
Cette idée de tutoriel a été suggérée par un nouveau membre, Beulu, merci à lui! 👍
Je ne sais pas si c'est le générateur de QR Code ultime, mais il déboîte!
Aujourd'hui nous allons donc parler de Dynamic QRCode! Un générateur de QR Code bien ficelé, avec pas mal d'options suivant le cas de figure:

⚡ Caractéristiques
- Création d'un nombre illimité de QR codes.
- Assistant d'installation facile.
- Support de Docker compose.
- Panneau de contrôle avec 2 niveaux d'accès.
- Multi-compte.
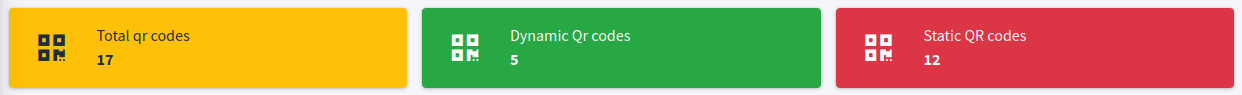
- Tableau de bord avec statistiques avancées sur les codes QR créés et sur les scans.
- Téléchargement en masse, suppression en masse.
- QR Code dynamique.
- Créer, modifier et supprimer des codes QR.
- Vous pouvez télécharger vos QR Code quand vous le souhaitez.
- Raccourcisseur d'URL avec redirection.
- Activer ou désactiver la redirection des liens.
- QR Code statique, QR Code texte, QR Code d'email, QR Code téléphone, Sms QR Code, QR Code Whatsapp, Skype QR Code, Location QR Code, Code QR Vcard, QR Code d'événement/calendrier, QR Code Signet, Wifi QR Code, QR Code Paypal, QR Code Bitcoin.
- Personnalisation des QR codes.
- 6 formats d'images.
- Couleur d'avant-plan.
- 4 niveaux de précision.
- 10 tailles.

💾 L'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer Dynamic QRCode:
sudo nano compose.yml- Et collez ça dedans:
version: "3.2"
services:
php-dynamic-qrcode:
image: "giandonatoinverso/php-dynamic-qr-code:latest"
restart: "unless-stopped"
environment:
TYPE: "docker"
BASE_URL: "https://mondomaine.com"
DATABASE_HOST: "php-dynamic-qrcode-db"
DATABASE_PORT: "3306"
DATABASE_NAME: "qrcode"
DATABASE_USER: "qrcode"
DATABASE_PASSWORD: "changez-moi-1"
DATABASE_PREFIX: ""
DATABASE_CHARSET: "utf8"
QRCODE_GENERATOR: "internal-chillerlan.qrcode"
ports:
- 5462:80
depends_on:
- php-dynamic-qrcode-db
volumes:
- php_dynamic_qrcode_saved_qrcode_data:/var/www/html/saved_qrcode
networks:
- php-dynamic-qrcode-network
php-dynamic-qrcode-db:
image: "giandonatoinverso/php-dynamic-qr-code-db:latest"
restart: "unless-stopped"
volumes:
- php_dynamic_qrcode_db_data:/var/lib/mysql
ports:
- '13306:3306'
environment:
MYSQL_ROOT_PASSWORD: "changez-moi-2"
MYSQL_DATABASE: "qrcode"
MYSQL_USER: "qrcode"
MYSQL_PASSWORD: "changez-moi-1"
networks:
- php-dynamic-qrcode-network
volumes:
php_dynamic_qrcode_db_data:
php_dynamic_qrcode_config_data:
php_dynamic_qrcode_saved_qrcode_data:
networks:
php-dynamic-qrcode-network:
driver: bridgeVeillez à changer:
- BASE_URL: "https://mondomaine.com" => Si vous utilisez un domaine, remplacez https://mondomaine.com par votre domaine, si vous n'utilisez pas de domaine, indiquez l'ip du serveur comme ceci, http://ip_serveur:5462.
- DATABASE_PASSWORD: "changez-moi-2" => Choisissez un mot de passe en évitant les caractères spéciaux.
- MYSQL_ROOT_PASSWORD: "changez-moi-1" => Choisissez un mot de passe, toujours en évitant les caractères spéciaux.
- MYSQL_PASSWORD: "changez-moi-2" => Toujours en évitant les caractères spéciaux, il doit-être identique à l'autre changez-moi-2. Très important.
- On va déployer l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 5462 dans ce cas:
https://ip:5462/ou votre domaine:
https://mondomaine.comLaissez un peu de temps pour que tout démarre bien, de l'ordre d'une minute maximum.
👤 Compte super administrateur
Le compte super administrateur est le compte suprême, avec tous les droits.
Lorsque vous lancez pour la première fois Dynamic QRCode, il va falloir vous connecter avec le compte administrateur par défaut:

- Username => superadmin
- Password => superadmin
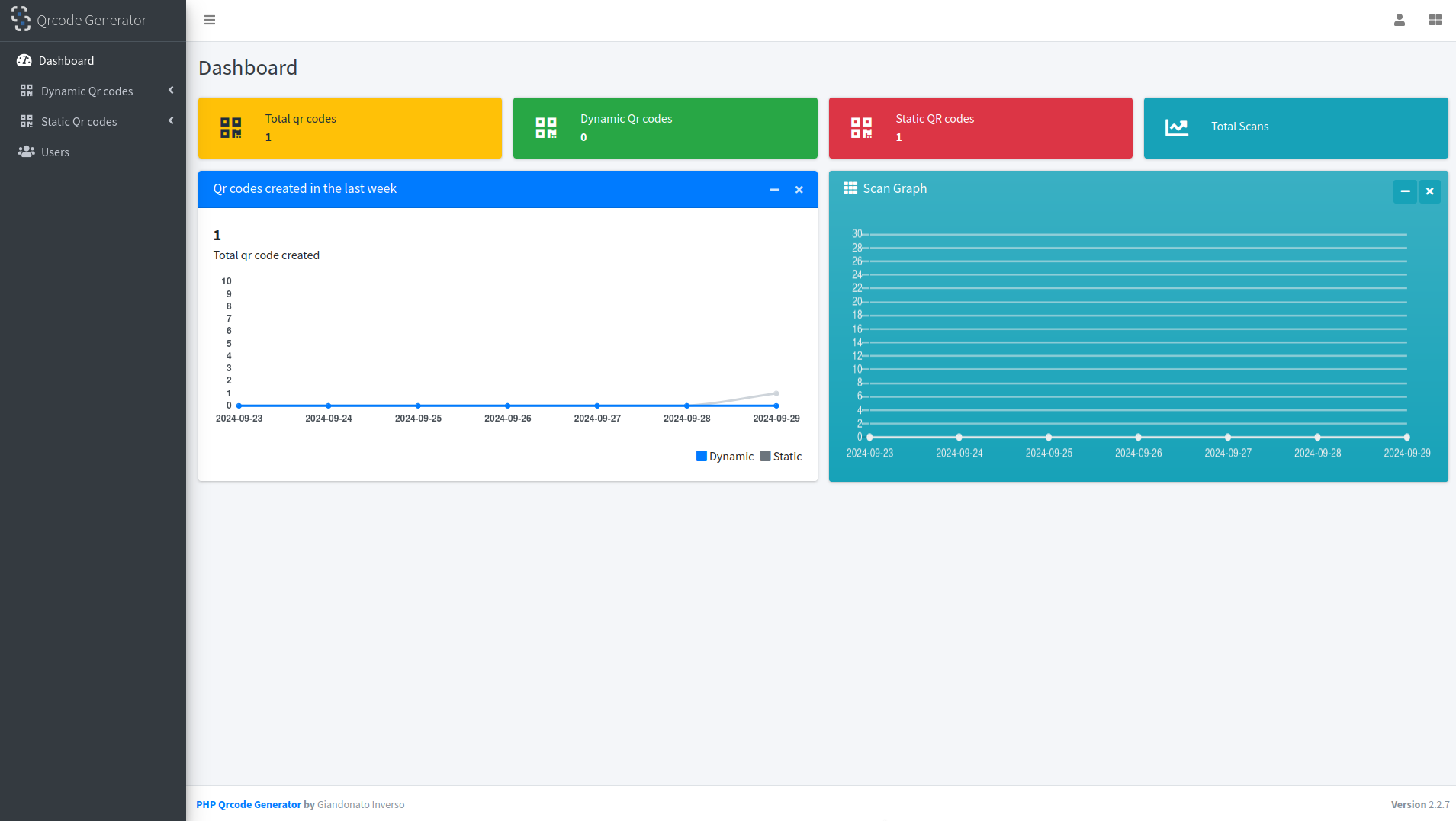
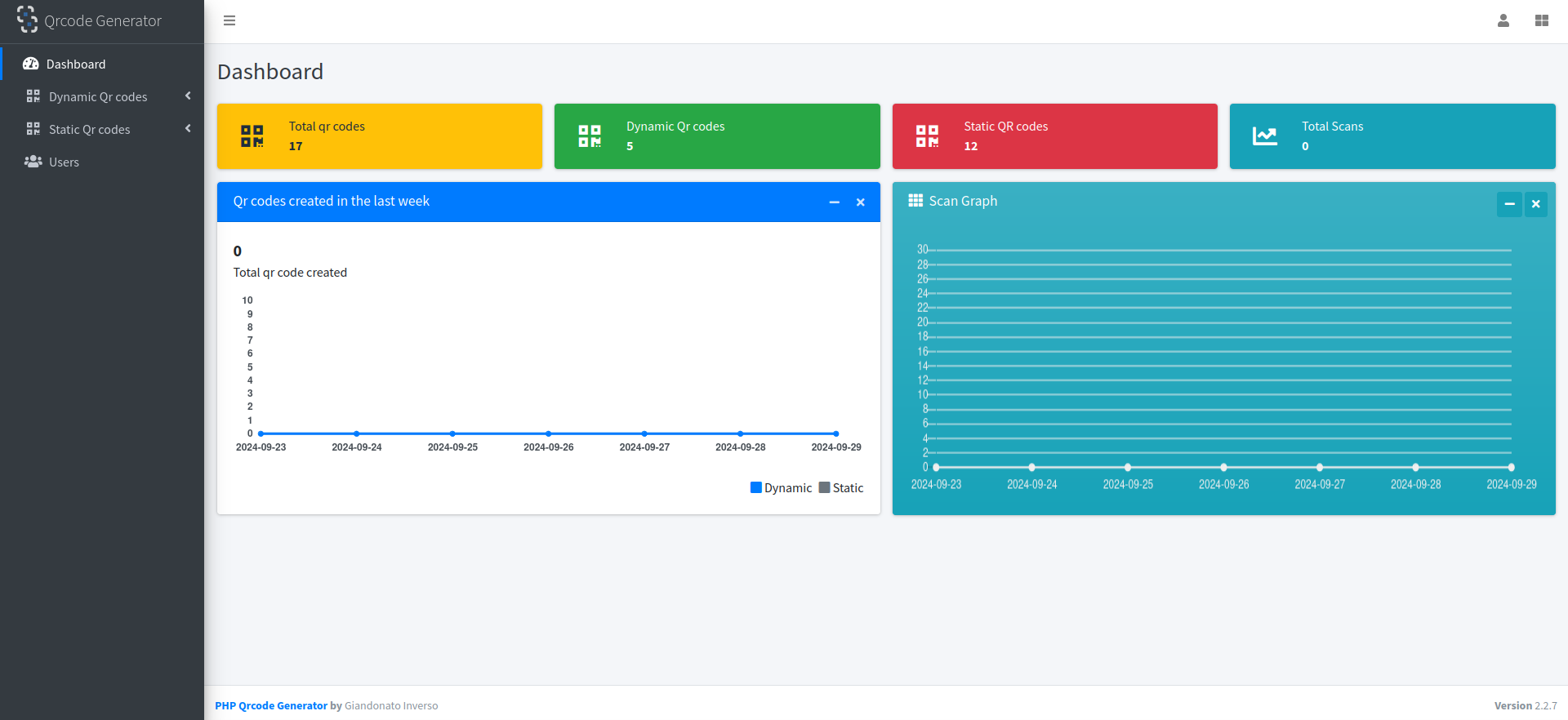
Cliquez sur Sign In pour vous connecter, vous voila sur votre tableau de bord:

Modifier le compte (super) administrateur par défaut
Par mesure de sécurité, il est préférable de modifier le compte administrateur par défaut.
Dans le menu de gauche, cliquez sur Users:

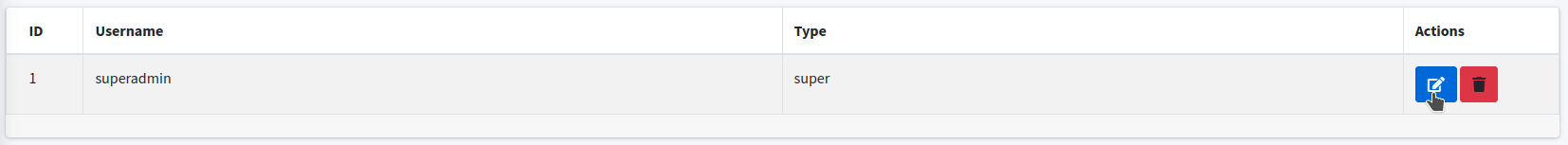
Cliquez sur le crayon pour éditer le compte:

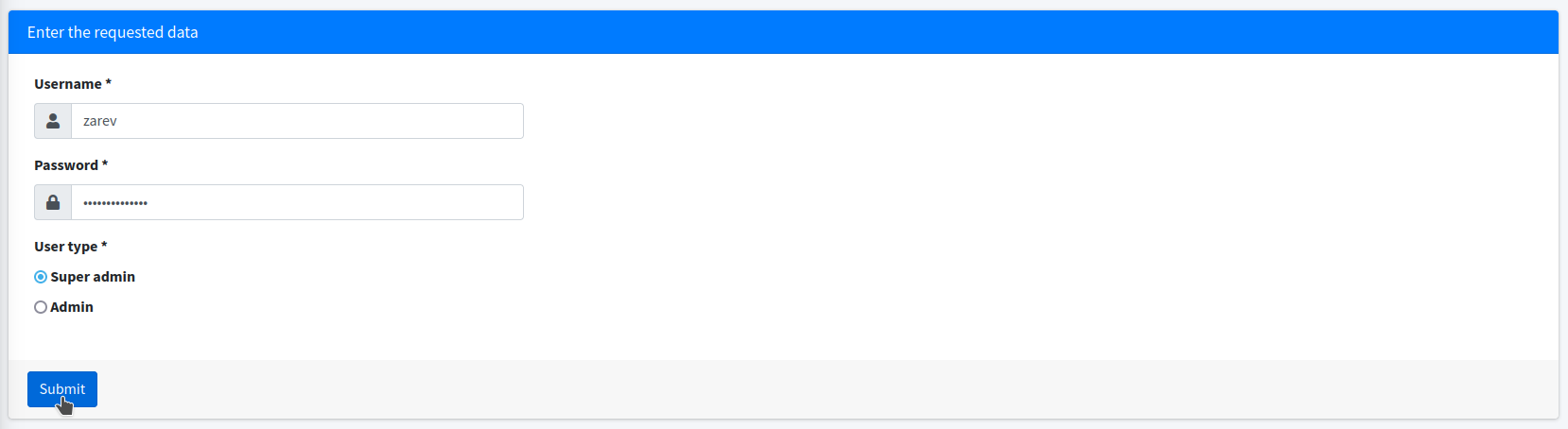
Modifier les informations Username et Password à votre guise:

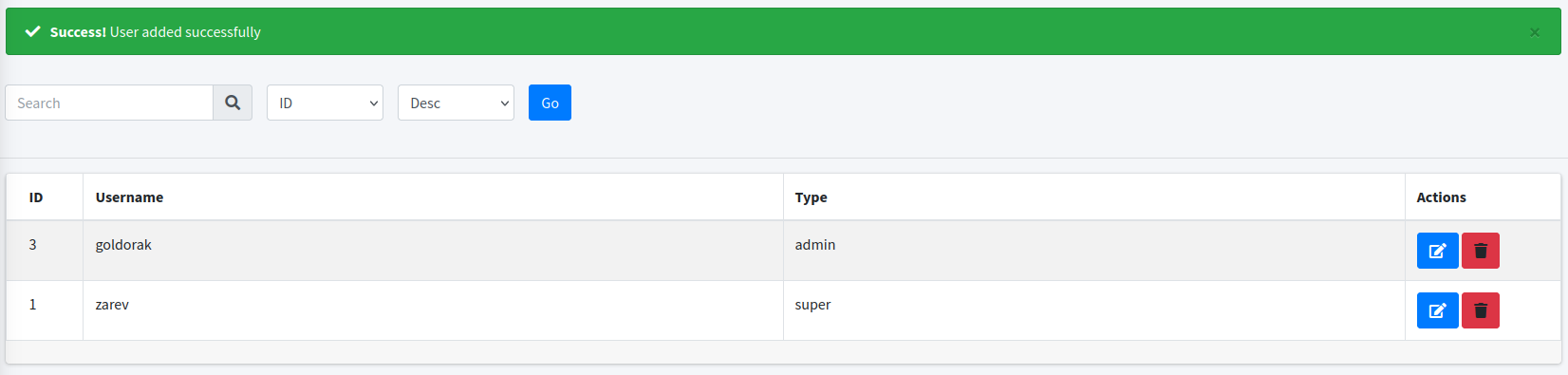
Cliquez sur Submit quand vous avez choisi les informations de votre compte Super admin. En cas de succès, ce qui devrait-être le cas, vous aurez le message suivant:

Déconnectez-vous et reconnectez-vous pour être certain que tout fonctionne, ça serait con de commencer à créer tous vos QR Code et finalement vous rendre compte que vous ne pouvez plus vous connecter.
❌ Supprimer les entrées de démonstration
Vous constaterez qu'il y a déjà des QR Code de démonstration:

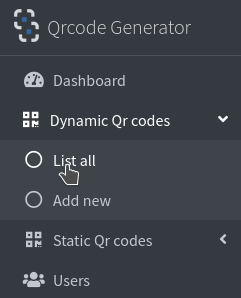
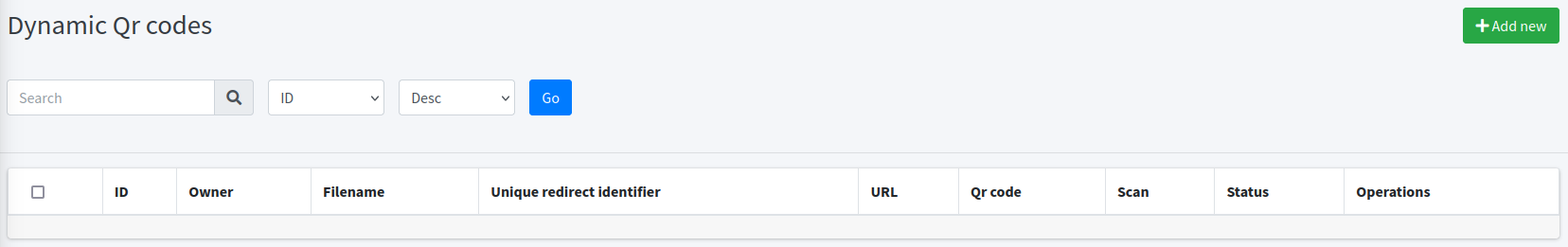
Cliquez sur Dynamic Qr Codes et ensuite sur List all:

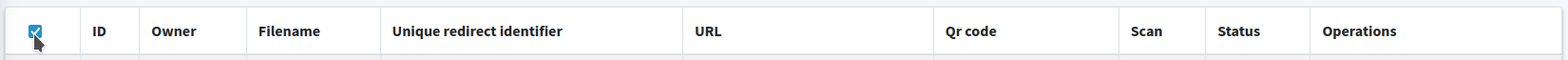
Cochez la case avant ID, cela va sélectionner tous les QR Code présents:

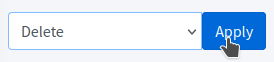
Dans le menu déroulant, choisissez Delete et cliquez sur Apply:

Tout est bien effacé:

Faites de la même manière pour la partie Static Qr Codes.
📱 Créer un QR Code
Vous vous posez peut-être la question de la différence qu'il existe entre un QR Code statique et dynamique? Moi aussi je me la suis posée, j'ignorais totalement qu'il y avait ces deux types de codes. Après coup j'ai compris que j'utilisais des QR Code statique.
Je vais citer le site QR Code Generator qui donne les définitions suivantes:
- Les codes QR dynamiques peuvent être modifiés même une fois imprimés. Cela signifie qu'il est possible de changer la fonction et le contenu d'un code QR dynamique à tout moment, aussi souvent que vous le souhaitez.
- Les codes QR statiques tels que les codes E-mail ou SMS ne peuvent plus être modifiés une fois imprimés et ne permettent pas de recueillir de statistiques. Voici un exemple de code QR statique tel qu'il apparaît dans votre compte.
QR Code statique
Créons un QR Code pour le Wi-Fi, par exemple.
Dans la partie Static Qr codes, Add new:

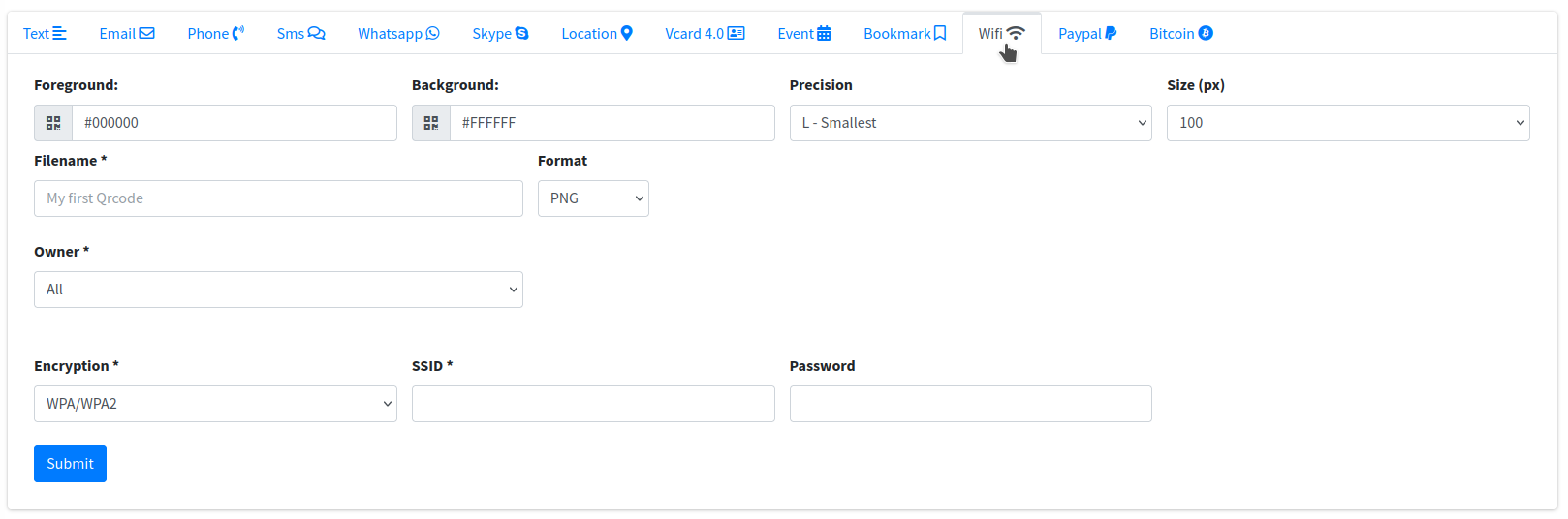
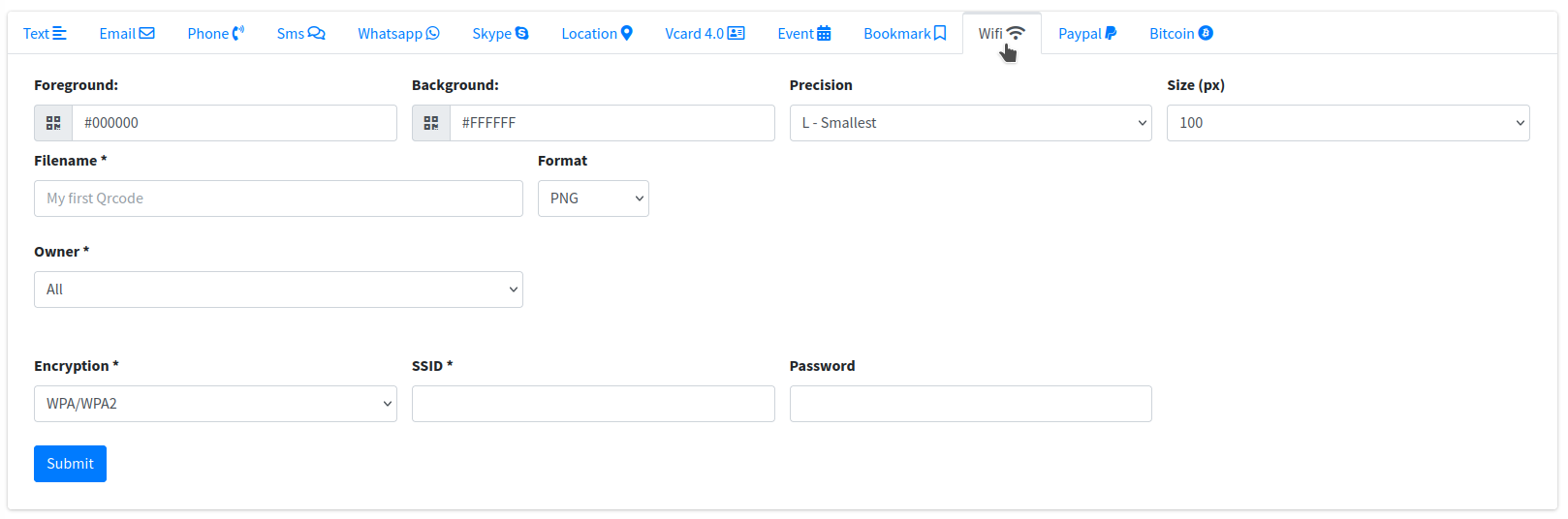
Vous arriverez ici où il faudra choisir quel type de QR Code vous souhaitez créer, dans notre exemple, je clique sur Wifi:

- Foreground => Permet de définir la couleur du code lui-même et non pas du fond. En cliquant dans la zone de saisie, vous aurez une palette pour choisir plus aisément la couleur.
- Background => Permet de définir la couleur du fond. En cliquant dans la zone de saisie, vous aurez une palette pour choisir plus aisément la couleur.
- Précision => Je ne suis pas certain pour ce paramètre car en ayant testé toutes les combinaisons possibles, je n'ai pas forcément constaté de changement dans la précision.
- Size => Définir la taille du QR Code.
- Filename => Nommez votre QR Code.
- Format => Sélectionnez le format souhaite: PNG, GIF,...
- Owner => Choisissez qui est le propriétaire.
- Encryption => WPA/WPA2,... Doit correspondre à votre Wi-Fi.
- SSID => Indiquez le SSDID aquel se rapporte ce QR Code.
- Password => Indiquez le mot de passe de votre Wi-Fi.
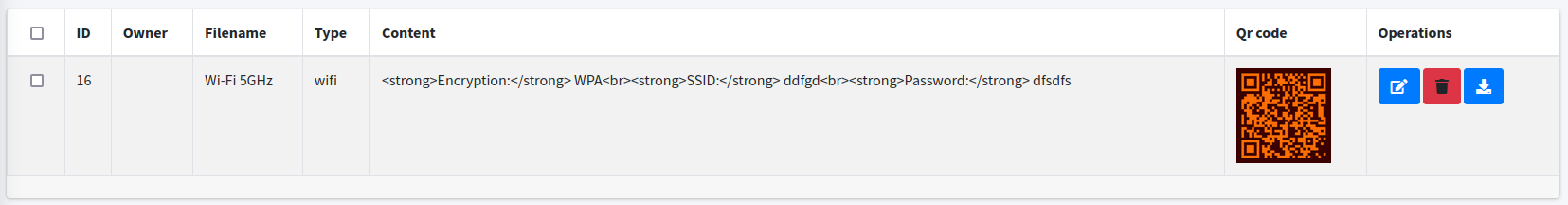
Cliquez sur Sumbit quand tout est configuré, et voilà le résultat:

QR Code dynamique
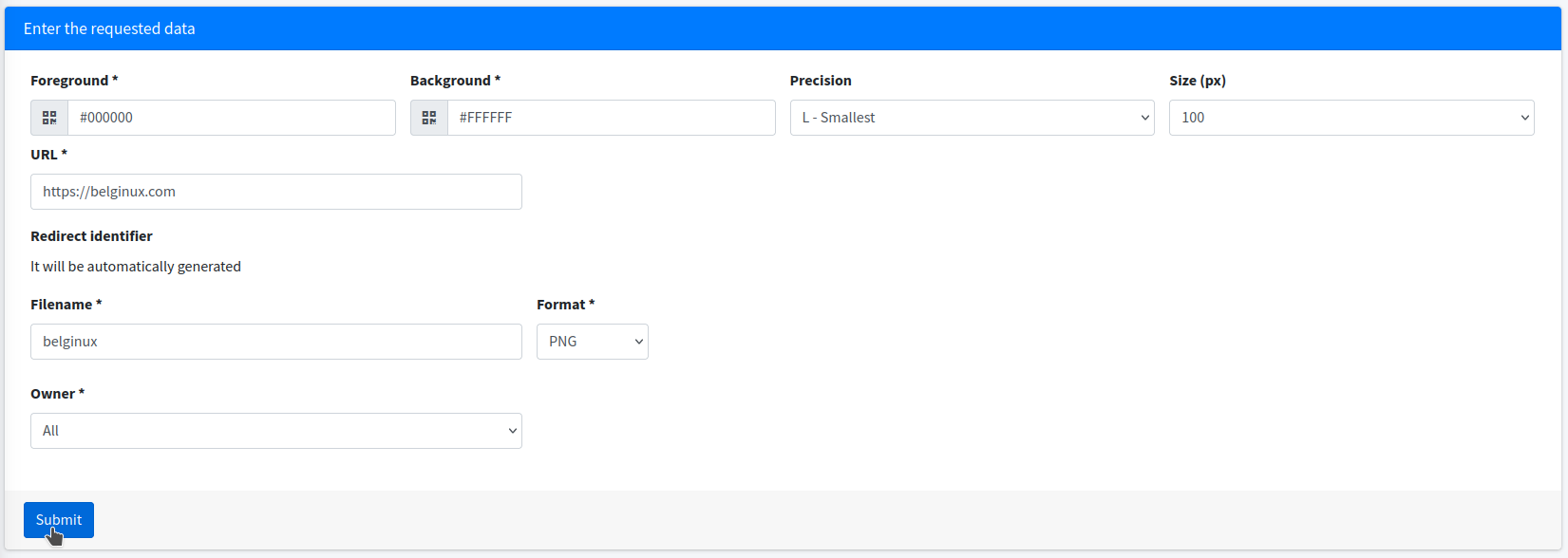
Cliquez sur Dynamic QR Codes, Add new:

Vous arriverez ici:

- Foreground => Permet de définir la couleur du code lui-même et non pas du fond. En cliquant dans la zone de saisie, vous aurez une palette pour choisir plus aisément la couleur.
- Background => Permet de définir la couleur du fond. En cliquant dans la zone de saisie, vous aurez une palette pour choisir plus aisément la couleur.
- Précision => Je ne suis pas certain pour ce paramètre car en ayant testé toutes les combinaisons possibles, je n'ai pas forcément constaté de changement dans la précision.
- Size => Définir la taille du QR Code.
- URL => Indiquez l'URL qui doit-être atteinte.
- Filename => Nommez votre QR Code.
- Format => Sélectionnez le format souhaite: PNG, GIF,...
- Owner => Choisissez qui est le propriétaire.
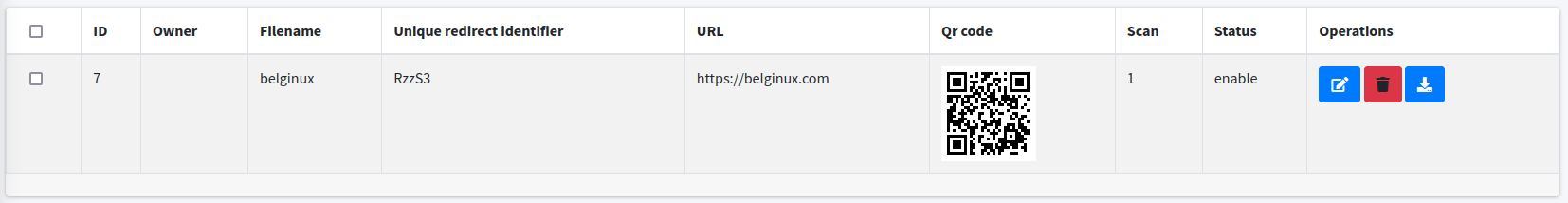
Cliquez sur Sumbit quand tout est configuré, et voilà le résultat:

👥 Ajouter un utilisateur
Si vous avez envie de partager votre instance, vous avez la possibilité de créer un compte utilisateur, enfin, ici admin, mais qui n'a pas de pouvoir administrateur sauf sur ses créations de codes.
Cliquez sur Users:

Ensuite cliquez sure +Add new:

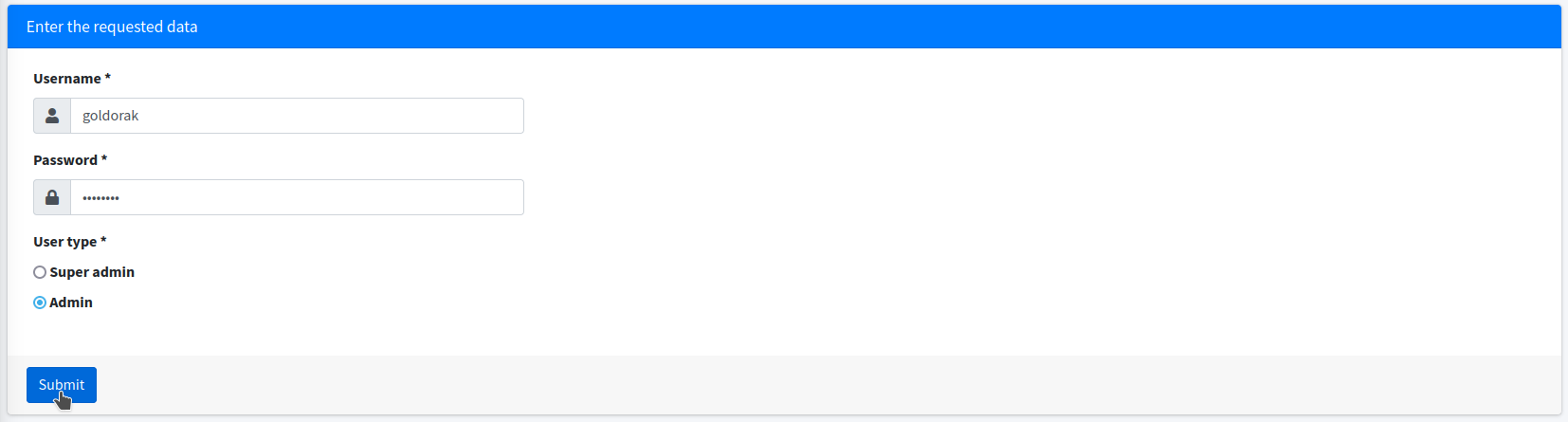
Un formulaire apparaîtra:

- Username => Entrez le nom d'utilisateur du compte à créer.
- Password => Entrez le mot de passe de l'utilisateur du compte à créer.
- User type => Choisissez entre Admin ou Super admin.
Cliquez sur Submit pour terminer.
Vous avez bien votre nouveau compte:

🎨 Personnalisation
Petite option sympathique, la personnalisation! Grâce à elle vous pourrez changer les couleurs et quelques options des barre de menu.
Pour personnaliser votre instance, cliquez sur les quatre carrés en haut à gauche:

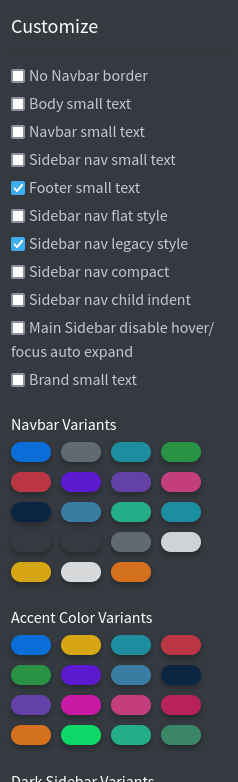
Un menu va s'ouvrir:

N'hésitez pas à descendre, il y a encore des options de personnalisation. Pour la faire courte, cliquez un peu partout. 🤣 Vous ne risquez pas de flinguer l'Ui, c'est soit changer la couleur ou modifier l'aspect des menus, petit, grand,...
⁉️ Conclusion
J'ai trouvé cette application bien pensée et relativement avancée pour générer des QR Code. Je n'en connais pas d'autres pour comparer, mais de ce que j'ai pu voir, elle va probablement combler la majorité des besoins des personnes désirant générer un QR Code.
Je le suppose, en tout cas.