
Que ce soit une corvée ou par plaisir, aller faire ses courses requiert un minimum d'organisation, tout le monde connaît ou presque, la fameuse liste de courses!
Aujourd'hui nous allons parler de Our Shopping List! Un moyen simple de créer une liste et éventuellement de la partager. Cette application, très légère, peut fonctionner sur un serveur avec une petite configuration.
Bien entendu Our Shopping List est totalement compatible sur smartphone et PWA!
⚡ Caractéristiques
- Multiple tableaux.
- Chaque tableau peut contenir plusieurs listes.
- Synchronisation en temps réel entre les utilisateurs.
- Articles avec les champs suivants : nom, quantité, détails.
- Articles vérifiables.
- 2 modes d'affichage des éléments (non cochés uniquement / cochés uniquement, triés par heure de contrôle).
- Recherche intuitive.
- Interface utilisateur axée sur les mobiles avec des éléments pouvant être glissés.
- PWA.
- Internationalisation partielle: Seules les langues 🇬🇧 et 🇫🇷 sont disponibles pour le moment.
💾 L'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer Our Shopping List:
sudo nano compose.yml- Et collez ça dedans:
services:
app:
image: ourshoppinglist/our-shopping-list:latest
restart: always
ports:
- '8486:8080'
environment:
VUE_APP_I18N_LOCALE: en
VUE_APP_I18N_FALLBACK_LOCALE: en
VUE_APP_I18N_FORCE_LOCALE: 0
VUE_APP_SINGLEBOARD_MODE: 0
depends_on:
- mongodb
mongodb:
image: mongo:7
volumes:
- ./dbdata:/data/db- On va déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8486 dans ce cas:
http://ip:8486/ou votre domaine:
https://osl.mondomaine.com⤴️ Ouvrir un tableau
Lorsque vous lancez l'application pour la première fois, il vous est demandé de créer le premier tableau:

Je vais le nommer Courses, par exemple, et cliquer sur OUVRIR LE TABLEAU:

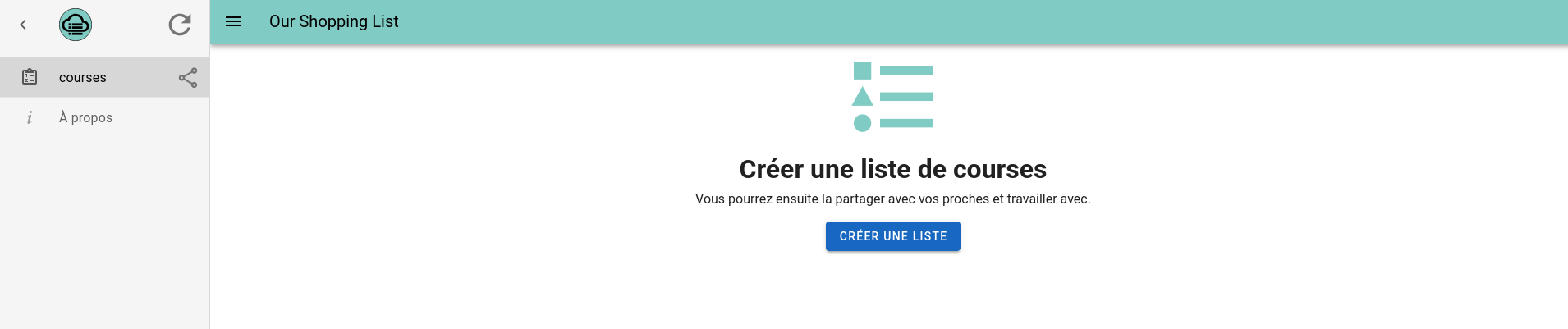
Ce qui donne:

⤴️ Ouvrir un nouveau tableau
Si vous avez déjà créé un tableau, pour en créer un nouveau, rendez-vous sur le lien suivant de votre instance Our Shopping List:
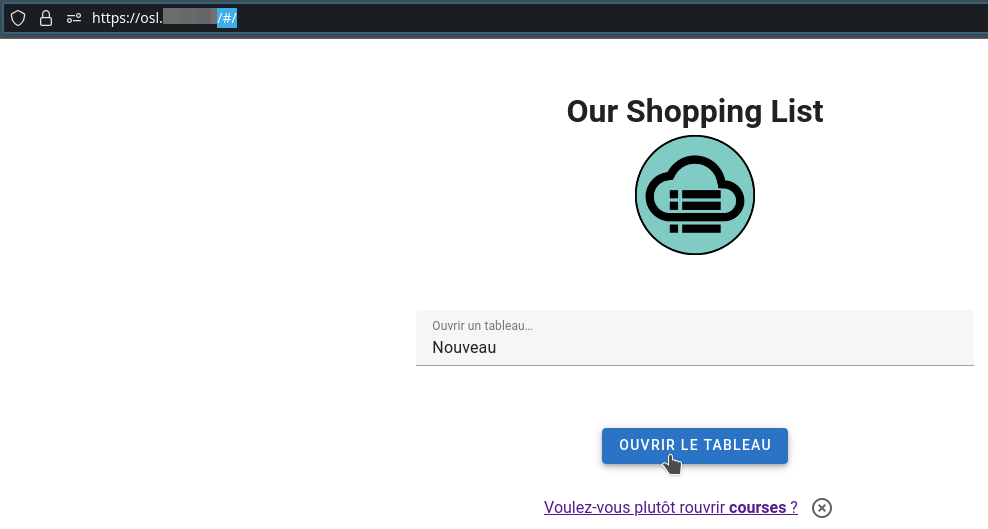
https://osl:mondomaine.com/#/Comme ceci:

🖍️ Créer une liste
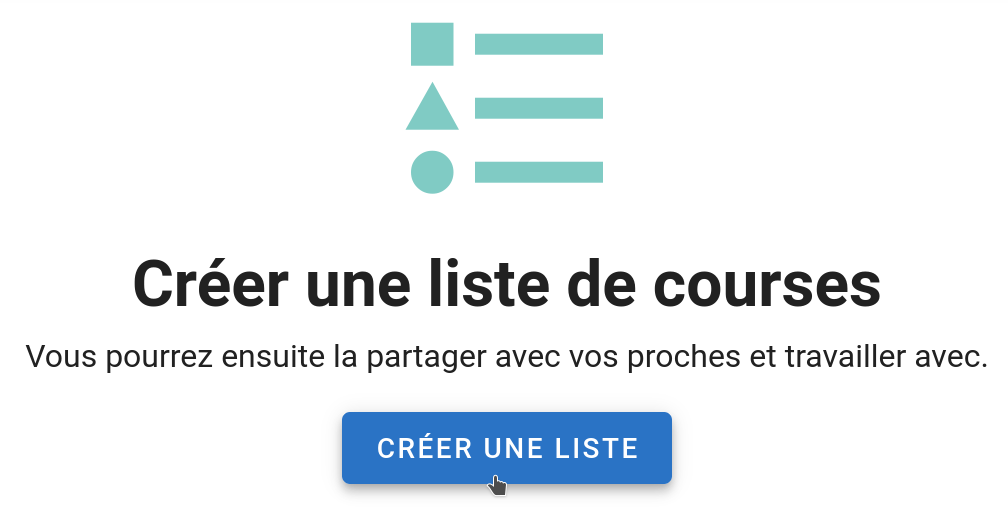
Cliquez sur Créer une liste:

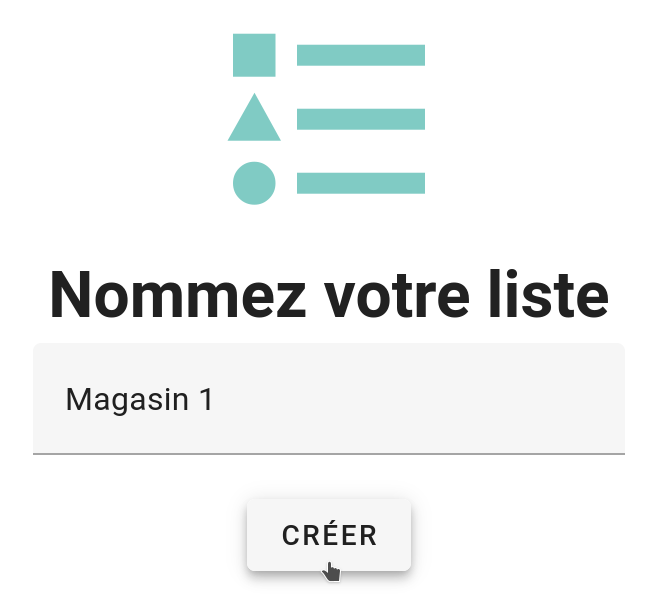
Nommez cette liste et cliquez sur Créer:

Elle est bien crée et prête à l'emploi:

➕ Ajouter des éléments à la liste
Maintenant, le plus drôle, enfin, ajouter des éléments à la liste de courses!
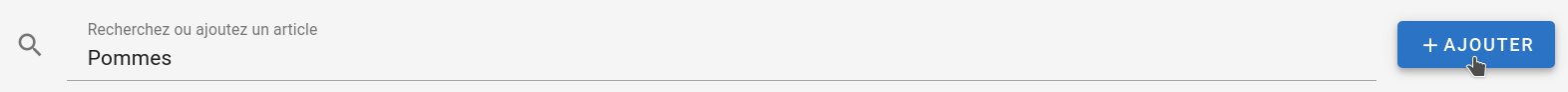
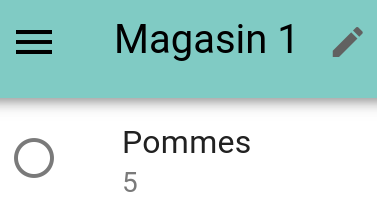
Il suffit d'écrire ce que vous souhaitez ajouter, ici des pommes, et de cliquer sur + AJOUTER:

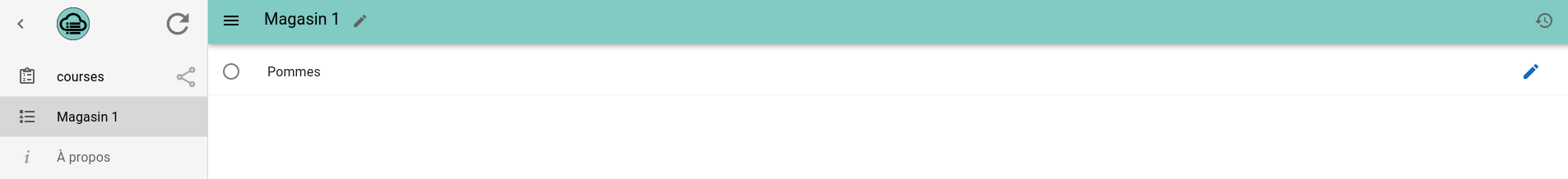
Ce qui donne:

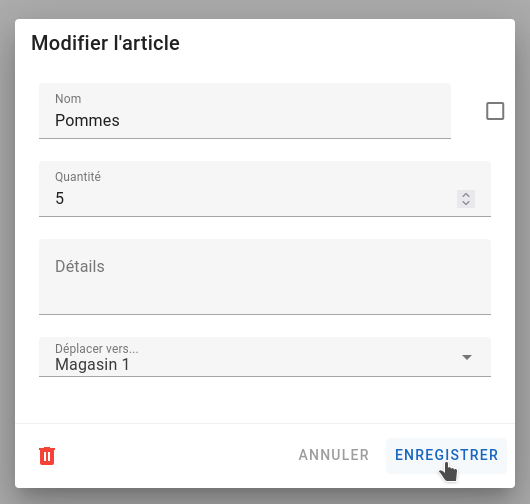
Si vous faites un double-clic sur l'élément, vous avez plusieurs options qui s'offrent à vous:

Ajoutons en quantité le chiffre 5. Cliquez sur ENREGISTRER pour terminer:

Le principe est très simple, à vous de jouer!
Quand un élément n'est plus indispensable, glissez-le vers la droite pour le faire disparaître.
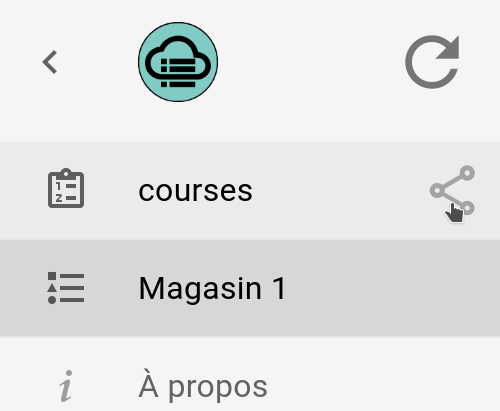
🔗 Partager le lien de la liste
Si vous souhaitez faire participer une tierce personne à l'élaboration de la liste, par exemple, il est facile de lui communiquer la liste en partageant un simple lien, pour peu que l'application soit reliée à un domaine/sous-domaine: