Petit article rapide pour ceux qui utilisent Ghost et qui voudraient envoyer automatiquement une notification sur Discord quand un article est publié.
🔗 Créer une intégration sur Discord
Cliquez sur Modifier le salon, de préférence sur celui qui va recevoir les notifications :

Sélectionnez Intégrations :

Cliquez sur Créer un webhook :

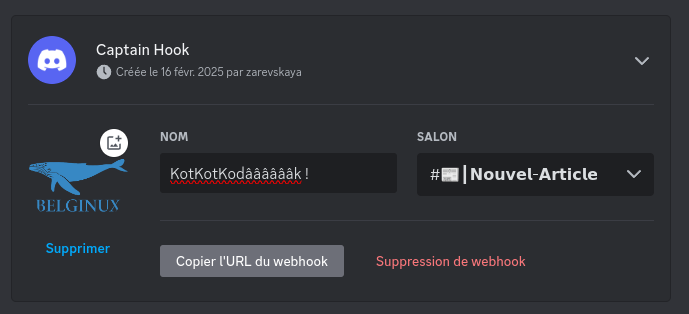
Cliquez sur le webhook nouvellement créé :

Complétez les informations :

- Icône => Si vous voulez ajouter une icône.
- Nom => Ajoutez un nom, peu importe.
- Salon => En principe il est déjà sélectionné.
Copiez l'URL du webhook et cliquez sur Enregistrer les modifications.
🔧 Configurer Ghost
Cliquez sur Settings dans votre instance Ghost :

Cliquez sur Integrations :

Au niveau de Slack, cliquez sur Configure :

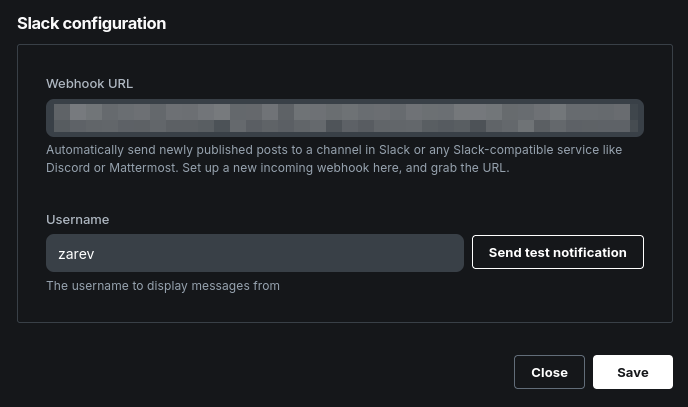
Remplissez les informations demandées :

- Webhook URL => Collez l'URL crée avec Discord et surtout, ajouter /slack à la fin.
- Username => C'est le nom qui sera affiché à côté de la notification.
Cliquez sur Send test notification :

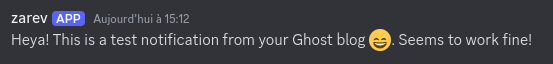
Super, ça fonctionne ! Cliquez sur Save.
Et maintenant, en situation réelle :