
J'espère que le développement de cette application va se poursuivre car elle allie interface plaisante et facilité d'utilisation.
Aujourd'hui, nous allons parler de Reubah ! Petite solution bien pratique pour convertir rapidement une image ou un document. De nouvelles fonctionnalités sont à venir, dont le retrait du background d'une image et l'optimisation du poids d'une image à divers formats. Seul le JPG est supporté pour le moment.
⚡ Caractéristiques
- Environnement de traitement isolé.
- Pas de stockage de fichiers - livraison immédiate.
- Nettoyage automatique.
- Validation des entrées.



Compatibilité conversion image
| From ➡️ To ⬇️ | JPG | PNG | WebP | GIF | BMP | |
|---|---|---|---|---|---|---|
| JPG | - | ✅ | ✅ | ✅ | ✅ | ✅ |
| PNG | ✅ | - | ✅ | ✅ | ✅ | ✅ |
| WebP | ✅ | ✅ | - | ✅ | ✅ | ✅ |
| GIF | ✅ | ✅ | ✅ | - | ✅ | ✅ |
| BMP | ✅ | ✅ | ✅ | ✅ | - | ✅ |
Compatibilité conversion document
| From ➡️ To ⬇️ | DOCX | DOC | ODT | RTF | TXT | |
|---|---|---|---|---|---|---|
| PDF (Soon) | - | ❌ | ❌ | ❌ | ❌ | ❌ |
| DOCX | ✅ | - | ✅ | ✅ | ✅ | ✅ |
| DOC | ✅ | ✅ | - | ✅ | ✅ | ✅ |
| ODT | ✅ | ✅ | ✅ | - | ✅ | ✅ |
| RTF | ✅ | ✅ | ✅ | ✅ | - | ✅ |
| TXT | ✅ | ✅ | ✅ | ✅ | ✅ | - |
Fonctionnalités d'image supplémentaires
| Format | Background Removal (Soon) | Optimization | Batch Processing |
|---|---|---|---|
| JPG | ❌ | ✅ | ✅ |
| PNG | ❌ | ❌ | ✅ |
| WebP | ❌ | ❌ | ✅ |
| GIF | ❌ | ❌ | ✅ |
| BMP | ❌ | ❌ | ✅ |
💾 L'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer Reubah:
sudo nano compose.yml- Et collez ça dedans:
#version: '3.8'
services:
reubah:
image: ghcr.io/dendianugerah/reubah:latest
container_name: reubah
ports:
- "8781:8081"
volumes:
- ./tmp:/app/tmp
- doc-temp:/tmp
environment:
- PORT=8081
restart: unless-stopped
volumes:
doc-temp: - On va déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8781 par défaut:
http://ip:8781/ou votre domaine:
https://reubah.mondomaine.com🔄 Convertir un fichier
Image
Dans notre exemple, je vais convertir un gif que je trouve vraiment amusant en une image au format WebP. Voici le gif en question:

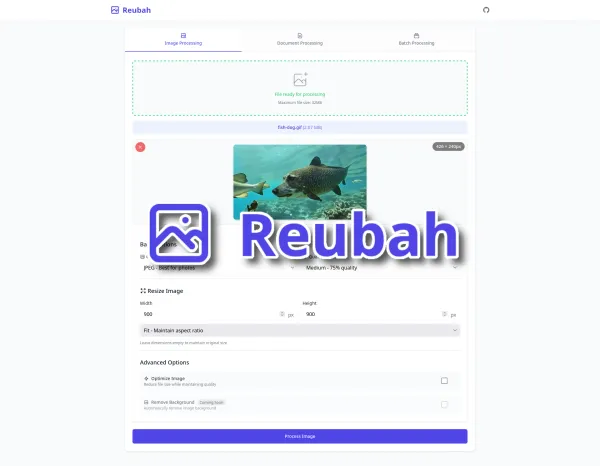
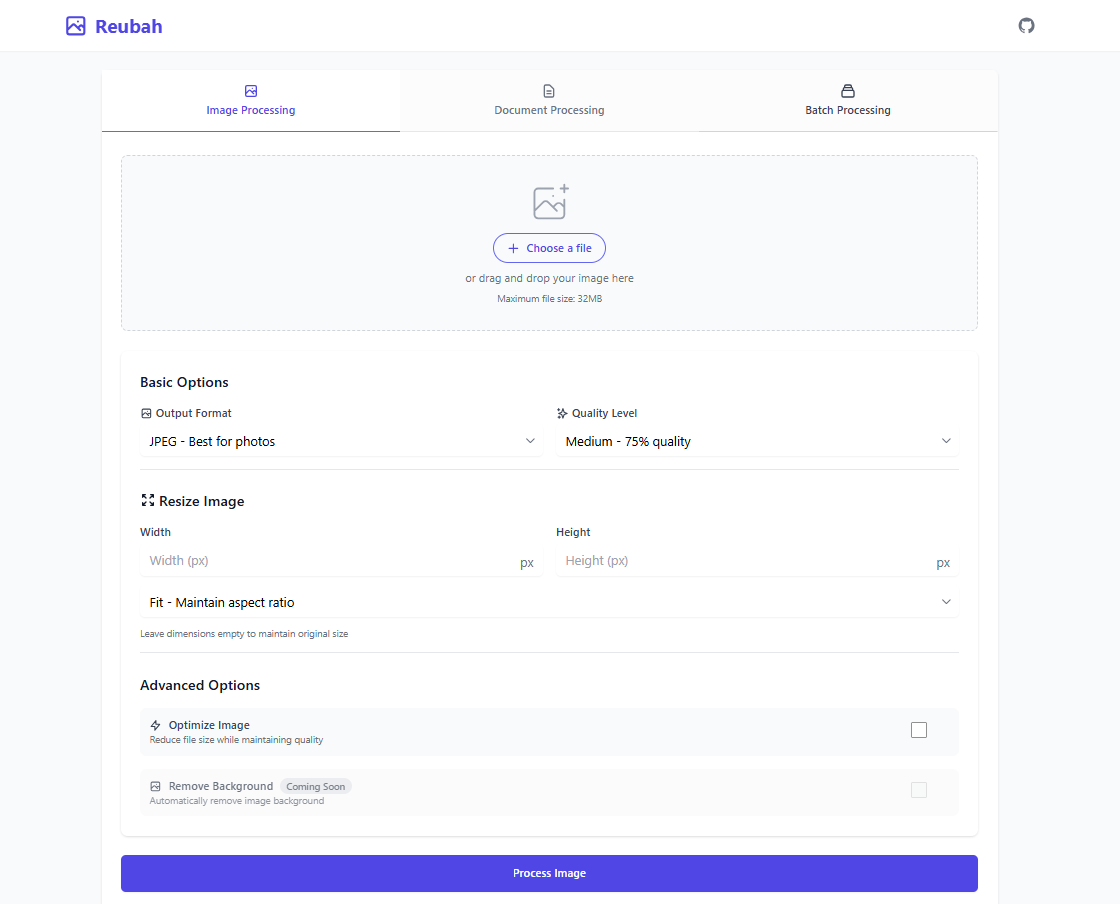
Dans la partie Image Processing:

Je vais sélectionner le gif de notre ami poichien en cliquant sur Choose a file:

Le gif est bien importé:

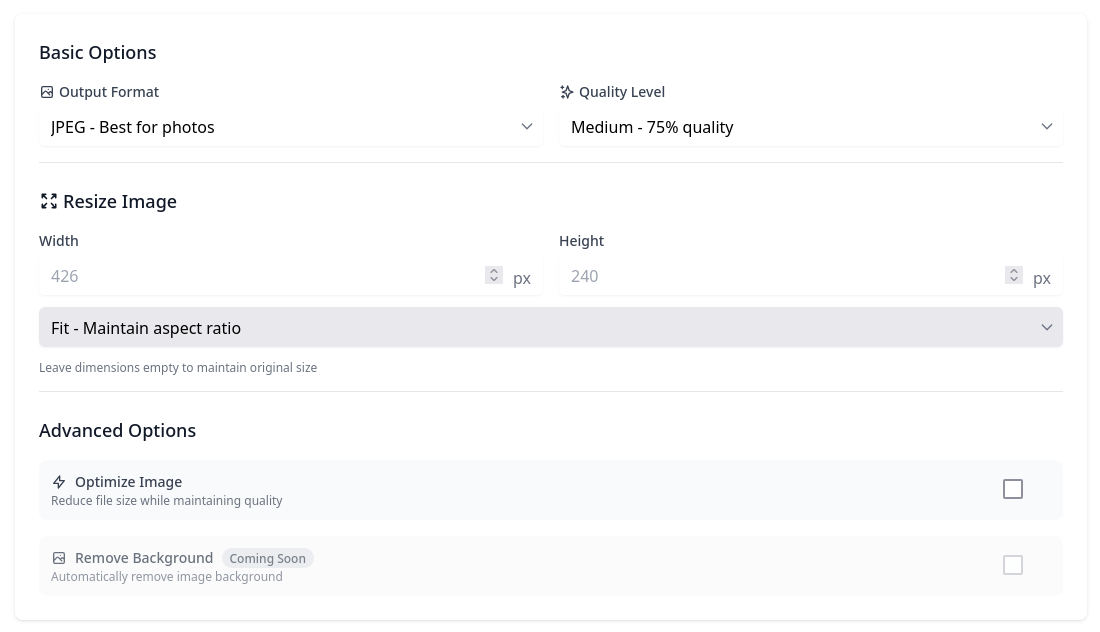
Plusieurs options s'offrent à nous:

- Basic Options => C'est ici qu'il faudra sélectionner le format de sortie. PNG, PDF,…
- Quality Level => Si vous voulez compresser ou non votre image, c'est ici qu'il faudra définir le pourcentage ou, au contraire, en lossless.
- Resize Image => Permet de redimensionner l'image si nécessaire.
- Advanced Options => Pour le moment, vous pouvez optimiser le poids du fichier, mais il sera possible, plus tard, de supprimer l'arrière-plan d'une image.
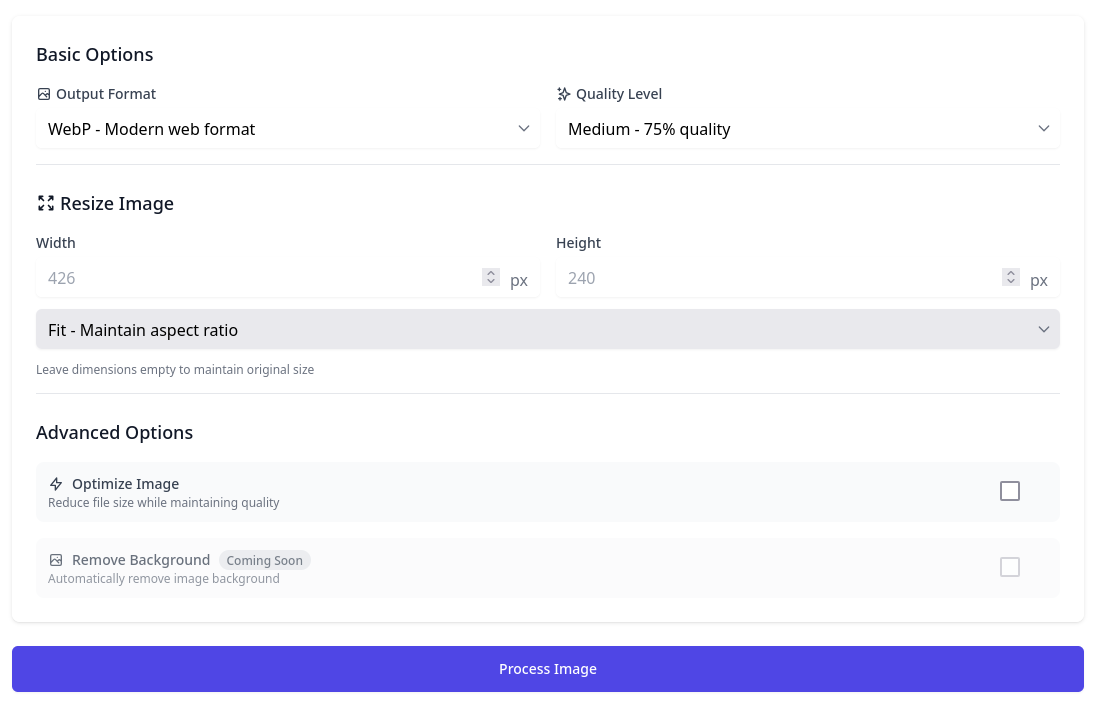
Je vais choisir de garder les mêmes proportions mais que le format de sortie soit en WebP:

Après avoir cliqué sur Process Image, le résultat sera directement affiché en bas, téléchargez votre image en cliquant sur Download Image:

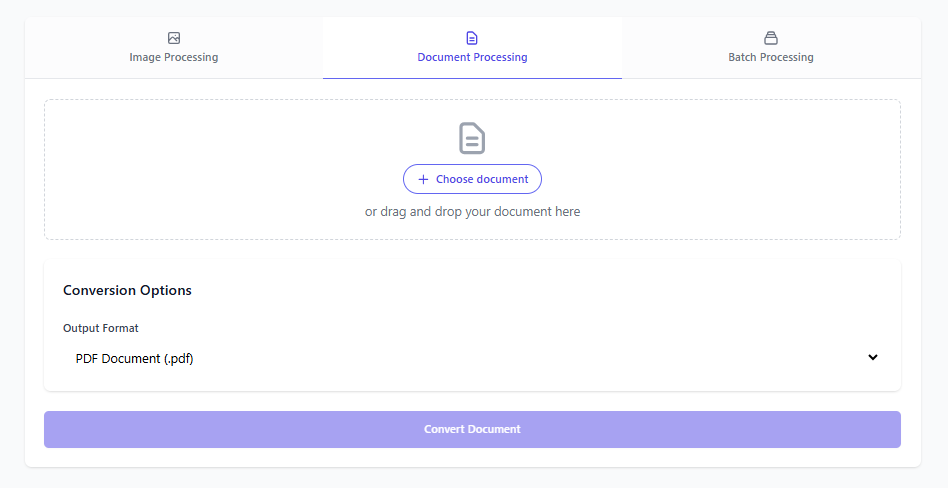
Document
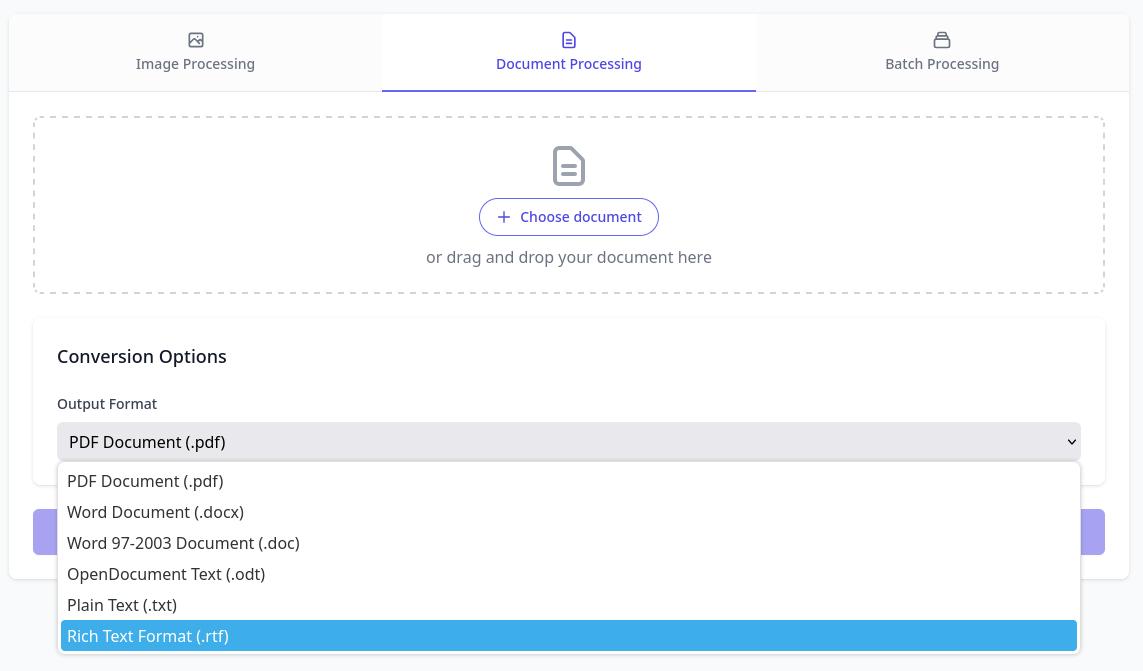
Même principe que pour l'image, cliquez sur Choose Document pour importer votre fichier et sélectionnez dans Conversion Options, le format de sortie :

Cliquez sur Convert Document:

Le fichier sera automatiquement téléchargé quand le processus de conversion est terminé.
Batch Processing
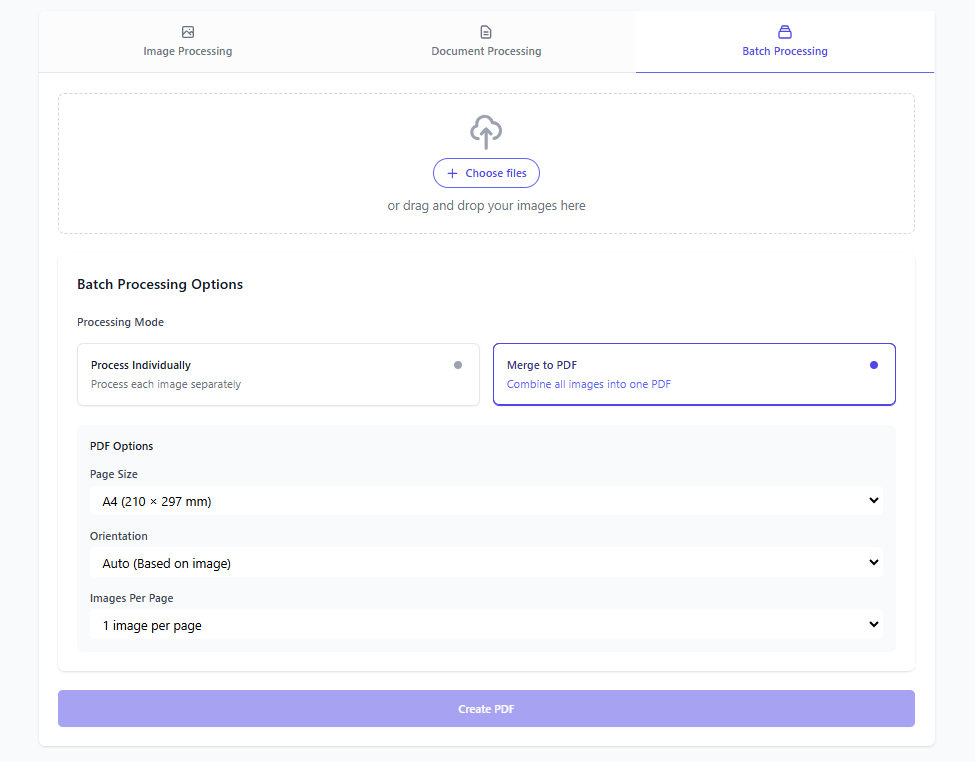
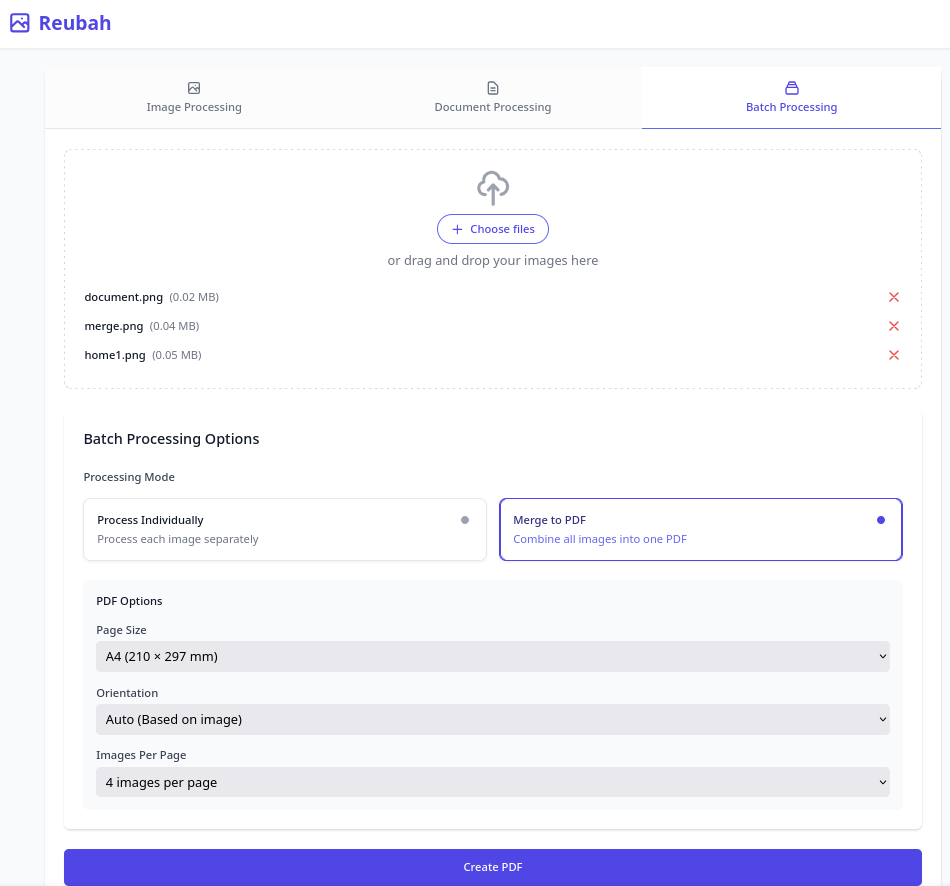
Ce que j'ai trouvé intéressant dans cette partie, c'est la fonction Merge to PDF qui va permettre de créer un PDF avec des photos :

En cliquant sur Choose files, ajoutez toutes les photos que vous désirez en PDF. Vous pouvez choisir parmi 3 options :
- Page Size => Je reste en A4.
- Orientation => Choisissez l'orientation si nécessaire.
- Images Per Page => Choisissez le nombre d'images par page.
Cliquez sur Create PDF et le fichier sera téléchargé automatiquement quand le processus de conversion sera terminé.