Visualisez facilement quels actifs sont affectés, à qui et leur emplacement physique. Réinsérez-les dans l'inventaire en un seul clic, ou cliquez pour voir l'historique complet de l'actif. Voir quels actifs sont actuellement déployés, en attente (tout nouveau logiciel en attente d'installation, en réparation), prêts à être déployés ou archivés (perdus/volés ou cassés) est simple et rapide.
⚡Caractéristiques
- Visualisez facilement quels actifs sont affectés, à qui et leur emplacement physique
- Enregistrement en un clic
- Les modèles d'actifs vous permettent de regrouper des fonctionnalités communes
- Exiger l'acceptation de l'utilisateur (CLUF de l'utilisateur final/Conditions de service) lors du paiement
- Alertes par e-mail en cas d'expiration des garanties et des licences
- S'intègre à la plupart des lecteurs de codes-barres portables et des applications de lecture de codes QR
- Audit des actifs rapide et facile
- Ajoutez vos propres champs personnalisés pour des attributs d'actifs supplémentaires
- Importez et exportez facilement des actifs
- Générez des étiquettes de code QR pour un accès mobile et des étiquettes faciles
- Les actifs marqués comme pouvant être demandés peuvent être demandés par un utilisateur
- Les actifs conservent l'historique complet, y compris les extractions, les enregistrements et la maintenance.
- Signatures numériques facultatives lors de l'acceptation des actifs
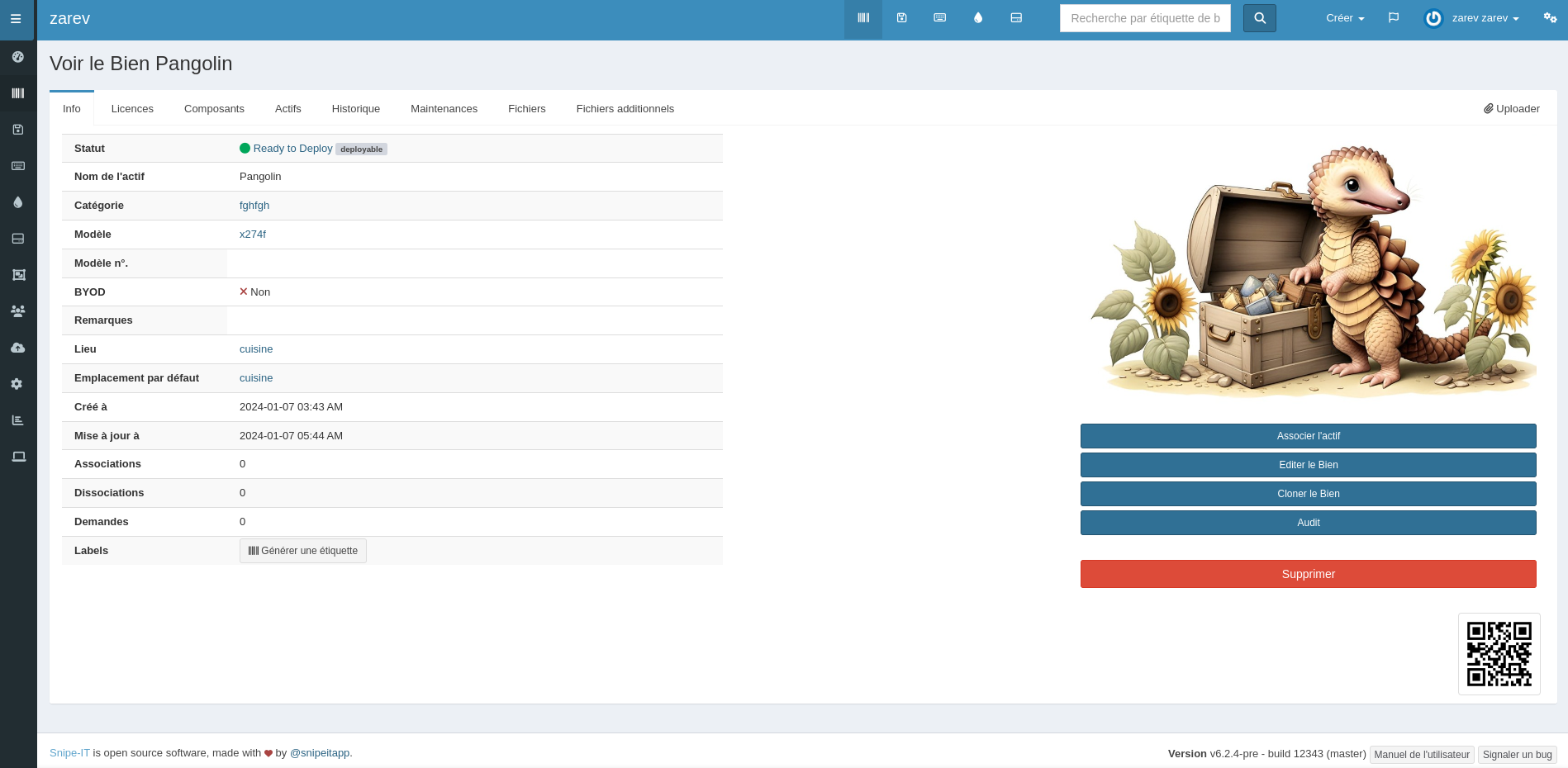
Cet outil est très puissant, même s'il est "orienté" IT, vous pouvez ajouter absolument n'importe quoi dedans sans problème. Même un pangolin, ça passe! 🤣


💾 L'installation
- Rendez-vous dans le dossier ou vous installez toutes vos applications et cloner l'application:
sudo git clone https://github.com/snipe/snipe-it.git- Rendez-vous dans le dossier:
cd snipe-it- Il faut maintenant éditer le fichier docker-compose.yml:
sudo nano docker-compose.ymlJe vous conseil vivement de changer le port par défaut car il est souvent utilisé dans le self-hosting. Changez le en quelque chose comme:
ports:
- "8888:80"4. On va maintenant éditer le fichier .env.docker, mais avant faite cette commande pour copier le fichier .env :
sudo cp .env.docker .envVous pouvez éditer le fichier :
sudo nano .envOn va changer le port ici, mettez le même que vous avez mis dans le compose ici plus haut, dans cet exemple, 8888 :
APP_PORT=8888On change les deux mots de passe par ce que l'on veut, préférez un mot de passe fort tant qu'à faire:
MYSQL_PASSWORD=changeme1234
MYSQL_ROOT_PASSWORD=changeme1234Il faut modifier le APP_ENV en mode production au lieu de APP_ENV=develop:
# --------------------------------------------
# REQUIRED: BASIC APP SETTINGS
# --------------------------------------------
APP_ENV=productionEnsuite il faut indiquer soit le nom de domaine ou l'IP locale du serveur + le port choisi dans le docker-compose.yml ici plus haut ou encore votre domaine/sous-domaine :
APP_URL=http://192.168.1.146:8888- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi ou encore votre nom de domaine:
http://ip:8888🏁 Terminer l'installation

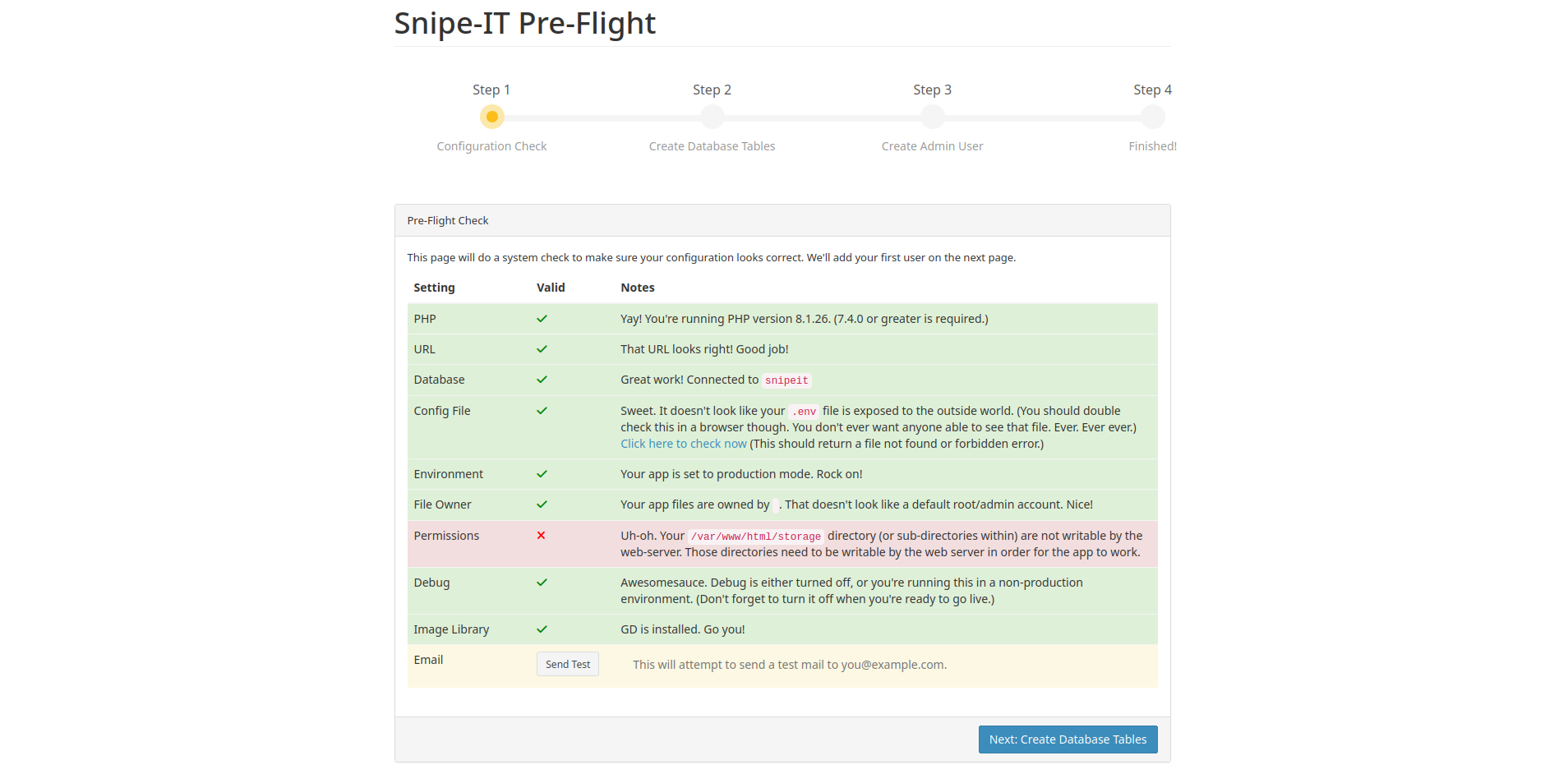
Vous pouvez ignorez cette erreur de permissions, je pense que cela sera corrigé dans la prochaine MAJ. C'est plutôt à prendre comme un faux positif. Ayant testé largement l'application, je peux vous dire qu'il n'y a aucun problème pour le storage.
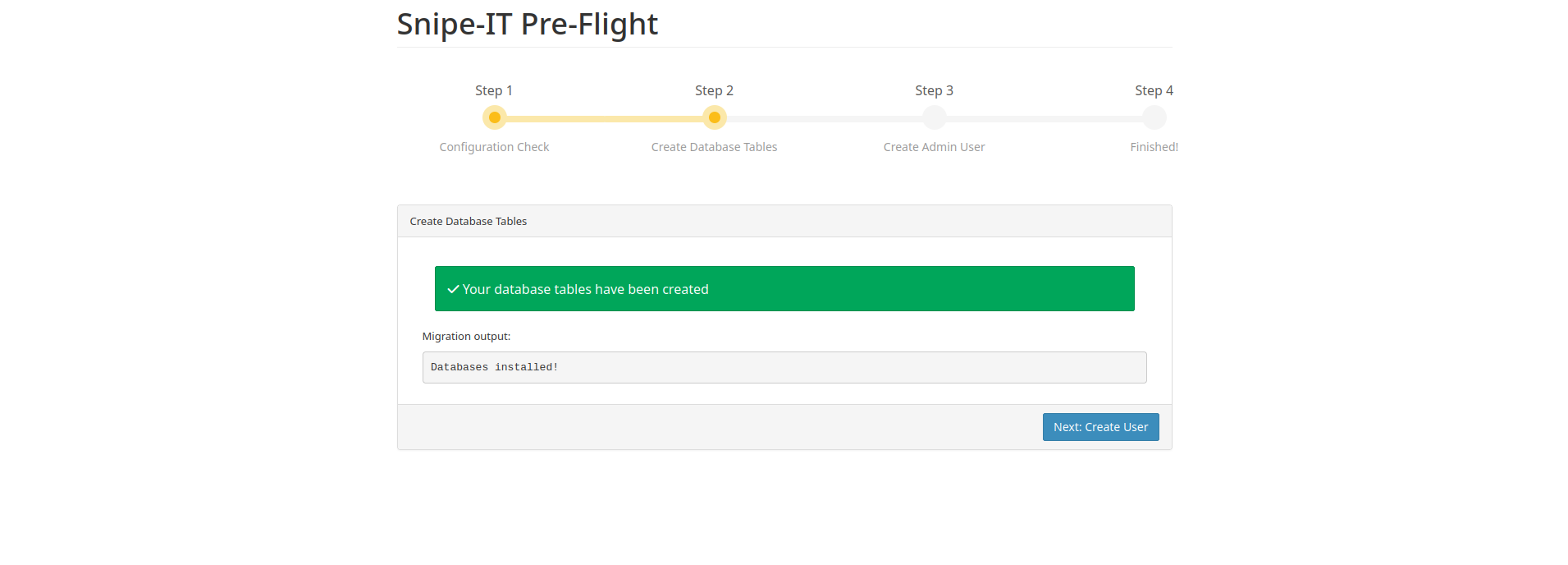
Vous pouvez donc valider et créer les tables de la base de données en cliquant sur Next: Create Database Tables.

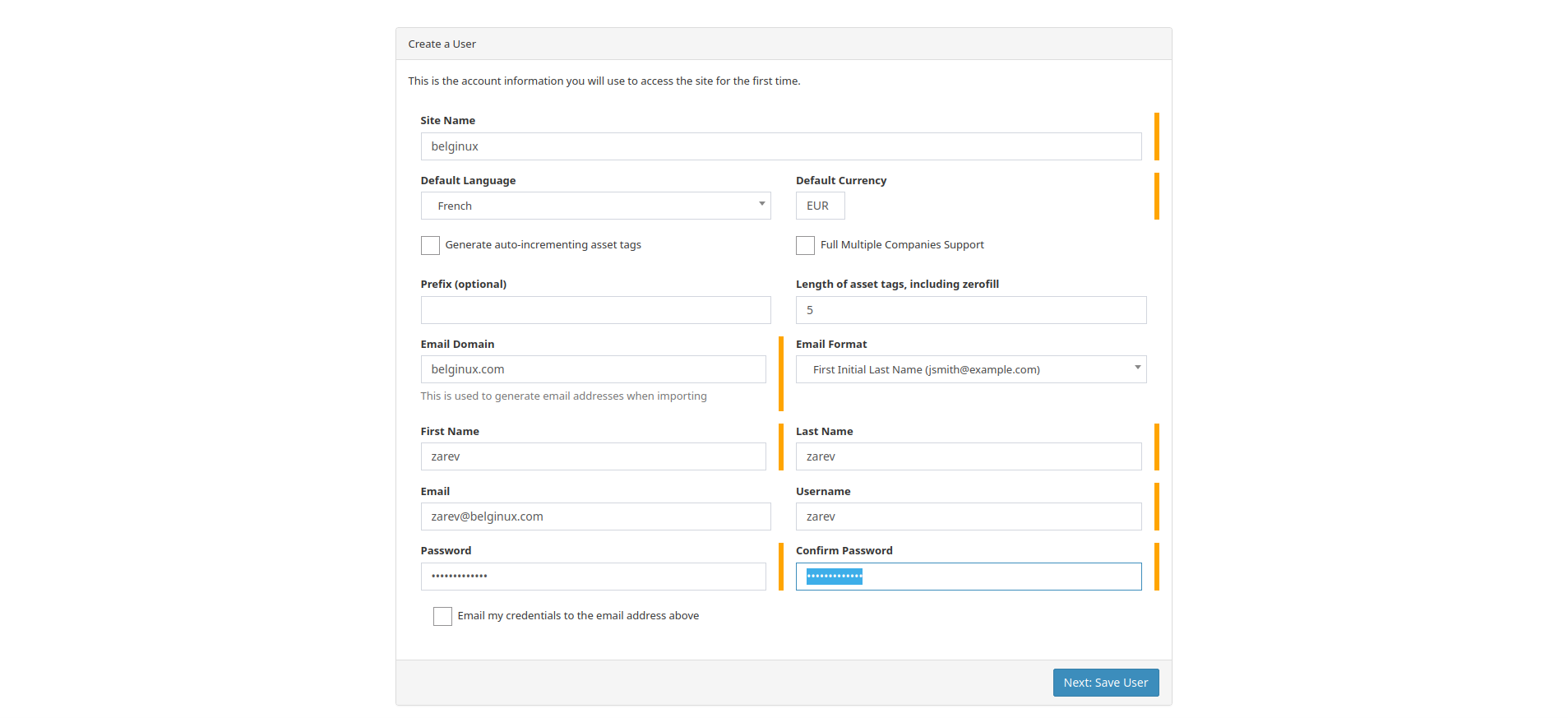
Ensuite on va créer notre utilisateur en cliquant sur Next: Create User:

Prenez bien soin de renseigner obligatoirement les champs comme j'ai fait. Si vous n'utilisez pas de domaine vous pouvez mettre n'importe quoi dans le Email Domain.
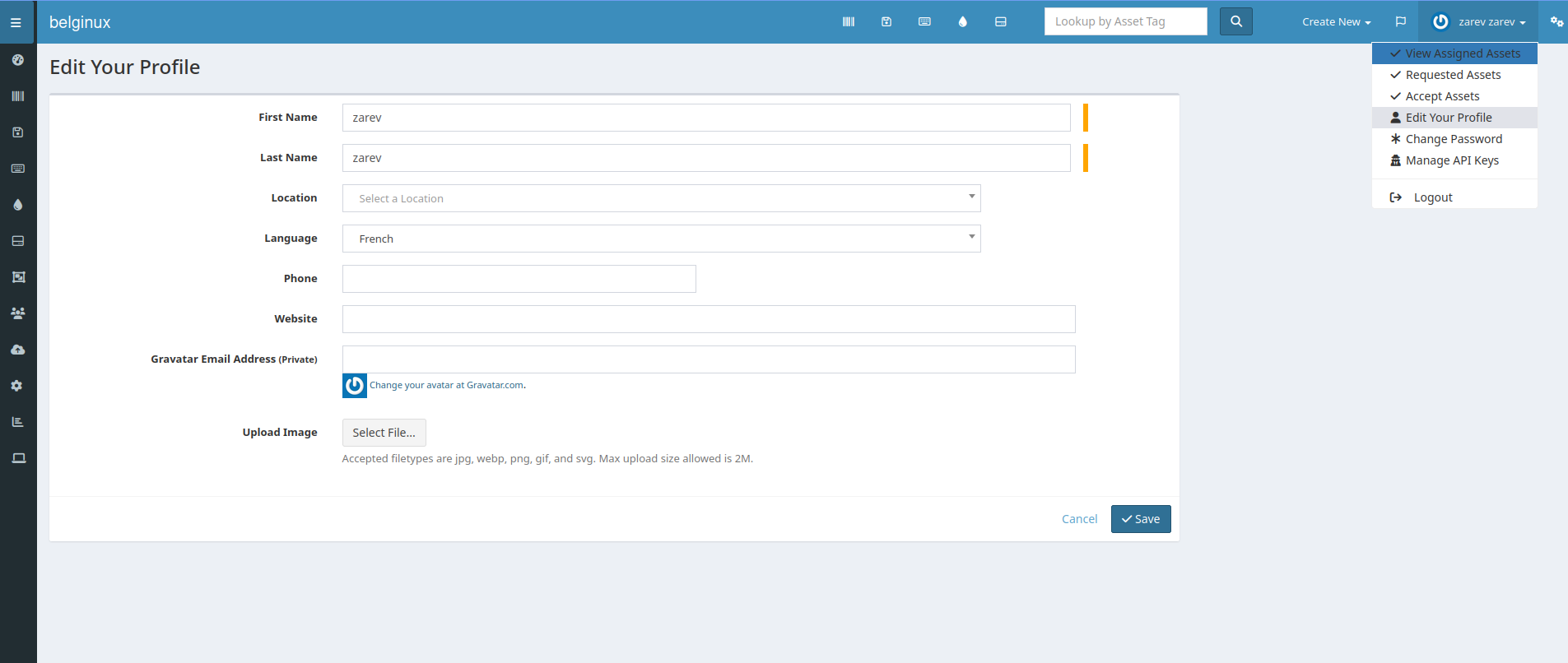
Malgré que nous choisissions français dans le Default Language il faudra le régler quand même dans les options personnelles, en haut à gauche, cliquez sur votre pseudo et ensuite sur Edit Your Profile:

On sauve, maintenant c'est terminé. Il ne reste plus qu'à configurer les nombreuses options.
🔛 Activer le QR code
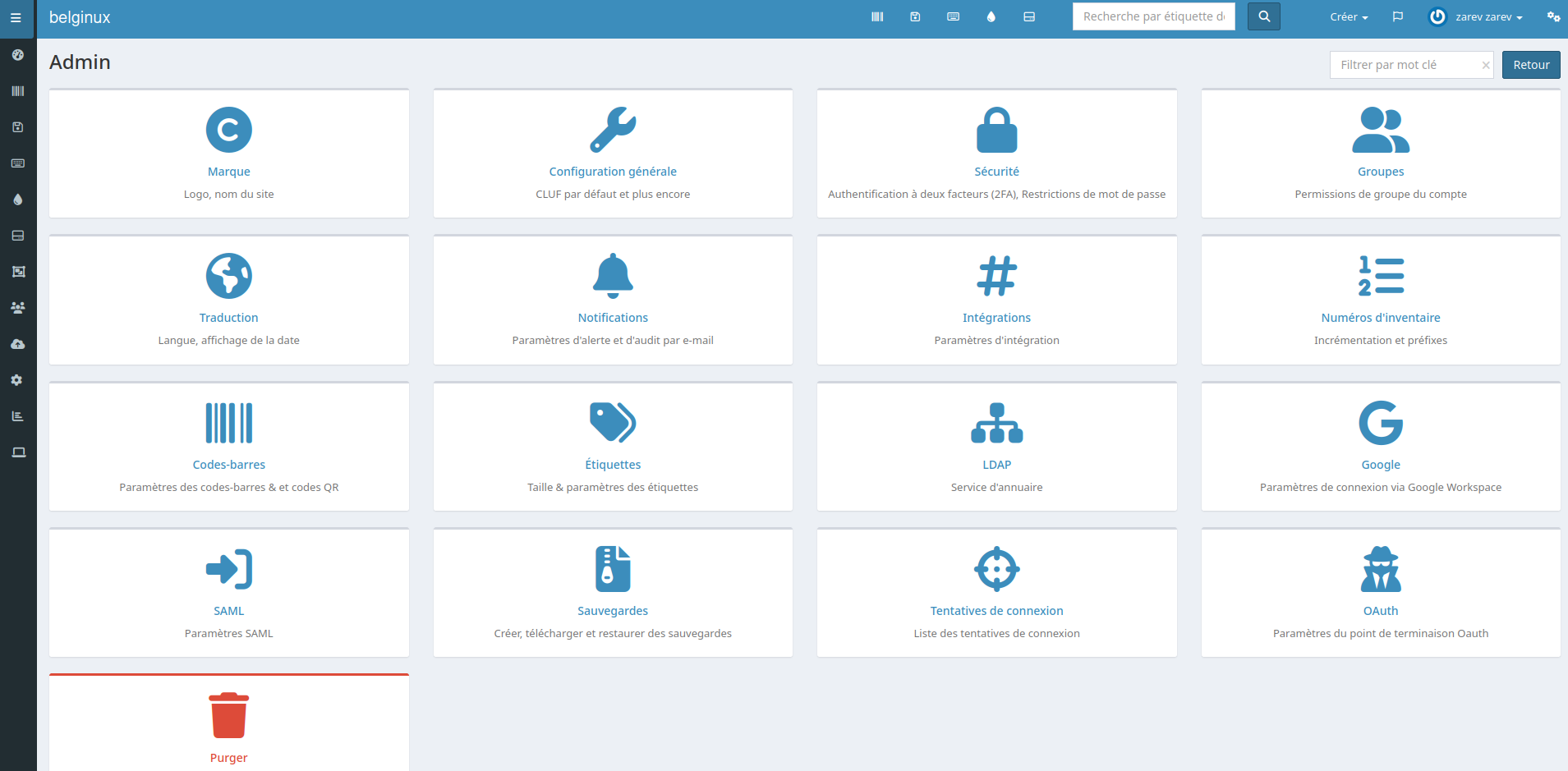
Petit truc avant de partir, pour qu'il propose de générer des QR code en plus du code barres, allez sur les deux engrenages en haut à droite:

Vous arriverez ici:

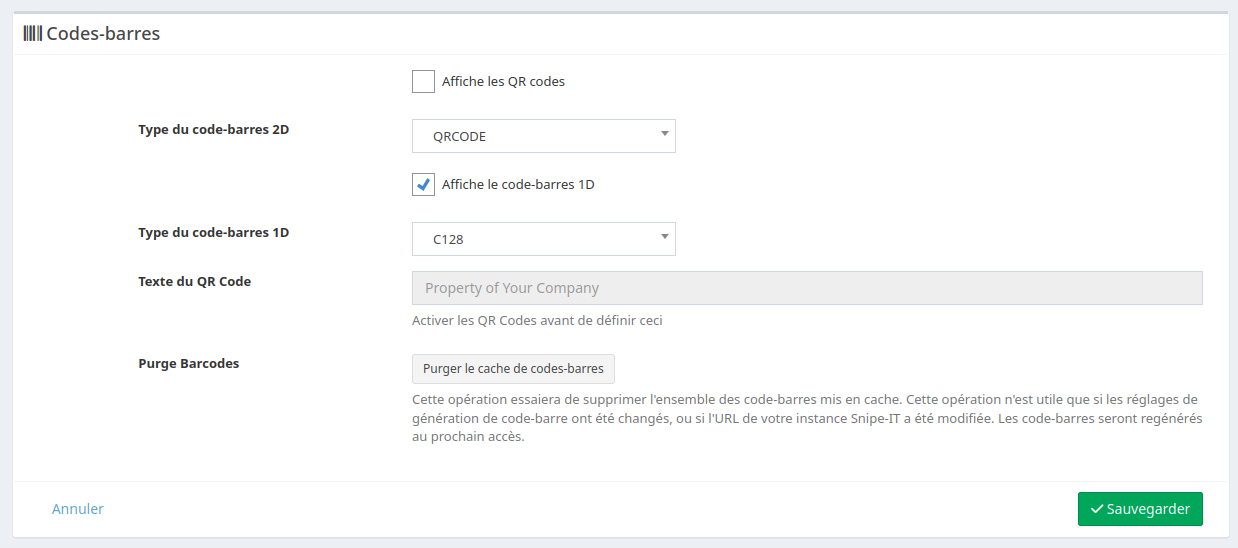
Cliquez sur Codes-barres et cochez Affichez les QR codes:

Ce tutoriel est terminé, bonne journée à vous! 😃