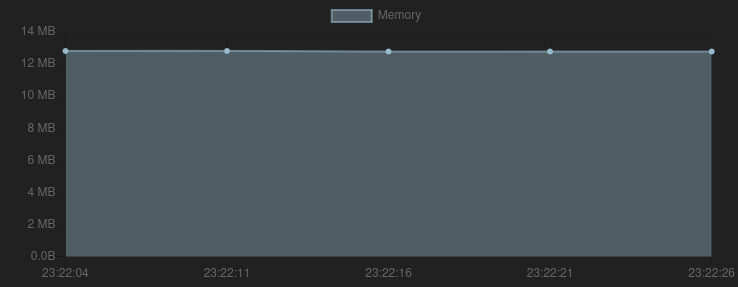
Aujourd'hui, nous allons parler de SuperBin! SuperBin, c'est simple, c'est très léger et ça rend de bons petits services. L'application peut tourner sur un serveur modeste sans problème. La consommation de RAM est vraiment faible:

Niveau service, justement, vous avez le partage de fichiers, le fameux raccourcisseur d'URLs et le pastbin.
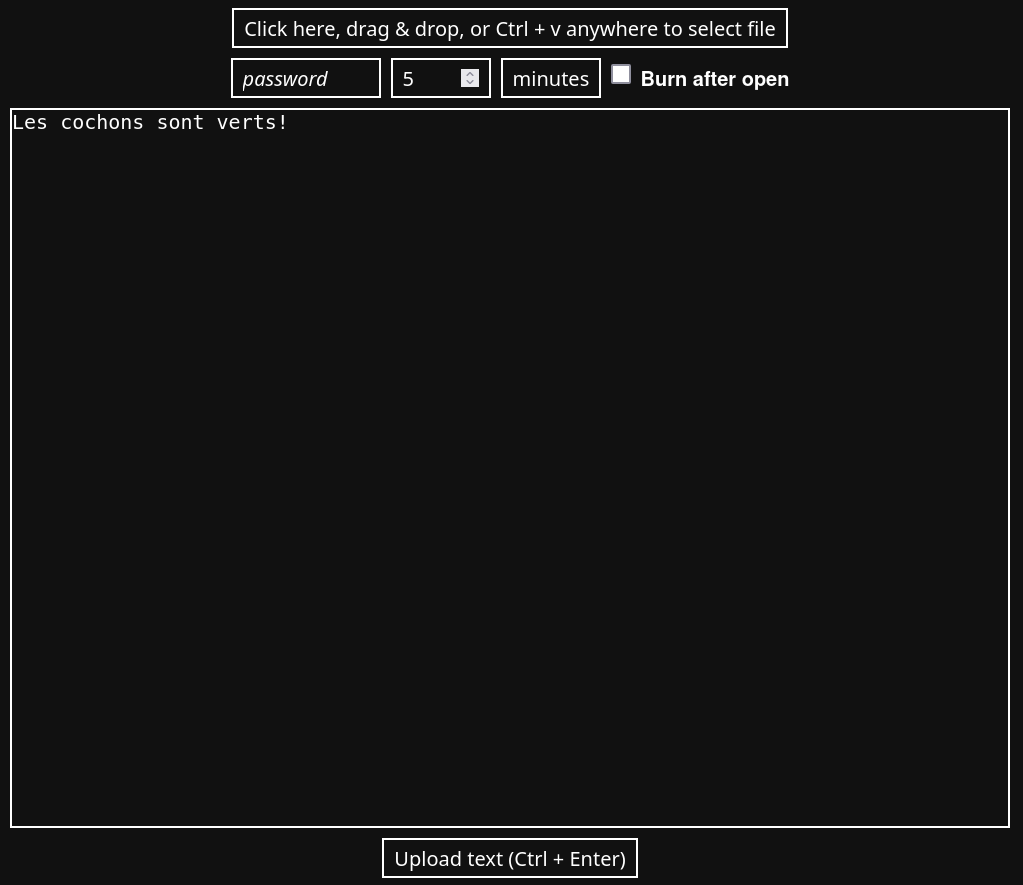
L'appliciation dispose d'une interface on ne peut plus simple et épurée. Si vous voulez quelque chose de plus sophistiqué, il faudra vous tourner vers une autre solution. Voyez par vous même:


⚡ Caractéristiques
- Fonctionne avec les navigateurs mobiles.
- Supporte l'authentification par mot de passe (pour l'upload et le download).
- Extrêmement facile à mettre en place.
- Les données protégées par mot de passe sont sécurisées avec AES & pbkdf2.
Le déage est effectué à la volée, les données cryptées ne sont jamais décryptées sur le disque. - Génération d'URL courtes et non ambiguës avec détection des collisions.
- Prise en charge du code QR pour partager rapidement des fichiers vers / entre des appareils mobiles.
💾 L'installation
- On va commencer par clôner le dépôt. Effectez cette commande à la racine du dossier où vous installer vos applications, par exemple:
sudo git clone https://github.com/Th0rum/SuperBin.git- Entrez dans le dossier:
cd SuperBin- Il est préférable d'éditer le compose car c'est le port 80 qui est défini par défaut, souvent utilisé, vous en conviendrez:
nano docker-compose.ymlDans mon exemple je vais changer le port 80 par le port 8044. Quand c'est terminé, sauvez le fichier.
services:
superbin:
build: .
ports:
- "8044:80"
volumes:
- ./data:/app/data
- ./uploads:/app/uploads- On va déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8044 dans ce cas:
http://ip:8044/ou votre domaine:
https://superbin.mondomaine.com⤴️ Envoyer un fichier
Pour envoyer un fichier:
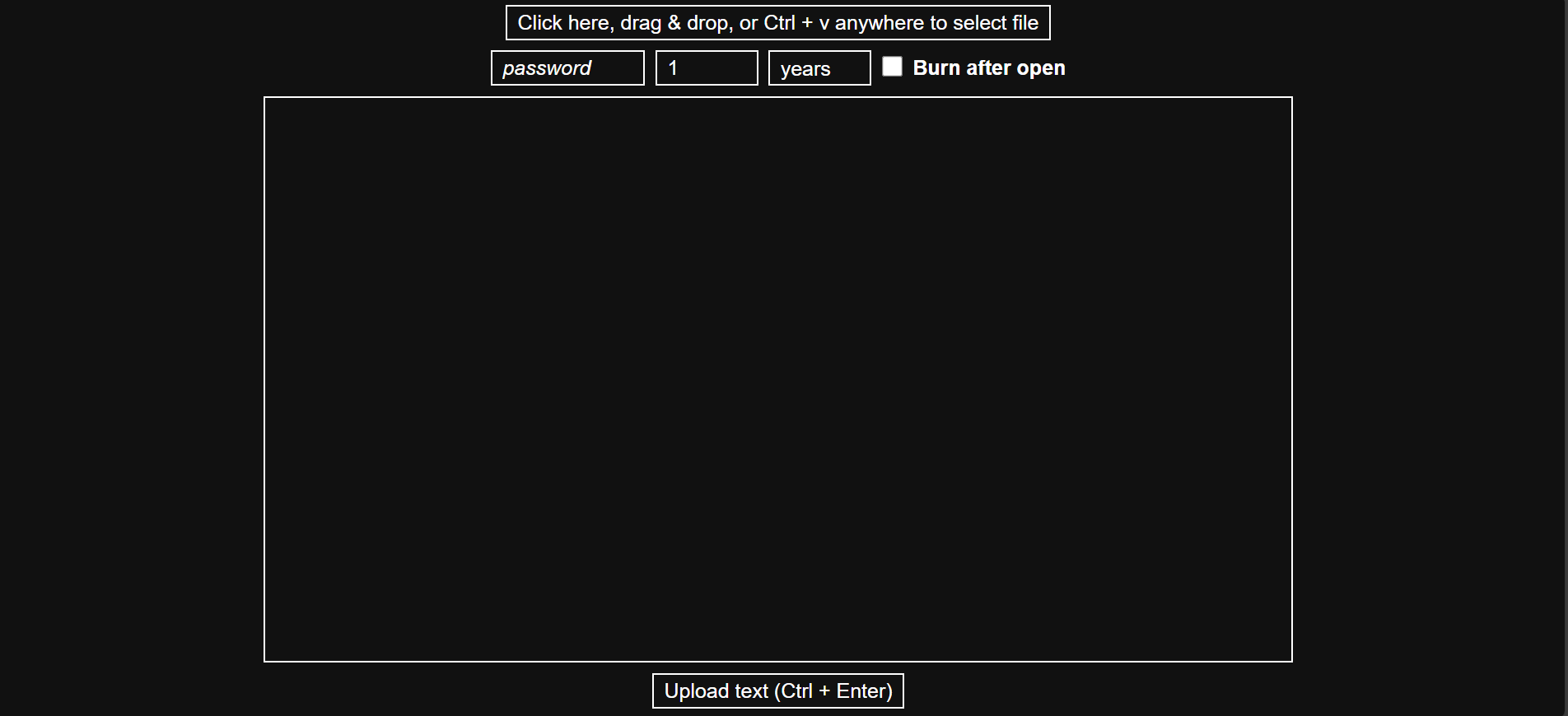
- Soit vous cliquez dans cette zone afin de choisir où se trouve le fichier sur votre ordinateur ou smartphone:

- Soit vous envoyez directement votre fichier par un glisser/déposer dans cette zone:

Cliquez ensuite sur Upload file:

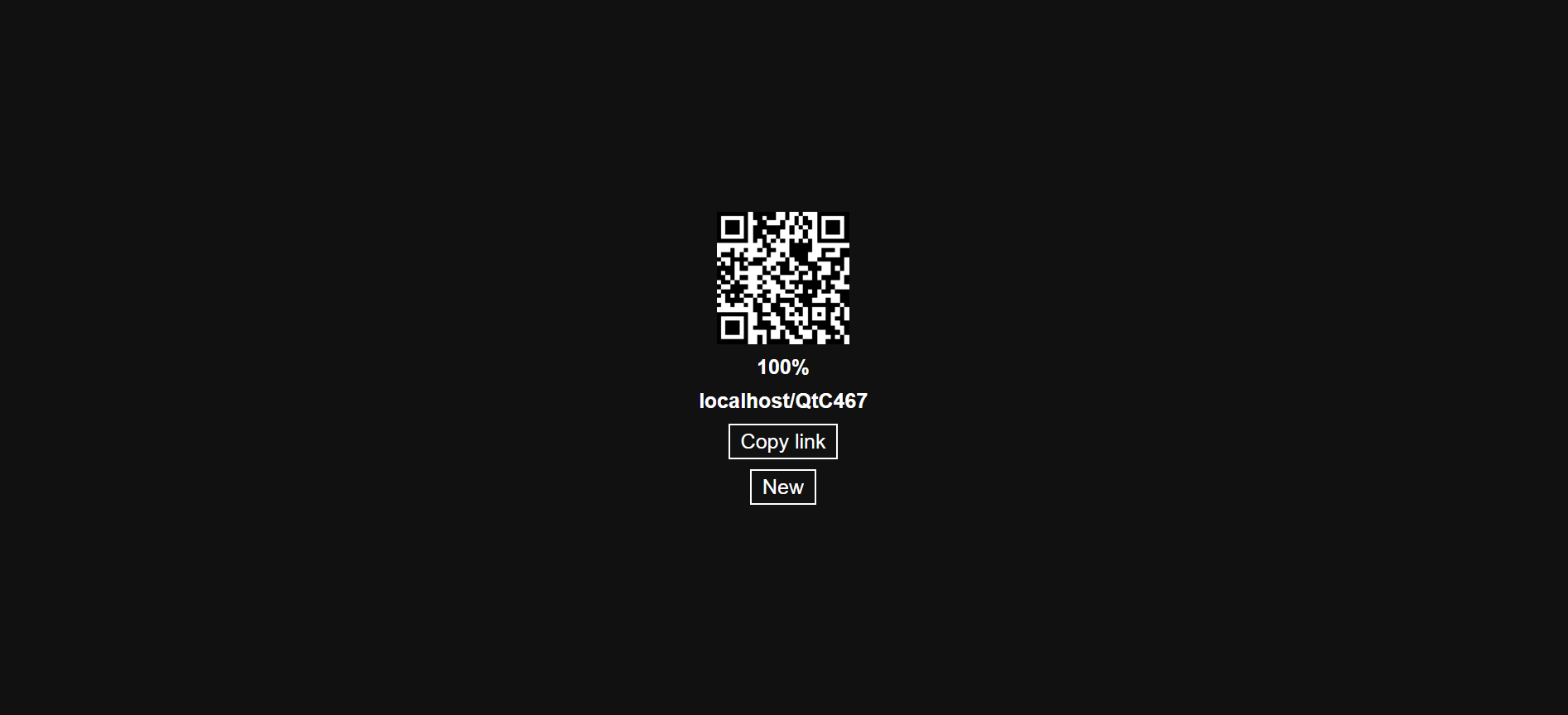
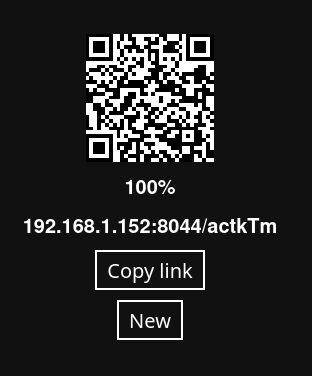
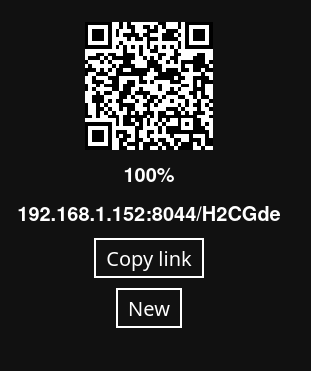
Il ne reste plus qu'à partager le QR code ou le lien:

🔗 Raccourcisseur d'URL
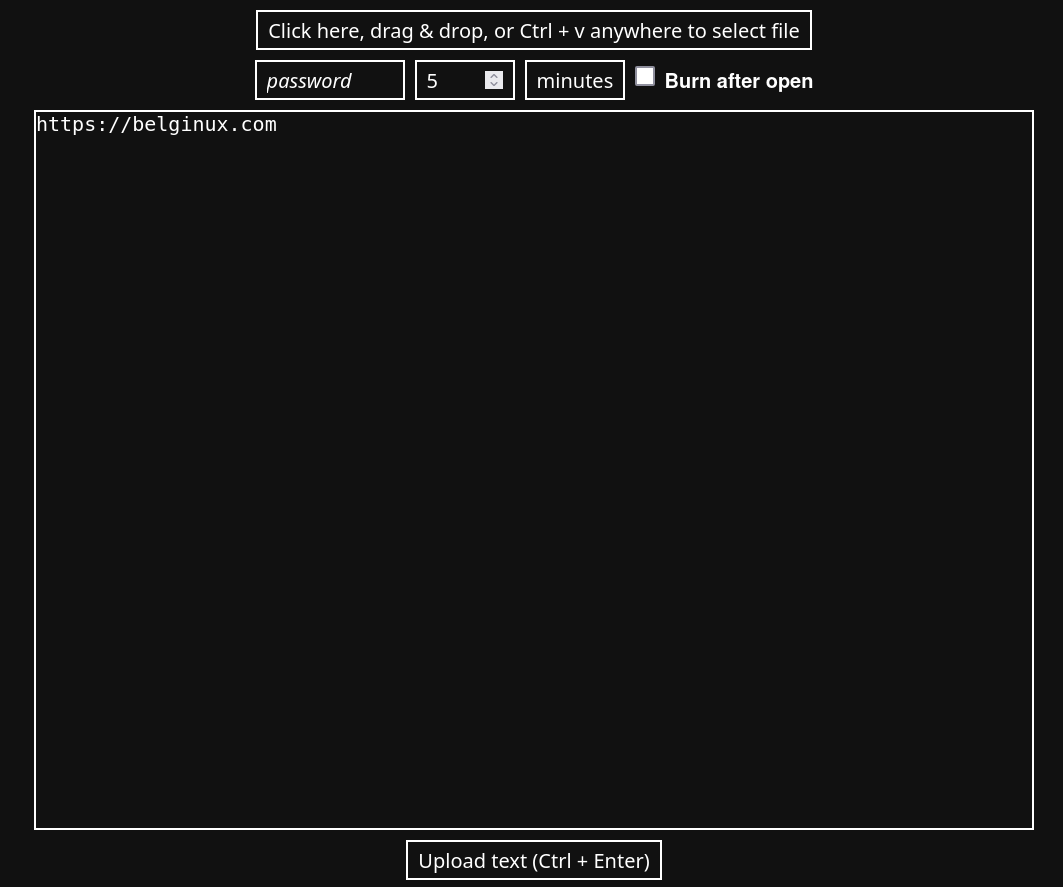
Entrez simplement l'URL dans le champ suivant:

Cliquez sur Upload text:

Il ne reste plus qu'à partager le QR code ou le lien:

📑 Partager du texte
Tapez le texte à partager dans le champ suivant :

Cliquez sur Upload text:

Il ne reste plus qu'à partager le QR code ou le lien:

⚙️ Les options
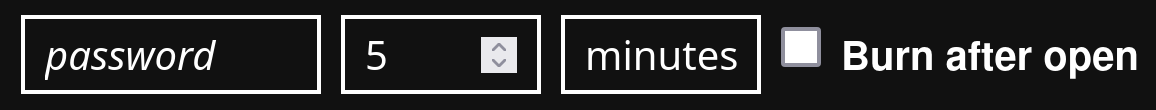
Toutes les options disponibles sont ici:

- Password => Choisissez ou non un mot de passe.
- 5 => Par défaut la validité du lien est réglée sur 5 minutes, changez le temps à votre guise.
- Minutes => Par défaut, le temps de validité du lien est exprimée en minutes. Vous avez le choix entre minutes, heures, jours, mois, années.
- Burn after open => Le lien expire après avoir été consulté.
🔧 Modifier le fichier settings
Le fichier settings.json se trouve dans:
/data/settings.jsonVoici quelques options que vous pouvez modifier, les principales:
- fileSizeLimitMB = Limiter la taille du fichier (en mégaoctets).
- textSizeLimitMB = Limiter la taille du texte (en mégaoctets).
- EnablePassword = Choisissez s'il faut activer ou non le mot de passe pour l'authentification du site.
- password = Modifiez le mot de passe par défaut si vous activez EnablePassword.
N'hésitez pas à consulter ce lien pour plus de réglages: