
Imaginez une page d’accueil claire et pratique où toutes vos applications web et services auto-hébergés préférés sont accessibles en un clic. Heimdall, c’est votre tableau de bord personnel pour centraliser tout ce qui compte dans votre écosystème numérique. Mieux encore, il ne se contente pas d’être agréable à utiliser : il interagit avec certaines applications pour afficher des infos en temps réel. Bref, Heimdall, c’est votre cockpit digital, prêt à vous simplifier la vie ! 😎✨

⚡ Caractéristiques
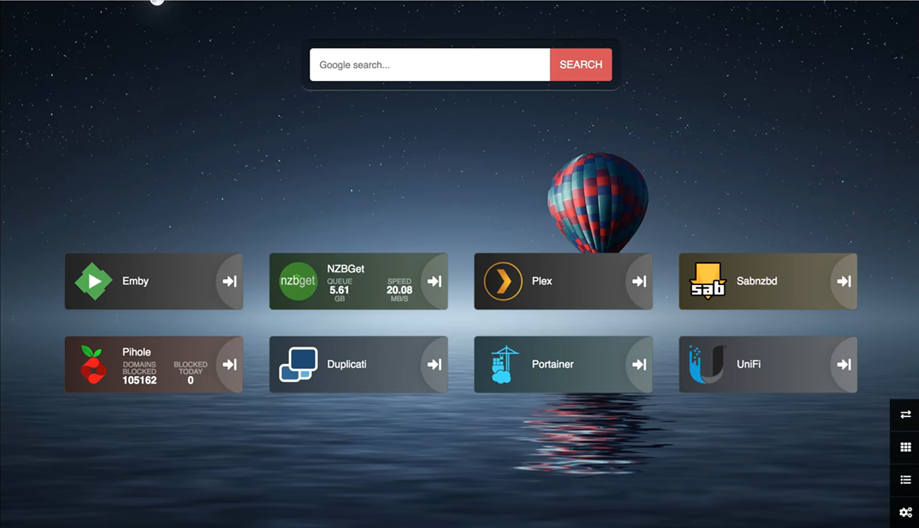
📌 1. Interface élégante et personnalisable
- Design épuré et moderne.
- Personnalisation des couleurs et du fond d’écran.
- Affichage des icônes et noms des services ajoutés.
🔗 2. Accès rapide à vos services
- Ajout de liens vers vos applications auto-hébergées (Nextcloud, Plex, Home Assistant, etc.).
- Possibilité de regrouper et organiser les services par catégories.
- Ouverture des liens dans un nouvel onglet ou dans le même.
📊 3. Intégrations avancées (Application Links)
- Certaines applications affichent des informations en temps réel directement dans Heimdall (ex : charge du serveur avec NetData, statut des téléchargements avec qBittorrent, nombre de containers en cours d'exécution avec Portainer, etc...).
- Support d’API pour récupérer des données dynamiques de certains services.
🛠 4. Facilité d’installation et de gestion
- Configuration simple et rapide, accessible via une interface web.
🏗 5. Léger et performant
- Faible consommation de ressources.
- Aucune base de données nécessaire (stockage local en SQLite).
- Fonctionne même sur des machines peu puissantes.
🔒 6. Sécurité et accessibilité
- Protection par mot de passe pour restreindre l’accès.
- Compatible avec un proxy inversé (Nginx, Traefik) pour l’accès en HTTPS.
- Peut être utilisé comme page d’accueil personnalisée pour un réseau ou un navigateur.
📌 Pourquoi utiliser Heimdall ?
✅ Pour avoir un point centralisé regroupant tous vos services auto-hébergés.
✅ Pour remplacer une page d’accueil classique avec des liens statiques.
✅ Pour obtenir des informations dynamiques de certaines applications directement sur le tableau de bord.
✅ Pour son installation simple et son faible impact sur les performances.
💾 Installation
Prérequis
Avant de commencer, assurez-vous d’avoir :
- Distribution Linux (Ubuntu, Debian, etc ...).
- Docker installé.
- Accès terminal.
- Connexion internet.
Étapes d'Installation
- Créez le dossier d'installation à l'endroit souhaité et rentrez dedans :
mkdir heimdall
cd heimdall
- Créez le
compose.yml:
nano compose.yml
- Copiez le contenu suivant :
services:
heimdall:
image: lscr.io/linuxserver/heimdall:latest
container_name: heimdall
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Paris
volumes:
- ./config:/config
ports:
- 8080:80
- 7443:443
restart: always
- Modifiez le port 80 et le port 443 ceux-ci vous sont précieux pour le reverse-proxy ( par exemple 8080 pour le port 80 et 7443 pour le port 443)
-
PUID et PGID : Identifiants utilisateur/groupe pour éviter les problèmes de permissions.-
TZ : Définition du fuseau horaire.-
volumes : Stocke les fichiers de configuration localement.-
ports : Définit l’accès à l’interface web (8080 en HTTP et 7443 en HTTPS).-
restart: always : Redémarrage automatique lors de l'arrêt du container.- Déployer l'application :
sudo docker compose up -d
- Accédez à l'interface web :
- via http :
http://ip:8080 - via https :
https://ip:7443

🚀 Utilisation
Sécurisation du compte admin
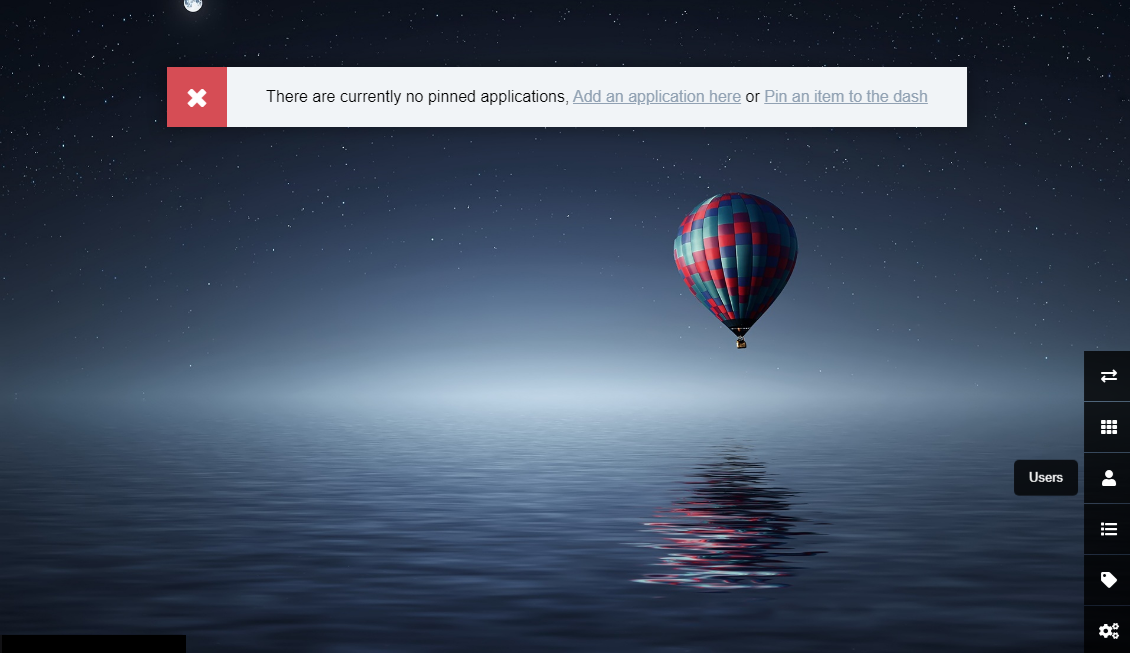
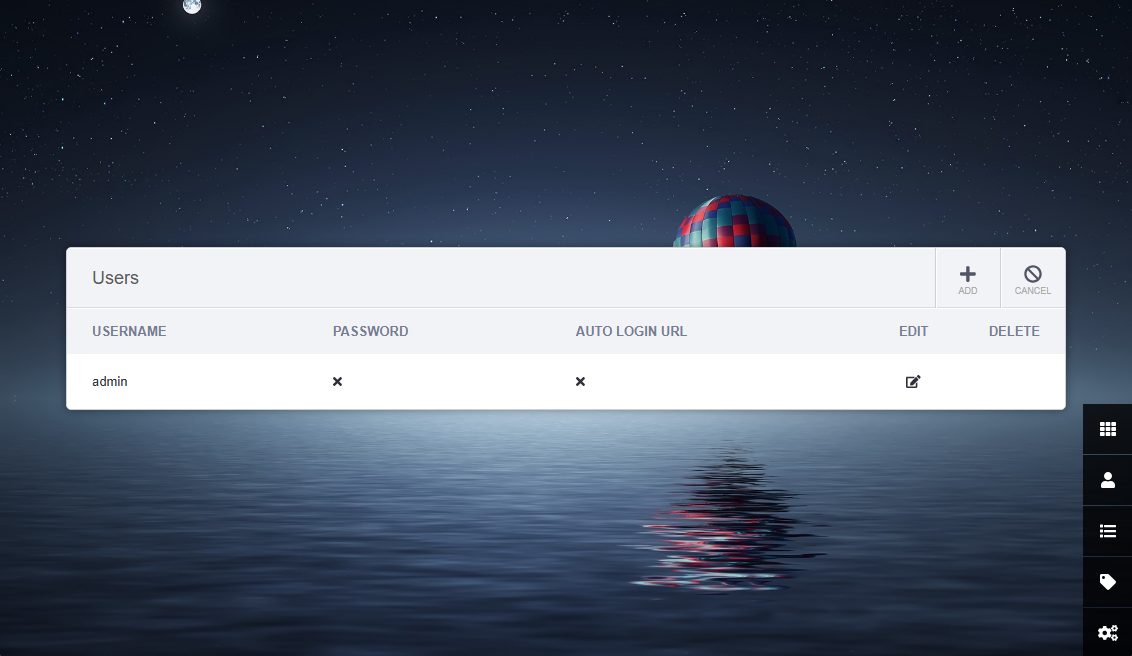
- Rendez-vous dans la partie Users.

- Cliquez sur le logo Edit pour le profil admin.

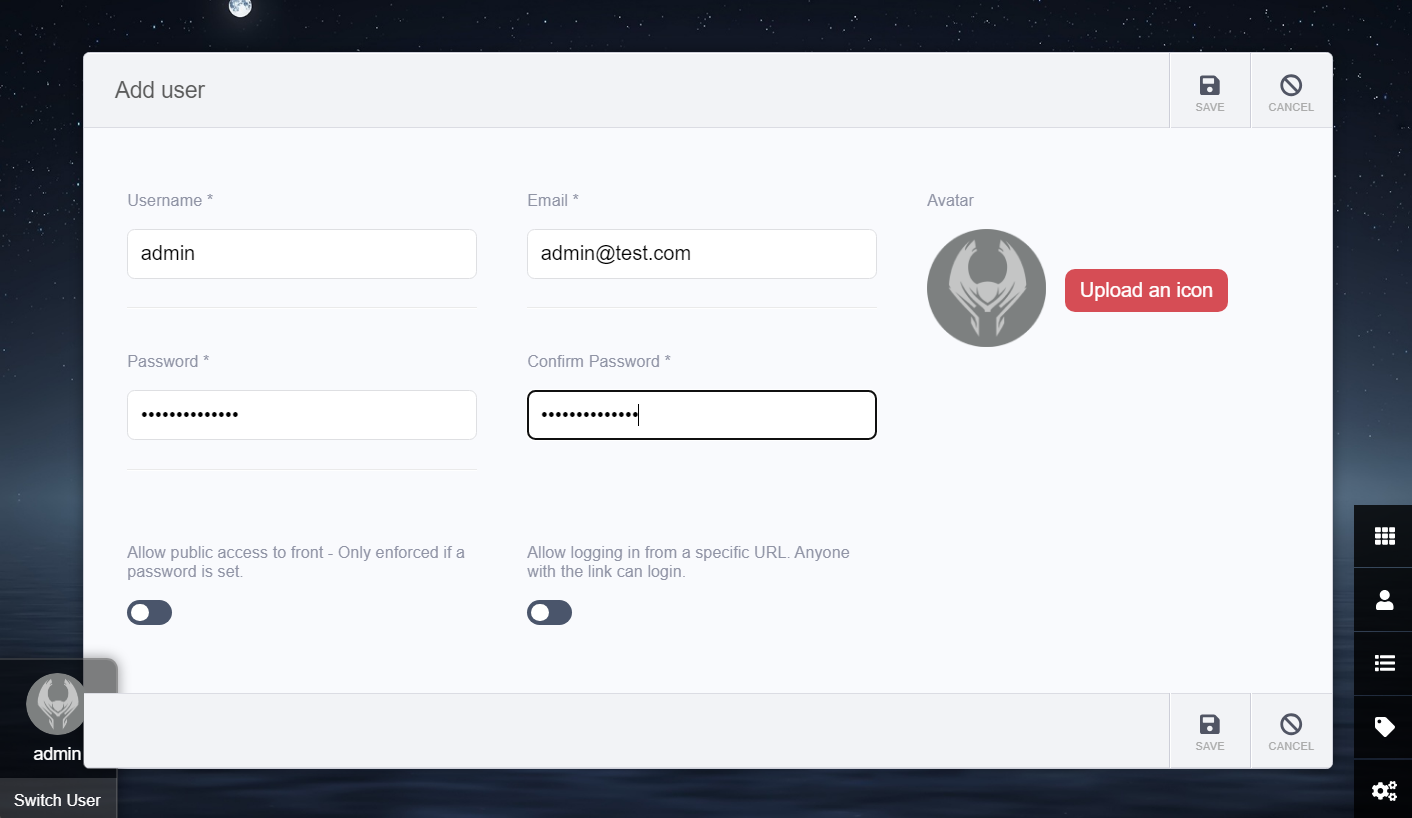
- Remplissez les champs et encodez un mot de passe fort pour le compte admin.
Besoin d'inspiration ? Générez un mot de passe fort en suivant ce lien :

- Laissez les deux options en dessous désactivés, nous y reviendrons plus tard lors de la création d'un utilisateur.
- Cliquez sur SAVE pour enregistrer.
Création d'un utilisateur
- Dans la partie users toujours cliquer sur Add.

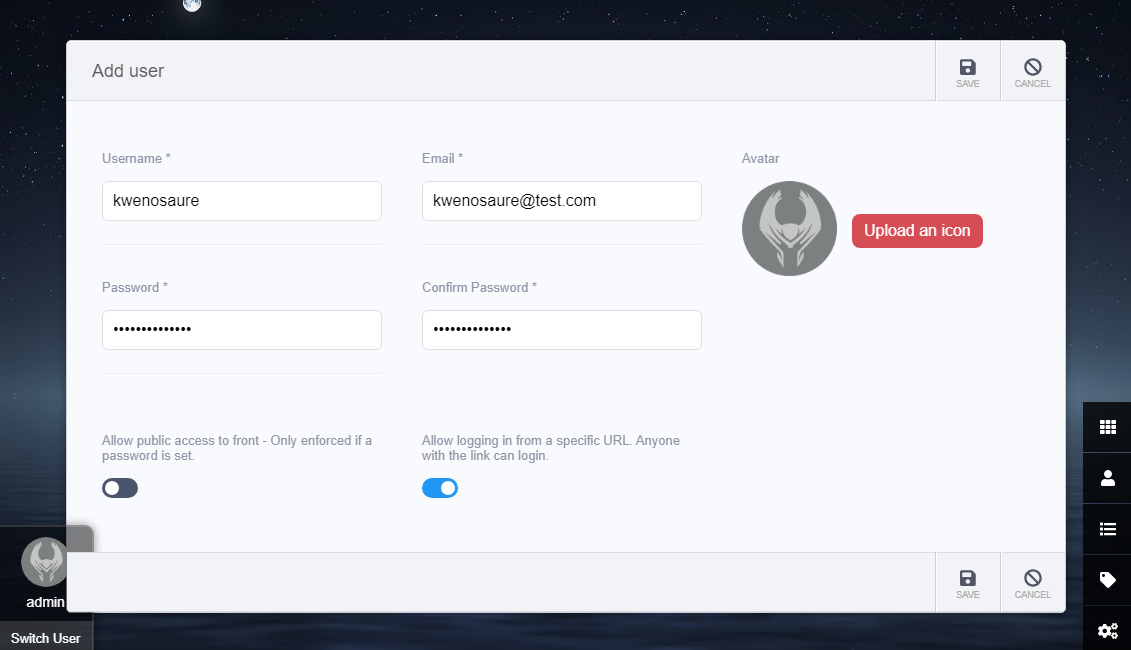
- Remplissez les champs de votre utilisateur.

- Allow Public access to front -> Permet à n'importe qui d'accèder à votre Dashboard sans mot de passe, pour effectuer des modification le mot de passe est requis.
- Allow logging in from a specific URL -> Génère une URL d'auto-login, n'importe qui qui se connecte avec cette URL sera connecté en tant que propriétaire du Dashboard.
- Cliquez sur SAVE.
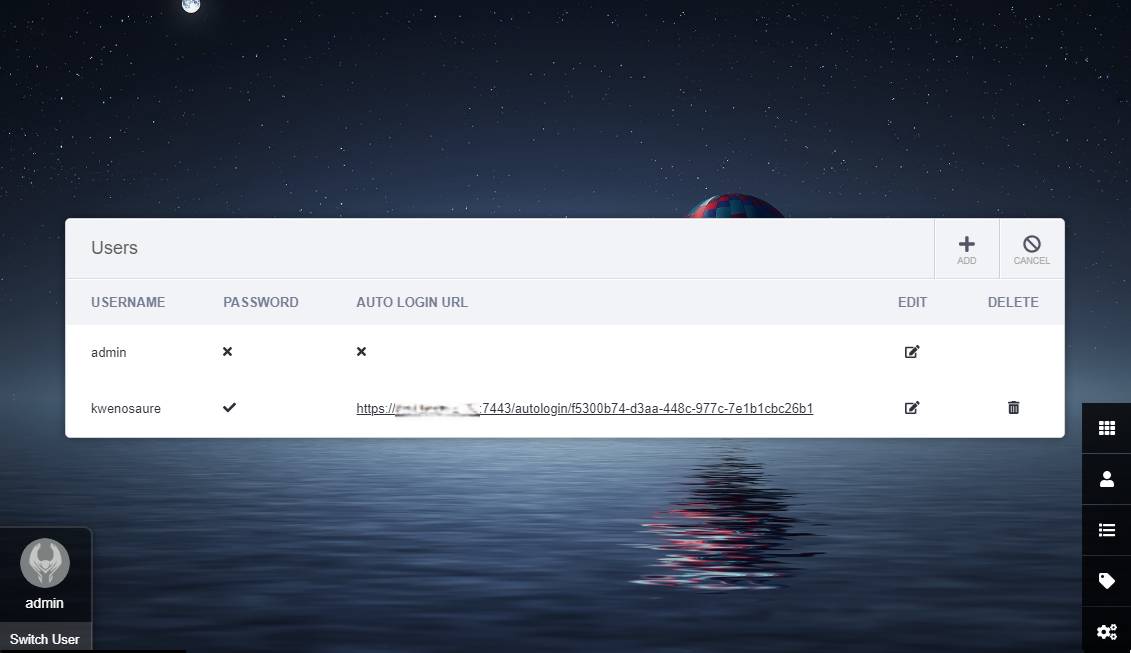
- Si vous retourner dans la partie Users, vous y trouverez le lien d'auto-login.

Accés au dashboard personnel
- Cliquez sur Switch User en bas à gauche en dessous de admin.

- Sélectionnez votre profil

- Encodez votre mot de passe et cliquez sur Login.

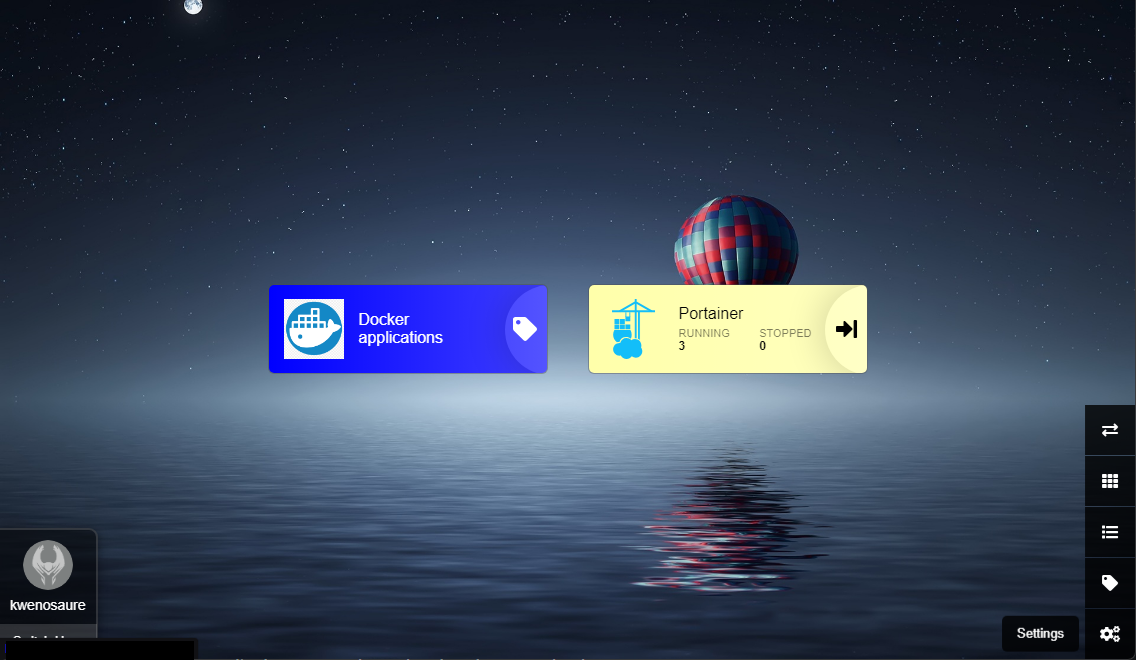
- Vous voila dans votre espace.

Création d'une application
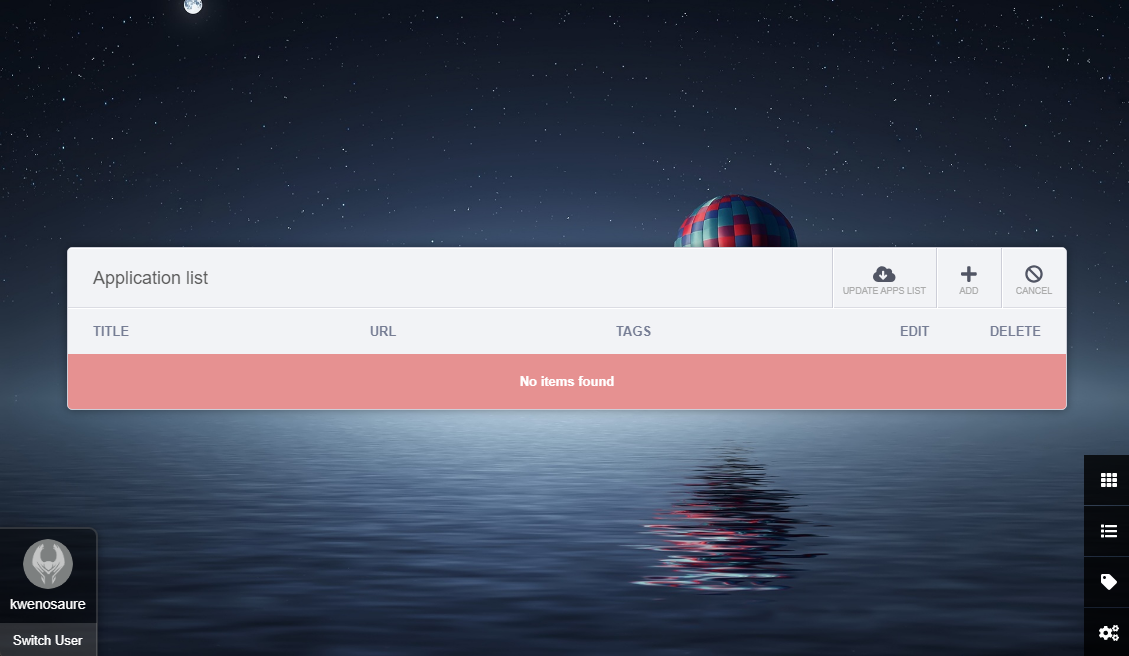
- Rendez-vous dans Application list.

- Cliquez sur Add.

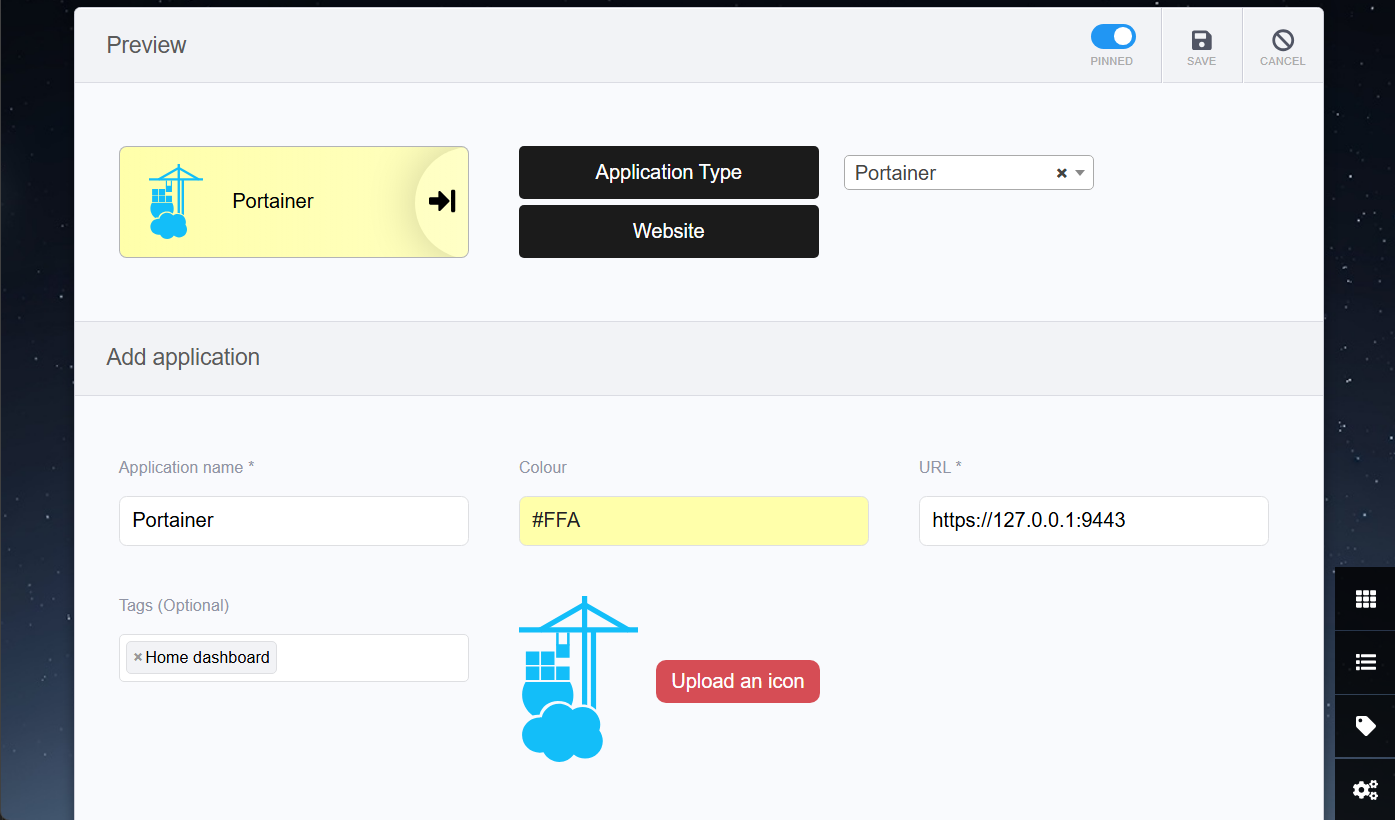
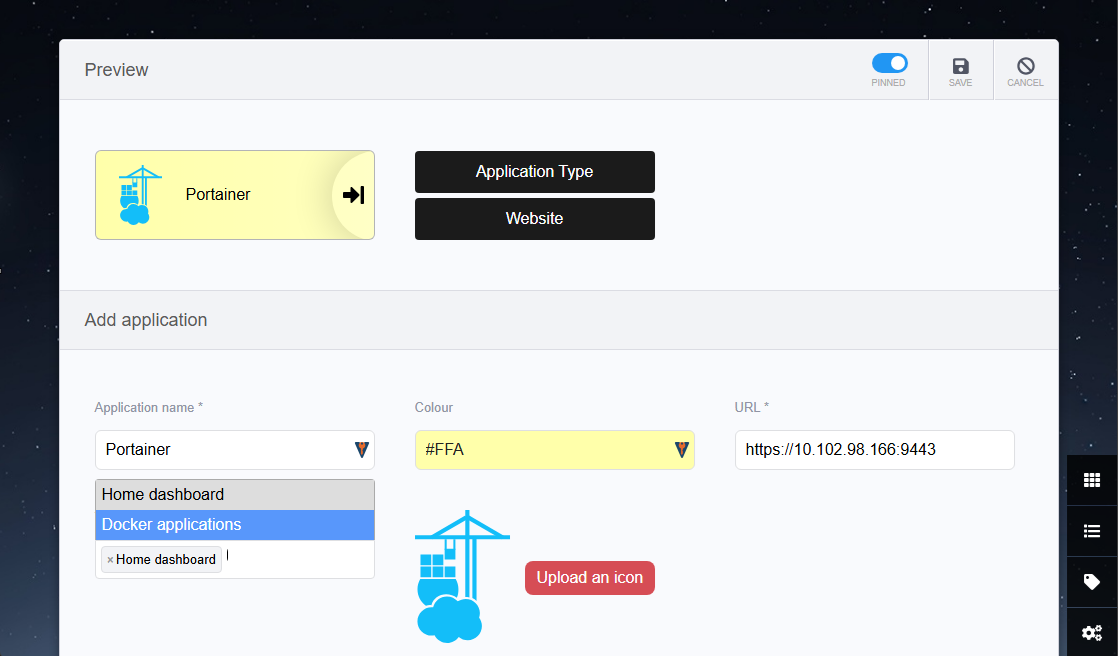
- Remplissez les différents champs:


- En cliquant sur Application Type, une liste déroulante contenant des applications préenregistrées apparaîtra et il vous suffira de sélectionner l'application souhaité.
- En cliquant sur Website, vous pourrez y encoder le site du créateur.
- Dans Application name, il est possible de personnalisé le nom de l'application.
- Colour, permet de personnaliser la couleur de l'encadrer.
- L'URL, correspond à celle de votre application.
- Les Tags, permettent de classer les applications.
- Upload an icon, permet de personnaliser l'icône en en téléversant une depuis votre ordinateur.
- Description, si vous souhaitez ajouter des notes.
- Cliquez sur SAVE .
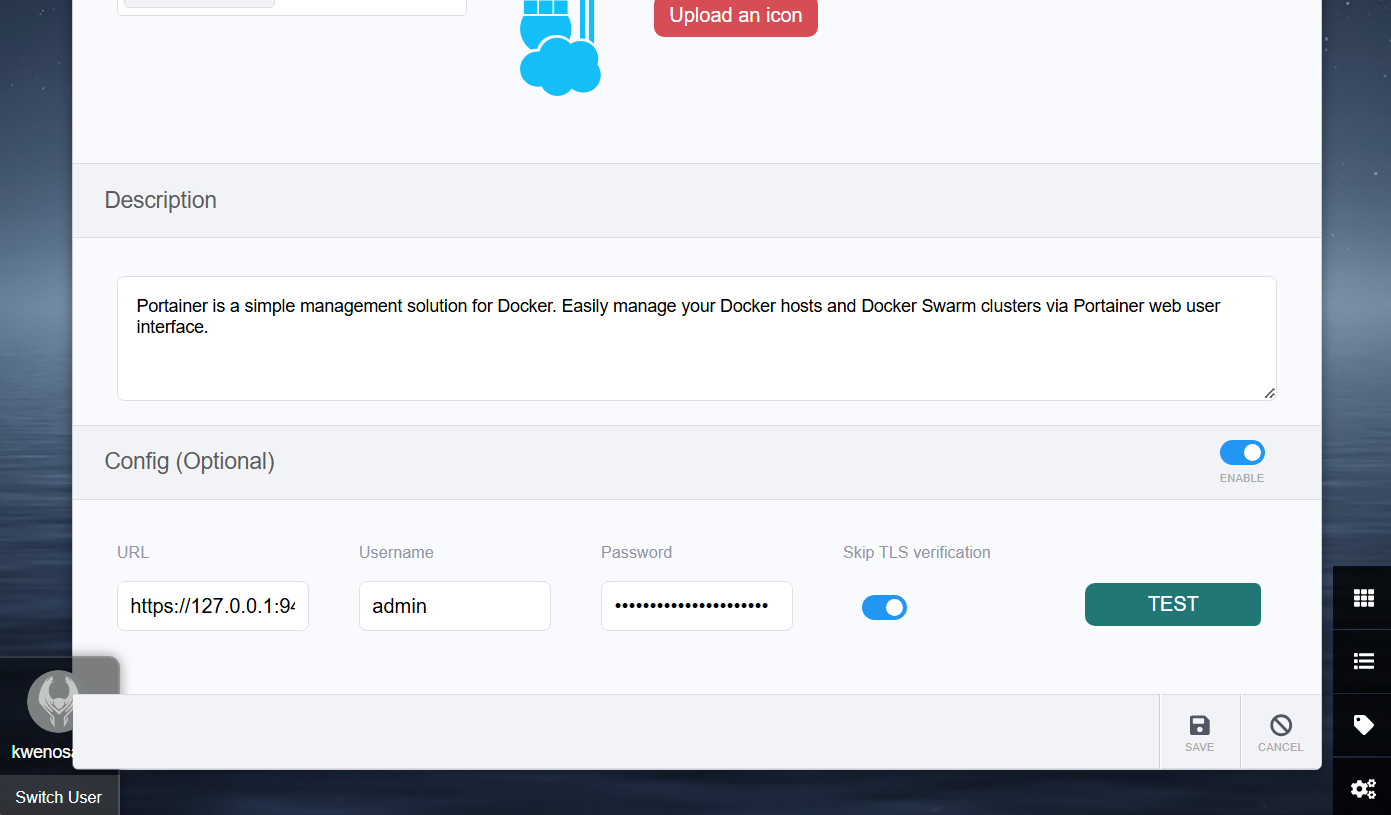
Dans l'exemple de Portainer, il est possible d'activer l'affichage d'informations dans la vignette de l'application.
Pour ce faire, il faut renseigner les informations demandées dans Config (Optional).
Si vous êtes en local, cochez "Skip TLS verification".
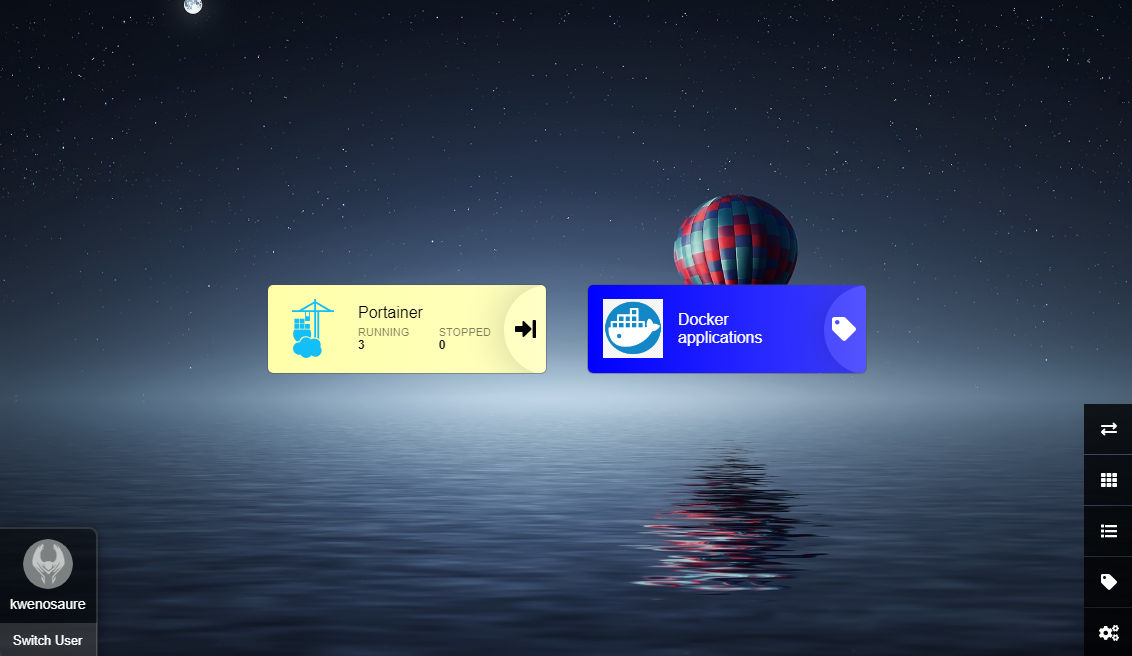
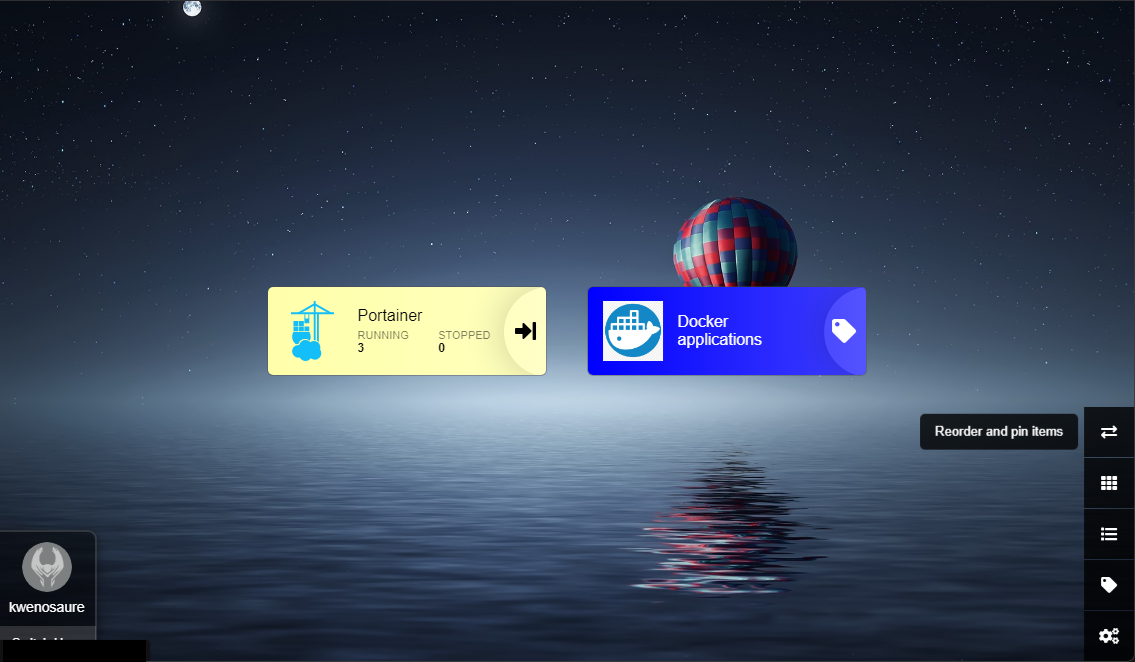
- L'application apparait sur le Dashboard avec les informations

Création de tag
- Un tag est un mot-clé que vous ajoutez à une application pour la catégoriser.
- Cela vous permet de filtrer et trier les applications en fonction de leur usage (ex : "Stockage", "Sécurité", "Outils").
- Vous pouvez attribuer plusieurs tags à une même application. Ensuite, en cliquant sur un tag ou en utilisant la recherche, vous trouverez rapidement toutes les applications associées.
- Créez des tags en cliquant sur Tags list.

- Cliquez sur ADD.

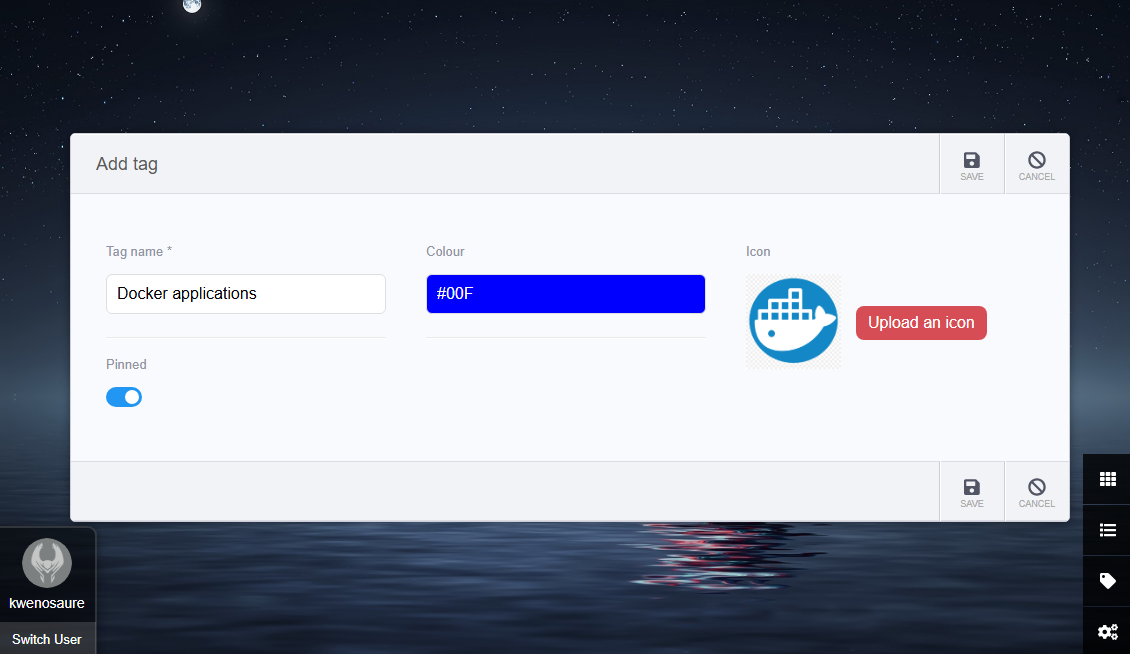
- Complétez les informations suivantes et cliquez sur SAVE.

- Le tag apparait sur le dashboard.

- Les tags peuvent ensuite être assignés aux applications

Réorganisation du dashboard
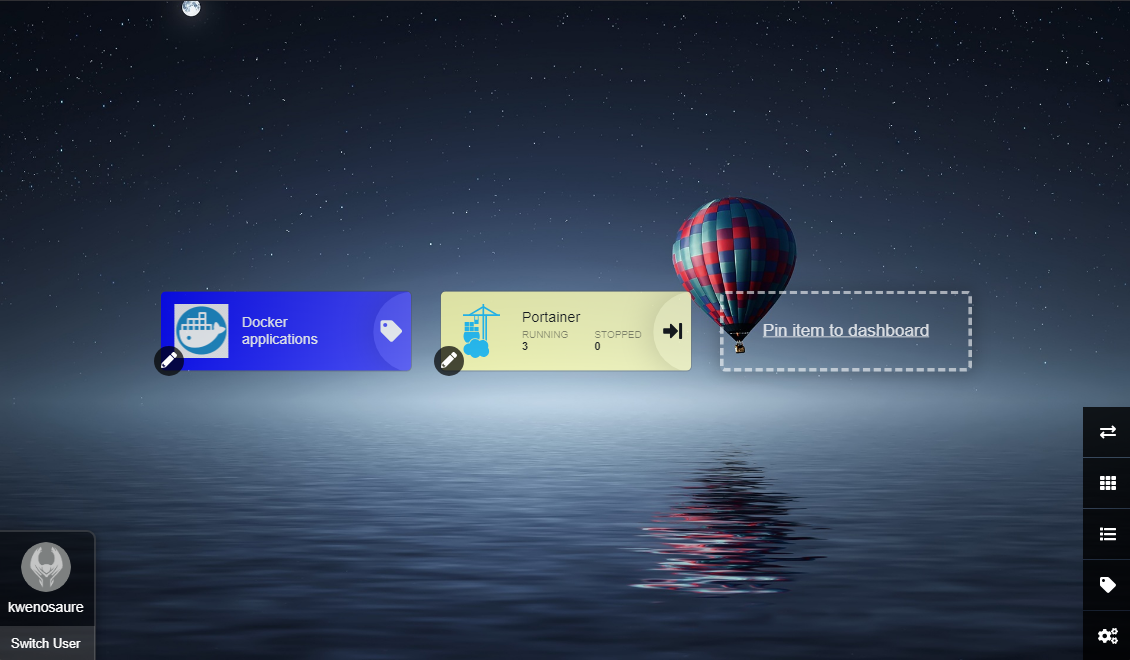
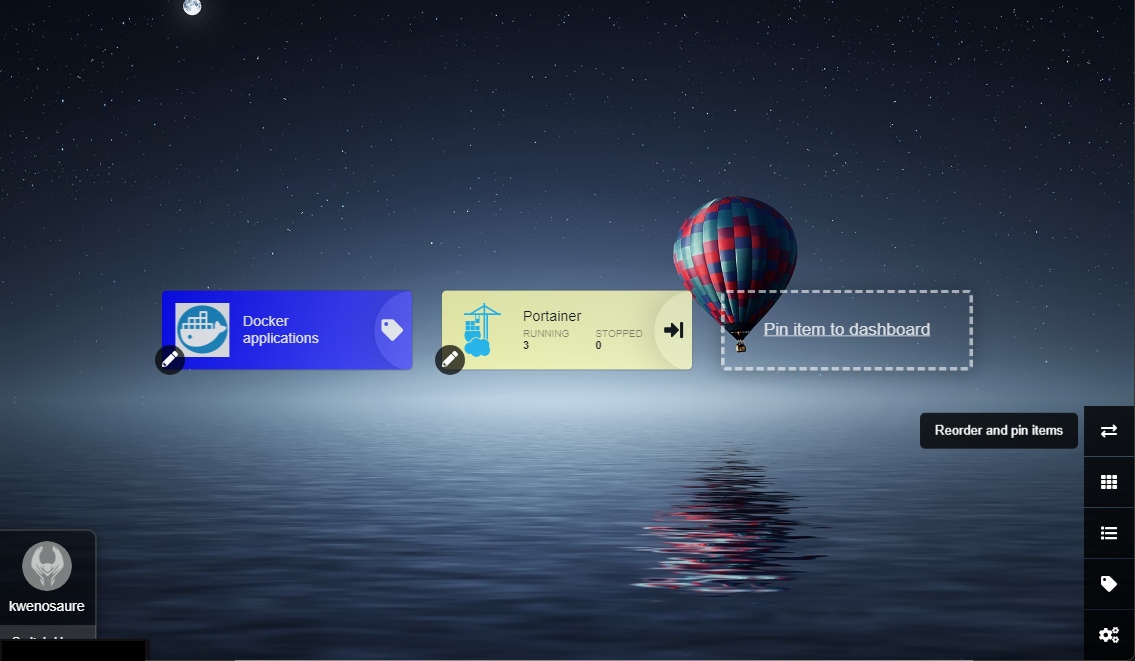
- Cliquez sur Reorder and pin items.

- Réorganisez vos applications en les faisant glisser.

- Cliquez à nouveau sur Reorder and pin items pour valider le changement.

Configuration supplémentaire
- Cliquez sur Settings.

- Configurez les options (liste non exhaustive) :

- L'arrière plan du dashboard.
- L'utilisation des tags.
- Affichage d'un bandeau de recherche.
- Le moteur de recherche par défaut
- etc...
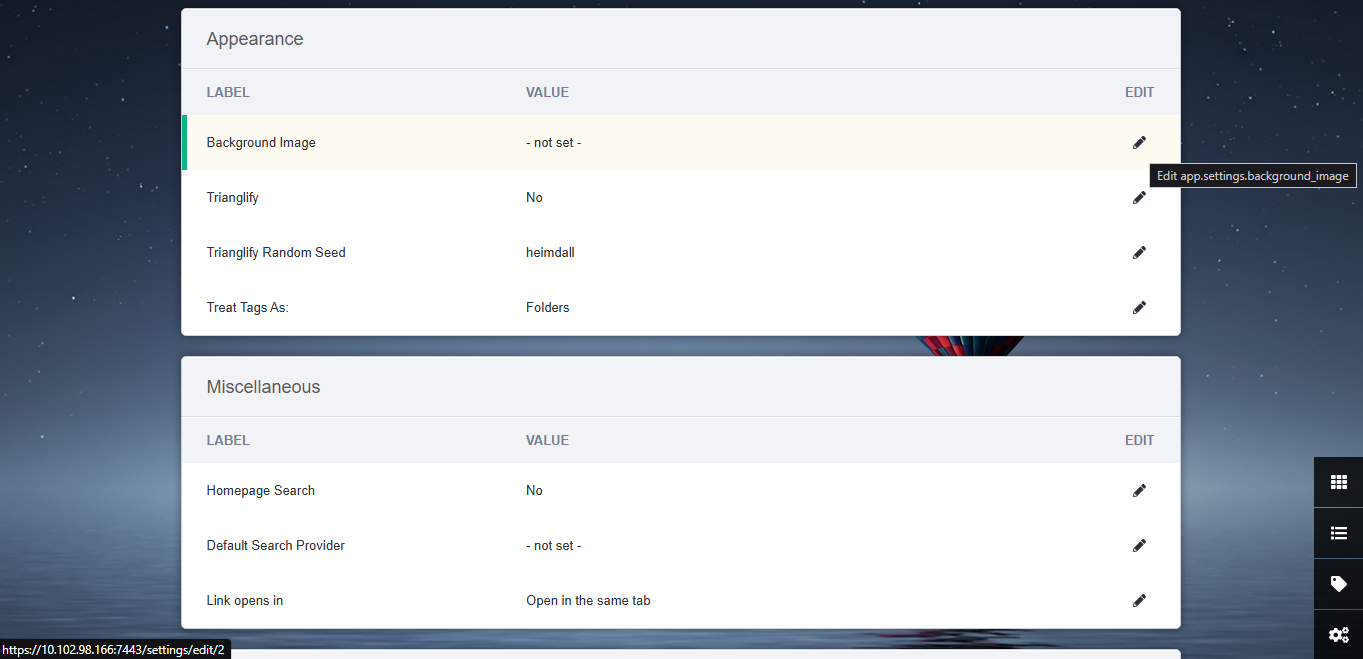
Modification de l'arrière-plan
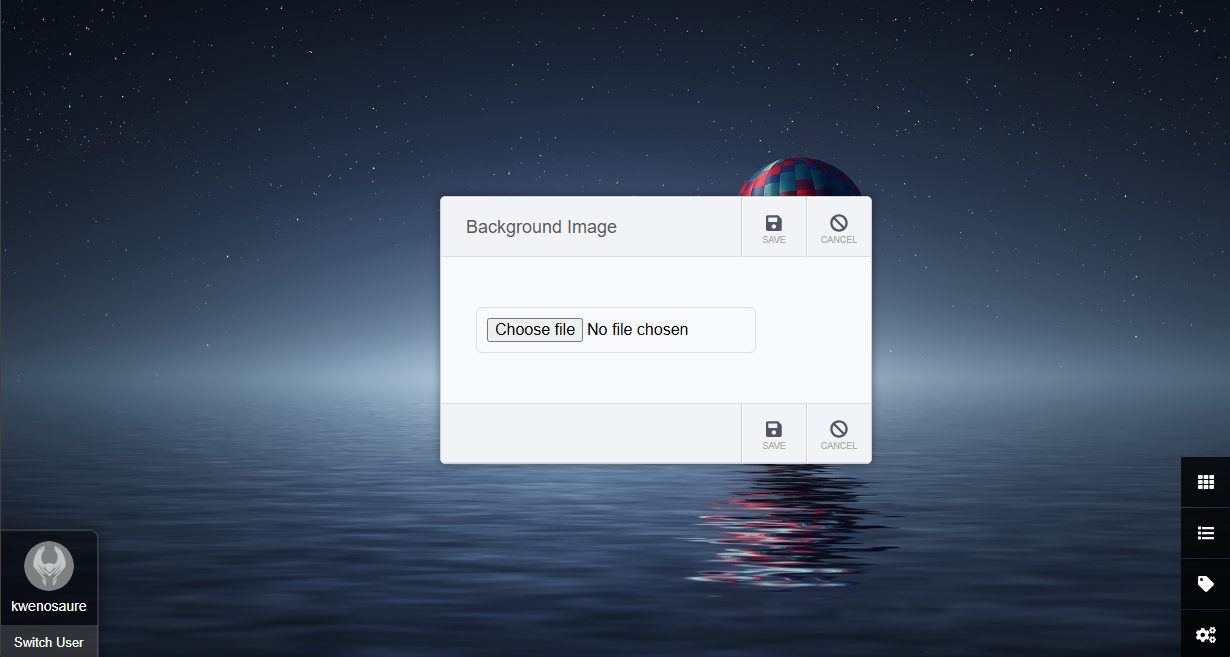
- Dans Settings, cliquez sur l'icône EDIT de la ligne Background Image.

- Cliquez sur Choose file.

- Cliquez sur Ouvrir.

- Cliquez sur SAVE.


🏁 Conclusion
Heimdall est un excellent outil pour organiser vos services auto-hébergés en un seul endroit. Son installation avec Docker est rapide et vous pouvez facilement l’intégrer à votre infrastructure existante.












