Merci à TJ pour l'accès à son IA
Vous vous souvenez de Firefox Send? Un service offert par la fondation Mozilla avec le chiffrement de fichier et la protection par mot de passe, il vous permettait d’envoyer des fichiers en toute sécurité. Lorsque vous mettiez en ligne un fichier, Firefox Send générait un lien que vous pouviez partager avec votre destinataire. Vous aviez également la possibilité de définir un mot de passe et de modifier les paramètres d’expiration pour plus de sécurité.
Et bien, à cause des abus de certaines personnes malveillantes, ce service à fermé. Fort heureusement le projet a été fork, en toute légalité, et c'est ce que je vous propose aujourd'hui!
Choisissez bien votre tutoriel, il y en a deux si je puis dire, un avec Let's Encrypt et l'autre si vous avez une solution de proxy tel de Cosmos Cloud ou NPM.
⚡Caractéristiques
- Chiffrement de bout en bout.
- Protection par mot de passe.
- Limitation du nombre de téléchargement.
- Expiration du téléchargement.
- Fichiers chiffrés.
- Partage facile.
- En français.
L'installation avec Let's Encrypt
Faites pointer votre domaine/sous-domaine vers l'IP de votre serveur, soit local (ip externe) ou distant.
Assurez-vous que la propagation est bien terminée:

On commence par cloner le dépôt:
sudo git clone https://github.com/timvisee/send-docker-composeOn va renommer le dossier obtenu, send-docker-compose, en send:
sudo mv send-docker-compose sendRendez-vous dans le dossier:
cd sendNous allons maintenant faire une copie du .env:
sudo cp .env.example .envAfin d'avoir un certificat SSL sans efforts, on va éditer le fichier .env:
sudo nano .envModifiez les valeurs suivantes:
# Host to expose Send on
HOST=mon.domaine.com
# Base URL for Send
SEND_BASE_URL=https://mon.domaine.com
# Optional: for LetsEncrypt SSL, same as HOST
LETSENCRYPT_HOST=mon.domaine.com
# Optional: for LetsEncrypt SSL, your email address
LETSENCRYPT_EMAIL=monemail@gmail.com- HOST=mon.domaine.com => Remplacez mon.domaine.com par votre domaine ou sous-domaine, sans https.
- SEND_BASE_URL=https://mon.domaine.com => Remplacez https://mon.domaine.com par votre domaine/sous-domaine, l'adresse complète avec https://.
- LETSENCRYPT_HOST=mon.domaine.com => Remplacez mon.domaine.com par votre domaine ou sous-domaine, sans https.
- LETSENCRYPT_EMAIL=monemail@gmail.com => Indiquez un mail.
DOCKER_SEND_IMAGE=registry.gitlab.com/timvisee/send:latest
par
DOCKER_SEND_IMAGE=jrcs/letsencrypt-nginx-proxy-companion
Afin que vous puissiez écrire dans uploads, on va donner un petit coup de chown:
sudo chown 1000:1000 uploads- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur votre domaine ou votre sous-domaine:
https://mondomaine.comL'installation si vous utilisez Cosmos Cloud ou NPM
On commence par cloner le dépôt:
sudo git clone https://github.com/timvisee/send-docker-composeOn va renommer le dossier obtenu, send-docker-compose, en send:
sudo mv send-docker-compose sendRendez-vous dans le dossier:
cd sendOn va créer le fichier .env:
sudo nano .envCollez ça dedans et modifiez les valeurs demandées:
DOCKER_SEND_IMAGE=registry.gitlab.com/timvisee/send:latest
# Host to expose Send on
HOST=mon.domaine.com
# Base URL for Send
SEND_BASE_URL=https://mon.domaine.com- HOST=mon.domaine.com => Remplacez mon.domaine.com par votre domaine ou sous-domaine, sans https.
- SEND_BASE_URL=https://mon.domaine.com => Remplacez https://mon.domaine.com par votre domaine/sous-domaine, l'adresse complète avec https://.
DOCKER_SEND_IMAGE=registry.gitlab.com/timvisee/send:latest
par
DOCKER_SEND_IMAGE=jrcs/letsencrypt-nginx-proxy-companion
On va supprimer le docker-compose.yml par défaut car je l'ai modifié pour être en parfaite concordance avec Cosmos Cloud & NPM:
sudo rm docker-compose.yamlOn va créer un nouveau docker-compose.yml:
sudo nano docker-compose.ymlEt collez ça dedans:
version: "3"
services:
send:
image: '${DOCKER_SEND_IMAGE}'
restart: always
ports:
- '1234:1234'
volumes:
- ./uploads:/uploads
environment:
- VIRTUAL_HOST=${HOST}
- VIRTUAL_PORT=1234
- DHPARAM_GENERATION=false
- NODE_ENV=production
- BASE_URL=${SEND_BASE_URL}
- PORT=1234
- REDIS_HOST=redis
# For local uploads storage
- FILE_DIR=/uploads
# For S3 object storage (disable volume and FILE_DIR variable)
# - AWS_ACCESS_KEY_ID=********
# - AWS_SECRET_ACCESS_KEY=********
# - S3_BUCKET=send
# - S3_ENDPOINT=s3.us-west-2.amazonaws.com
# - S3_USE_PATH_STYLE_ENDPOINT=true
# To customize upload limits
# - EXPIRE_TIMES_SECONDS=3600,86400,604800,2592000,31536000
# - DEFAULT_EXPIRE_SECONDS=3600
# - MAX_EXPIRE_SECONDS=31536000
# - DOWNLOAD_COUNTS=1,2,5,10,15,25,50,100,1000
# - MAX_DOWNLOADS=1000
# - MAX_FILE_SIZE=2684354560
redis:
image: 'redis:alpine'
restart: always
volumes:
- send-redis:/data
volumes:
send-redis:On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -dRendez-vous sur votre domaine/sous-domaine:ou votre domaine:
https://mondomaine.comDans Cosmos Cloud, il faudra simplement ajouter une URL en mode proxy si l'application n'est pas hébergée directement là où est Cosmos qui pointe sur:
http://votreIPserveur:1234
Ou encore par ServApps.
Comment ça fonctionne?
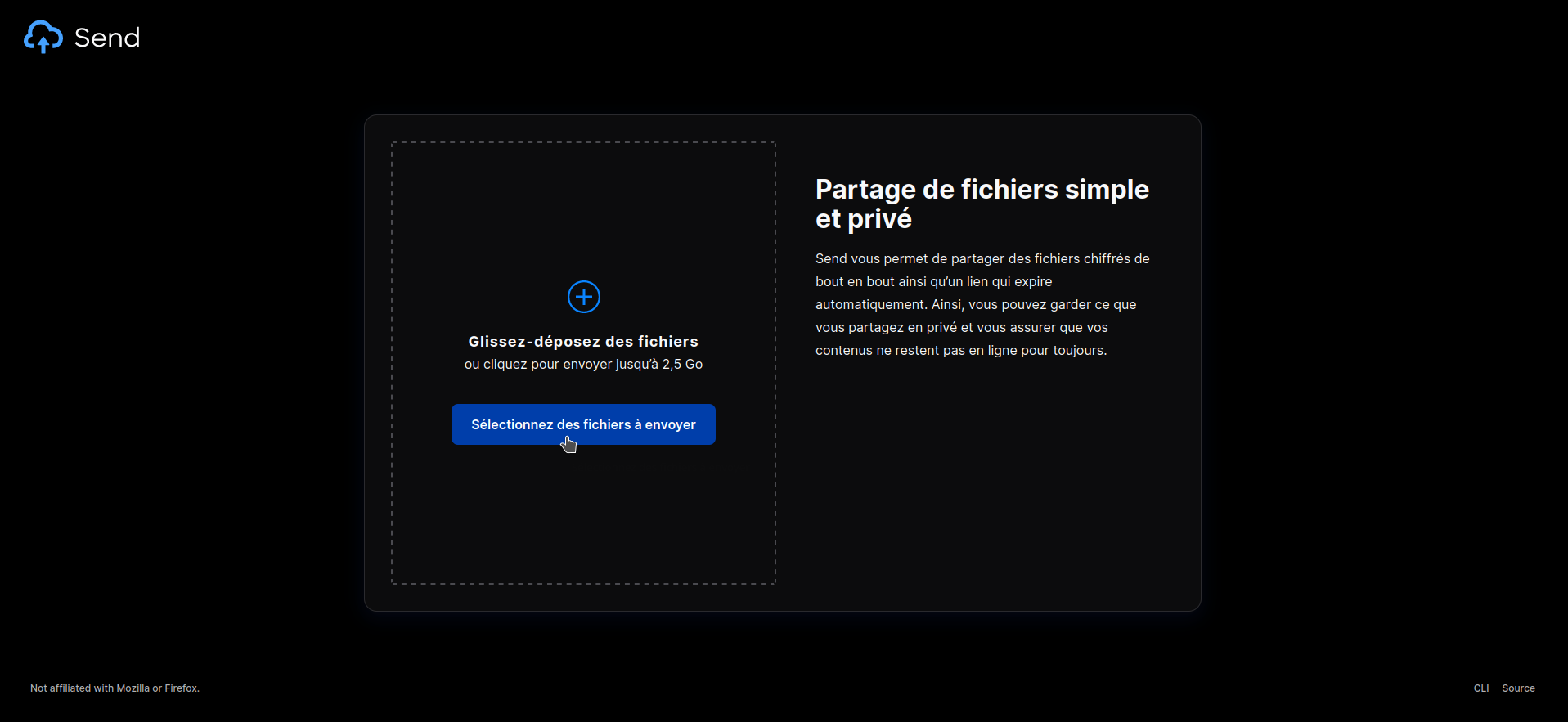
Cliquez sur Sélectionnez des fichiers à envoyer. Après cela peut-être un fichier unique.

Choisissez le fichier sur votre ordinateur.

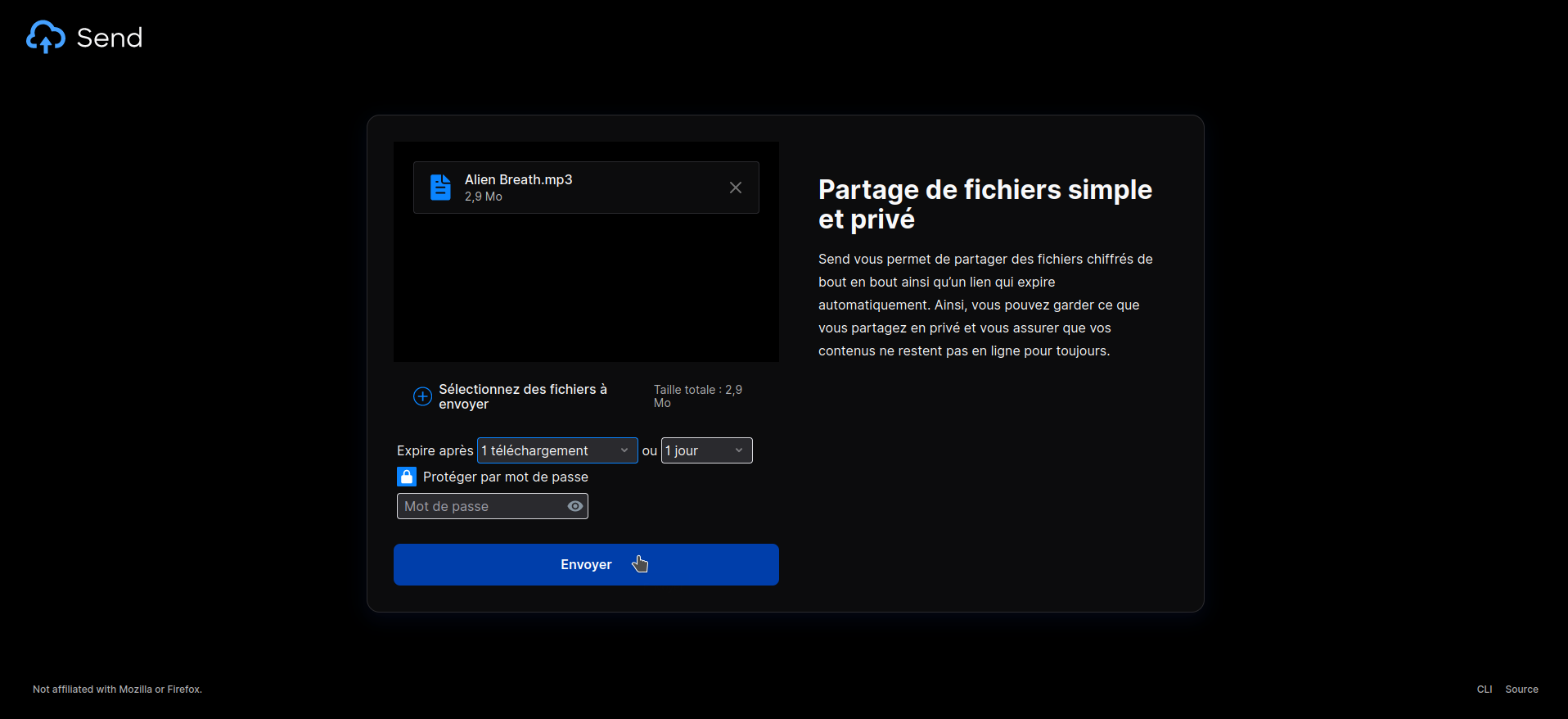
- Sélectionnez des fichiers à envoyer => Si vous avez oublié un fichier vous pouvez en ajouter avant d'envoyer la sauce. Vous pouvez également en supprimer.
- Expire après => Le fichier sera détruit soit après un certain nombre de téléchargement et/ou de temps.
- Protéger par mot de passe => Protégez votre lien avec un mot de passe.
Quand vous êtes satisfait, cliquez sur Envoyer.

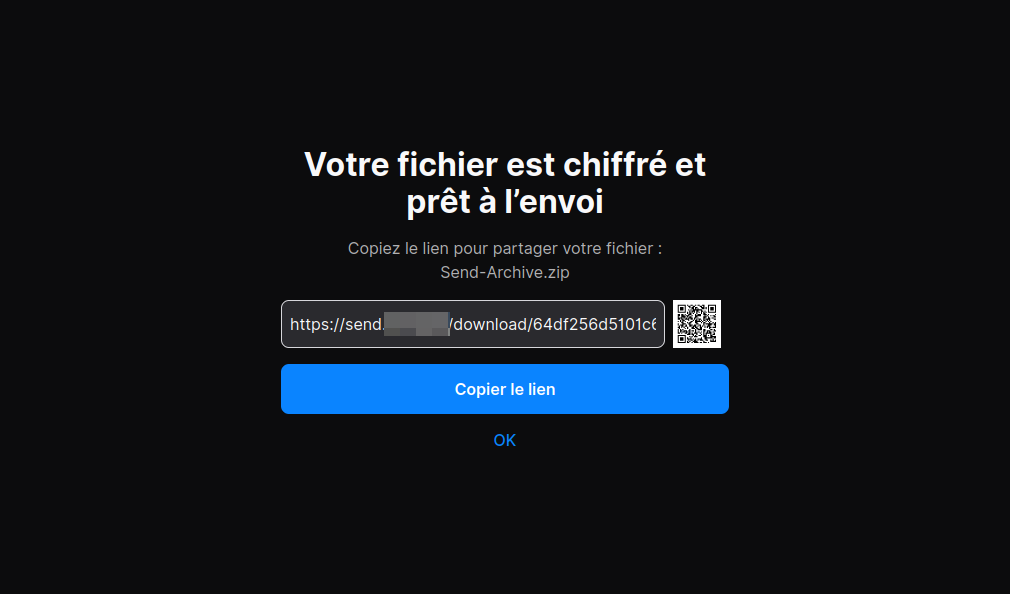
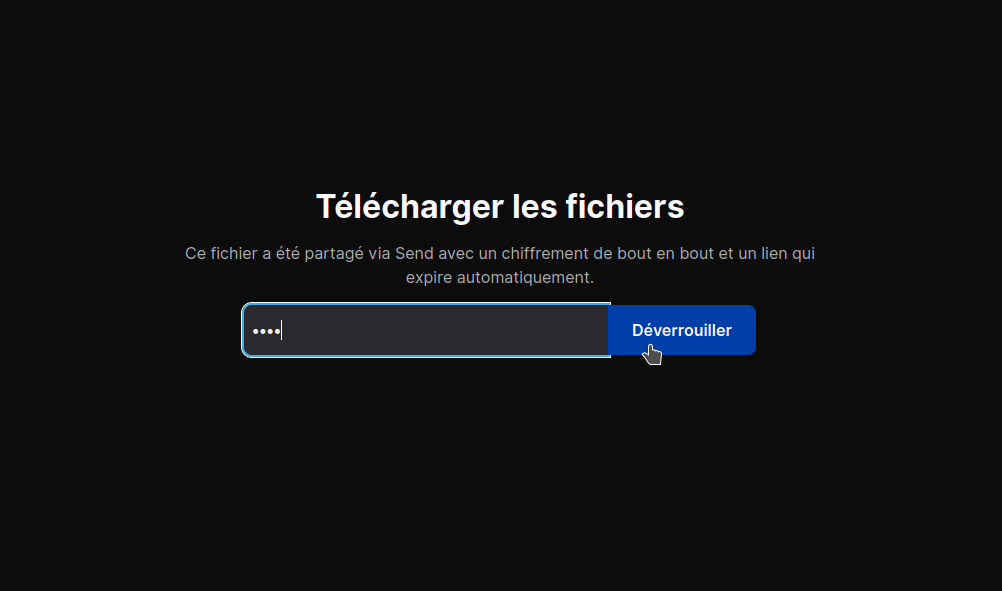
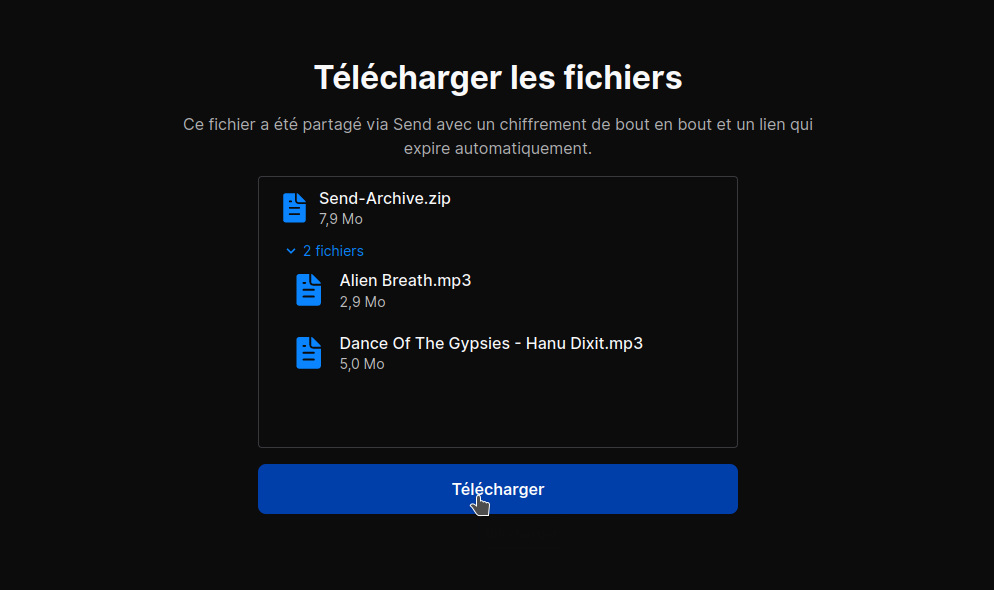
Je copie donc le lien et je le mets dans mon navigateur, j'avais mis test en mot de passe:

Je télécharger le tout en .zip:

C'est terminé, vous allez être renvoyé sur la page d'accueil...

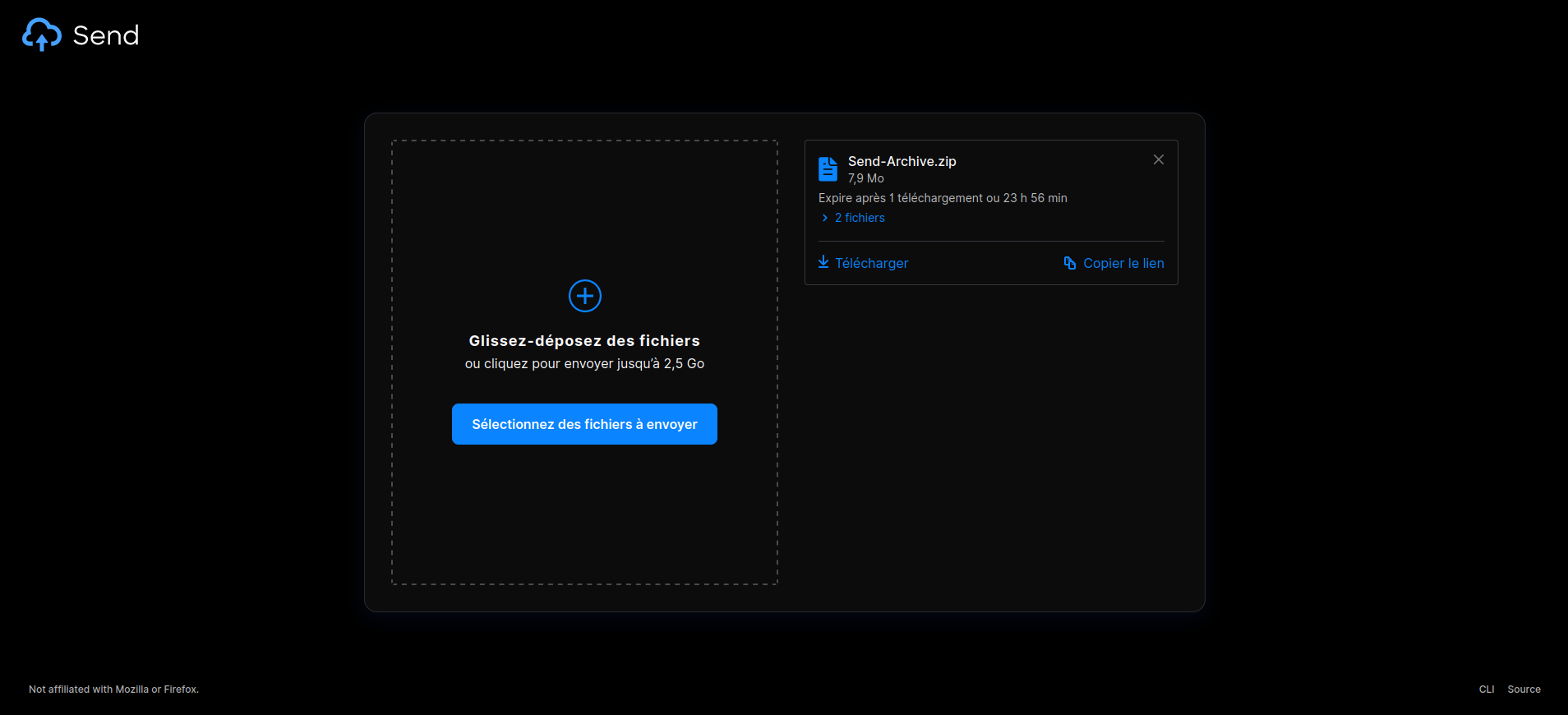
...les infos sont dans notre navigateur et tant que le fichier n'est pas effacé, vous aller le retrouver ici. Si maintenant une autre personne va sur votre page, elle ne verra évidemment pas les fichiers.

Définir la taille maximale des pièces jointes
Stoppez vos containers.
Pour changer la taille des pièces jointes, il faudra éditer votre fichier docker-compose.yml:
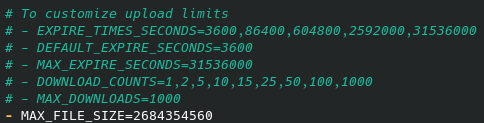
sudo nano docker-compose.ymlDécommentez la ligne # - MAX_FILE_SIZE=2684354560, comme dans l'exemple:

Et mettez la taille souhaitée en octets. Je vous ai fait une petite liste:
| Taille en GO | Tailles en octets |
|---|---|
| 1 | 1073741824 |
| 2 | 2147483648 |
| 3 | 3221225472 |
| 4 | 4294967296 |
| 5 | 5368709120 |
N'oubliez pas de redémarrer vos containers, si jamais cela n'est pas pris en compte, stoppez vos containers et faites un:
docker-compose up -dou avec docker-compose V2:
docker compose up -d










