OwnShare
Merci à Didier pour la correction du lien GitHub.
Aujourd'hui nous allons parler de OwnShare, cette application de partage de fichiers qui est très récente et son jeune développeur est actif & réactif.
Depuis plus d'une semaine, je testais l'application et remontais les quelques petits soucis que je pouvais rencontrer.
Grâce à son travail, elle est aujourd’hui fonctionnelle et j'aime beaucoup le concept. De plus, elle est très légère, on est très loin d'une usine à gaz.
C'est une petite exclusivité belginux, vous ne trouverez nul part, du moins pour le moment, de tutoriel pour cette application!
Il y a encore des fonctions qui seront implémentées au fil des mises à jour. C'est un projet que je vais suivre avec le plus grand intérêt.
OwnShare est un logiciel de partage de fichiers open-source qui peut être utilisé comme une alternative directe à des services tels que wetransfer ou workupload. Il utilise PHP comme backend et HTML statique comme frontend afin de pouvoir être déployé n'importe où.
⚡Caractéristiques
- Création d'utilisateurs.
- Partage de fichier par lot ou individuel.
- Téléchargement par lot ou individuel.
- Option de la limite du nombre de téléchargements.
- Option de la durée de vie des fichiers.
- Protection par mot de passe des téléchargements.

L'installation
- Rendez-vous à la racine du dossier qui contient vos applications et vous allez commencer par cloner le dépôt:
sudo git clone https://github.com/Das-Felix/ownshare.git- Rendez-vous dans le dossier ownshare qui a été créé:
cd ownshare- Maintenant il va falloir aller dans le dossier fronted...
cd frontend- ... pour installer npm.
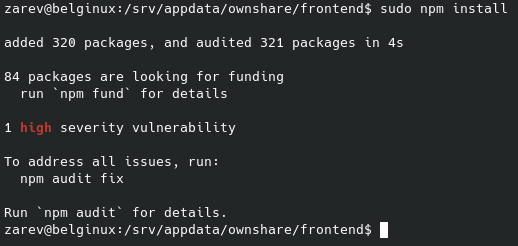
sudo npm installCe qui retourne quelque chose dans le genre:

Comme vous pouvez le constater il est conseillé d'effectuer une commande pour corriger la vulnérabilité.
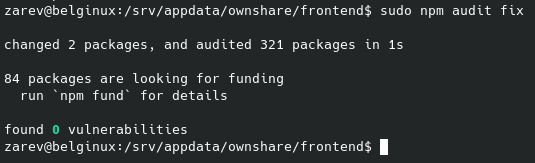
- Nous allons fixer ça de suite avec cette commande:
sudo npm audit fixCe qui donne:

- Nous allons retourner à la racine du dossier:
cd ..- Lançons maintenant le script de construction python:
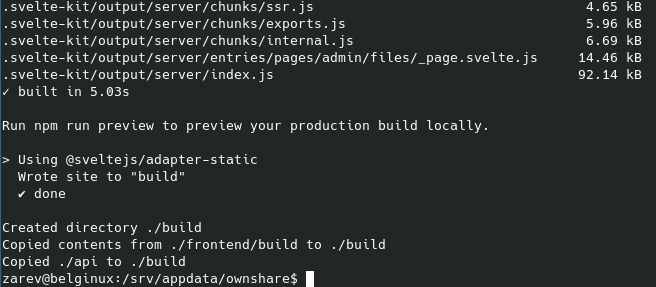
sudo python3 build.pyCe qui donne:

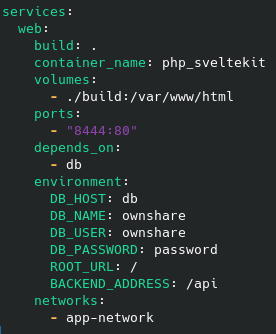
- Nous allons modifier le port dans le docker-compose car c'est le port 80, souvent déjà utilisé:
sudo nano docker-compose.ymlNous allons choisir, par exemple, le port 8444:

Sauvez le fichier.
- C'est parti, on va déployer les containers!
docker-compose up --build -dRendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8444 par défaut, suivi de /api/installer.php.
⚠️ Très important à faire pour terminer l'installation de l'application et avoir un compte utilisateur:
https://ip:8444/api/installer.phpou votre domaine:
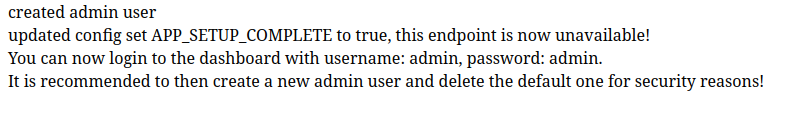
https://mondomaine.com/api/installer.phpVous allez avoir un message de ce type

Si vous faites F5 après avoir eu ce message, vous avez la confirmation que l'installation est terminée:

Première connexion
Pour atteindre la page de connexion, il faut taper votre l'url suivie de /admin:
https://mondomaine.com/adminVous arriverez ici:

- Login: admin
- Password: admin
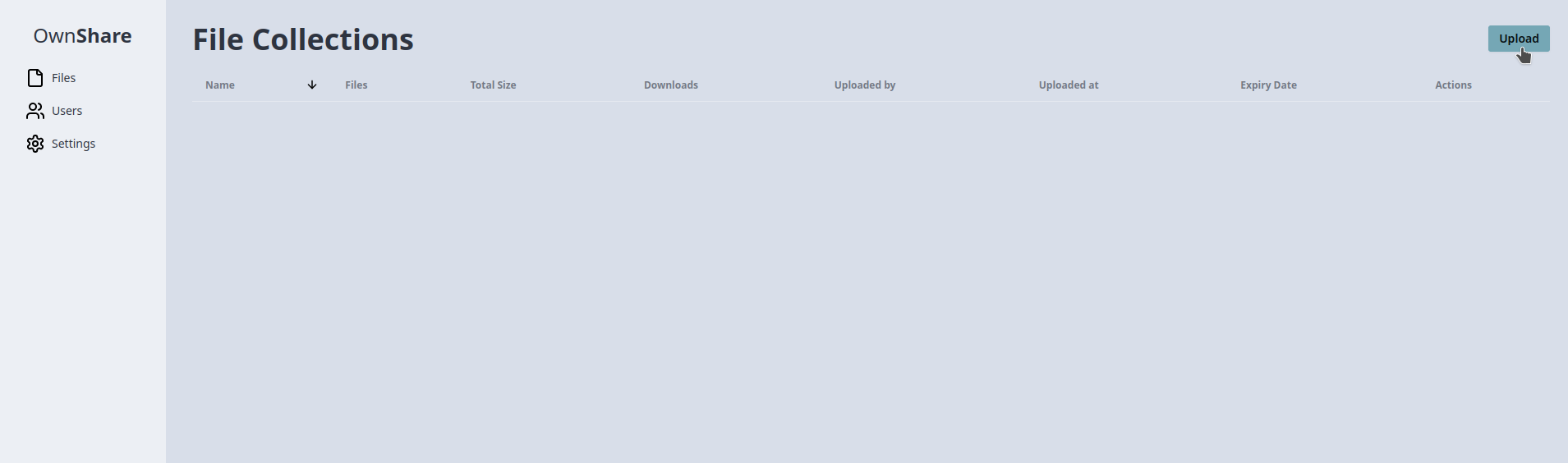
Cliquez sur Login pour arriver sur votre tableau de bord:

Créer un compte utilisateur
La première chose à faire est de créer un nouveau compte administrateur, question de sécurité!
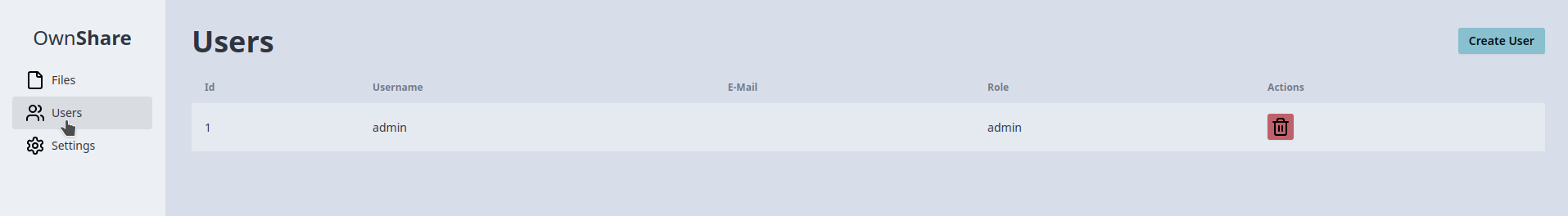
Rendez-vous dans la colonne de gauche, cliquez sur Users:

Cliquez sur Create User:

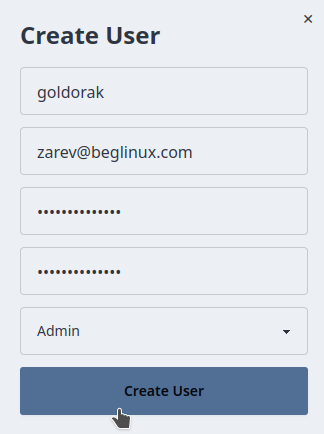
Remplissez les informations demandées:

- Username => Choisissez un nom d'utilisateur.
- E-Mail => Indiquez votre e-mail.
- Password => Choisissez un mot de passe fort.
- Repeat Password => Confirmez vore mot de passe.
- Admin | Manager => Dans notre cas on va créer un compte Admin.
Cliquez sur Create User quand tout est configuré et fermez la fenêtre.

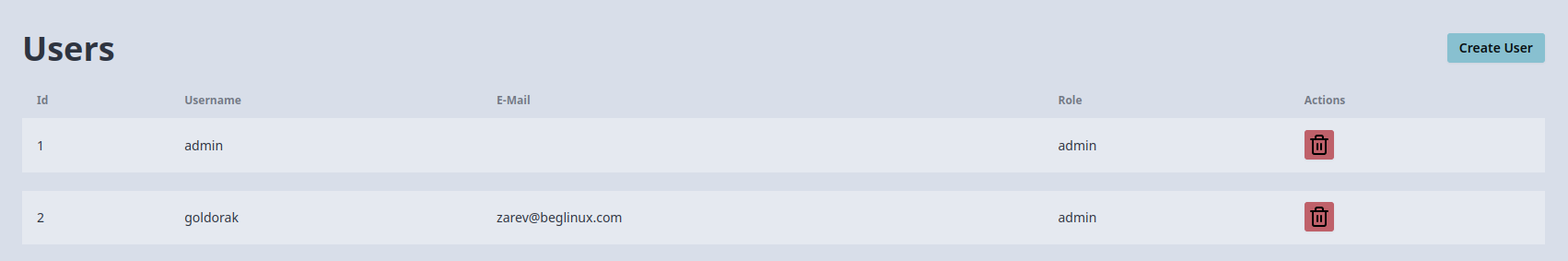
Connectez-vous avec votre nouveau compte et ensuite supprimez le compte admin pas défaut en cliquant sur la poubelle rouge en fin de ligne:

Settings
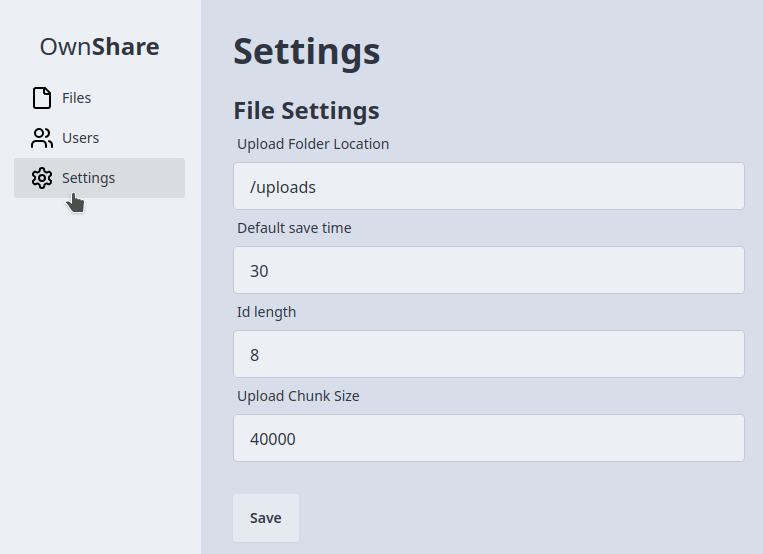
Voyons un peu ce qui se cache de ce côté des Settings:

- Upload Folder Location => Pas de raison de changer cela vu que c'est configurable dans le docker-compose.
- Default save time => Durée de sauvegarde par défaut.
- Id lenght => C'est le nombre de caractères dans l'URL de partage: https://own.mm2.be/?q=ibdwR0tC
- Upload Chunk Size => C'est en quelque sorte la taille des morceaux qui constituent la totalité du fichier que vous envoyez, réduisez ce nombre si vous avez une connexion fragile.
Partager des fichiers
Maintenant entrons dans le vif du sujet, le partage de fichiers!
Dans mon exemple, je veux partager une série de photos générées par IA.
Cliquez sur Upload:

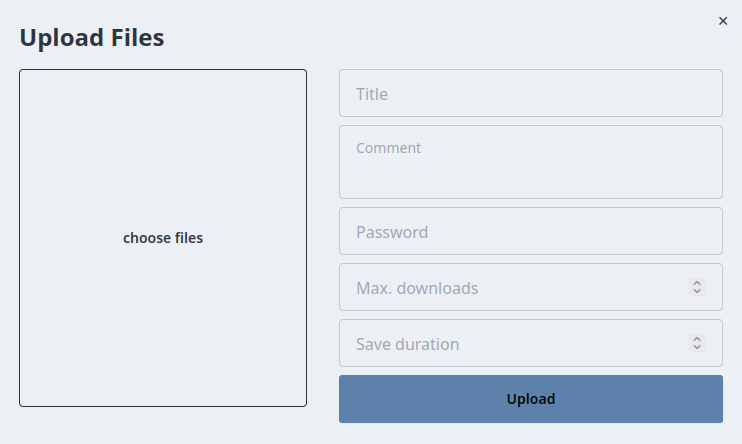
Vous aurez une fenêtre qui va apparaître, cliquez sur choose files et envoyer soit un fichier, ou un lot de fichiers:

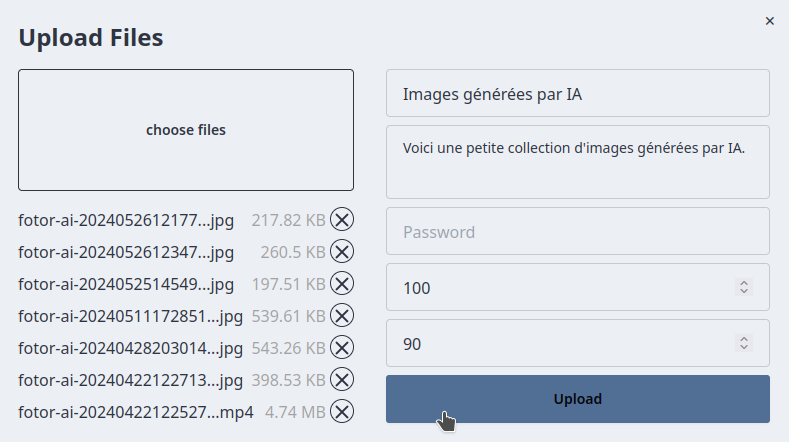
Voici comment ça se présente une fois les images envoyées:

- Titre => Donnez un titre à votre téléchargement.
- Description => Faites une petite description du contenu.
- Password => Si éventuellement vous désirez ajouter un mot de passe.
- Max. downloads => Nombre de fois où on peut télécharger les fichiers, j'ai réglé ça sur 100 fois.
- Save duration => J'ai réglé le délai sur 90 jours.
Vous pouvez constater la présence de croix à côté des fichiers, si vous vous rendez compte qu'il faut supprimer un fichier du lot, cliquez sur la croix.
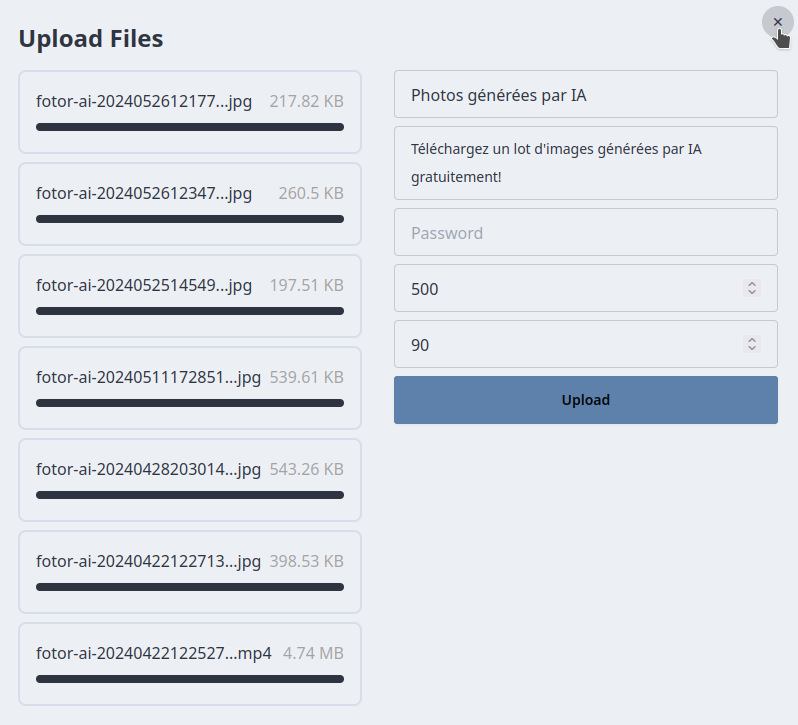
Quand vous êtes satisfait, cliquez sur Upload et fermez la fenêtre:

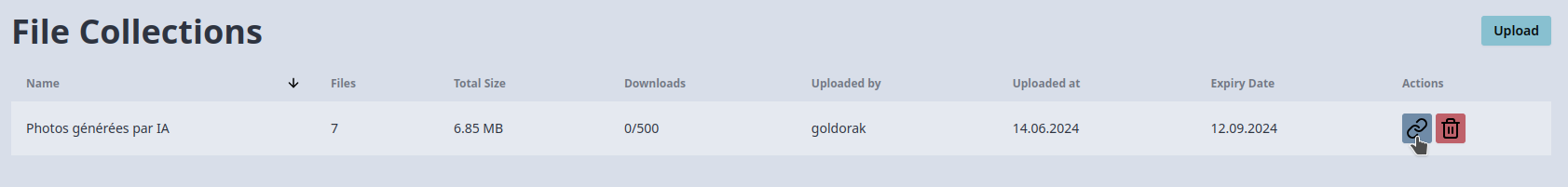
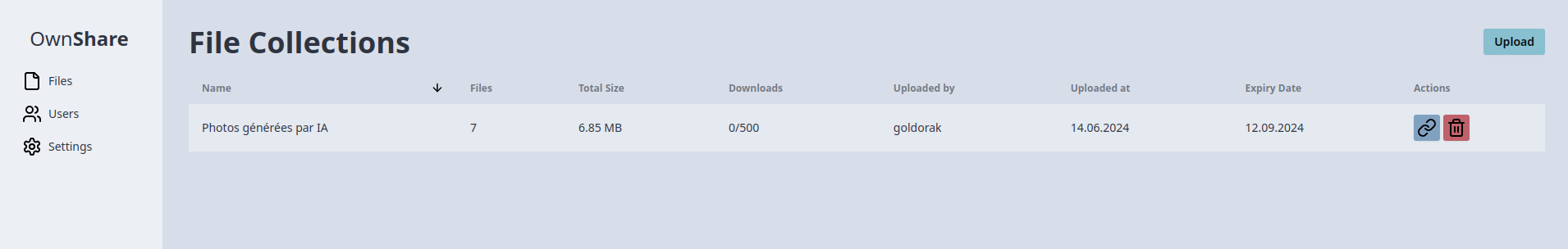
Ce qui donne:

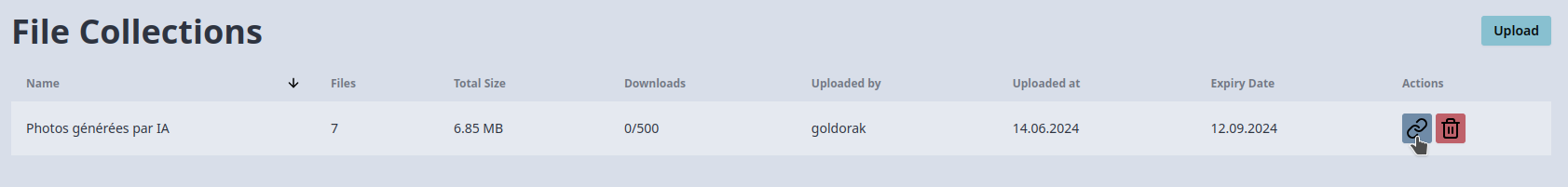
Lien de partage des fichiers
Pour partager vos fichiers, cliquez sur l'icône lien en fin de ligne...

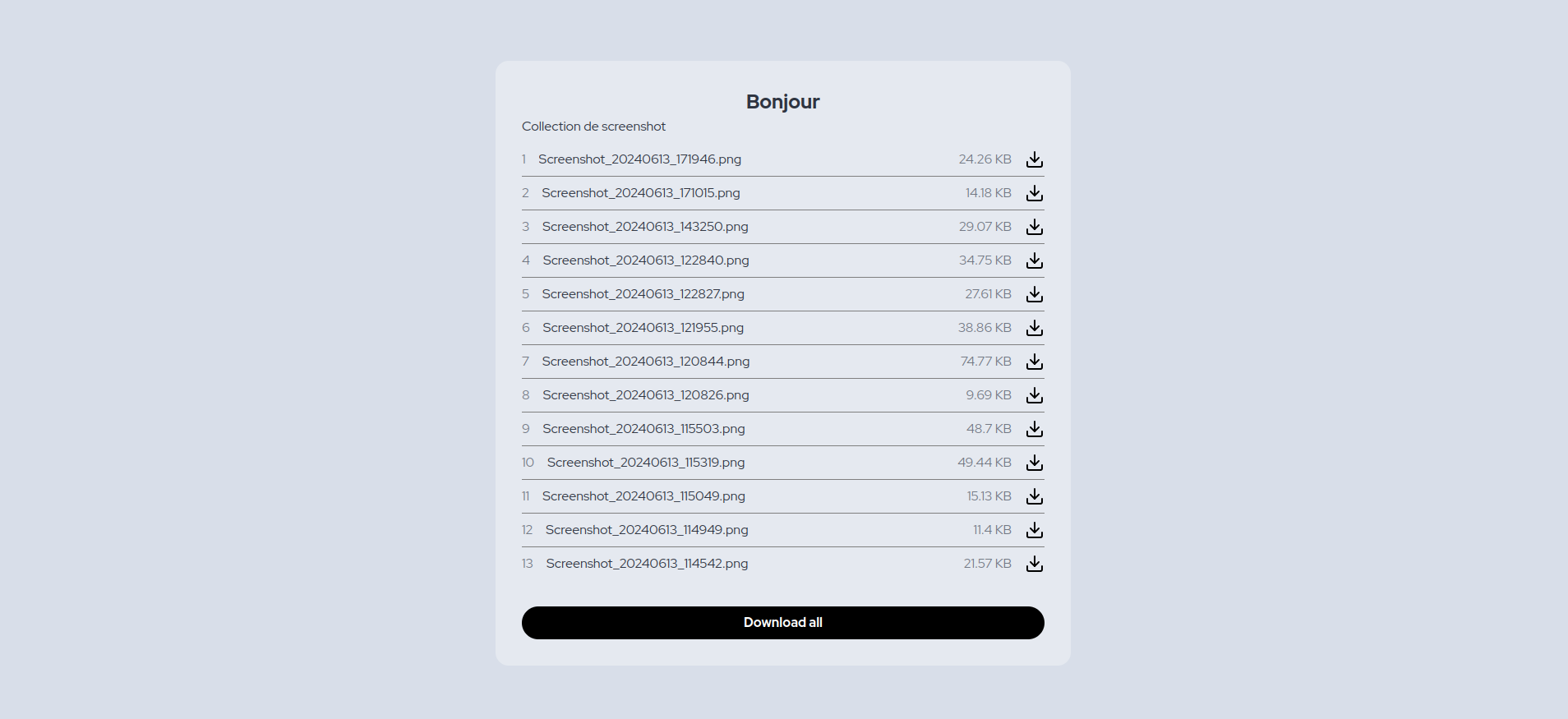
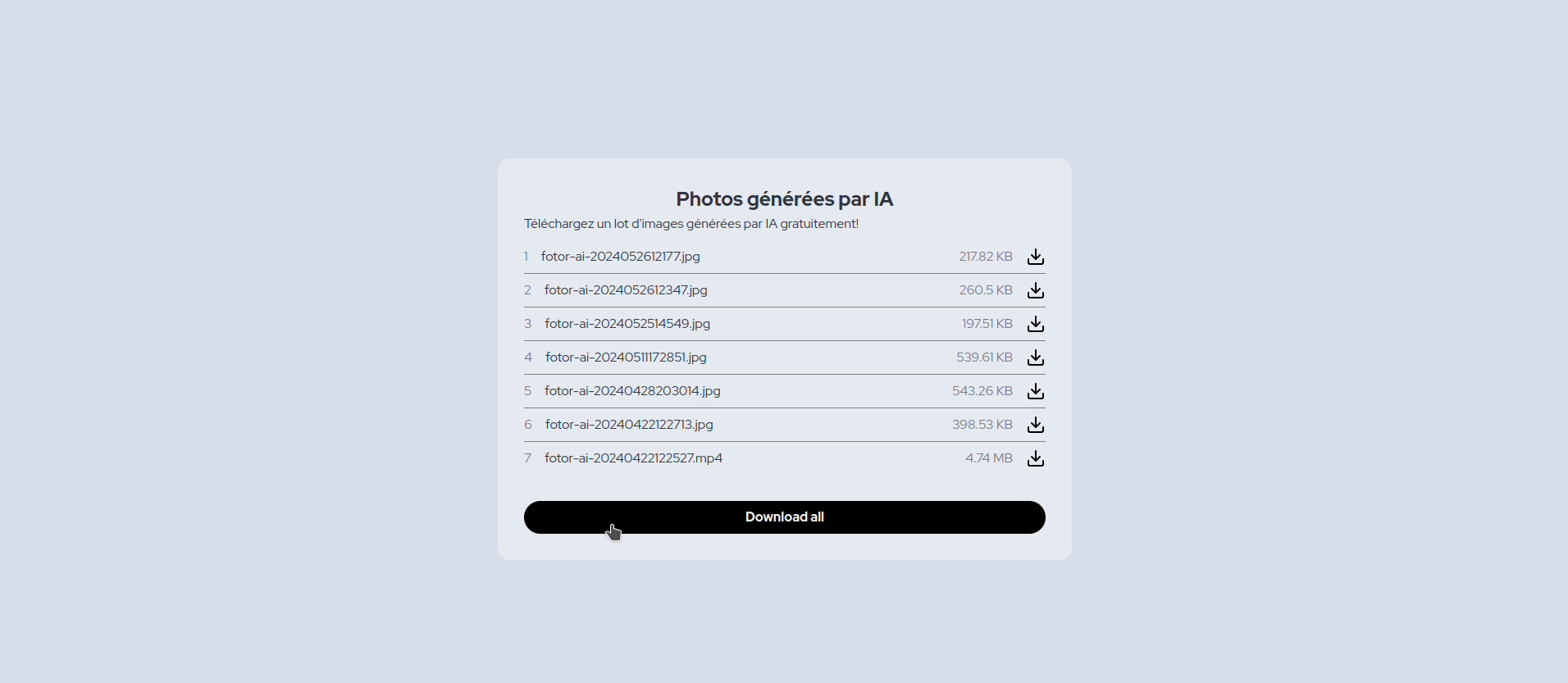
...ce qui vous mène ici. Soit vous prévisualisez un fichier en cliquant sur son nom, vous pouvez également télécharger un seul fichier ou enfin, cliquer sur Download all et avoir un .zip comprenant tous les fichiers!

Vous pouvez bien entendu cliquez droit sur l'icône et copier le lien directement: