Si vous cherchez une solution complète d'assistance client, UVdesk vaut vraiment le détour.
Non seulement il est gratuit, open source, en français, son interface est bien pensée.
Ce que j'aime particulièrement c'est qu'il y a deux pages principales. Celle réservée aux agents/admins,... et cette pour le client. Sur la page destinée au client, il y a moyen de faire une FAQ avec des dossiers et articles afin de répondre à pas mal de questions, et si cela ne suffit pas, le client peut ouvrir un ticket.
Rien à dire, c'est vraiment bien pensé. Il est plus que recommandé d'utiliser un serveur mail, déjà pour la création d'un client. Car il n'y a pas moyen de définir de mot de passe lors de la création d'un client, il sera invité à le faire quand il recevra le lien d'inscription.
⚡Caractéristiques
- Assistance à la traduction (multilingue).
- Agents illimités, groupe, équipe, clients, billets, etc.
- Privilèges des agents.
- Aucune limite sur le nombre d'intégrations Mailbox/Email.
- Réponses enregistrées pour les requêtes courantes.
- Filtrer en fonction du statut du ticket, de l'identifiant, de l'agent, du client, etc.
- Bloquer le spam.
- Activité des agents.
- Annonce commerciale.
- Option reCAPTCHA.
- Flux de travail automatisés standards.
- Notes pour les agents.
- Image de marque personnalisée.
- Changer le logo et l'icône de favori.
- Message de diffusion.
- Transfert de billets.
- Réponse préparée.
- Notification par courrier électronique.
- Recherche efficace.
- Programme d'installation Web convivial.
- Ajouter plusieurs pièces jointes.
- Base de connaissances/FAQ puissante (article, catégorie et dossier).
- Types de billets, plusieurs balises.
- Modèles d'e-mails.
- Modifier/supprimer/épingler le ticket et le fil de discussion.
- Ajoutez un collaborateur et bien plus encore.

L'installation
- Créez votre docker-compose.yml:
nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter le port et les volumes suivant votre configuration:
version: '3'
services:
db:
image: "mysql:5.7"
volumes:
- /srv/appdata/uvdesk/db_data:/var/lib/mysql
restart: always
environment:
MYSQL_DATABASE: uvdesk
MYSQL_ROOT_PASSWORD: PassWord1 # Changez_moi
MYSQL_USER: uvdesk
MYSQL_PASSWORD: PassWord2 # Changez_moi
uvdesk:
image: nuttcorp/uvdesk:latest
depends_on:
- db
tty: true
environment:
MYSQL_USER: uvdesk
MYSQL_PASSWORD: PassWord2 # Changez_moi
MYSQL_ROOT_PASSWORD: PassWord1 # Changez_moi
MYSQL_DATABASE: uvdesk
ports:
- 8045:80
volumes:
db_data: {}Veillez à changer le mot de passe ces lignes, qui vont par paire:
- MYSQL_ROOT_PASSWORD: PassWord1 qui doit avoir le même mot de passe que la ligne MYSQL_ROOT_PASSWORD: PassWord1
et
- MYSQL_PASSWORD: PassWord2 qui doit avoir le même mot de passe que MYSQL_ROOT_PASSWORD: PassWord2
- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, ici le port est 8884:
http://ip:8884/fr/Première configuration
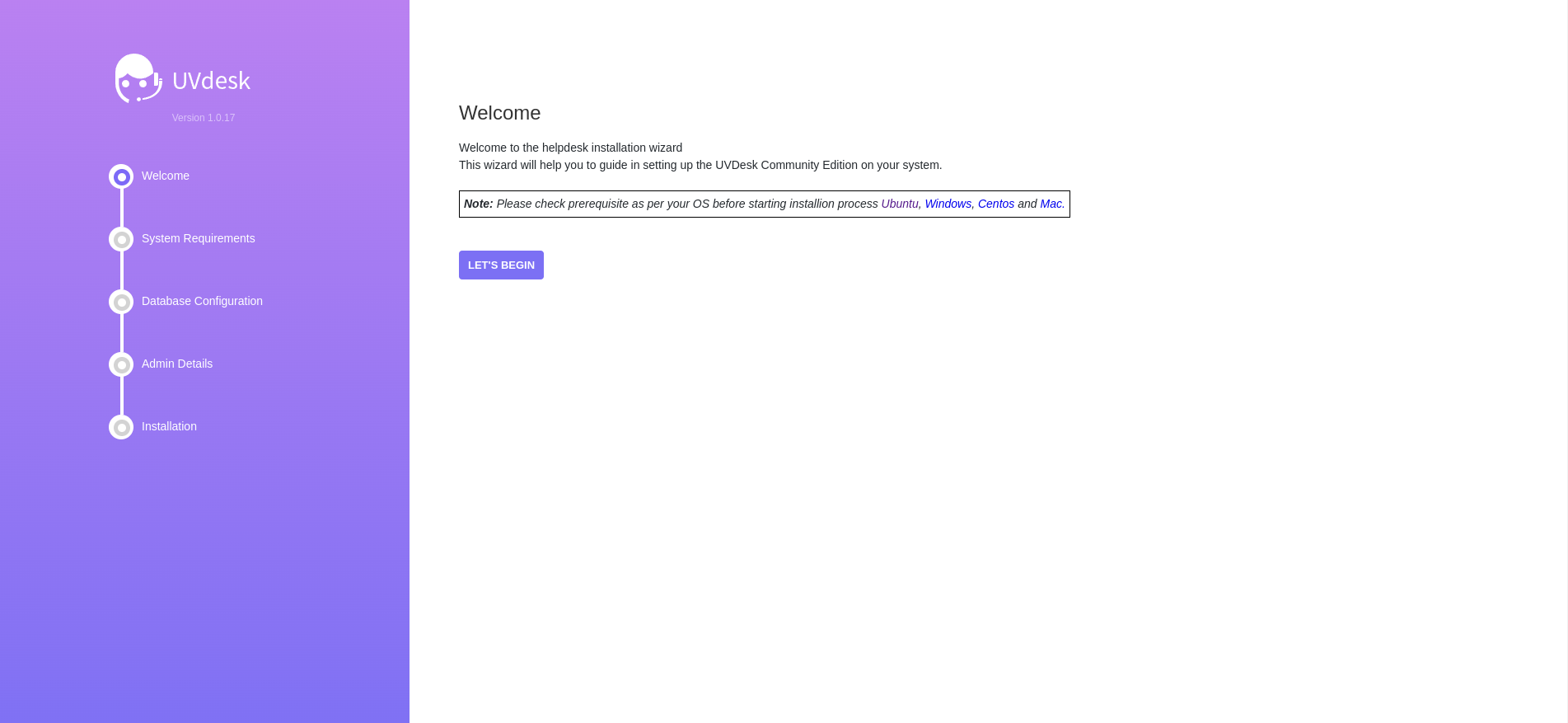
Voici la première page que vous verrez, pour le moment c'est en anglais, je vous montrerai comment changer ça plus tard. On clic sur LET'S BEGIN:

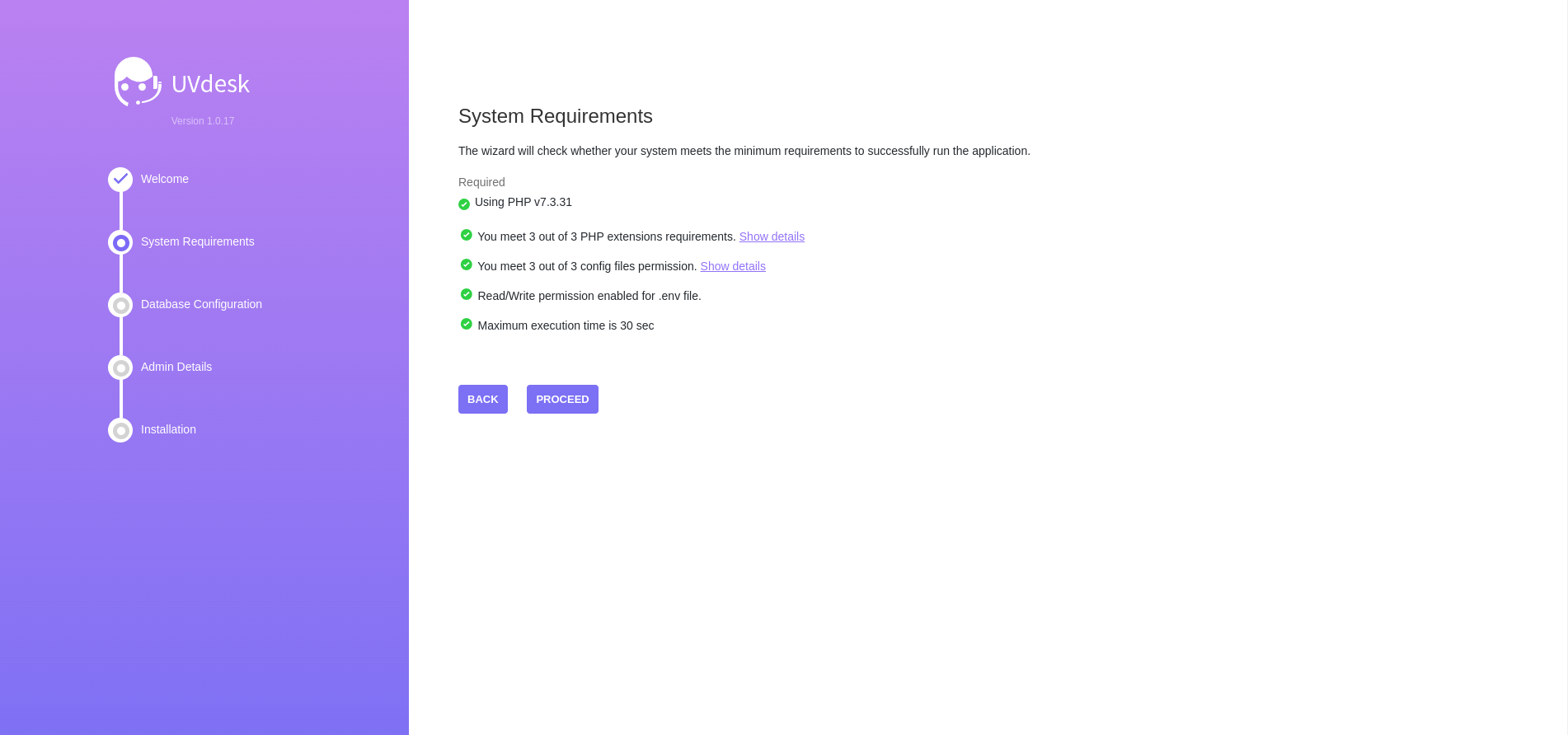
Petite vérification des prérequis, cliquez sur PROCEED:

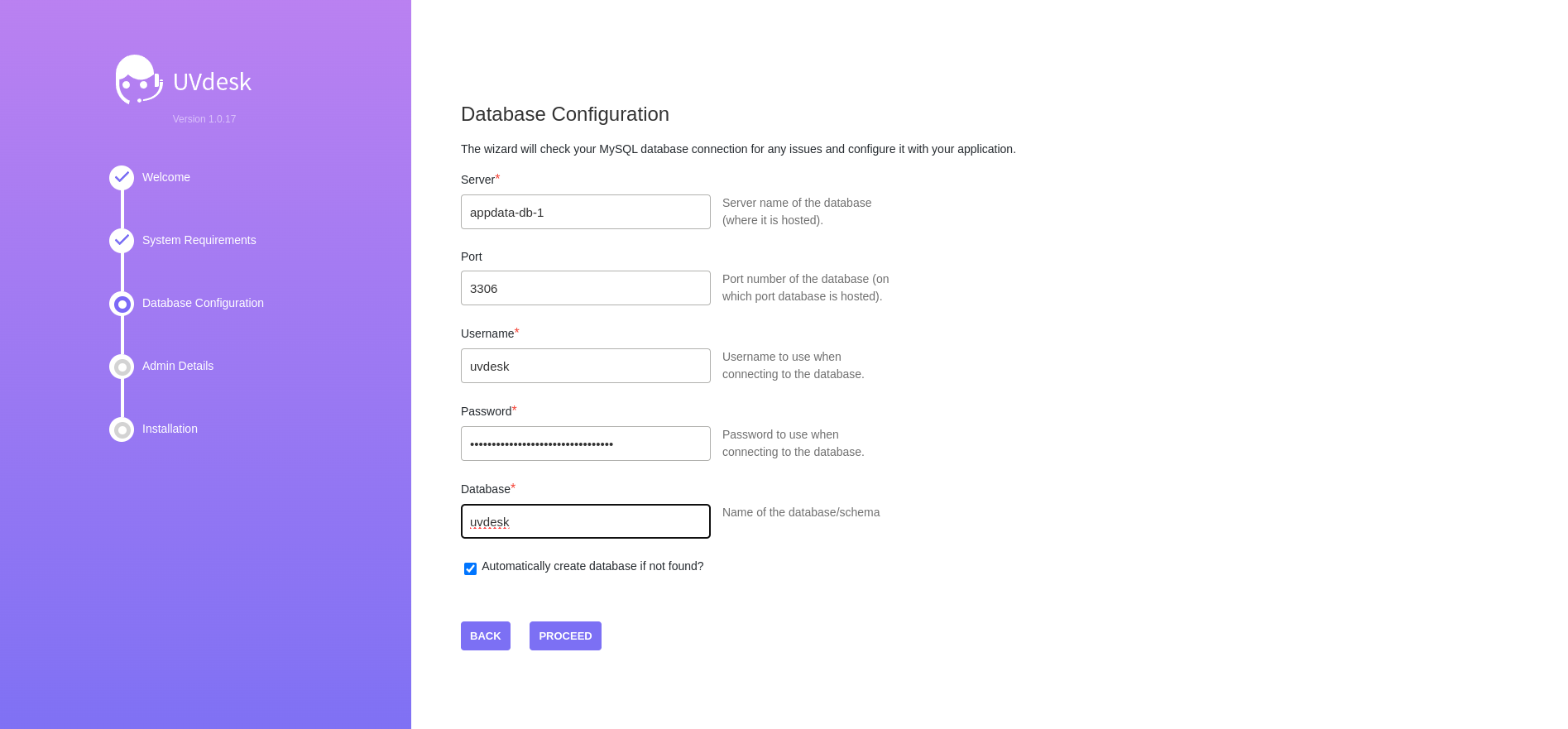
Configuration de la base de données. Merci d'indiquer les informations suivants:
- Server => appdata-db-1
- Port => 3306
- Username => uvdesk
- Password => le même que choisi précédemment à la ligne MYSQL_PASSWORD, on coche Automatically create database if not found? et on valide en cliquant sur PROCEED:
- Database => uvdesk

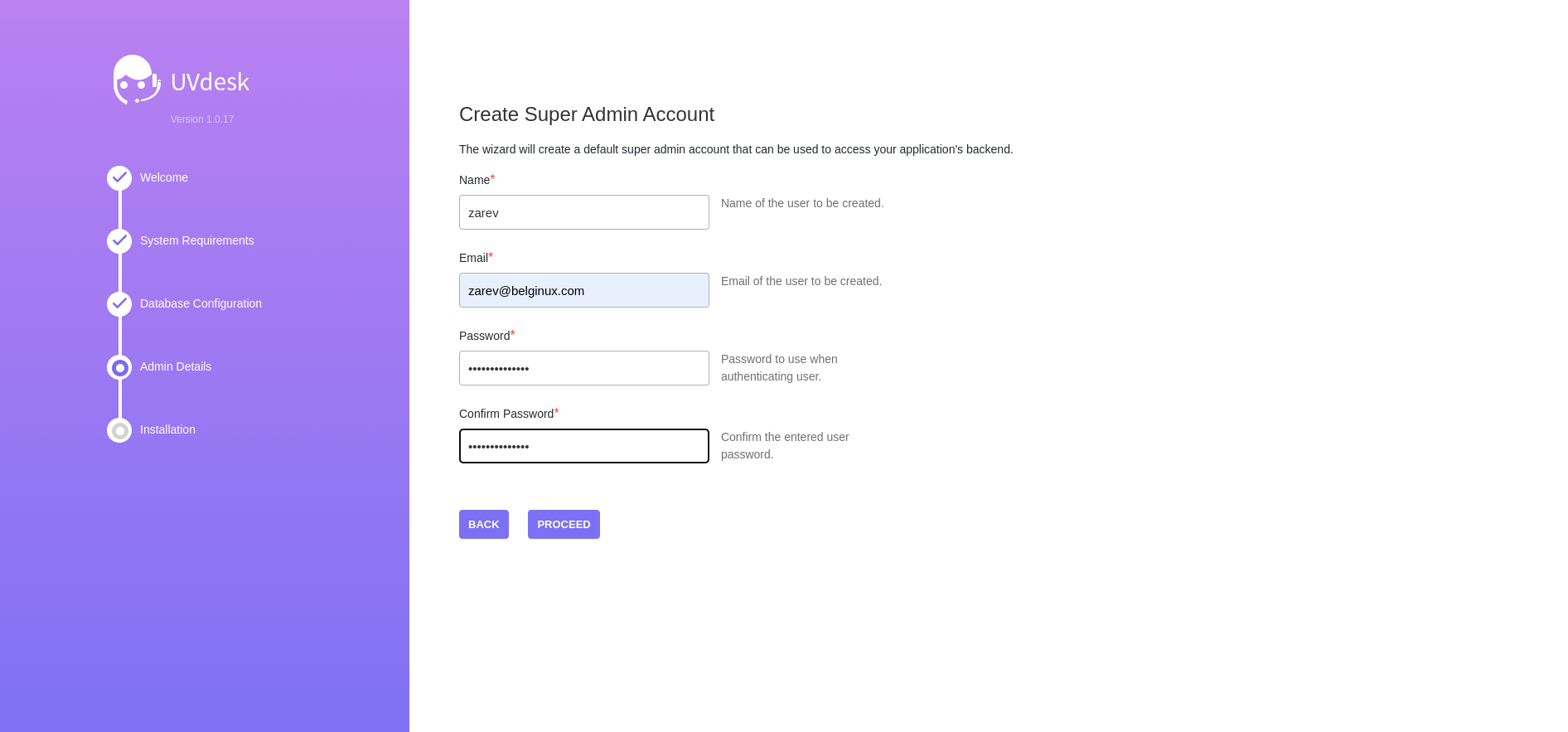
Maintenant nous allons créer le compte du Super Admin, on valide en cliquant sur PROCEED:

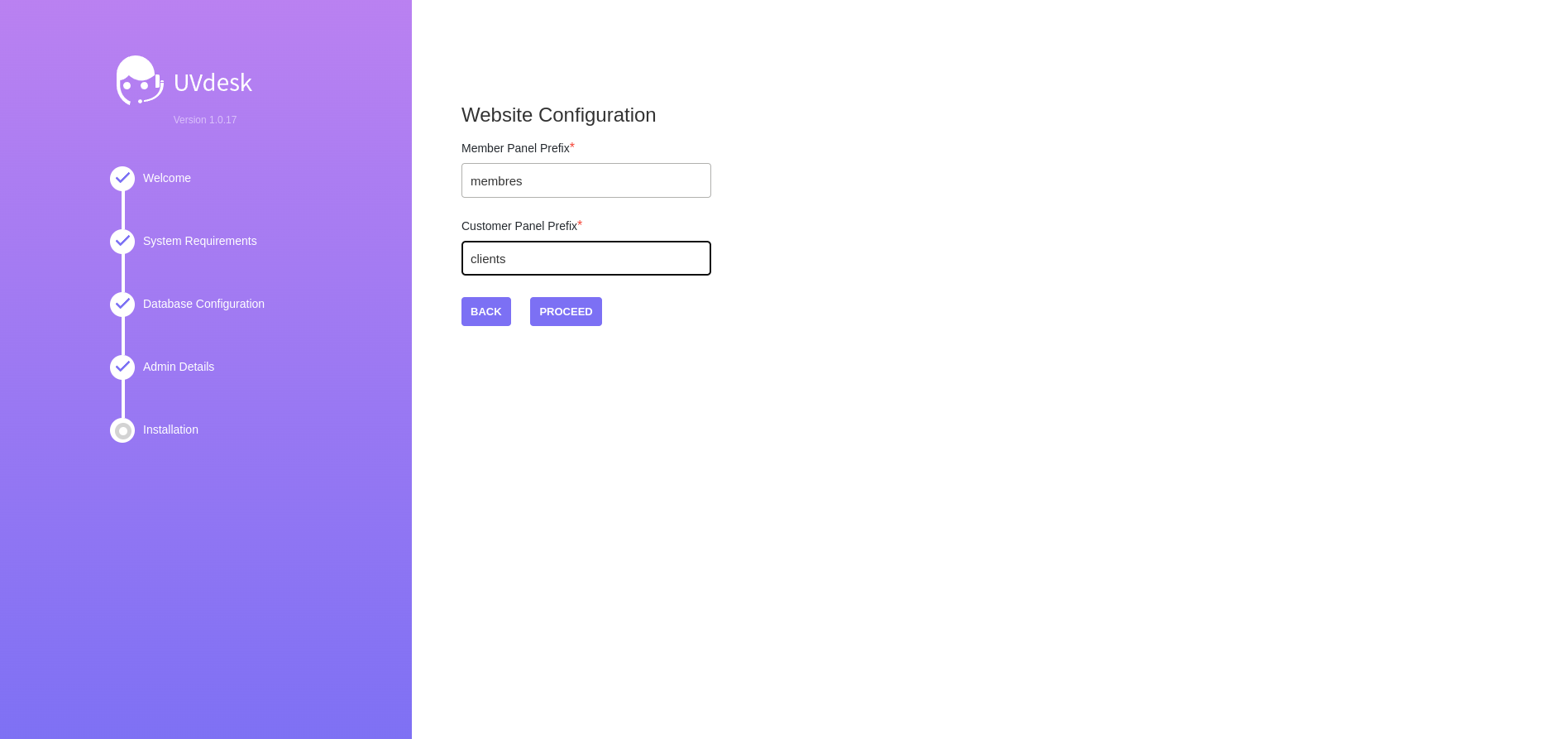
Ici c'est vous qui décidez, mais j'ai francisé les préfixes, quand vous avez terminé cliquez sur PROCEED:

L'installation est prête à commencer, cliquez sur INSTALL NOW:

Tout se passe bien jusqu'ici:

Félicitations! Notez que vous avez deux liens, l'un est le panneau d'administration et l'autre la partie client/base de connaissances, prenez-en note quelque part:

Le panneau d'administration
Pour commencer, mettons l'application en français si vous le voulez bien.
Dans la barre d'adresse ça se présente de cette façon:
http://192.168.1.118:8884/en/membres/login
Changez la partie en pour english en fr pour français et validez par la touche Enter:
http://192.168.1.118:8884/fr/membres/login
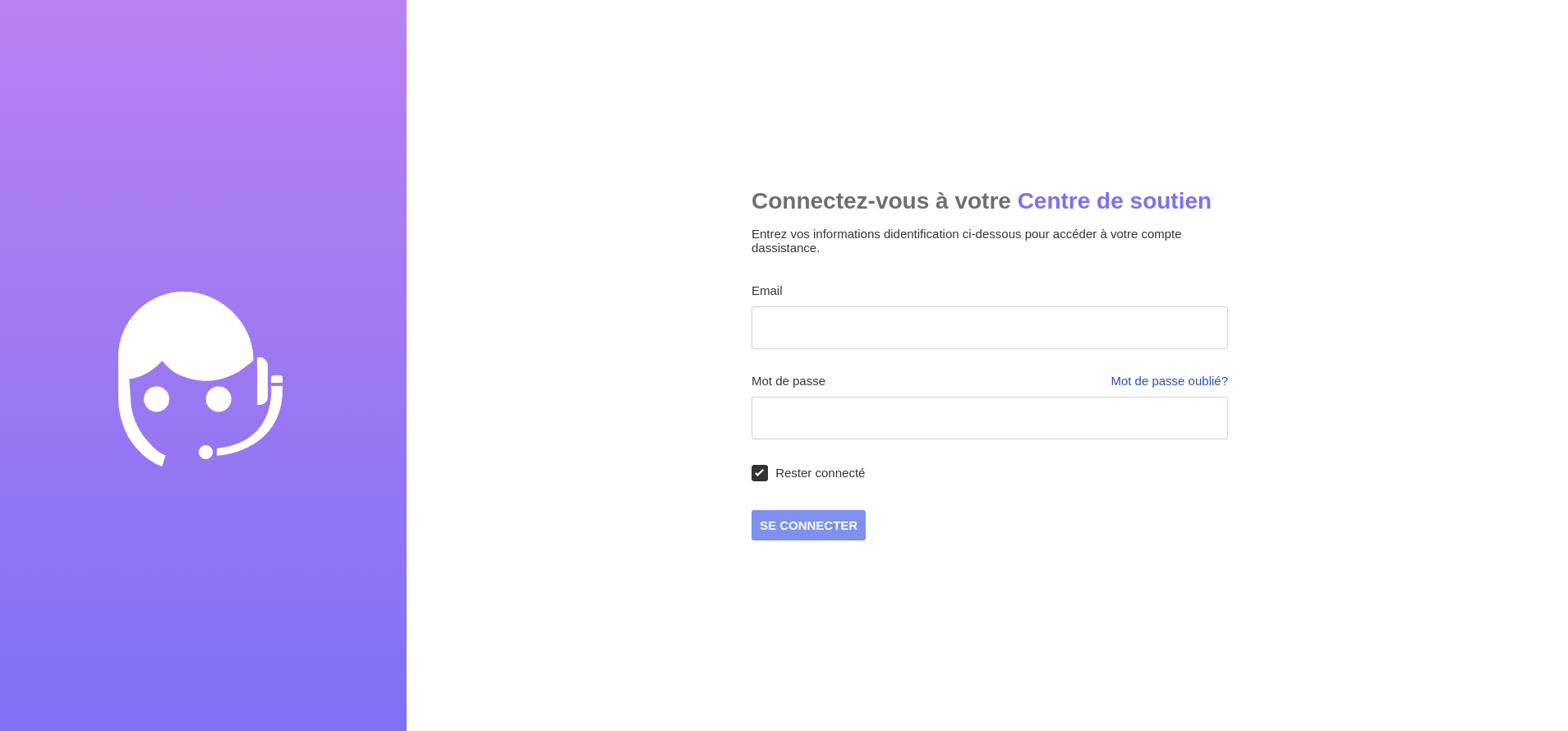
Maintenant que c'est en français, indiquez vos identifiants:

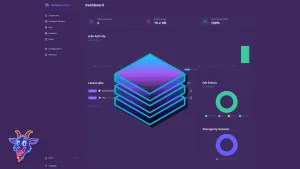
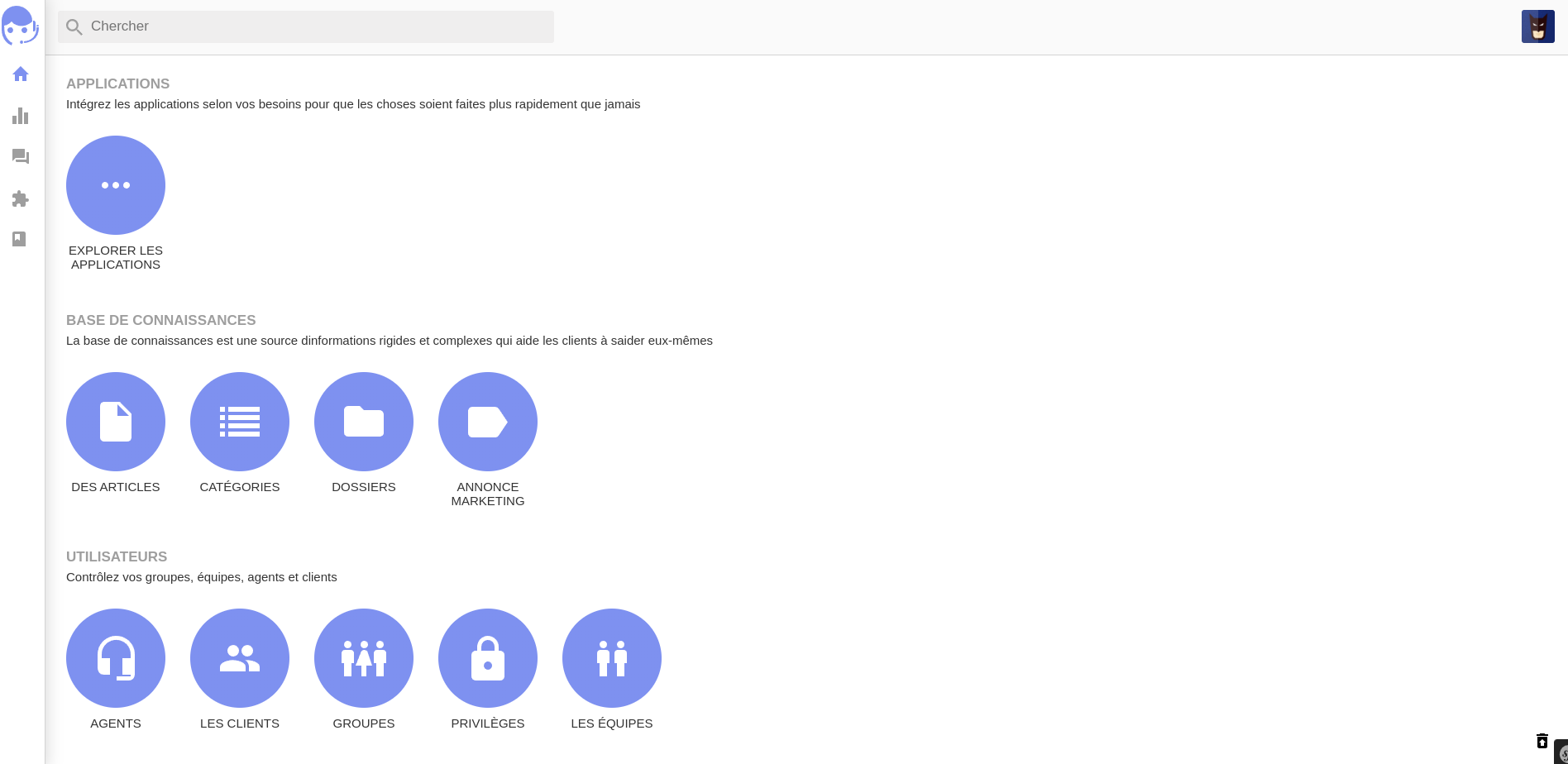
Vous voilà sur le panneau d'administration:

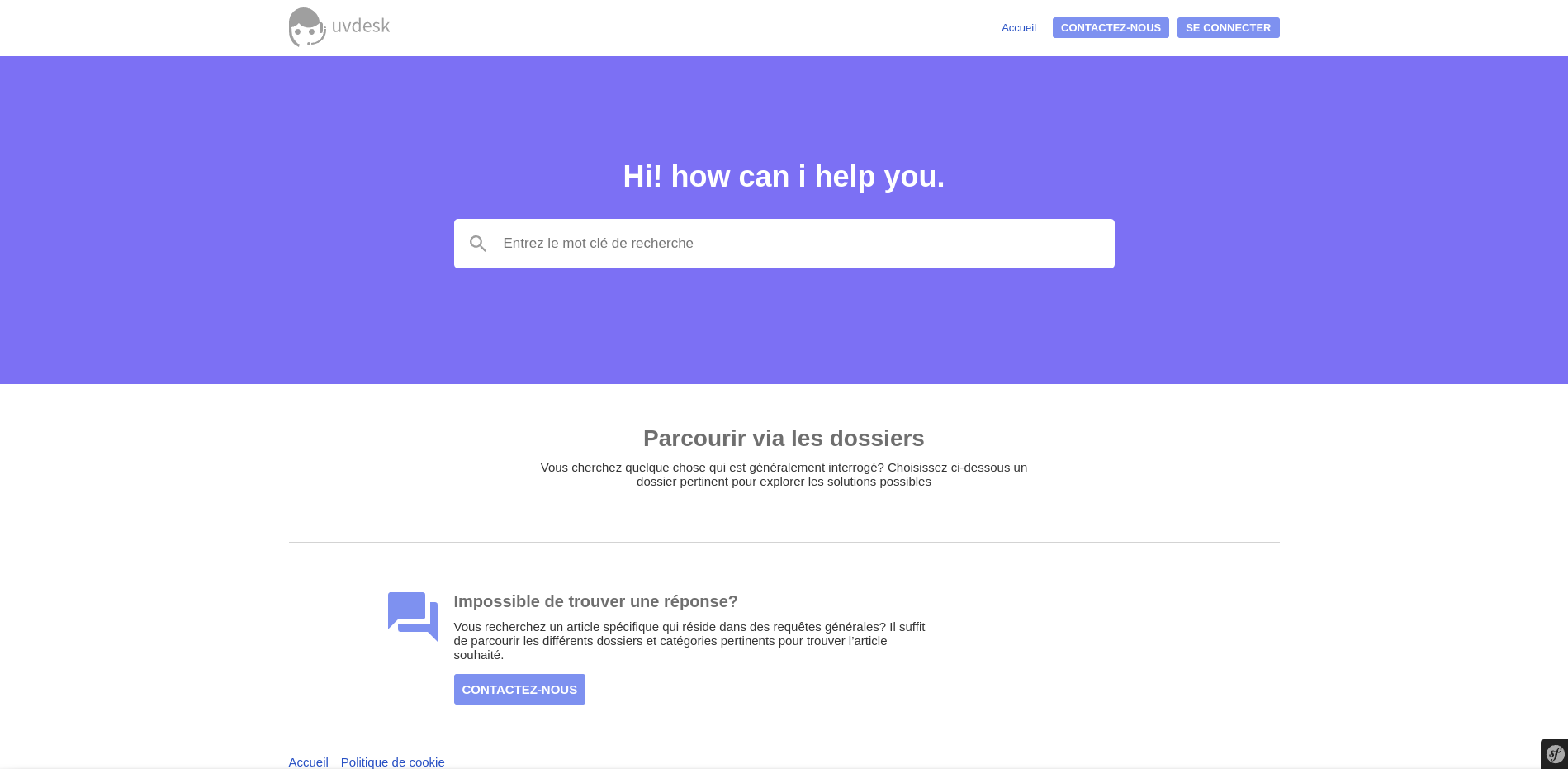
La partie client/base de connaissances
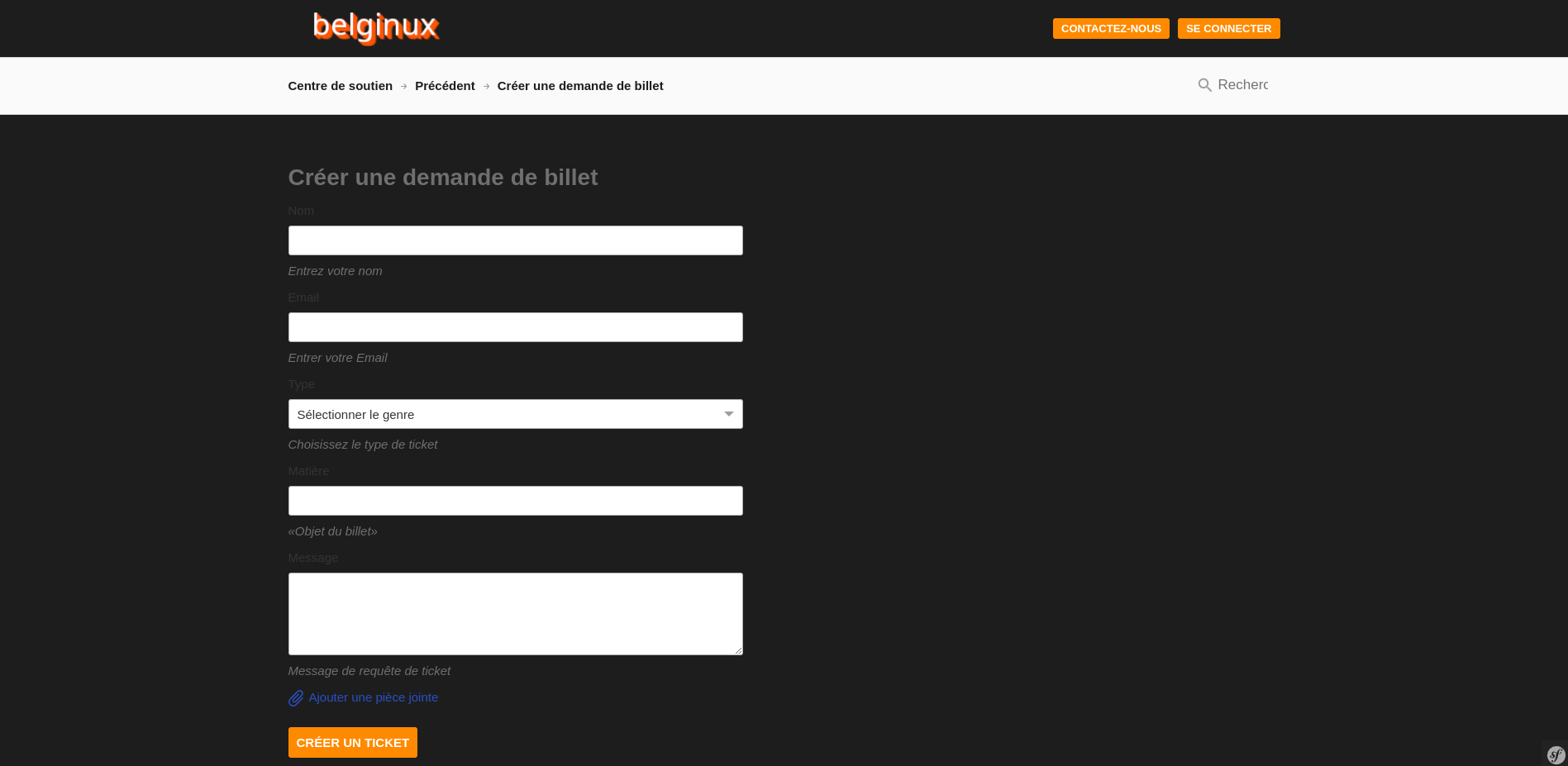
Ceci est donc la partie réservée au client. Pour le moment c'est vide, mais cette page peut-être agrémentée d'articles, de tutoriels de dossiers, afin de répondre aux questions que peuvent se poser vos clients, si cela ne suffit pas, ils peuvent ouvrir un ticket en cliquant sur CONTACTEZ-NOUS.
Tout est personnalisable, nous verrons ça plus bas.

Changer le logo, les couleurs et les intitulés
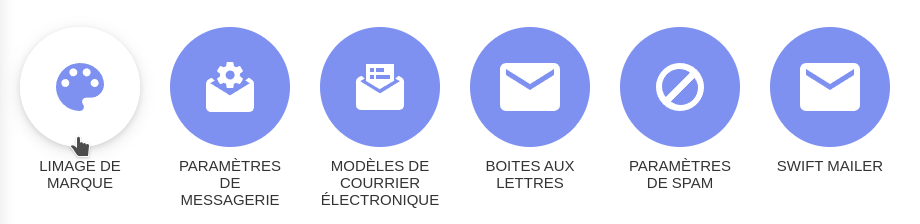
Du tableau de bord de l'administration, quand vous descendez, vous pouvez voir l'onglet LIMAGE DE MARQUE, je vous interdis de rigoler.

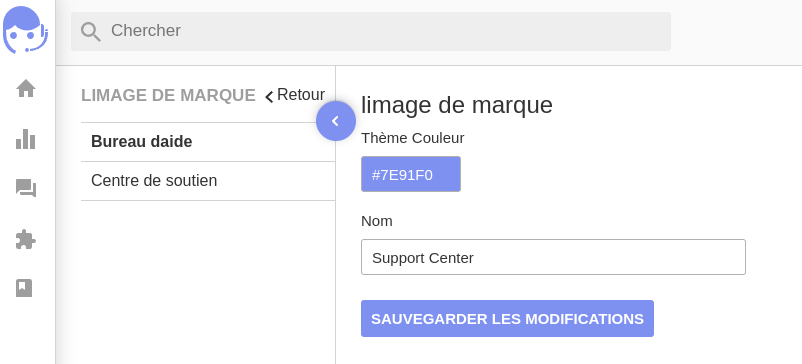
Dans cet onglet vous pouvez déjà définir le nom du support center.

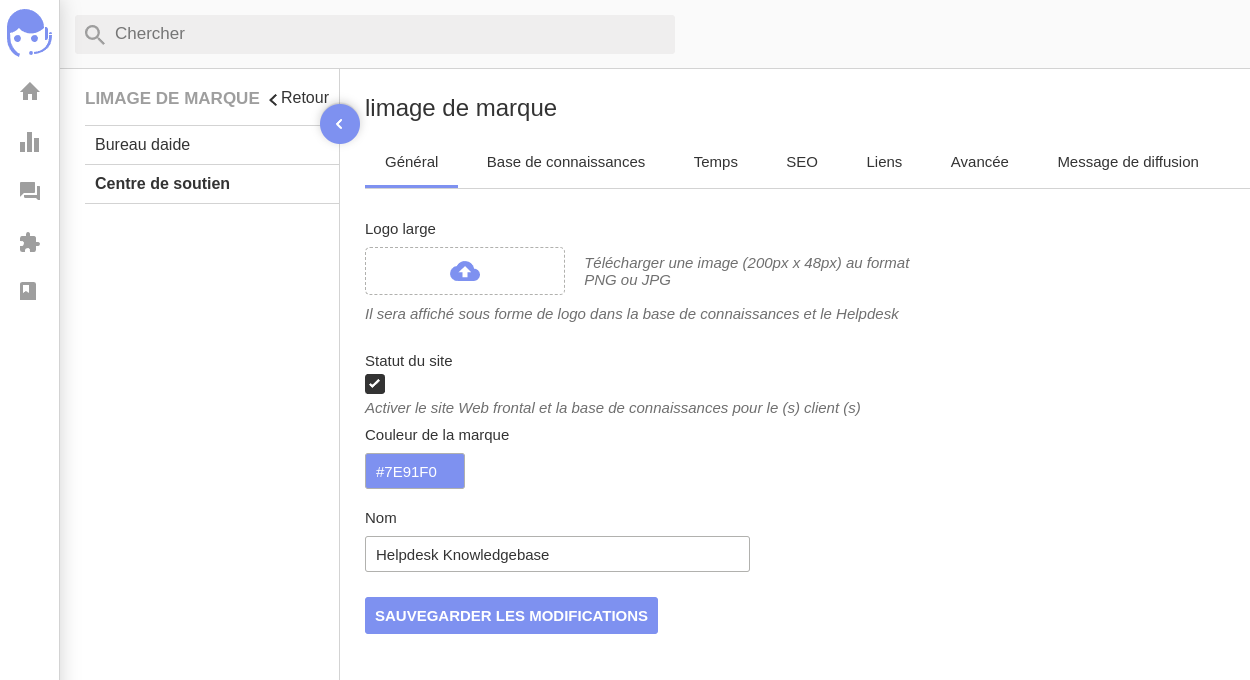
Dans l'onglet Centre de soutien, vous pouvez changer quelques paramètres. N'hésitez pas à découvrir toutes les options:

Voici le résultat de la page base de connaissances après quelques petites modifications:

Configurer le serveur mail
Plus que nécessaire afin d'exploiter au mieux votre installation, le serveur mail.
Je vous montre avec Gmail car il est utilisé par beaucoup de monde, mais vous pouvez entrez n'importe quel serveur mail.
Toujours à partir du tableau de bord du panneau d'administration, tout en bas, cliquez sur Paramètres de messagerie.

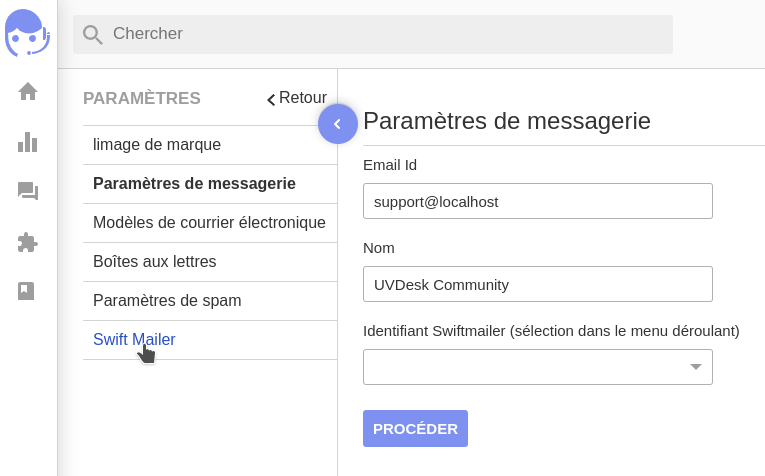
Voici comment cela se présente, cliquez sur Swift Mailer:

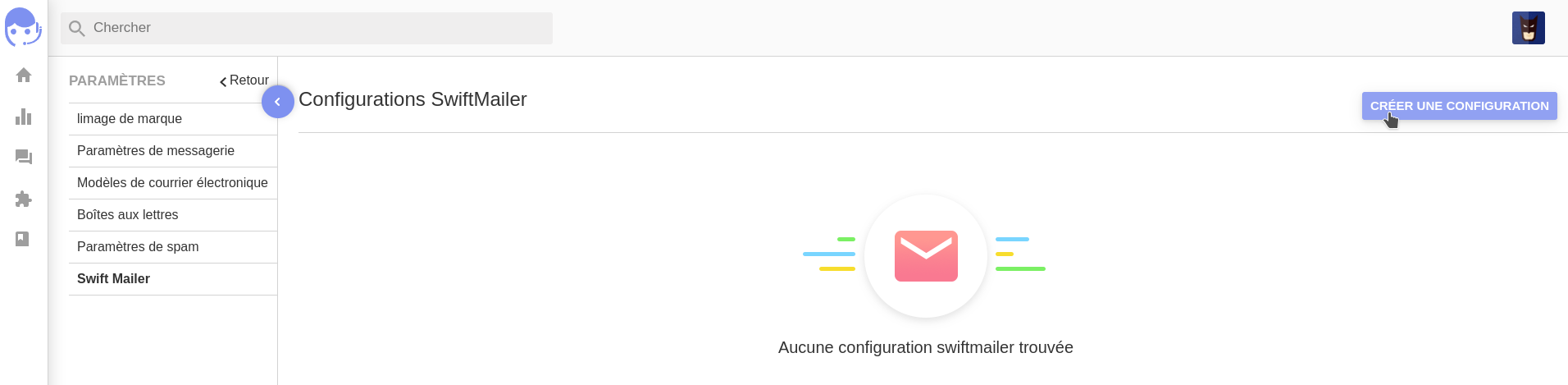
Cliquez sur Créer une configuration:

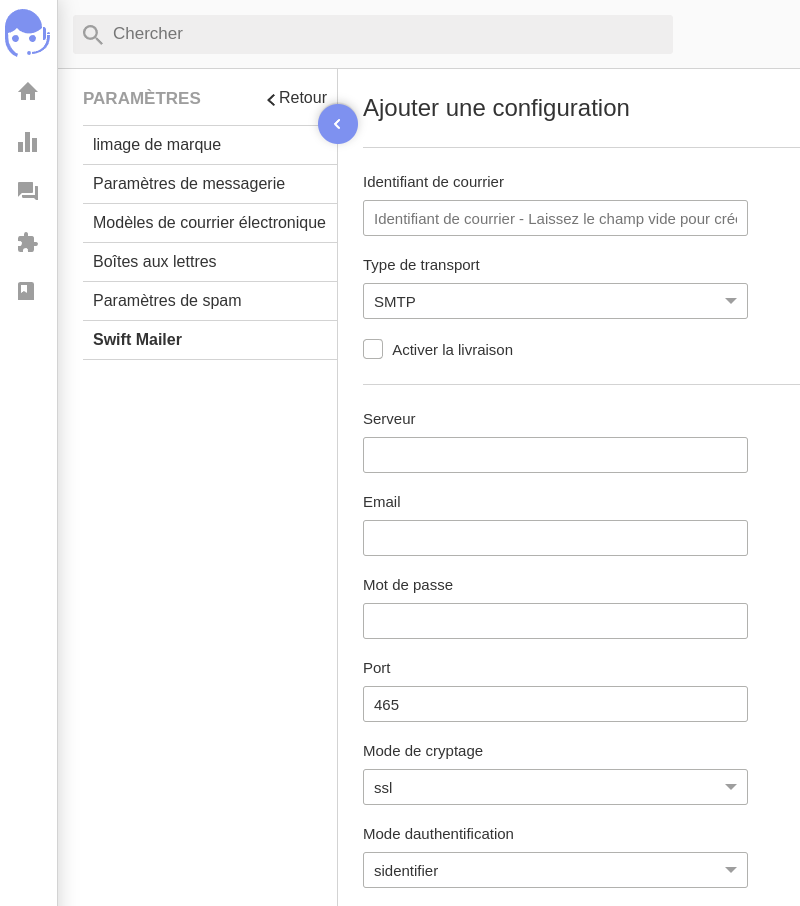
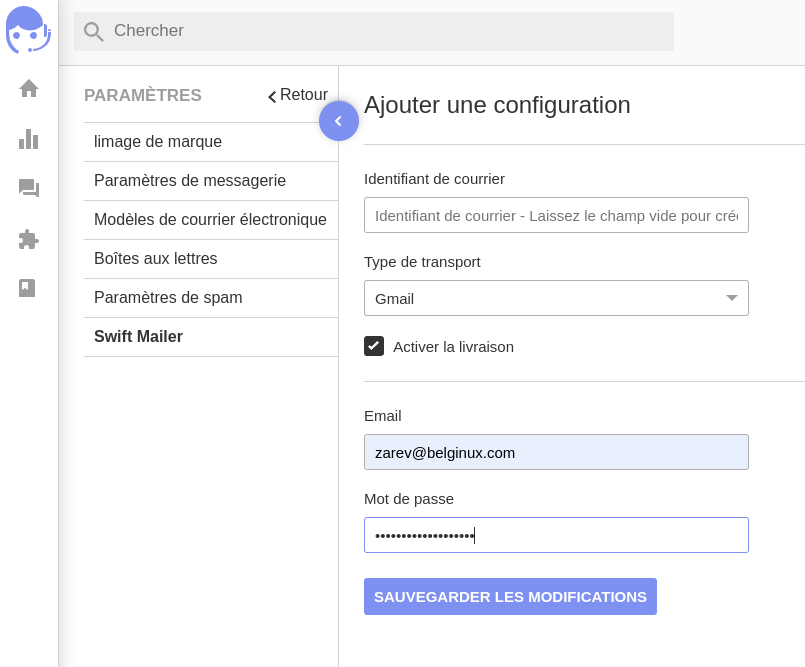
On y retrouve tout le nécessaire pour ajouter un serveur mail:

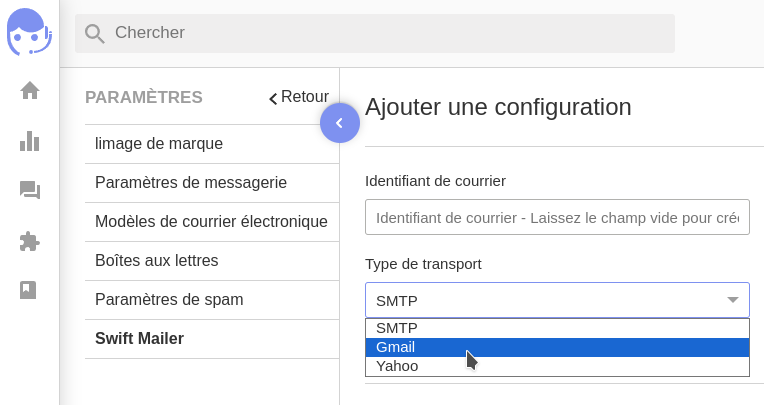
Dans Type de transport, choisissez Gmail et n'oubliez pas de cocher Activer la livraison:

Ensuite, complétez les informations demandées. MAIS, n'oubliez pas qu'avec Gmail c'est fini de mettre son mot de passe réel. Et c'est une bonne chose. Je vous prie de regarder le tutoriel que j'avais fait afin d'utiliser un compte Gmail avec un "faux mot de passe".
Regardez à partir du point 1.
Quand vous avez fini la configuration, cliquez sur Sauvegarder les modifications.

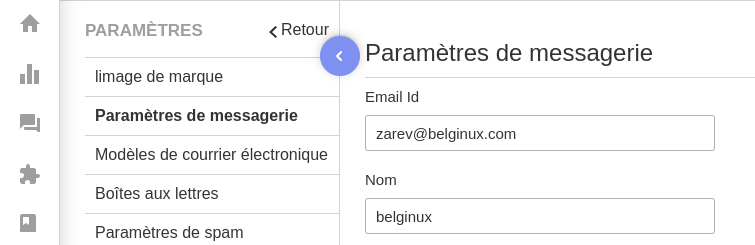
Pensez à revenir sur Paramètres de messagerie pour éditer l'Email id et le nom:

Ajouter un client
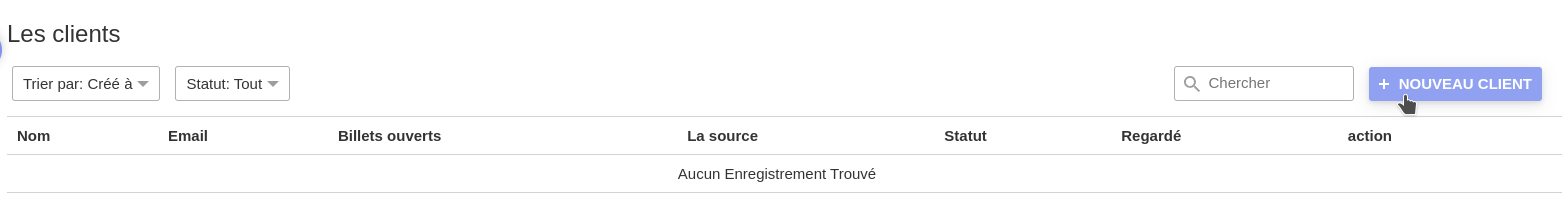
Cliquez sur LES CLIENTS:

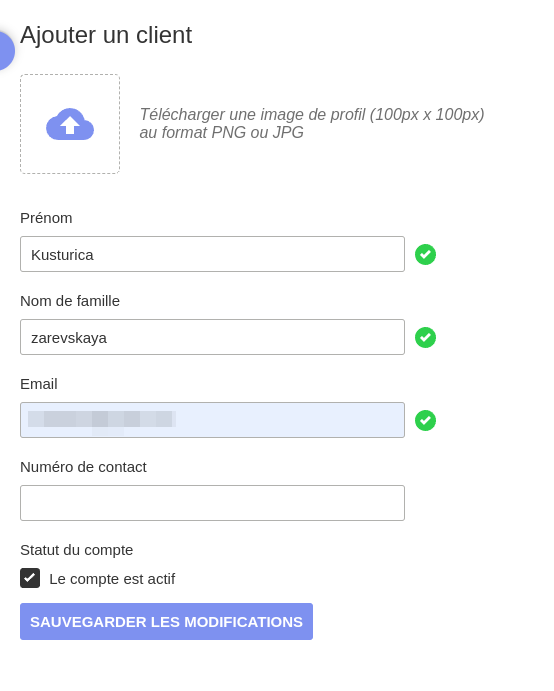
Cliquez sur + NOUVEAU CLIENT:

Entrez les informations le concernant:

L'utilisateur recevra un mail pour valider son compte et créer son mot de passe.
Cela dit il est tout à fait possible de créer un ticket sans compte, il suffit de cliquez sur Contactez-nous: