Il y a parfois des idées d'articles qui naissent de façon obscures sur Discord.
Je vous laisse juger:

Très bien, peu importe le fond, c'est la forme qui compte non?
Et en parlant de forme, aujourd'hui on va parler de OhMyForm!
Oui, j'ai beaucoup bossé la transition. Tout le budget y est passé!
Mais c'est quoi OhMyForm? C'est une application qui permet de créer des formulaires variés, aussi bien pour une étude de marché, un feedback, une enquête,...
Il faudra penser à relier votre domaine/sous-domaine à votre application sans quoi l'intérêt du sondage s’amenuise.
Créez de superbes formulaires intégrables pour le recrutement, les études de marché, les enquêtes et bien plus encore.
⚡Caractéristiques
- Prise en charge multilingue
- 11 types de questions possibles.
- Pages de début et de fin modifiables.
- Exporter les soumissions vers XLS, JSON ou CSV.
- Prise en charge de Native Analytics et de Google Analytics.
- Formulaires intégrables.
- Formulaires en tant qu'API de service.
- Notifications personnalisables lors de la soumission du formulaire.
- Web Hooks sur la soumission de formulaire.
- Déployable avec Heroku et DockerHub.
- PostgreSQL et SQLite.
L'installation minimale
Cette installation est conseillée si par exemple vous utilisez Cosmos Cloud pour exposer le service sur le web.
- Créez votre docker-compose.yml dans le dossier ou vous installez l'application:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter le port et le volume suivant votre configuration:
version: "3"
services:
ohmyform:
image: ohmyform/ohmyform
volumes:
- "./data:/data"
environment:
CREATE_ADMIN: "TRUE"
ADMIN_EMAIL: zarev@belginux.com
ADMIN_USERNAME: admin
ADMIN_PASSWORD: admin
DATABASE_DRIVER: sqlite
DATABASE_URL: "sqlite:///data/data.sqlite"
LOGIN_NOTE: "Bonjour à toi! Pour te connecter il faut utiliser les identifiants suivants => admin:admin"
ports:
- "7080:3000"
restart: unless-stoppedVeillez à changer le paramètre suivant:
- ADMIN_EMAIL: zarev@beglinux.com => indiquez votre propre e-mail. Laissez bien un espace entre les : et votre e-mail.
- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 7080 par défaut:
http://ip:7080/L'installation avec Caddy
Cette installation est conseillée si par exemple vous voulez générer facilement un certificat SSL lié à votre domaine.
- Créez votre docker-compose.yml:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter les ports et les volumes suivant votre configuration:
version: "3.9"
networks:
web:
external: true
internal:
external: false
driver: bridge
services:
caddy:
container_name: caddy
image: caddy:2-alpine
restart: unless-stopped
ports:
- "80:80"
- "443:443"
volumes:
- ./caddy/Caddyfile:/etc/caddy/Caddyfile
- ./caddy/data:/data # Optional
- ./caddy/config:/config # Optional
networks:
- web
- internal
ohmyform:
container_name: ohmyform
image: ohmyform/ohmyform
volumes:
- "./data:/data"
environment:
CREATE_ADMIN: "TRUE"
ADMIN_EMAIL: zarev@beglinux.com
ADMIN_USERNAME: admin
ADMIN_PASSWORD: admin
DATABASE_DRIVER: sqlite
DATABASE_URL: "sqlite:///data/data.sqlite"
MAILER_URI: smtp://local.host
LOGIN_NOTE: "Bonjour à toi! Pour te connecter il faut utiliser les identifiants suivants => admin:admin"
restart: unless-stopped
networks:
- internalVeillez à changer le paramètre suivant:
- ADMIN_EMAIL: zarev@beglinux.com => indiquez votre propre e-mail. Laissez bien un espace entre les : et votre e-mail.
- Créez votre fichier Caddy:
sudo nano Caddyfile- Collez ça dedans:
mywebsite.com {
reverse_proxy ohmyform:3000
}Veillez à remplacer mywebsite.com par votre domaine.
- On installe l'application:
docker-compose up -dou avec docker-compose V2:
docker compose up -d- Rendez-vous sur votre domaine:
https://votredomaine.comPremière connexion
Quand vous lancez l'application pour la première fois, vous arrivez ici:

Cliquez sur S'identifier:

Entrez les identifiants admin et admin, cliquez sur Connexion pour valider:

Tout va bien se passer...

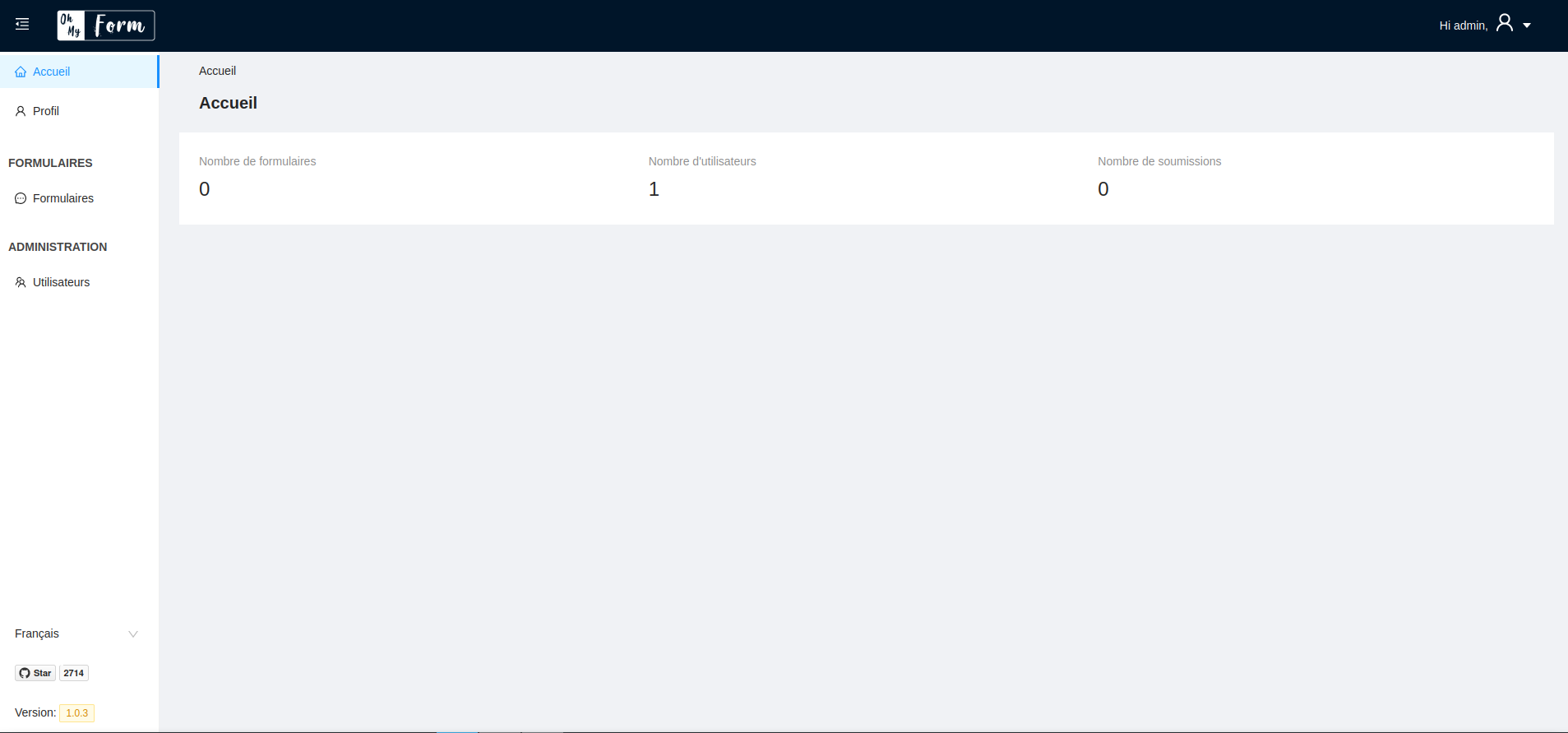
...bienvenue sur votre tableau de bord!

Changer le mot de passe
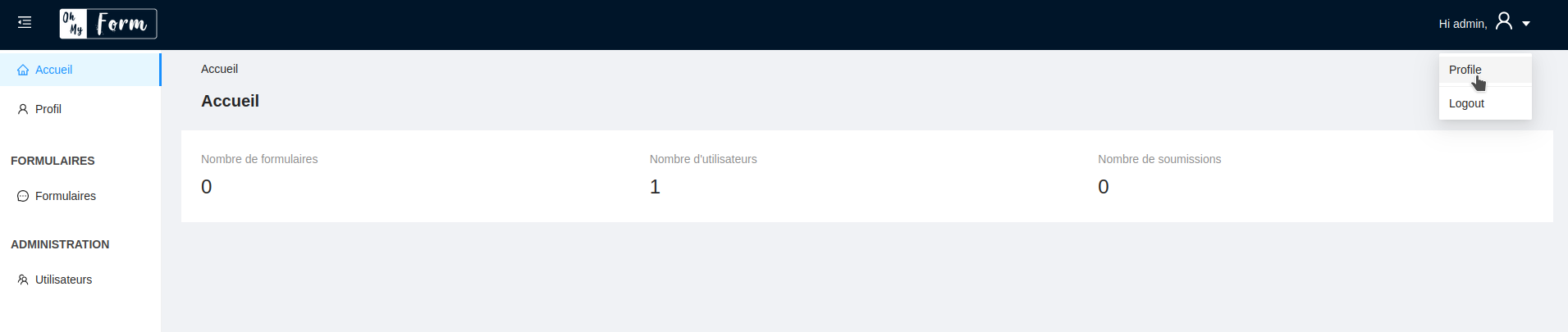
Cliquez en haut à droite sur 👤 et choisissez Profile:

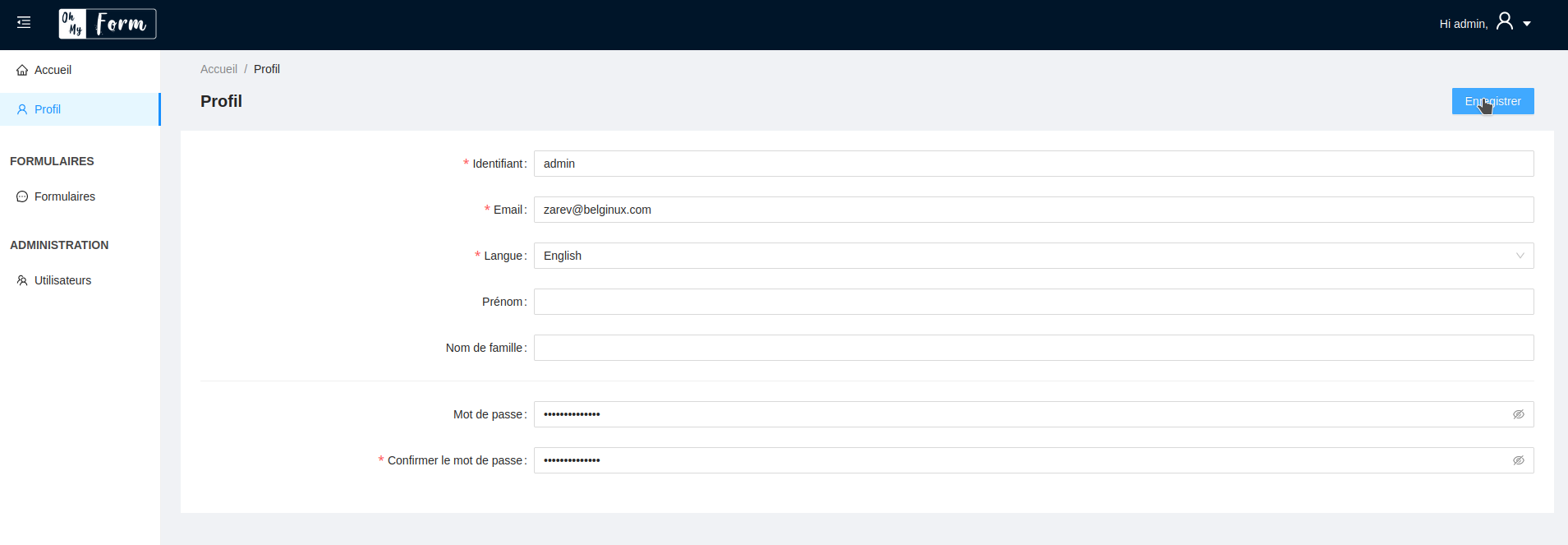
Modifier votre mot de passe en entrant celui-ci dans les champs Mot de passe et Confirmer mot de passe, validez en cliquant sur Enregistrer:

Changer la langue
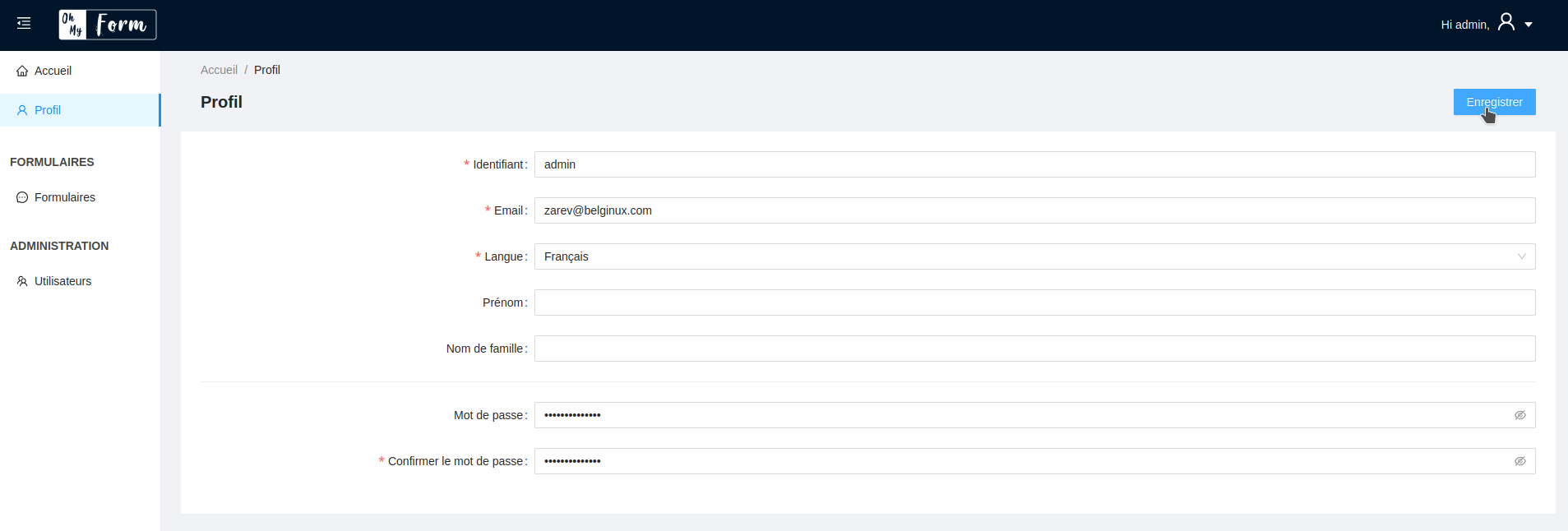
Toujours dans la partie profil, cliquez sur le menu déroulant Langue et choisissez le français, par exemple. Validez en cliquant sur Enregistrer:

Design
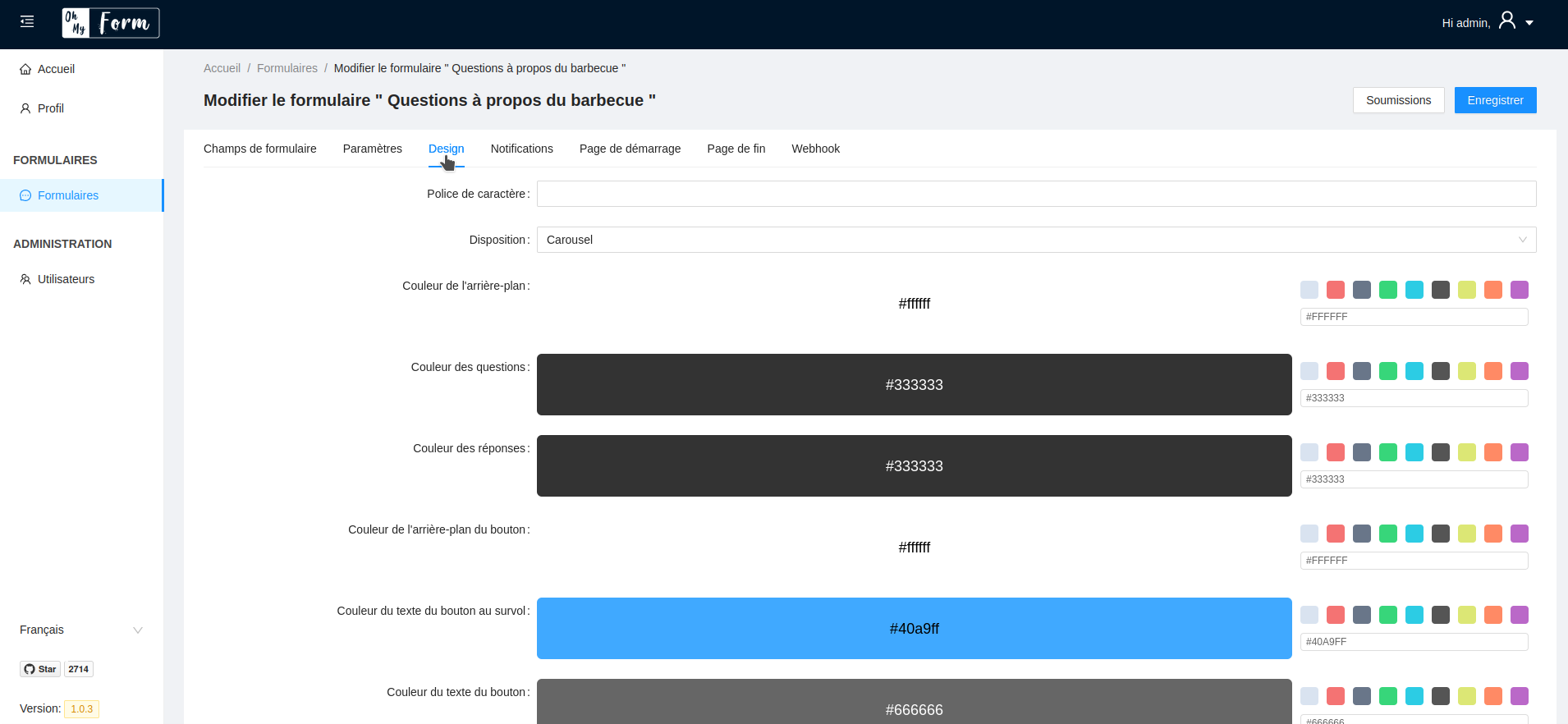
Dans la partie Design, configurez le style de votre questionnaire.

Disposition est, à mon humble avis, une option à bien comprendre. Vous avez le choix entre Carousel et Carte. Enfin, Carte et Crousel.
- Carte => Tout le questionnaire sur une page:

- Carousel => Une question par page:


Cliquez sur Enregistrer avant de poursuivre!
Créer un formulaire
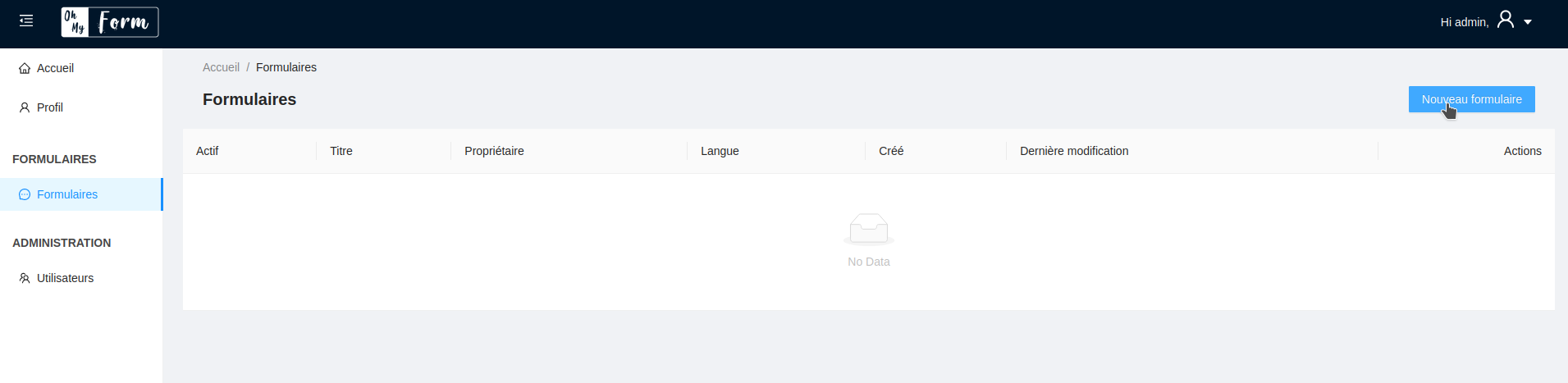
Dans la colonne de gauche, cliquez sur Formulaires, après, cliquez en haut à droite sur Nouveau formulaire:

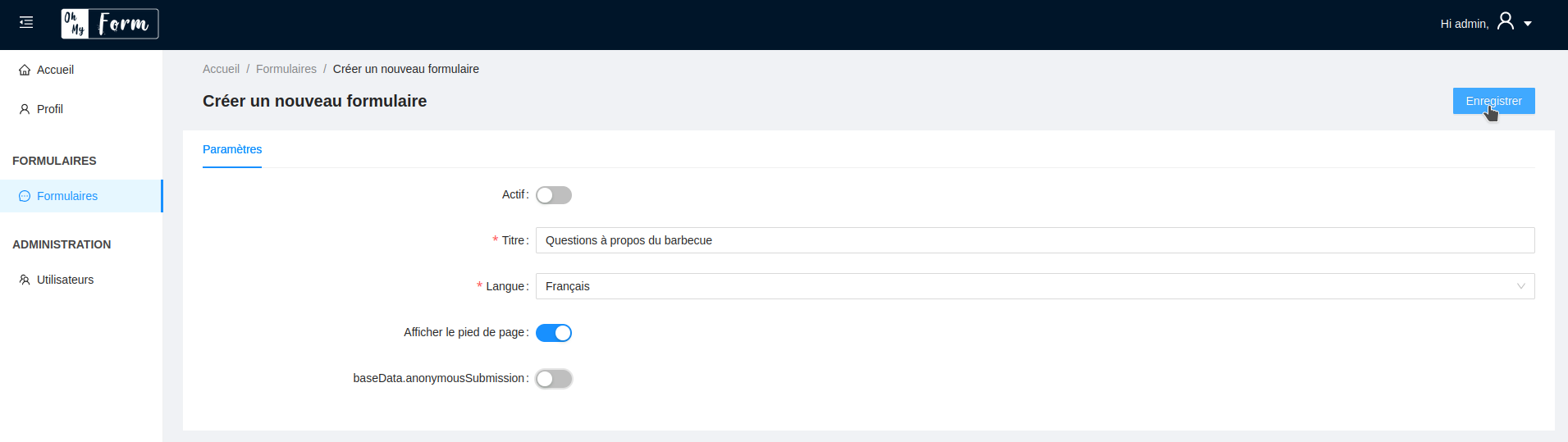
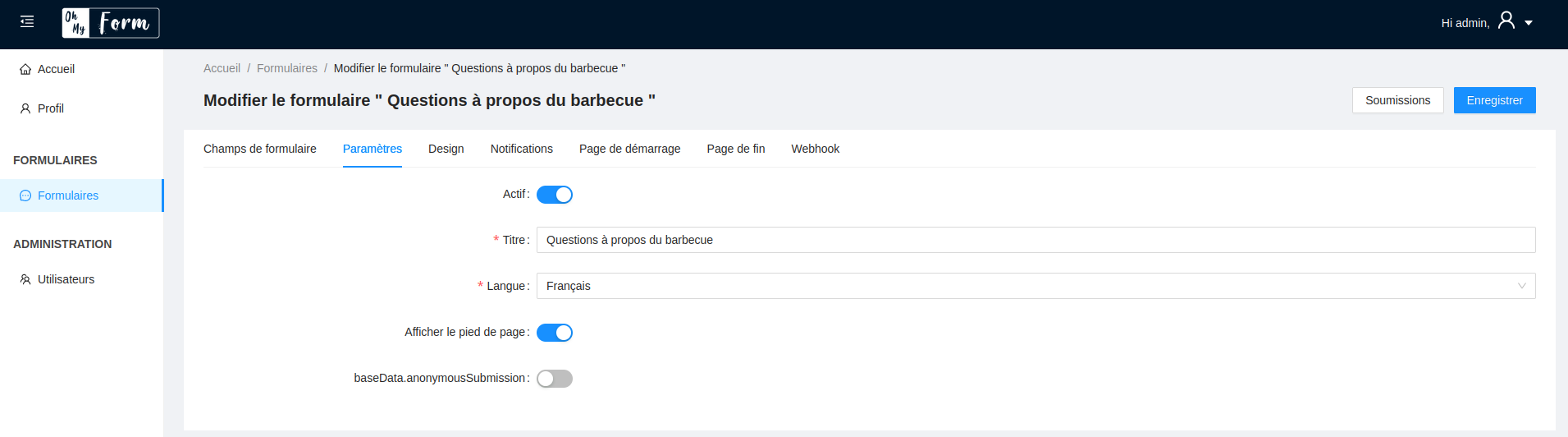
Remplissez les questions relatives au questionnaire=

- Titre => Nommez votre questionnaire suivant l'objectif de celui-ci.
- Langue => Décidez de la langue du formulaire.
- Afficher le pied de page => Hum, je n'ai pas trop compris à quoi ça servait.
- Soumission anonymisée => Pour anonymiser les réponses au questionnaire.

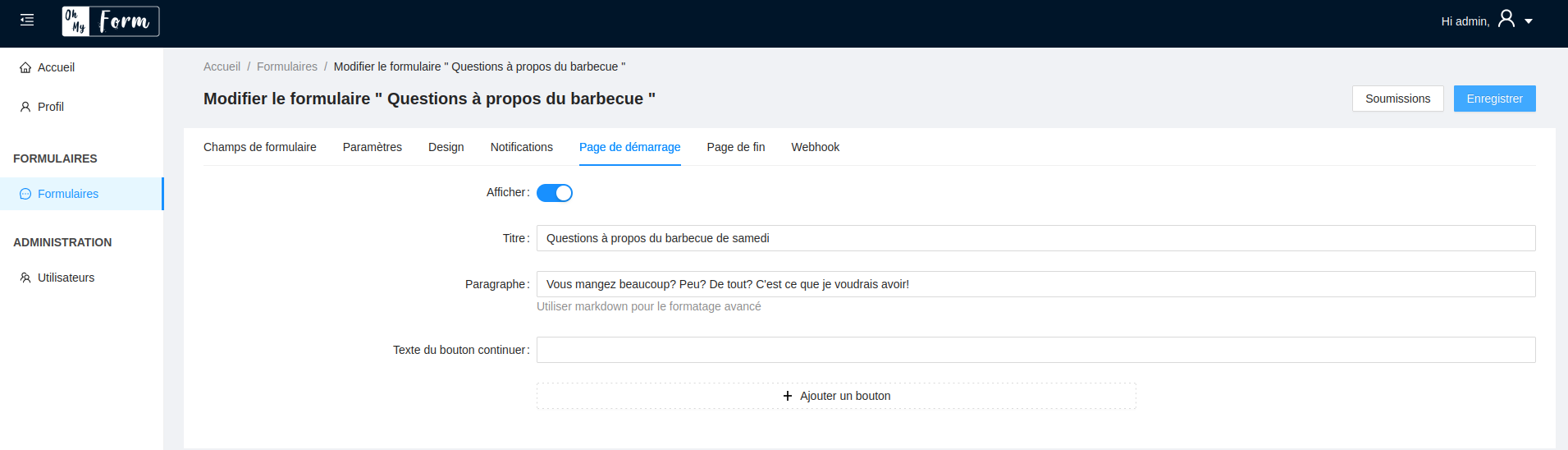
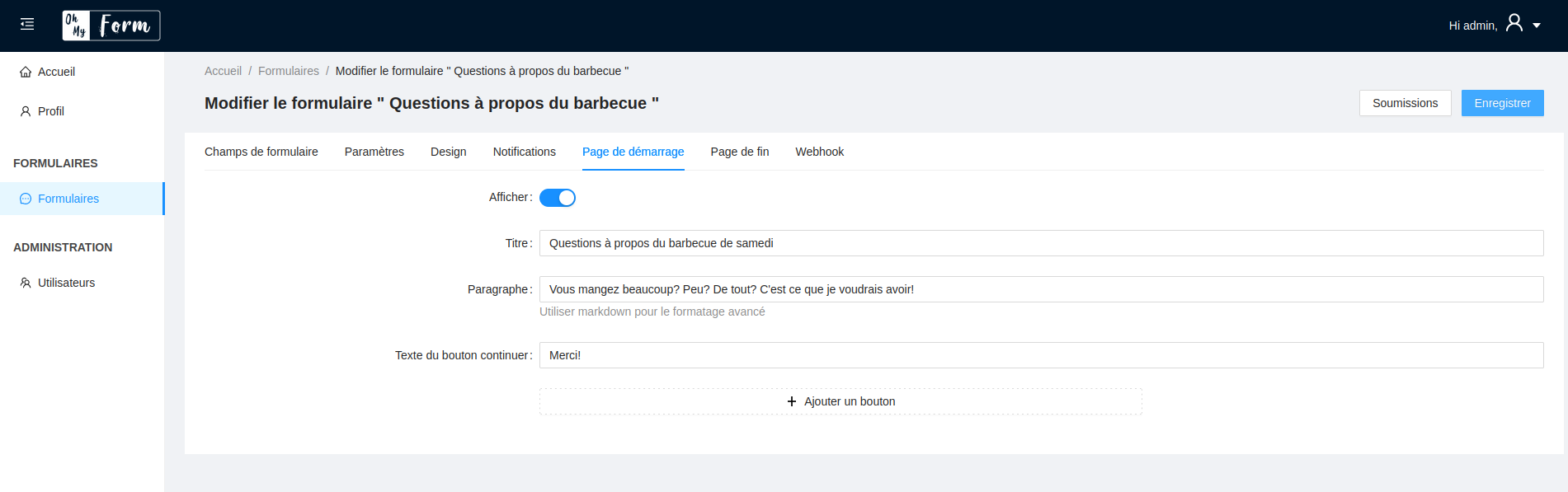
Réglez la page de démarrage, dans Formulaires, Page de démarrage:

- Afficher: => Cochez pour activer la page de démarrage.
- Titre: => C'est le titre général.
- brièvement: => Expliquez brievement, par exemple, le but du formulaire.
- Texte du bouton continuer: => Si vous ne mettez rien, par défaut il ajoutera le bouton Continuer. Vous pourriez mettre Suivant par exemple, à vous de voir.
Cliquez sur Enregistrer avant de poursuivre!
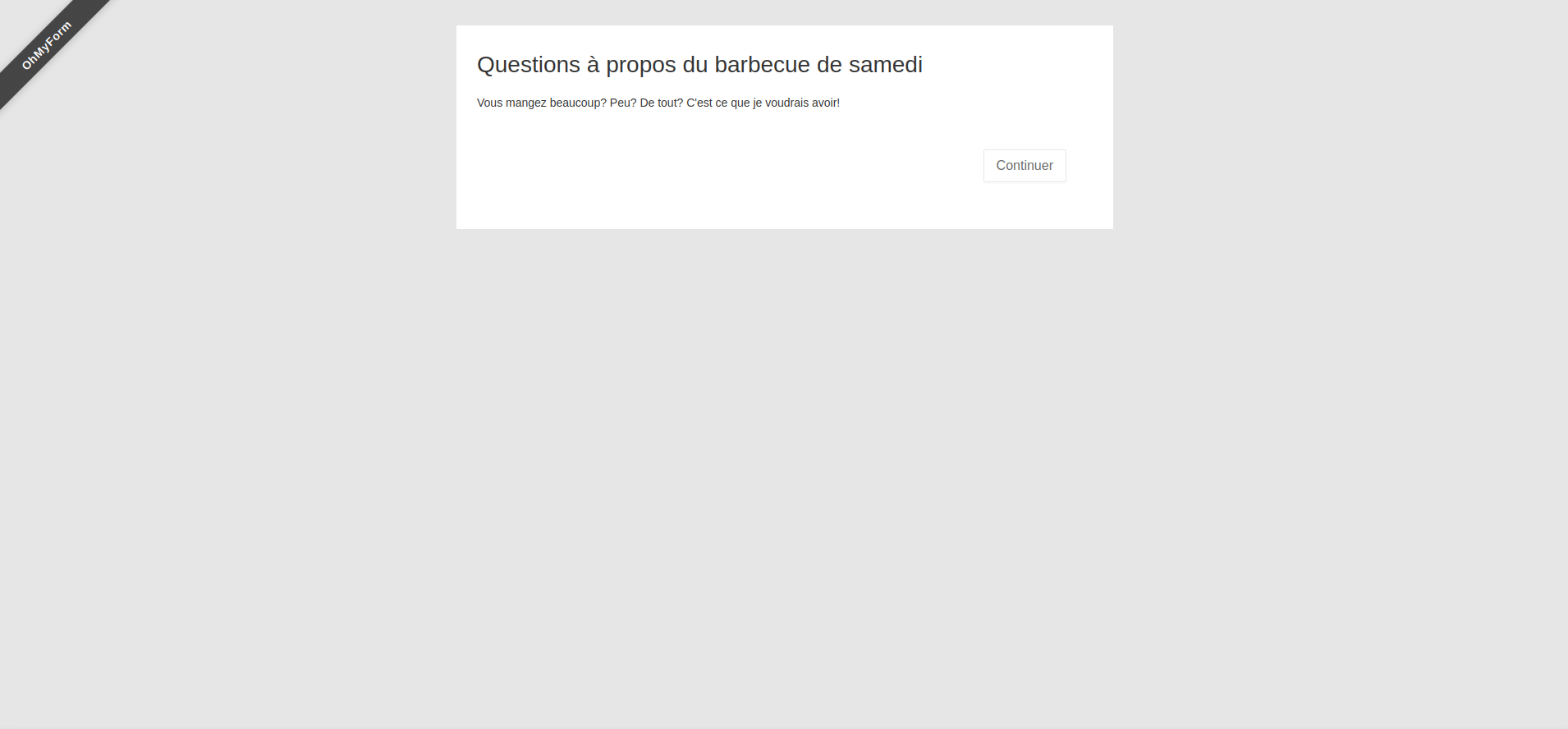
Voici ce que ça donne côté sondé:

Réglez la page de fin:

- Afficher: => Cochez l'option si vous désirez une page de fin.
- Titre: => Donnez un titre à votre page de fin, comme Merci pour ta participation!
- Paragraphe: => Vous pouvez ajouter un paragraphe si besoin.
- Texte du bouton continuer: => Merci, à bientôt,... Comme vous voulez.
N'oubliez pas d'enregistrer en cliquant sur Enregistrer.
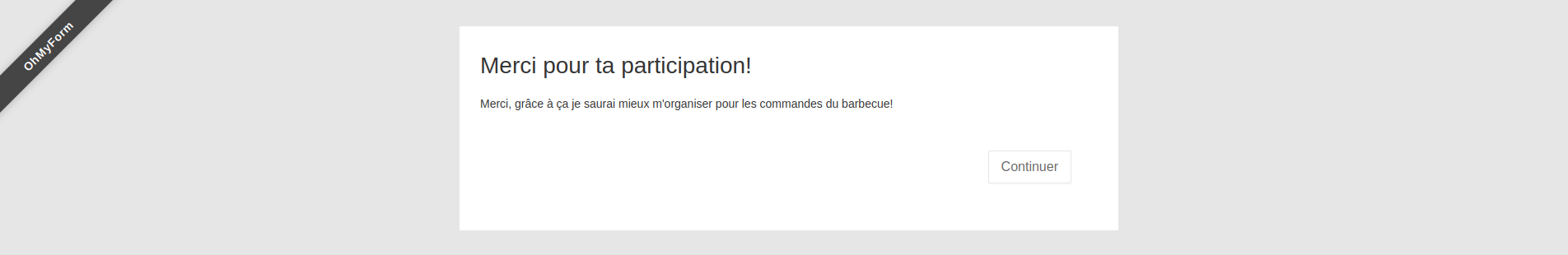
Côté sondé:

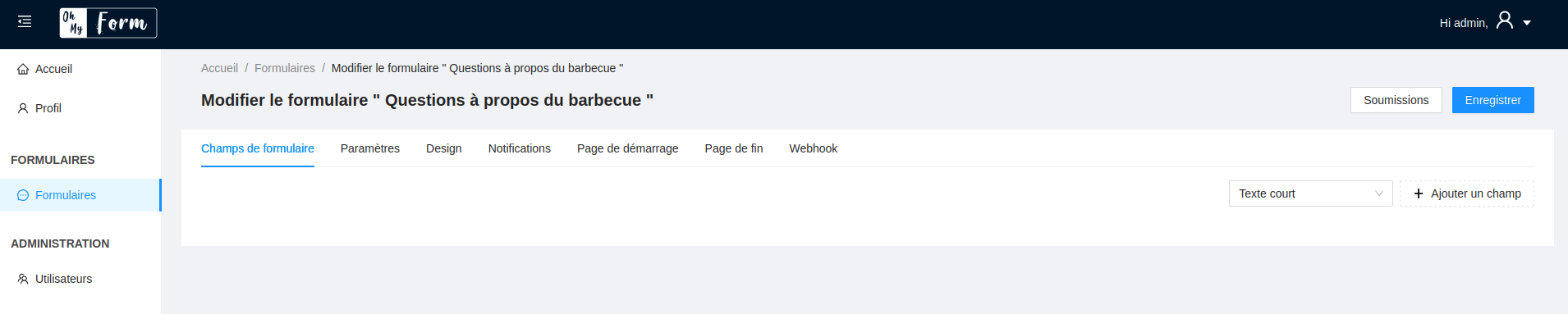
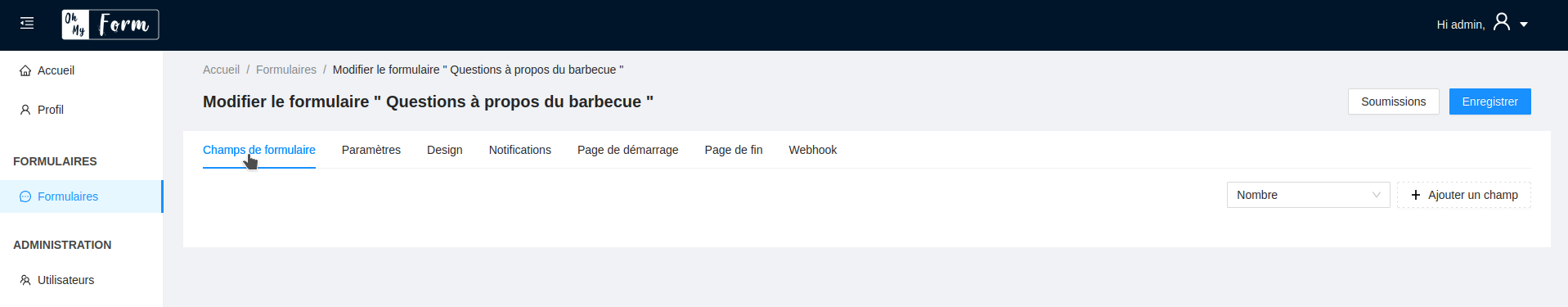
Maintenant passons au Champs de formulaire, cliquez dans Champs de formulaire:

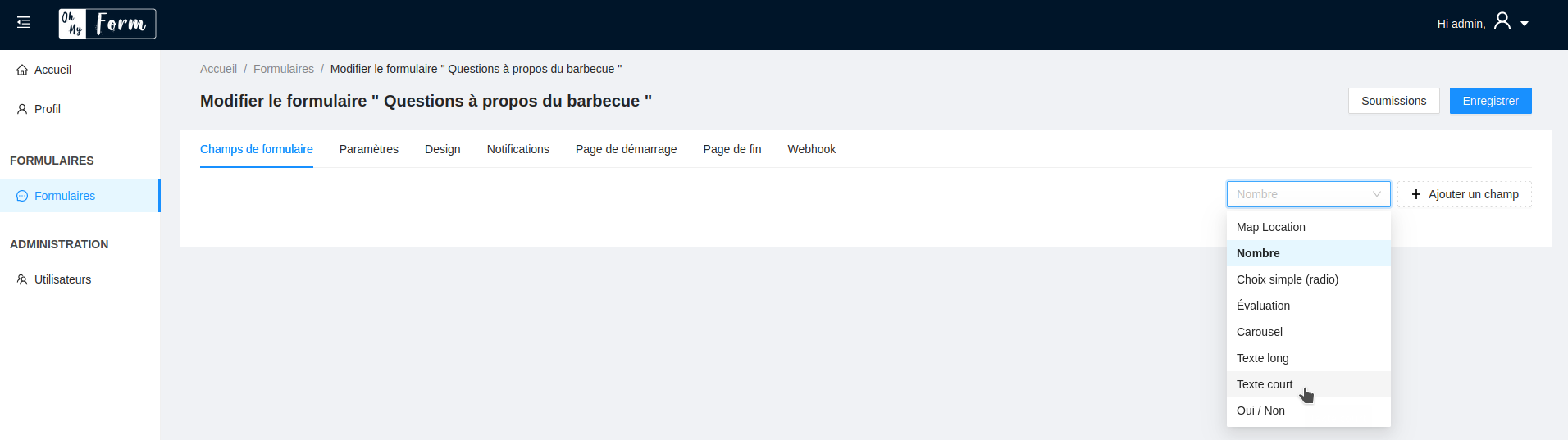
Pour commencer il serait bien d'identifier votre invité, cliquez sur Texte court dans le menu déroulant et cliquez sur + Ajouter un champ:

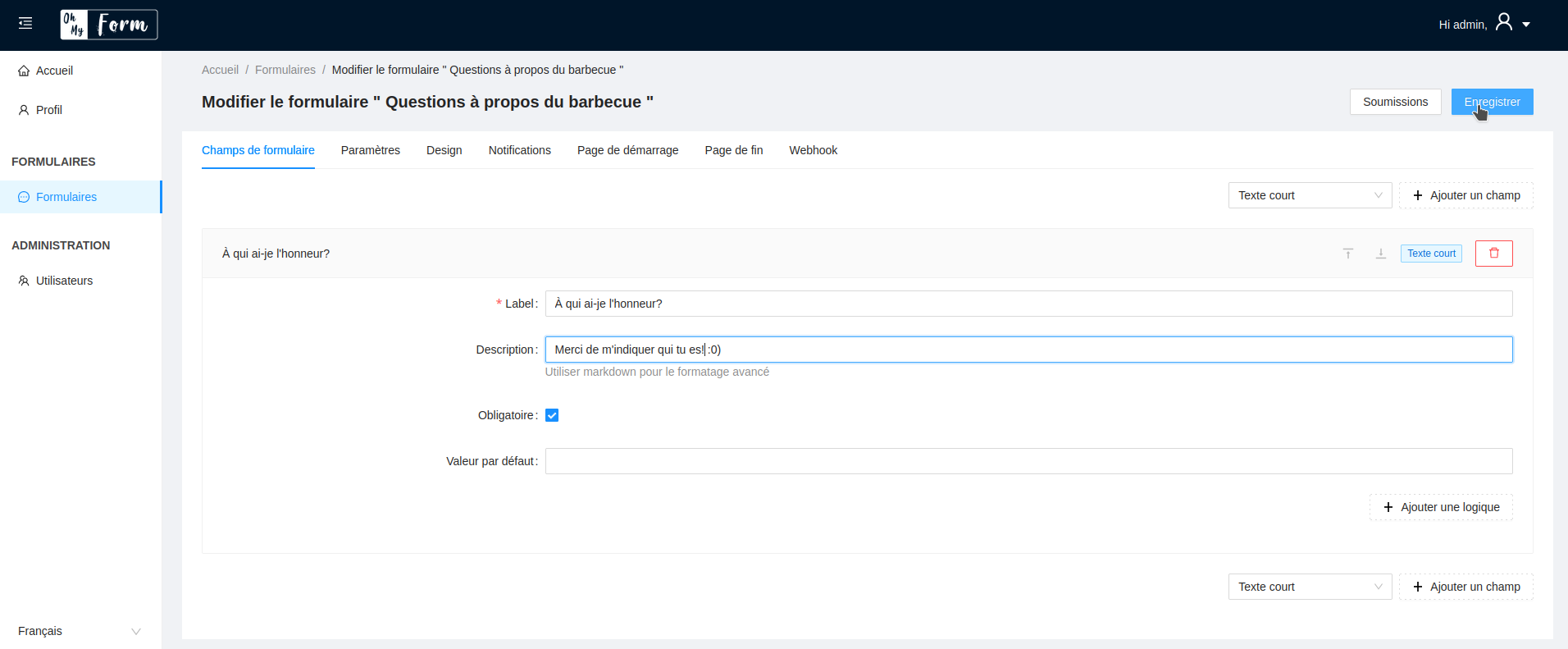
Replissez le formulaire:

- Label: => Indiquez un label, comme par exemple: À qui ai-je l'honneur?
- Description: => Une petite description.
- Obligatoire: => Cochez cette option pour obliger la personne à répondre.
- Valeur par défaut: => n'indiquez rien.
N'oubliez pas d'enregistrer en cliquant sur Enregistrer!
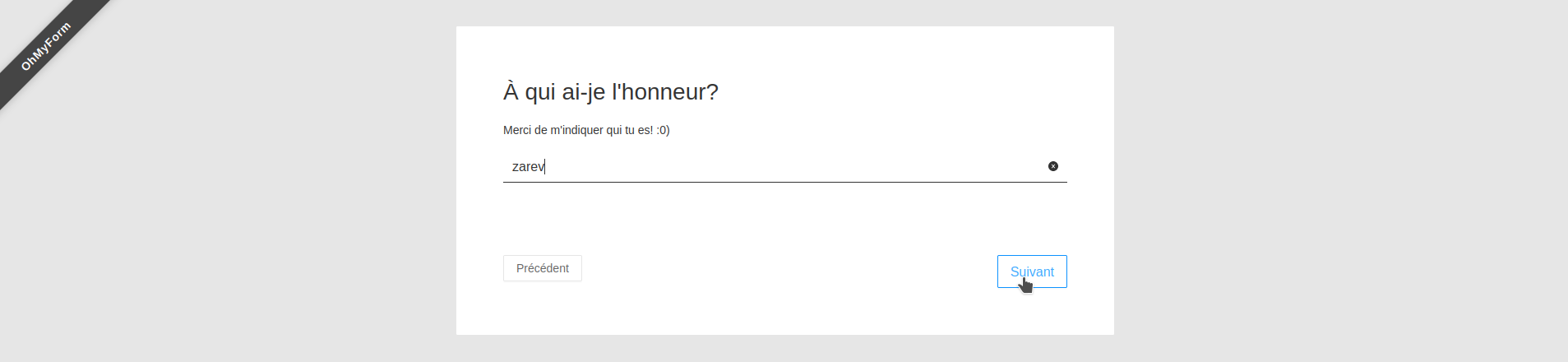
Côté sondé:

Partons sur le principe du barbecue, il peut-être intéressant d'avoir une estimation de ce que vos invités mangent et en quelle quantité. Par exemple.
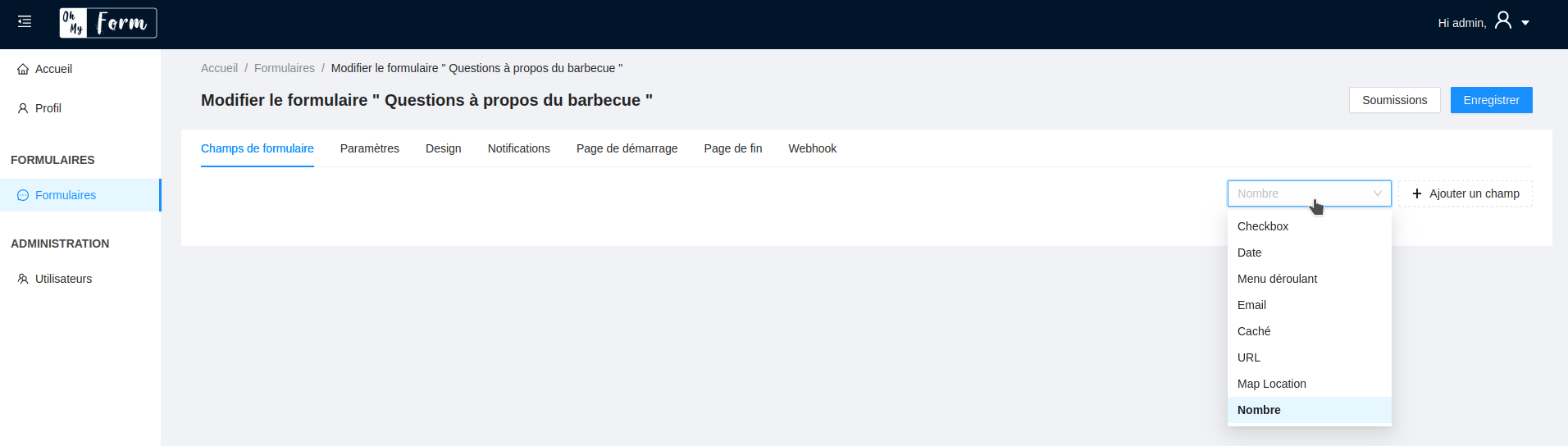
Cliquez sur le menu déroulant et choisissez Nombre:

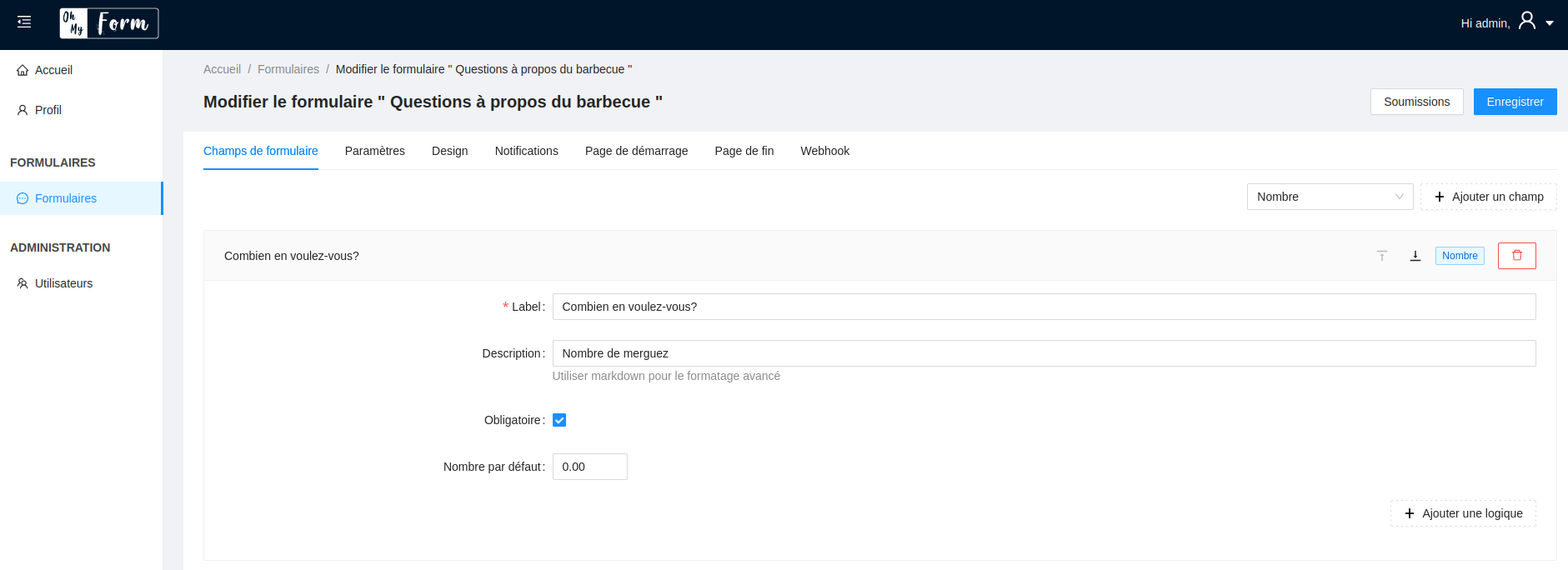
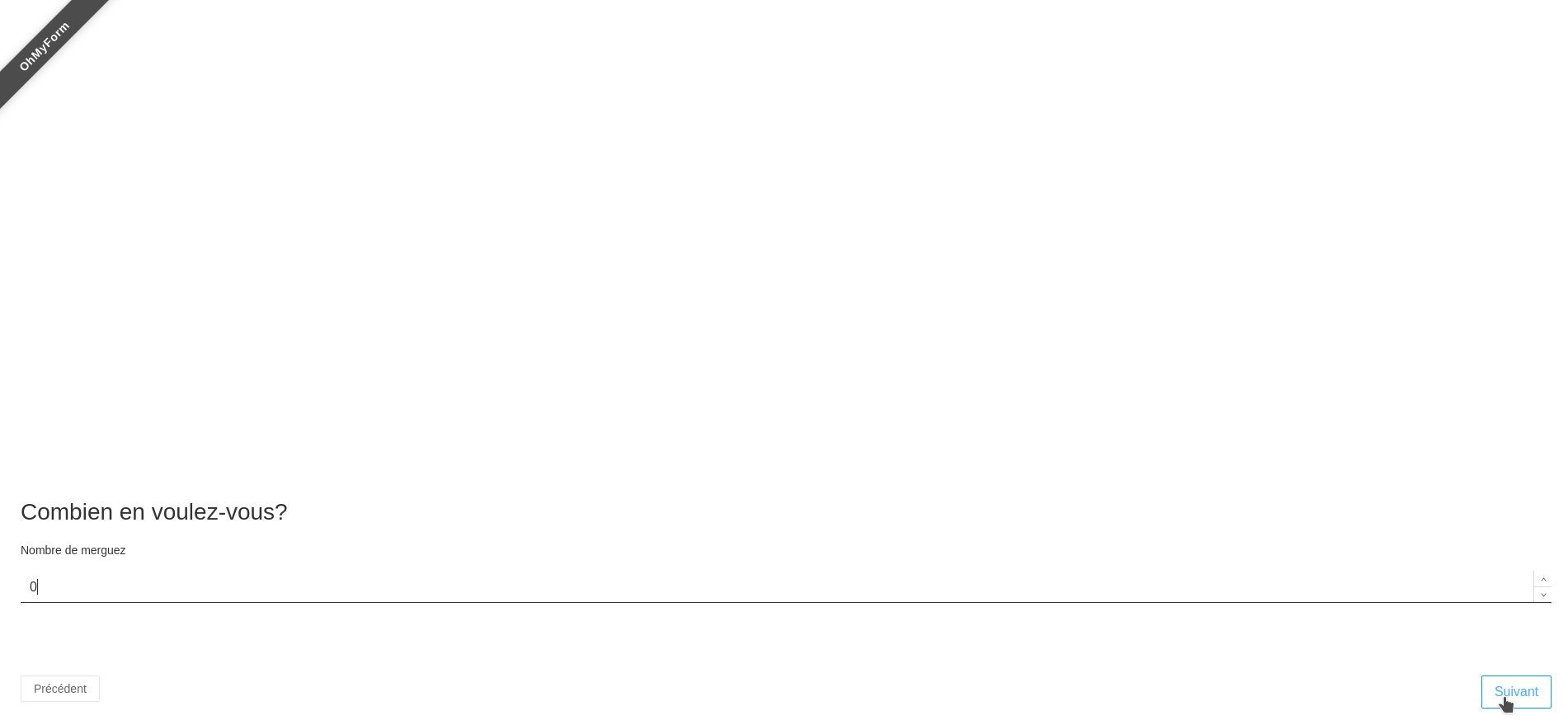
Remplissez le formulaire:

- Label: => Entrez un label en rapport avec la question.
- Description: => Ici nous voulons sonder sur la merguez.
- Obligatoire: => Cochez cette case.
- Nombre par défaut: => Entrez 0 par défaut comme ça si la personne n'en mange pas, elle n'aura qu'à cliquez sur suivant.
Ajouter le nombre de champs Nombre souhaité par rapport aux viandes. Merguez, saucisse, .... Pour l'exemple je vais faire merguez et saucisse.
N'oubliez pas d'enregistrer en cliquant sur Enregistrer!
Côté sondé:


Et niveau boissons? Et bien rien de plus simple!
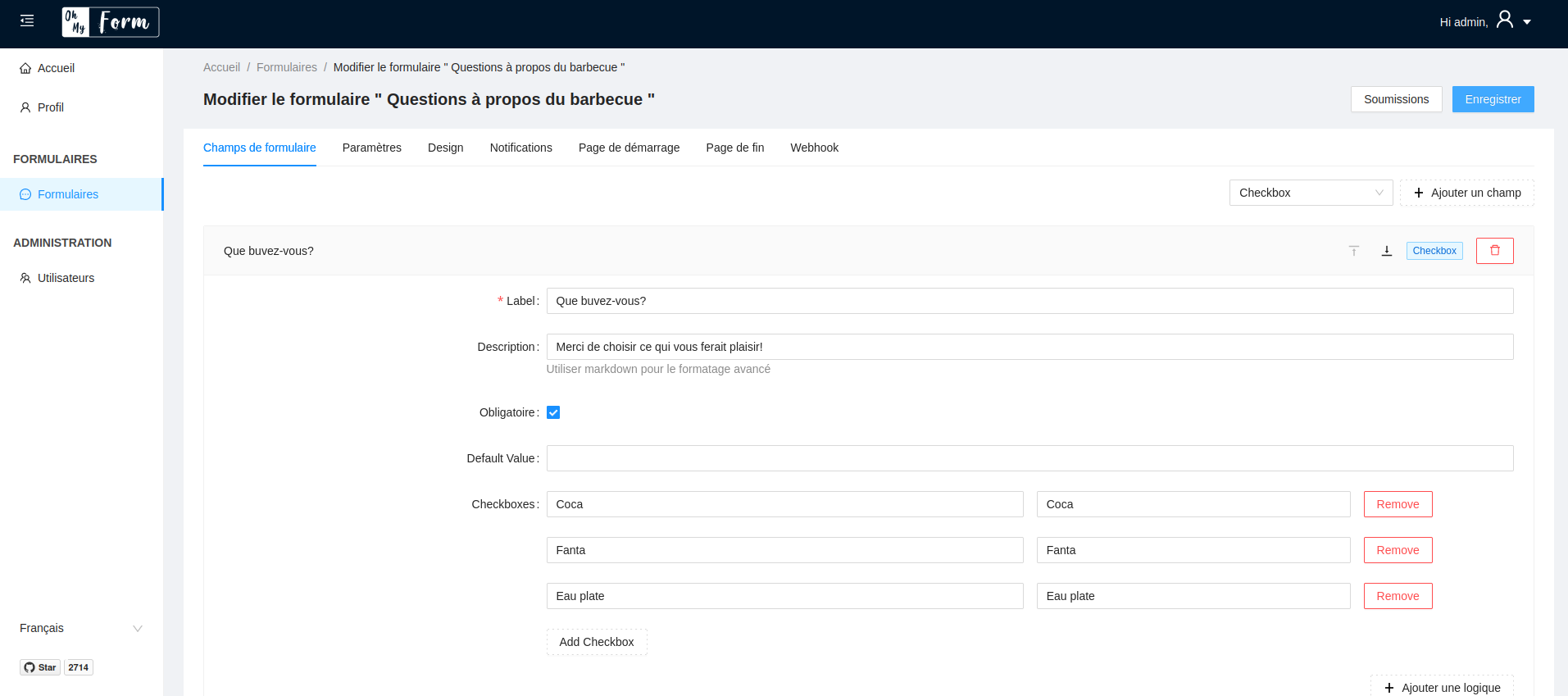
Ajouter un champ Checkbox et replissez le formulaire:

- Label: => Entrez un label en rapport avec la question.
- Description: =>Vous pouvez éventuellement ajouter une description.
- Obligatoire: => Cochez cette case.
- Default Value: => Laissez vide.
- Checkboxes: => Vous pouvez ajouter autant de checkbox que vous voulez.
N'oubliez pas d'enregistrer en cliquant sur Enregistrer!
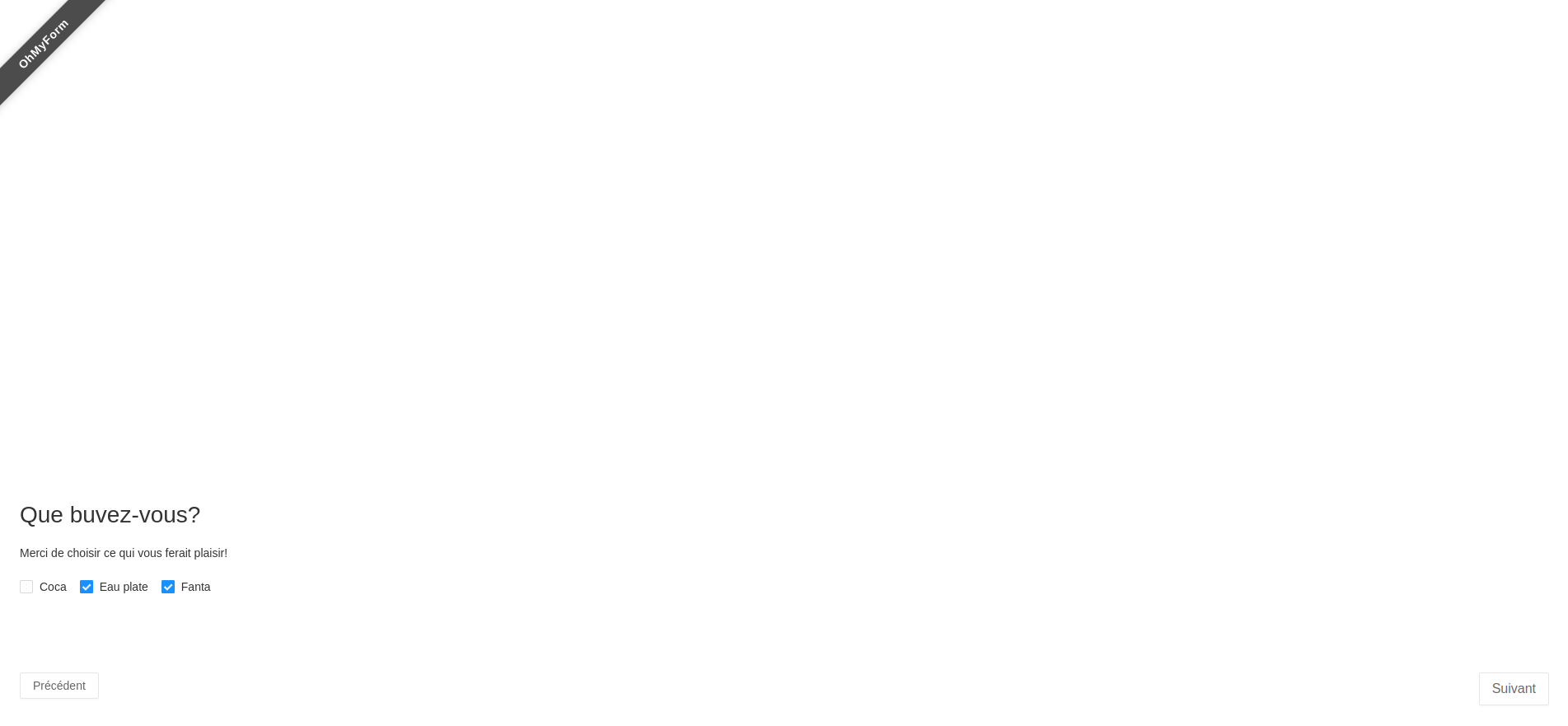
Côté sondé:

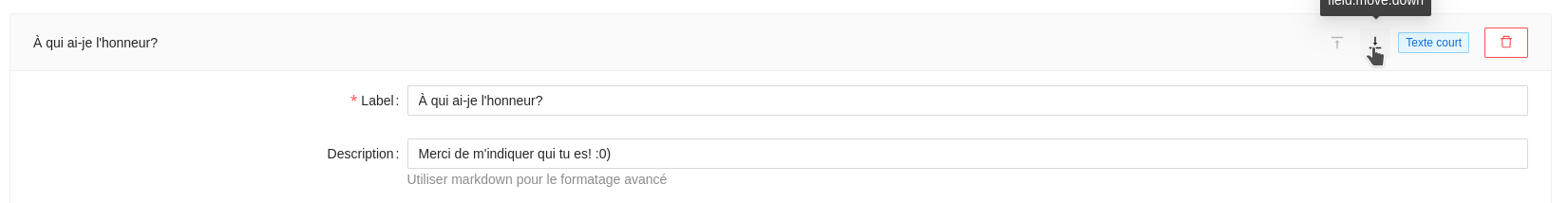
Organisez l'ordre de passage des questions
Maintenant une chose primordiale à faire, régler l'ordre des questions avec cohérence! Histoire de ne pas dire au revoir et puis bonjour.
Dans notre exemple je souhaite demander, avant les autres questions, qui est la personne qui rempli le formulaire :

À l'aide des flèches Monter et Descendre, organisez l'ordre de passage/disposition des questions. Faites ça pour l'ensemble des questions.
N'oubliez pas d'enregistrer en cliquant sur Enregistrer!
Quand tout cela est terminé, activez le sondage si cela n'est déjà pas fait:

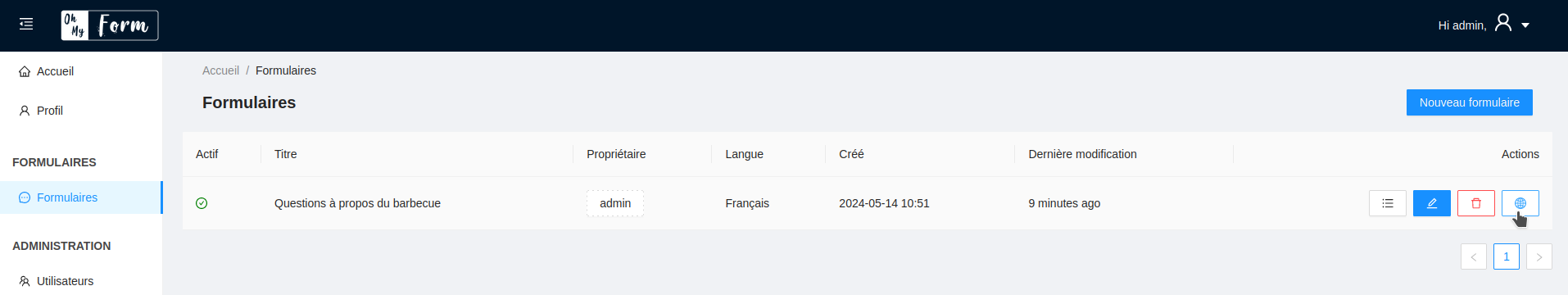
Publier le sondage en ligne
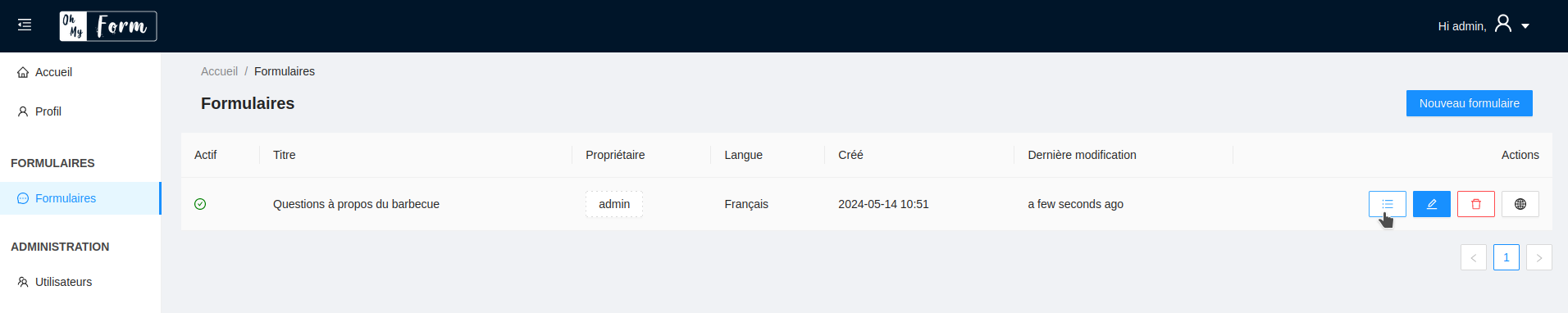
Dans la partie Formulaires, cliquez sur l'icône, 🌐:

Cela va ouvrir la page du sondage, il suffira de copier le lien.

Je l'ai fait en local pour le test mais n'oubliez pas de relier votre application à votre domaine suivant vos habitudes, Cosmos Cloud, Caddy, Nginx Proxy Manager,...
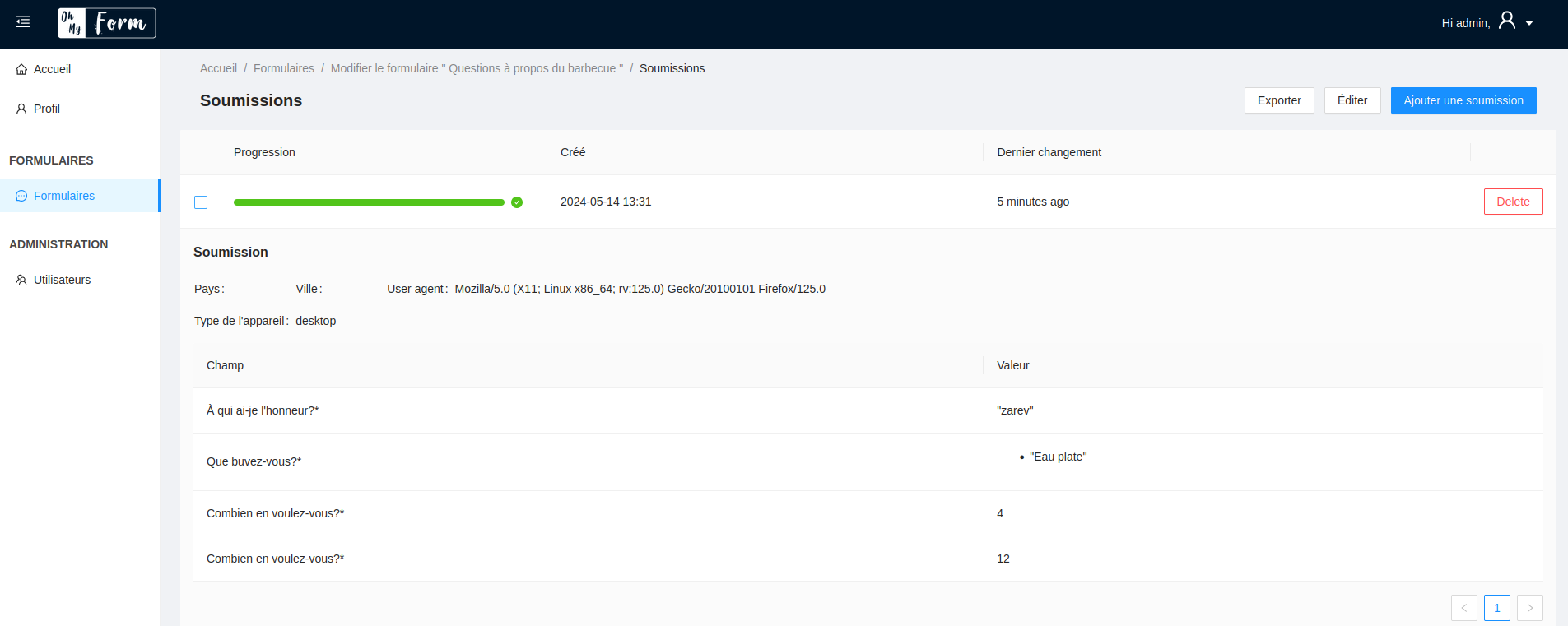
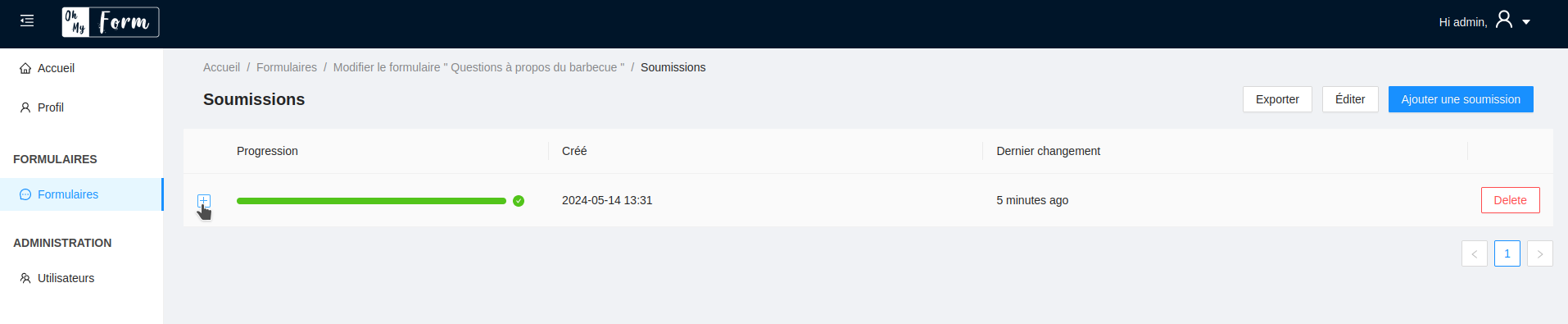
Consulter les résultats du sondage
Dans la partie Formulaires, cliquez sur les petites lignes horizontales;

Cliquez sur le petit +:

Et découvrez le résultat: