Merci lakazz pour la suggestion! Merci également à Fabwiss pour ses corrections de coquilles.
Sous son apparence simple, se cache en fait un petit monstre adorable!
Aujourd'hui nous allons parler de Picsou! Hum... Non, de Picsur!

Picsur va vous permettre d'héberger des images facilement, très facilement même et pas que! Vous pourrez apporter quelques modifications à la volée.
Je vous explique tout!
⚡Caractéristiques
- Téléchargement et visualisation d'images.
- Téléchargements anonymes.
- Comptes utilisateur.
- Rôles et autorisations des utilisateurs.
- Restrictions CORS appropriées.
- Supprimer les données EXIF des photos.
- Possibilité de conserver l'original.
- Prise en charge de nombreux formats: QOI, JPG, PNG, WEBP (animation prise en charge), TIFF, PGB, GIF (animé pris en charge).
- Convertir des images.
- Modifier des images: Redimensionner, tourner, retourner, bande de transparence, négatif, niveaux de gris.
- Images supprimables.
- Migrations de bases de données appropriées.
- Afficher ses propres images dans la liste.
- Corriger les aperçus sur les chats.
- Images expirées.
- Compatible ShareX.
- Image Docker ARM64 et AMD64.

L'installation
- Créez votre docker-compose.yml dans le dossier ou vous comptez installer Monica:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter le port et le volume suivant votre configuration:
version: '3'
services:
picsur:
image: ghcr.io/caramelfur/picsur:latest
container_name: picsur
ports:
- '8998:8080'
environment:
# PICSUR_HOST: '0.0.0.0'
# PICSUR_PORT: 8080
PICSUR_DB_HOST: picsur_postgres
PICSUR_DB_PORT: 5432
PICSUR_DB_USERNAME: picsur
PICSUR_DB_PASSWORD: picsur
PICSUR_DB_DATABASE: picsur
PICSUR_ADMIN_PASSWORD: picsur
## Optional, random secret will be generated if not set
# PICSUR_JWT_SECRET: CHANGE_ME
# PICSUR_JWT_EXPIRY: 7d
PICSUR_MAX_FILE_SIZE: 128000000
## Warning: Verbose mode might log sensitive data
# PICSUR_VERBOSE: "true"
restart: unless-stopped
picsur_postgres:
image: postgres:14-alpine
container_name: picsur_postgres
environment:
POSTGRES_DB: picsur
POSTGRES_PASSWORD: picsur
POSTGRES_USER: picsur
restart: unless-stopped
volumes:
- ./data:/var/lib/postgresql/dataVous pouvez modifier ce paramètre si nécessaire:
- PICSUR_MAX_FILE_SIZE: 128000000 => Mesure exprimée en bytes, vous pouvez changer la taille, ici fixée à 128 MB. Ce qui est déjà large pour un usage classique.
- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8998 par défaut:
https://ip:8998/Première connexion
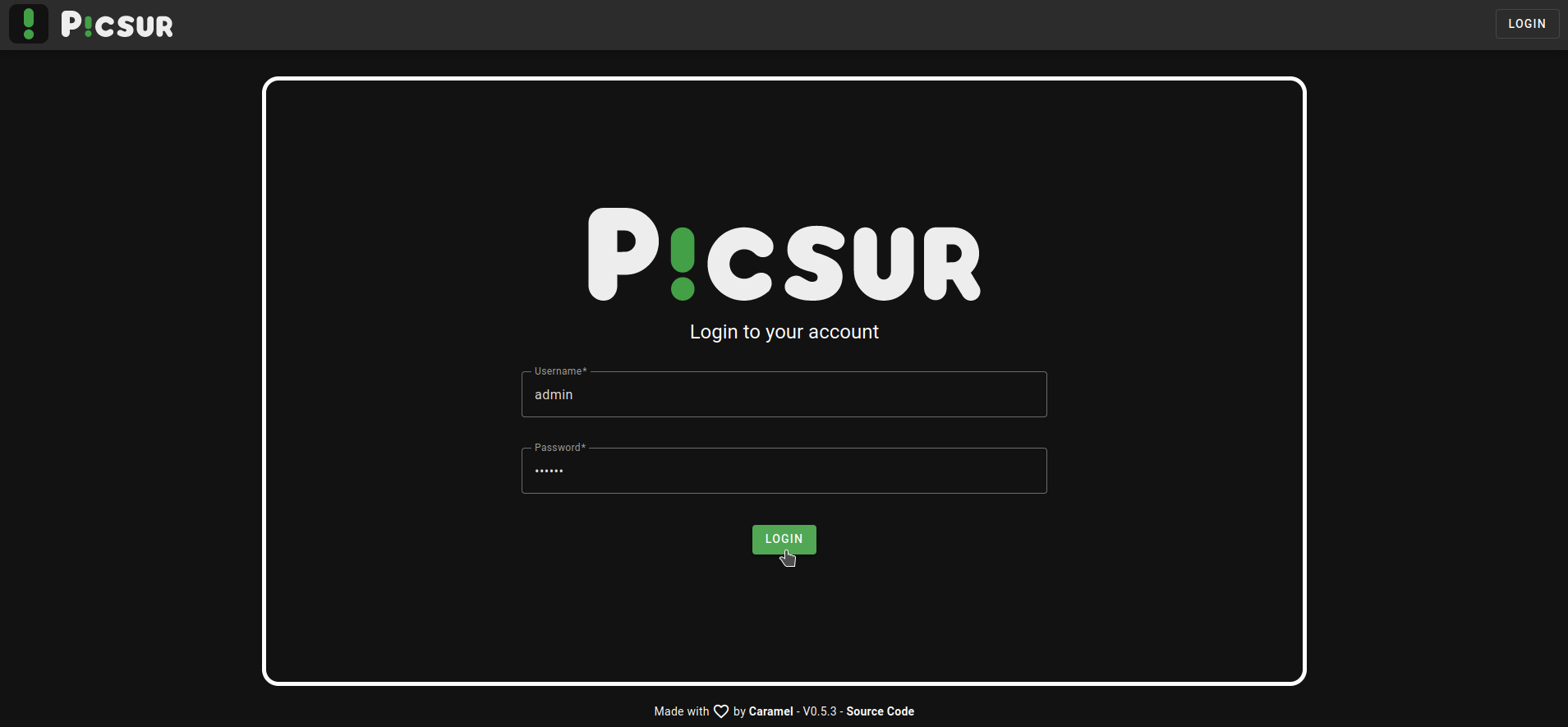
Lors du premier lancement de votre application vous allez trouver porte close. Mais nous avons le clés! 😃 Cliquez sur LOGIN en haut à droite:

- Username => admin
- Password => picsur
Vous voilà connecté!

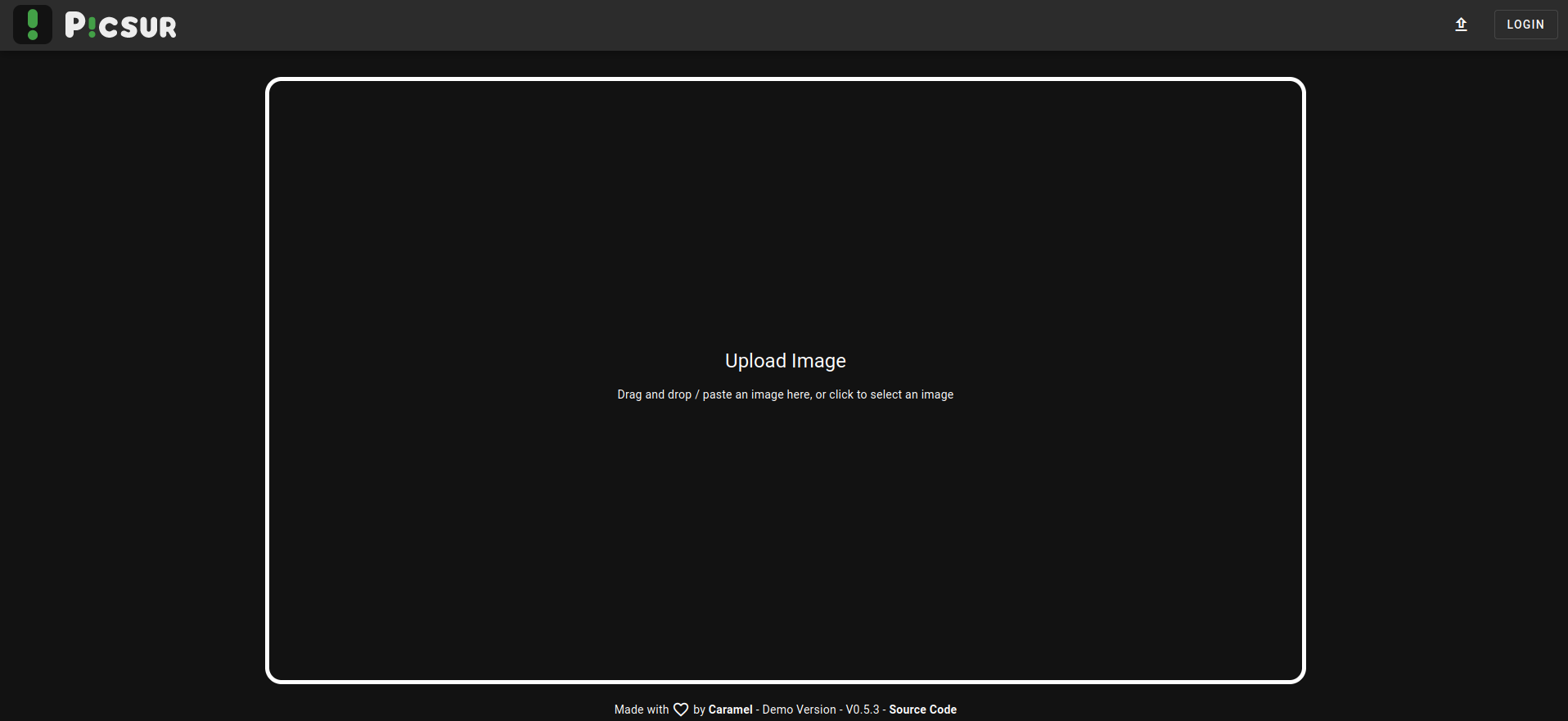
Envoyer un fichier
Vous avez deux options, le glissez/déposez ou en cliquant sur la flèche en haut à droite de l'interface. Sauf qu'il y a un bug sur la flèche pour le moment.
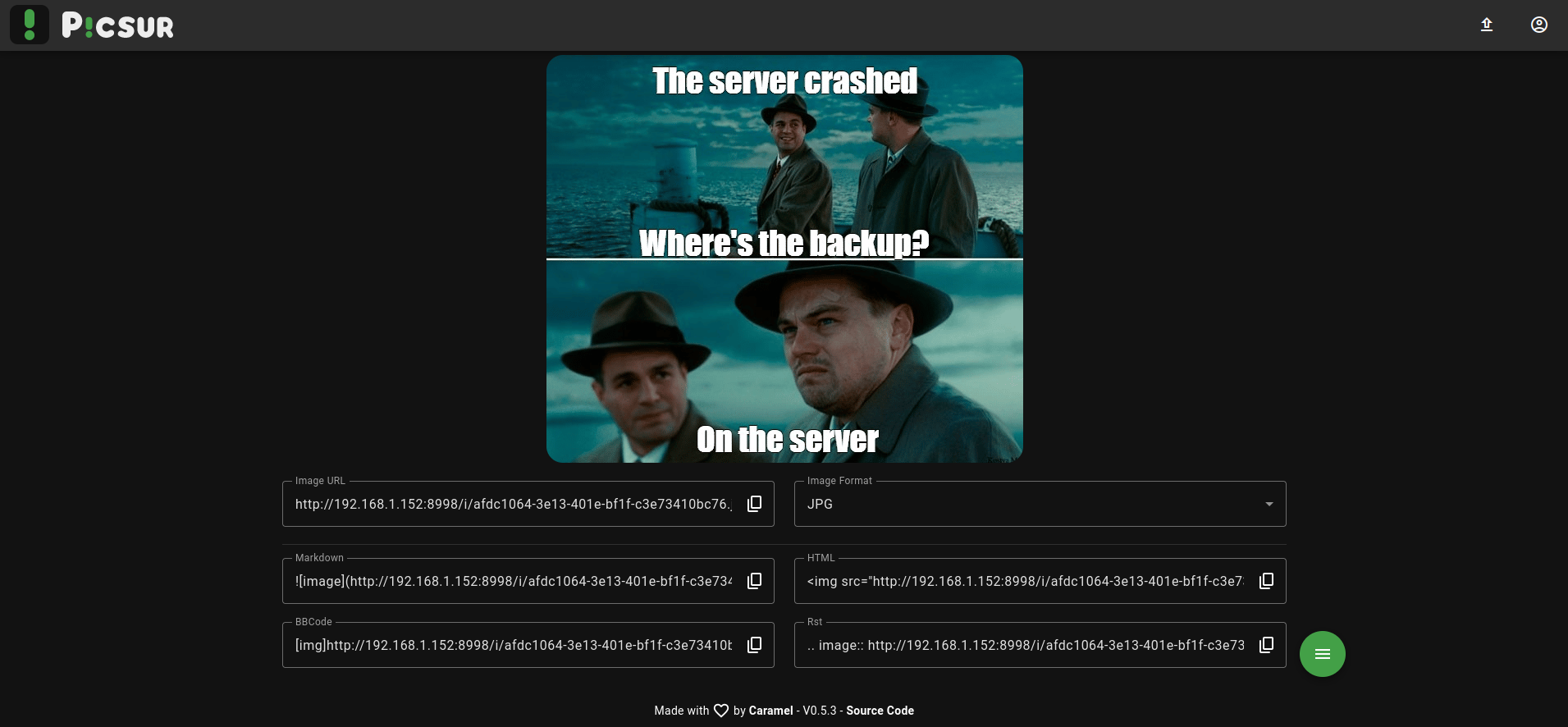
Donc, après avoir déposé une image voici ce qui se passe:

Rendez-vous au point suivant pour les explications!
Options de partage
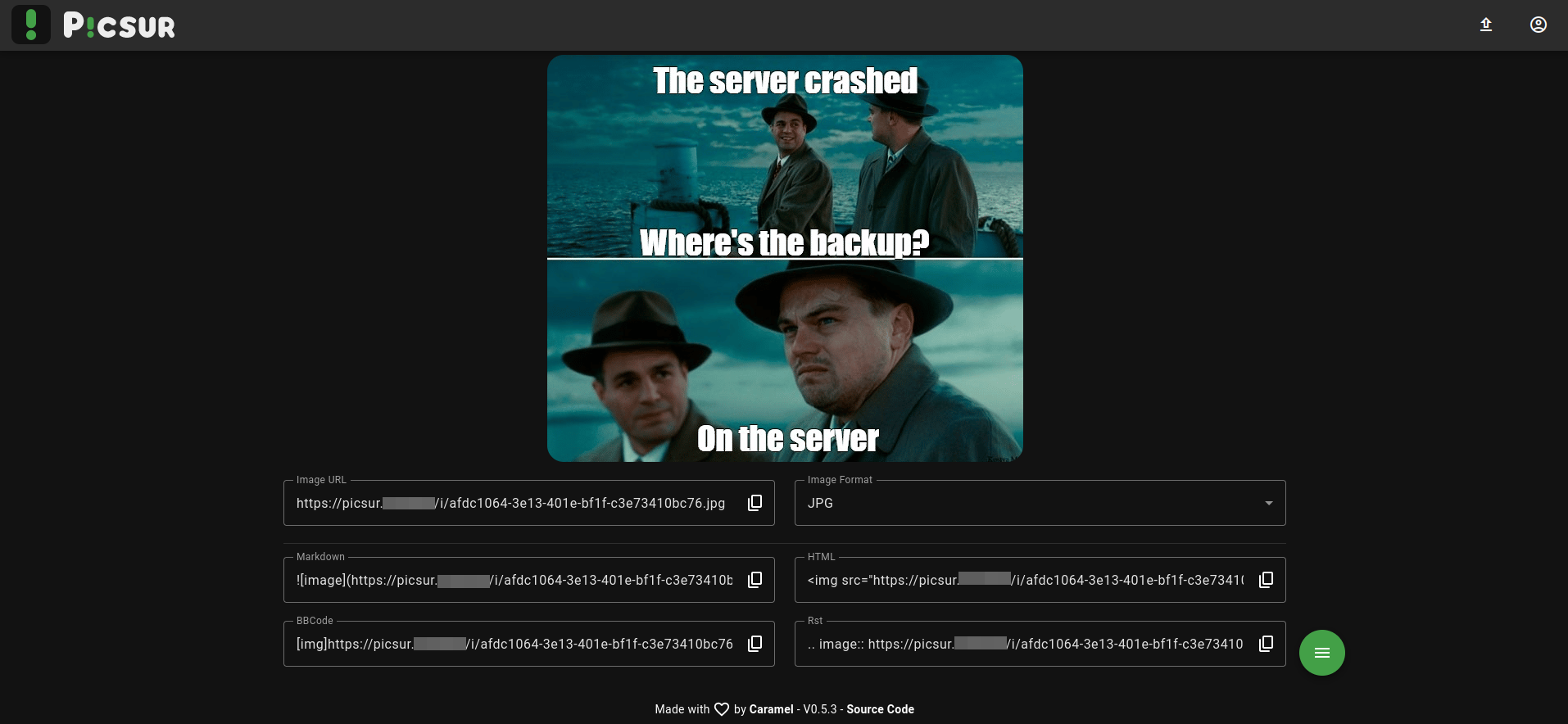
Après avoir envoyé votre photo sur le serveur, vous avez donc une fenêtre qui vous présente la photo envoyé, mais en plus des options de partage et une pour choisir le format:

- Image URL => Vous avez un lien directe de votre image. Un grand classique.
- Markdown => Vous avez un lien formaté en Markdown.
- BBCode => Vous avez un lien formaté en BBCode.
- Image Format => Choisissez le format de l'image, c'est le premier paramètre à régler.
- HTML => Vous avez un lien formaté en HTML.
- Rst => Vous avez un lien formaté en Rst.
Quand vous avez décidé du format qui vous convient, cliquez sur l'icône pour copier le lien, vous avez une confirmation que c'est bien copié:

Tout à droite vous avez un rond vert avec trois lignes horizontales, quand vous passez votre souris dessus, un menu apparaît:

Si vous cliquez sur l'option de partage vous avez les options suivantes:
- QR code
- Envoyer par courrier
- Envoyer sur X
Personnalisation de l'image
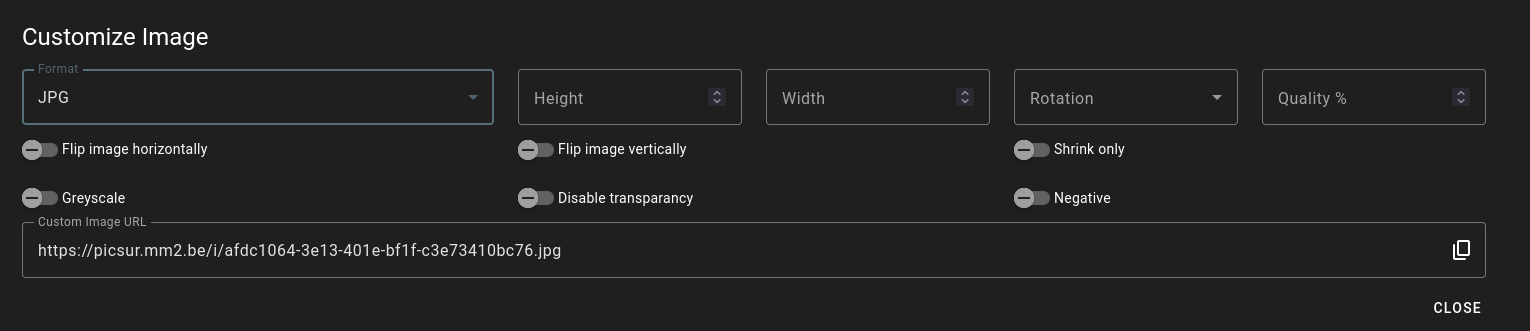
Maintenant abordons une partie très intéressante de Picsur, la personnalisation de l'image:

Quand on clique dessus:

- Format => Sélection du format de l'image.
- Height => Hauteur.
- Width => Largeur
- Rotation => Rotation...
- Quality % => Qualité de l'image en %
Seconde partie:
- Flip image horizontally => Retourner l'image horizontalement.
- Flip image vertically => Retourner l'image verticalement.
- Shrink only => Je n'ai absolument rien compris à cette fonction. Désolé.
- Greyscale => Effet "noir et blanc".
- Disable transparency => Désactiver la transparence.
- Negative => Effet négatif.
Retrouver sa collection d'images
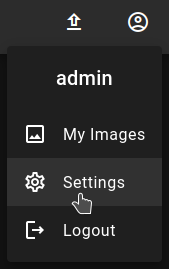
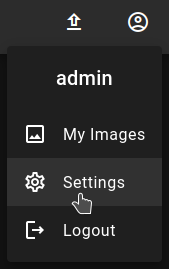
En haut à droite, sur l'icône de votre profil, cliquez sur My Images:

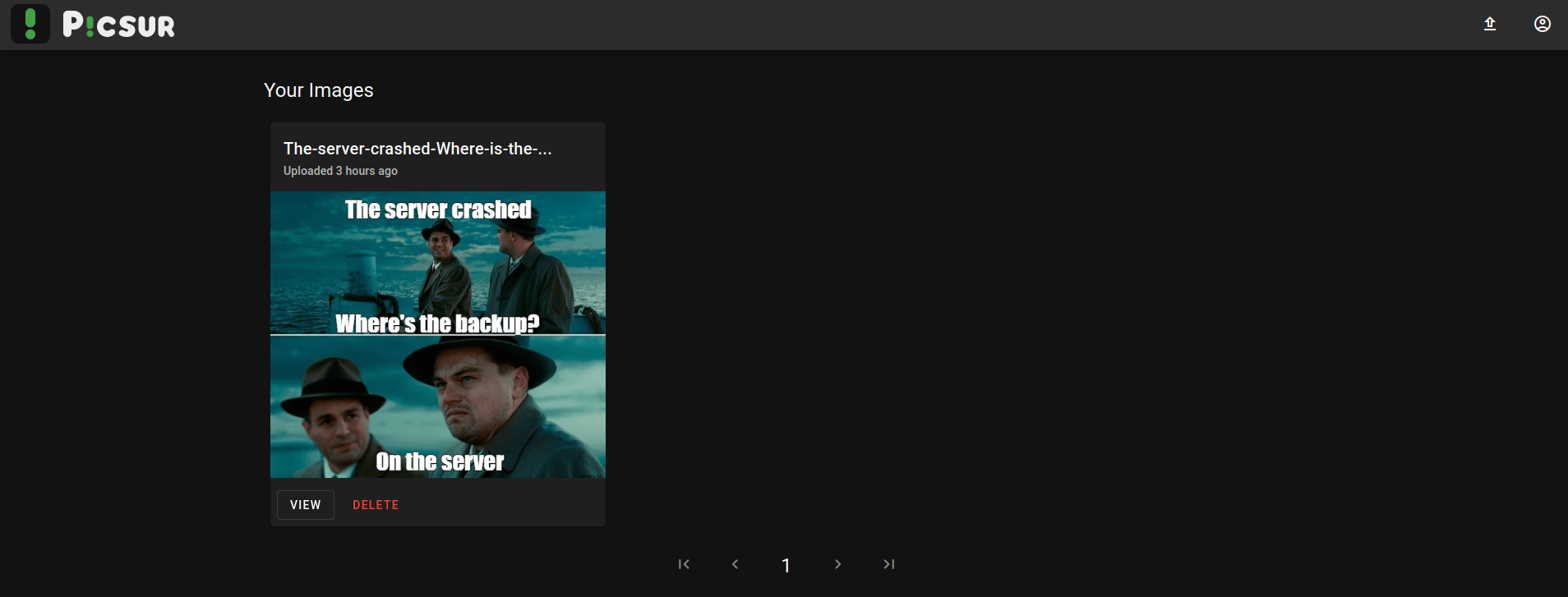
Et voici ou seront disponibles vos images, avec la possibilité d'afficher les options en cliquant sur View:

Gestion des utilisateurs
Rendez-vous en haut à droite sur l'icône de votre profil et cliquez sur Settings:

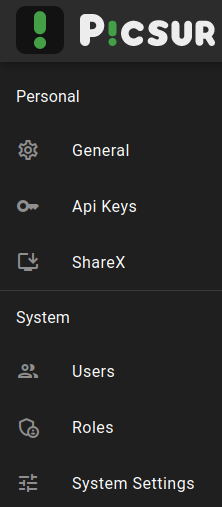
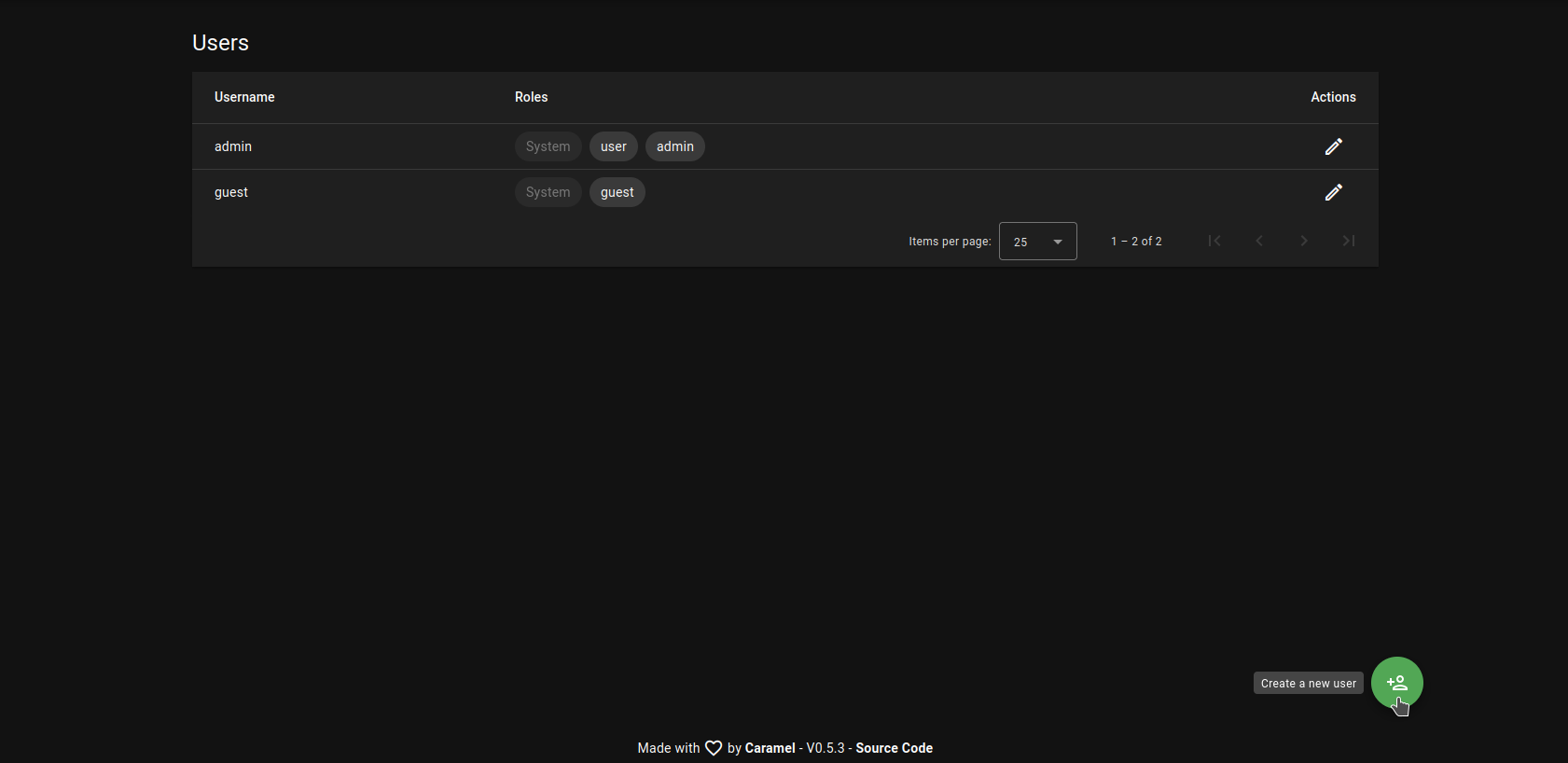
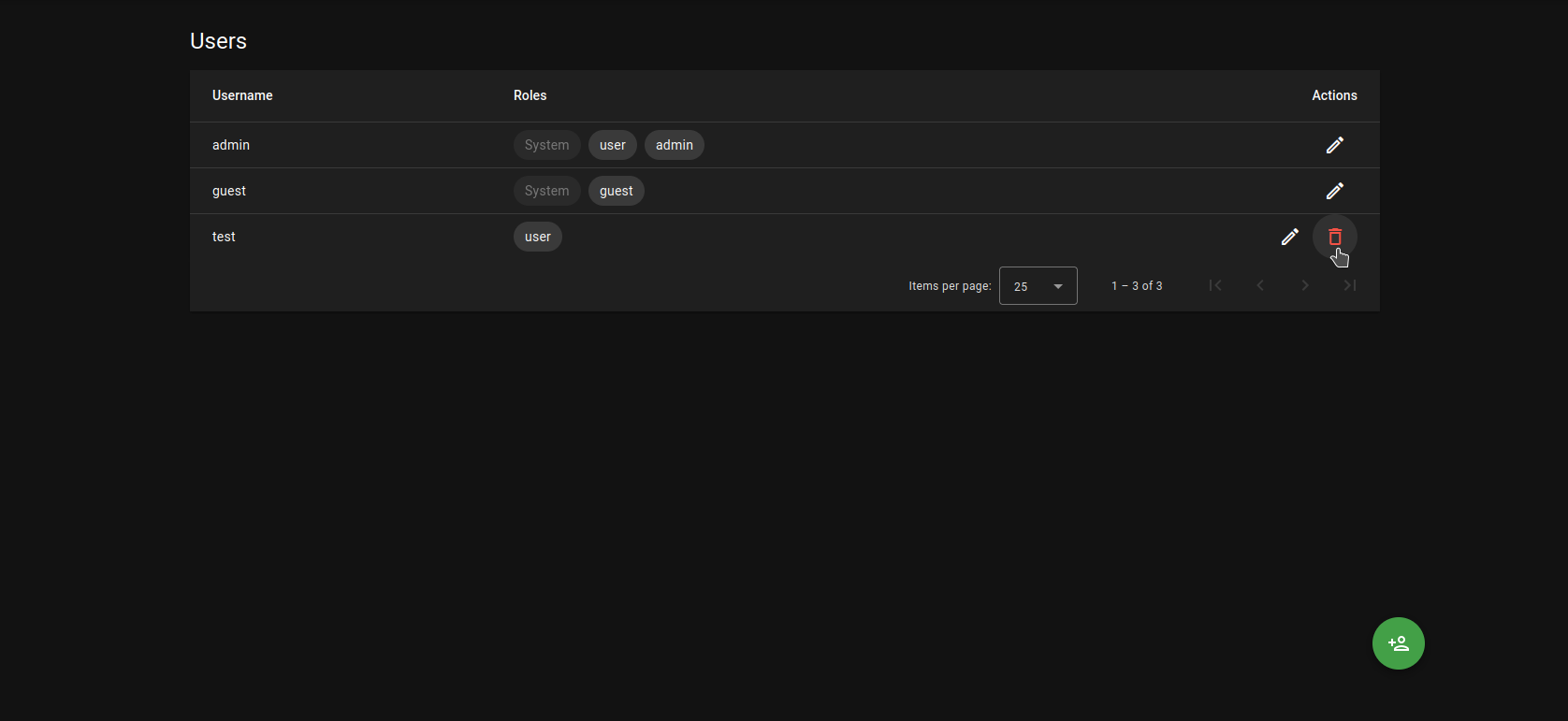
Ensuite cliquez sur Users:

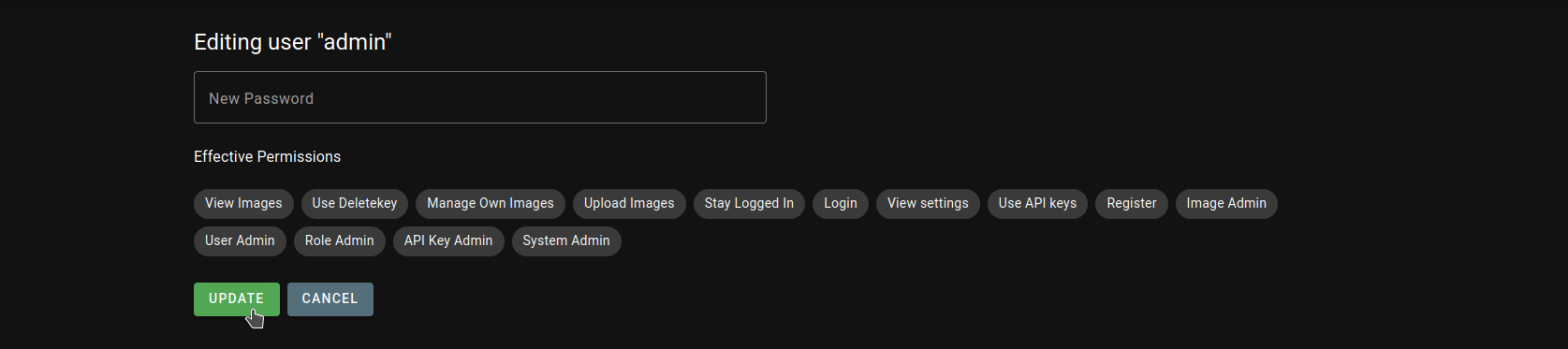
Vous avez la possibilité d'éditer les utilisateurs en cliquant sur le crayon...

... et d'éditer le mot de passe:

Ou de supprimer votre utilisateur, attention on ne peut pas supprimer les utilisateurs de base!

Pour créer un utilisateur, cliquez sur l'icône suivant:

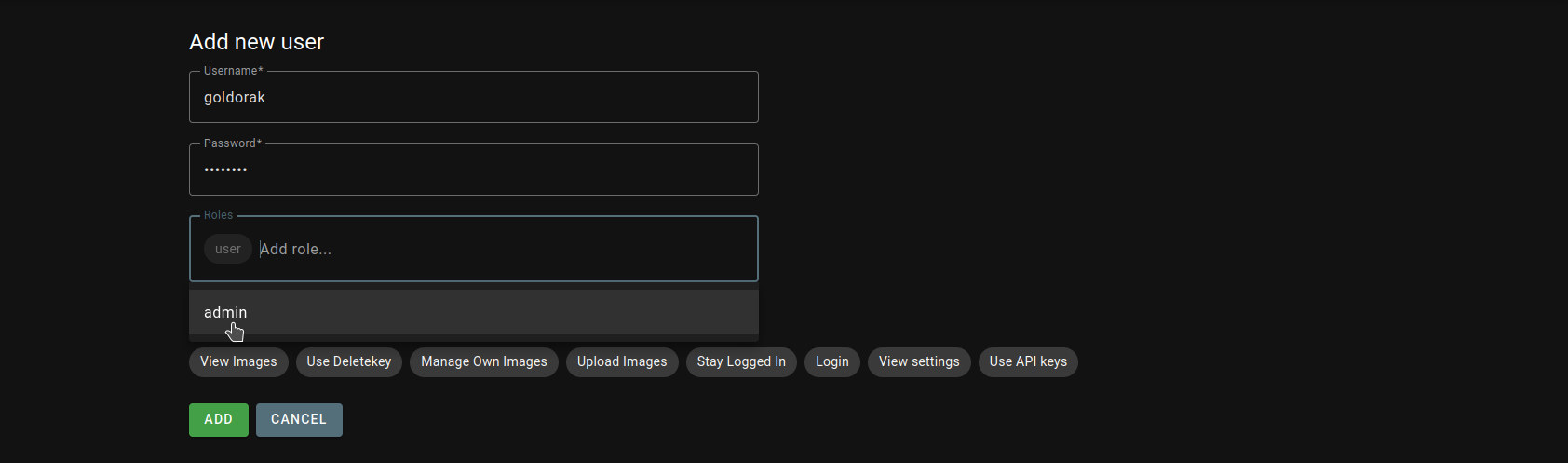
Remplissez les questions habituelles, Username, Password et ici le rôle. Soit utilisateur ou admin:

Terminez en cliquant sur ADD.
Gestion des rôles
Une partie importante, qui va permettre d'attribuer les rôles, voir d'autoriser l'utilisation du service sans compte utilisateur.
Rendez-vous en haut à droite sur l'icône de votre profil et cliquez sur Settings:

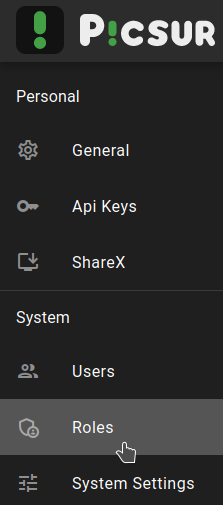
Maintenant cliquez sur Roles:

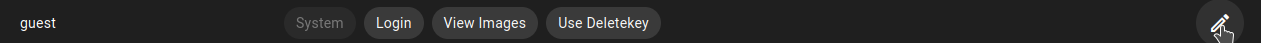
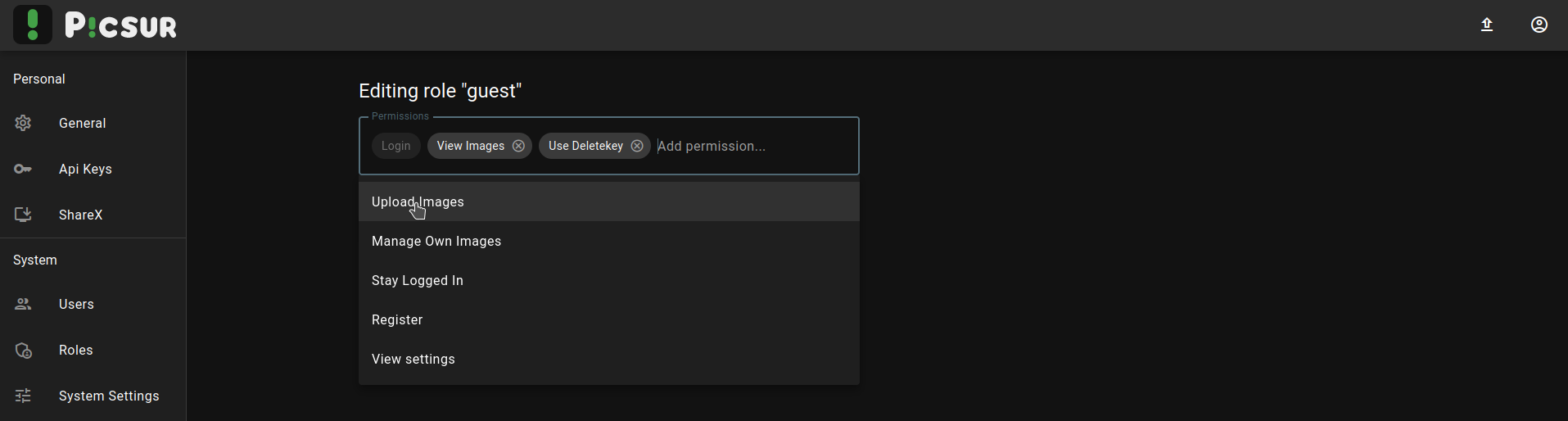
Pour, par exemple, autoriser l'utilisation de Picsur sans compte utilisateur, éditez le compte guest:

Et sélectionnez Upload Images:

Vous pouvez bien entendu ajouter ou supprimer des options de rôles et ceci pour chaque utilisateurs de manière individuelle!
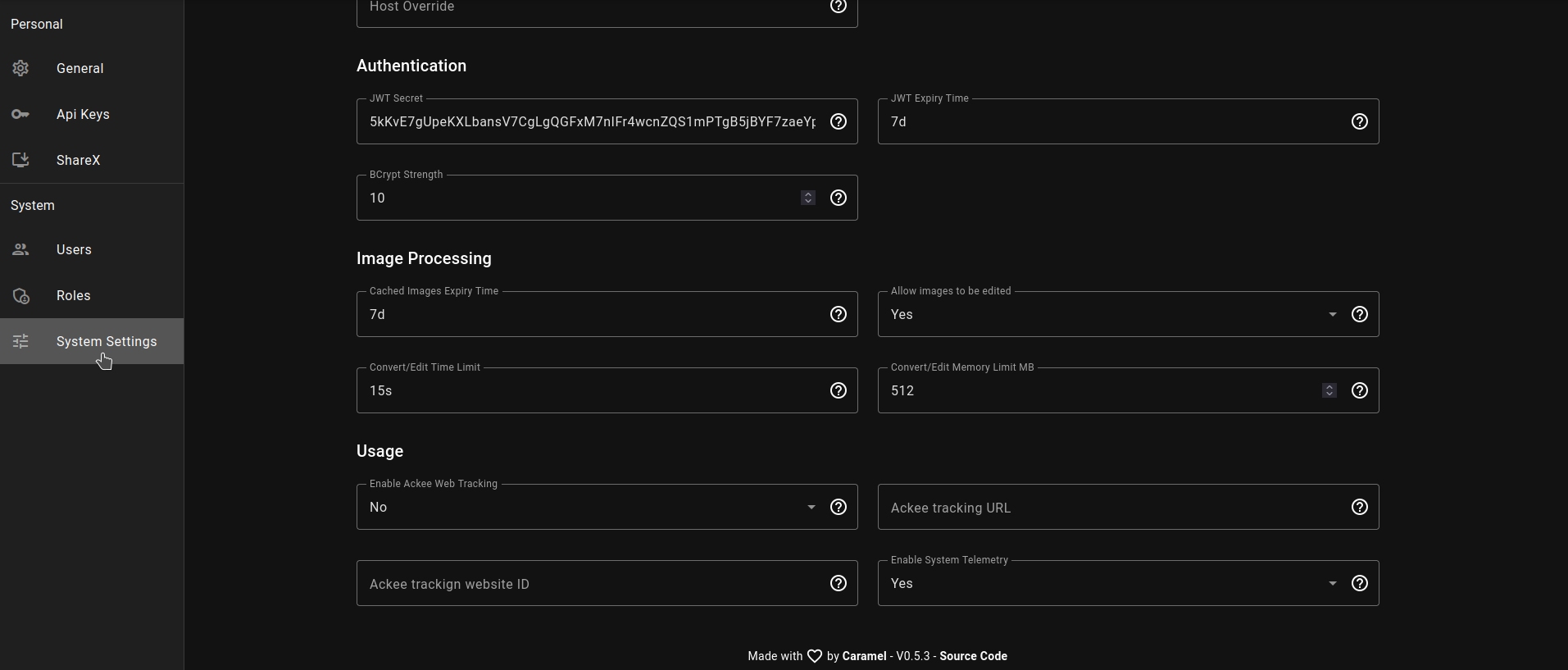
Vous avez maintenant, je pense, les clés pour bien commencer avec Picsur, il reste quelques options dans System Settings:

L'option la plus probante pour moi est la possibilité d'activer ou non l'édition d'images: