Oui, l'image d'illustration est merdique.
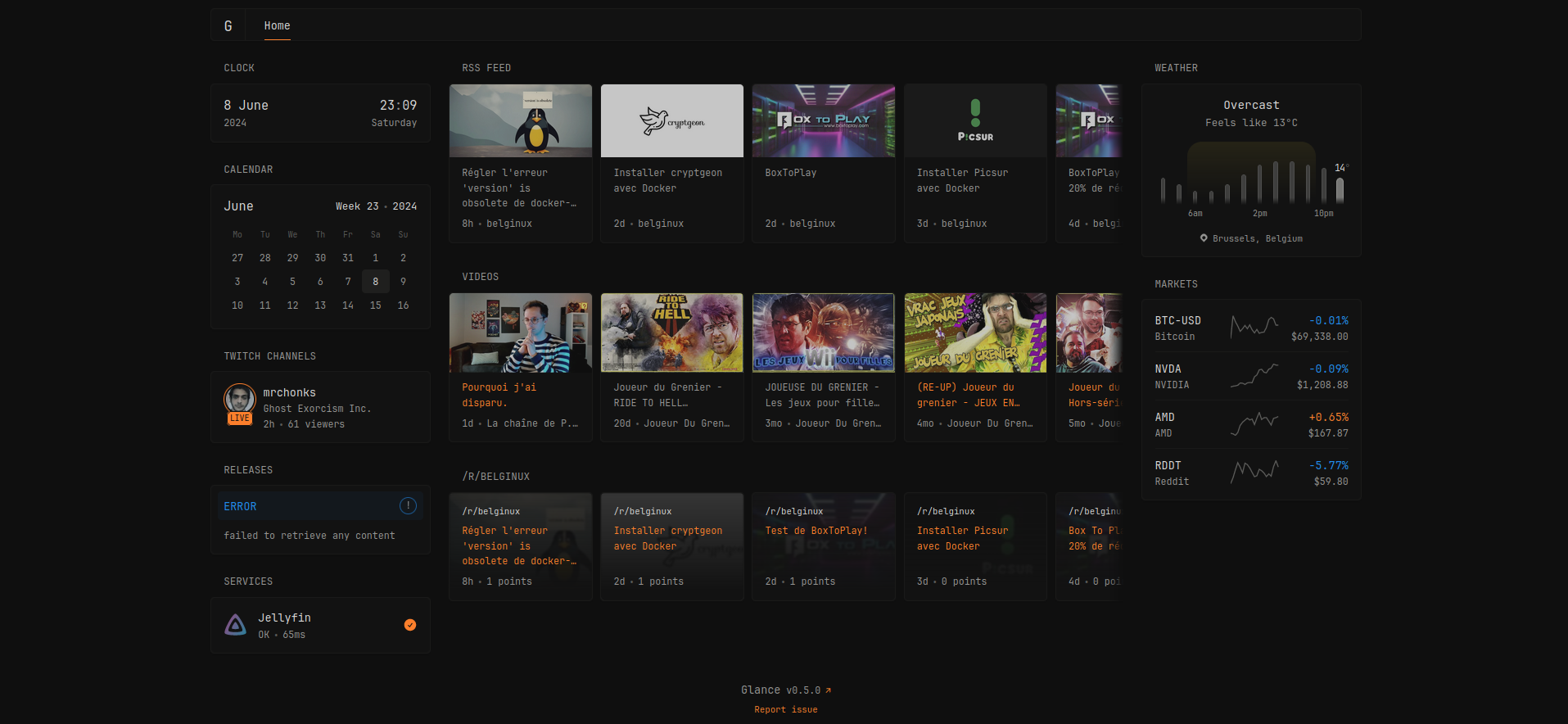
Aujourd'hui on va parler de Glance, Glance va vous permettre de centraliser pas mal d'informations utiles sur un tableau de bord.
Vous pourrez, en un coup d’œil et en temps réel, voir le cours de la bourse, les dernières vidéos YouTube de vos abonnements préférés, vos subreddit, la météo, une barre de recherche (DuckDuckGo, Google,...), des flux RSS, l'état de service de vos containers,...
Un truc que j'aime particulièrement beaucoup par exemple, c'est que vous pouvez également voir s'il y a une mise à jour d'application sur GitHub.
C'est très varié et ça ne cesse d'évoluer. Par contre niveau configuration il faudra y passer un peu de temps. Pour vous aider, j'ai déjà fait un exemple de fichier config que vous pourrez éditer suivant vos besoins.
Je ne vous cache pas que je me suis un peu (beaucoup) tapé la tête dans le mur par moment.

⚡Caractéristiques
- Flux RSS
- Météo
- Signets
- Actualités
- Dernières vidéos YouTube de chaînes spécifiques
- Horloge
- Calendrier
- Bourse
- Iframe
- Chaînes Twitch
- Versions d'applications sur GitHub
- Barre de recherche
- Et bien d'autres ;)

L'installation
- Créez votre docker-compose.yml dans le dossier ou vous comptez installer Glance:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter les ports et les volumes suivant votre configuration:
services:
glance:
image: glanceapp/glance
volumes:
- ./config:/app/config
- ./assets:/app/assets
- /etc/timezone:/etc/timezone:ro
- /etc/localtime:/etc/localtime:ro
ports:
- 8085:8080
restart: unless-stopped- Créez le dossier config à la racine du dossier Glance :
mkdir config- Entrez dedans :
cd config- Maintenant il va falloir créer le fichier glance.yml, le fichier de configuration qui va contenir tout le nécessaire pour afficher ce que vous souhaitez voir sur votre tableau de bord:
sudo nano glance.yml- Et coller ça dedans, c'est le fichier que je vous ai préparé:
#Début du bloc pour les assets#
server:
assets-path: ./assets
#Début du bloc pour le thème#
theme:
background-color: 50 1 6
primary-color: 24 97 58
negative-color: 209 88 54
#Début du bloc pour la page Home#
pages:
- name: Home
columns:
- size: small
widgets:
- type: clock
- type: calendar
#Début du bloc pour Twitch#
- type: twitch-channels
channels:
- mrchonks
#Début du bloc pour la partie des releases GitHub#
- type: releases
repositories:
- immich-app/immich
- go-gitea/gitea
- dani-garcia/vaultwarden
- jellyfin/jellyfin
#Début du bloc pour la partie monitoring de vos applications Docker#
- type: monitor
cache: 1m
title: Services
assets-path: /app/assets
sites:
- title: Jellyfin
url: https://jellyfin.teamsyno.com
icon: /assets/jellyfin.svg
#Début du bloc pour le réglage d'apparence de la partie RSS#
- size: full
widgets:
#Début du bloc pour la barre de recherche#
- type: search
search-engine: duckduckgo
#Début du bloc pour la partie RSS#
- type: rss
limit: 10
collapse-after: 3
cache: 3h
style: horizontal-cards
feeds:
- url: https://belginux.com/rss
title: belginux
#Début du bloc pour la partie des vidéos de YouTube#
- type: videos
channels:
- UCS-NkJiYhYku2YtKi2W4p3w # La chaîne de P.A.U.L
- UC_yP2DpIgs5Y1uWC0T03Chw # Joueur Du Grenier
#Début du bloc pour la partie des subreddit#
- type: reddit
style: horizontal-cards
subreddit: belginux
#Début du bloc pour la partie météo#
- size: small
widgets:
- type: weather
location: Brussels, Belgium
#Début du bloc pour la partie bourse#
- type: markets
markets:
- symbol: BTC-USD
name: Bitcoin
- symbol: NVDA
name: NVIDIA
- symbol: AMD
name: AMD
- symbol: RDDT
name: Reddit
- Revenez à la racine du dossier glance :
cd ..- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8085 par défaut:
http://ip:8085/Quelques explications sur la fichier glance.yml
Maintenant rentrons dans la partie la plus compliquée. Je vais essayer de rendre ça digeste.
Si vous ne souhaitez pas certains blocs, libre à vous de les supprimer.
Je n'ai pas passé en revue toutes les possibilités si non il me faudrait 3 semaines pour le tutoriel, façon de parler, mais c'est toujours la même chose.
Pour la liste complète des possibilités:
Assets
C'est un bloc obligatoire pour déclarer le dossier assets. Qui servira à stocker vos images pour le monitoring des applications.
#Début du bloc pour les assets#
server:
assets-path: ./assetsThème
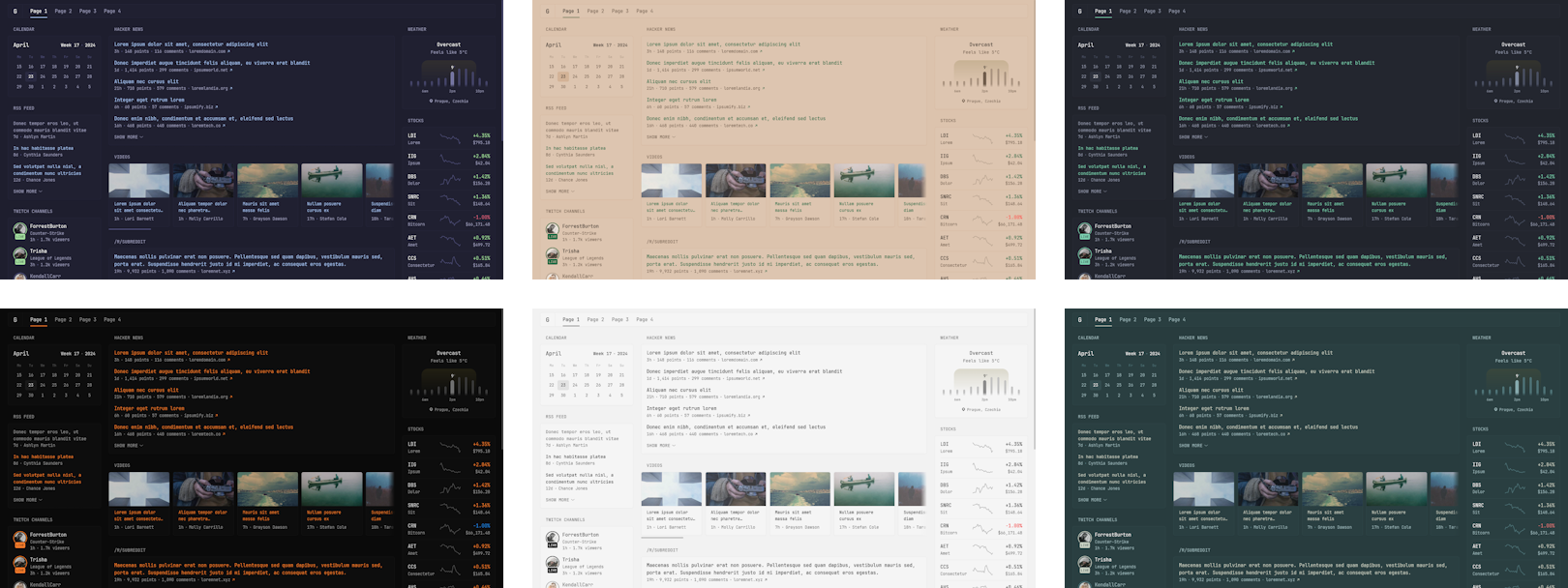
Ce bloc sera nécessaire si vous voulez choisir un thème précis pour Glance:
#Début du bloc pour le thème#
theme:
background-color: 50 1 6
primary-color: 24 97 58
negative-color: 209 88 54Voici les thèmes disponibles:

Dans mon exemple j'ai pris le thème Tucan. Faites votre choix parmi les thèmes suivants:
Pour changez de thème, il suffira de copier le code qui est indiqué sous chaque thème et de le coller à la place de celui qui est présent dans le fichier glance.yml.
Twitch
Glance vous permet soit d'ajouter la ou les chaîne(s) de votre ou vos streamer(s) préféré(s).
#Début du bloc pour Twitch#
- type: twitch-channels
channels:
- mrchonksPour ajouter une chaîne Twitch, rendez-vous sur la page de la chaîne et copier ce qui vient après twitch.tv/, dans mon cas mrchonks:

Si vous voulez en ajouter d'autres, il faut tout simplement ajouter une ligne en dessous qui commence par - suivi d'un espace et le nom de la chaîne.
#Début du bloc pour Twitch#
- type: twitch-channels
channels:
- mrchonks
- goldorakIl existe un autre bloc qui vous permet d'afficher une liste des jeux avec le plus de téléspectateurs sur Twitch:
#Début du bloc pour Twitch#
- type: twitch-channels
channels:
- mrchonks
- type: twitch-top-games
exclude:
- just-chatting
- pools-hot-tubs-and-beaches
- music
- art
- asmrQuand votre streamer préféré sera en ligne, cela sera affiché sous cette forme:

GitHub
Ce bloc va vous permettre d'être tenu au courant des dernières releases de GitHub pour vos containers préférés.
#Début du bloc pour la partie des releases GitHub#
- type: releases
repositories:
- immich-app/immich
- go-gitea/gitea
- dani-garcia/vaultwarden
- jellyfin/jellyfinPour en ajouter d'autres, rendez-vous sur la page de l'application et copiez ce qui vient après github.com/, dans mon exemple, immich-app/immich:

Attention que sans token, vous serez très limité dans le nombre de requête par heure, 60 pour être précis. Ce qui est peu. Au delà de cette limite il y aura une erreur sur votre tableau de bord:

Si vous voulez ajouter un token pour éviter cette limite, modifier votre docker-compose:
services:
glance:
image: glanceapp/glance
environment:
- GITHUB_TOKEN: votre_token
volumes:
- ./glance.yml:/app/glance.yml
- ./assets:/app/assets
- /etc/timezone:/etc/timezone:ro
- /etc/localtime:/etc/localtime:ro
ports:
- 8085:8080
restart: unless-stoppedPour créer un token, suivez ce lien:

Et pour terminer, modifiez également votre fichier glance.yml comme ceci:
#Début du bloc pour la partie des releases GitHub#
- type: releases
token: votre_token
repositories:
- immich-app/immich
- go-gitea/gitea
- dani-garcia/vaultwarden
- jellyfin/jellyfinMonitoring
Si vous avez envie de voir si vos containers sont toujours actifs ou non, ce bloc va vous permettre d'ajouter vos services.
#Début du bloc pour la partie monitoring de vos applications Docker#
- type: monitor
cache: 1m
title: Services
assets-path: /app/assets
sites:
- title: Jellyfin
url: https://jellyfin.teamsyno.com
icon: /assets/jellyfin.svg- title => Nommez votre service.
- url => L'url de votre service.
- icon => Vous vous souvenez plus haut je vous ai parlé des assets. Et bien c'est dans ce dossier qu'il faudra mettre vos icônes et pour afficher l'icône, il faudra simplement indiquez le nom exact de votre image après /assets/.
Les liens sont cliquables pour lancer la page de votre service.
Search
Ce bloc va vous permettre d'effectuer une recherche, par DuckDUckGo, Google, Whoogle,..
#Début du bloc pour la barre de recherche#
- type: search
search-engine: duckduckgoPetite variante pour que la barre de recherche vous permette de faire une recherche sur YouTube:
#Début du bloc pour la barre de recherche#
- type: search
search-engine: duckduckgo
bangs:
- title: YouTube
shortcut: "!yt"
url: https://www.youtube.com/results?search_query={QUERY}Il faut pour cela taper !yt dans la barre pour activer la recherche YouTube:

RSS
C'est le bloc qui va vous permettre d'afficher vos flux RSS:
#Début du bloc pour la partie RSS#
- type: rss
limit: 10
collapse-after: 3
cache: 3h
style: horizontal-cards
feeds:
- url: https://belginux.com/rss
title: belginux- url => L'url du flux RSS
- title => Nommez le site comme vous voulez.
Si vous voulez ajouter d'autres flux:
#Début du bloc pour la partie RSS#
- type: rss
limit: 10
collapse-after: 3
cache: 3h
style: horizontal-cards
feeds:
- url: https://belginux.com/rss
title: belginux
- url: https://le_site/rss
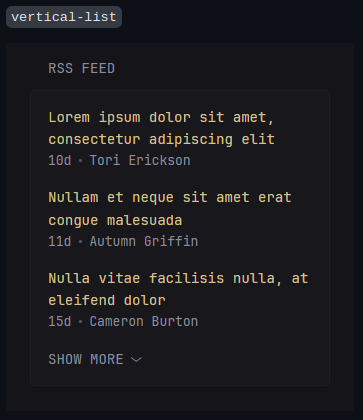
title: le_titrePlusieurs apparences sont disponibles, pour changer d'apparence il faut, dans la partie style, modifier en fonction de vos envies et coller le code correspondant:
Code: vertical-list

Code: detailed-list

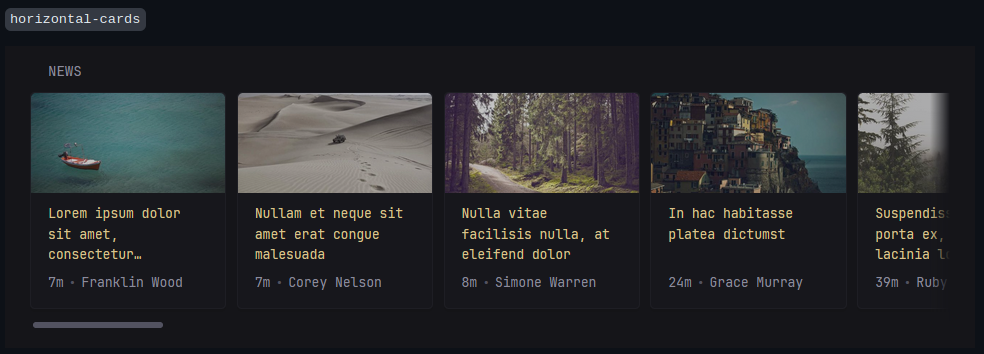
Code: horizontal-cards

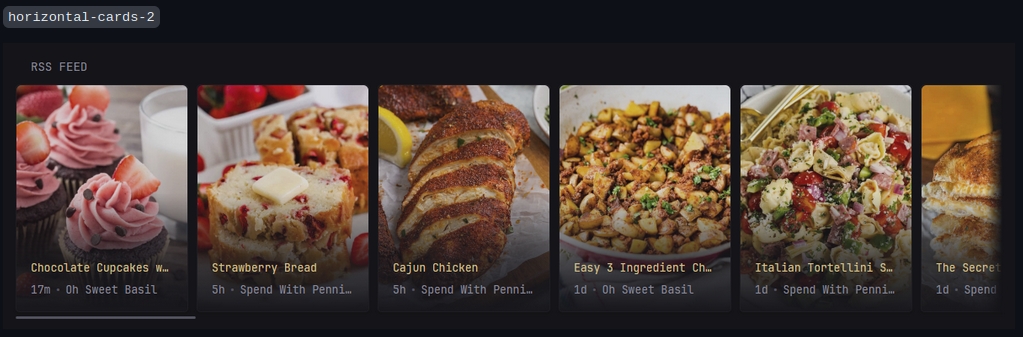
Code: horizontal-cards-2

YouTube
Ce bloc permet d'afficher les nouvelles vidéos de vos chaînes préférées:
#Début du bloc pour la partie des vidéos de YouTube#
- type: videos
channels:
- UCS-NkJiYhYku2YtKi2W4p3w # La chaîne de P.A.U.L
- UC_yP2DpIgs5Y1uWC0T03Chw # Joueur Du GrenierPar exemple pour Joueur Du Grenier, c'est: UCS-NkJiYhYku2YtKi2W4p3w
Suivi de # Le nom de la chaîne, que vous pouvez nommer comme bon vous semble. Vous n'êtes pas obligé de respecter le nom de la chaîne à la lettre. Seul l'ID doit être conforme.
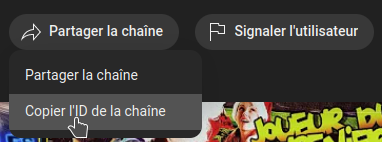
Pour connaître le code de la chaîne à ajouter, c'est très simple. Rendez-vous sur la chaîne souhaitée, cliquez sur le signe >

Cliquez ensuite sur Partager la chaîne:

Et pour finir, Copier l'ID de la chaîne:

C'est précisément cet ID qu'il faudra renseigner sous channels.
Ce bloc permet d'afficher vos subreddit préférés:
#Début du bloc pour la partie des subreddit#
- type: reddit
style: horizontal-cards
subreddit: belginux
Rendez-vous sur le subreddit souhaité et copier le nom après reddit.com/r/, dans mon cas belginux:

Pour ajouter d'autres subreddit:
#Début du bloc pour la partie des subreddit#
- type: reddit
style: horizontal-card
subreddit: belginux
- type: reddit
style: horizontal-card
subreddit: selfhostedEt ainsi de suite.
Météo
Ce bloc va afficher la météo. Surprenant n'est-ce pas? 😋
#Début du bloc pour la partie météo#
- size: small
widgets:
- type: weather
location: Brussels, BelgiumModifiez comme bon vous semble.
Bourse
Ce bloc va vous permettre de voir le cours de la bourse.
#Début du bloc pour la partie bourse#
- type: markets
markets:
- symbol: BTC-USD
name: Bitcoin
- symbol: NVDA
name: NVIDIA
- symbol: AMD
name: AMD
- symbol: RDDT
name: RedditJe n'ai absolument aucune idée où trouver d'autres codes pour la bourse. J'imagine que si c'est votre passion, vous saurez comment faire.