Créer un blog ne veut pas forcément dire qu'il soit accessible à tout le monde. Si cela peut semble contradictoire à première vue, vous pouvez juste avoir envie de le partager avec votre famille, amis, collègues,...
Aujourd'hui nous allons parler de Haven, une application qui va vous permettre de créer très facilement un blog, qui sera d'office privé. Vous avez une gestion des utilisateurs directement dans l'interface du blog, vous permettant de contrôler qui peut avoir accès ou non à votre blog. Il est prévu pour tourner sur des machines peu puissantes. Bonne nouvelle pour ceux qui voudraient recycler un vieux Raspberry ou qui ont une machine peu puissante!
J'ai trouvé cette application vraiment objective, créer un blog privé, sans options inutiles, le tout étant facile à prendre en main.
⚡Caractéristiques
- Open-source. Licence MIT
- Le respect de la vie privée est primordial. Il s'agit d'un partage avec les amis et la famille, pas d'un projet commercial.
- Facile à utiliser. Interface web intégrée pour gérer les utilisateurs, personnaliser le blog, et écrire/éditer des articles avec markdown et live-preview.
- Les images sont mises à l'échelle pour réduire le temps de chargement des pages. Pas de frameworks javascript.
- Pas de publicités ni de traqueurs.
- Personnalisable. Ajoutez des feuilles de style CSS ou des polices de caractères personnalisées.
- Pas de spam. Il n'y a pas d'auto-signature pour les utilisateurs, de sorte qu'il n'y a pas d'endroit où des utilisateurs non autorisés peuvent avoir un impact sur votre vie.
- Prise en charge des médias pour les images, les vidéos et l'audio.
- Flux RSS privés pour que vos amis puissent vous suivre.
- Lecteur RSS intégré pour suivre vos blogs préférés.
L'installation
- Pour lancer la commande suivante, placez-vous à la racine du dossier où sont installées toutes vos applications. Lancez ensuite cette commande:
sudo git clone https://github.com/havenweb/haven.git- Entrez dans le dossier créé:
cd haven- Veillez à modifier:
- - HAVEN_DB_PASSWORD=supersecretrandomstring => Changez supersecretrandomstring par un mot de passe fort.
- - HAVEN_USER_EMAIL=changeme@havenweb.org => Remplacez changeme@havenweb.org par une adresse e-mail qui sera votre login pour votre compte utilisateur.
- - HAVEN_USER_PASS=ChangeMeN0W => Remplacez ChangeMeN0W par un mot de passer fort.
- Vous pouvez modifier le port s'il est déjà occupé:
- - "3000:3000" => Changez le port situé à gauche des deux points verticaux.
- On déployer l'application, attention cela peut prendre un certain temps. Patientez jusqu'à la fin.
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 3000 par défaut:
http://ip:3000/ou votre domaine:
https://mondomaine.comPremière connexion
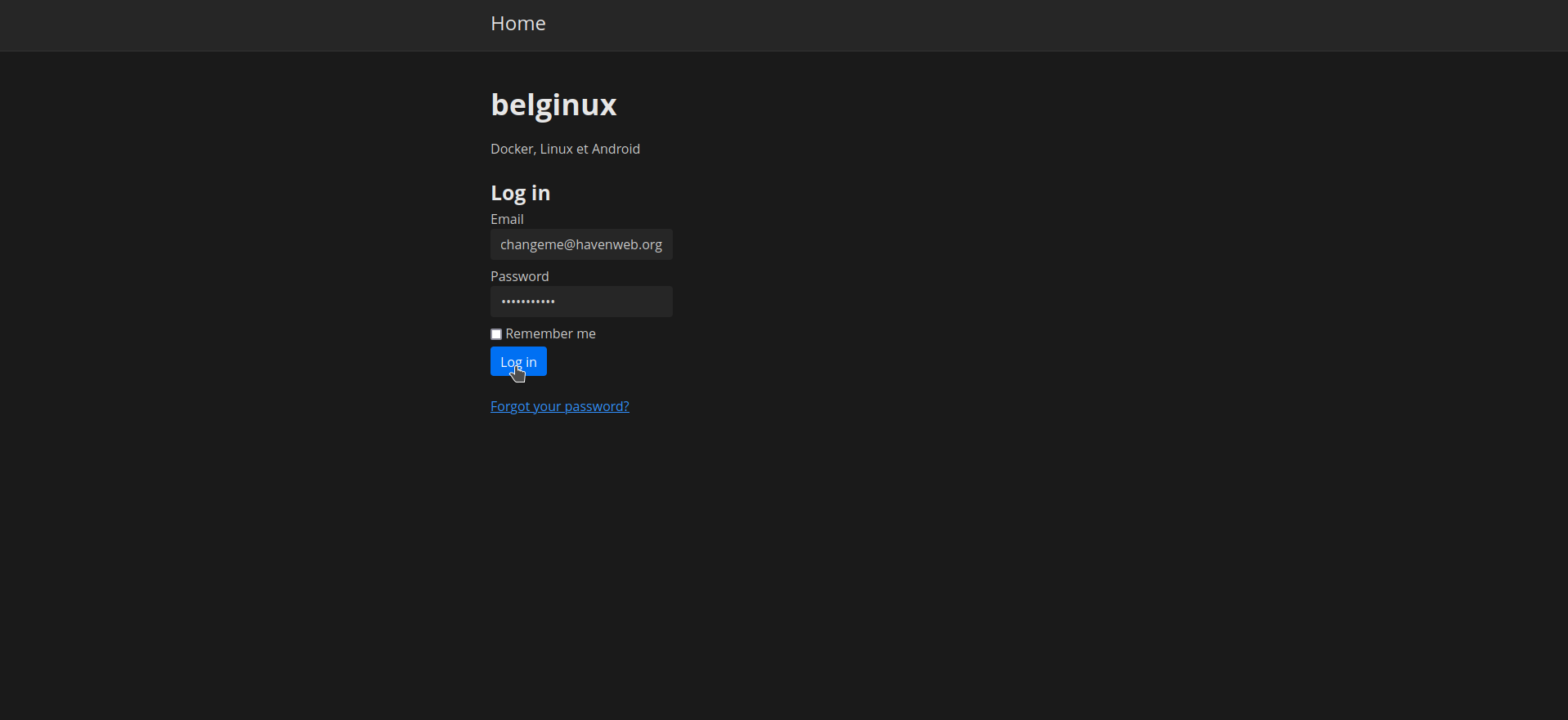
Lorsque vous lancez l'application pour la première fois, il va falloir s'authentifier avec le compte choisi au point 3:

Cliquez sur Log in pour terminer.
Voici la page principale, un peu vide.

Personnaliser le site
Cliquez sur Settings:

Titre & sous-titre
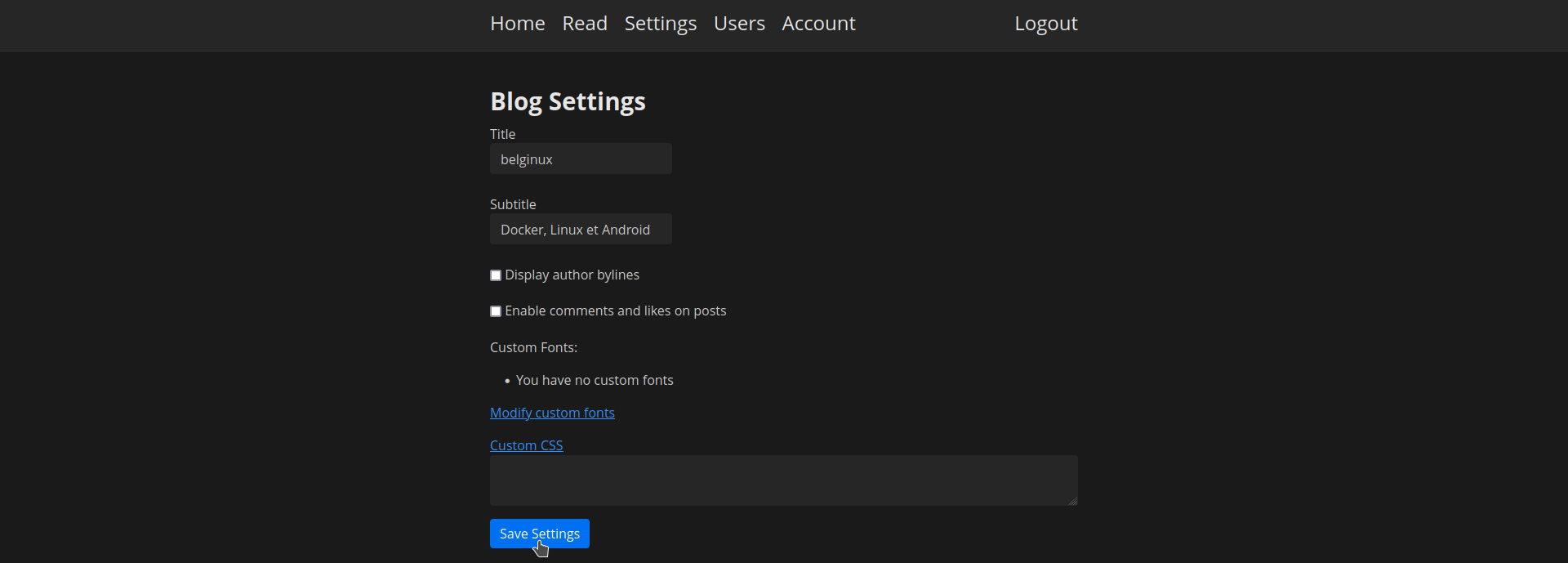
Donnons un titre et un sous-titre à notre blog:

Cliquez sur Save Settings pour terminer, ce qui donne:

Afficher l'auteur de l'artcile
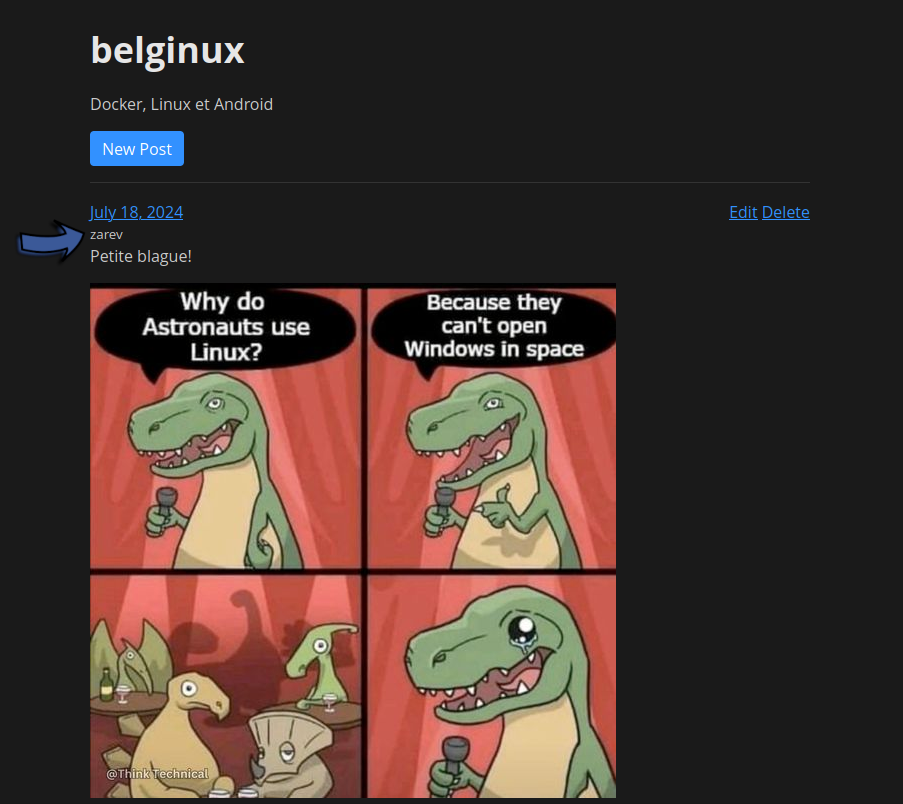
Cochez Display author bylines afin que l'auteur de l'article soit affiché dans l'article, comme ceci:

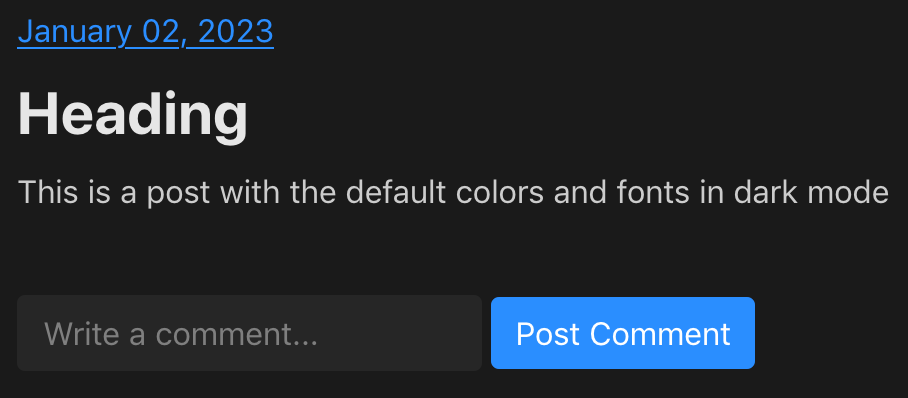
Activer les "J'aime" et les commentaires
Cochez Enable comments and likes on posts pour activer ces deux fonctions.
Vous retrouverez sous chaque article ceci:

Manifestement, ça fonctionne plutôt bien. 😉

Polices personnalisées
Cliquez sur Modify custom fonts:

Envoyez votre police, je vous conseille de la renommer en quelque chose de simple et en un mot, vous allez comprendre plus loin pourquoi.

Cliquez sur Back to settings:

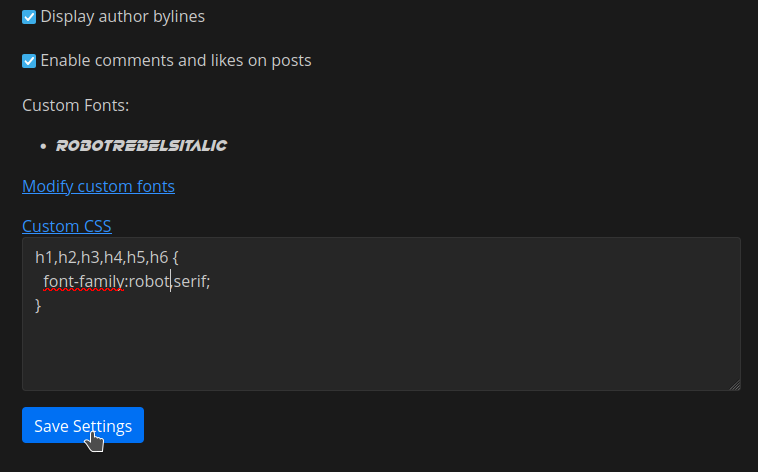
Dans Custom CSS ajoutez ceci
h1,h2,h3,h4,h5,h6 {
font-family:robot,serif;
}Et remplacez robot par le nom de votre police.
Terminez en cliquant sur Save Settings:

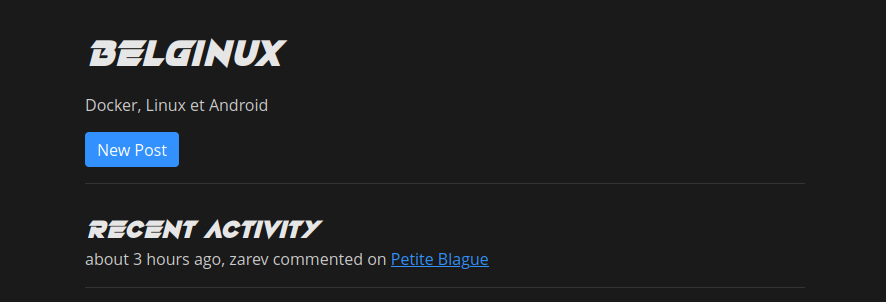
Ce qui donne:

CSS personnalisé
Vous pourrez personnaliser le CSS soit en apportant votre propre code ou en vous inspirant de ceux disponibles ici:
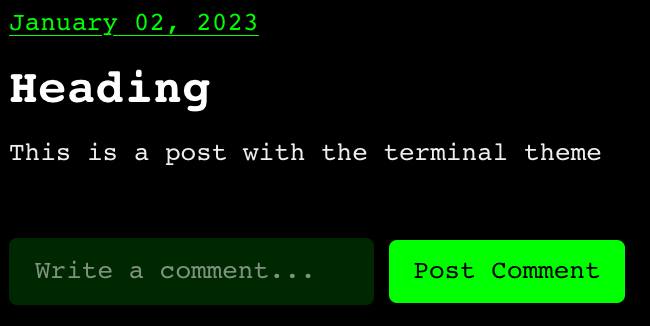
Terminal

En collant ce code:
:root {
--nc-font-sans: monospace;
--nc-font-mono: monospace;
--nc-tx-1: #FFFFFF;
--nc-tx-2: #EEEEEE;
--nc-bg-1: #000000;
--nc-bg-2: #002700;
--nc-bg-3: #005800;
--nc-lk-1: #00FF00;
--nc-lk-2: #00c200;
--nc-lk-tx: #000000;
--nc-ac-1: #00FF00;
--nc-ac-tx: #000000;
}Dark mode

En collant ce code:
@media screen and (prefers-color-scheme: dark) {
:root {
--nc-tx-1: #e6e6e6;
--nc-tx-2: #cccccc;
--nc-bg-1: #1a1a1a;
--nc-bg-2: #262626;
--nc-bg-3: #333333;
--nc-lk-1: #3291FF;
--nc-lk-2: #0070F3;
--nc-lk-tx: #FFFFFF;
--nc-ac-1: #404040;
--nc-ac-tx: #FFFFFF;
--nc-notice: #0e7708;
--nc-alert: #771008;
}
}N'oubliez pas d'enregistrer et de recharger votre page.
Gestion des utilisateurs
Cliquez sur Users:

Ensuite cliquez sur New User:

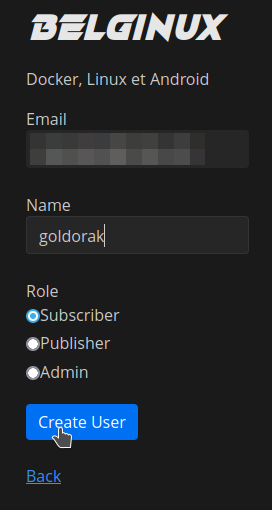
Remplissez les informations demandées:

- Email => Indiquez l'e-mail de futur utilisateur.
- Name => Donnez-lui un nom ou un pseudo.
- Role => Choisissez le rôle. Simple lecteur, utilisateur pouvant poster des articles et enfin Admin.
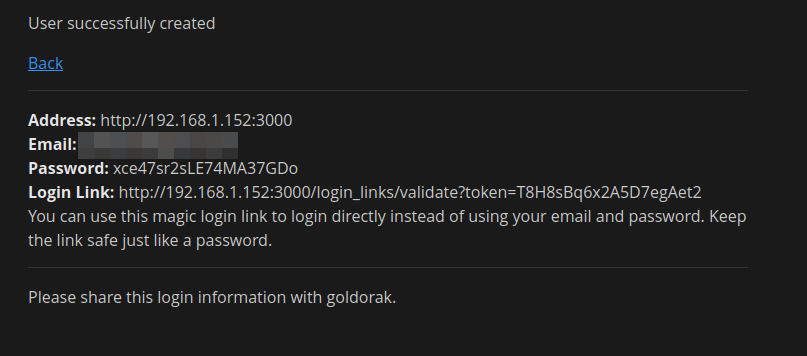
Quand c'est fini, cliquez sur Create User. Vous allez recevoir ceci en réponse:

Il faudra tout simplement partager ces informations à l'utilisateur.
Vous aurez, toujours dans la partie gestion des utilisateurs, la possibilité de changer le rôle, de reset le mot de passe ou encore de supprimer le compte.

RSS
Vous avez la possibilité d'ajouter des flux RSS, cliquez sur Read:

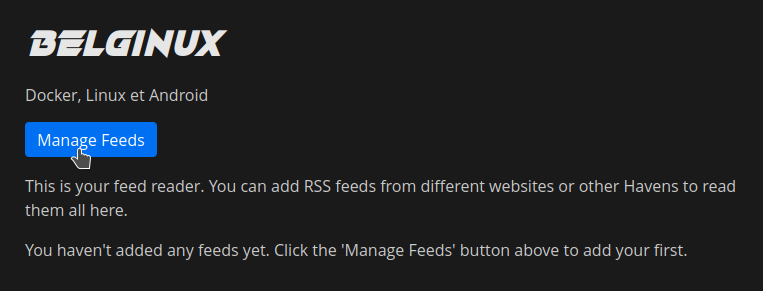
Cliquez ensuite sur Manage Feeds:

Entrez l'URL du flux RSS et cliquez sur Add Feed:

Ce qui donne:

Créer un article
Sur la page principale, cliquez sur New Post:

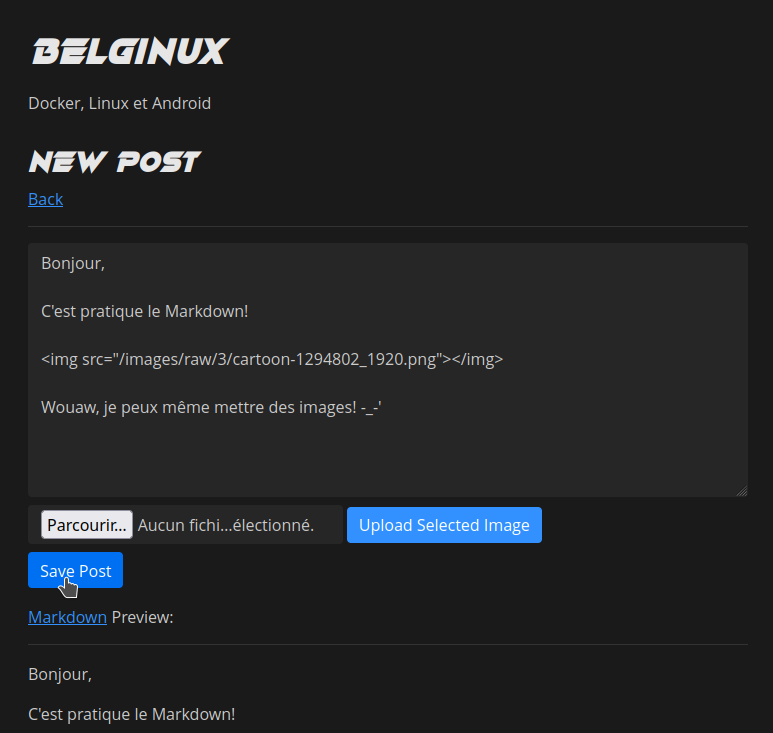
Créez votre article en Markdown, vous pouvez cliquer sur le lien bleu Markdown pour avoir des infos sur son formatage. Cliquez sur Save Post pour terminer:

Ce qui donne: