
Cette idée de tutoriel m'a été suggérée par Fabwiss, que je salue d'ailleurs ! 👋
Vous vous souvenez, il y a de ça, hum, 15 ans :

La mode de ces cadres photos numériques ? Tu en achetais un, tu l'utilisais 3 fois, et puis ça finissait dans un tiroir tellement le rendu n'était pas terrible et que c'était chiant de remplir la carte SD. Sur papier ça semblait bien, mais dans les faits, je connaissais très peu de monde qui utilisait ça de manière régulière.
Mais nous sommes en 2025 maintenant. The world a changé ! Il y a Docker.
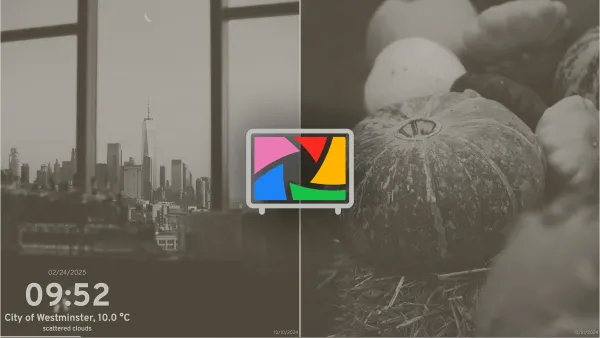
Aujourd'hui nous allons parler de ImmichFrame ! C'est le même principe que le cadre photo mais en plus moderne et flexible. Le principe est donc simple, un défilement de photos situées dans un ou des albums photos, créés dans Immich.
Je vous invite à regarder toutes les options de configuration possibles :

Dans ce tutoriel, je vous propose quelque chose de fonctionnel et pas trop chargé.
⚡ Caractéristiques
- Défilement de photos.
- Différents effets sur la date et l'heure.
- Formats date et heure suivant votre pays.
- Nombreuses options de configuration.
🗒️ Prérequis
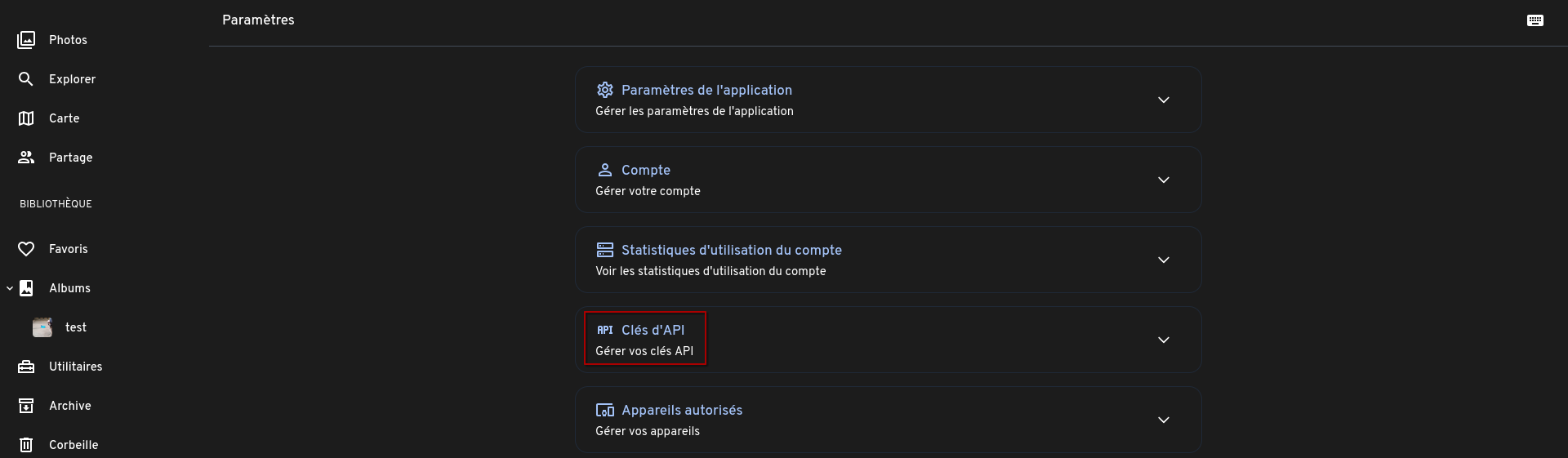
- Générer une clé API dans Immich. Cette option se trouve dans Paramètres du compte. Notez bien cette clé quelque part pour la suite du tutoriel.

- Avoir créé un ou des albums sur Immich et avoir noté le code qui s'y rapporte, dans la barre d'adresse. Cela fonctionne aussi avec les personnes.

Ou

💾 L'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer ImmichFrame :
sudo nano compose.yml- Et collez ça dedans :
name: immichframe
services:
immichframe:
container_name: immichframe
image: ghcr.io/immichframe/immichframe:latest
restart: on-failure
ports:
- "8777:8080"
environment:
TZ: "Europe/Brussels"
# Required
ImmichServerUrl: "http://192.168.1.176:2283"
ApiKey: "4QUdiSTbT1ZaLu7J0vmLFesAEOBzXvJBj6pe8rfQYig"
#Security
AuthenticationSecret: "test"
# Image
ImageZoom: "true"
Interval: "10"
TransitionDuration: "2"
# Filters
Albums: "09a4a1ee-18f2-4bfa-8094-41e55063c1e7"
ShowMemories: "false"
ShowFavorites: "false"
ImagesFromDays: ""
ImagesFromDate: ""
ImagesUntilDate: ""
# Clock
ShowClock: "true"
ClockFormat: "HH:mm"
# Metadata
ShowImageDesc: "true"
ShowImageLocation: "true"
ShowPhotoDate: "true"
PhotoDateFormat: "dd-MM-yyyy"
# Caching
RenewImagesDuration: "30"
DownloadImages: "false"
RefreshAlbumPeopleInterval: "12"
# UI
PrimaryColor: "#FF5733"
BaseFontSize: "17px"
# Misc
ImmichFrameAlbumName: ""
Style: "none"
Layout: "splitview"- ImmichServerUrl : "http://192.168.1.176:2283" => Remplacez http://192.168.1.176:2283 par l'IP de votre serveur et le port d'Immich, 2283 par défaut.
- ApiKey : "4QUdiSTbT1ZaLu7J0vmLFesAEOBzXvJBj6pe8rfQYig" => Remplacez 4QUdiSTbT1ZaLu7J0vmLFesAEOBzXvJBj6pe8rfQYig par votre clé API.
- AuthenticationSecret : "test" => Remplacez test par un mot de passe de votre choix.
- Albums: "09a4a1ee-18f2-4bfa-8094-41e55063c1e7" => Indiquez le ou les albums. Séparez par une virgule chaque album.
- ShowClock: "true" => Réglez sur false si vous ne souhaitez pas l'horloge. Horloge qui a plusieurs esthétiques d'ailleurs.
- ShowImageDesc: "true" => Réglez sur false si vous ne souhaitez pas de description.
- ShowImageLocation: "true" => Réglez sur false si vous ne souhaitez pas l'affichage de l'endroit où a été prise la photo.
- On va déployer l'application :
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8777 par défaut :
http://ip:8777/ou votre domaine :
https://imframe.mondomaine.com🔌 Première connexion
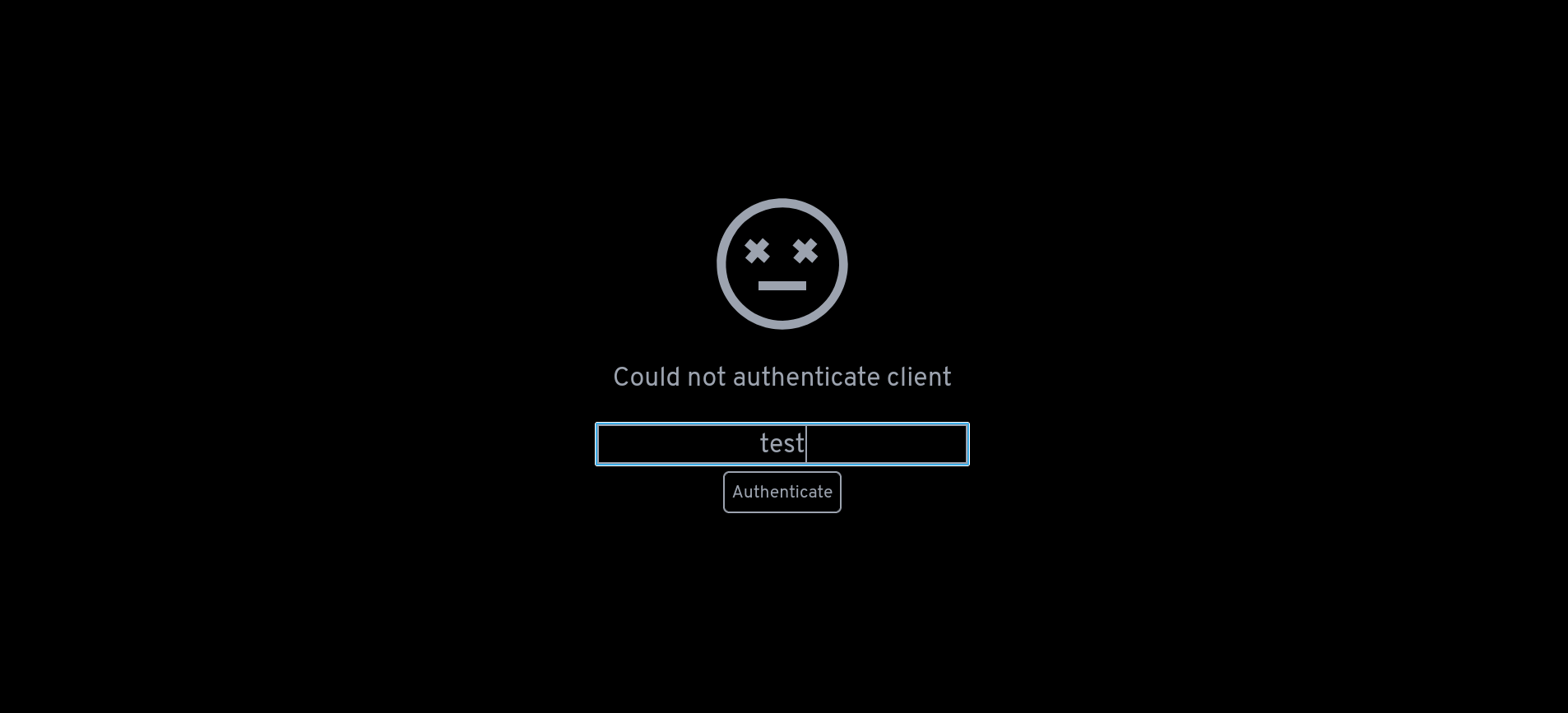
Si vous avez mis un mot de passe, lors de votre première connexion, indiquez-le et cliquez sur Authenticate :

🎨 Personnalisation
Je vous invite à consulter la page des personnalisations comme indiqué en début de tutoriel. Voici quelques exemples différents de l'horloge en orange :



📱 Disponibilité
Android

Linux | Mac | Windows

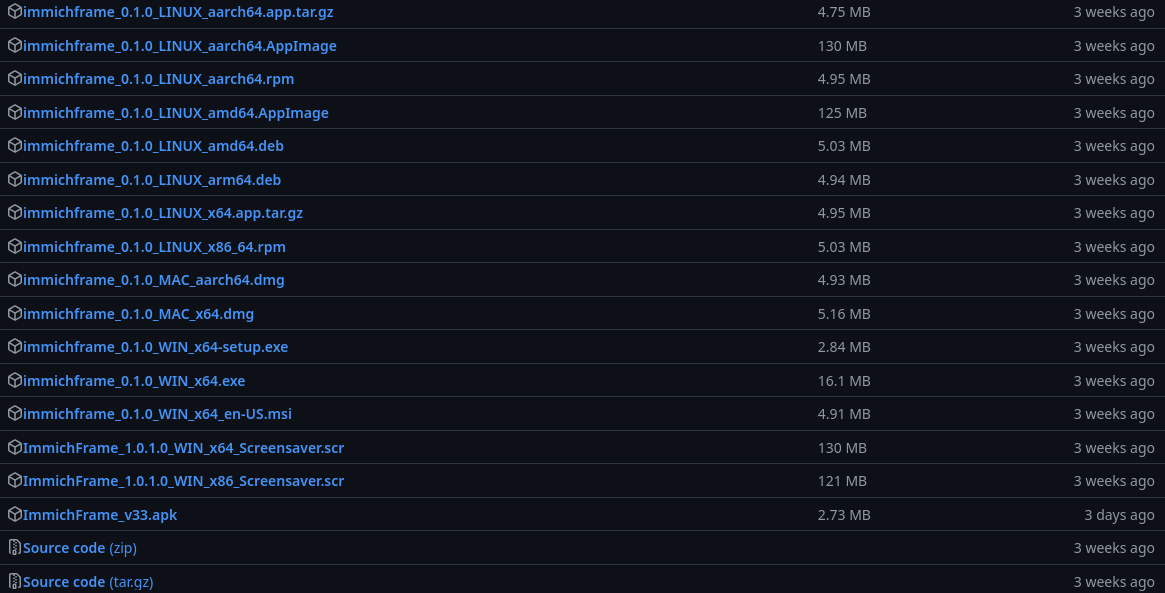
Veillez toujours bien à prendre la dernière version. Les téléchargements sont ici :