On peut parfois avoir besoin de surveiller un site web pour diverses raisons. Par exemple pour surveiller si un article est à nouveau en stock, si le prix d'un article change, si, sur un site d'offres d'emploi, une nouvelle annonce est publiée où encore si sur un site de concours, un nouveau concours est ajouté. Bref les possibilités sont nombreuses.
Vous l'aurez compris, ChangeDetection va tout simplement surveiller pour vous le moindre changement sur une page web bien précise. Quelque soit la raison qui vous pousse à vouloir connaître un changement sur une page web, vous serez notifié quand il y en aura un, sans devoir massacrer votre touche F5 ni perdre du temps.

⚡Caractéristiques
- Configuration ultra rapide, aucune inscription nécessaire.
- Commencez immédiatement à regarder et à recevoir des notifications de modifications de sites Web.
- Mode sombre.
- Backup.

L'installation
- Créez votre docker-compose.yml:
sudo nano docker-compose.yml- On va coller ça dedans:
services:
changedetection:
image: ghcr.io/dgtlmoon/changedetection.io:latest
container_name: changedetection
hostname: changedetection
volumes:
- ./datastore:/datastore
ports:
- 5000:5000
environment:
- PLAYWRIGHT_DRIVER_URL=ws://playwright-chrome:3000
depends_on:
playwright-chrome:
condition: service_started
restart: unless-stopped
playwright-chrome:
hostname: playwright-chrome
image: browserless/chrome
restart: unless-stopped
environment:
- SCREEN_WIDTH=1920
- SCREEN_HEIGHT=1024
- SCREEN_DEPTH=16
- ENABLE_DEBUGGER=false
- PREBOOT_CHROME=true
- CONNECTION_TIMEOUT=300000
- MAX_CONCURRENT_SESSIONS=10
- CHROME_REFRESH_TIME=600000
- DEFAULT_BLOCK_ADS=true
- DEFAULT_STEALTH=true
- DEFAULT_IGNORE_HTTPS_ERRORS=true- On va déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port, 5000 par défaut:
http://ip:5000/ou votre domaine:
https://mondomaine.comUn peu de configuration
Avant d'utiliser l'application, on va configurer quelques points.
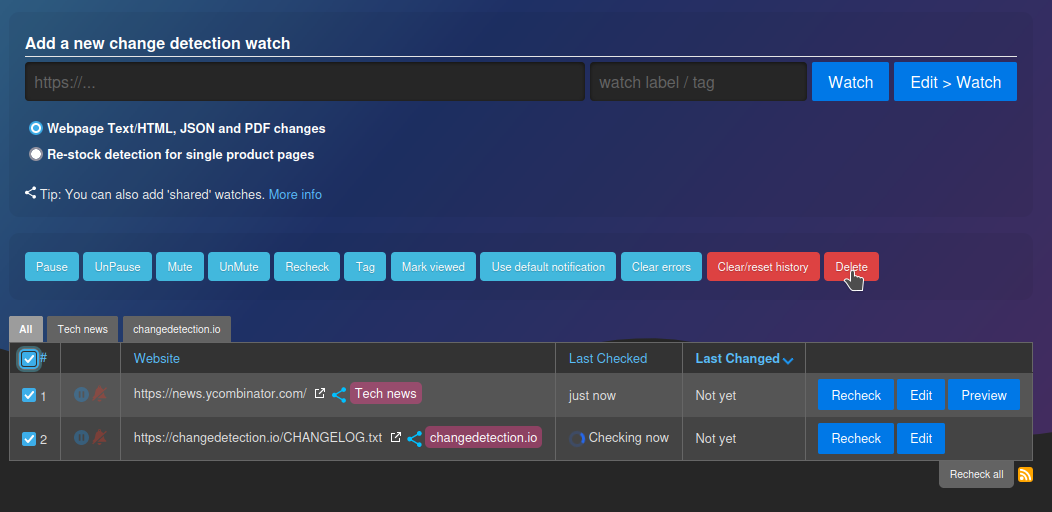
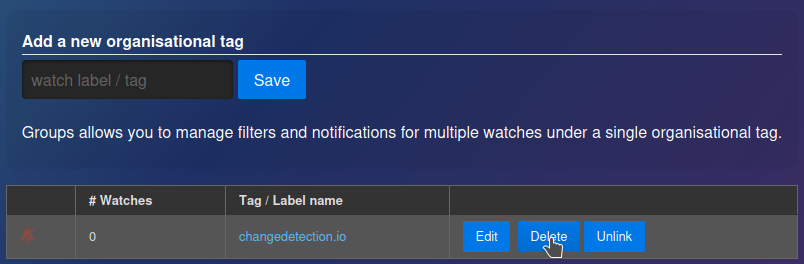
Nous allons juste faire un peu de nettoyage, cochez les entrées présentes et cliquez sur Delete:

Cliquez sur GROUPS:

Et cliquez sur Delete sur les entrées présentes:

Délai entre les vérifications
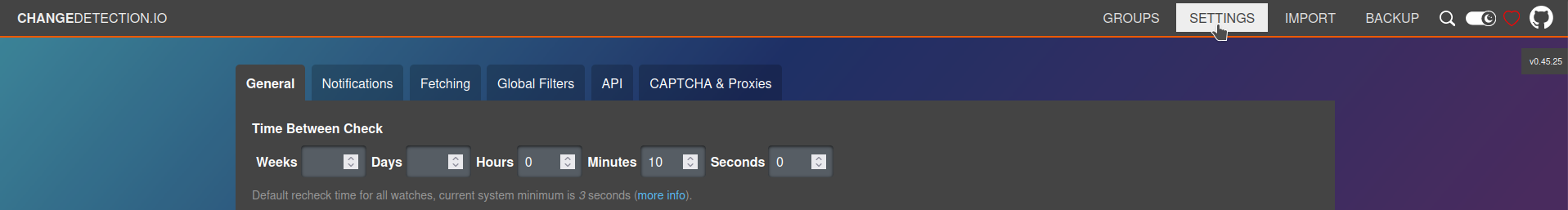
Cliquez en haut à droite sur Settings, vous arriverez directement sur l'onglet General et la première option offre la possibilité de régler par défaut le délai entre deux vérifications (par défaut, vous pourrez configurer le délai de vérification indépendamment pour chaque site web surveillé) , il n'y a pas de règle bien spécifique, tout dépend de vos envies finalement. Réglons ça, par exemple sur 10 minutes:

Pour valider, cliquez sur Save dans le fond de la page:

Ajouter un mot de passe
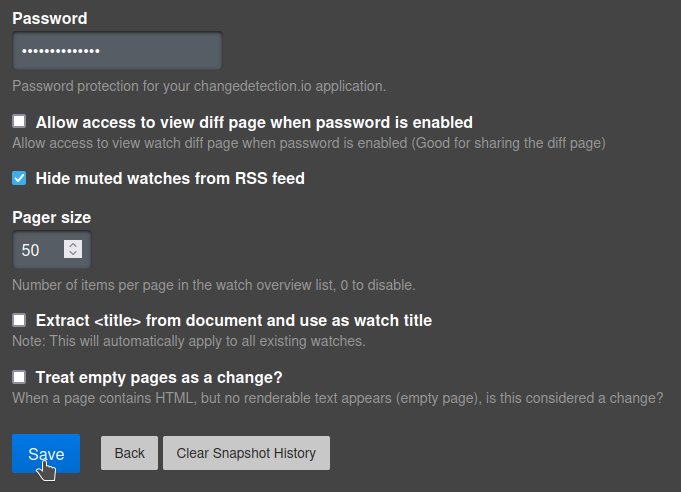
Vous avez la possibilité d'ajouter un mot de passe pour protéger l'accès à votre page, descendez un peu, jusqu'à Password. Choisissez un mot de passe et cliquez sur Save pour terminer:

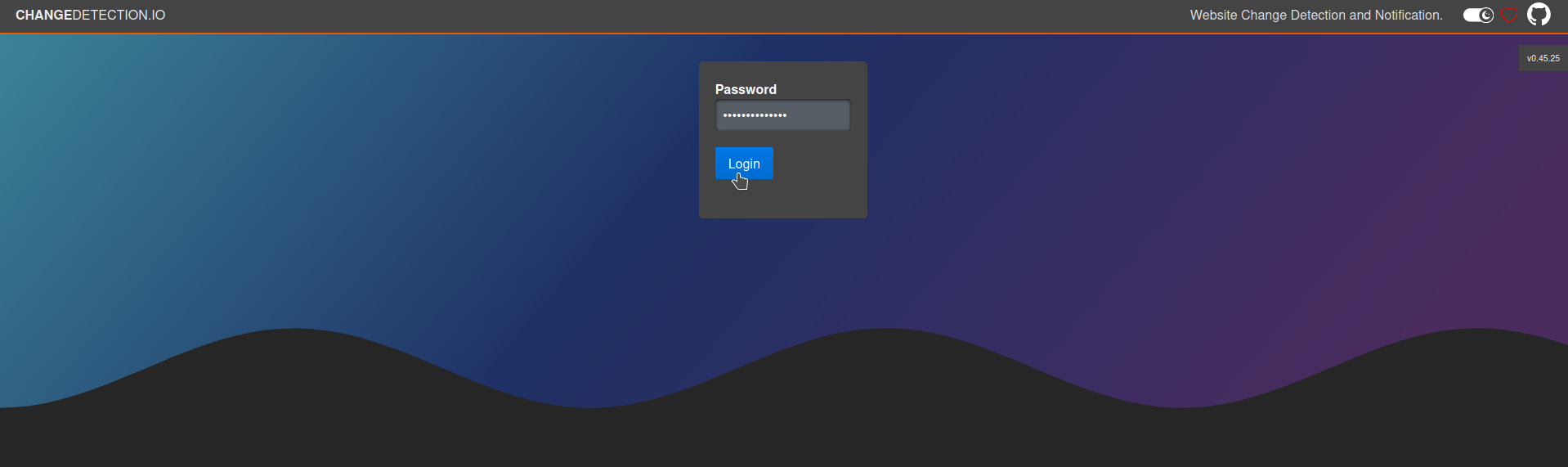
Vous aurez droit à une petite fenêtre où entrer votre mot de passe lors du lancement de la page web, entrez votre mot de passe et cliquez sur Login:

Surveiller le stock
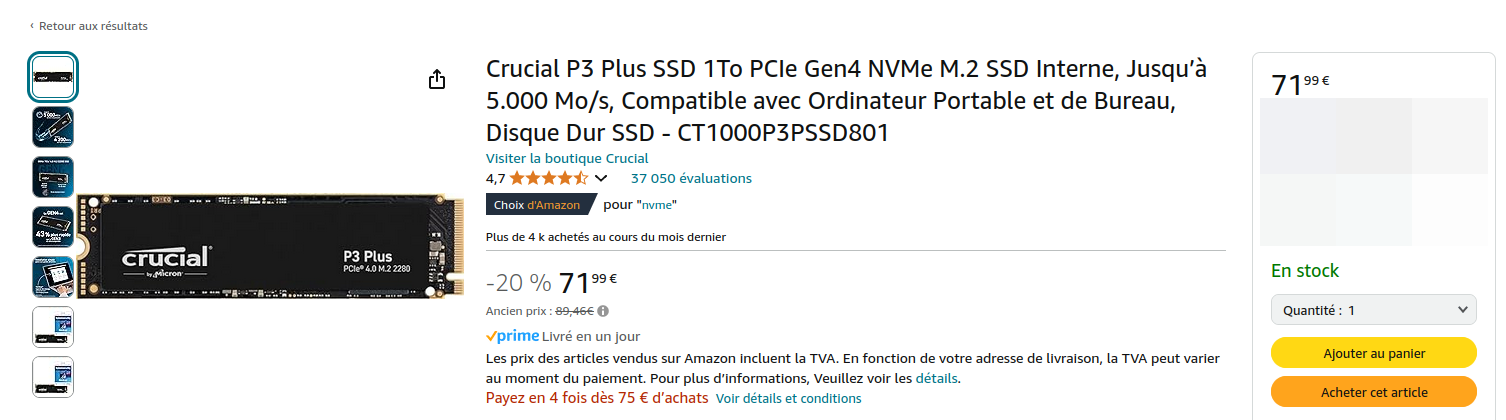
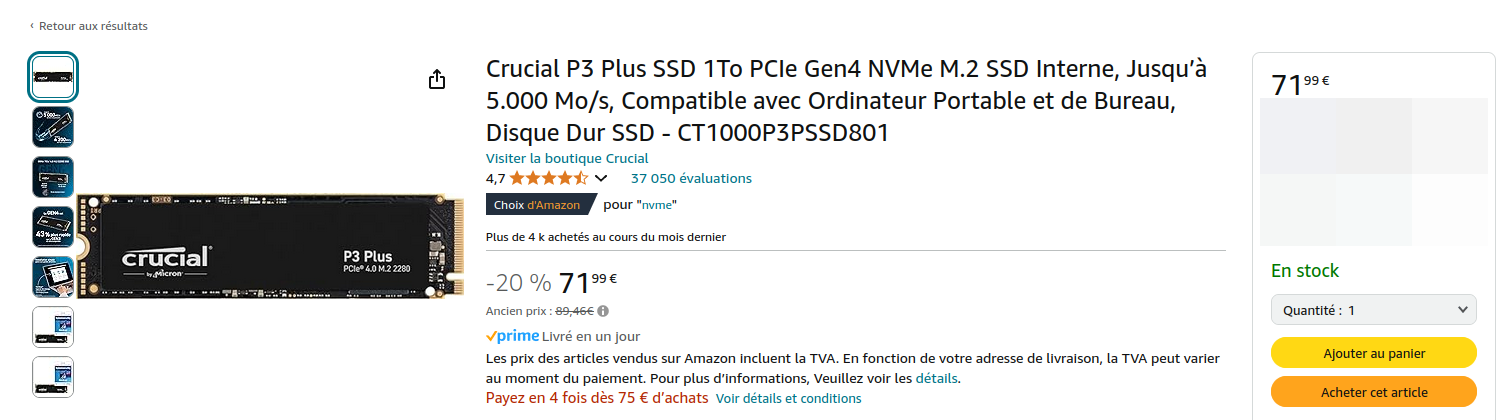
Imaginons que je veuille ce disque NVMe:

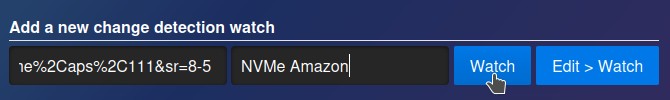
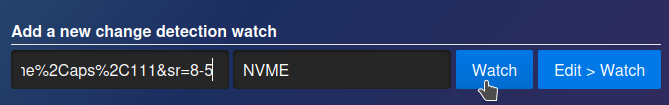
Je vais copier l'URL de la page et la mettre dans ChangeDetection, on clique sur Watch pour l'ajouter:

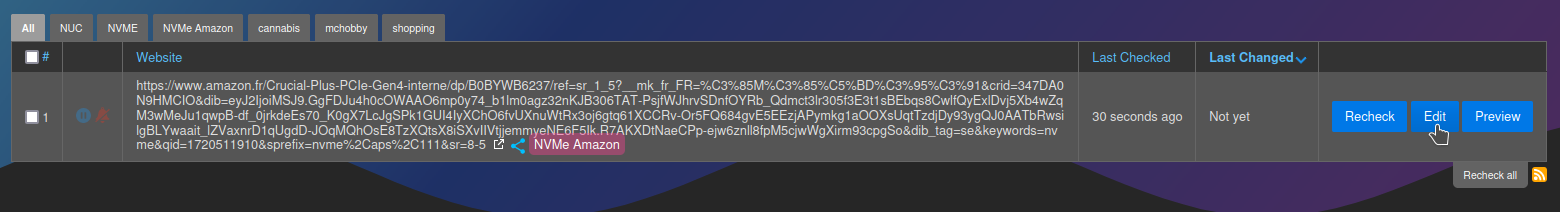
On va éditer l'entrée en cliquant sur Edit:

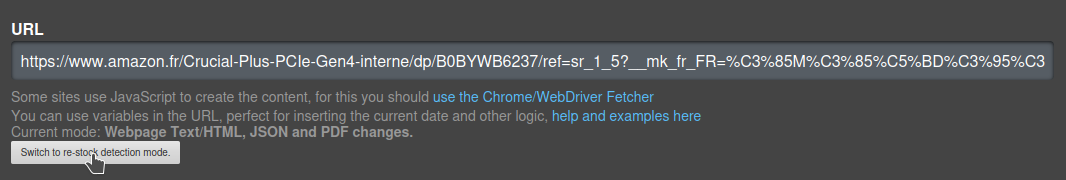
Cliquez sur Switch to re-stock detection mode:

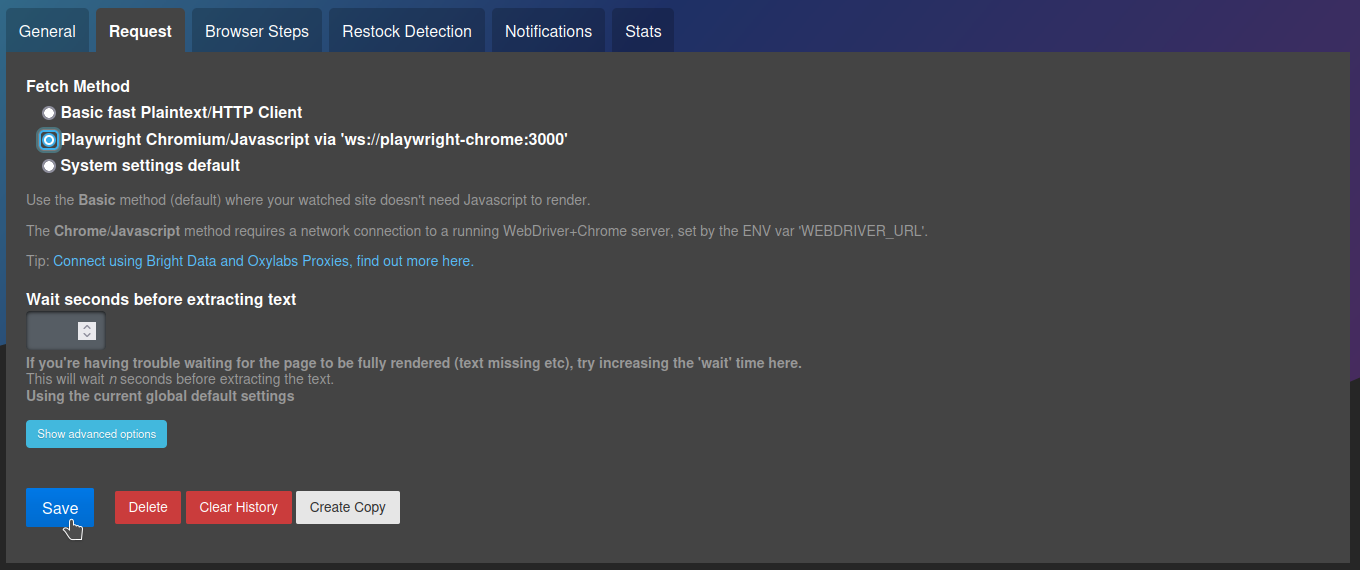
Maintenant dans l'onglet Request, cochez Playwright Chromium/Javascript.... et pour finir on valide en cliquant sur Save:

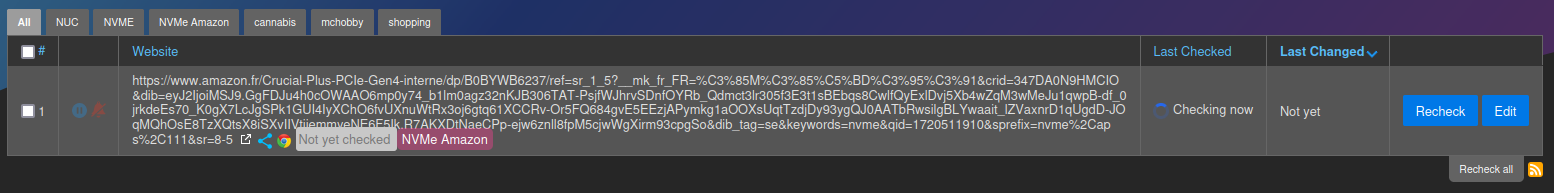
On peut voir la mention Not yet checked:

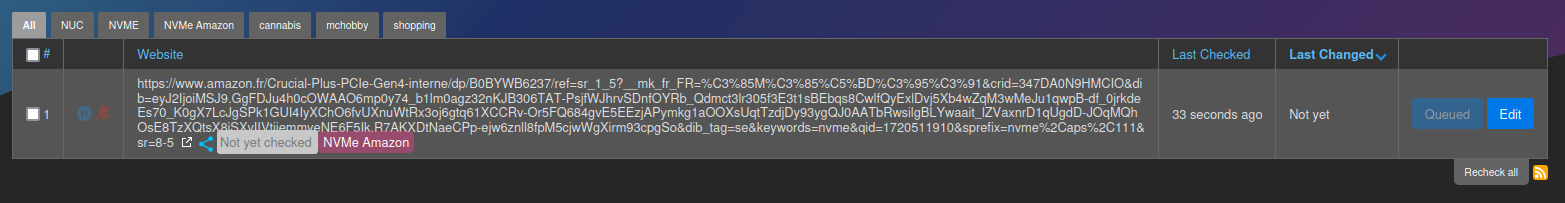
On va donc forcer la vérification en cochant l'article, puis on clique que Recheck:

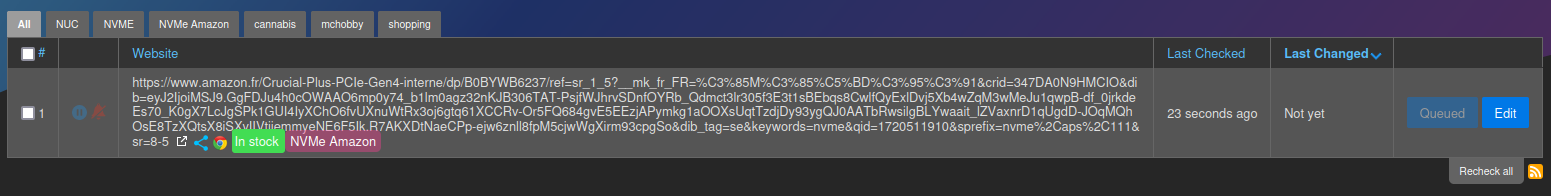
Après quelques secondes, on peut voir que l'article est bien en stock:

Si de base l'article souhaité n'est pas en stock, quand ça sera le cas, il va le détecter.
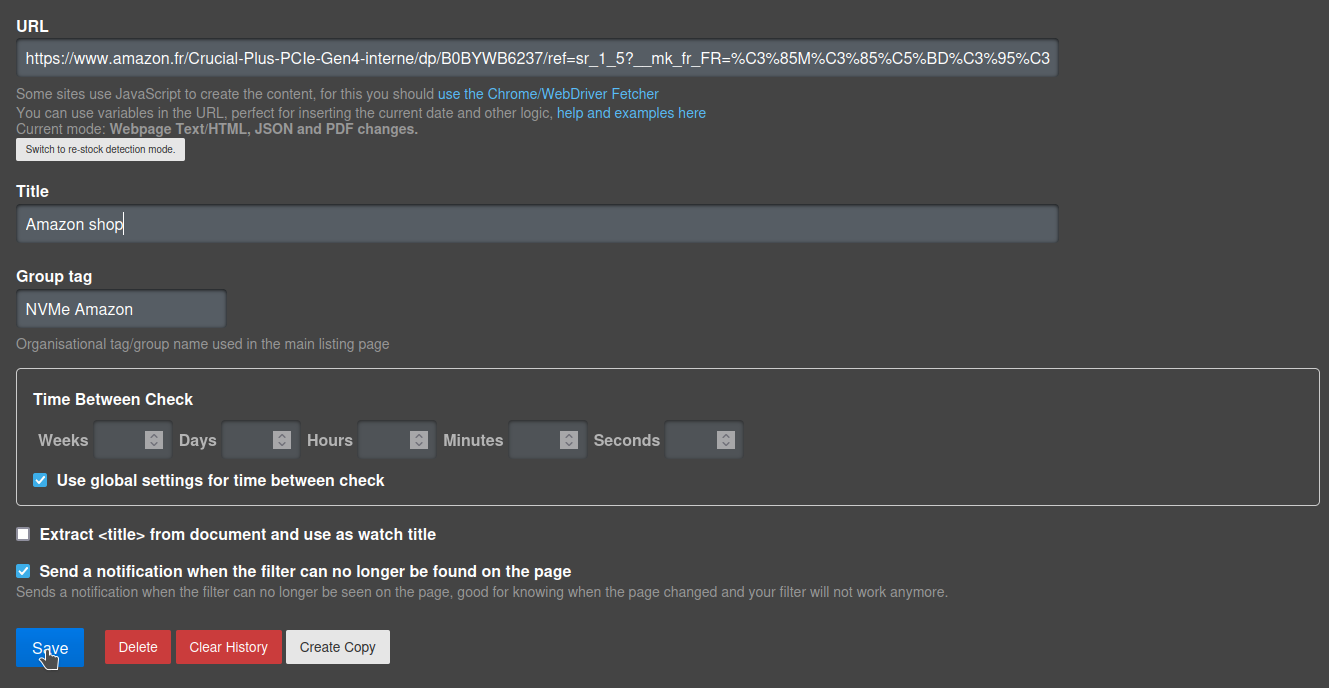
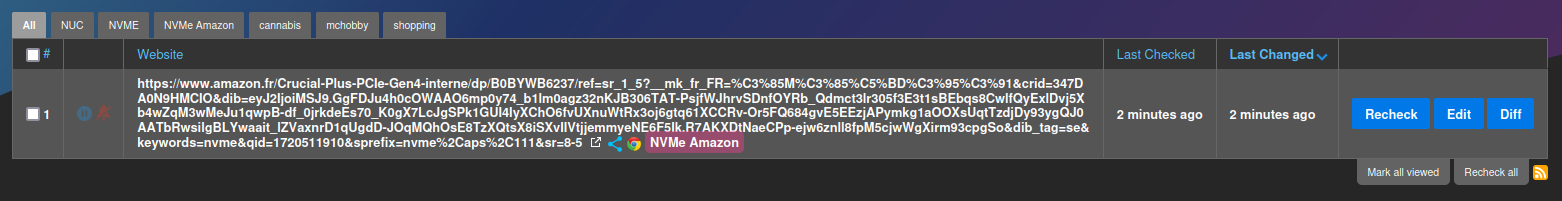
Petite astuce, si vous voulez quelque chose de plus propre que ce long lien dans la zone Website, éditez l'entrée et donnez-lui un titre:

Ce qui donne:

Surveiller un prix
ChangeDetection a une fonction qui peut détecter les prix. Cool me direz-vous!
Petit bémol quand même, car cela fonctionne sous certaines conditions et avec certains sites seulement et aussi, à condition que le check ne soit pas trop régulier sans quoi vous pourriez être considéré comme un bot et avoir un blocage temporaire.
Quand on voit certains tutoriels en ligne, les liens sont bien choisis pour donner apparence que ça fonctionne sans problème.
J'ai testé énormément de sites et le moins qu'on puisse dire, c'est très aléatoire. Amazon a probablement la meilleure détection de bots au monde, passez votre chemin. Amazon ne se laissera pas avoir, par contre eBay, ça passe tout seul.
Je vous montre comment Amazon vous ignore.
Je vais ajouter le lien de cet article dans change:

C'est parti:

Après avoir fait un check, ChangeDetection ne reçoit pas d'information à propos du prix:

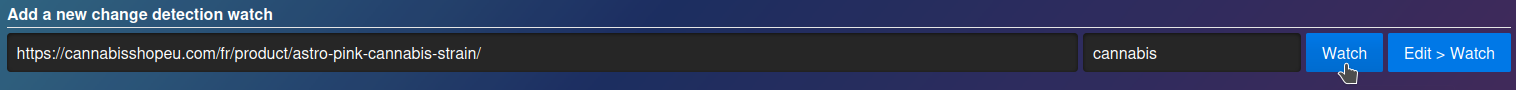
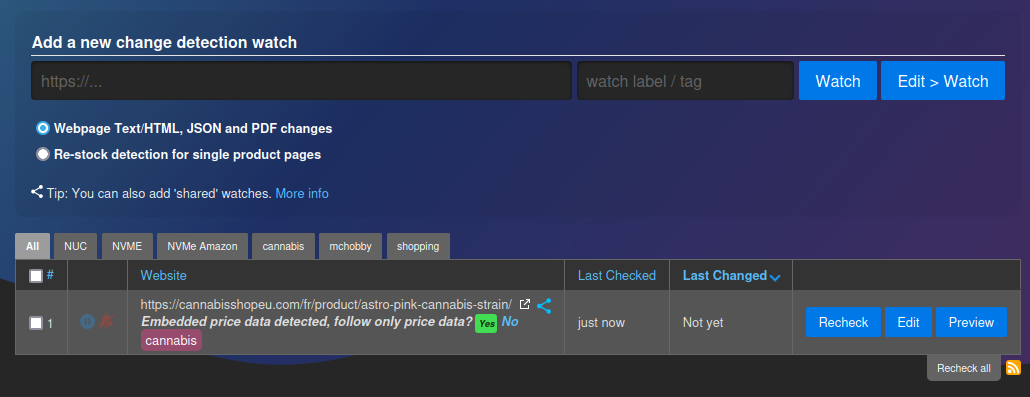
Par contre, et c'est pour ça que vous pouvez voir dans les onglets le mot cannabis, si je vais sur un magasin en ligne de cannabis (je vous avais dit que j'avais testé énormément de sites) là, tout fonctionne à merveille. Je vais donc ajouter un article:

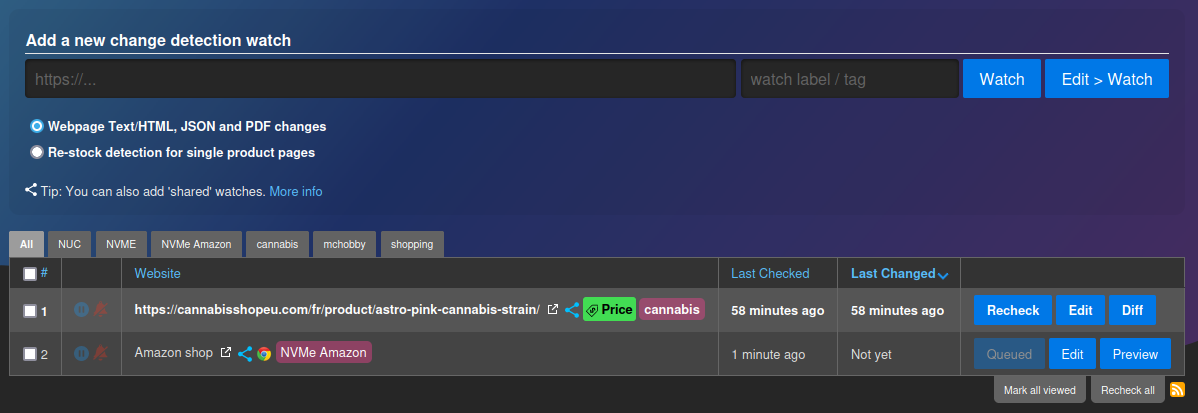
Directement ChangeDetection me propose si je vais surveiller le prix:

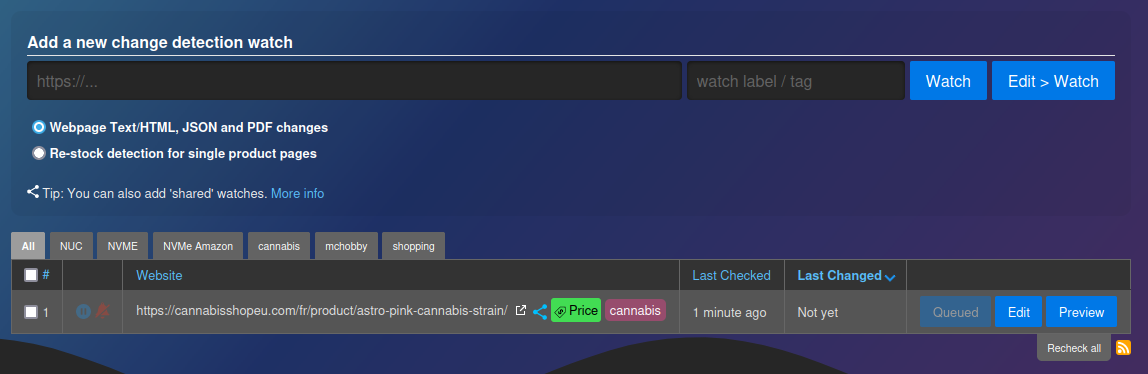
Je clique sur Yes et une étiquette prix va s'ajouter d'elle-même:

On peut voir que le site n'a absolument aucune protection quand au scan de prix, ni de bot, je présume.
Détecter le moindre changement sur une page web
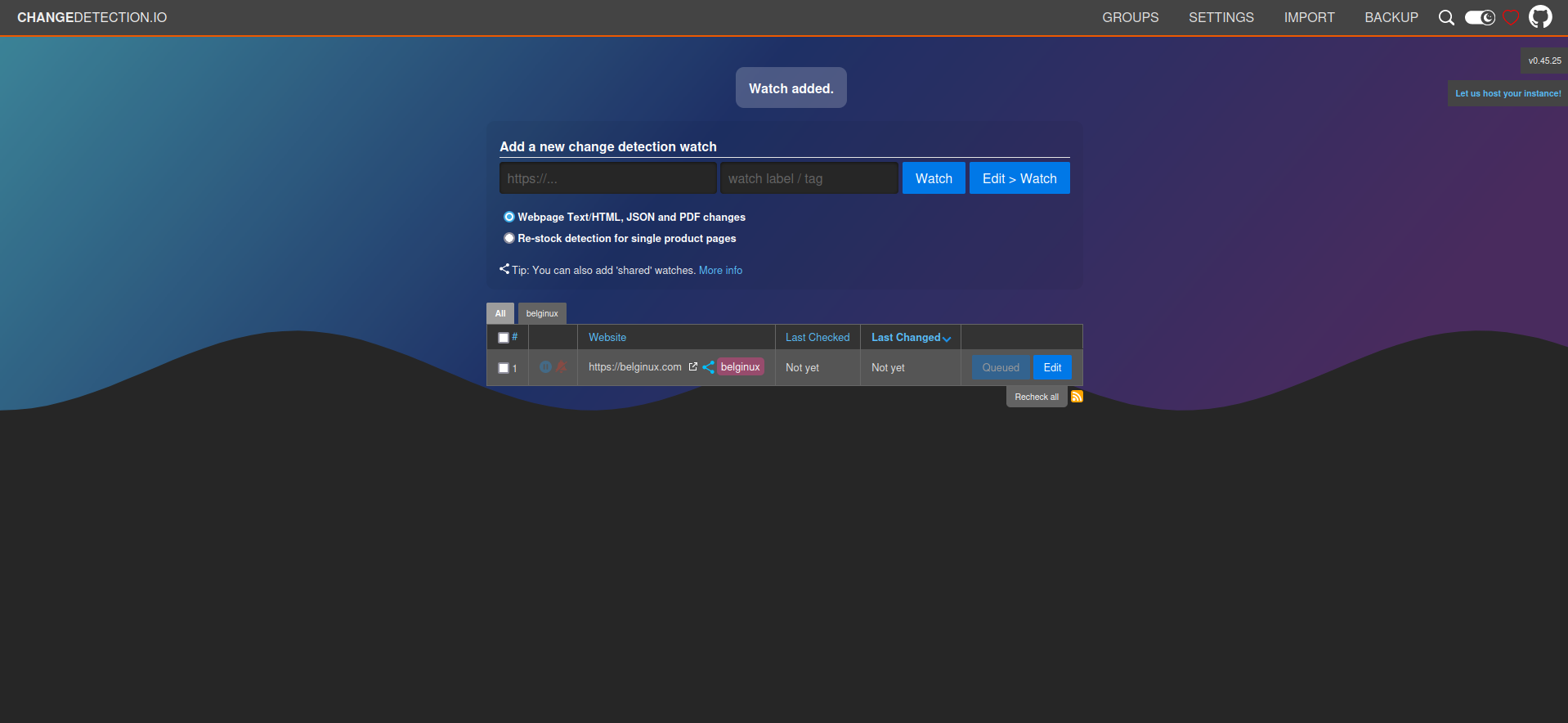
Sur la page principale, dans le premier champ, ajoutez l'URL complète de la page à surveiller, je vais, dans l'exemple, surveiller la page À découvrir sur belginux:
https://belginux.com/a-decouvrir/Dans le champ suivant, vous pouvez ajouter une indication, dans mon cas belginux, quand c'est terminé, cliquez sur Watch:

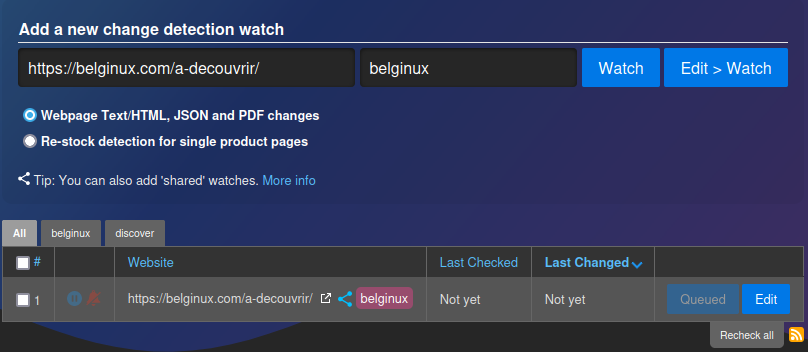
Ce qui donne:

Maintenant je vais juste ajouter un mot à cette page web, le mot cool!:

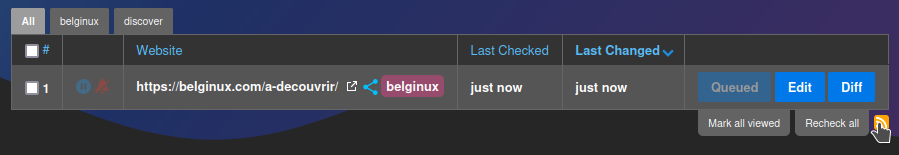
Maintenant je retourne sur mon instance changedetection et je clique sur Recheck all pour forcer la vérification:

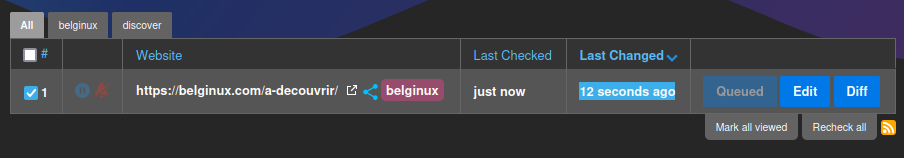
On peut constater un changement, il y a 12 secondes:

Pour voir le changement qu'il y a eu sur la page, cliquez sur Diff:

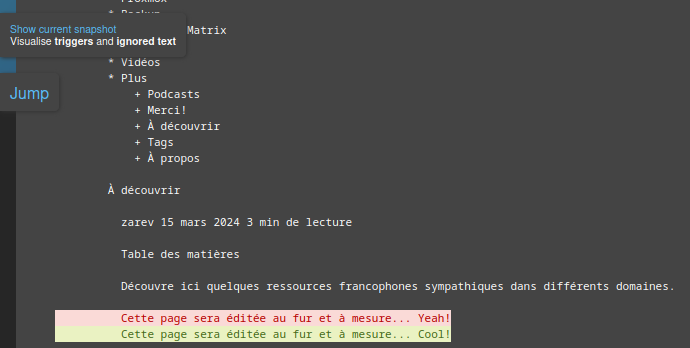
La ligne rouge représente ce qui était présent avant le changement, et le ligne verte, la modification qui a été effectuée sur le site:

Notifications
Pour ne pas à avoir à aller sur votre instance vérifier à chaque fois s'il y a eu un changement, je vous propose deux solutions très simples pour être notifié.
Flux RSS
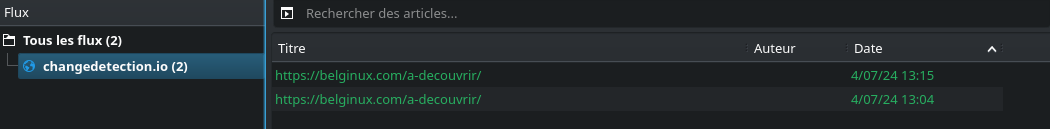
Probablement la méthode la plus simple à mettre en place. Il suffira de cliquer droit sur l'icône RSS et de copier le lien qui vous sera fourni et de le rentrer dans votre application préférée de flux RSS. C'est tout!

Sur mon application de bureau, Akregator, sous Linux:


Discord
Pour commencer il faudra créer un webhook. Sur votre serveur Discord, cliquez sur Paramètres du serveur:

Cliquez sur Intégrations:

Cliquez sur Webhooks:

Ensuite sur Nouveau webhook

Cliquez sur le nouveau webhook créé:

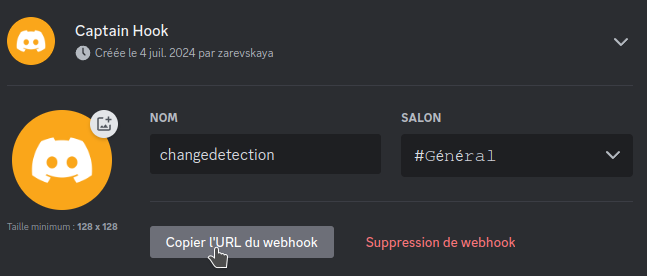
Dans nom, nommez votre webhook et choisissez dans quel salon doit apparaître la notification. Veillez à copier l'URL du webhook:

Pour terminer, cliquez sur Enregistrer les modifications:

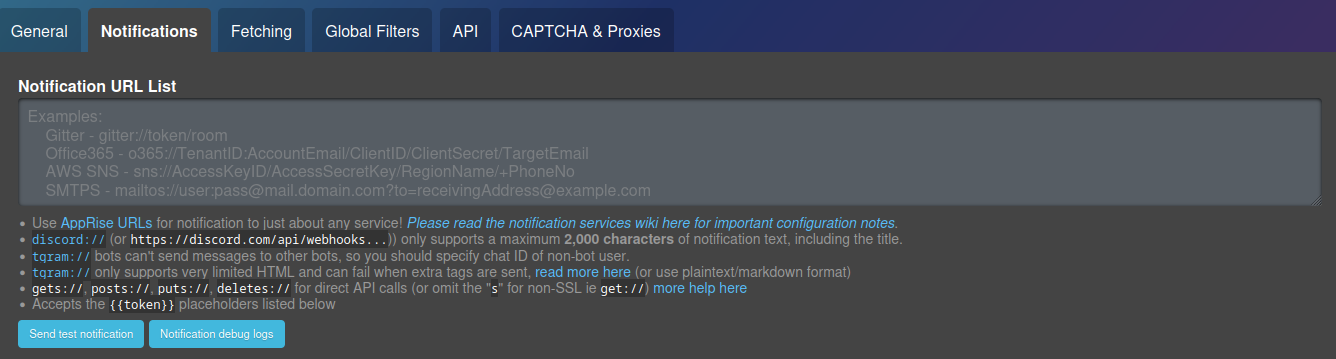
Retournez sur votre instance changedetection, partie Settings, Notifications:

Vous aviez donc noté l'URL du webhook qui se présente sous cette forme:
https://discord.com/api/webhooks/1258383045883465800/v_tzRHM3vWXbtl561jni_k6uvnWk-nxDRe1Bhph89wtPwFavGoFOD79j5prSiT53eb64Vous n'allez conserver que le partie après webhooks/, donc:
1258383045883465800/v_tzRHM3vWXbtl561jni_k6uvnWk-nxDRe1Bhph89wtPwFavGoFOD79j5prSiT53eb64Cette partie conservée devra être précédée de:
discord://Au final votre URL ressemblera à ça:
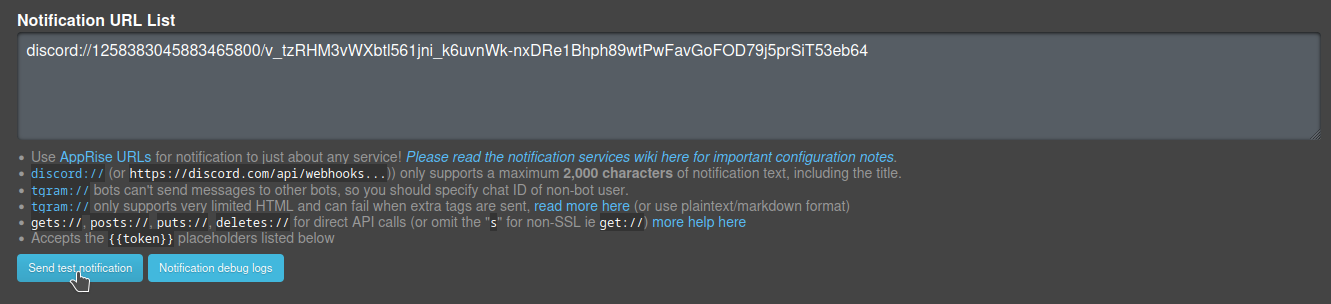
discord://1258383045883465800/v_tzRHM3vWXbtl561jni_k6uvnWk-nxDRe1Bhph89wtPwFavGoFOD79j5prSiT53eb64Maintenant collez cette URL dans la partie notifications de changedetection:

Cliquez sur Send test notification, vérifiez sur Discord:

Cela fonctionne! Voici à quoi ressemble une réelle notification, on peut voir directement les changements, (changed) & (into):

Conclusion
Cela fonctionne pas trop mal, seule petite difficulté parfois, détecter les prix sur certains sites. Là ou Amazon va vous envoyer brouter de l'herbe sur Mars, certains sites ne semblent pas farouches. Il faut tester la meilleur combinaison par rapport à vos besoins.
Il faut aussi éviter de checker trop souvent certains sites équipés de détecteurs de bots. Car finalement, ChangeDetection agit comme un bot.