Dernièrement je vous ai proposé quelques applications permettant de surveiller la santé de votre service. Upstat, Uptime Kuma, pourquoi s'arrêter en si bon chemin?
Aujourd'hui nous allons parler de Gatus! Une application permettant de suivre la santé de vos services. Attention, contrairement à Upstat ou Uptime Kuma, vous ne pourrez pas surveiller une ip:port mais juste l'IP ou un domaine. Si votre intention était d'ajouter des service du style: http(s)://192.168.1.1:8004, ça ne sera pas possible. En tout cas pour le moment.
⚡Caractéristiques
- Très simple à configurer: Non seulement la configuration est conçue pour être aussi lisible que possible, mais il est également extrêmement simple d'ajouter un nouveau service ou un nouveau point de terminaison à surveiller.
- Alertes: Notifications via Gotify, Discord, e-mail, Mattermost, Messagebird, PagerDuty, Twilio,...
- Faible consommation de ressources: Comme pour la plupart des applications Go, l'empreinte en ressources requise par cette application est négligeable.
- Conditions de contrôle de santé très flexibles: Si vérifier l'état de la réponse peut suffire pour certains cas d'utilisation, Gatus va beaucoup plus loin et permet d'ajouter des conditions sur le temps de réponse, le corps de la réponse et même l'adresse IP.
- Mode sombre ou clair.

💾 L'installation
- Créez votre compose.yml dans le dossier où vous comptez installer Gatus:
sudo nano compose.yml- Collez ça dedans en prenant soin d'adapter les ports et les volumes suivant votre configuration:
version: "3.8"
services:
gatus:
image: twinproduction/gatus:latest
ports:
- 6996:8080
volumes:
- ./:/config- On va créer le fichier config:
sudo nano config.yml- Et coller ça dedans, ce n'est que provisoire, nous l'éditerons plus tard avec vos données:
endpoints:
- name: belginux
url: https://belginux.com
interval: 30s
conditions:
- "[STATUS] == 200"
- "[RESPONSE_TIME] < 300"On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 6996 par défaut:
http://ip:6996/ou votre domaine:
https://mondomaine.com🐋 Ajouter un service
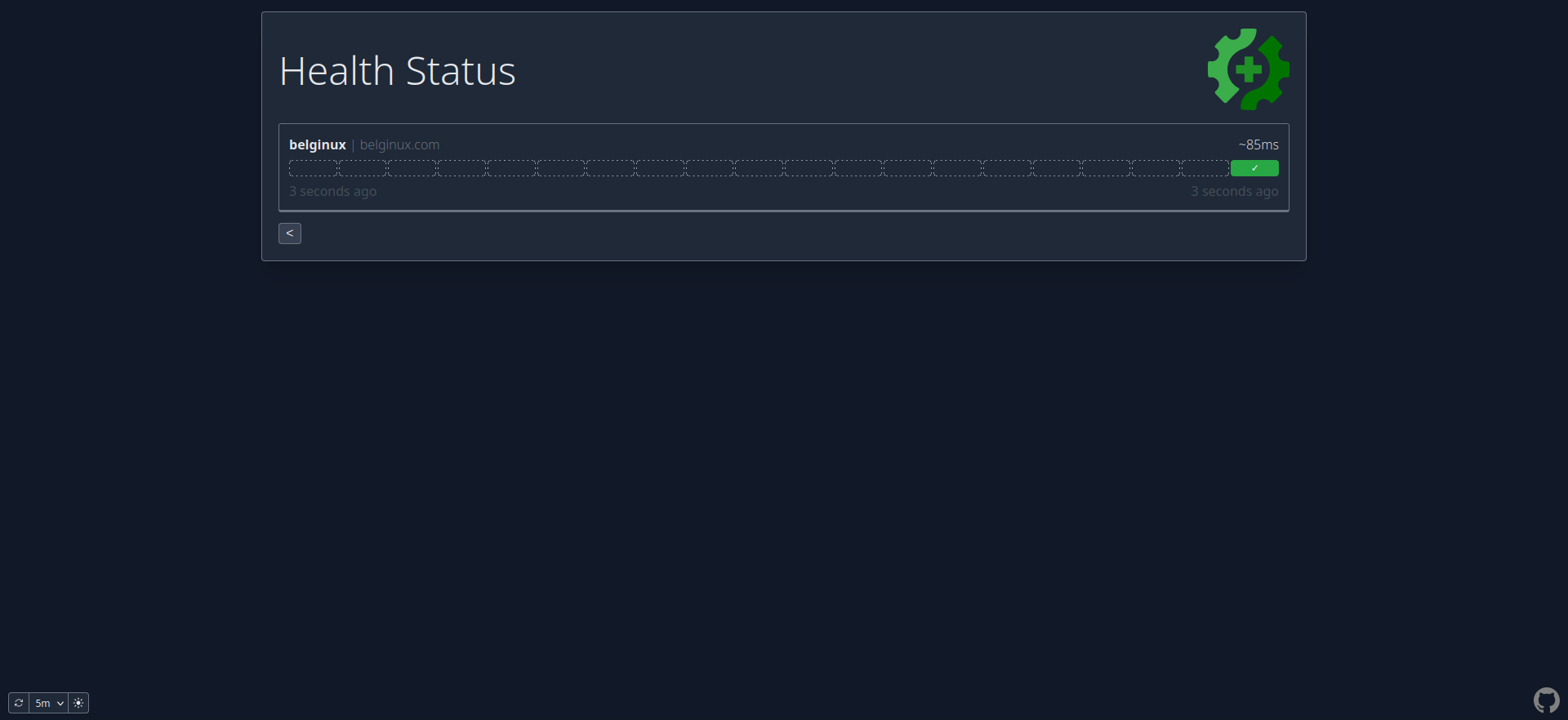
Lorsque vous lancerez l'application pour la première fois, vous obtiendrez ceci:

Nous allons voir comment ajouter un service au fichier config.yml. Commençons par éditer le fichier config.yml:
sudo nano config.ymlVoici le contenu actuel:
endpoints:
- name: belginux
url: https://belginux.com
interval: 30s
conditions:
- "[STATUS] == 200"
- "[RESPONSE_TIME] < 300"- name: => Nommez votre application.
- url: => Indiquez le nom de domaine.
C'est sous endpoints qu'il faudra ajouter vos services, voici à quoi doit ressembler votre fichier config.yml si vous ajoutez d'autres services:
endpoints:
- name: Immich
url: https://immich.mondomaine.com
interval: 30s
conditions:
- "[STATUS] == 200"
- "[RESPONSE_TIME] < 300"
- name: belginux
url: https://belginux.com
interval: 30s
conditions:
- "[STATUS] == 200"
- "[RESPONSE_TIME] < 300"Vous l'aurez il suffira d'ajouter ce bloc pour chaque service en l'adaptant suivant vos besoins:
- name: Immich
url: https://immich.mondomaine.com
interval: 30s
conditions:
- "[STATUS] == 200"
- "[RESPONSE_TIME] < 300"🔔 Notifications
Il existe pas mal de moyens d'être notifié, je vais vous en présenter trois.
- Gotify
- Discord
Gotify
Rendez-vous sur votre instance Gotify et cliquez sur APPS:

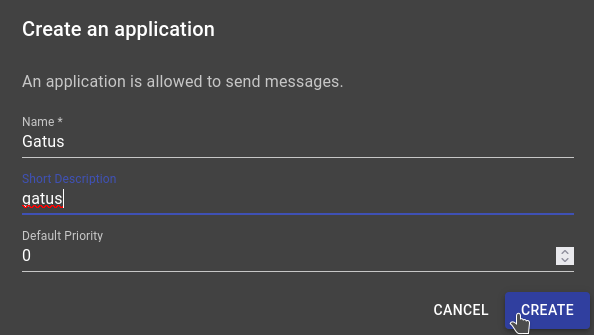
Ensuite, cliquez sur CREATE APPLICATION:

Remplissez les informations demandées:

- Name => Donnez un nom à l'application.
- Short Description => Indiquez une description.
Cliquez sur CREATE quand c'est terminé.
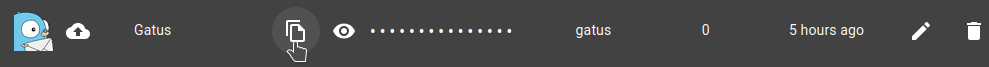
Copiez le token et gardez-le au chaud:

Il va falloir maintenant éditer le fichier config.yml:
sudo nano config.ymlIl faudra ajouter le bloc
alerting:
gotify:
server-url: "https://gotify.mondomaine.com"
token: "Awt4-s3jtkYdb5B"- server-url: => Indiquez l'URL de votre instance Gotify entre les " ".
- token: => Collez le token créé précédemment entre les " ".
Sous le service concerné, ajoutez ce bloc:
alerts:
- type: gotify
description: "healthcheck failed"
send-on-resolved: trueAu final, votre fichier config.yml devra ressembler à ça:
alerting:
gotify:
server-url: "https://gotify.mondomaine.com"
token: "Awt4-s3jtkYdb5B"
endpoints:
- name: Immich
url: https://immich.mondomaine.com
interval: 30s
conditions:
- "[STATUS] == 200"
- "[RESPONSE_TIME] < 300"
alerts:
- type: gotify
description: "healthcheck failed"
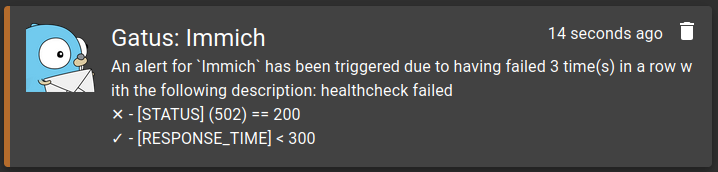
send-on-resolved: trueExemple de notification par Gotify:

Si vous avez votre propre serveur mail, vous connaissez déjà les informations de celui-ci qu'il faudra indiquer plus bas.
Si vous n'avez pas votre propre serveur mail il est possible d'utiliser ceux de Gmail, Outlook, Informaniak,.. Je vous invite à lire l'article suivant pour avoir les informations nécessaires:

Il va falloir maintenant éditer le fichier config.yml:
sudo nano config.ymlIl faudra ajouter le bloc:
alerting:
email:
from: "zarev@belginux.com"
username: "zarev@belginux.com"
password: "MotDePasse"
host: "smtp.xxx.xxx"
port: 587
to: "zarev@belginux.com"
client:
insecure: false- from: => Indiquez avec quel e-mail la notification sera envoyée.
- username: => Indiquez votre adresse e-mail complète, choisie au point précédent.
- password: => Indiquez le mot de passe.
- host: => indiquez le host du serveur.
- port: => Utilisez de préférence 587, suivant le serveur mail, indiquez le port nécessaire.
- to: => Indiquez à qui l'e-mail de notification sera envoyé.
- insecure: => false de préférence mais il se peut, suivant le serveur mail, qu'il faille indiquer true.
Sous le service concerné, ajoutez ce bloc:
alerts:
- type: email
description: "healthcheck failed"
send-on-resolved: trueAu final, votre fichier config.yml devra ressembler à ça:
alerting:
email:
from: "zarev@belginux.com"
username: "zarev@belginux.com"
password: "MotDePasse"
host: "smtp.xxx.xxx"
port: 587
to: "zarev@belginux.com"
client:
insecure: false
endpoints:
- name: Immich
url: https://immich.mondomaine.com
interval: 30s
conditions:
- "[STATUS] == 200"
- "[RESPONSE_TIME] < 300"
alerts:
- type: email
description: "healthcheck failed"
send-on-resolved: trueExemple de notification par e-mail:

Discord
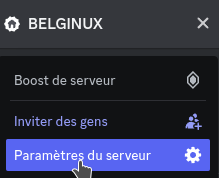
Rendez-vous sur votre serveur Discord et cliquez sur Paramètres du serveur:

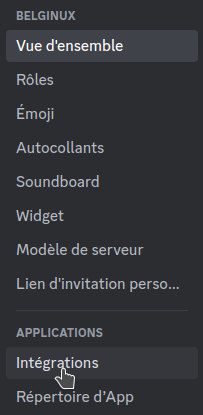
Ensuite cliquez sur Intégrations:

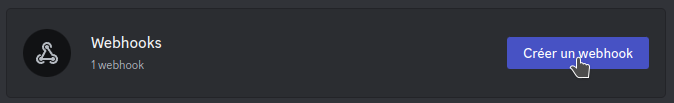
Cliquez sur Créer un webhook:

Discord va créer un webhook, cliquez dessus:

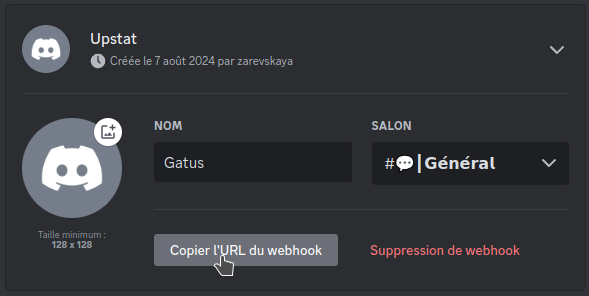
Configurez votre webhook:

- Nom => Nommez-le comme vous voulez.
- Salon => Choisissez dans quel salon le message doit-être envoyé.
- Facultatif, vous pouvez choisir une icône.
Copiez l'URL du webhook (gardez l'URL au chaud pour après) et terminez en cliquant sur Enregistrer les notifications:

Il va falloir maintenant éditer le fichier config.yml:
sudo nano config.ymlIl faudra ajouter le bloc:
alerting:
discord:
webhook-url: "https://discord.com/api/webhooks/**********/**********"- webhook-url: => Collez l'URL du webhook entre les " ".
Sous le service concerné, ajoutez ce bloc:
alerts:
- type: discord
description: "healthcheck failed"
send-on-resolved: trueAu final, votre fichier config.yml devra ressembler à ça:
alerting:
discord:
webhook-url: "https://discord.com/api/webhooks/127076"
endpoints:
- name: Immich
url: https://immich.mondomaine.com
interval: 30s
conditions:
- "[STATUS] == 200"
- "[RESPONSE_TIME] < 300"
alerts:
- type: discord
description: "healthcheck failed"
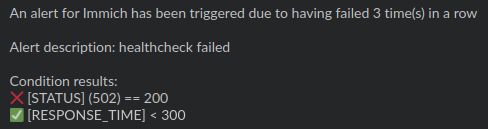
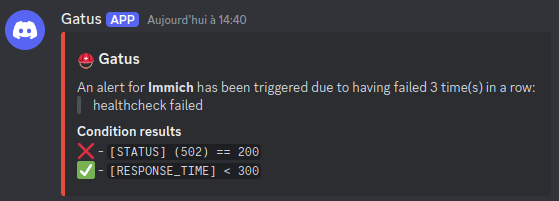
send-on-resolved: trueExemple de notification par Discord:

Conclusion
Gatus permet d'aller plus loin dans les options, je vous invite cordialement à visiter la page GitHub de l'application. Avec ce tutoriel, vous aurez votre application fonctionnelle et les notifications en cas d'interruption de service. Dans la plus grande majorité des cas, cela sera suffisant.










