Si vous êtes présent sur les réseaux sociaux et que vous avez plusieurs comptes sur différentes plateformes, vous pouvez vous simplifier la vie en partageant tous vos liens d'un coup grâce à une application auto-hébergée!
Aujourd'hui nous allons parler de LinkLoom! Vous connaissez peut-être déjà le principe. C'est un clone de Linktree.
LinkLoom vient d'être publiée il y a 11 heures, c'est du sang neuf. Gnek, gnek gnek!

⚡ Caractéristiques
- Centralisez et partagez vos liens vers vos différents réseaux sociaux.
- Personnalisation des couleurs.
- Personnalisations des icônes.
- Personnalisations des couleurs des particules.
- Personnalisation du fond d'écran.
💾 L'installation
- On va commencer par cloner le dépôt à la racine du dossier où vous installez vos applications:
sudo git clone https://github.com/nandolawson/LinkLoom.git- Cela va créer un dossier LinkLoom dans lequel il faudra se rendre:
cd LinkLoom- On va déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 5500 dans ce cas:
http://ip:5500/ou votre domaine:
https://linkloom.mondomaine.com🎨 Personnaliser votre page
Dans le dossier config, vous trouverez le fichier:
- meta.json
Il se présente comme ceci:
{
"favicon": "https://share.app.belginux.com/monfavicon.png",
"language": "french",
"name": "zarev",
"picture": "https://share.app.belginux.com/monimage.png",
"title": "belginux"
}- favicon => Indiquez l'URL de votre favicon.
- language => Indiquez la langue, dans mon cas french. La liste des langues disponibles sont ici.
- name => Indiquez votre nom, pseudo,...
- picture => Indiquez l'URL de votre logo.
- title => Donnez un titre à votre page. C'est le titre qui sera affiché dans l'onglet de votre page Web.
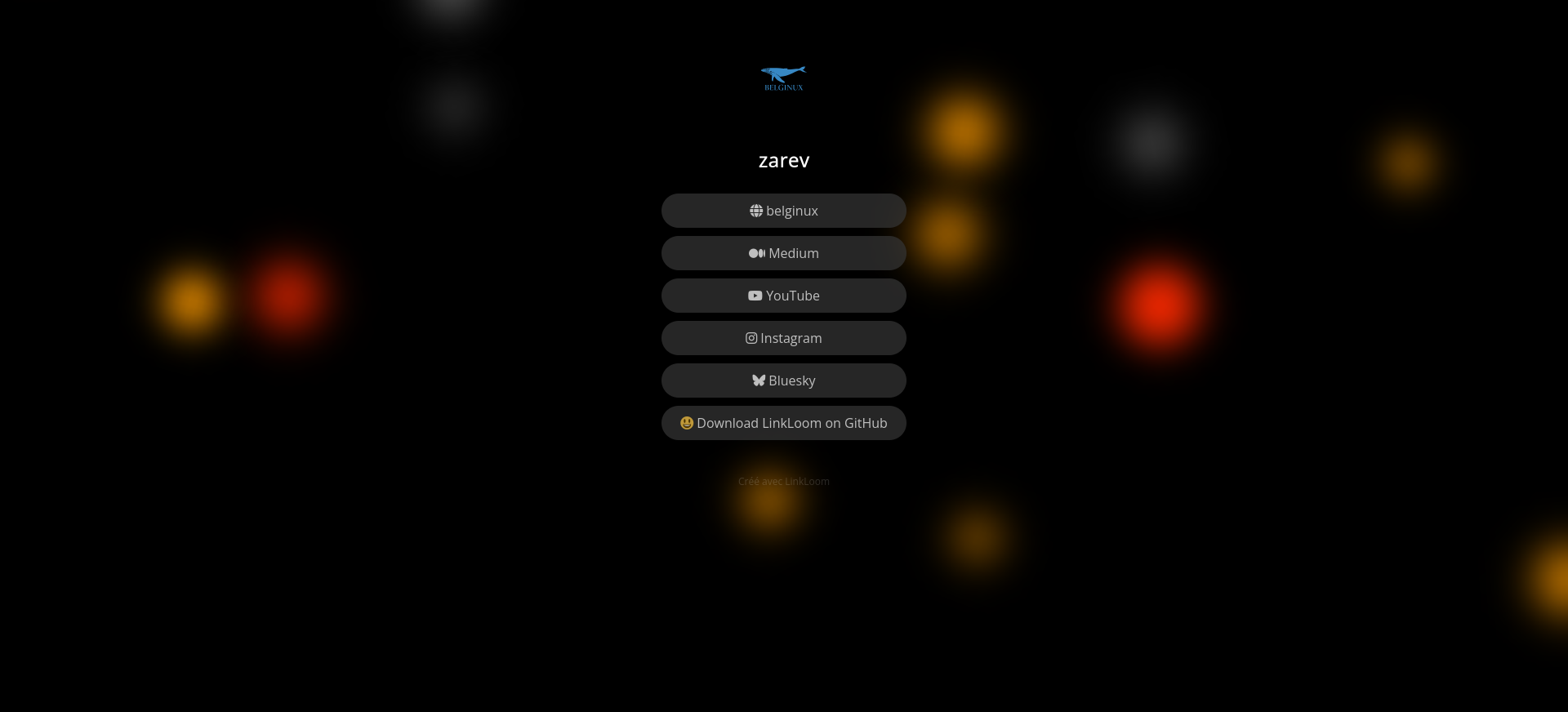
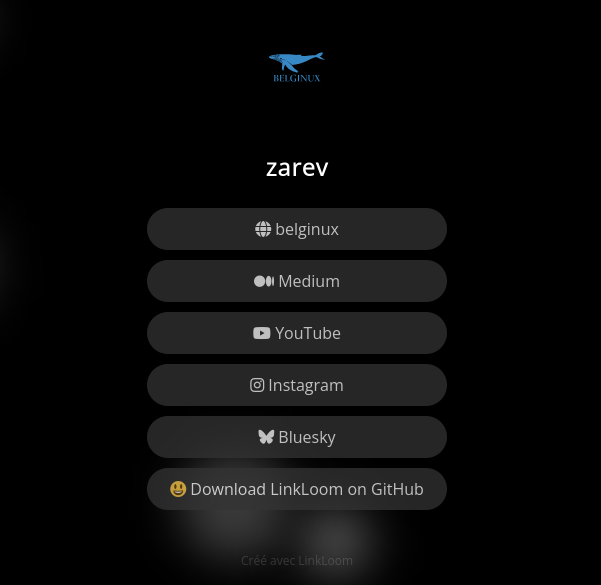
Ce qui donne:

Mon logo n'est pas optimisé, mais cela vous permet de voir le rendu.
🎨 Personnaliser votre liens
Dans le dossier config, vous trouverez le fichier:
- links.json
Le fichier links.json servira à ajouter vos liens, il se présente comme ceci:
[
{
"url": "https://belginux.com",
"text": "belginux",
"icon": "fa-brands fa-github"
},
{
"url": "https://medium.com",
"text": "Medium",
"icon": "fa-brands fa-medium"
},
{
"url": "https://youtube.com",
"text": "YouTube",
"icon": "fa-brands fa-youtube"
},
{
"url": "https://instagram.com",
"text": "Instagram",
"icon": "fa-brands fa-instagram"
},
{
"url": "https://bsky.app",
"text": "Bluesky",
"icon": "fa-brands fa-bluesky fa-sm"
},
{
"url": "https://github.com/nandolawson/LinkLoom",
"text": "😃 Download LinkLoom on GitHub",
"icon": ""
}
]
- url => Indiquez le lien souhaité.
- text => Indiquez le texte souhaité par rapport au lien.
- icon => Ajoutez une icône. Pour cela, rendez-vous ici.
Imaginons que je veuille ajouter le site belginux:
"url": "https://belginux.com",
"text": "belginux",
"icon": "fa-solid fa-globe"Dans url, j'ajoute le lien du site.
Dans text, j'ajoute le nom du site.
Dans icon, j'ajoute l'icône globe, par exemple.
Sur le site fontawesome.com, je vais donc chercher l'icône globe...

... et cliquez dessus pour avoir le code et le copier:

Ce qui donne:

Le principe est simple, répétez l'opération pour vos autres liens.
🎨 Personnalisation des couleurs de la page
Il est possible de modifier les couleurs de divers éléments. Toujours dans le dossier config, vous trouverez le fichier:
- theme.json
Il se présente comme ceci:
{
"accent": "#ffffff",
"background": "#000000",
"backgroundimage": "",
"button": "#333333",
"wallpaper": "particledrift"
}
- accent => Choisissez la couleur du texte.
- background => Choisissez la couleur de fond.
- backgroundimage => Ajoutez le lien de l'image de fond.
- button => Choisissez la couleur du bouton.
- wallpaper => Ne pas toucher.
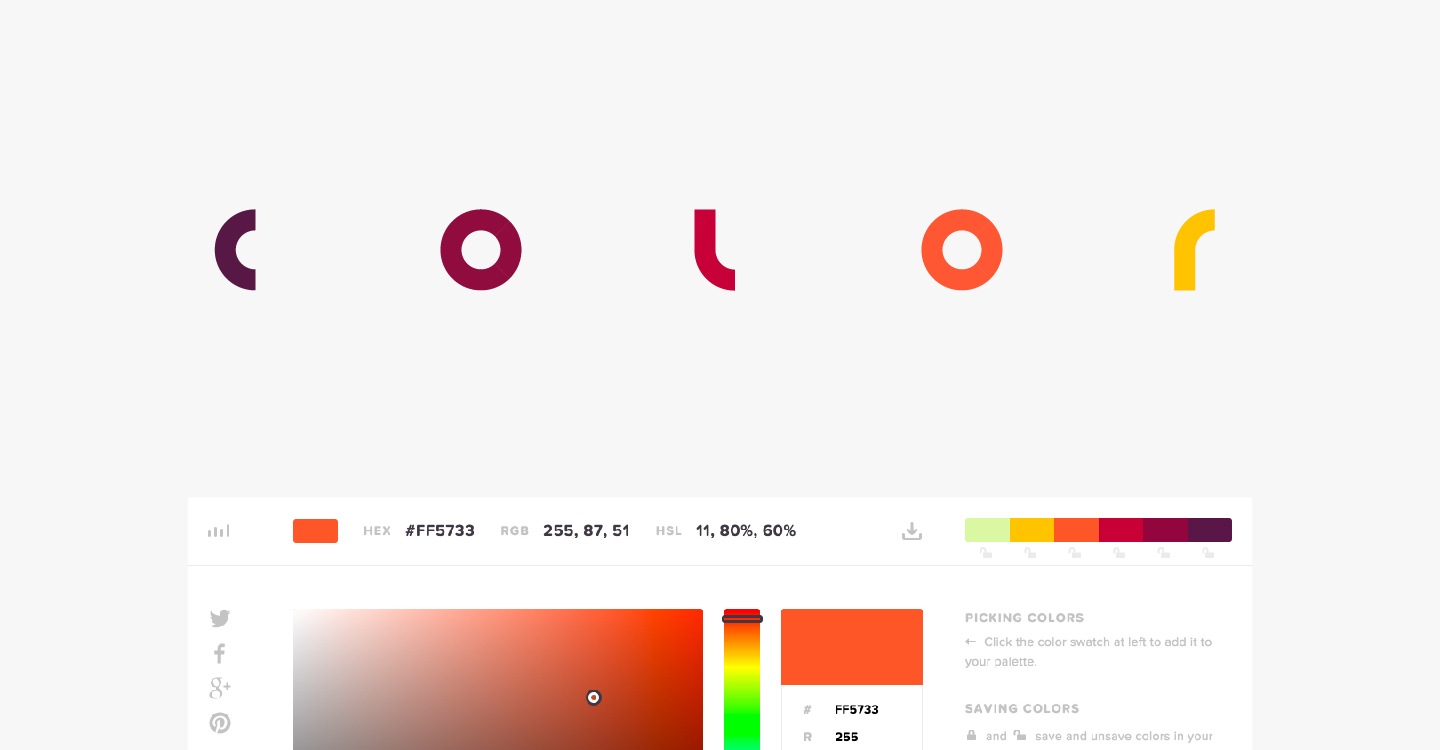
Vous pourrez choisir le code hexadécimal des couleurs ici, par exemple:

🎨 Personnalisation des couleurs des particules
Les particules peuvent également être configurées pour arborer d'autres couleurs:

Dans le dossier /config/wallapper, vous trouverez le fichier:
- particledrift.json
Il se présente comme ceci:
{
"particle1": "#ff9b00",
"particle2": "#ff2a00",
"particle3": "#606060"
}Vous pourrez choisir le code hexadécimal des couleurs ici, par exemple:

❌ Je ne vois pas de changement
Videz votre cache! J'ai eu la blague...