Astuto est à la base c'est un système de feedback mais on peut tout aussi bien, si on laisse des services de son serveur en accès libre à sa famille par exemple, le transformer en système de demande, pour signaler un problème,...
C'est assez souple pour le "détourner" de son utilité première. 😸
Vous pourriez me dire qu'il existe des applications de système de tickets, et c'est vrai, mais Astuto est vraiment super léger. Pour un simple système de ticket il n'est peut-être pas forcément utile de sortir l’artillerie lourde.
⚠️ Il faudra relier votre application à un domaine si vous voulez que les utilisateurs puissent valider leur inscription! Enfin, à la base c'est service un peu fait pour être en ligne.

Astuto est un outil open source de feedback client. Il vous aide à collecter, gérer et hiérarchiser les commentaires de vos clients, afin que vous puissiez créer un meilleur produit.
⚡Caractéristiques
- Recueillez des commentaires: Organisez les commentaires avec des tableaux et des statuts personnalisés.
- Feuille de route: Montrez à vos clients sur quoi vous travaillez.
- Connexion simple: Connectez-vous avec votre e-mail ou avec tout fournisseur OAuth personnalisé (Google, Facebook, etc.).
- Marque: Représentez votre marque avec une personnalisation complète du style et de l’apparence.
- Langues: Anglais, espagnol, français, allemand, italien, chinois et plus encore.
- Notifier: Informez les clients intéressés par e-mail des mises à jour.




L'installation
- Créez votre docker-compose.yml:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter le port et les volumes suivant votre configuration:
version: '3.4'
services:
db:
image: postgres:14.5
environment:
POSTGRES_USER: GolDoRak
POSTGRES_PASSWORD: CaytrAyFortCommEmOtDePase19401554
volumes:
- dbdata:/var/lib/postgresql/data
web:
image: riggraz/astuto:latest
environment:
POSTGRES_USER: GolDoRak
POSTGRES_PASSWORD: CaytrAyFortCommEmOtDePase19401554
BASE_URL: https://belginux.com
SECRET_KEY_BASE: corncob-elaborate-sister-lisp
#EMAIL_DELIVERY_METHOD: smtp
#EMAIL_SMTP_HOST: gmail.smtp.com
#EMAIL_SMTP_PORT: 587
#EMAIL_SMTP_USER: tagada@gmail.com
#EMAIL_SMTP_PASS: tagada tsoin tsoin
ports:
- "3000:3000"
depends_on:
- db
volumes:
dbdata:
POSTGRES_USER: choisissez un nom d'utilisateur.
POSTGRES_PASSWORD: choisissez un mot de passe fort.
POSTGRES_USER: yourpostgresusername indiquez le même utilisateur que pour POSTGRES_USER.
POSTGRES_PASSWORD: indiquez le même mot de passe que pour POSTGRES_PASSWORD.
BASE_URL: indiquez le nom de domaine complet de vote site.
SECRET_KEY_BASE: indiquez un mot de passe fort ou une phrase de passe, par exemple: elm-sake-triage.
- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 3000 par défaut:
http://ip:3000/Compte administrateur
Le compte administateur de base est:
- Email: admin@example.com
- Mot de passe administrateur: password
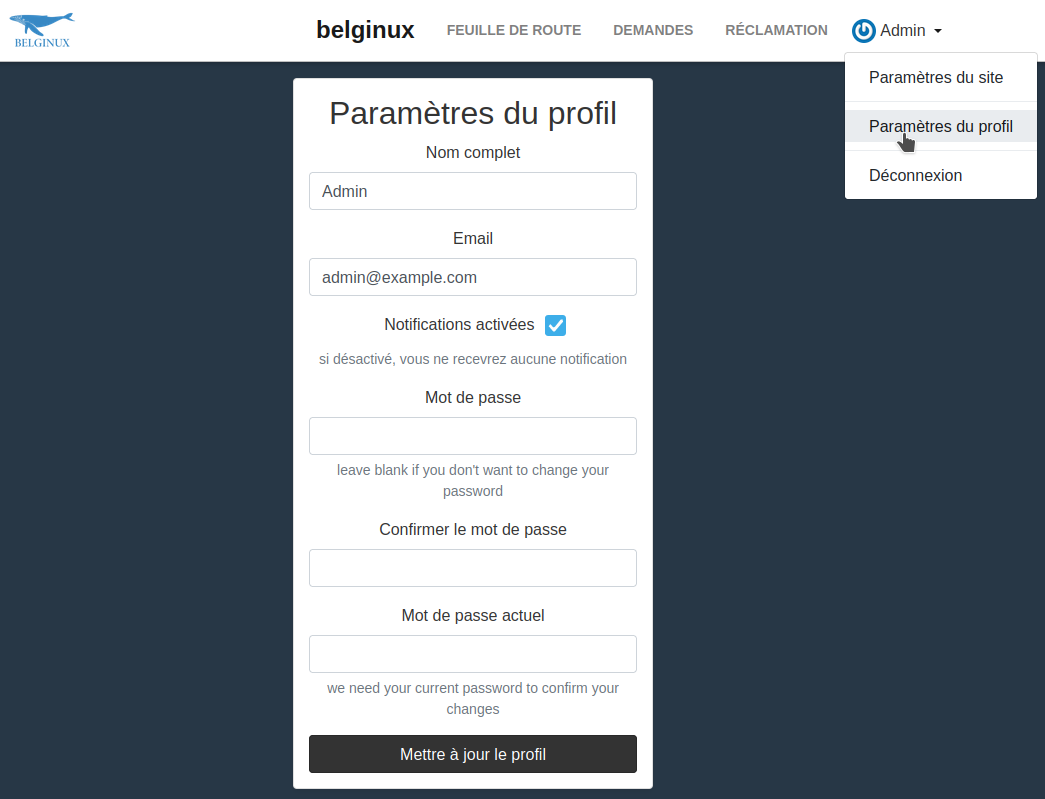
Après la première connexion, changez immédiatement votre en cliquant en haut à droite sur Admin, Paramètres du profil. Terminez en cliquant sur Mettre à jour le profil.

Configurer Astuto en français
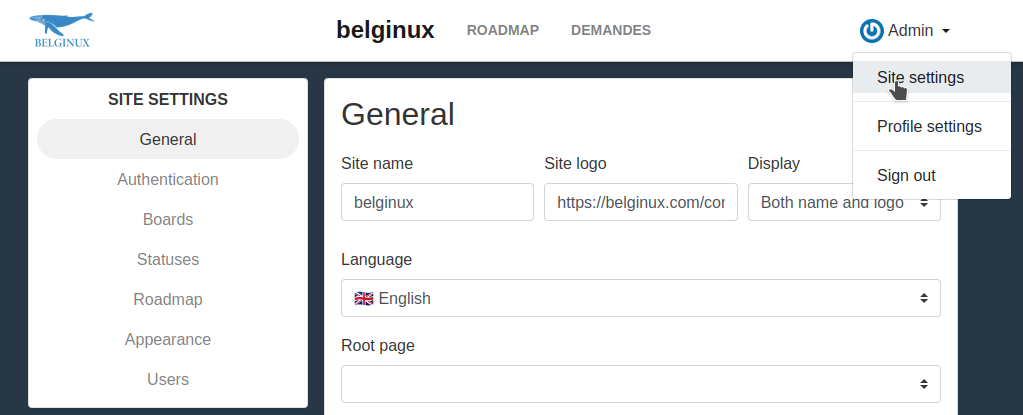
Cliquez en haut à droite sur Admin et choisissez Site settings:

Dans Language, choisissez le français:

Cliquez sur Save pour terminer.

Personnaliser le site
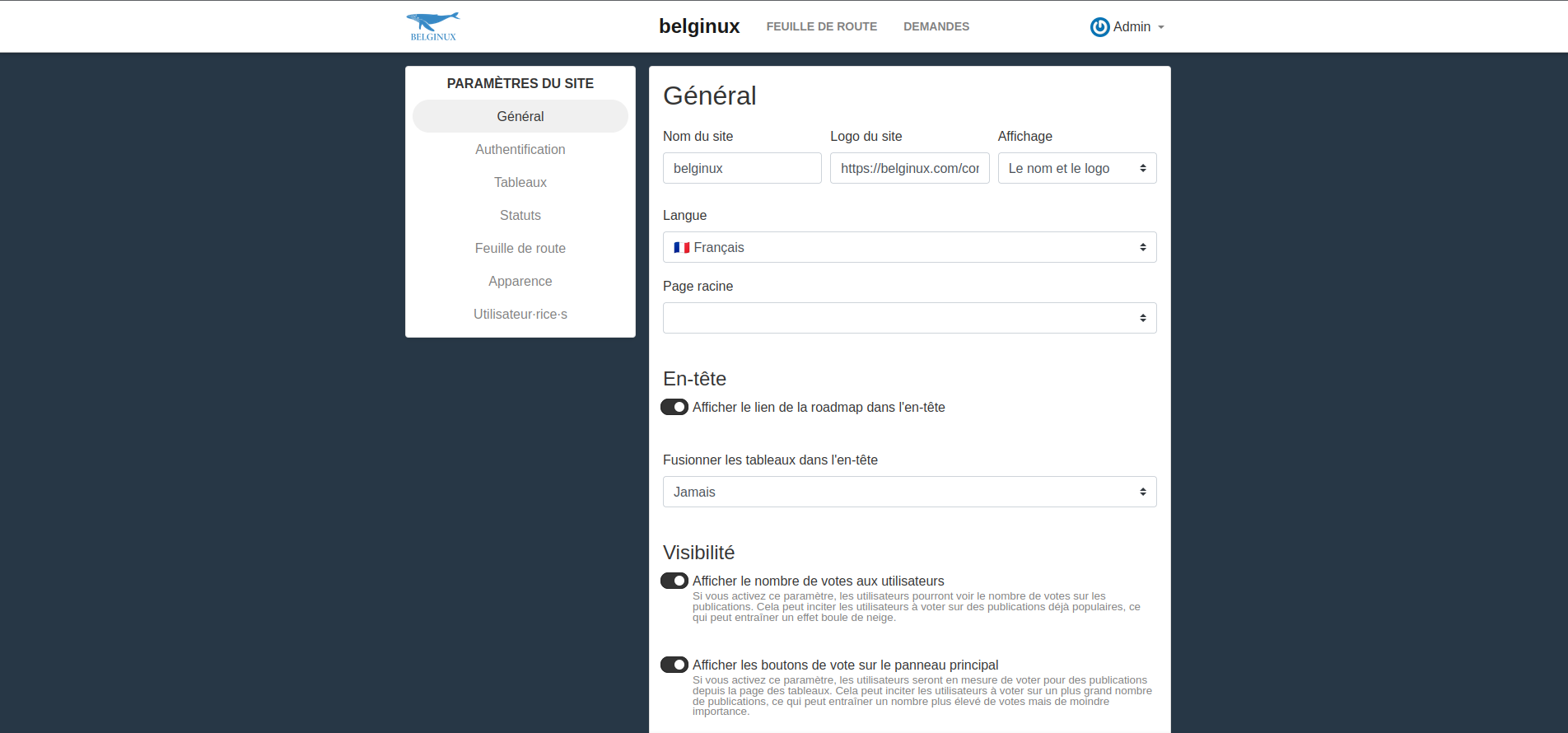
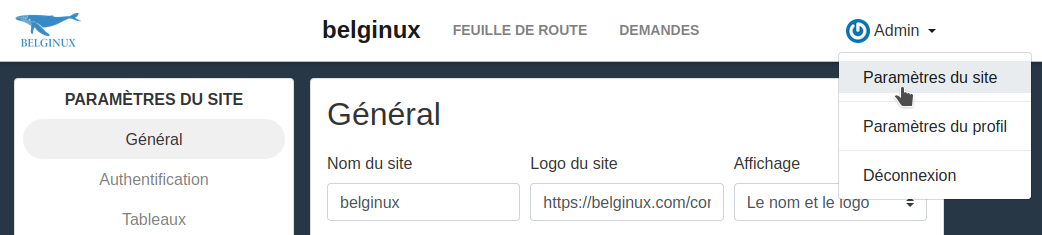
Cliquez sur Admin en haut à droite et sur Paramètres du site:

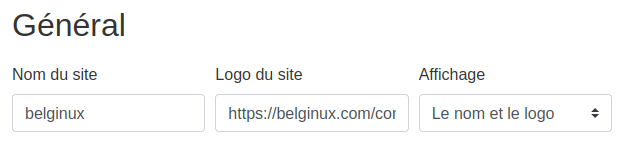
Dans Général vous avez une option pour nommer votre site, une pour entrer l'URL de votre logo et enfin l'affichage du nom et du logo, le nom seulement, le logo seulement ou enfin, rien.

Validez en cliquant sur Sauvegarder:

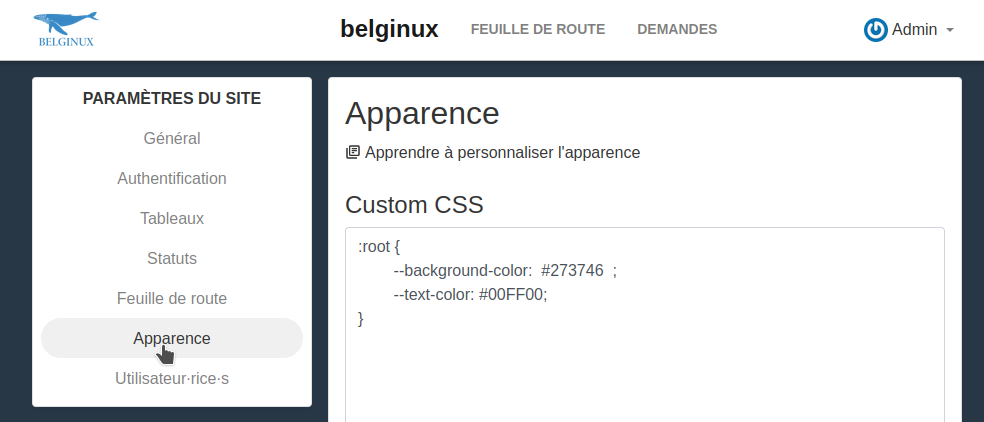
Toujours dans Paramètres du site, dans la colonne de gauche vous avez la partie Apparence:

Je vous propose ce petit bout de CSS pour un peu améliorer le CSS du site, mais libre, justement, à vous de laisser libre court à votre imagination:
:root {
--background-color: #273746 ;
--text-color: #00FF00;
}
Validez en cliquant sur Sauvegarder:

Configurer le serveur mail
Encore une fois je vous donnes l'exemple avec Gmail car il est fort utilisé.
Partie très importante pour cette application car non seulement elle permet aux utilisateurs de s'inscrire mais aussi d'être notifié par mail quand il y a une réponse!
Mais avant de poursuivre, il faudra créer un mot de passe pour application tierce:

Il faut décommenter (retirer les #) les lignes suivants:
#EMAIL_DELIVERY_METHOD: smtp
#EMAIL_SMTP_HOST: gmail.smtp.com
#EMAIL_SMTP_PORT: 587
#EMAIL_SMTP_USER: tagada@gmail.com
#EMAIL_SMTP_PASS: tagada tsoin tsoinEt compléter les informations nécessaires:
EMAIL_DELIVERY_METHOD: smtp
EMAIL_SMTP_HOST: gmail.smtp.com
EMAIL_SMTP_PORT: 587
EMAIL_SMTP_USER: votre adresse Gmail complète
EMAIL_SMTP_PASS: le_mot_de_passe_créé
Ce qui donne:
version: '3.4'
services:
db:
image: postgres:14.5
environment:
POSTGRES_USER: yourpostgresusername
POSTGRES_PASSWORD: yourpostgrespassword
volumes:
- dbdata:/var/lib/postgresql/data
web:
image: riggraz/astuto:latest
environment:
POSTGRES_USER: yourpostgresusername
POSTGRES_PASSWORD: yourpostgrespassword
BASE_URL: http://yourwebsite.com
SECRET_KEY_BASE: yoursecretkeybase
EMAIL_DELIVERY_METHOD: smtp
EMAIL_SMTP_HOST: gmail.smtp.com
EMAIL_SMTP_PORT: 587
EMAIL_SMTP_USER: tagada@gmail.com
EMAIL_SMTP_PASS: tagada tsoin tsoin
ports:
- "3000:3000"
depends_on:
- db
volumes:
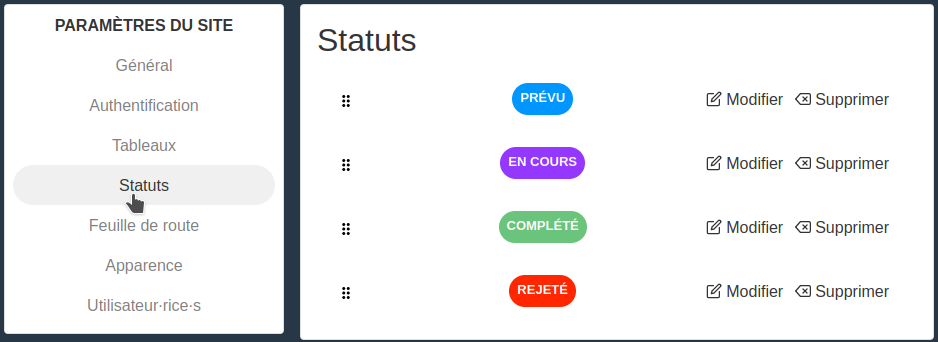
dbdata:Éditer les status
De base ils sont en anglais pour la démonstration. Dans Paramètres du site, colonne de gauche, vous avez le partie Status. Il suffira de cliquez sur Modifier pour leur donner le nom et la couleur que vous souhaitez.

Juste en dessous, vous pourrez en créer à votre guise:

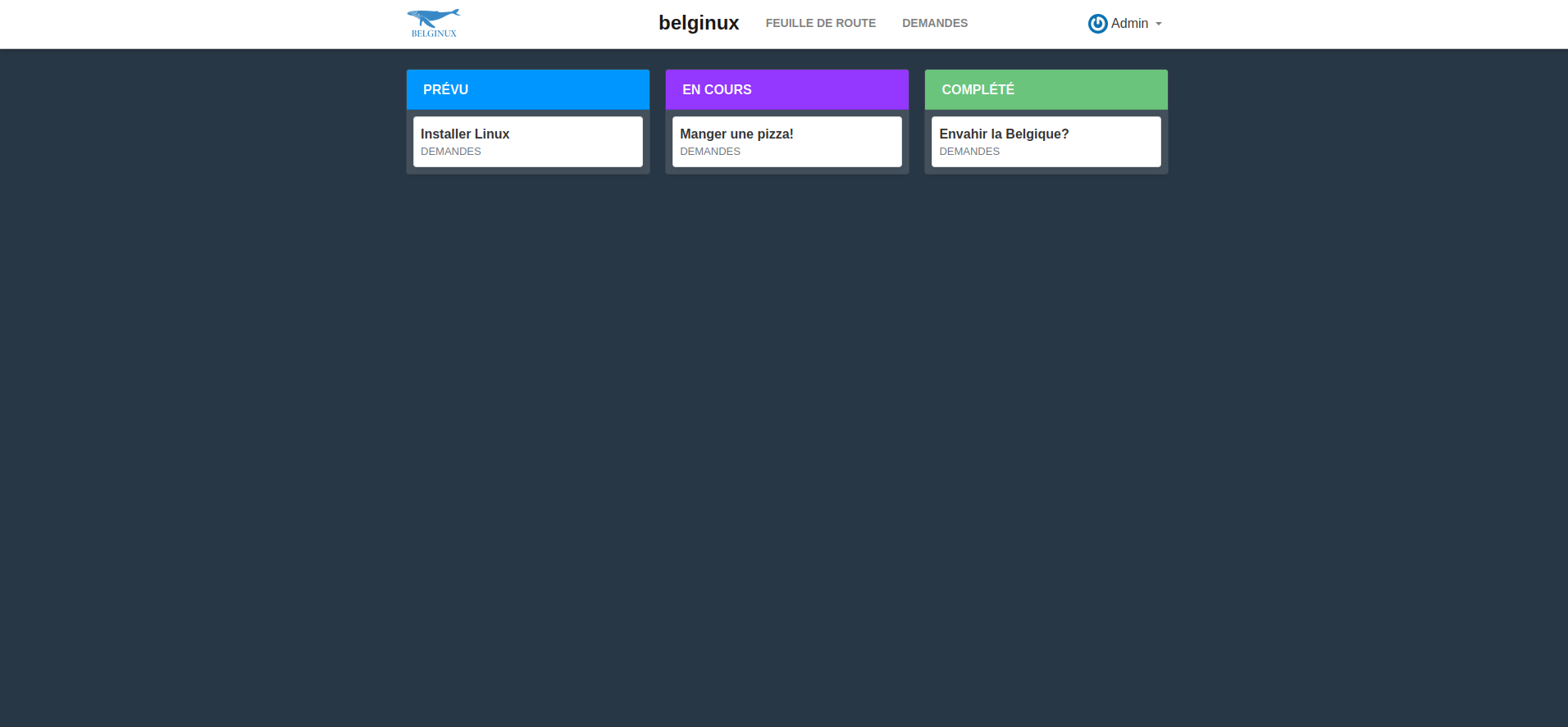
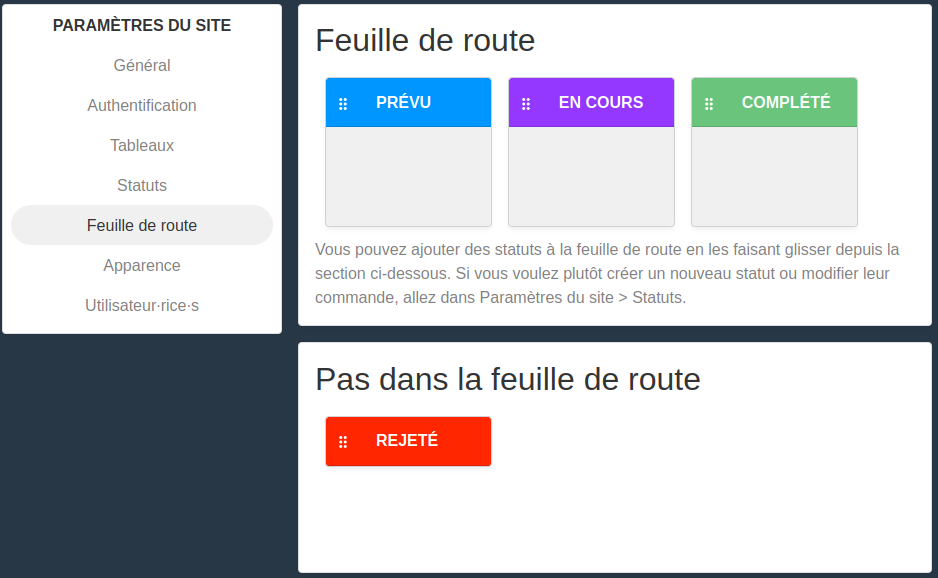
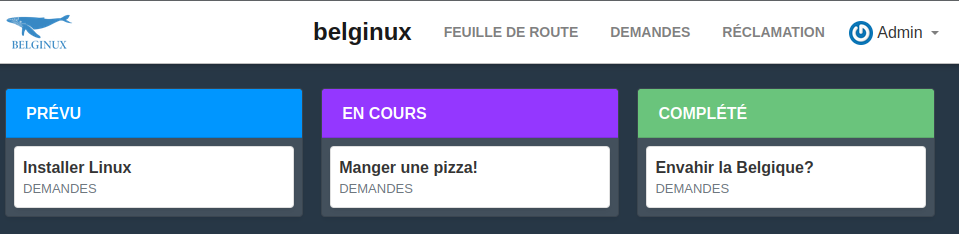
Feuille de route
Vous pourrez organiser l'ordre en cliquant sur les petits carrés, ensuite glissez votre tuile dans l'ordre souhaité. Vous pouvez également désactiver une tuile en la glissant dans la zone "Pas dans la feuille de route":

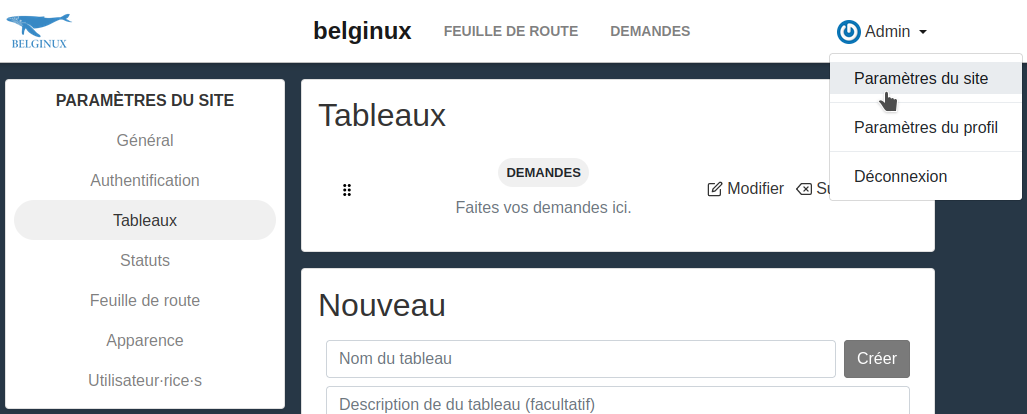
Les tableaux
Allez dans Paramètres du site, partie Tableaux:

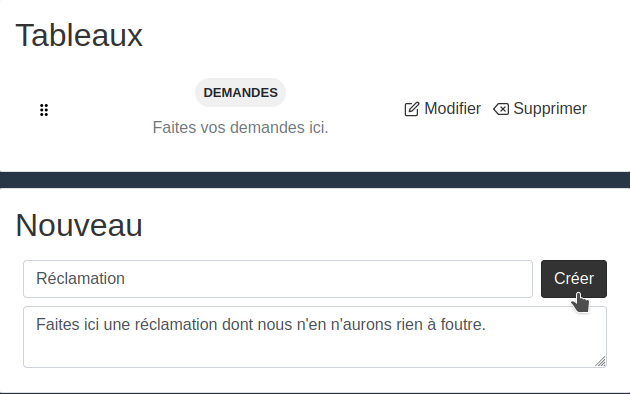
Nommez votre tableau et faites une description, cliquez sur Créer pour terminer:

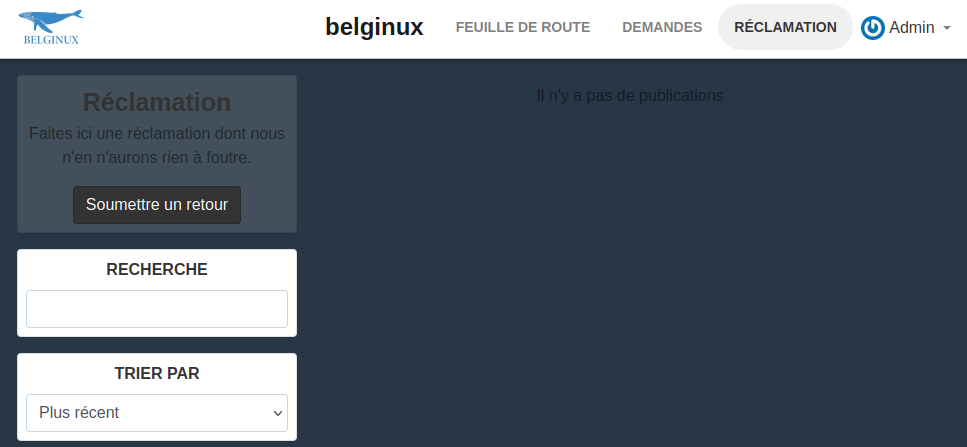
Il sera donc disponible dans les différents onglets en haut du site:


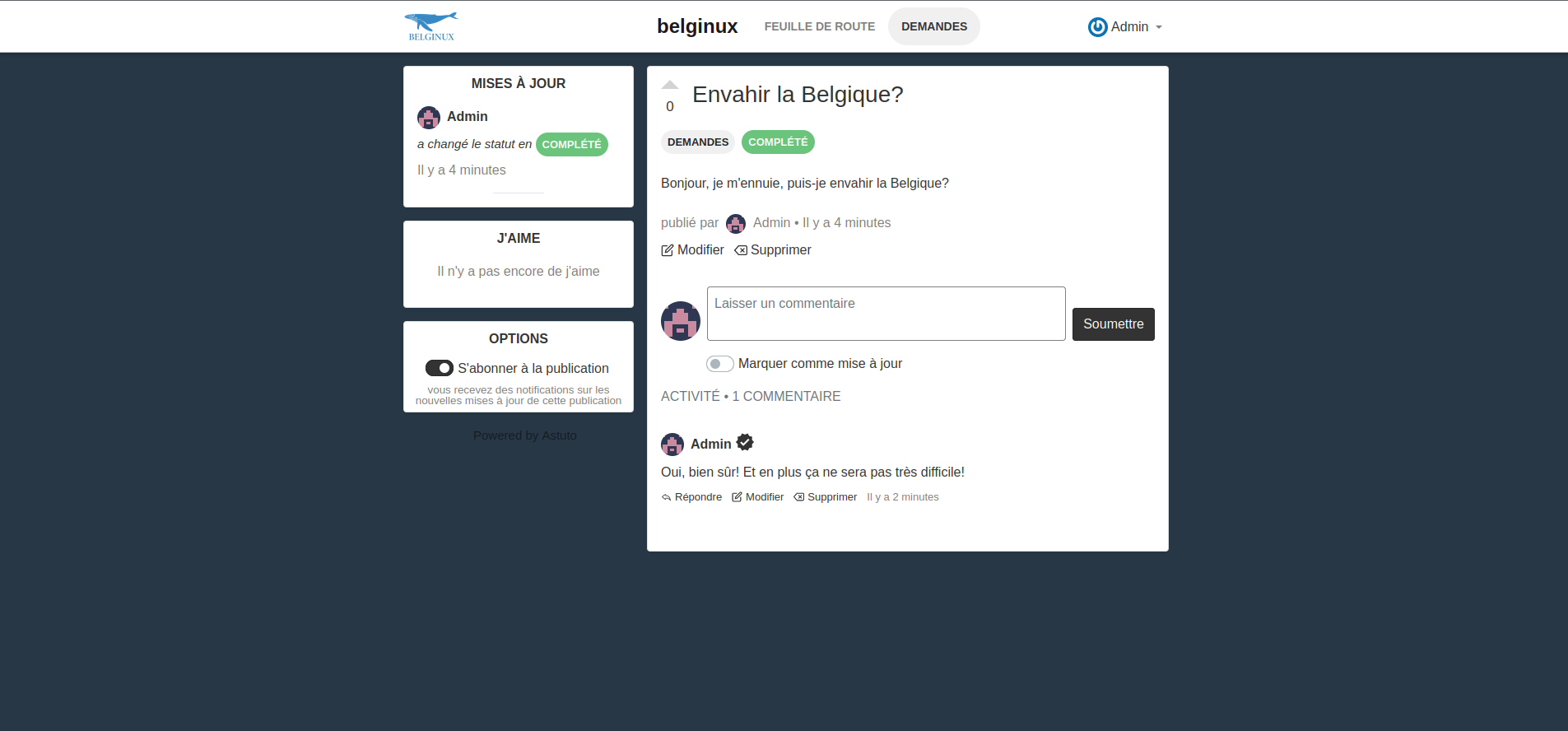
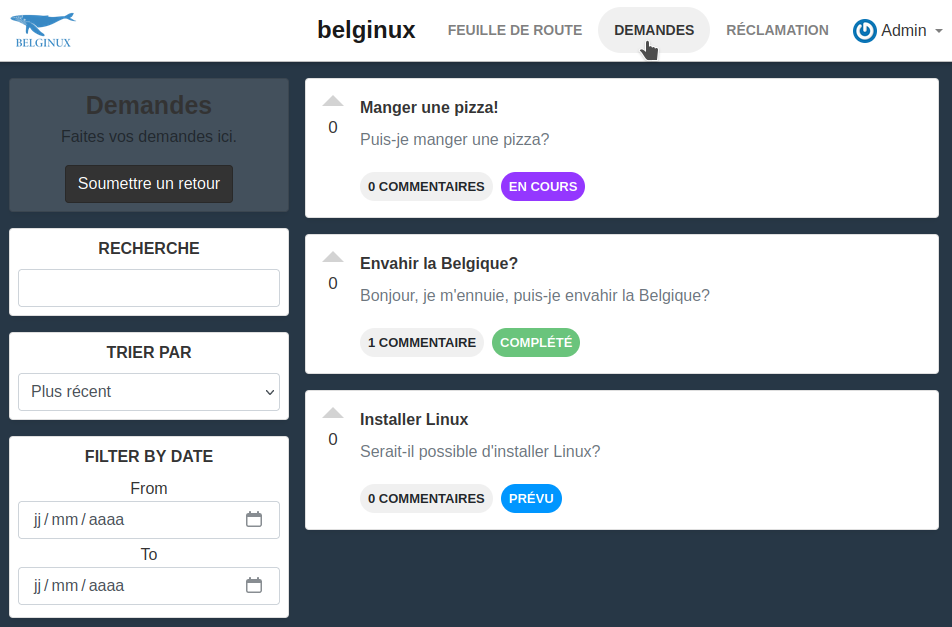
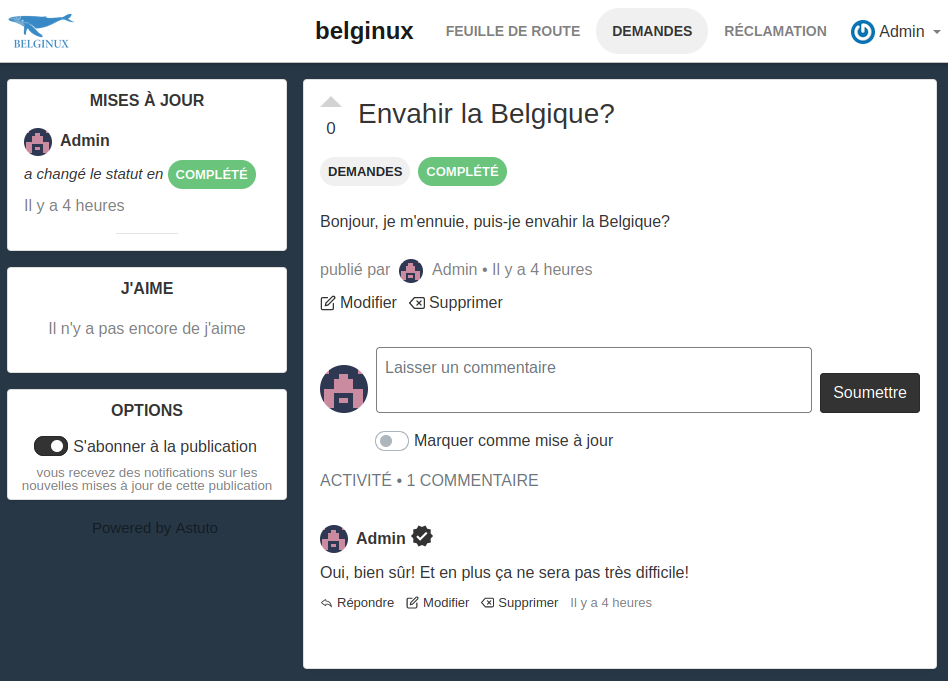
Répondre aux commentaires
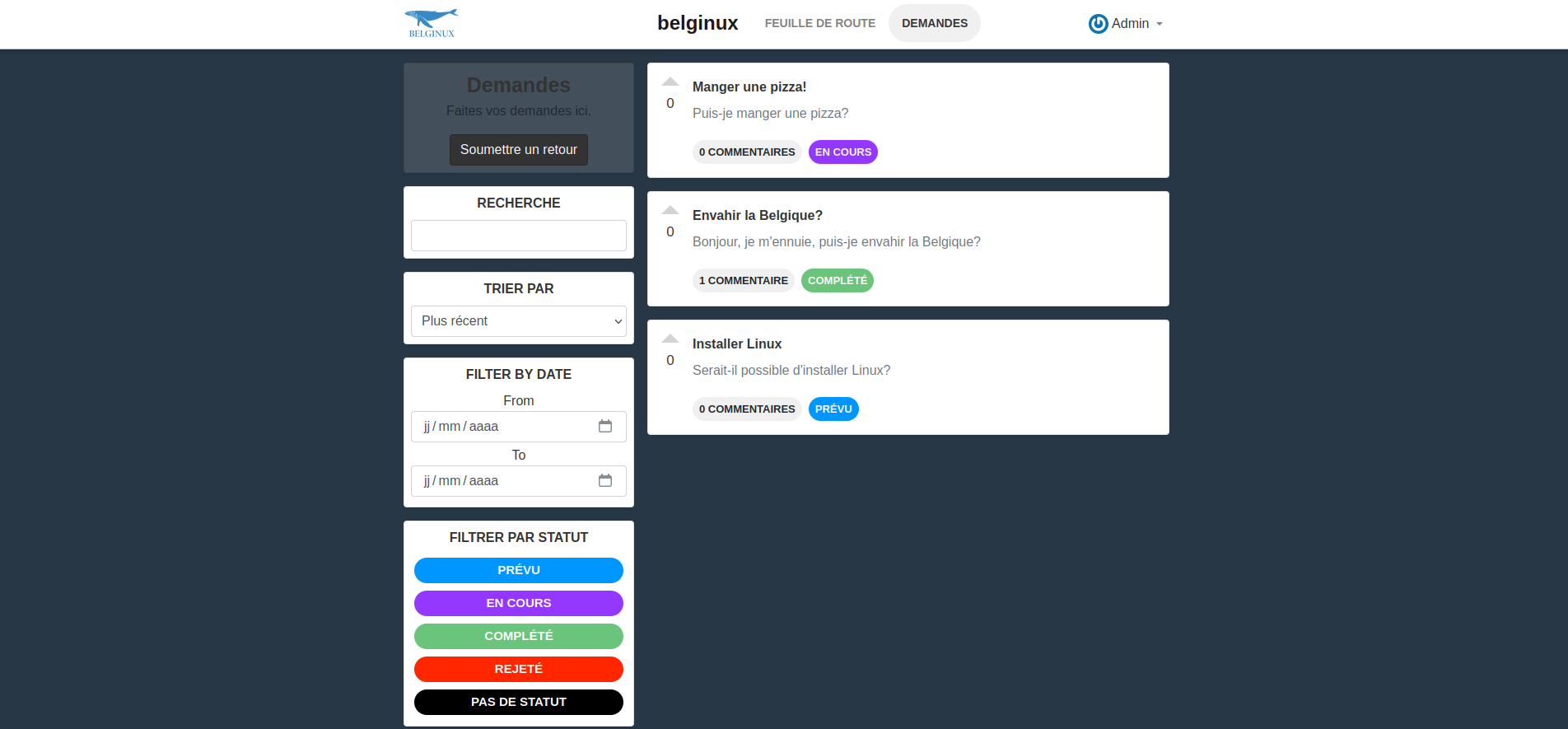
Quand vous êtes administrateur, cliquez sur, par exemple, Demandes et vous verrez tous les messages:

Ensuite, cliquez sur un message et y répondre, tout simplement.

Rôles
Dans la partie Utilisateurs, vous pouvez définir 3 rôles pour l'utilisateur:
- Utilisateur simple.
- Modérateur.
- Administrateur.
Bonus, un CSS personnalisé
Cette contribution vient de Weytouze, merci à lui.
:root {
--primary-color: rgb(200,200,200);
--background-color: #1b1b1d;
}
.sidebar .sidebarBox {
width: 280px;
margin-right: 16px;
background-color: rgb(100,100,100);
color: white;
}
.header {
background-color: #242526;
}
.form-control{
background-color: rgb(80,80,80) !important;
color: white;
}
.form-control:focus{
background-color: rgb(80,80,80) !important;
color: white;
}
.boardDescription {
color: rgb(200,200,200) !important;
}
.brand{
color: white !important;
}
.nav-link{
color: white !important;
}
.fullname{
color: white !important;
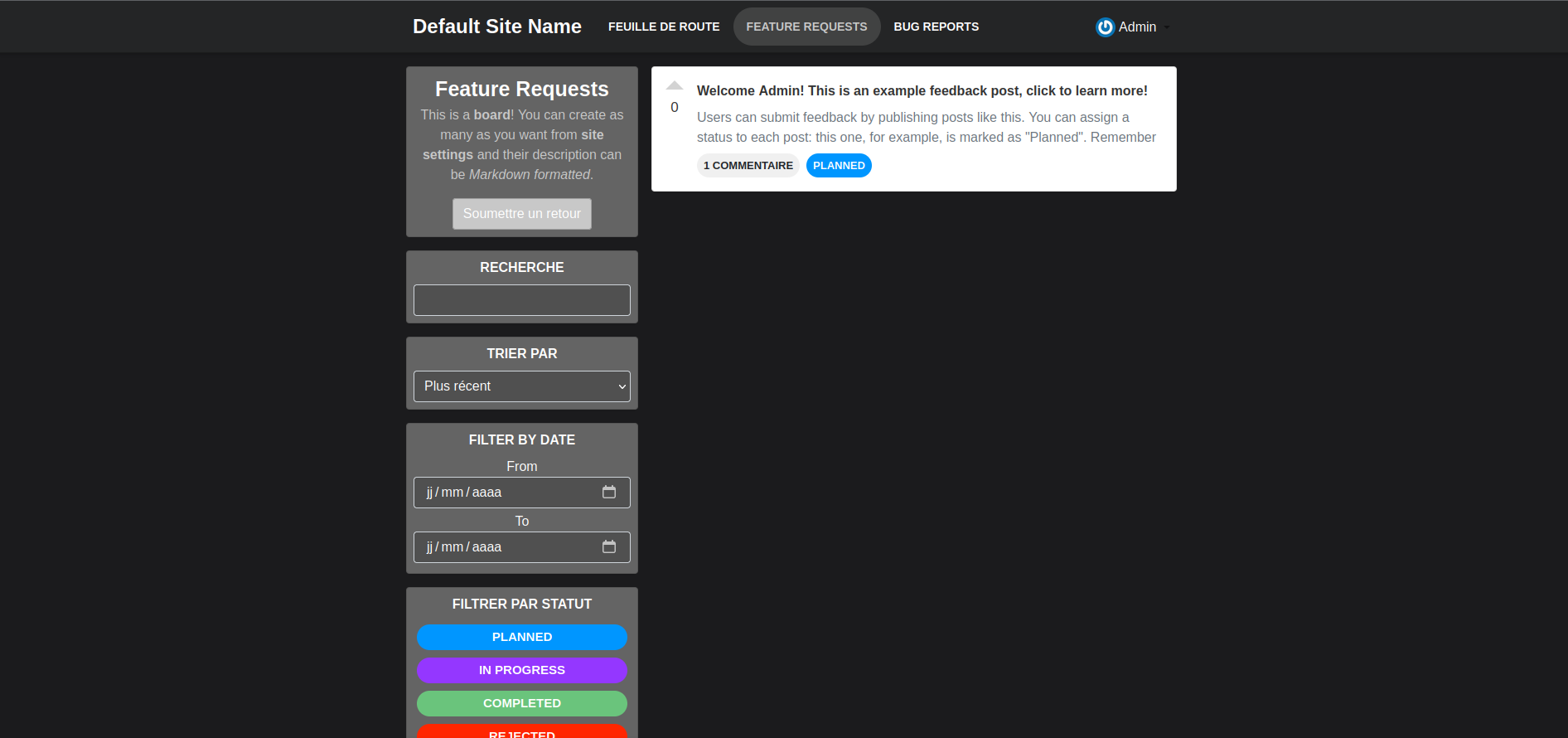
}Ce qui donne: