
Si Nextcloud est souvent utilisé, pour faire un simple cloud, c'est quand même comme utiliser un tank pour aller à la boulangerie du coin.
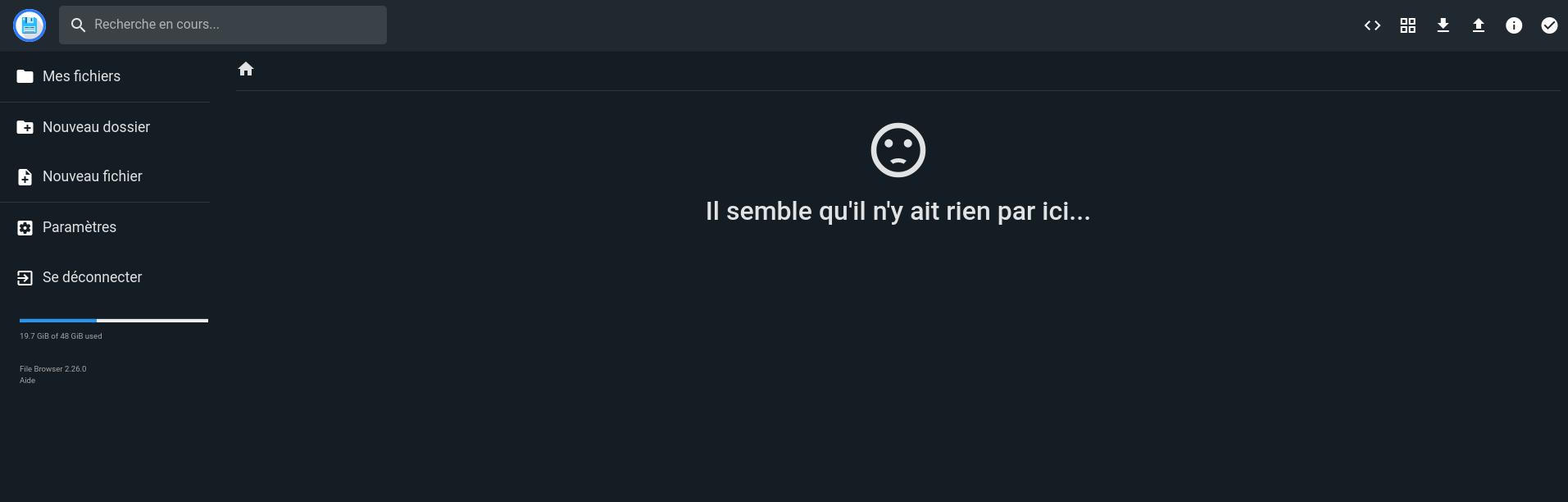
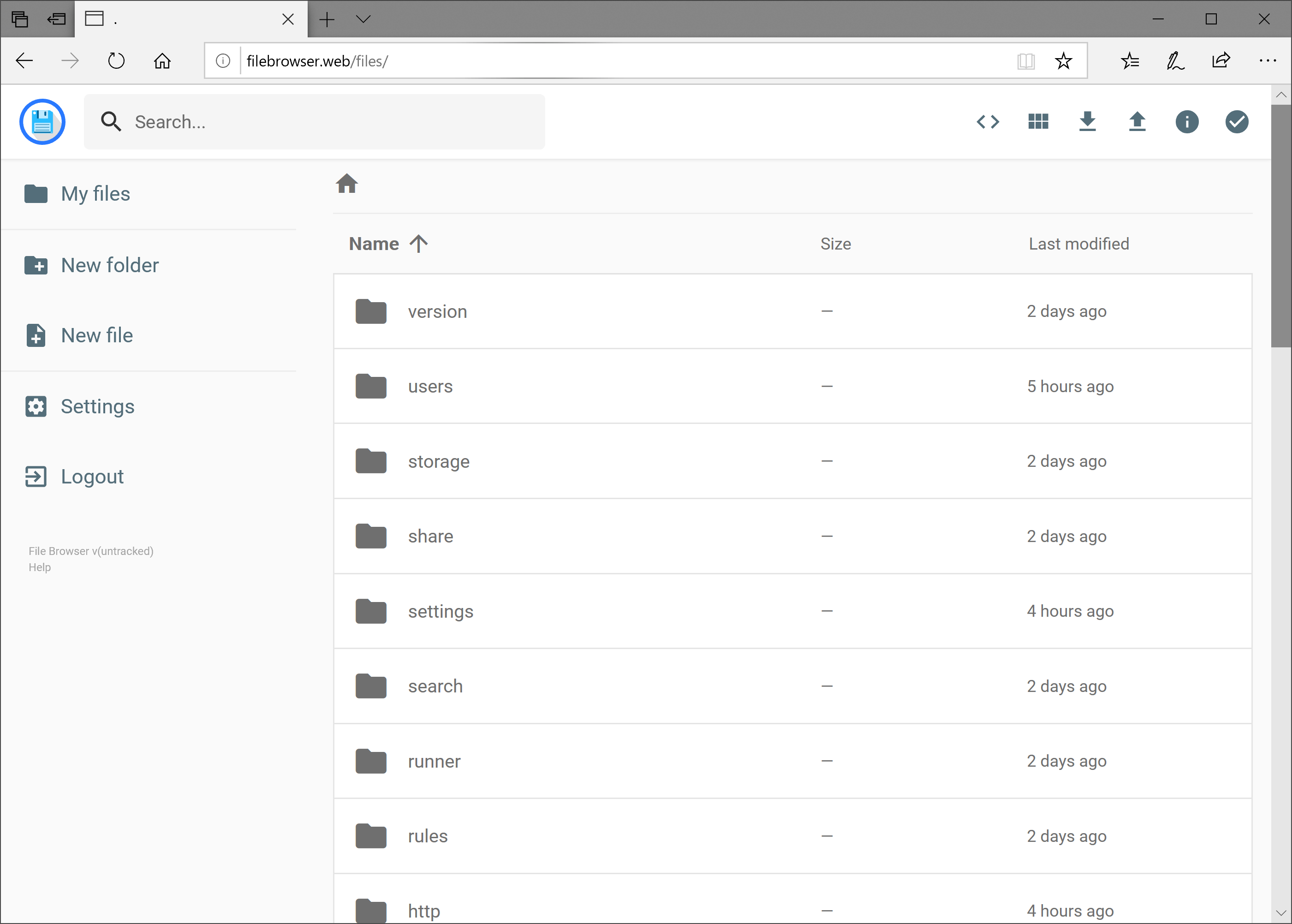
File Browser est réduit au plus simple mais est d'une efficacité redoutable et tellement léger! Son interface est simple mais propre. Il peut également servir de gestionnaire de fichiers. Pourquoi pas.
Mais il ne fait pas le café ☕... C'est scandaleux.
File Browser fournit une interface de gestion de fichiers dans un répertoire spécifié et peut être utilisé pour télécharger, supprimer, prévisualiser, renommer et modifier vos fichiers. Il permet la création de plusieurs utilisateurs et chaque utilisateur peut avoir son propre répertoire. Il peut être utilisé comme application autonome.
⚡Caractéristiques
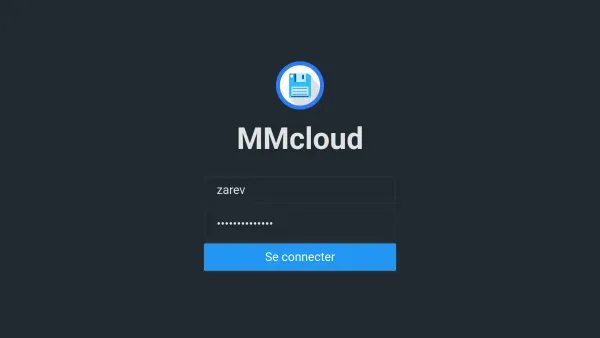
- Système de connexion facile
- Mode sombre
- Multilingue
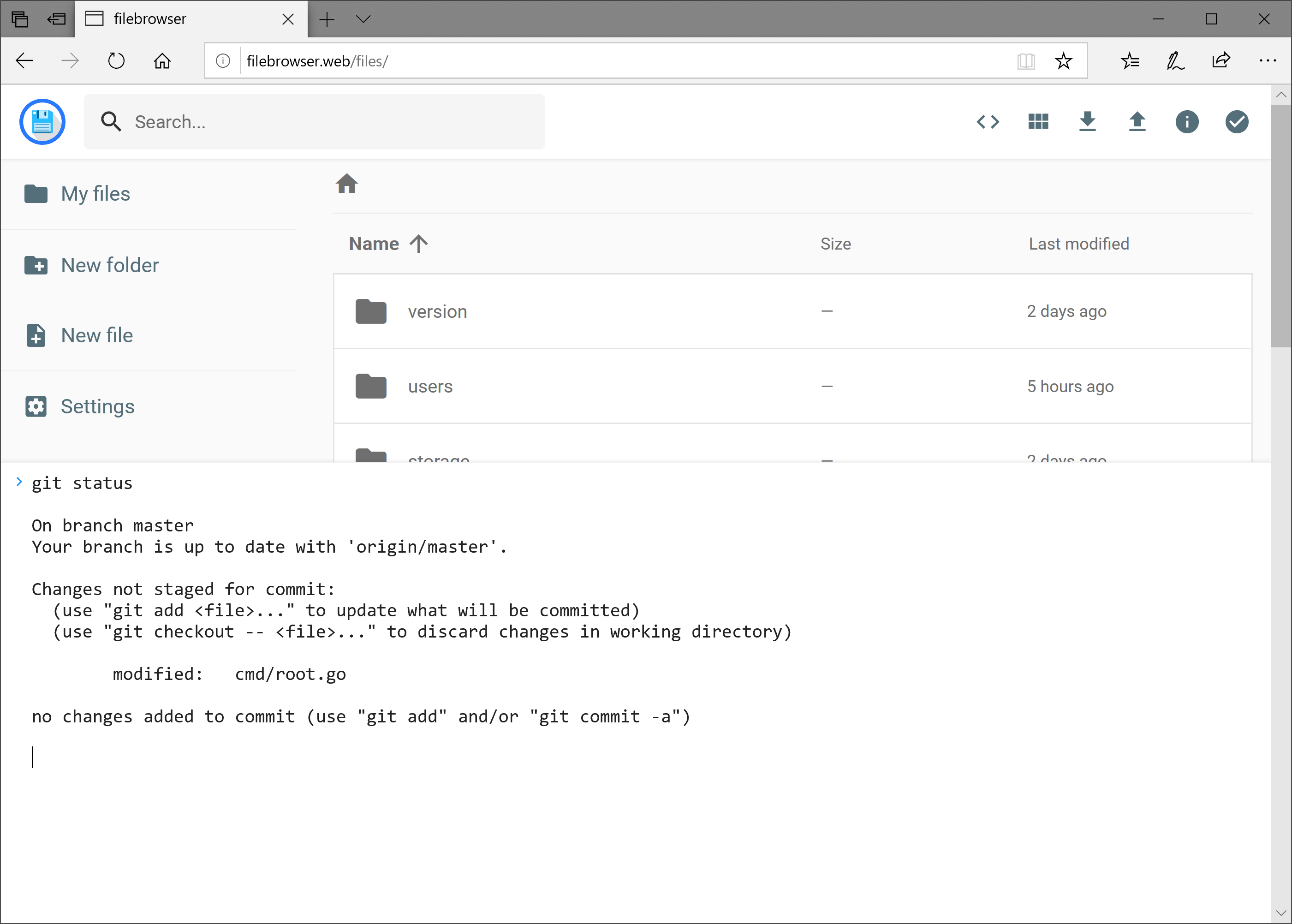
- Gérez vos fichiers via une interface élégante
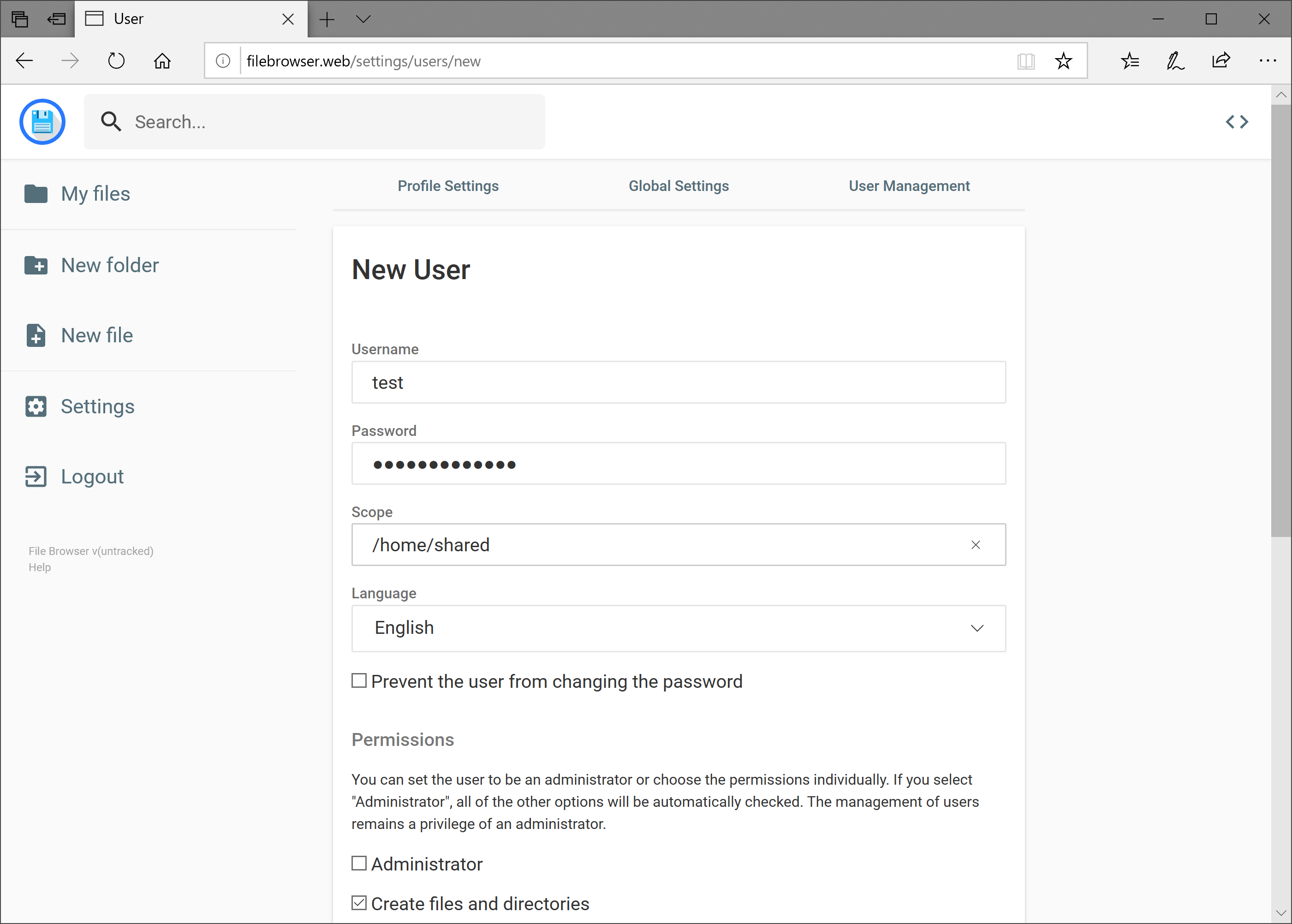
- Gérer les utilisateurs, ajouter des autorisations
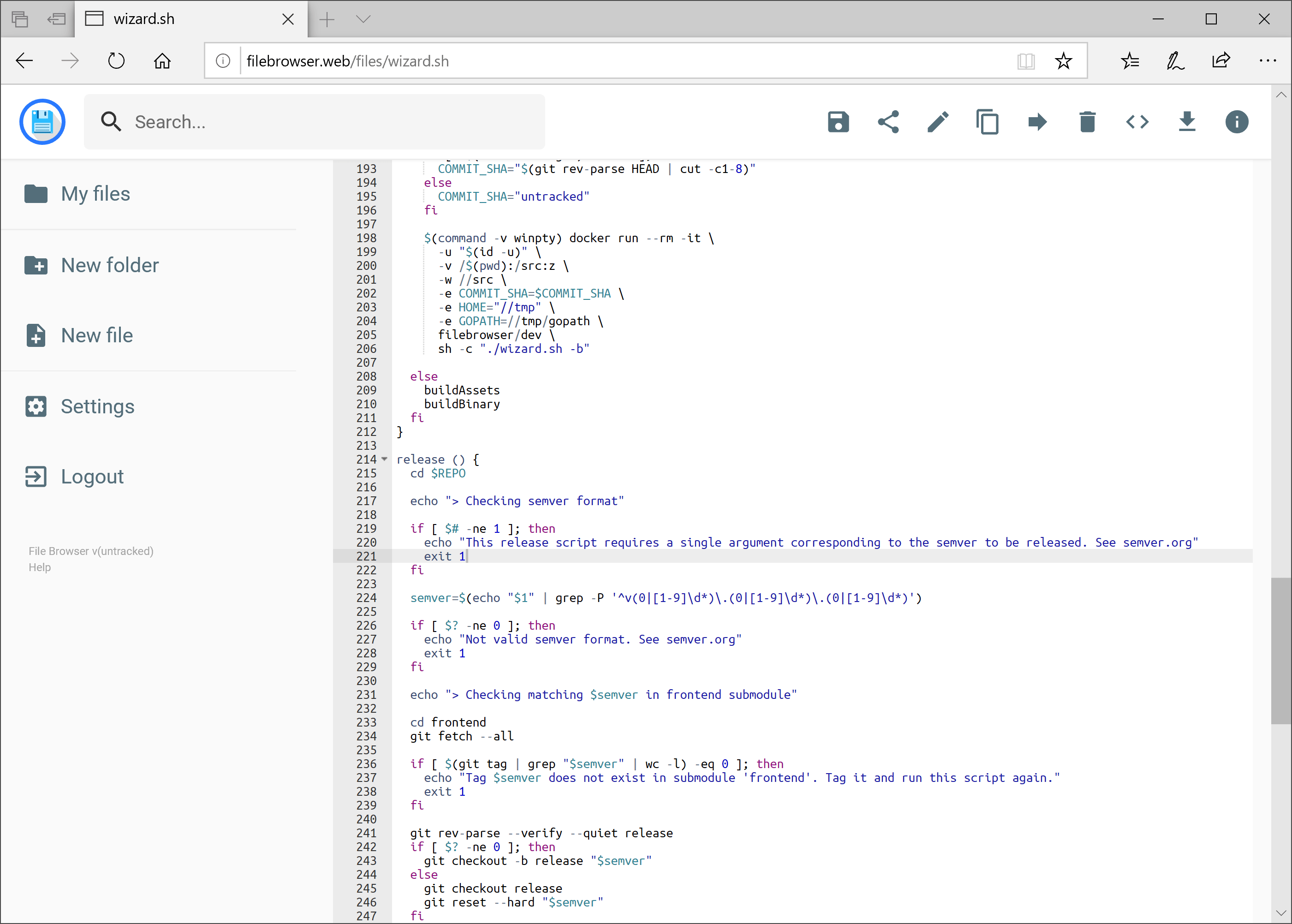
- Modifiez vos fichiers, bien sûr ! (enfin pas tous non plus)
- Exécuter des commandes personnalisées
- Personnalisez votre installation






💾 L'installation
Avec Cosmos Cloud
Cette application peut-être installée en un clic sur votre Cosmos Cloud en cliquant sur l'image ci-dessous:

Avec docker-compose
- Se rendre dans le dossier ou vous installez toutes vos applications, dans l'exemple que je prends dans mes tutoriels:
cd /srv/appdata- Créer le dossier File Browser :
mkdir filebrowser- Se rendre dans le dossier filebrowser :
cd filebrowser- Créez votre docker-compose.yml :
nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter le port et les volumes suivant votre configuration:
version: '3.9'
services:
filebrowser:
container_name: filebrowser
restart: unless-stopped
image: 'filebrowser/filebrowser:s6'
ports:
- '8089:80'
environment:
- PGID=1000
- PUID=1000
volumes:
- '/srv/appdata/filebrowser/config:/config'
- '/srv/appdata/filebrowser/database:/database'
- '/srv/appdata/filebrowser/root:/srv'- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Une fois l'application installée, on stop le container:
docker stop filebrowser- Donnez les bons droits au dossier database afin d'éviter d'avoir des problèmes pour la création de la base de données (pour peu peu que 1000 soit votre ID) :
chown 1000:1000 database- Maintenant on peut relancer le container :
docker start filebrowserRendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi:
http://ip:8089Login par défaut:
adminPassword par défaut:
admin