
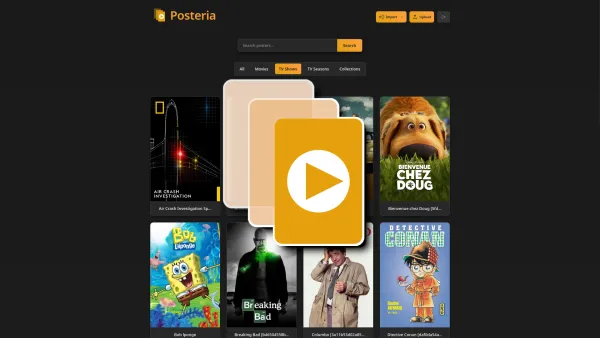
Aujourd'hui nous allons parler de Posteria ! Cette application va vous permettre d'importer des affiches de vos films et séries mais pas que !
Posteria peut s'utiliser de plusieurs façons.
- Soit vous importez vos affiches de films et séries à partir de Plex ou Jellyfin. Dans mon exemple je vais utiliser Jellyfin.
- Soit vous importez vos fanarts ou toutes créations personnelles d'images et ainsi présenter vos créations de manière propre et stylée.
- Soit de mélanger les deux façons. Après tout, pourquoi pas. C'est votre instance.
⚡ Caractéristiques
Posteria est un système de gestion d'affiches multimédias basé sur le Web qui vous permet d'organiser et de stocker des affiches personnalisées pour vos films, émissions de télévision, saisons et collections. Il fournit une interface élégante pour télécharger, importer, gérer et accéder à vos créations multimédias.
- 🖼️ Interface propre et moderne pour la gestion des affiches multimédias..
- 📁 Catégories organisées pour les films, les émissions de télévision, les saisons télévisées et les collections.
- 🔍 Fonctionnalité de recherche rapide et précise.
- 📱 Conception adaptée aux mobiles.
- 📲 Installable en tant que PWA (Progressive Web App).
- 🔒 Système d'authentification simple.
- ⚡ Téléchargement facile d'affiches à partir de fichiers locaux ou d'URL.
- 🎬 Importez des affiches depuis Plex ou Jellyfin.
- 🔄 Déplacez les affiches entre les catégories.
- 🎨 Prise en charge des formats JPG, JPEG, PNG et WebP.
💾 L'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer Posteria :
sudo nano compose.yml- Et collez ça dedans :
services:
posteria:
image: bozodev/posteria:dev
container_name: posteria
ports:
- "8181:80"
environment:
- SITE_TITLE=Posteria
- AUTH_USERNAME=admin
- AUTH_PASSWORD=admin
- SESSION_DURATION=3600
- IMAGES_PER_PAGE=24
- MAX_FILE_SIZE=5242880
#- PLEX_SERVER_URL=
#- PLEX_TOKEN=
- JELLYFIN_SERVER_URL=http://192.168.1.62:8096
- JELLYFIN_API_KEY=votre_clé_api
volumes:
- ./posters/movies:/var/www/html/posters/movies
- ./posters/tv-shows:/var/www/html/posters/tv-shows
- ./posters/tv-seasons:/var/www/html/posters/tv-seasons
- ./posters/collections:/var/www/html/posters/collections
restart: unless-stopped
- - SITE_TITLE=Posteria => Entrez éventuellement un titre personnalisé pour la page de votre instance Posteria.
- - AUTH_USERNAME=admin => Choisissez le nom d'utilisateur du compte administrateur.
- - AUTH_PASSWORD=admin => Choisissez le mot de passe utilisateur pour votre compte administrateur.
- - "8181:80" => Changez le port 8181 s'il est déjà utilisé.
Facultatif, suivant que vous utilisez Plex ou Jellyfin, retirez les # devant les lignes.
- - JELLYFIN_SERVER_URL=http://192.168.1.62:8096 => Remplacez 192.168.1.62 par l'ip locale de votre serveur Jellyfin.
- - JELLYFIN_API_KEY=votre_clé_api => Entrez la clé api crée dans Jellyfin.
- On va déployer l'application :
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8181 par défaut :
http://ip:8181/ou votre domaine :
https://posteria.mondomaine.com🔑 Première connexion
Cliquez sur Login en haut à droite :

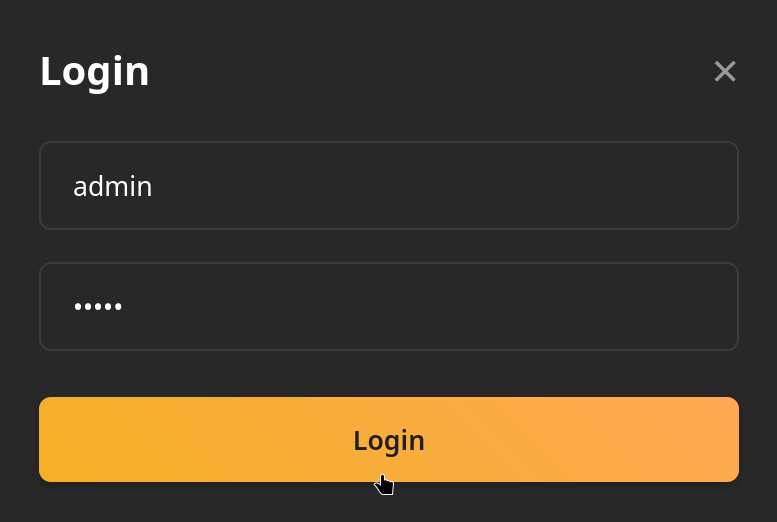
Remplissez les deux champs avec les informations demandées :

- Username => Entrez le nom d'utilisateur choisi dans le compose.
- Password => Entrez le mot de passe de l'utilisateur choisi dans le compose.
Cliquez sur Login pour terminer.
⬇️ Importer ses affiches de Jellyfin
Cliquez sur Import en haut à droite et sélectionnez From Jellyfin :

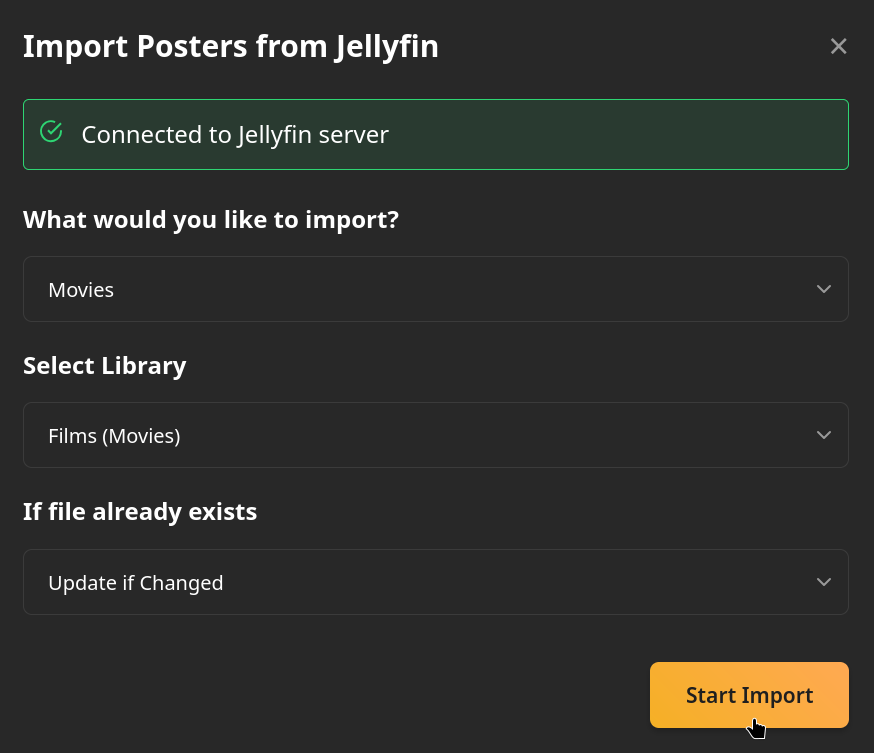
Si tout s'est bien passé, je vous le souhaite, vous aurez ce petit ✅ :

- What would you like to import ? => Choisissez ce que vous voulez importer. Vous aurez le choix entre films, séries, saisons et collections.
- Select Library => Choisissez une bibliothèque. Vous pouvez en importer plusieurs, mais une à la fois.
- If file already exists => Si le fichier existe déjà, peut probable à la première importation, vous aurez le choix entre Mettre à jour si changé, Créer une copie ou encore, Passer.
Cliquez sur Start Import pour lancer l'importation.
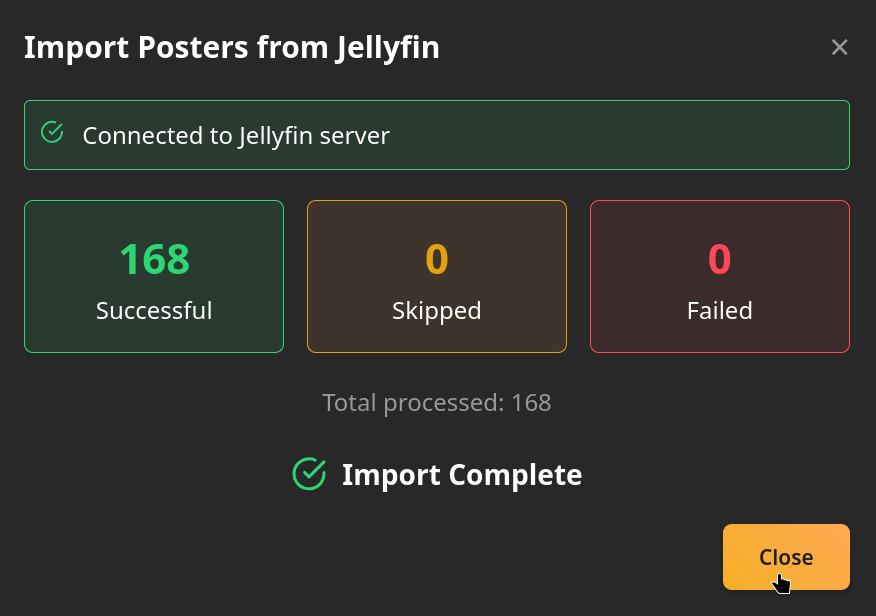
Quand c'est terminé, cliquez sur Close :

Recommencez pour chaque catégorie ou bibliothèque.
⏬ Importer ses propres affiches
Pour moi la partie vraiment intéressante, importer ses propres images. Comme je suis une merde en création, je vais plutôt importer des images déjà faites. 😃
Cliquez sur Upload en haut à droite :

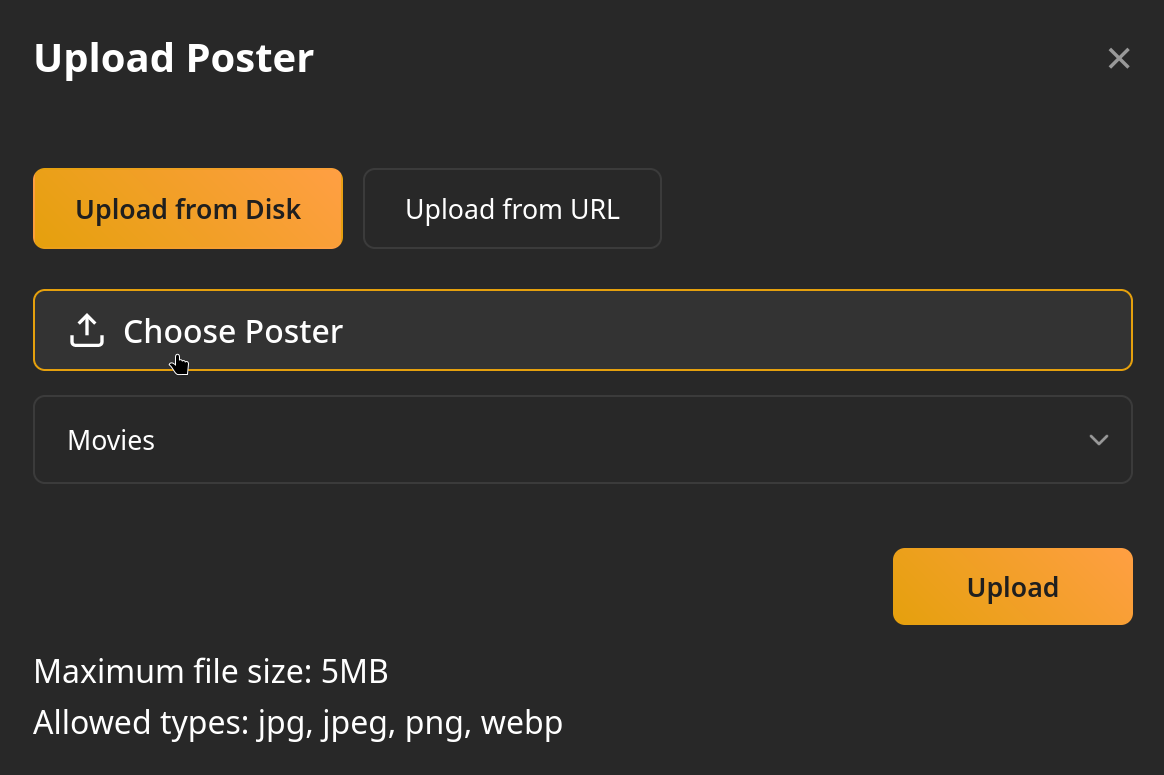
À partir de votre ordinateur

- Uplod from Disk => Choisissez cette option si vous voulez importer une image à partir de votre ordinateur.
- Choose Poster => Cliquez sur cette zone pour sélectionner votre image.
- Movies | TV Shows | TV Seasons | Collections => Choisissez la catégorie.
Cliquez sur Upload pour terminer.
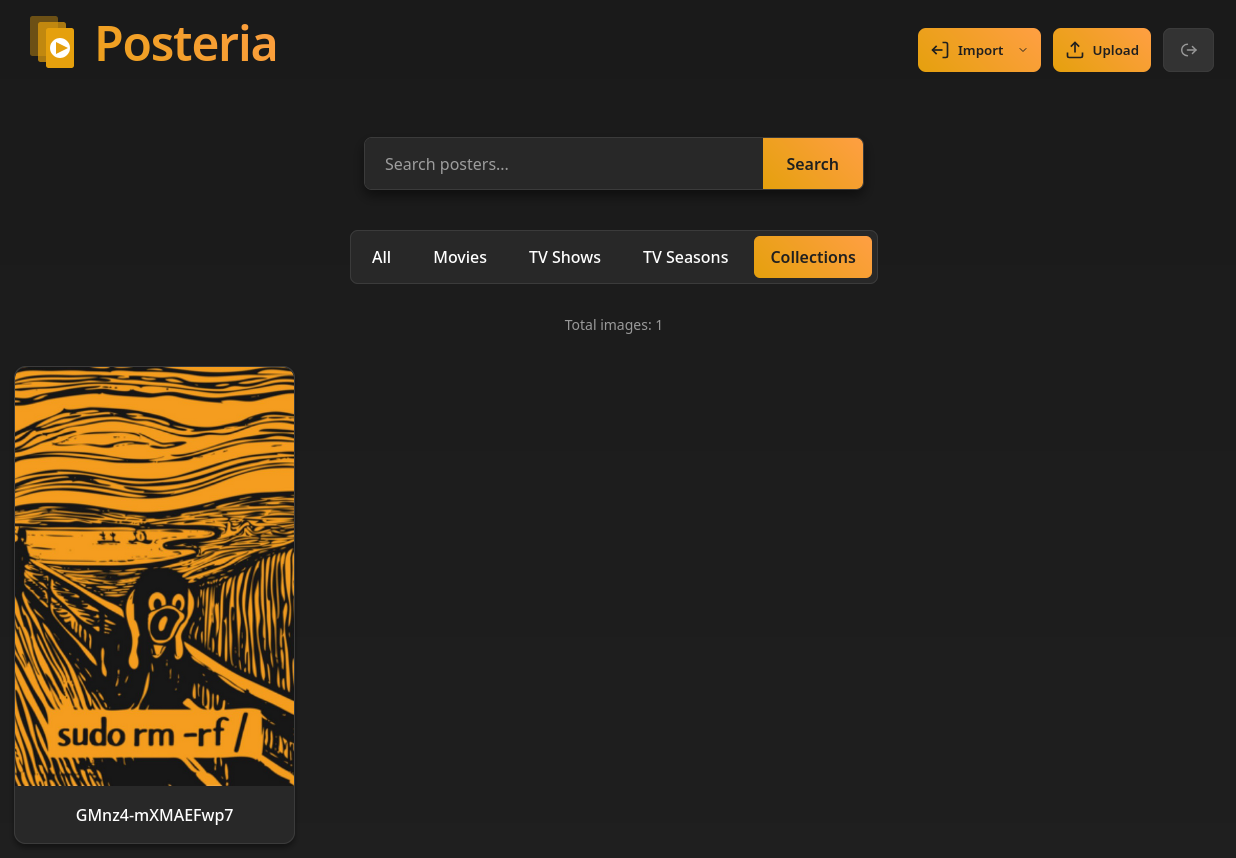
Ce qui donne :

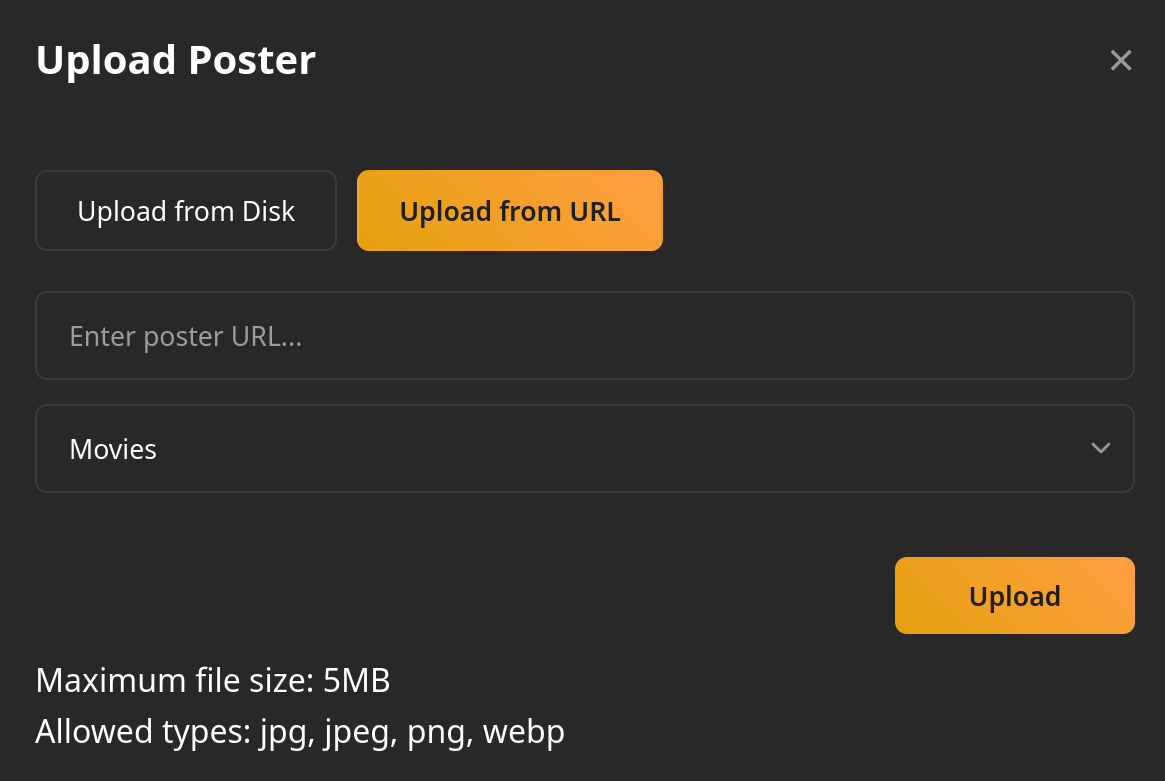
À partir d'une URL

- Uplod from URL => Choisissez cette option si vous voulez importer une image à partir d'une URL.
- Enter Poster URL... => Cliquez sur cette zone pour sélectionner votre image.
- Movies | TV Shows | TV Seasons | Collections => Choisissez la catégorie.
Cliquez sur Upload pour terminer.
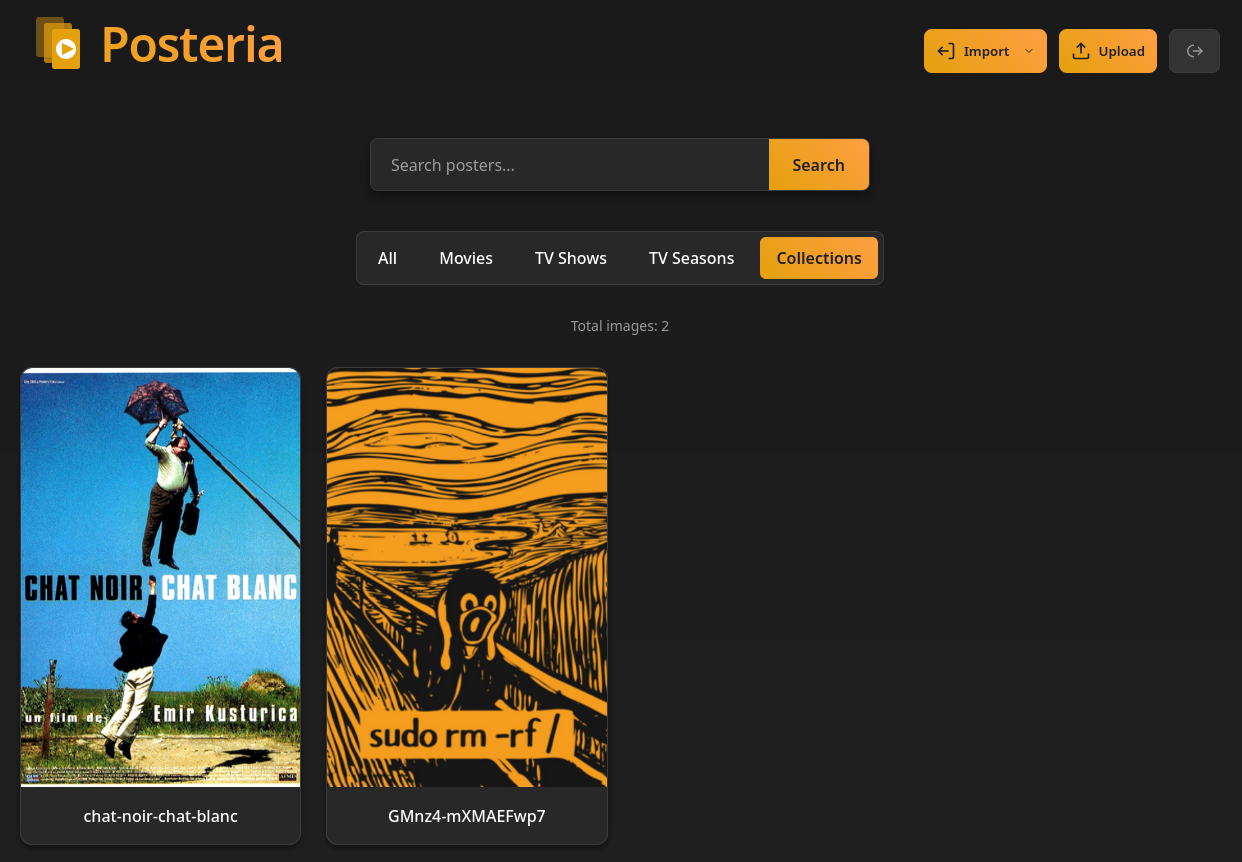
Ce qui donne :

🖍️ Éditer une affiche
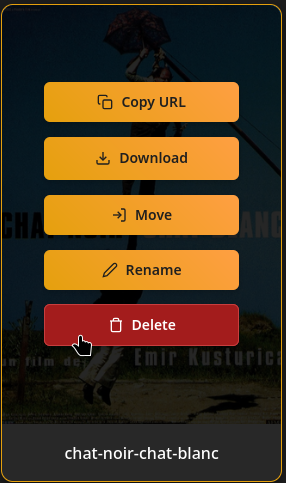
En passant votre souris sur une affiche vous allez voir plusieurs options :

- Copy URL => Copier l'URL de l'affiche.
- Download =>Télécharger l'affiche.
- Move => Changer la catégories
- Rename => Renommer l'affiche.
- Delete => Supprimer l'affiche.