
Si vous avez un site Web, vous serez probablement intéressé de connaître quelques statistiques. Le nombre de visiteurs, les pages vues, comment la page consultée à été trouvée, ...
Il y a même moyen de le faire en étant respectueux de la vie privée de vos visiteurs !
Aujourd'hui nous allons parler de bearlytics ! Sans surprise, bearlytics va vous permettre de collecter des informations utilises quant à la fréquentation de votre site Web.
⚡ Caractéristiques
Un outil d'analyse web simple qui vous aide à comprendre le trafic de votre site web sans vendre votre âme aux dieux de la traçabilité. Pas de cookies, pas de problèmes de PII (informations personnelles identifiables), juste l'essentiel :
- 🔒 Axé sur la protection de la vie privée : Pas de cookies, pas d'informations personnelles identifiables.
- 🚀 Autant de sites web que votre serveur peut gérer.
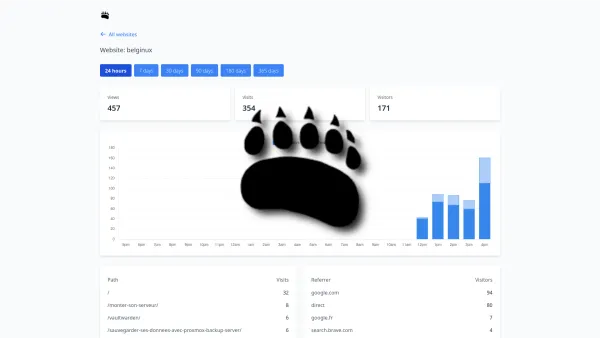
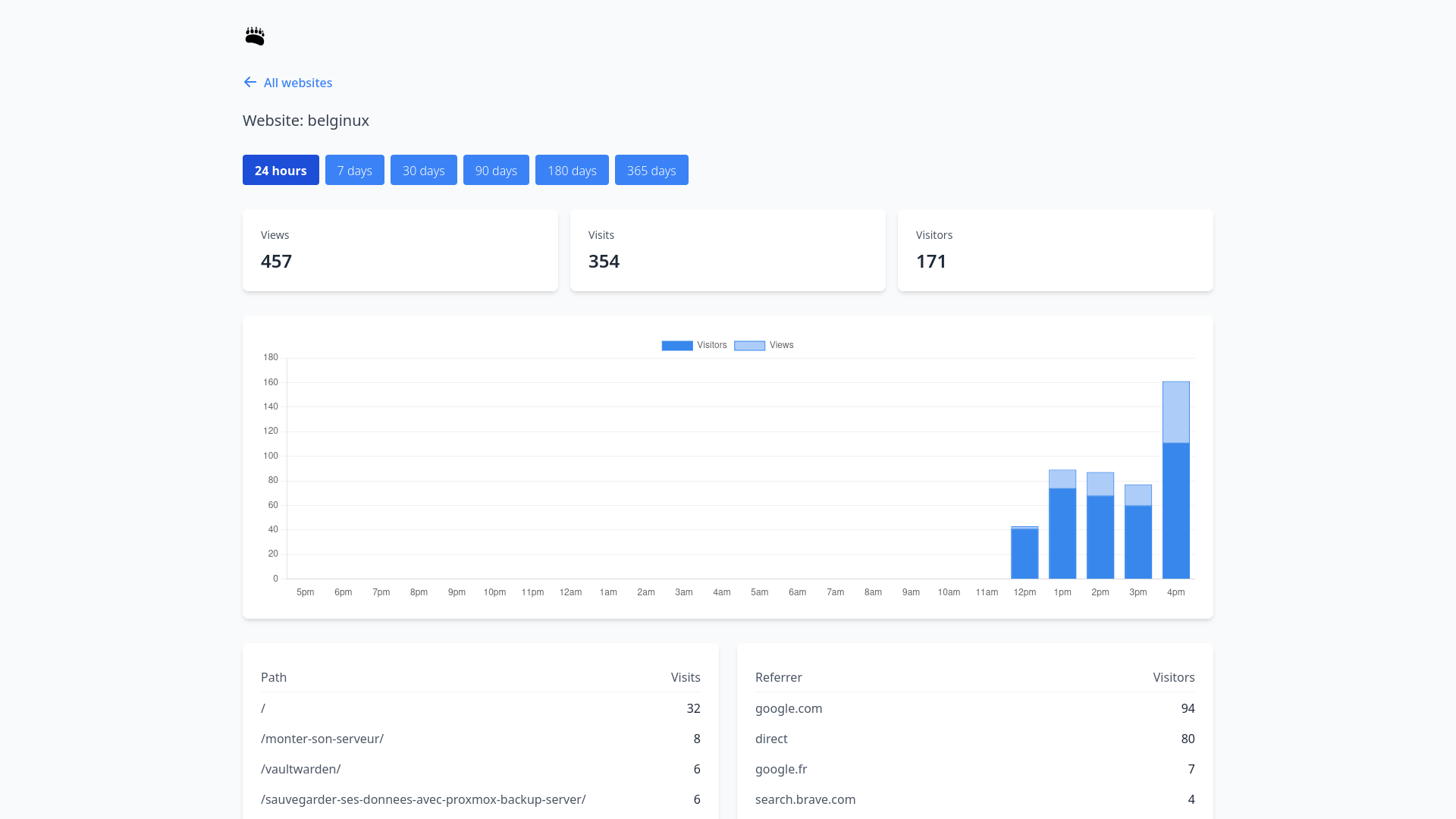
- 📊 Tableau de bord propre et intuitif.
- 🔍 Filtre par plage de dates, chemin de page et référent.
- 📱 Un design réactif qui ne fera pas saigner vos yeux.
- 💾 Auto-hébergé, parce que vos données vous appartiennent.
💾 L'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer bearlytics :
sudo nano compose.yml- Collez ça dedans :
services:
bearlytics:
image: ghcr.io/hermanmartinus/bearlytics:latest
ports:
- 7412:8000
volumes:
- ./analytics:/app/data
environment:
CSRF_TRUSTED_ORIGINS: ${CSRF_TRUSTED_ORIGINS:-https://bearlytics.mondomaine.com}
DB_PATH: ${DB_PATH:-/app/data/analytics.db}
DEBUG: False
SALT_SECRET: ${SALT_SECRET:?err}
SECRET_KEY: ${SECRET_KEY:?err}
UID: 1000
GID: 1000
restart: unless-stopped- Il faut maintenant créer le ficher .env :
sudo nano .env- Collez ça dedans :
SECRET_KEY=your_django_secret_key
SALT_SECRET=your_secret_saltRemplacez :
- SECRET_KEY=your_django_secret_key => Générez une clé avec ce site par exemple et remplacez your_django_secret_key par la clé générée.
- SALT_SECRET=your_secret_salt => Générez une clé avec ce site par exemple et remplacez your_secret_salt par la clé générée.
- On va déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 7412 par défaut :
http://ip:7412/ou votre domaine:
https://bearlytics.mondomaine.com👤 Création du compte administrateur
Lorsque vous lancez bearlytics pour la première fois (sur son domaine, très important), vous allez devoir créer votre compte administrateur :

- Username => Choisissez un nom d'utilisateur.
- Password => Choisissez un mot de passe fort.
Cliquez sur Sign In pour terminer :

🌐 Ajouter votre site Web
Maintenant que vous avez créé votre compte administrateur, vous serez redirigé ici :

Dans le champ Website Name, indiquez le nom du site souhaité, terminez en cliquant sur Add Website :

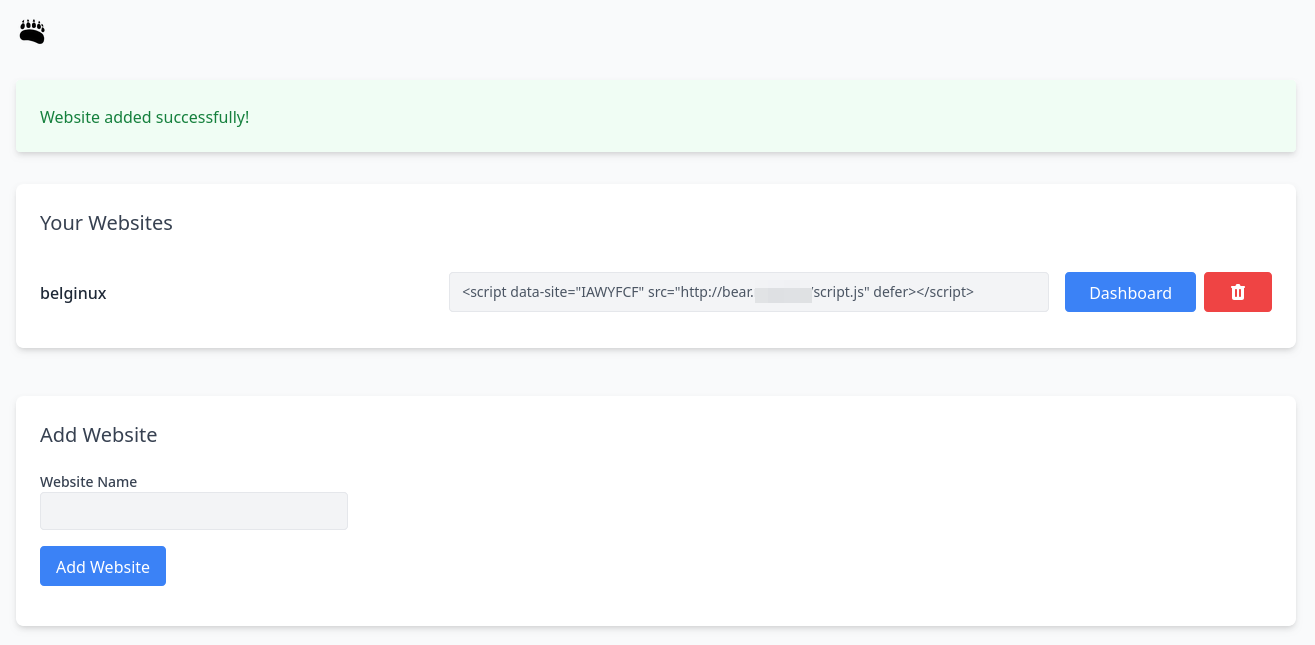
Ce qui donne :

Vous devez insérer le code commençant par <script data-site= dans la section d'en-tête de votre site. Placez l'extrait dans les balises <head> … </head>.
Si vous êtes sous Ghost, il suffira de placer cette ligne dans la partie Code injection, Site header.
J'ignore si c'est voulu mais je ne pense pas, il manque le S dans l'URL du site, dans le code, ajoutez-le.
Maintenant que le code est en placé, cliquez sur Dashboard :

Patientez un peu et les données vont être affichées progressivement.