Wiki.js est une application (open source) qui, comme son nom le sous-entend, permet de faire un Wiki en tout simplicité et avec style. Car non seulement il est puissant mais il est très joli. Je veux dire par là, il n'a pas la tronche de Wikipedia.
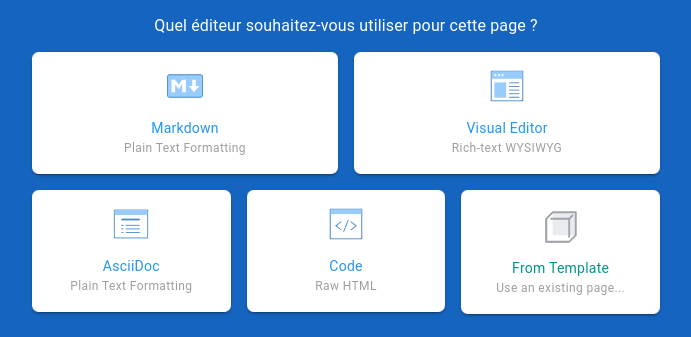
Comme la beauté ne fait pas tout, il est en plus bien fourni en éditeur de texte:

Il est disponible dans plus de 50 langues, le fameux dark mode est disponible aussi.
Si vous cherchez une application de Wiki de qualité, je pense ne pas trop me tromper en vous proposant Wiki.js.
Voici "quelques" caractéristiques de Wiki.js.
⚡Caractéristiques:
- Authentification: locale, services d'authentification tiers comme Google, Facebook, Microsoft, GitHub, Discord, Slack et plus encore, LDAP, SAML, CAS, Auth0, Okta, Azure AD, .... Les modules génériques OAuth2 et OpenID Connect sont également inclus et bien entendu la possibilité de 2FA.
- Téléchargez et gérez vos ressources multimédias, classez facilement vos ressources dans des dossiers et voyez où elles sont utilisées.
- Éditeur d'images: effectuez diverses transformations sur vos images à l'aide de l'éditeur d'images intégré. Recadrer, redimensionner et appliquer des filtres n'a jamais été aussi simple !
- Insérez des extraits de code avec une syntaxe en couleur, une mise en évidence et une numérotation des lignes.
- Générez facilement des diagrammes tels que UML, organigrammes, séquences et bien plus encore.
- Restituez des expressions mathématiques complexes à l'aide de la syntaxe TeX ou MathML.
- Lecteurs multimédias: incluez du contenu multimédia tel que des vidéos Youtube, de l'audio, des asciinema et plus encore.
- Wiki.js est livré avec un moteur de recherche intégré. Il ne nécessite aucune configuration et constitue la meilleure option pour la plupart des utilisateurs.
- Synchronisez ou sauvegardez votre contenu avec des services Git populaires tels que GitHub, GitLab, BitBucket, Azure DevOps, ...
- Sauvegardez votre contenu sur des services de stockage cloud tels qu'AWS S3, Azure Blob Storage, Google Cloud Storage, DigitalOcean Spaces, ...
- Sauvegardez votre contenu sur votre service de stockage cloud personnel tel que Dropbox, Google Drive, MS OneDrive, Box, ....
- Sauvegardez votre contenu localement sur un disque/partage réseau ou sur un serveur distant sur le réseau à l'aide de Secure Copy via SSH.
- Gérez vos utilisateurs depuis la zone d'administration. Créez rapidement de nouveaux utilisateurs ou modifiez tous les aspects des utilisateurs existants.
- Répartissez les utilisateurs en groupes pour contrôler ce qu'ils peuvent faire ou accéder. Pas besoin de perdre du temps à attribuer des autorisations par utilisateur !
- Définissez des autorisations de groupe pour contrôler efficacement ce que vos utilisateurs peuvent faire ou accéder. Autorisations granulaires pour l'édition de pages, la gestion des actifs et l'accès à diverses parties de la zone d'administration.
- Créez vos propres thèmes pour changer complètement l'apparence de votre wiki.
- Le thème par défaut propose de nombreuses options de couleur et d’affichage.

L'installation
Avec Cosmos Cloud
Cette application peut-être installée en un clic sur votre Cosmos Cloud en cliquant sur l'image ci-dessous:

Avec docker-compose
- Créez votre docker-compose.yml:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter le port et les volumes suivant votre configuration et réglez votre TZ suivant votre pays, tout le monde n'a pas la poisse d'être belge 😆 :
version: "2.1"
services:
wikijs:
image: lscr.io/linuxserver/wikijs:latest
container_name: wikijs
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Brussels
volumes:
- /srv/appdata/wiki:/config
- /srv/appdata/wiki:/data
ports:
- 3015:3000
restart: unless-stopped- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi:
http://ip:3015