C'est une application puissante permettant aux éditeurs professionnels (ou amateur comme dans mon cas!) de créer, partager et développer une entreprise autour de leur contenu. Il est livré avec des outils modernes pour créer un site Web, publier du contenu, envoyer des newsletters et proposer des abonnements payants aux membres.
Pour faire simple, le site ou vous vous trouvez présentement utilise ghost. 😀
⚡Caractéristiques
- Pages: pour le contenu statique, plutôt que pour un flux de publications, les pages permettent de créer facilement des éléments tels que les pages Contact et À propos.
- Multilingue: publiez dans n’importe quelle langue ou dans plusieurs langues ! Profitez de personnalisations i18n flexibles et simples pour votre site.
- Redirections personnalisées: gérez les redirections 301 et 302 personnalisées pour mapper les anciennes URL vers de nouveaux emplacements lorsque la structure de votre contenu a changé.
- Image de marque personnalisée: prenez le contrôle de l'image de marque de votre site avec des paramètres judicieux dans Ghost Admin pour gérer vos logos, icônes, image de couverture et couleur.
- Menu de navigation facile: créez et gérez facilement le menu de navigation global de votre site à partir d'une interface utilisateur simple, sans aucun problème.
- Comptes sociaux connectés: assurez-vous que les métadonnées de votre site sont directement liées à vos profils sociaux pour des intégrations riches et des fonctionnalités sociales plus approfondies.
- Sélection du fuseau horaire: assurez-vous que votre site fonctionne selon le fuseau horaire et le calendrier qui vous conviennent le mieux, à vous et à votre public.
- Des postes: le principal type de données dans Ghost est la publication. Les publications vous permettent de créer des collections simples ou complexes de contenus régulièrement publiés.
- Cachez votre site au public en le plaçant en mode privé et en exigeant un mot de passe pendant que vous êtes en construction.
- Injection de code: ajoutez du code personnalisé à l'en-tête et au pied de page de votre site, sur l'ensemble du site ou par page, lorsque vous avez besoin de scripts ou de styles supplémentaires.
L'installation
Avec Cosmos Cloud
Cette application peut-être installée en un clic sur votre Cosmos Cloud en cliquant sur l'image ci-dessous:

Avec docker-compose
- Créez votre docker-compose.yml:
sudo nano docker-compose.yml- Collez ça dedans::
version: '3.1'
services:
ghost:
image: ghost:5
restart: always
ports:
- 8005:2368
depends_on:
db:
condition: service_healthy
environment:
database__client: mysql
database__connection__host: db
database__connection__user: mysql
database__connection__password: exemple
database__connection__database: ghost
url: http://ip:2368
# mail__transport: SMTP
# mail__options__host: smtp.gmail.com
# mail__options__port: 587
# mail__options__secure: false
# mail__options__auth__user: votre_mail
# mail__options__auth__pass: 'votre_mot_de_passe'
volumes:
- ./content:/var/lib/ghost/content
db:
image: mysql:8.0
restart: always
environment:
MYSQL_ROOT_PASSWORD: exemple
MYSQL_DATABASE: ghost
MYSQL_USER: mysql
MYSQL_PASSWORD: exemple
volumes:
- ./db:/var/lib/mysql
healthcheck:
test: ["CMD-SHELL", "mysqladmin ping -h localhost -u $$MYSQL_USER --password=$$MYSQL_PASSWORD && mysql -u $$MYSQL_USER --password=$$MYSQL_PASSWORD -e 'SHOW DATABASES LIKE \"$$MYSQL_D>
interval: 30s
timeout: 10s
retries: 5Il faudra changer 3 éléments.
- url: http://ip:2368 => remplacez ip par l'ip de votre serveur ou votre domaine.
- database__connection__password: exemple => choisissez un mot de passe fort.
- MYSQL_ROOT_PASSWORD: exemple => indiquez le même mot de passe que choisi précédemment.
- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, ou votre nom de domaine:
Soit l'ip serveur + port:
http://ip:2368Soit en avec votre domaine:
https://mondomaine.comComment se rendre dans la partie administrateur
Très simplement en ajoutant /ghost à votre URL, que ce soit le domaine ou l'ip:port:
https://mondomaine.com/ghostNginx
Si nécessaire, voici le fichier Nginx.
Créer:
sudo nano /etc/nginx/sites-enabled/mondomaine.com- Remplacez mondomaine.com par le vôtre.
Collez ça dedans:
server {
listen 80;
server_name mondomaine.com;
location / {
proxy_pass http://localhost:2368;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
}
}
- Remplacez mondomaine.com par le vôtre.
Rechargez Nginx:
systemctl reload nginx Petit cadeau 😃
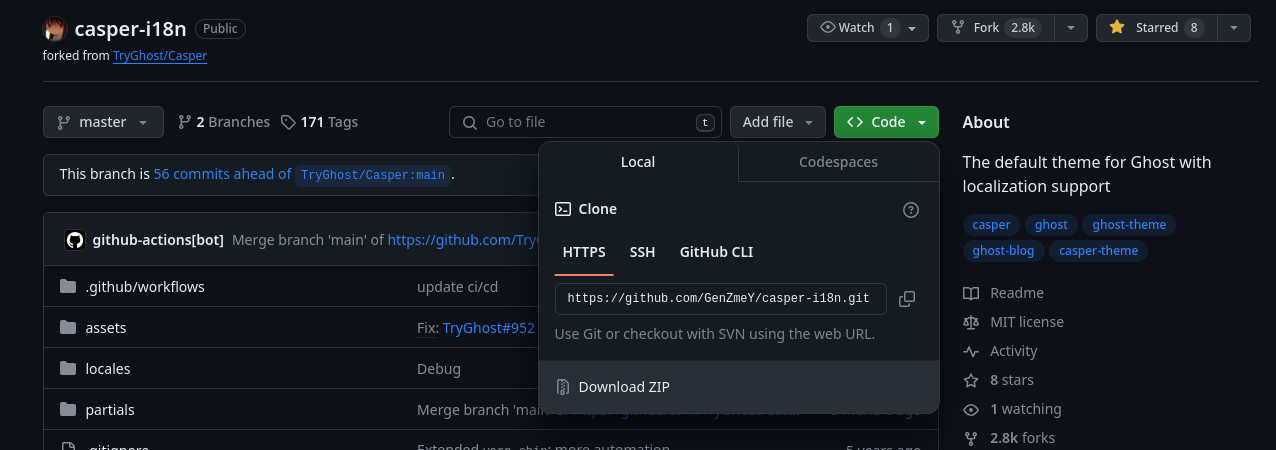
Si vous avez envie d'un thème en français (je veux dire par là avec les fichiers inclus) comme le mien, relativement bien personnalisable, bien maintenu, cliquez sur l'image en dessous et téléchargez-le en cliquant sur < > code et ensuite, Download ZIP.

D'autres thèmes en français
Complément
Si vous voulez creuser, chercher, piocher, suivant vos goûts et préférences:

Par contre ne choisissez surtout pas des thèmes ayant plusieurs d'années. Quelques mois tout au plus, ou biens maintenus, c'est l'idéal.