
Aujourd'hui nous allons parler de Immich Kiosk ! Une application qui se base sur votre installation Immich pour aller puiser les images et les restituer sous forme de slideshow.
Son utilisation peut-être variée, pour présenter un album à vos amis, famille ou encore, imaginons que vous ayez un commerce, vous pourriez faire défiler les produits que vous vendez sur un écran plat (ou un kiosque numérique) . Cela peut s'appliquer également si vous avez une entreprise et que vous voulez faire défiler des images ayant un rapport avec votre activité.
⚡ Caractéristiques
- Installation et mises à jour simples via Docker.
- Interface légère et réactive pour des performances fluides.
- Affichez des images aléatoires de votre collection Immich, ou sélectionnez des albums et des personnes spécifiques.
- Apparence entièrement personnalisable avec des transitions flexibles.
- Ajoutez une horloge en temps réel avec des formats ajustables.
- Définissez les paramètres par défaut pour tous les appareils à l'aide de variables d'environnement ou de fichiers de configuration YAML.
- Configurez les paramètres spécifiques à l'appareil à l'aide de paramètres URL.




🗒️ Prérequis
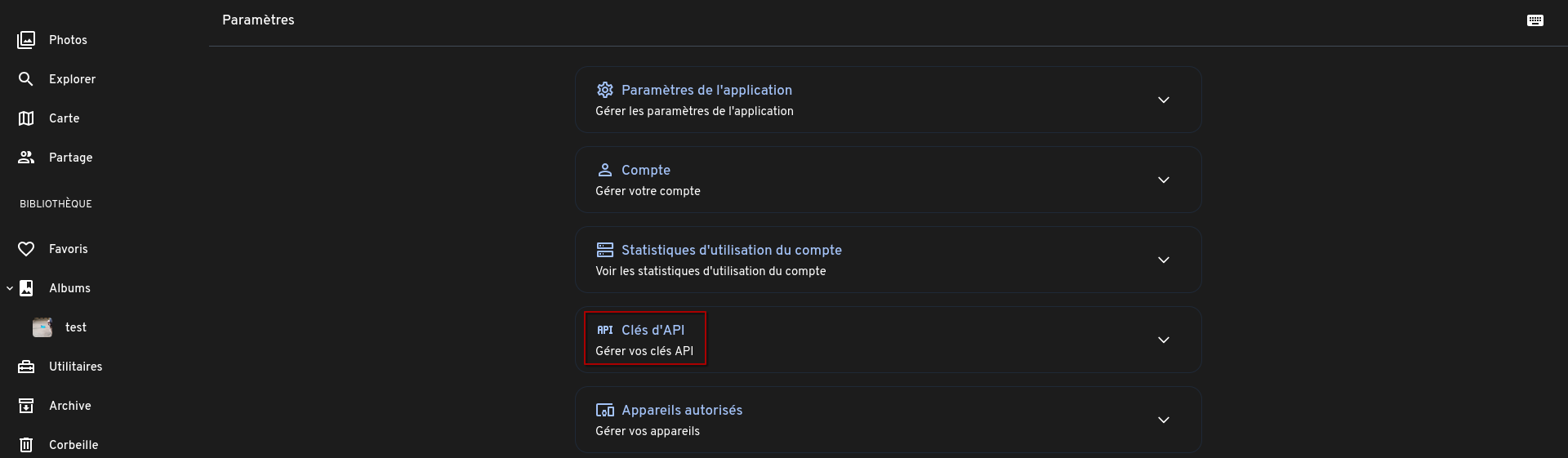
- Générer une clé API dans Immich. Cette option se trouve dans Paramètres du compte. Notez bien cette clé quelque part pour la suite du tutoriel.

- Avoir créé un ou des albums sur Immich et avoir noté le code qui s'y rapporte, dans la barre d'adresse. Cela fonctionne aussi avec les personnes.
Album

Personne

💾 L'installation
Version courte
- Créez votre compose.yml dans le dossier ou vous comptez installer Immich Kiosk :
sudo nano compose.yml- Et collez ça dedans :
services:
immich-kiosk:
image: ghcr.io/damongolding/immich-kiosk:latest
container_name: immich-kiosk
environment:
LANG: "fr_FR"
TZ: "Europe/Brussels"
# Required settings
KIOSK_IMMICH_API_KEY: "O3R4M8R2KchKnuw"
KIOSK_IMMICH_URL: "http://192.168.1.176:2283"
# Clock
KIOSK_SHOW_TIME: true
KIOSK_TIME_FORMAT: 24
KIOSK_SHOW_DATE: true
KIOSK_DATE_FORMAT: DD/MM/YYYY
# Kiosk behaviour
KIOSK_REFRESH: 4
KIOSK_USE_GPU: false
KIOSK_ALBUM: ""
KIOSK_ALBUM_ORDER: random
KIOSK_PERSON: "PERSON_ID,PERSON_ID,PERSON_ID"
KIOSK_FONT_SIZE: 100
KIOSK_BACKGROUND_BLUR: true
KIOSK_THEME: solid
KIOSK_LAYOUT: single
KIOSK_TRANSITION: cross-fade
KIOSK_FADE_TRANSITION_DURATION: 2
KIOSK_CROSS_FADE_TRANSITION_DURATION: 2
KIOSK_IMAGE_FIT: contain
KIOSK_IMAGE_EFFECT: none
KIOSK_IMAGE_EFFECT_AMOUNT: 120
KIOSK_IMAGE_TIME_FORMAT: 24
KIOSK_IMAGE_DATE_FORMAT: DD/MM/YYYY
KIOSK_SHOW_MORE_INFO: true
KIOSK_SHOW_MORE_INFO_IMAGE_LINK: true
KIOSK_SHOW_MORE_INFO_QR_CODE: true
KIOSK_FETCHED_ASSETS_SIZE: 1000
KIOSK_HTTP_TIMEOUT: 20
KIOSK_PASSWORD: ""
KIOSK_CACHE: true
KIOSK_PREFETCH: true
KIOSK_ASSET_WEIGHTING: true
KIOSK_PORT: 3000
ports:
- 3000:3000
restart: alwaysDans beaucoup de paramètres soit c'est false ou true, à vous de tester pour voir ce qui vous convient.
Voici la liste de toutes les configurations possibles :

Paramètres obligatoires :
- KIOSK_IMMICH_API_KEY: "O3R4M8R2KchKnuw" =>
- KIOSK_IMMICH_URL: "http://192.168.1.176:2283" =>
Paramètres conseillés :
- LANG: "fr_FR" => Si vous voulez changer la langue, voici les codes.
- TZ: "Europe/Brussels" => Sélectionnez votre TimeZone ici.
Configurez selon vos envies :
- KIOSK_SHOW_TIME: true => Si vous ne souhaitez pas afficher l'horloge, remplacez true par false.
- KIOSK_TIME_FORMAT: 24 => Affiche l'heure au format 12 ou 24 heures.
- KIOSK_SHOW_DATE: true => Si vous ne souhaitez pas afficher la date, remplacez true par false.
- KIOSK_DATE_FORMAT: DD/MM/YYYY => Format de la date.
- KIOSK_REFRESH: 4 => La durée en secondes pendant laquelle une image sera affichée.
- KIOSK_USE_GPU: false => Mettez sur true si vous voulez utiliser votre GPU.
- KIOSK_ALBUM: "" => Ajoutez le code du ou des albums à afficher. Si vous laissez "", les images sélectionnées seront aléatoires. Fonctionne avec des personnes, des tags ou des plages de dates spécifiques"
- KIOSK_ALBUM_ORDER: random => random pour aléatoire. newest pour le plus récent. oldest pour le plus ancien.
- KIOSK_PERSON: "PERSON_ID,PERSON_ID,PERSON_ID" => Ajoutez le code de la ou des personnes à afficher.
- KIOSK_FONT_SIZE: 100 => Taille de police de base pour Kiosk. La valeur par défaut est 100 % (16 px). N'incluez PAS le caractère %.
- KIOSK_BACKGROUND_BLUR: true => Afficher une version floue de l'image comme arrière-plan. Réglez sur false si vous ne souhaitez pas cette fonction.
- KIOSK_THEME: solid => fade ou solid. Affiche un cadre noir sur certains éléments comme l'heure, la date, la météo, les informations photos.
- KIOSK_LAYOUT: single => Pour l'affichage des images, vous avez le choix entre single, portrait, landscape, splitview, splitview-landscape.
- KIOSK_TRANSITION: cross-fade => Quelle transition utiliser lors du changement d'images. none, fade, cross-fade.
- KIOSK_FADE_TRANSITION_DURATION: 2 => La durée de la transition de fondu, en secondes.
- KIOSK_CROSS_FADE_TRANSITION_DURATION: 2 => La durée de la transition en fondu enchaîné, en secondes.
- KIOSK_IMAGE_FIT: contain => Comment votre image s'adaptera à l'écran. La valeur par défaut est "contenir". Voir Ajustement de l'image pour plus d'informations.
- KIOSK_IMAGE_EFFECT: none => Ajoutez un effet aux images. none, zoom, smart-zoom.
- KIOSK_IMAGE_EFFECT_AMOUNT: 120 => Réglez l'intensité de l'effet d'image. Utilisez un nombre compris entre 100 (minimum) et plus, sans le symbole %.
- KIOSK_IMAGE_TIME_FORMAT: 24 => Affiche l'heure de l'image au format 12 heures ou 24 heures. Peut être 12 ou 24.
- KIOSK_IMAGE_DATE_FORMAT: DD/MM/YYYY => Le format de la date de l'image. La valeur par défaut est jour/mois/année. Voir le format de date pour plus d'informations.
- KIOSK_SHOW_MORE_INFO: true => Permet d'afficher des informations supplémentaires sur l'image(s) actuelle(s). Réglez sur false si vous ne souhaitez pas cette option.
- KIOSK_SHOW_MORE_INFO_IMAGE_LINK: true => Affiche un lien vers l'image d'origine (dans Immich) dans la superposition d'informations supplémentaires.
- KIOSK_SHOW_MORE_INFO_QR_CODE: true => Affiche un code QR renvoyant à l'image d'origine (en Immich) dans la superposition d'informations supplémentaires.
- KIOSK_FETCHED_ASSETS_SIZE: 1000 => e nombre d'actifs (données) demandés à Immich par appel d'API. min=1 max=1000.
- KIOSK_HTTP_TIMEOUT: 20 => Le nombre de secondes avant qu'une requête http n'expire.
- KIOSK_PASSWORD: "" => Ajoutez un mot de passe entre les "" pour accéder à votre instance.
- KIOSK_CACHE: true => Mettez en cache les appels sélectifs de l'API Immich pour réduire les appels inutiles.
- KIOSK_PREFETCH: true => Pré-récupérez les ressources en arrière-plan, afin que les images se chargent beaucoup plus rapidement lorsque le délai d'actualisation se termine.
- KIOSK_ASSET_WEIGHTING: true => Équilibre la sélection des ressources lorsque plusieurs sources sont utilisées, par exemple plusieurs personnes et albums. Lorsque cette option est activée, les sources avec moins de ressources s'afficheront moins souvent.
- KIOSK_PORT: 3000 => Changez le port s'il est déjà utilisé.
- ports: - 3000:3000 => Changer le port situé à gauche par le même que choisi à l'étape précedente.
- On va déployer l'application :
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 3000 par défaut :
http://ip:3000/Ou votre domaine/sous domaine :
https://immichkiosk.mondomaine.com🚀 Utilisation
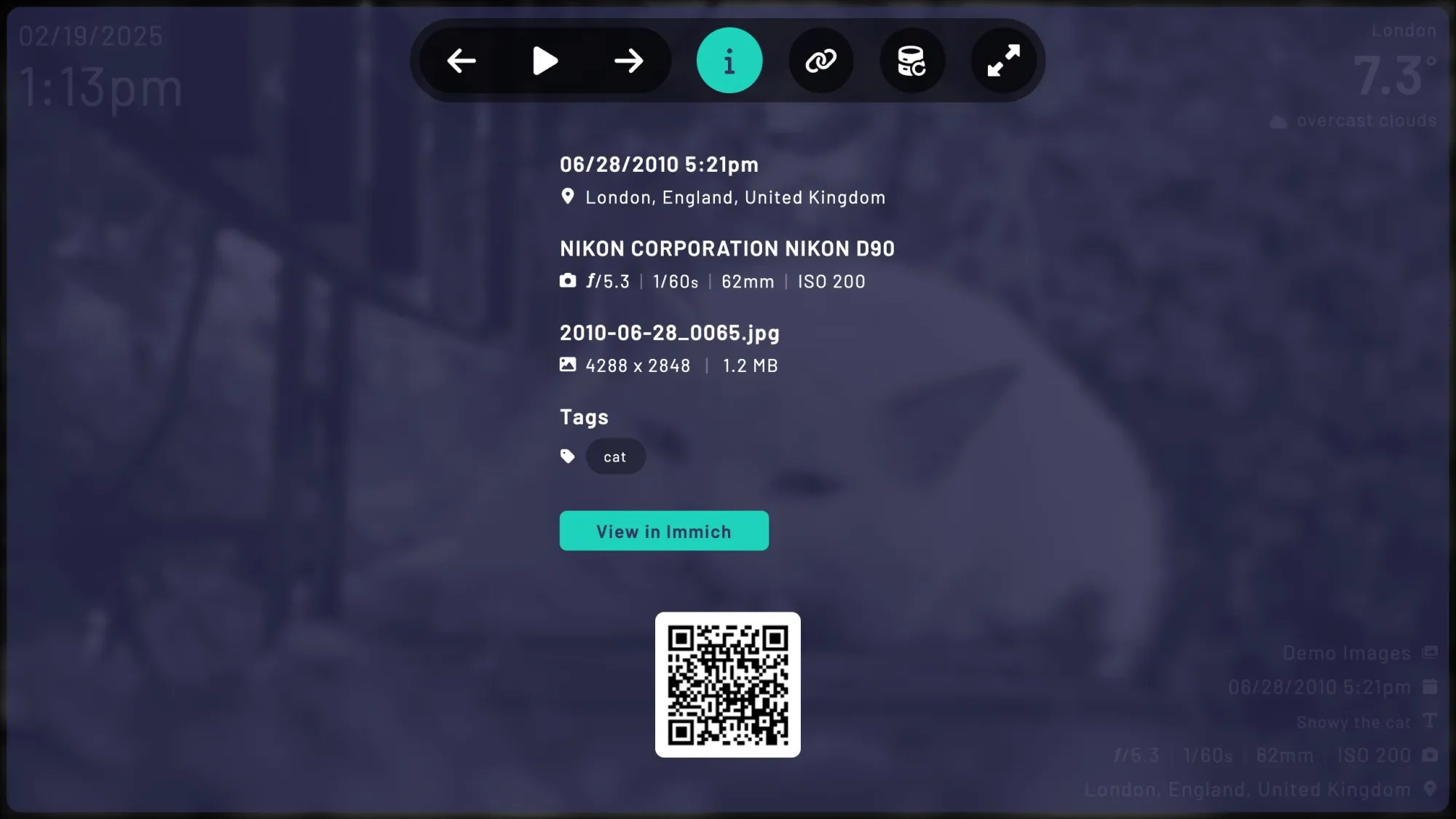
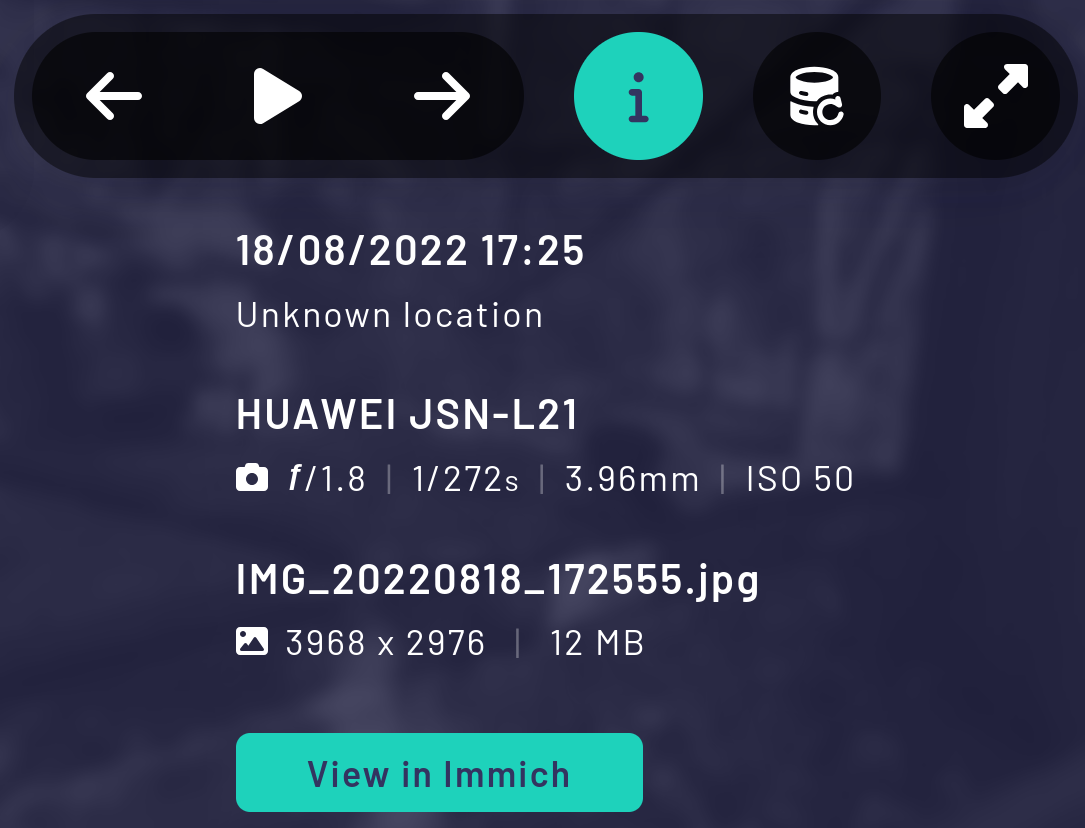
Le plus gros du travail était de configurer les options souhaitées. Si vous faites un clic gauche sur les images qui défilent, voici le menu qui va apparaître :

- Aller vers l'image précédente.
- Lancer la lecture du slideshow.
- Aller vers l'image suivante.
- Information à propos de l'image.

- Cela indique au serveur Kiosk de vider tout le cache.
- Mettre en plein écran.












