C'est une application puissante permettant aux éditeurs professionnels (ou amateur comme dans mon cas!) de créer, partager et développer une entreprise autour de leur contenu. Il est livré avec des outils modernes pour créer un site Web, publier du contenu, envoyer des newsletters et proposer des abonnements payants aux membres.
Pour faire simple, le site ou vous vous trouvez présentement utilise ghost. 😀
⚡Caractéristiques
- Pages: pour le contenu statique, plutôt que pour un flux de publications, les pages permettent de créer facilement des éléments tels que les pages Contact et À propos.
- Multilingue: publiez dans n’importe quelle langue ou dans plusieurs langues ! Profitez de personnalisations i18n flexibles et simples pour votre site.
- Redirections personnalisées: gérez les redirections 301 et 302 personnalisées pour mapper les anciennes URL vers de nouveaux emplacements lorsque la structure de votre contenu a changé.
- Image de marque personnalisée: prenez le contrôle de l'image de marque de votre site avec des paramètres judicieux dans Ghost Admin pour gérer vos logos, icônes, image de couverture et couleur.
- Menu de navigation facile: créez et gérez facilement le menu de navigation global de votre site à partir d'une interface utilisateur simple, sans aucun problème.
- Comptes sociaux connectés: assurez-vous que les métadonnées de votre site sont directement liées à vos profils sociaux pour des intégrations riches et des fonctionnalités sociales plus approfondies.
- Sélection du fuseau horaire: assurez-vous que votre site fonctionne selon le fuseau horaire et le calendrier qui vous conviennent le mieux, à vous et à votre public.
- Des postes: le principal type de données dans Ghost est la publication. Les publications vous permettent de créer des collections simples ou complexes de contenus régulièrement publiés.
- Cachez votre site au public en le plaçant en mode privé et en exigeant un mot de passe pendant que vous êtes en construction.
- Injection de code: ajoutez du code personnalisé à l'en-tête et au pied de page de votre site, sur l'ensemble du site ou par page, lorsque vous avez besoin de scripts ou de styles supplémentaires.
💾 L'installation
Avec Cosmos Cloud
Cette application peut-être installée en un clic sur votre Cosmos Cloud en cliquant sur l'image ci-dessous:

Avec docker-compose
- Créez votre docker-compose.yml:
sudo nano docker-compose.yml- Collez ça dedans::
services:
ghost-server:
image: ghost:5
cap_add:
- CAP_SYS_NICE
security_opt:
- seccomp:unconfined
restart: always
ports:
- 2368:2368
depends_on:
- ghost-db
environment:
url: http://ip:2368
database__client: mysql
database__connection__host: ghost-db
database__connection__user: root
database__connection__password: MonMotDePasse
database__connection__database: ghost
#mail__transport: SMTP
#mail__options__host: smtp.xxx.xxx
#mail__options__port: 587
#mail__options__auth__user: monmail@monmail.com
#mail__options__auth__pass: MonMotDePasse
#mail__from: zarev <monmail@monmail.com>
volumes:
- ./content:/var/lib/ghost/content
ghost-db:
image: mysql:8.4
security_opt:
- seccomp:unconfined
restart: always
ports:
- 3306:3306
command: --mysql-native-password=ON
environment:
MYSQL_ROOT_PASSWORD: MonMotDePasse
volumes:
- ./mysql:/var/lib/mysqlIl faudra changer 3 éléments.
- url: http://ip:2368 => remplacez ip par l'ip de votre serveur ou votre domaine.
- database__connection__password: MonMotDePasse => choisissez un mot de passe fort.
- MYSQL_ROOT_PASSWORD: MonMotDePasse => indiquez le même mot de passe que choisi précédemment.
📬 Configurer le serveur mail
Pour la partie mail, retirer les # en début de ligne et complétez les informations demandées. SI vous avez votre propre serveur mail, vous avez les informations en votre possession. Vous pouvez également utiliser le serveur mail de Gmail ou d'autres :

- mail__transport: SMTP => Laissez SMTP.
- mail__options__host: smtp.xxx.xxx => Indiquez le serveur SMTP du serveur mail.
- mail__options__port: 587 => Indiquez le port du serveur mail.
- mail__options__auth__user: monmail@monmail.com => Indiquez l'email à partir duquel sera envoyé le mail.
- mail__options__auth__pass: MonMotDePasse => Indiquez le mot de passe de l'adresse mail entrée au point précédent.
- mail__from: zarev <monmail@monmail.com> => Indiquez le nom du site ou votre nom suivi de l'adresse mail de réponse, entre <>.
- On installe l'application:
docker compose up -d- Rendez-vous sur l'ip:port :
http://ip:2368Ou votre domaine:
https://mondomaine.com👤 Comment se rendre dans la partie administrateur
Très simplement en ajoutant /ghost à votre URL, que ce soit le domaine ou l'ip:port:
https://mondomaine.com/ghost🌐 Nginx
Si nécessaire, voici le fichier Nginx.
Créer:
sudo nano /etc/nginx/sites-enabled/mondomaine.com- Remplacez mondomaine.com par le vôtre.
Collez ça dedans:
server {
listen 80;
server_name mondomaine.com;
location / {
proxy_pass http://localhost:2368;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
}
}
- Remplacez mondomaine.com par le vôtre.
Rechargez Nginx:
systemctl reload nginx 🎁 Petit cadeau 😃
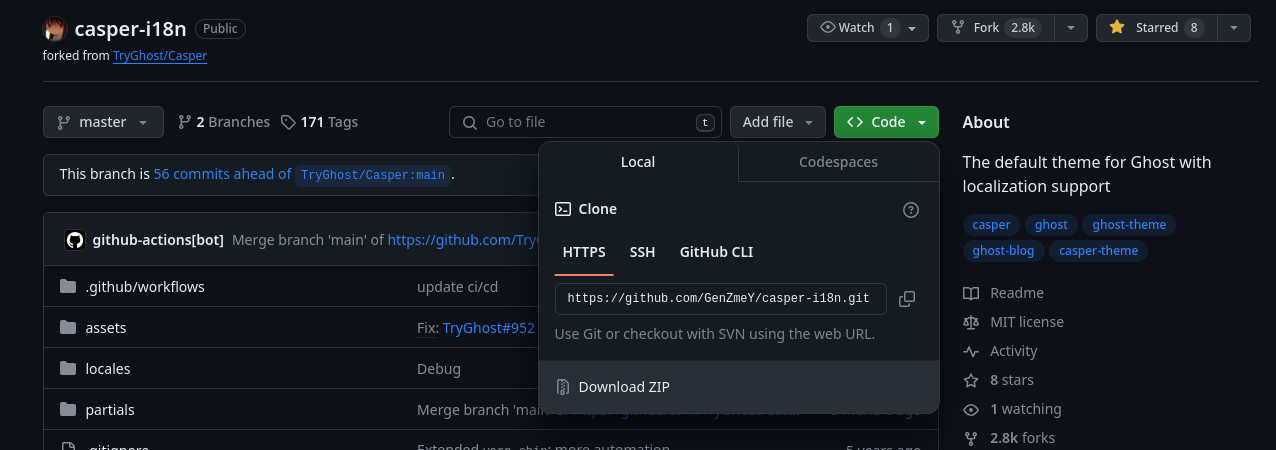
Si vous avez envie d'un thème en français (je veux dire par là avec les fichiers inclus) comme le mien, relativement bien personnalisable, bien maintenu, cliquez sur l'image en dessous et téléchargez-le en cliquant sur < > code et ensuite, Download ZIP.

🇫🇷 D'autres thèmes en français
➕ Complément
Si vous voulez creuser, chercher, piocher, suivant vos goûts et préférences:

Par contre ne choisissez surtout pas des thèmes ayant plusieurs d'années. Quelques mois tout au plus, ou biens maintenus, c'est l'idéal.
🔔 Envoyer une notification de Ghost vers Discord quand un article est publié
Suivez ce lien :