rtraceio / web / flink · GitLab
A F(L)OSS zero-config url shortener with QR Code generator and (optional) Open Telemetry Metrics support written in ASP.NET

Aujourd'hui nous allons parler de Flink ! Un raccourcisseur d'URL on ne peut plus simple à déployer et à utiliser.
💡
Il est préférable de relier un domaine ou un sous-domaine. Sauf si vous comptez l'utiliser en local. Ce qui présente un moindre intérêt.
⚡ Caractéristiques
- 🚀 Obtenez une instance Flink en production et faites la fonctionner en moins d'une minute.
- 📱 Génération facile de QR Code pour les liens raccourcis.
- 🪪 Générez des aperçus de liens qui peuvent être intégrés sous forme d'iframe.
- ⌨️ Création de liens courts par lots depuis votre terminal (en utilisant curl, wget ou tout autre utilitaire).
- 🖥️ Fonctionne sous Linux, Windows, Mac.
- 🐳 Déployable en tant que conteneur (podman et docker), prise en charge de Kubernetes.
- 📈 Suivi de la fréquence de visite des liens courts grâce au support Prometheus intégré.
- 🌐 Une interface Web simple et minimaliste.
- 💾 Supporte Sqlite, PostgreSQL et MariaDB/MySQL.

💾 L'installation
Compose
- Créez votre compose.yml dans le dossier ou vous comptez installer Flink :
sudo nano compose.yml- Et collez ça dedans :
#version: '3.9'
services:
rtraceio:
image: quay.io/rtraceio/flink
restart: always
container_name: flink
ports:
- '8999:8080'- On va déployer l'application :
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8999 par défaut :
http://ip:8999/ou votre domaine :
https://flink.mondomaine.comPodman
podman run -p 8999:8080 quay.io/rtraceio/flinkDocker
docker run -p 8999:8080 quay.io/rtraceio/flink
🔗 Raccourcir et partager une URL
Comme annoncé, c'est très simple, ajoutez l'URL à raccourcir dans le champ prévu à cette effet et cliquez sur flinkify :

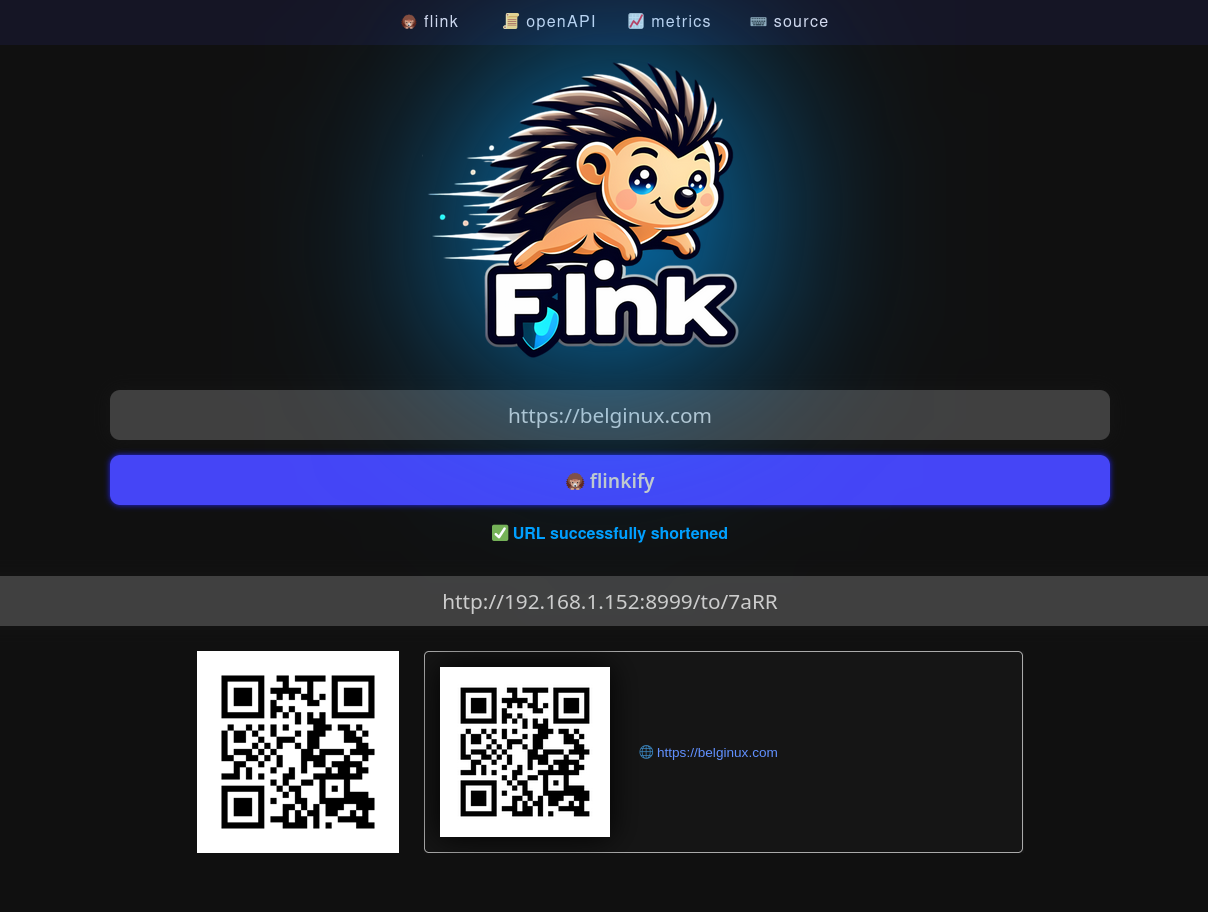
Voici le résultat :

Vous pouvez soit partager le lien en le copiant, en partageant le QR ou en embed.
💡 Petite astuce !
Dans le lien, vous voyez le /to/ ? Et bien si vous remplacez to par :
- embed => Vous montrera un bel aperçu du lien (que vous pouvez intégrer comme iframe sur votre site Web).
- qr => Permet d'afficher directement le QR Code et que le QR Code.











