Nom : => Nommez la commande.
Terminez en cliquant sur + Ajouter.
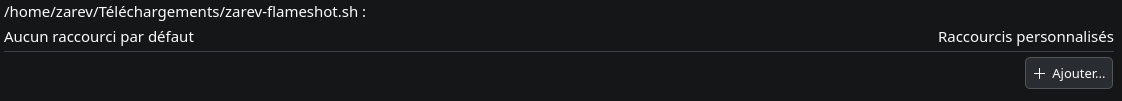
- Cliquez sur + Ajouter...

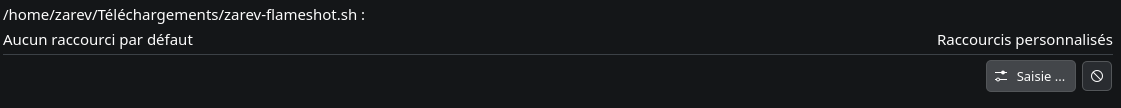
- Cliquez sur Saisie...

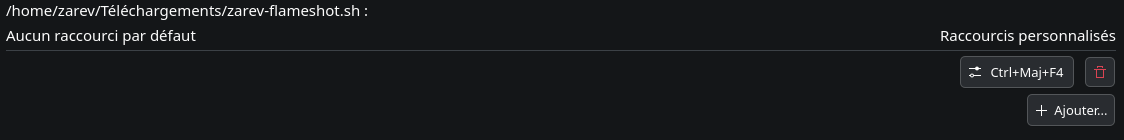
- Tapez la combinaison de touches pour le raccourci :

- Cliquez sur ✔️ Appliquer pour terminer :

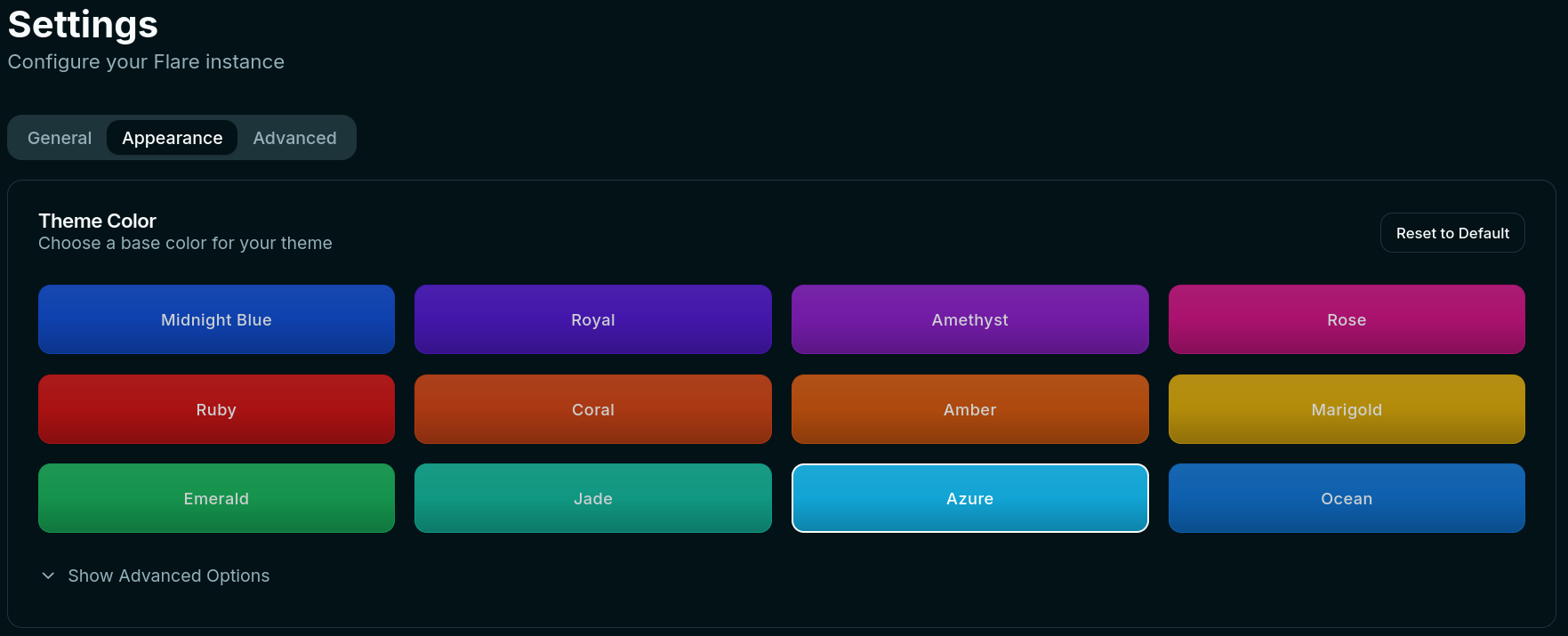
🎨 Changer le thème
Cliquez sur Settings :

Sous l'onglet Appearance, choisissez votre thème préféré :