Avec plus de 260 applications actuellement, le Market est un moyen efficace pour déployer rapidement une application en quelques cliques et sans aucune connaissance Docker.
Installer une application à partir du Market de Cosmos Cloud est un jeu d'enfant. C'est ce que nous allons voir ensemble. De plus il existe une option pour ajouter des sources et ainsi augmenter le nombre d'applications disponibles. De base le Market en possède 108.
Découvrons comment, en quelques cliques, avoir une application installée et reliée à un nom de domaine. Que l'application soit exposée ou non sur internet.
Installer une application du Market
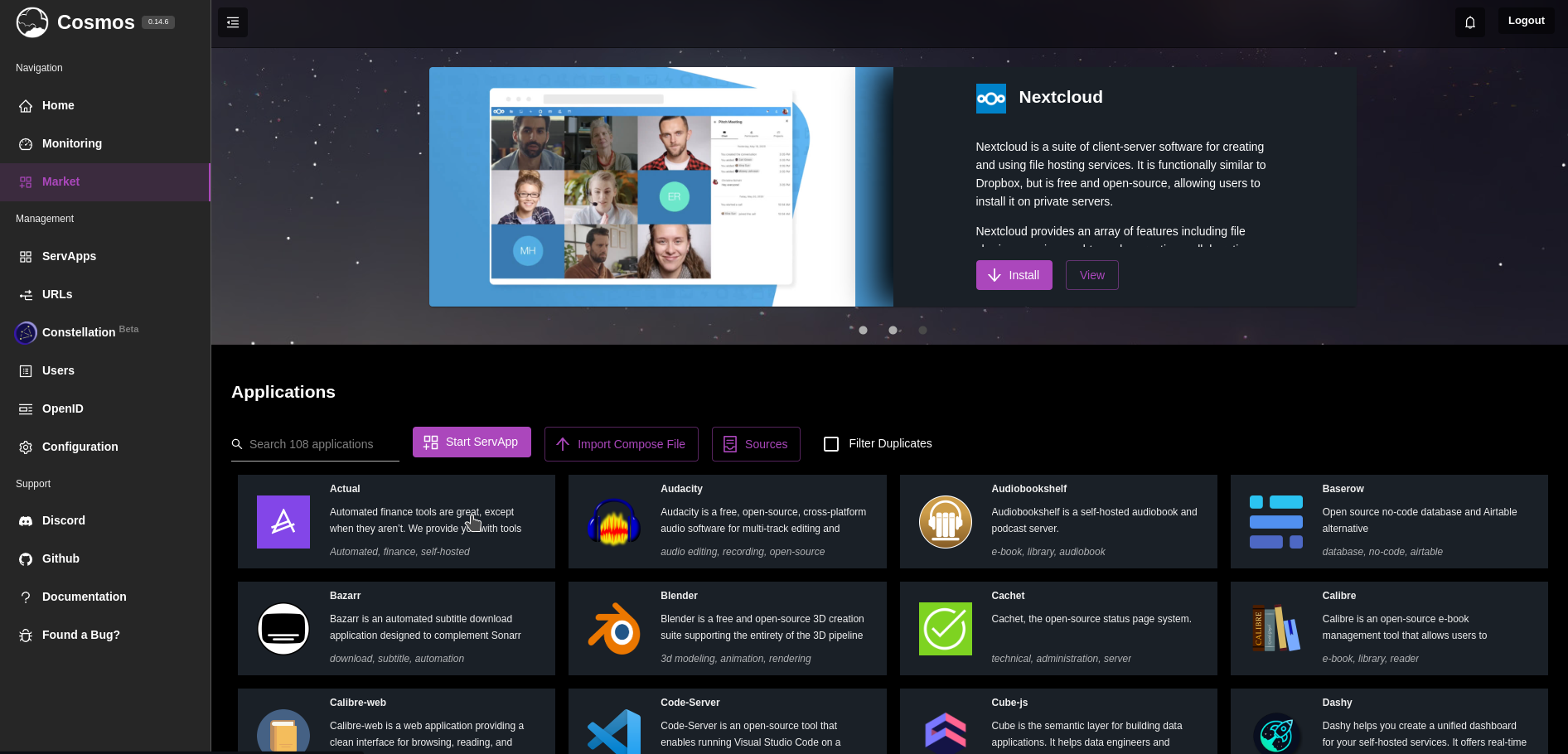
Une fois sur la page de Cosmos Cloud, sélectionnez Market:

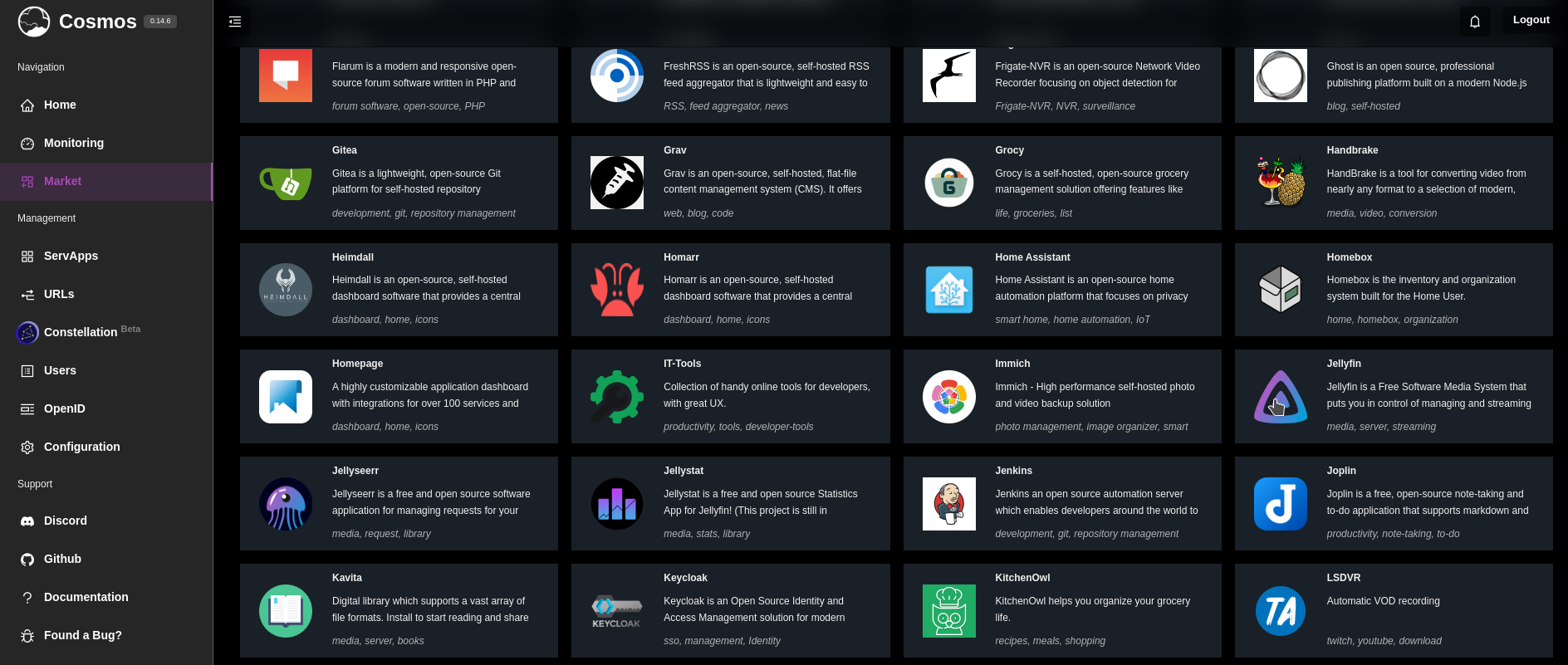
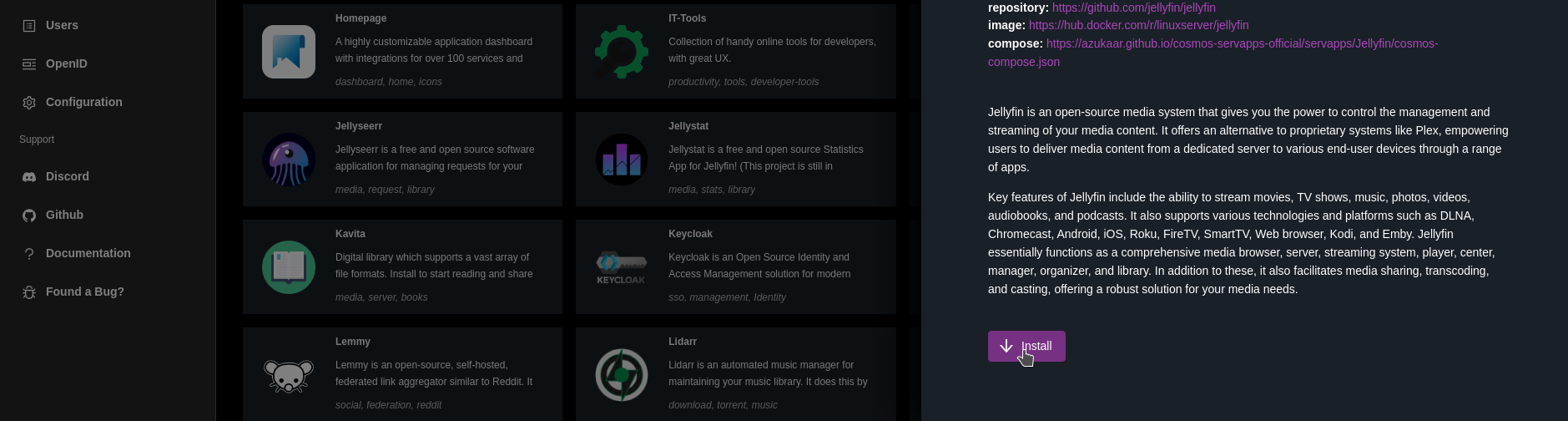
Dans notre exemple, nous allons ajouter Jellyfin. Soit on recherche l'application avec le champ de recherche ou on la localise par ordre alphabétique. Une fois trouvée, on clique dessus:

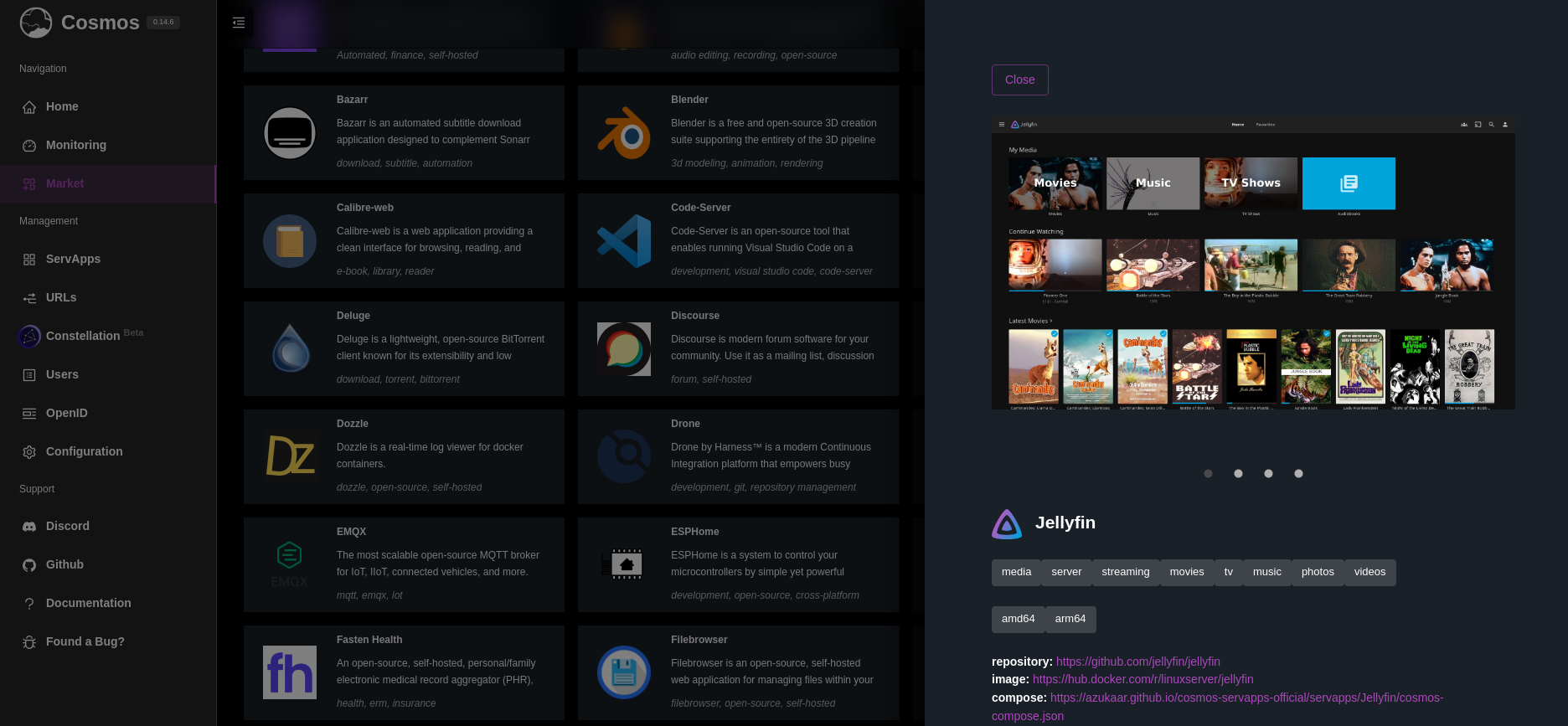
Une fenêtre apparaît à droite:

Descendez dans le fond de la page et cliquez sur Install:

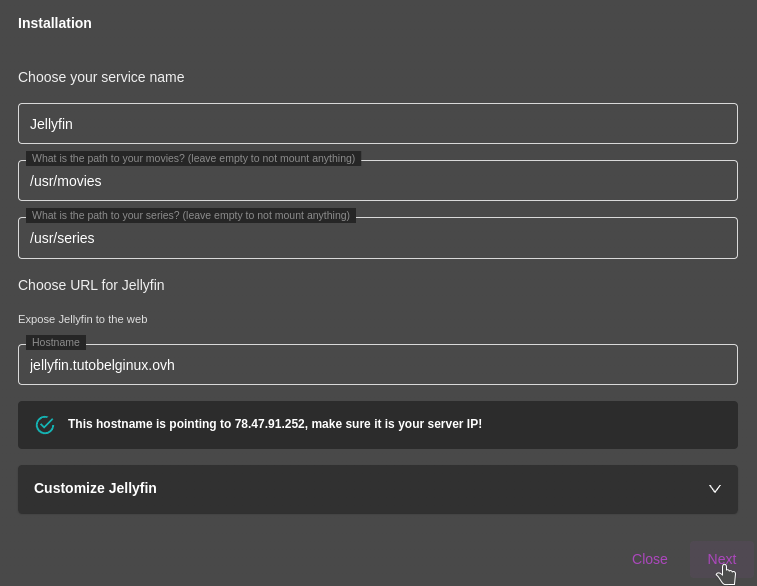
Dans cette fenêtre vous aurez le loisir de modifier les options à votre meilleure convenance, de plus, cela vous donnera des informations précieuses comme ou sont localisées vos données, le nom de domaine et vous pourrez paramétrer Volumes, Labels et Environment Variables. Cliquez sur Next quand vous êtes prêt:

Petit récapitulatif, cliquez sur + Create:

L'installation commence:

Une fois l'installation terminée, cliquez sur Close:

L'application est sur le dashboard, prête à être lancée:

On vérifie que tout s'est bien déroulé en cliquant sur l'icône Jellyfin:

Attention, cette application sera exposée sur le net, si c'est n'est pas votre souhait, merci de consulter ce guide.
Ajouter des sources
Pour ajouter des sources sur le Market, rien de plus simple. J'en ai deux à partager pour le moment. Rendez-vous sur le Market et cliquez sur Sources:

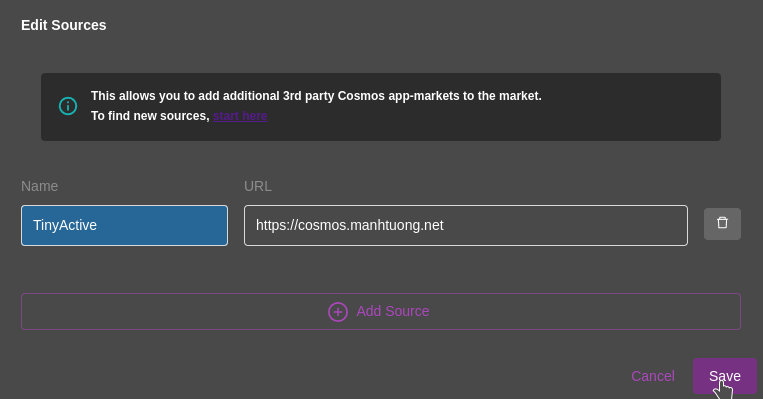
Cliquez sur + Add Source:

Ajoutons celle de TinyActive:
https://cosmos.manhtuong.netUne fois ajoutée, validez avec Save:

Ajoutons maintenant celle du store de CasaOS:
https://azukaar.github.io/cosmos-casaos-store/index.jsonUne fois ajoutée, validez avec Save:

C'est terminé. 😃